核心网络生命:您需要了解的一切
已发表: 2024-05-18Google 的目标是为每个人提供组织良好、易于访问且有用的全球信息。 因此,为了实现这一点,他们总是想出新的策略和算法来完善他们的搜索引擎。,因为谷歌的主要业务完全集中在网站广告上。
2020 年,Google 推出了名为 Core Web Vitals 的标准化度量系统,除了您创建的搜索词关键字和反向链接之外,它还添加了一个新的排名因素“网站性能”来确定网站在搜索结果中的位置。
因此,让我们更深入地了解这个概念,看看您可以采取哪些措施来带来最佳结果。
什么是核心网络生命力?
Google 的 Core Web Vitals 是一组标准化的用户指标,可帮助他们优化网站性能,从而在加载时间、交互性和视觉稳定性方面提供最佳的用户体验。
了解 Core Web Vitals 将帮助您留住网页上的用户,并让您达到 Google 的标准。
为了实现这一点,您需要做的第一件事是了解 Core Web Vitals 的不同指标是什么。 以下是一些主要的核心网络生命指标。
- LCP或最大内容绘制:它测量从用户的角度来看主要内容加载所花费的时间。 根据 Google 的建议,LCP 分数低于 2.5 秒为良好。
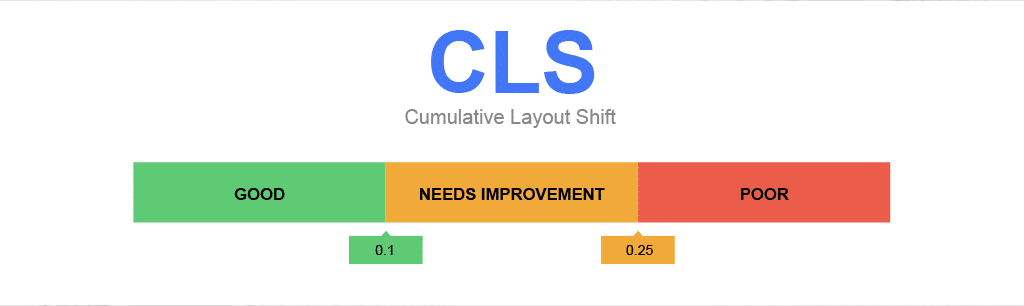
- CLS或累积布局偏移:它衡量网页的视觉稳定性,即网页布局在加载过程中意外偏移的程度。 它的分数范围在 0 到 Positive 之间,其中“0”分数意味着布局没有变化,正分数意味着布局很糟糕。 Google 建议 CLS 分数低于 0.1 为“良好”。
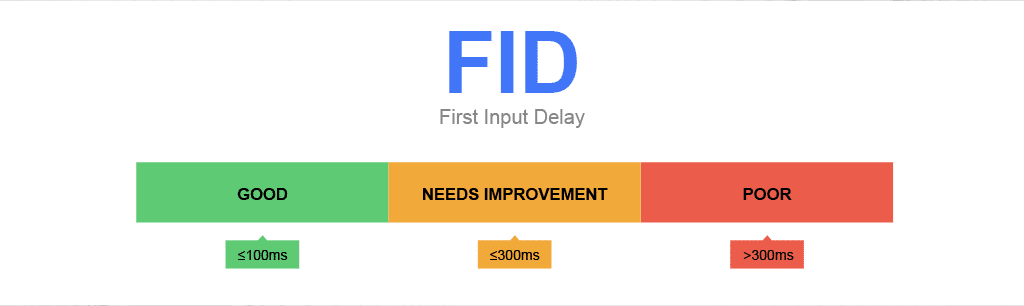
- FID 或首次输入延迟:它衡量用户首次交互时网页的响应能力。 即用户交互(例如单击网页上的按钮或链接)与浏览器响应之间的整个时间。 Google 建议 FID 低于 100 毫秒对于大约 75% 的网页负载来说是良好的。
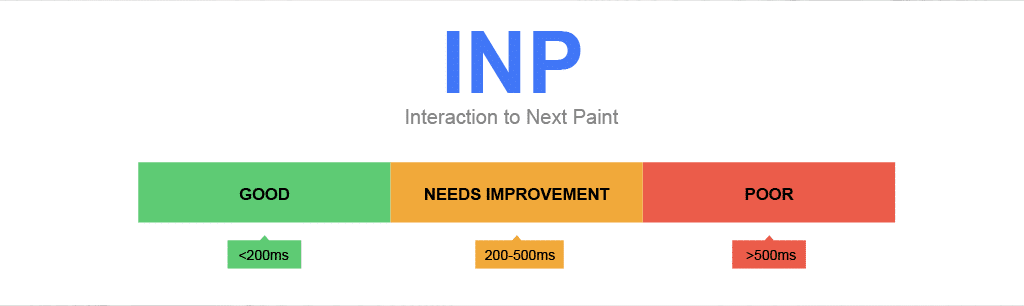
- INP 或 Interaction to Next Paint:它衡量网页的整体响应能力。 即当用户与其交互时网页的反应速度。 这种交互可以是单击按钮、输入表单甚至滚动网页等任何形式。 Google 建议低于或等于 200 毫秒即可。
如果所有指标得分都很好,那么用户体验就会更好,因此在 SERP 排名中的机会就更大。
为什么核心网络生命如此重要?
如前所述,Core Web Vitals 是页面体验的指标。 良好的 Core Web Vitals 分数表明该网站提供流畅、快速且稳定的用户体验。 最重要的是,它有助于提高您的搜索引擎优化。
网站访问者更有可能留下来并转换到性能良好、响应迅速且内容优质的网站。
如果网站加载速度更快并且可以快速提供内容,用户就不太可能因为沮丧而离开网页,从而降低跳出率。
这些指标不仅有助于提高网站的性能和用户体验,还可以增加网站的流量。
在 Core Web Vitals 发挥重要作用的地方,您不应该忘记考虑以下因素来提升页面体验:
- 移动就绪
- HTTPS
- 安全可靠的网页(无恶意软件或误导性内容)
- 导航和浏览时没有烦人的弹出窗口
您应该清楚地记住的一件事是,出色的页面体验并不能保证您在 SERP 中排名第一。 要获得这个位置,您必须满足 Google 的各种其他因素(大约 200 多个)。
如何检查您网站的核心网络生命力?
有很多免费工具可供使用,但其中一个免费且最好用的工具是 Google Page Speed Insights。
Google Page Speed Insight 工具可让您评估移动版和桌面版的任何网页。 根据测试结果,它还为您提供有关如何提高网站性能和用户体验的建议。
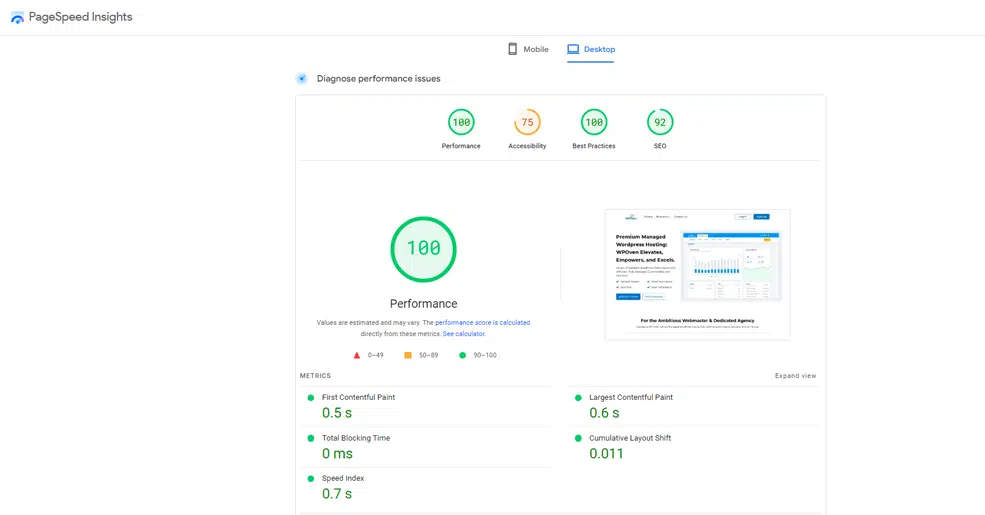
使用 Google Page Speed Insight 进行测试
要测试网站的核心网络生命,请访问 Page Speed Insight,然后输入页面的 URL。
进行和分析测试后,您将看到所有性能问题以及不同指标的详细细分。

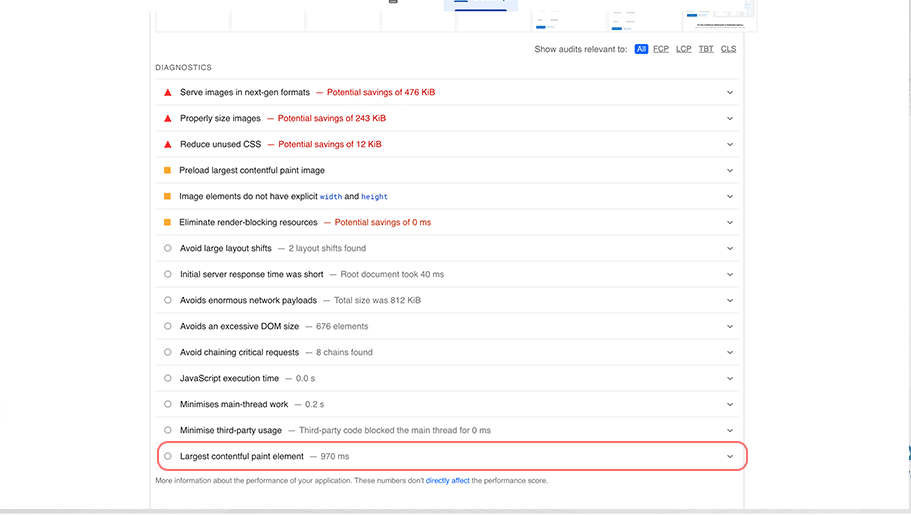
当您进一步向下滚动时,将提到包含所有建议和改进领域的诊断部分。

除了核心 Web Vitals 分数之外,它还为您提供有关网站 SEO、性能、可访问性和 100 分以下最佳实践的更多见解。
或者,您也可以使用 GSC 或 Google Search Console。
使用 Google 搜索控制台进行测试
使用 GSC 的最大好处是它可以提供来自 Chrome 用户体验报告的真实数据。
在考虑 Core Web Vitals 时,GSC 可以对您的网站性能进行完整的诊断,并将具有类似问题的页面分组在一起。
与 PageSpeed Insight 不同的是,您必须一个接一个地随机分析页面,这是一个相当繁琐且耗时的过程。
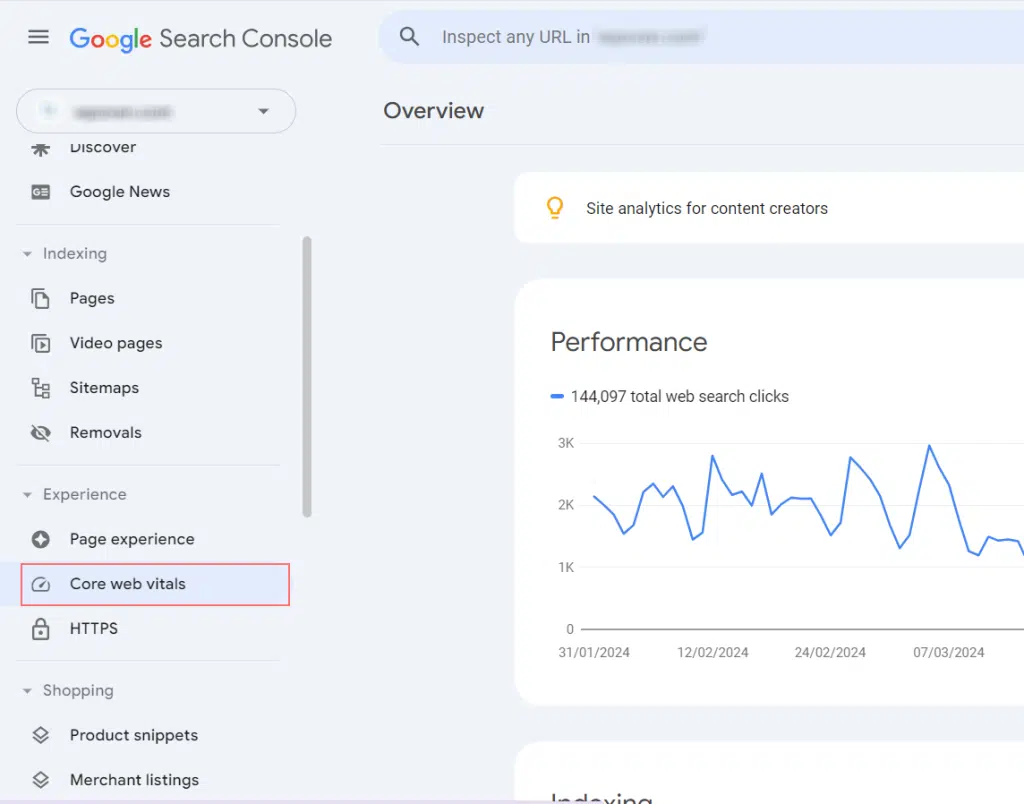
要分析性能并检查 Core Web Vitals 报告,请登录 Google Search Console 并从侧面菜单栏中选择“ Core Web Vitals ”,如图所示。

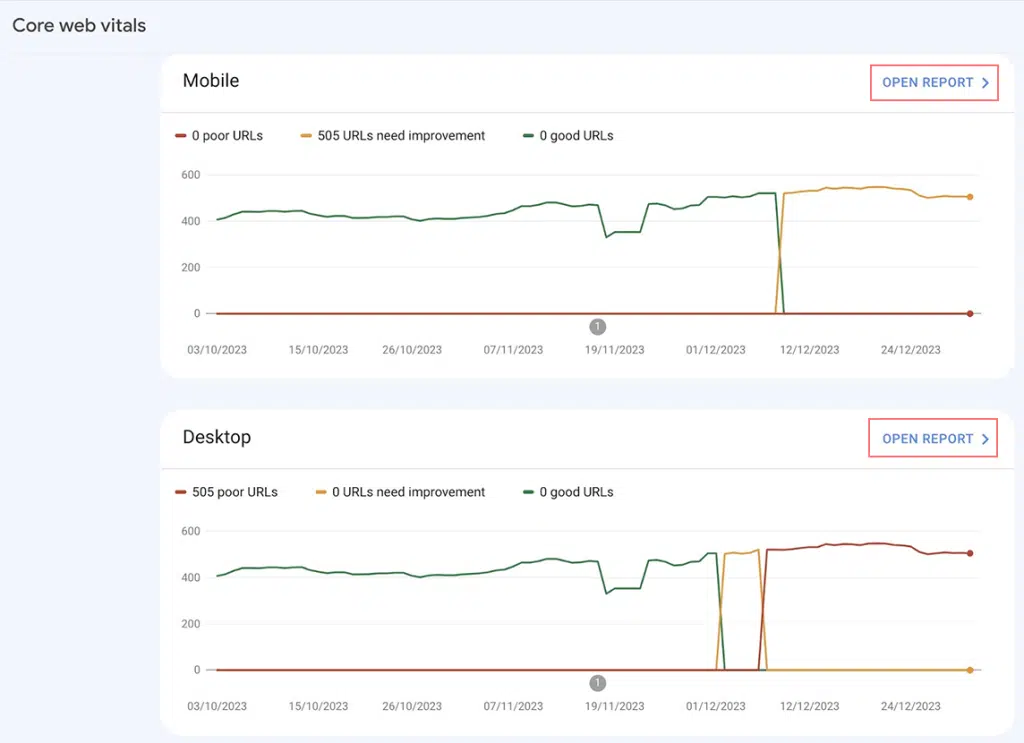
该报告将立即生成,您将找到 Google 认为需要改进的页面总数(差和好)的概览。 (报告适用于移动设备和桌面设备)

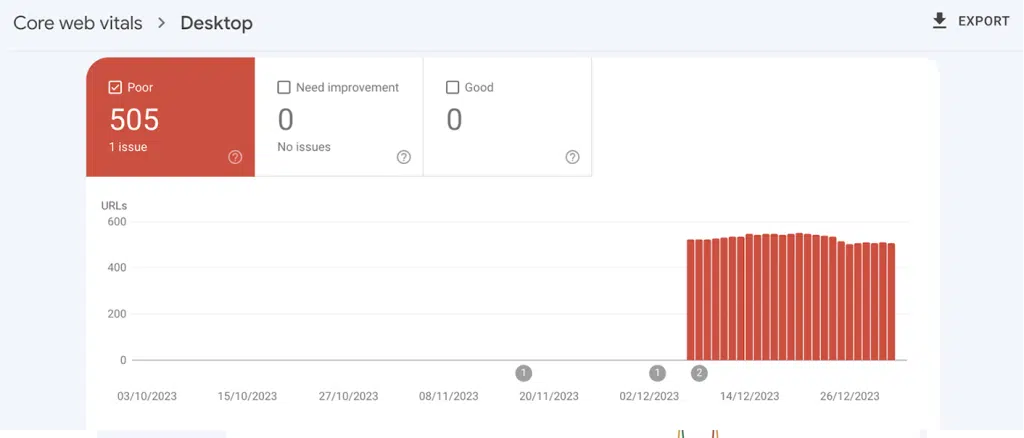
如果您想深入查看报告,点击“打开报告”按钮,它将显示一个条形图,显示有多少页面或 URL 无法满足核心 Web Vitals 评分标准。

要调查有多少页面需要改进,请向下滚动到“为什么 URL 不被认为是好的”部分。
有关更多详细信息,您可以单击特定问题,它将为您提供建议和改进领域的列表。
如何提高您的核心网络生命分数?
提高您的核心网络生命分数还应该提高您的网站性能和页面体验,但这不应该是一项关键任务。
让我们看看如何自己或在开发人员的帮助下改进每个 Core Web Vital 指标。
1. 提高LCP分数
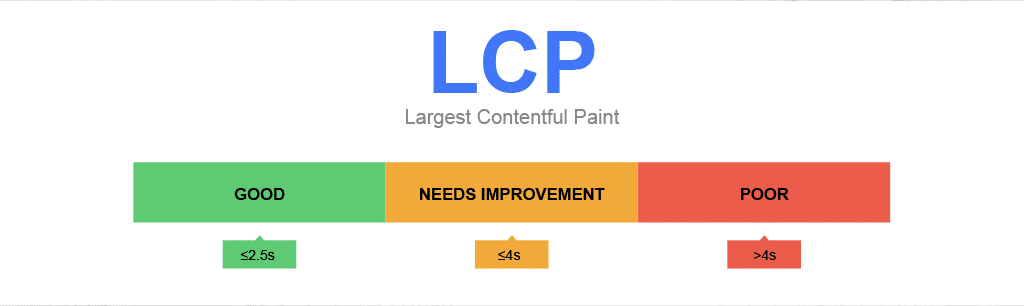
根据Google LCP指南,它被分为三个性能基准及其阈值。

- 良好:0 至小于 2.5 秒
- 需要改进:2.5 秒至 4.0 秒
- 差:超过4.0秒
这意味着要获得良好的 LCP 分数,您需要在 2.5 秒内访问网站的每个网页,这对于具有多个页面和复杂功能的大型网站来说可能非常具有挑战性。
例如,如果您的网页有大量高分辨率图像,其LCP分数可能会超过4.0秒,相信我,即使您单独安装CDN也不会提高。
对于这种特殊情况,您需要优化每个页面,或者如果可能的话,删除一些不重要的页面。 另外,还优化了页面代码。
这听起来像是一项非常艰巨的任务,但这是值得的,而且您应该会看到性能的巨大变化。

记住这一点,您可以做更多的事情,例如:
- 升级或迁移到快速托管虚拟主机:越早越好的虚拟主机将提高网站性能,从而提高 LCP 分数。
- 删除不需要的脚本:不需要的第三方脚本在后台运行并不必要地延迟加载。
- 启用页面缓存:它将允许页面在第一次加载后存储在服务器中,并且每当访问者请求页面时都可以轻松检索网站。
- 禁用延迟加载插件:尽管延迟加载是 WordPress 5.5 中提供的内置功能。 如果您正在使用一个(特别是由 JavaScript 驱动),请重新配置它以避免延迟加载页面上的主图像,或者更喜欢禁用延迟加载。
要了解更多信息,您可以查看我们的专门帖子“Largest Contentful Paint (LCP):Web 性能指南”。
2. 改进CLS
CLS 或累积布局偏移衡量网页的视觉稳定性。 它意味着网页加载时有多少网页元素是稳定的。
如果网页的元素(例如图像或按钮)在网页仍在加载时随机移动,则表明 CLS 分数较高,这是不好的。
毕竟,没有人希望访问者或用户在网页完全加载并意外点击其他内容后重新了解按钮、图像和链接的位置。

这是 Google 衡量 CLS 分数的方式:
- 好:值低于 0.1
- 需要改进:0.1 至 0.25
- 差:大于0.25
以下是一些提高 CLS 分数的简单技巧:
- 向图像和视频添加宽度和高度尺寸属性:这样,浏览器就可以知道特定元素需要加载多少空间。 因此,一切看起来结构良好、组织有序且干净,并且在网页加载时也不会随机移动。
- 为广告元素分配空间:否则它们会意外出现并将内容随机推向任何方向。
- 避免使用网络字体:因为每当浏览器显示它们时都需要下载它们。 最好选择系统字体。
3.改进FID
到目前为止,您已经改进了 CLS 和 FCP,但主要问题是访问者是否与网页进行交互。
好吧,这就是 FID 的用武之地:它基本上测量用户与网页的交互时间。
交互可以是任何形式,例如单击按钮、填写表单、单击菜单中的选项等。
因此,谷歌认为它是一个重要的指标,可以提供有关现实生活中用户如何使用网页的信息。

为此,Google 将 FID 衡量为:
- 良好:低于 100 毫秒
- 需要改进:100 毫秒到 300 毫秒之间
- 差:超过 300 毫秒
它可能看起来完全是一个页面速度分数,它到底意味着什么,但更进一步。 它测量用户在网页上执行某项操作所需的时间。
每个页面可能有不同的 FID 分数,具体取决于其内容和功能。
例如,如果页面仅包含博客、新闻或文章等内容,则当用户滚动或放大和缩小网页时,就会计算FID,这没什么大不了的。
但是,如果它是注册页面,FID 可能会很大,因为它将在用户开始输入登录详细信息时进行测量。
记住所有这些事情,您可以遵循以下一些提示来改进您的 FID。
- 延迟 JavaScript 函数:大量编码的 Java 脚本有时会阻止网页的呈现,从而导致输入延迟。 推迟 JavaScript 可以帮助您加快此过程。
- 启用浏览器缓存:这有助于更快地在网页上加载内容,并减少服务器响应时间和资源下载时间。
- 创建静态页面:静态 HTML 网页比动态网页更稳定、更快。 当通过 CDN 分发时,它们的加载速度甚至会提高。
- 删除或优化第三方脚本:第三方脚本(例如分析或社交媒体小部件)可能会严重影响 FID。
4. 提高INP
该指标与 FID 相同,但它更具体地衡量用户与网页交互过程中的整体响应能力。
与仅关注首次用户交互的延迟的 FID 不同,INP 考虑网页上所有用户输入和交互的延迟。

为了提高 INP,您可以遵循以下一些提示:
- 使用 CDN 或内容分发网络
- 删除第三方脚本
- 启用浏览器缓存
- 优化图像
- 最小化 JavaScript 加载时间
概括
网站的 Core Web Vitals 性能对于用户体验网站的方式至关重要。
整体良好的 Core Web Vitals 分数可帮助您实现更高的流量、更低的跳出率、更多的转化,从而获得更高的投资回报率。 还值得一提的是,它可以带来更好的搜索排名和品牌声誉。
有各种免费工具可以帮助您轻松实现这些基准。
如果您发现任何遗漏或想讨论任何重要的事情,请在下面的评论部分告诉我们。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。 凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。 拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。