提升用户体验的无代码平台的核心要素
已发表: 2024-08-21- 了解无代码开发平台
- 采用无代码平台的主要优势
- 增强用户体验的基本零代码功能
- 无代码小部件综合指南
- 尾注
无代码软件彻底改变了构建网站的过程。这些不仅使设计变得更容易,而且允许用户无需编写一行代码即可创建专业网站。
这些工具通过提供直观的拖放界面、实时编辑功能和可定制的小部件来简化开发。通过使用这些平台,各种规模的企业都可以快速建立有吸引力的在线形象。
了解无代码开发平台
零代码工具的主要目的是简化网站构建和管理。凭借直观的图形界面,这些平台允许个人轻松地拼凑出功能齐全且视觉上令人愉悦的网站。
这种方法通过让更多的人参与数字创作来实现网页设计的民主化。它迅速降低了构建和维护网站的复杂性。
快速部署的压力推动了这一转变。它使具有非技术背景的营销人员、设计师和企业家能够负责网站设计流程。现在没有任何代码平台变得更先进。
它们提供先进的管理、社交媒体集成和可立即部署的辅助工具。各种预先设计的模板和块还可以针对不同设备进行优化。
采用无代码平台的主要优势

用户友好性和可访问性
通过视觉环境和实时更新,用户可以快速理解设计元素并将其与他们选择的主题融合。无代码平台的拖放功能也消除了用户对 Web 开发的恐惧。
现代工具使用户能够轻松选择布局、调整字体和个性化页面,而无需担心后端。这加快了设计过程并减少了对技术人员的依赖。它还允许用户根据业务需求进行定期更新和适应性。
快速开发和部署
访问大量预先设计的组件和模板可以轻松进行定制和集成。它大大减少了启动网站所需的时间和资源。这使得企业能够及时响应市场变化,确保在竞争中处于优势地位。
此外,零代码工具促进了持续的开发方法。这使得企业能够持续改进,而不会遇到中断或延迟。因此,公司可以尝试各种功能并收集受众的反馈。这种方法不断提高用户参与度并使之加倍。
成本效益
零代码工具通过减少开发时间和劳动力成本来显着节省成本。它们的直观性也消除了对专业人员和前端开发人员的需求。这项支出往往给中小企业带来财务挑战。
最好的部分是,无代码平台供应商通常会提供托管和技术支持作为其订阅包的一部分。这大大降低了拥有成本和持续成本。通过捆绑这些服务,企业可以建立一个更稳定的框架,提供对日常更新和安全程序的访问。
灵活性和可扩展性
无代码软件旨在适应任何业务的增长,确保网站可以管理更高的流量和运营,而无需进行大量的后端更新。对于预计数量和功能会随着发展而波动的企业来说,这种灵活性至关重要。
此外,企业可以轻松调整其网站以满足不断变化的需求。无论是否需要纳入新的细分市场、补充支付替代方案或互动元素,这些平台都提供了一种轻松的方法。它们保证快速修改而不妨碍现有流程。
增强的安全功能
面对不断变化的威胁,确保在线安全至关重要。为了应对这些漏洞,没有任何代码工具会定期更新其安全协议。这些通常也是自动实施的,为用户提供一流的保护措施,无需人工干预。
得益于这些内置的安全功能,处理敏感客户数据的企业可以高枕无忧。一致的更新可显着减少内部 IT 团队的工作量,有助于将资源和时间用于其他重要的业务运营。
增强用户体验的基本零代码功能
直观的拖放构建器
无代码网站开发平台严重依赖此功能。这一有益的功能简化了设计过程,并允许用户有选择地移动或精确放置任何元素到他们想要的位置。它主要迎合在网站创建过程中优先考虑美观和功能而不是技术细节的设计师和营销人员。
拖放也很受欢迎,因为它提供即时视觉反馈。实时修改加快了设计过程并减少了手动编码的错误。用户体验到一种力量和适应性的感觉,使他们能够探索不同的布局并找到满足其要求的最佳解决方案。
实时预览

即时更新使用户能够在将更改永久化之前预览其更改。这种反馈对于优化用户体验并确保所有元素无缝协作至关重要。快速调整还使品牌能够遵守最新的网络标准和不断变化的用户偏好。
实时预览工具在响应式设计中也发挥着至关重要的作用。它们保证在所有设备上都有出色的外观。企业可以通过在桌面、平板电脑和手机视图之间切换来快速见证站点的适应性和性能。这有助于保持用户友好性,特别是当越来越多的人开始通过智能手机在线浏览时。
无缝第三方集成
与第三方供应商工具的集成已成为现代网站的必要条件。社交媒体平台、电子邮件营销软件和客户关系管理系统是对于提高参与度至关重要的几个例子。好消息是,没有任何代码平台能够提供出色的集成能力,保证轻松连接,而无需复杂的后端代码。
不仅如此,即插即用解决方案还可以轻松添加电子商务功能、实时聊天服务和分析工具。这种轻松的定制可以节省资源并帮助企业随时满足客户需求。
无障碍合规性
让所有用户(无论是否残疾)都能访问网站,在许多领域都是一项道德义务和法律要求。无代码平台提供资源以确保符合 WCAG 等标准。网络内容无障碍指南要求键盘导航、文本转语音功能和适当的内容结构等基本功能成为最佳网站设计的一部分。

通过网站内置的辅助工具,企业可以快速扩大受众范围。这也体现了对包容性的奉献,可以显着提高品牌声誉和客户忠诚度。
高级定制选项
零编码平台以其简单性和预先设计的模板而闻名,但它们还为那些寻求更深入研究的人提供高级个性化功能。这些选项使用户能够改进设计、修改布局并融入体现其品牌的独特元素,而无需后端知识。
更大程度的定制对于建立卓越的在线形象至关重要,以区别于竞争对手。在这些平台中,用户可以利用各种工具来调整颜色和文本以匹配品牌形象。一些高级平台还允许用户访问 CSS 和 JavaScript 代码,从而提供最大的灵活性和完全定制。
无代码小部件综合指南
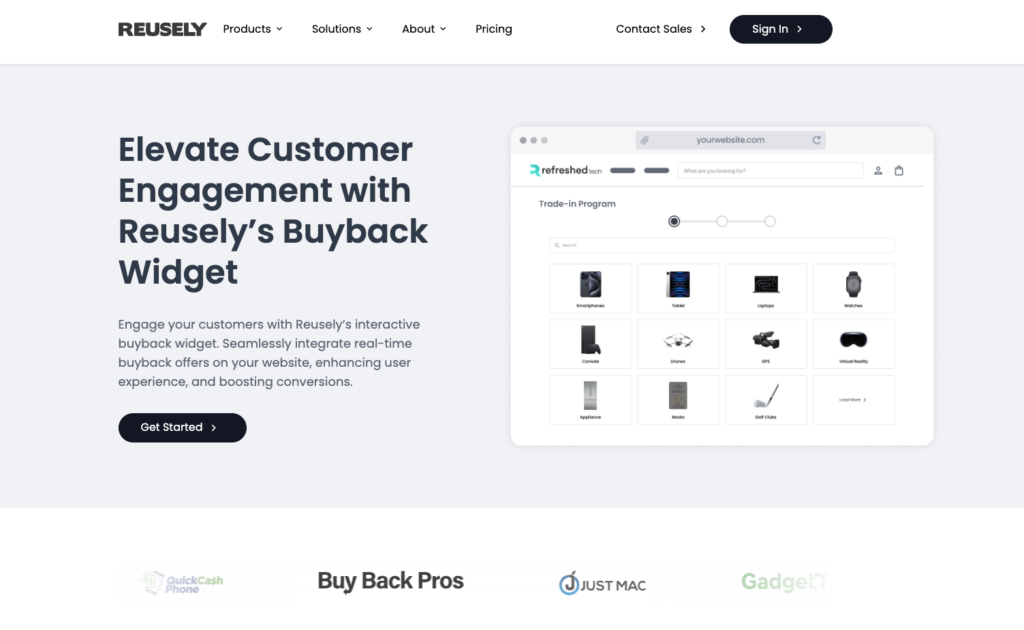
类型和目的

小部件提供了一系列灵活的组件,可以丰富网站的功能和交互性,而无需进行大量编码。这些包括基本的界面元素,如图像库或联系表单,以及更复杂的功能,如社交媒体源或电子商务购物车。
专业的参与工具(例如无代码回购小部件)可以轻松集成到任何网站中,以提供独特的功能。通过明智的选择和布局,企业可以将普通的平台变成动态的平台。一个全面的网站还可以快速满足受众的需求,并促进买家旅程每个阶段的互动。
技术定制
网站所有者可以通过个性化功能调整小部件的行为方式以及与访问者的交互方式。大多数零代码平台提供了广泛的选项,可以修改视觉外观和功能属性。其中包括数据收集、与电子邮件营销工具的集成或引人注目的操作按钮。还可以自定义颜色、字体和按钮样式。
复杂的定制可优化加载时间和可见性设置,以适应用户模式。这些技术修改确保小部件能够补充网站的视觉吸引力和流畅的功能。它可以带来无缝的最终用户体验并快速增加收入。
使用小部件提高网站性能
有效地利用小部件可以极大地提高网站性能、加载速度和整体功能。一种示例性技术是使用延迟加载小部件。这些使得图像和视频等元素仅在查看者屏幕上可见时加载。这显着减少了加载时间并节省了带宽。对于必须保证传入流量高速传输的内容丰富或流行的网站来说,这种方法更为重要。
此外,某些小部件可以在用户设备上缓存数据或提前预加载内容。这可以显着提高响应能力和整体用户满意度。最好的部分是,优化小部件以获得高性能也有利于 SEO。这对于扩大市场覆盖范围和吸引新游客至关重要。
安全方面
必须配置管理用户数据或与第三方服务合作的工具以避免漏洞。为了防止潜在的违规行为,用户必须仅从可靠的来源获取小部件并定期更新。
使用 HTTPS 配置小部件并实施强大的错误处理和数据加密也很重要。优先考虑小部件的安全可以防止可能的网络攻击。这可能是维持访问者信任和在线声誉的关键。
分析和反馈
使用分析小部件,品牌可以收集有关用户如何与其网站互动并了解行为模式的大量信息。深入了解与流行内容的交互也可以帮助确定需要改进的领域。通过调查或评论框提供的反馈进一步促进了直接沟通。这可以快速帮助企业了解客户满意度并及时解决问题。
尾注
无代码网站开发平台的出现彻底改变了企业在线展示的方式。这些创新工具简化了具有直观设计功能、集成功能和高级功能的专业网站的创建。随着技术的发展,这些平台变得更加复杂。它们为所有公司提供了令人兴奋的前景,无论其规模或资源如何。
Ludjon 是 Codeless 的联合创始人,对技术和网络充满热情。 Ludjon 在构建网站和开发广泛使用的 WordPress 主题方面拥有十多年的经验,已成为该领域的资深专家。
