Dondivi可以做的三件事(免费下载)
已发表: 2025-03-28Divi Anniversary销售正在如火如荼地进行,今年,我们正在做一些以前从未做过的事情。我们将免费赠送整个Dondivi套件,免费提供给所有有资格的Divi产品的人。立即将价值超过170美元的工具添加到您的帐户中。
为了向您展示此系列的功能,我们使用Dondivi和Divi创建了三种用例。这些不仅仅是“很酷的想法” - 您可以在今天复制,自定义和使用的实用解决方案。您甚至可以免费下载此文章中使用的所有布局,因此您可以立即导入和构建。
这是我们存储的东西的偷看…
让我们潜入并发现Dondivi可以做什么。
- 1免费获得整个Dondivi套件
- 1.1包括什么?
- 2 3您可以使用Dondivi制造的很酷的东西
- 2.1 1。用Divimenus创建一个增压标题菜单
- 2.2 2。使用单击,滚动和退出触发器构建自定义弹出式弹出窗口
- 2.3 3。使用开关或选项卡切换内容(非常适合定价表)
- 3最终结果
- 4从这篇文章下载所有布局(免费!)
- 5奖金:下载Dondivi布局库
- 6与Dondivi一起开始建造 - 免费!
- 7 Divi Anniver卖出即将结束
免费获得整个Dondivi套房

我们最近获得了整个Dondivi系列,为了庆祝,我们将其免费提供给在周年纪念销售期间进行合格购买的每个人。当您购买Divi Pro,Divi VIP或任何Divi Bundle时,将自动添加到您的帐户中的价值超过170美元。
阅读公告
包括什么?
每次合格的购买都将解锁Dondivi产品的全部收藏,包括:
- Dondivi Builder - 一组高级组合的9个模块,包括弹出窗口,网格,内容切换,标签,热点,时间表等。
- Divimenus - 灵活的菜单构建器,可让您创建巨型菜单,粘稠的标题,浮动导航,弹出式弹出式和交互式内容。
- Divipasswords - 使用简单的密码字段保护任何部分,行或模块。
- 分区- 使用Divi Builder构建和管理自定义电子邮件签名。包括一个可搜索的目录!
- 浮动divimenus - 将您的菜单在屏幕上的任何地方浮动您的菜单,并具有自定义的定位和可见性控件。
- Divimenus共享- 使用Divimenus样式为任何Divi布局添加美丽的社交分享按钮。
- Divimenus在媒体上- 将互动菜单直接放在图像和视频上,以增强参与度。
而且都是免费的 - 只是在销售期间加入。
要求您免费的Dondivi收藏
您可以使用Dondivi制造的3件事
Dondivi不仅仅是一堆插件,它是Divi的成熟创意工具包。无论您想增强标头,创建光滑的弹出窗口还是使定价表更加互动,Dondivi都可以通过拖放简单来实现。
为了向您展示可能的可能,我们使用以下方式构建了三个现实世界示例
- 带有Divi快速站点的Divi SaaS入门网站
- Divimenus和Dondivi Builder插件
- 进口到Divi库的预制Dondivi布局以开始流程
下面的每个示例都包括快速演练 - 我们甚至将布局文件打包为本文结尾处的免费下载。
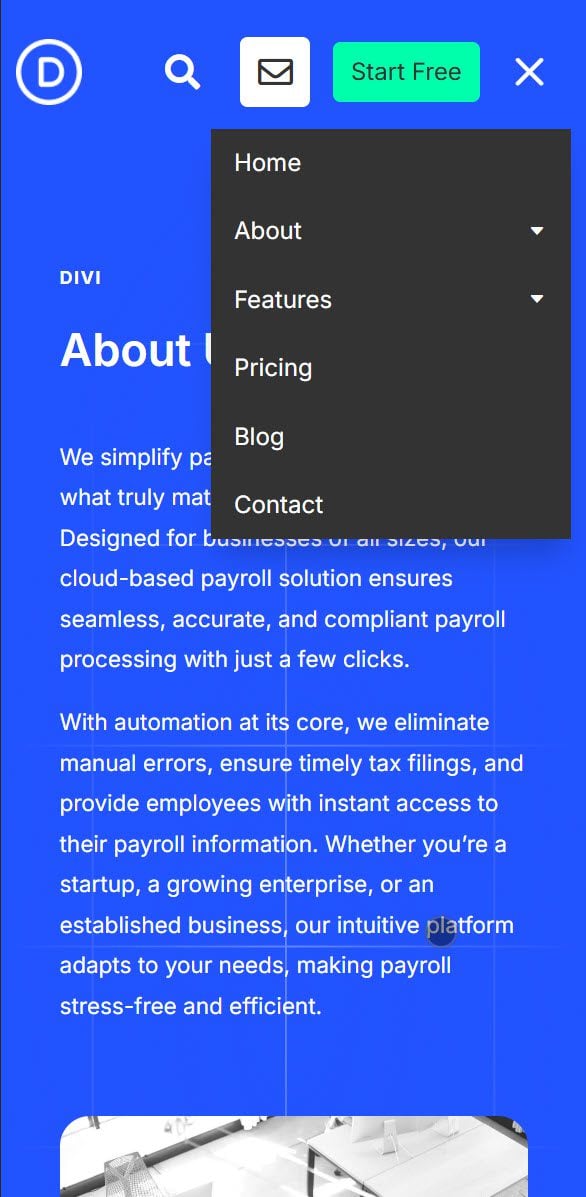
1。用Divimenus创建一个增压标题菜单
厌倦了基本的标头菜单? Divimenus让您可以创造出更加动态的东西 - 想想大型菜单,悬停露出和模态 - 所有人都在Divi主题建造者内部进行了风格。
这是我们建造它的方式:
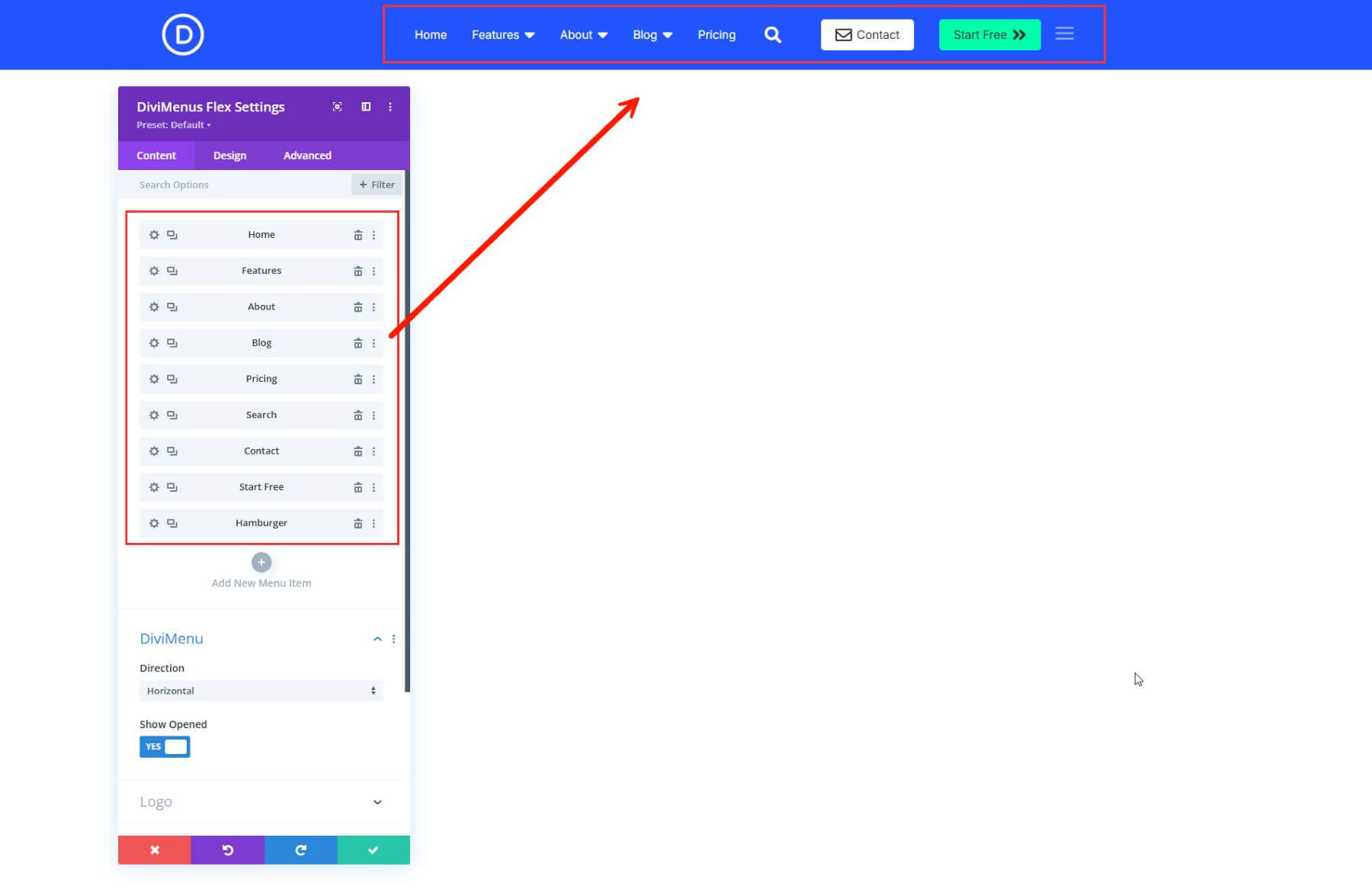
我们用预制的dondivi标头菜单布局(使用divimenus flex模块构建)代替了主题构建器中的全局标头模板,为我们提供了一个工作示例。
然后,我们使用Divimenus Flex模块来构建具有不同样式和链接类型的动态标头。这是我们的示例菜单包括:
- 家- 简单的URL链接
- 功能,关于博客- 每个博客都以巨型菜单样式从图书馆揭示了自定义的分区布局。
- 定价- 另一个标准URL链接
- 搜索- 在弹出窗口中打开样式的搜索栏布局
- 联系人- 还以启示段开头,并以触点表格为单程
- 启动免费- 链接到定价页面的粗体按钮
- 汉堡菜单- 此汉堡菜单在移动设备上显示WordPress菜单(带有可折叠的子菜单!)

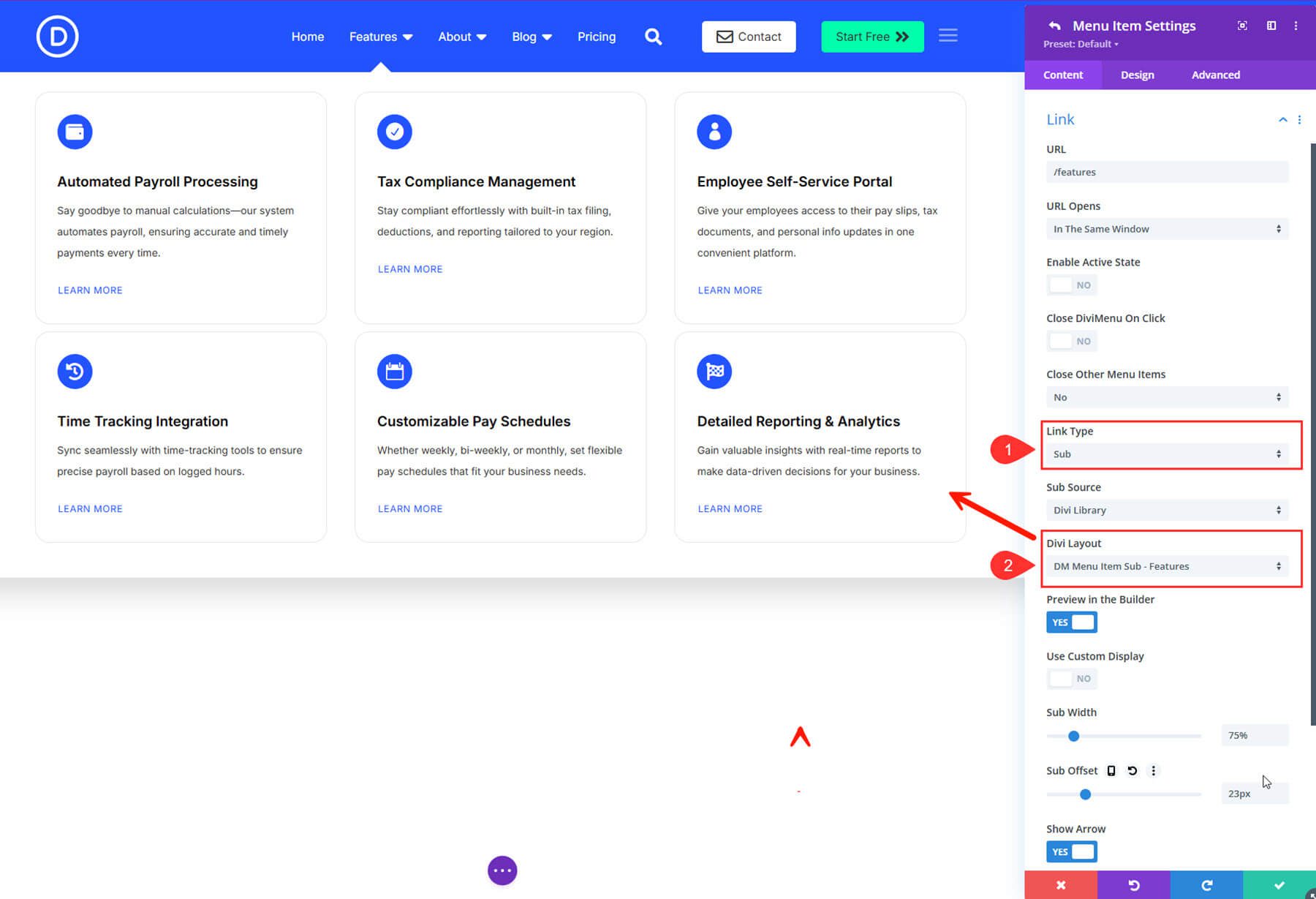
用子链接类型显示完整的Divi布局
要在菜单项上徘徊(或单击)时显示自定义的“巨型菜单”布局,您可以在模块项目设置中使用sub链接类型。
例如,要在“功能”菜单项上悬停时显示功能布局,我们首先必须保存从网站到Divi库的功能部分。

然后,我们打开了Divimenus Flex模块,并将“功能”链接类型更改为“ Sub”。然后,我们从库中选择了保存的布局作为内容。

我们也为博客和菜单项做了同样的事情。我们为每个库保存了一个自定义布局,并使用菜单项设置中的sub链接类型显示了它。
关于单击的Blurb模块, AWARD LINK显示了模拟布局,并且博客链接显示了一个动态博客文章滑块,并带有模拟链接到类别。

就是这样!这是结果。
使用弹出链接类型将布局变成弹出窗口
为了进行搜索和联系,我们使用了弹出链接类型来触发Divi库的自定义布局。
为了创建“联系人”弹出链接,我们使用了设计选项,用图标,背景颜色,悬停效果等来样式链接,以像按钮一样看起来和功能。然后,我们将链接类型更改为“弹出窗口”,然后从Divi库中选择了触点表单布局(我们从联系页面获得)。

我们对设计进行了一些最终调整,以改变覆盖层的颜色,“关闭”图标等。就是这样!
单击“联系人”链接时,弹出布局将显示。

单击搜索图标时,我们做了同样的事情来创建搜索栏弹出窗口。您需要做的就是从库中提取预先设计的搜索栏布局。
这是正在行动的弹出菜单项。

样式提示:
- 为每个项目使用图标或自定义图像以进行额外的抛光
- 在设计>菜单项下,调整填充和悬停效果
- 打开粘性设置,使菜单在滚动期间停留在顶部
- 隐藏手机上的链接文本,因此仅显示图标,节省空间
Dondivi的Divimenus使您可以将一个简单的标头变成针对您的品牌和用户量身定制的互动体验。那只是冰山一角。您可以使用此插件可以做更多的事情,尤其是当您将其与Dondivi的浮动Divimenus,Divimenus共享和媒体(也在销售期间免费)结合使用时。
2。使用单击,滚动和退出触发器构建自定义弹出窗口
弹出窗口可能很烦人,或者很棒。借助Dondivi的弹出模块,您可以完全控制。您可以将任何Divi布局作为弹出窗口显示,并根据需要触发它:滚动,单击甚至出口意图。
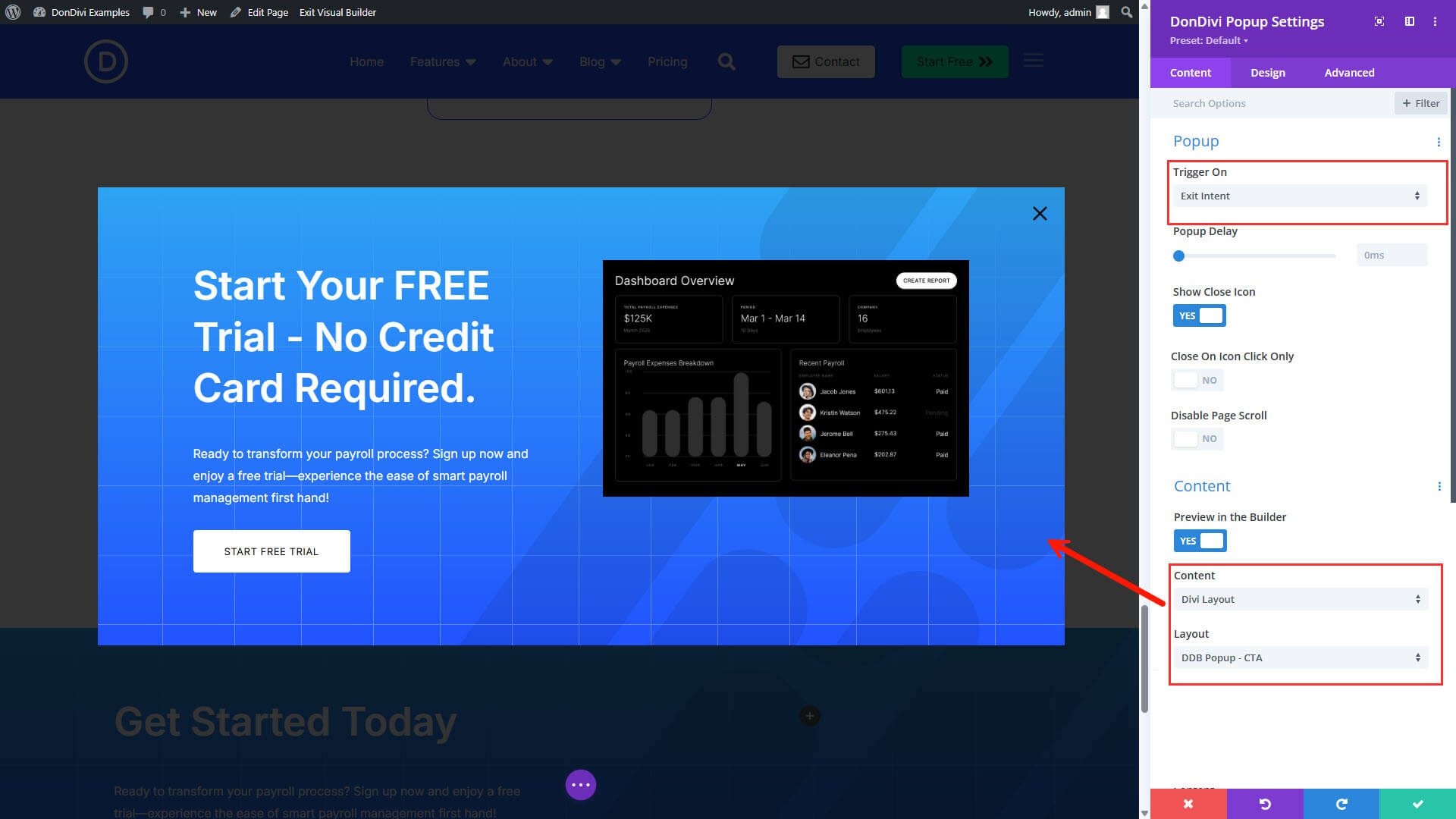
在此示例中,我们从SaaS Starter站点主页中获取了CTA部分,并将其变成了智能的出口弹出窗口。这是我们做到的:
将CTA部分从主页保存到Divi库。
创建一个新部分并添加Dondivi弹出模块。

在内容设置下,选择“退出意图”作为触发类型。然后选择“ Divi Layout”作为内容类型,然后从下拉菜单中的库中选择相应的布局。

这里的弹出窗口正在行动。

这是在不中断访问者的情况下表面呼吁采取行动的理想方法。因为您使用的是Divi布局,所以天空是自定义的限制。
更多提示
- 使用动画设置添加输入/退出效果,例如“放大”或“滑动”
- 控制弹出宽度,背景颜色和关闭按钮位置
- 想要触发按钮单击吗?切换到单击触发器,然后分配一个CSS类,例如
.cta-popup到任何元素 - 当用户向下滚动页面时,请使用滚动触发器将弹出式显示在某个点。这对于在您的博客文章模板上添加电子邮件Optin弹出窗口非常有用!
该Divi弹出式模块是诸如OptinMonster和Free WordPress插件(如弹出式制造商)等更强大的弹出解决方案的理想替代品。
考虑一下:Divi是您的弹出式构建器。如果您可以在Divi中设计它,则可以在弹出窗口中显示它所需的任何扳机。
3。用开关或选项卡切换内容(非常适合定价表)
是否需要让访问者在没有离开页面的情况下在两个视图之间切换两个视图(例如每月和每年的定价)? Dondivi Content Toggle模块确实可以做到这一点。它可以在两个布局之间创建平稳,交互式的切换,非常适合定价表,功能比较或产品计划。
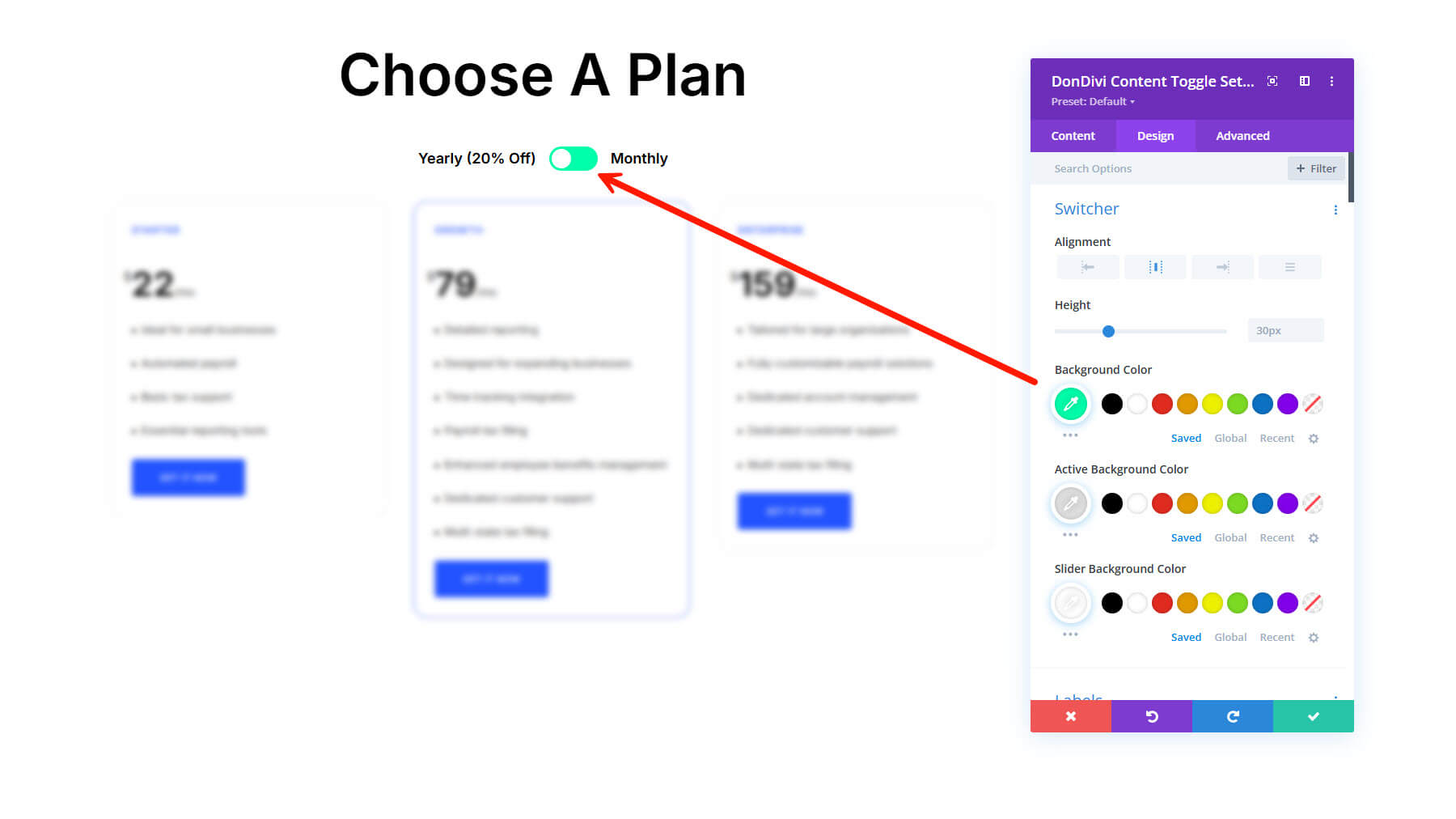
在我们的示例中,我们使用了Divi SaaS入门网站的定价部分。我们重复了定价部分,并调整了重复的部分定价。然后,我们将这两个部分都节省了,一个每月定价和每年定价的定价 - 将其保存到Divi图书馆。

保存布局后,我们回到了定价页面,并添加了Dondivi内容切换模块以替换静态定价内容。
在内容>布局下,将每个切换状态分配给您保存的一个布局之一。命名每月和每年的切换状态。

您可以在“设计”选项卡中设计切换以匹配您的品牌。

这是结果。
模块造型技巧
- 使用开关模式设置进行干净的现代切换开关设计
- 应用输入并退出效果以进行平稳过渡
- 样式使用设计设置独立切换标签和内容
是否想超越两个布局或构建高级选项卡式导航?查看Dondivi选项卡模块。它支持:
- 水平和垂直标签布局
- 多个内容部分,带有独特的样式 /选项卡
- 图标,字幕和入口/退出动画
这两个模块都包含在Dondivi Builder中,并且它们可以与您保存到Divi库的任何布局无缝地工作。
最终结果
这是最终结果。
而且,如果您想知道移动设备上的菜单会发生什么,那么Dondivi也可以完全自定义WordPress菜单。

从这篇文章下载所有布局(免费!)
想自己尝试这些例子吗?我们已经将本文中使用的所有自定义Divi库布局打包到了免费的可下载ZIP文件中。只需将它们导入您的网站,将它们插入适当的模块中,就可以开始使用。
下载示例布局
里面有什么:
- 页面布局- 如果需要,用于设置您的网站页面
- 自定义标题菜单- 我们使用Divimenus构建的标题菜单布局。您可以将其添加到主题定制器中的主标头模板中
- 标题子菜单布局- 3个Divi库布局,用于功能,关于和博客sub-menu内容
- 菜单弹出布局- 2个布局:一个用于搜索弹出的布局,单击菜单项时的联系表
- 定价部分布局- 每月和年度定价部分布局,随时可以与内容切换模块一起使用
- 弹出布局- 我们构建的Dondivi Builder弹出窗口的布局
如何使用布局:
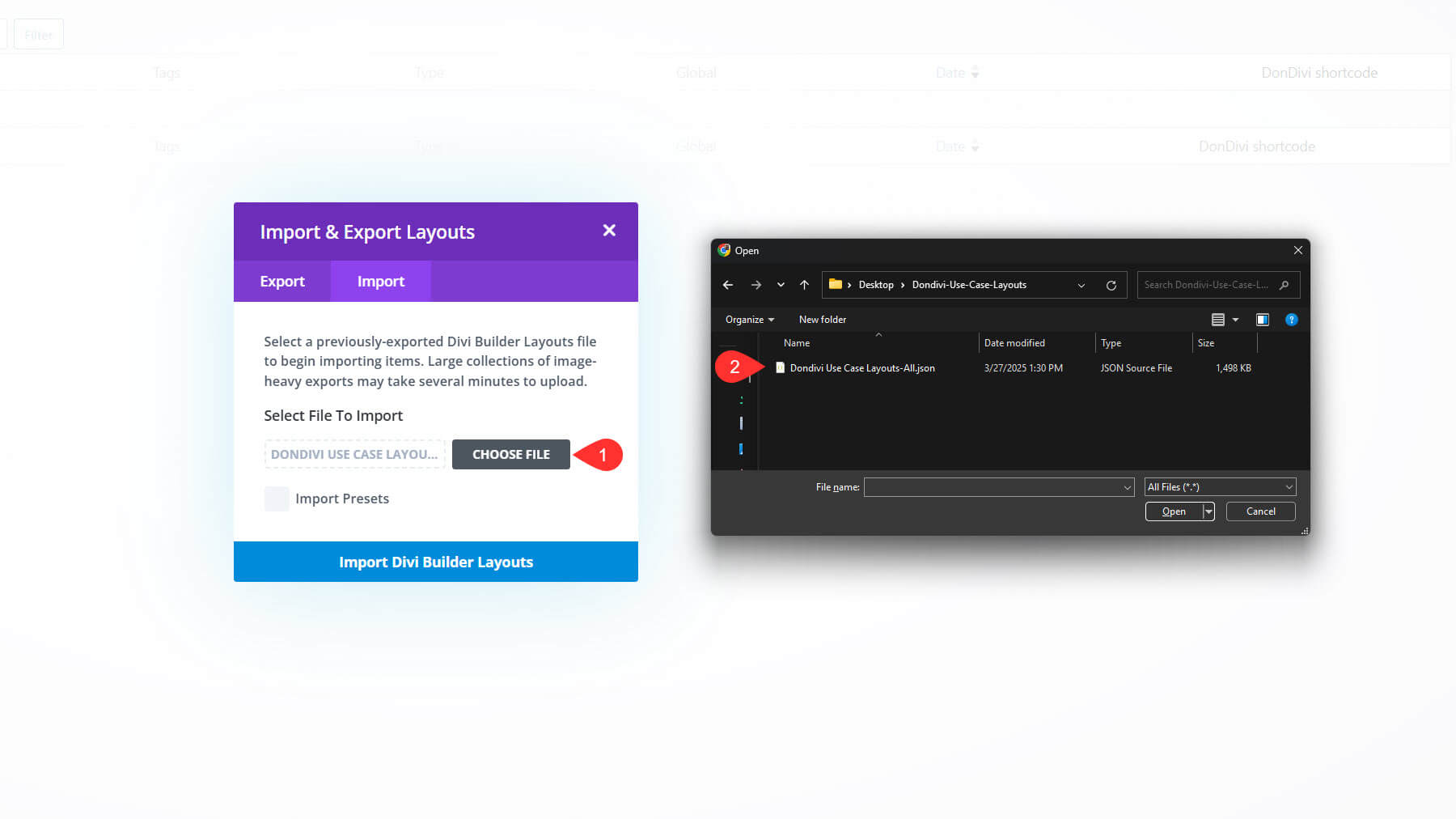
1。下载zip文件并在计算机上解压缩文件。
2。将“ dondivi用例布局 - all.json”导入到Divi库中。

3。然后创建一个新的主页和定价页面。使用Divi Builder使用SaaS主页和SaaS定价页面布局来创建页面。您应该在这些页面上看到月/年度定价切换。
4。要测试Dondivi标头菜单,请转到主题定制器,并使用库中的“自定义DM标头”布局在默认模板上创建一个新标头。

我们还提供了一个奖励:来自其成员门户的精心策划的免费Dondivi布局。这些模板通常只能通过Dondivi网站访问,但是我们已经通过插件为您组织了它们,因此很容易找到所需的模板。
奖金:下载Dondivi布局库
Dondivi为您可以免费下载的每种产品提供许多预制布局。一旦您在出售期间进行合格购买,您就可以在您的会员区域的“市场”选项卡下找到所有Dondivi产品下载和补充文件。

这是一个开始下一个项目的好方法,或者探索您现在可以免费访问的工具的可能性。
要求您的Dondivi收藏
开始使用Dondivi建造 - 免费!
无论您是想升级菜单,创建精美的弹出窗口,还是在Divi网站上添加功能强大的UI功能,Dondivi都可以使用这项工作。在我们的周年纪念销售期间,您第一次可以免费获得整个套件。
但是不要等待 - 此优惠仅在有限的时间内可用。一旦销售结束,免费下载也是如此。
加入销售并免费获得Dondivi
这是您使用Divi生态系统中一些最具创造力和最灵活的模块来增强设计工具包的机会,这是无需额外的费用。
我们迫不及待想看看您的建造。
Divi Anniversary Sale即将结束
我们的周年纪念销售只剩几天,而且还充满了节省整个Divi生态系统的方法。无论您是Divi的新手还是已经成为会员,都有适合所有人的东西,包括独家束,巨大的折扣和完整的Dondivi Suite,完全免费购买合格的购买。
- Divi Pro - 78%的折扣- 包括所有内容:Divi,Divi AI,Divi Cloud,Divi VIP,Divi Dash和Divi Teams,以及50美元的市场信贷和整个Dondivi收藏。
- Divi AI - 60%的折扣- 通过在您的网站上培训的AI工具在Divi内生成副本,图像和布局。
- Divi Cloud - 40%折扣- 在所有网站上存储并同步您的布局,模板和代码。
- Divi团队(40%的折扣)为您的团队或客户共享具有托管角色和权限的Divi服务的访问权限。
- Divi VIP - 40%的折扣- 获得24/7的保费支持,并以低于30分钟的响应时间和所有市场购买额度享受10%的折扣。
- 在模块捆绑包,功能捆绑包和布局捆绑包上节省60% - 在Divi Marketplace中获取最畅销的模块,布局和扩展的策划集合。
- 终生升级- 终生访问Divi和将来的每个更新。
不要等待。达成协议,今天让Dondivi免费。
带我去销售
