如何将成本计算器添加到 WordPress 网站:一个简单而优雅的解决方案
已发表: 2022-06-28将成本计算器添加到您的企业网站可能是提高您的底线的好方法。 通过允许潜在客户快速轻松地确定您的产品或服务的成本,您可以简化他们的决策过程。 因此,他们更有可能选择您而不是竞争对手。
有几种方法可以向网站添加基本成本估算功能,例如使用小部件或 CSS。 然而,Stylemix Themes 的 WordPress 成本计算器插件提供了一种更优雅、更通用的方式。
什么是成本计算器?
成本计算器从网站访问者那里收集某些变量来计算产品或服务的总价格。
例如,如果您的网站销售窗户,输入字段可能包括窗户开口的尺寸、框架材料的类型、双层或单层玻璃等,所有这些都会影响价格。 一旦访问者输入了所有需要的数据,计算器就会自动生成窗口的成本,从而使您不必手动进行。
典型的成本计算器应用
有很多企业可以使用成本计算器,这里只是几个典型的例子:
- 木材厂
- 沙龙、美容院和水疗中心
- 车辆和设备租赁机构
- 图形和网页设计师机构
- 医疗服务提供者
- 网络托管公司
- 专业服务,如文案、簿记等。
- 清洁和家政服务
- 打印服务
- 泥水匠、油漆工、砌砖工等。
- 地板公司
- 还有很多…
该列表几乎是无穷无尽的,手动准备报价和估算的任何企业通常可以从在其网站上添加成本计算器中受益匪浅。
此外,这些计算器不一定限于成本计算。 例如,健身俱乐部网站或健身博客可能有 BMI 计算器,而食谱网站可以使用它们进行公制到英制的转换。
Stylemix Themes 的 WordPress 成本计算器插件

Stylemix Themes 的 WordPress 成本计算器插件包括快速轻松地将有吸引力的全功能成本计算器添加到您的网站所需的所有功能。
该插件的免费版本可用。 它拥有出色的入门功能,包括强大的计算器构建器、无限的表格、各种自定义选项、即时成本估算、货币选项、用户友好的界面等。
但是,我推荐 Pro 版本,因为它带来了更多有用的功能,包括:
文章在下面继续
- 条件系统
- 日期选择器、多范围滑块、图像下拉和文件上传自定义元素
- WooCommerce 集成
- 能够在页面上添加多个计算器
- 广泛的定制功能
- 带有各种行业说明的预建计算器表格
- Stripe 和 PayPal 集成
- 联系表格 7 和发送表格集成
- reCAPTCHA 安全性
- 计算器复制和进出口设施
- 订单仪表板,包括无忧的订单跟踪
- 高级支持
下表详细介绍了 Pro 版的当前定价:
| 最大限度。 网站数量 | 年度的 | 寿命 |
|---|---|---|
| 1 | 29.99 美元 | 99.99 美元 |
| 5 | 79.99 美元 | 239.99 美元 |
| 25 | 199.99 美元 | 599.99 美元 |
获取 WordPress Pro 的成本计算器插件
为 WordPress 安装成本计算器插件
成本计算器插件的免费版本可在 WordPress 插件目录中找到,或者您可以通过插件网站获取。 我不会经历安装和激活它的整个过程,因为它与任何其他插件相同。 但是,如果您不确定如何操作,文档会涵盖该过程。
对于专业版,您需要购买许可证并通过插件网站下载插件。 在安装它之前,重要的是要注意您需要先安装免费版本。 如果您尝试单独安装 Pro 版本,系统会提示您先安装免费版本。
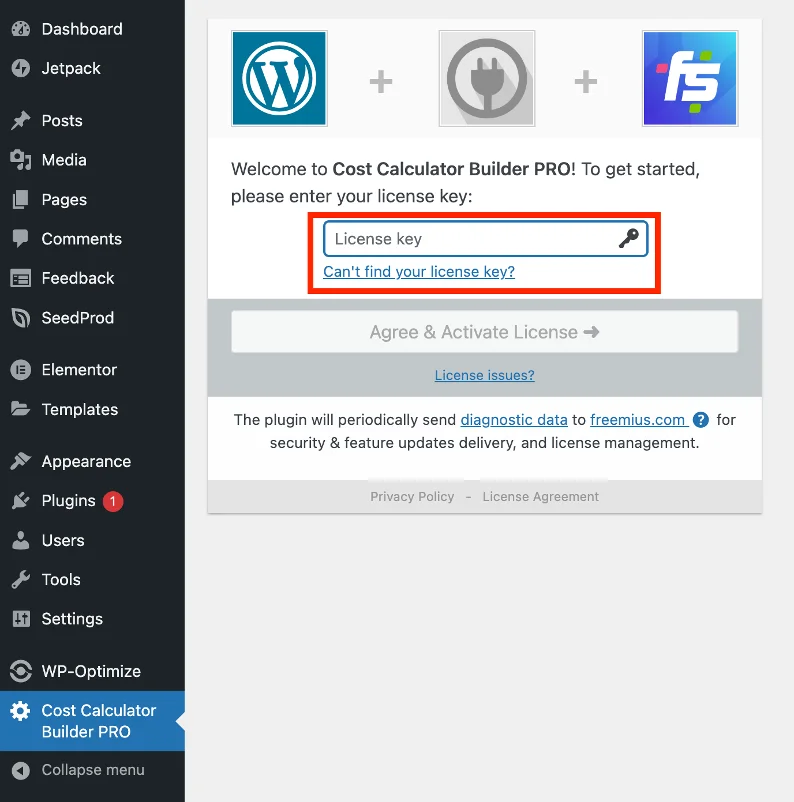
激活专业版后,您需要输入购买时收到的许可证密钥:

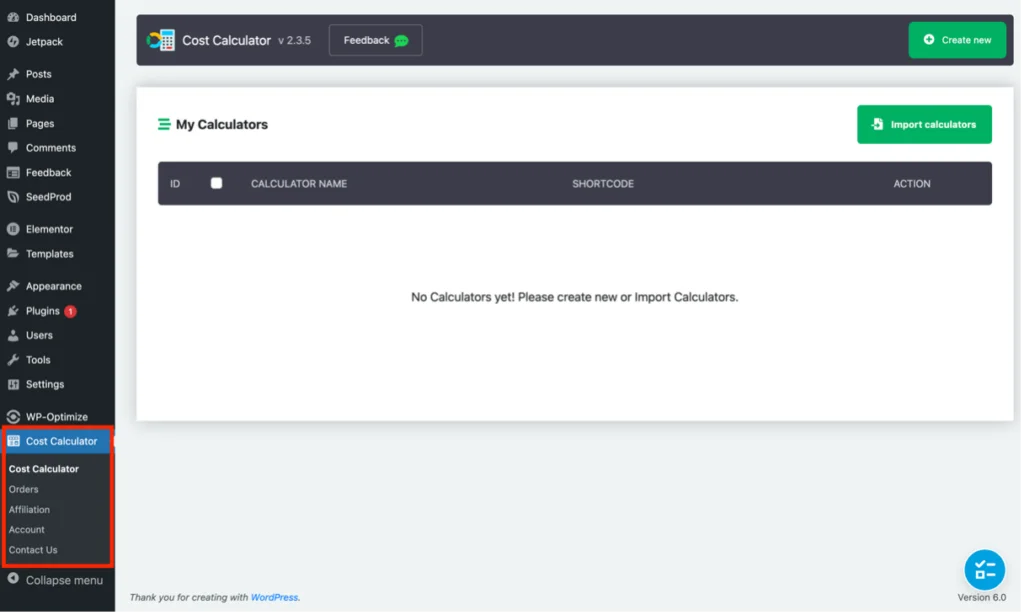
安装并激活插件后,您的 WordPress 面板中将出现一个新菜单项——您可以在此处创建计算器:

向网站添加成本计算器
我现在将完成使用成本计算器插件向网站添加基本成本计算器的过程。 我说的是基本插件,因为该插件的功能远远超出了本文的范围。 因此,我强烈建议阅读插件网站和文档,看看它还能做什么。 此外,开发人员还创建了一个包含一些教程的有用视频库。
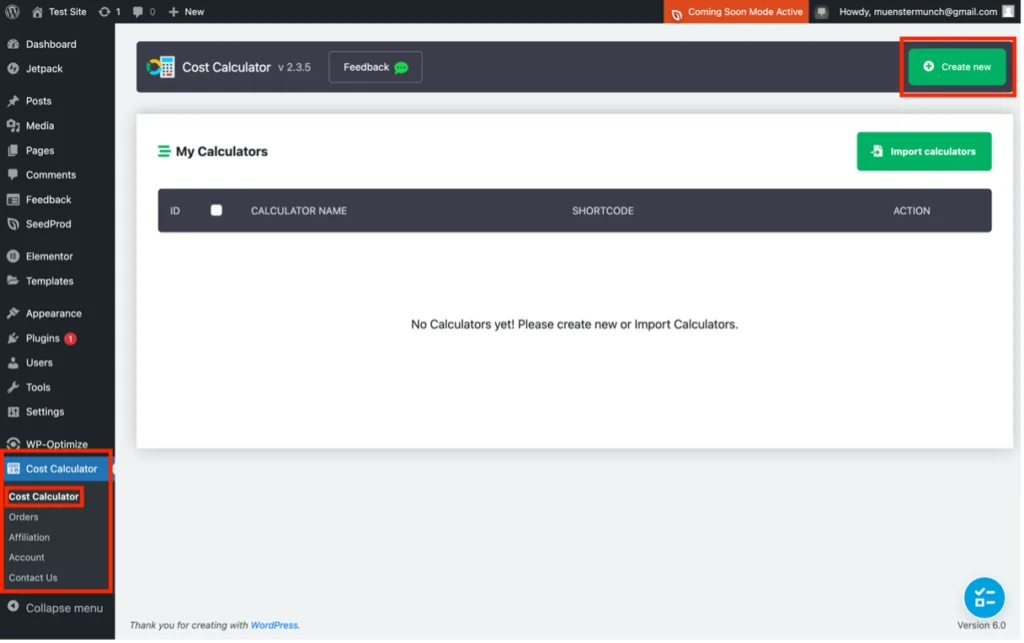
步骤1
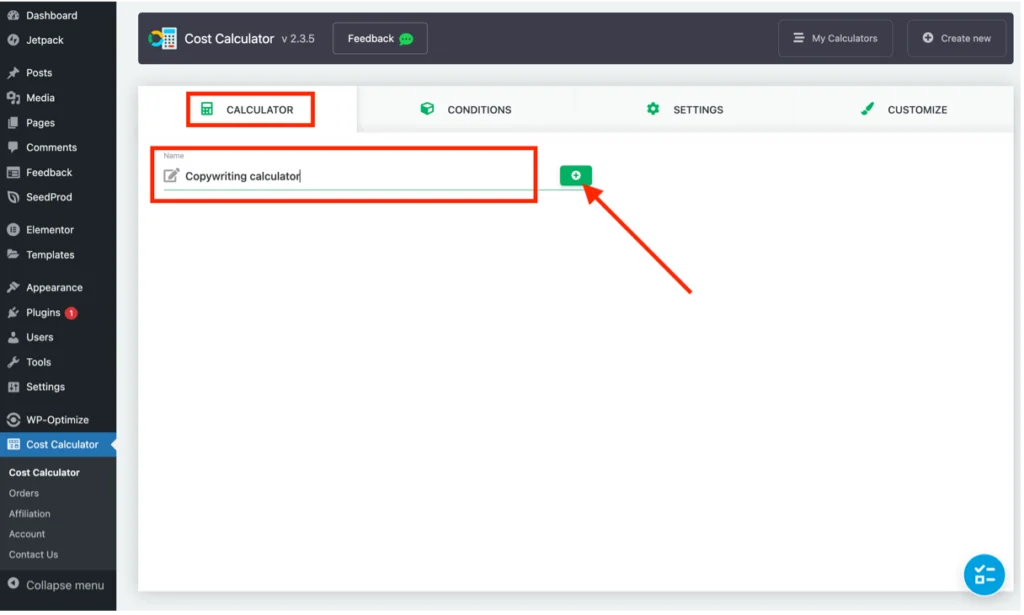
在出现在 WordPress 后端的新成本计算器菜单项中,点击成本计算器,然后点击绿色的“新建”按钮:

第2步
在“计算器”选项卡下,输入新计算器的名称,然后点击带有“+”符号的绿色按钮:

可以使用任何名称,但我建议使其具有相关性,以便于记忆。
文章在下面继续

第 3 步
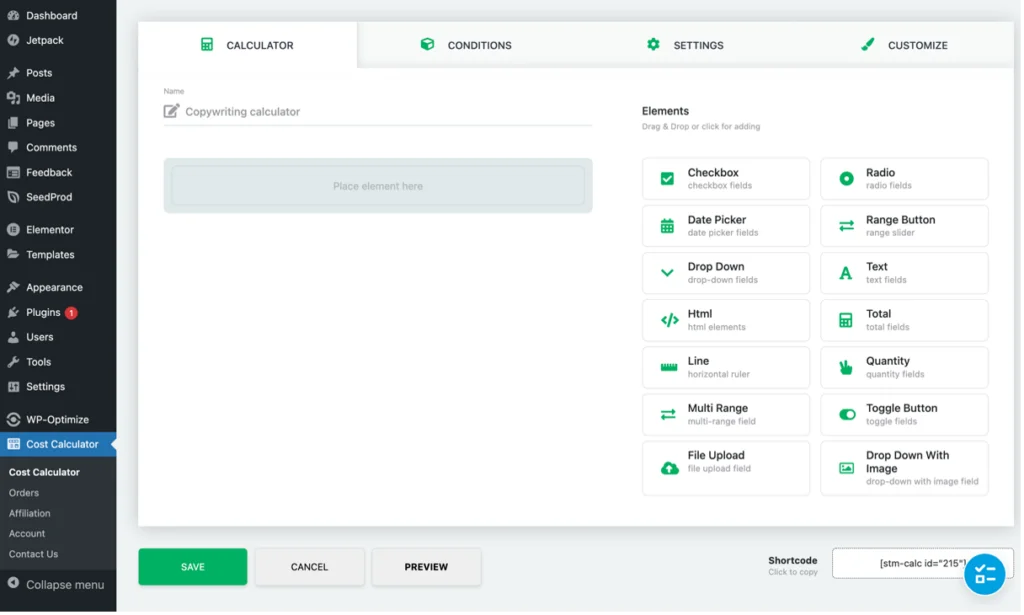
接下来,将出现一个面板,其中包含一个使用拖放元素构建成本计算器的工作区:

如您所见,在右侧,有各种元素可供使用,尽管最终使用的元素取决于计算器需要做什么。
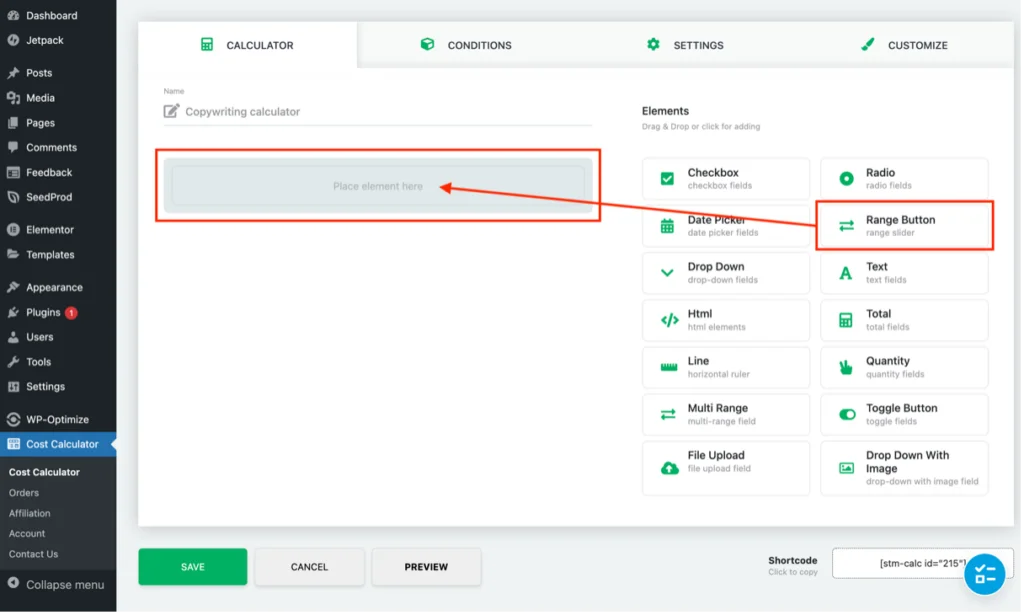
就我而言,我希望它计算文案服务的成本,并将使用滑块来计算字数。 只需将 Range Button(范围滑块)从右侧的元素列表中拖放到“Place Element Here”的位置:

第4步
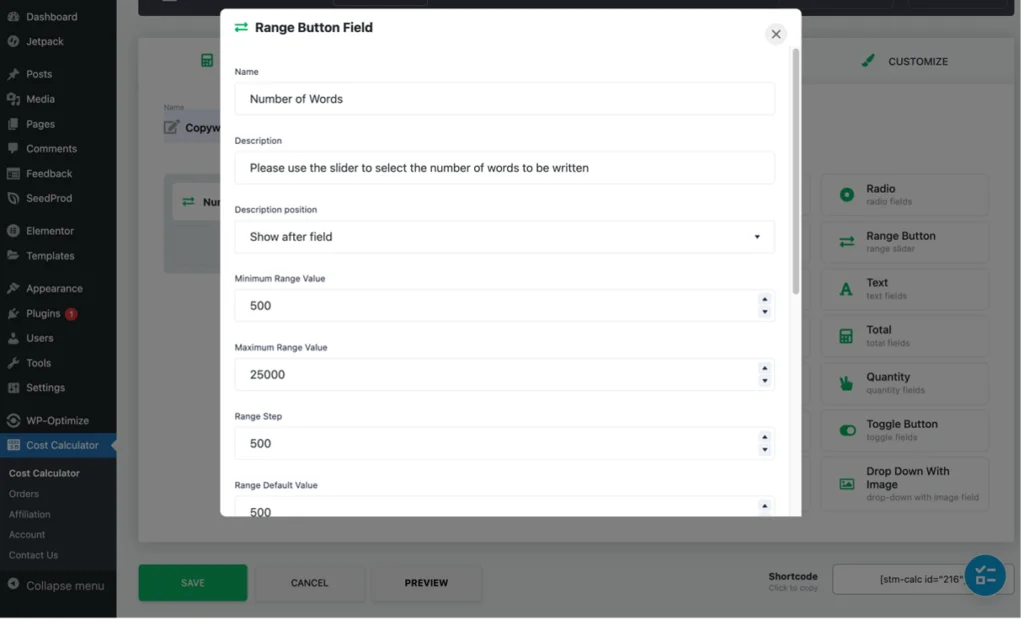
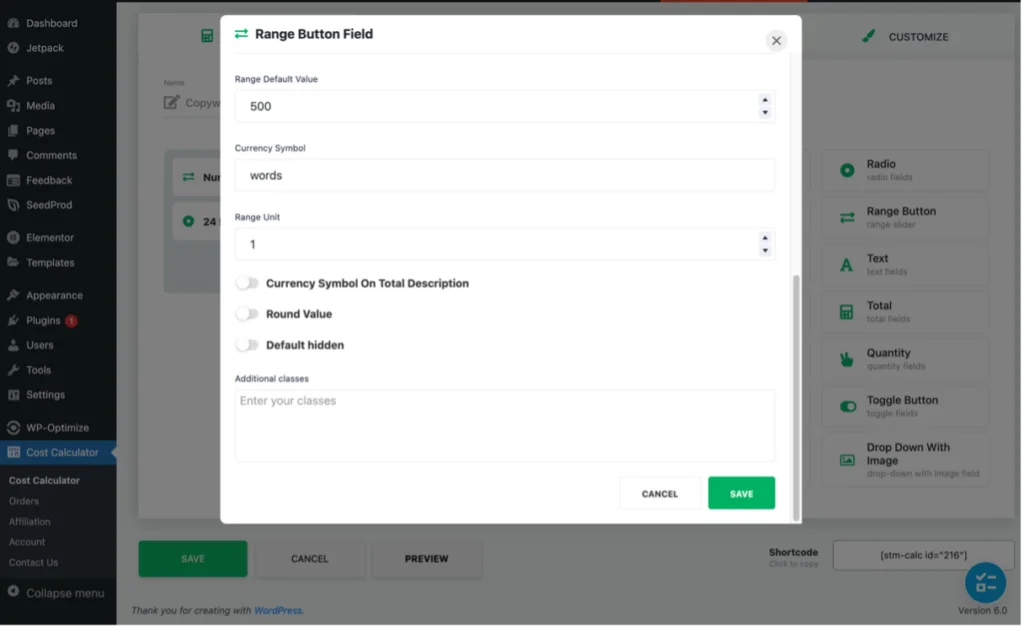
将元素放置到位后,会立即出现一个弹出窗口,其中包含各种配置选项,这些选项将根据所选元素而有所不同。 例如,在 Range Button 的情况下,有必要提供诸如如何使用滑块的描述、最大和最小范围值、范围步长等 - 其他元素类型将显示不同的配置选项。
下面是我的文案成本计算器的范围按钮配置。 我希望滑块从最少 500 个单词开始,最多以 500 为增量增加到 25,000 个单词。您会注意到,我在货币字段中放置了“单词”,因为范围是单词而不是 $:



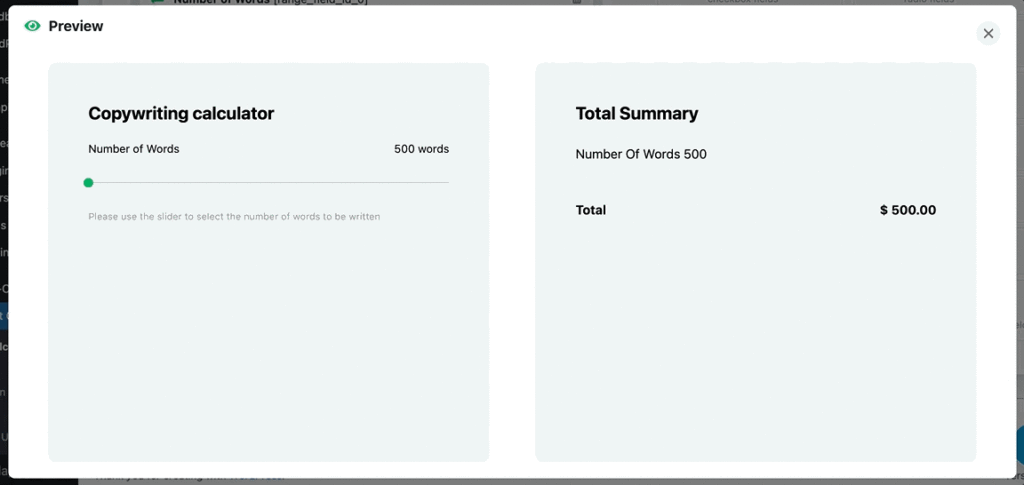
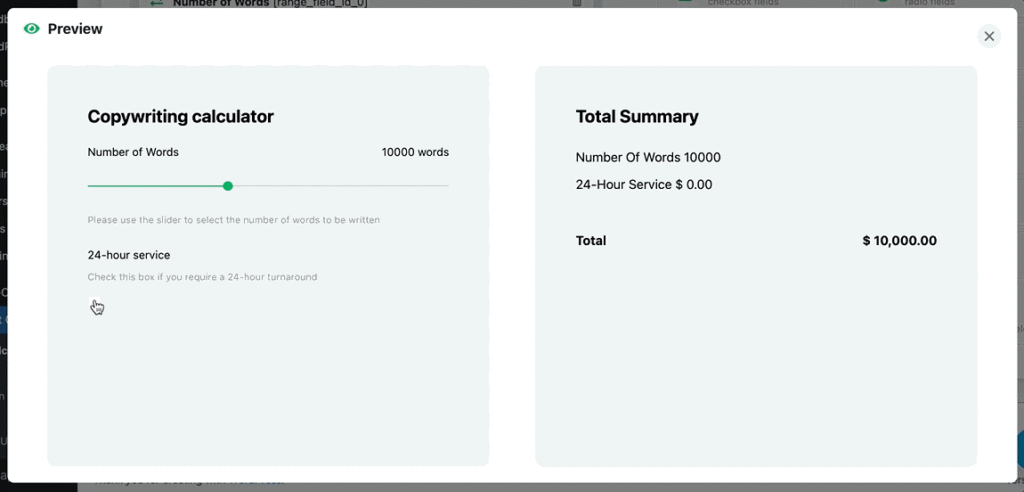
输入所选元素的配置后,点击绿色的“保存”按钮。 要测试按钮并查看成本计算器的外观,只需点击“预览”:

如果“总摘要”部分中的计算不正确,请不要担心——这将在以后修复。
第 5 步
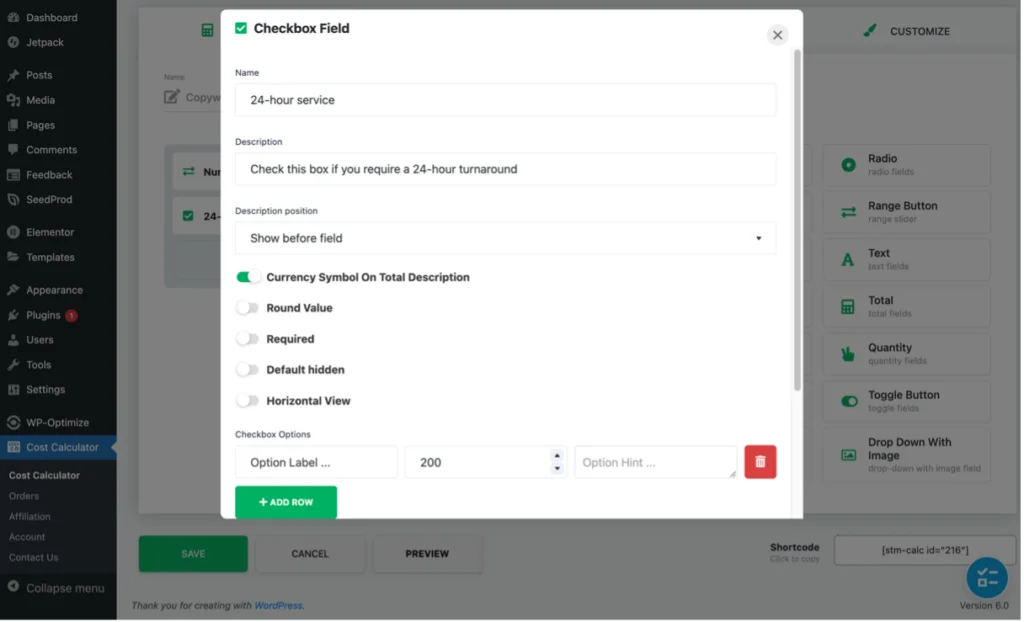
当然,如果需要,可以向计算器添加更多元素。 例如,我将添加一个复选框,允许我的客户选择是否需要 24 小时周转并收取 200 美元的附加费。
将 Checkbox 元素拖放到计算器中后,我添加了以下配置:

这是完成的复选框:
文章在下面继续


第 6 步
现在所需的元素都已添加,有必要让它们在 Total Summary 中正确计算。
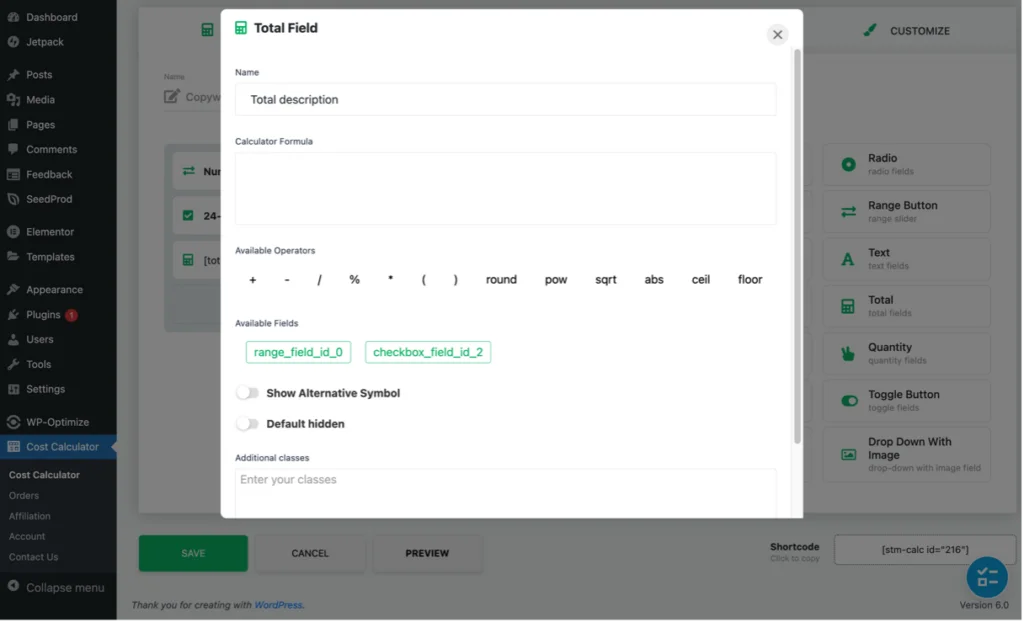
为此,我们使用 Total 元素。 同样,只需将其拖放到位,之后将弹出配置面板:

我需要的计算是:
(范围滑块的输出 x 我每字 0.08 美元的费率)+ 24 小时服务复选框的输出
您将在可用字段下看到两个绿色按钮:“range_field_id_0”和“checkbox_field_id_2”。 它们分别包含 Range Button 和 Checkbox 的输出。 如果添加了其他元素,这些元素也会在此处显示为绿色按钮。
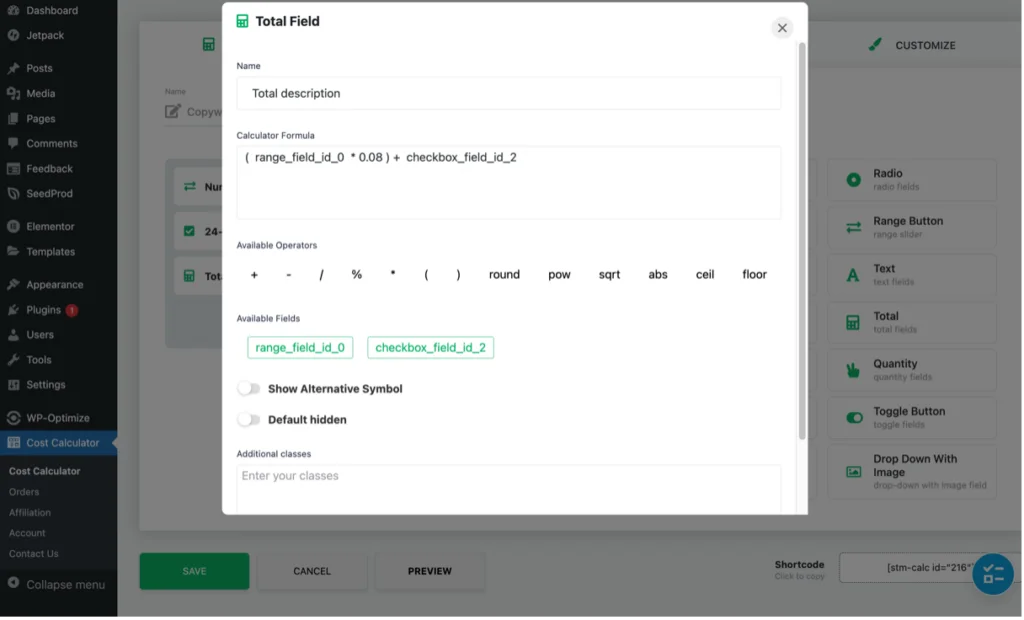
要构建公式,这是我需要遵循的操作顺序:
- 单击“可用运算符”中的 ( 在“计算器公式”字段中打开括号
- 单击绿色的“range_field_id_0”按钮将其添加到“计算器公式”字段
- 单击“可用运算符”中的 * 以添加乘法运算符
- 在 * 旁边输入 0.08(即我的每个单词的费率)
- 单击“可用运算符”中的 ) 关闭括号
- 单击“可用运算符”中的 + 以添加加法运算符
- 单击绿色的“checkbox_field_id_2”按钮将其添加到“计算器公式”字段
这是完成计算的样子:

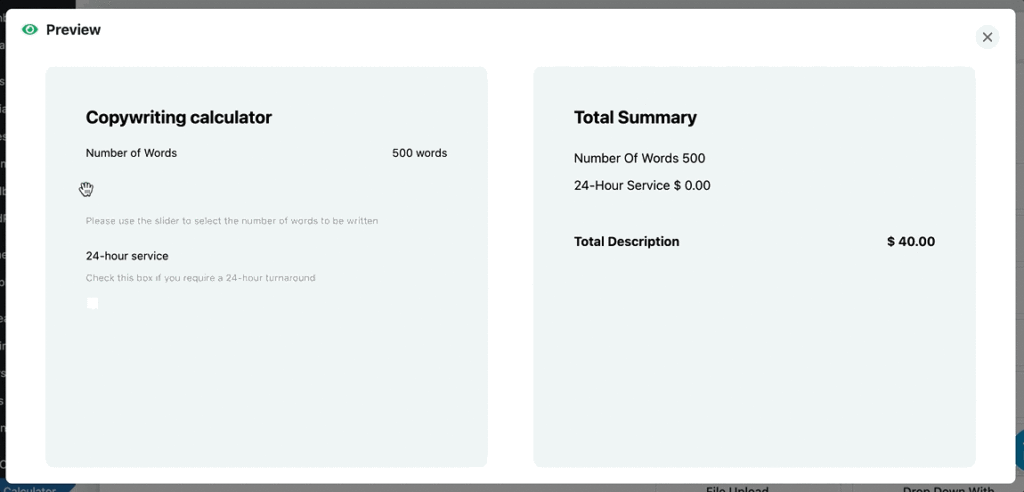
现在全部单击“保存”并预览计算器以检查一切是否正常:

Total 元素非常强大,因为您可以使用可用的运算符来使用任何其他元素生成的输出来构建复杂的计算。
第 7 步
我的基本计算器现已完成,可以插入我的网站,这非常容易做到。
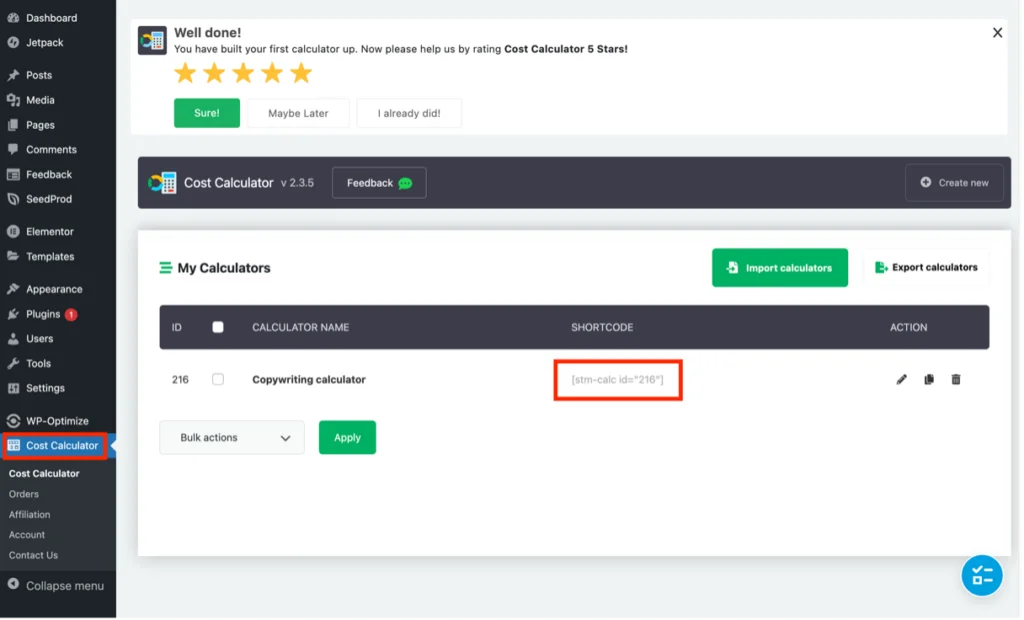
只需点击 WordPress 管理面板菜单中的“成本计算器”。 这将带您进入“我的计算器”页面,在那里您将找到所有已创建计算器的列表(因为我只构建了一个,这就是我的列表包含的全部内容。)接下来,单击您想要的计算器的简码使用 - 将短代码复制到剪贴板:

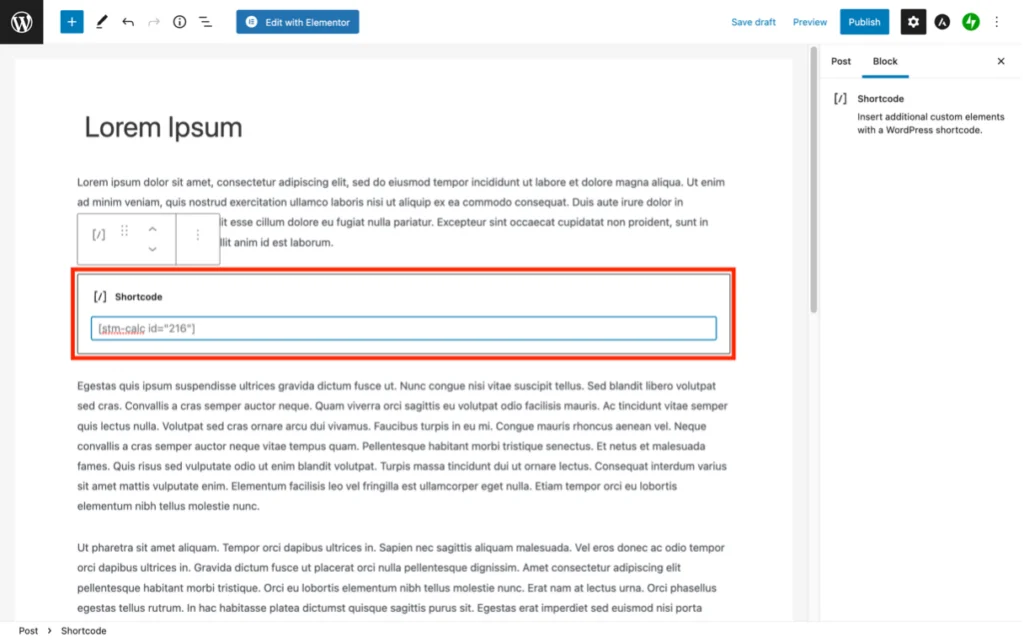
转到您希望放置计算器的 WordPress 帖子或页面,然后使用“短代码”块(或元素,如果使用 Elementor)简单地插入短代码:

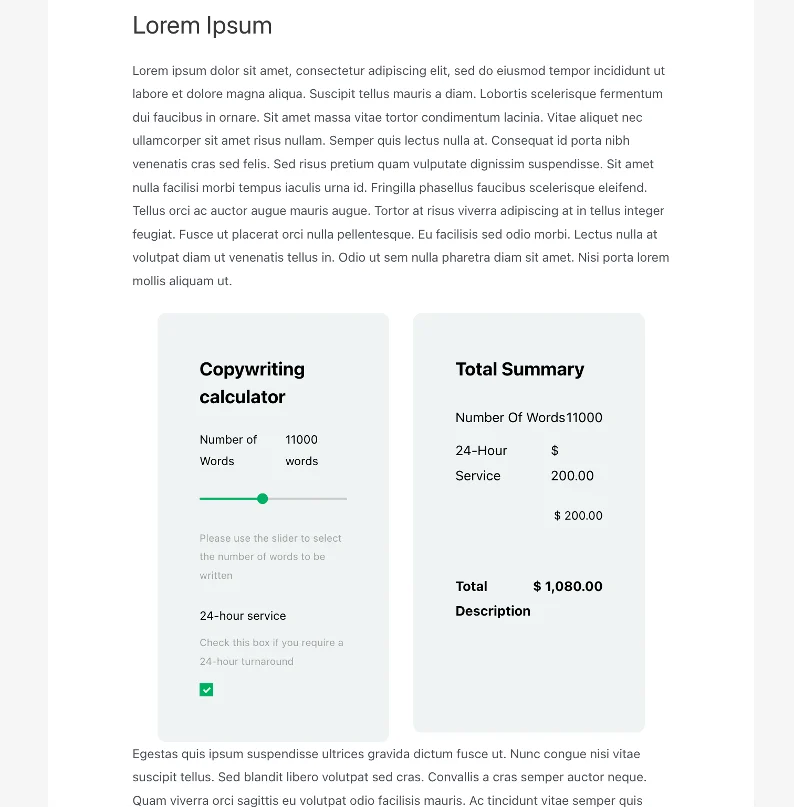
发布页面或帖子然后将计算器设置为实时:

这还不是全部,伙计们!
当然,可以使用条件、设置和自定义选项卡中包含的功能和选项对计算器进行许多其他操作。 插件文档和视频库中提供了有关这些的详细信息。 但是,以下是每个选项卡用途的摘要:
条件
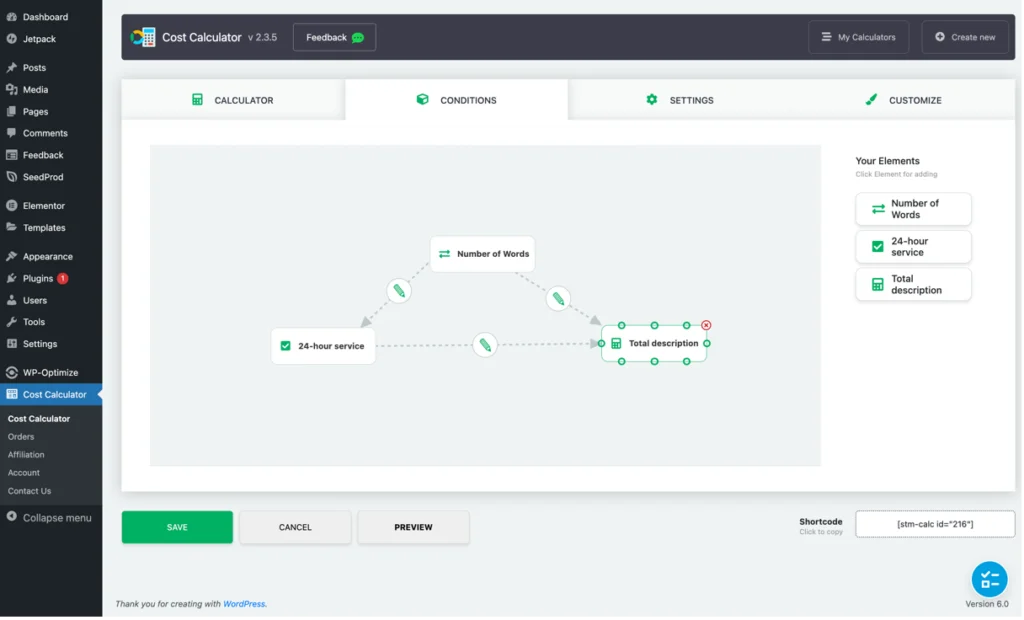
虽然前面讨论的 Total 元素允许创建复杂的数学方程,但“Conditions”选项卡(仅限 Pro 功能)使用逻辑条件进一步扩展了这些方程。 例如AND、OR、is/is/is/is/is/is/is/is/is/is/is/is/not、is/is/not-equals 等,都是可用的。
可用条件取决于使用的元素,并且由于拖放,创建关系很容易。

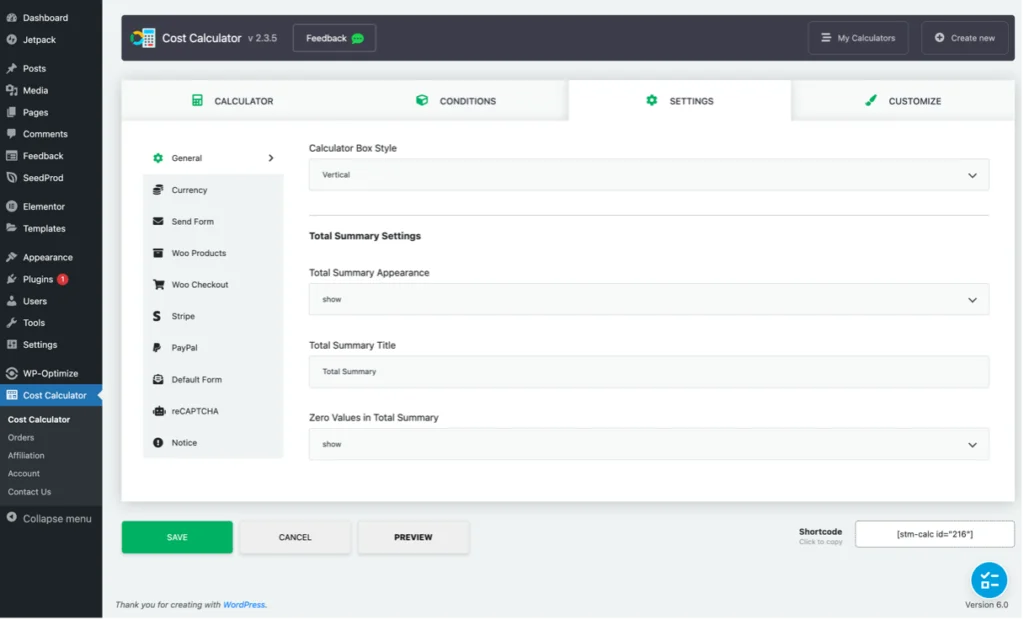
设置
设置选项卡包含通用的全局配置,例如要使用的货币符号、总摘要所需的措辞、是否显示零值等。它还包括表单、WooCommerce、支付集成等的配置。

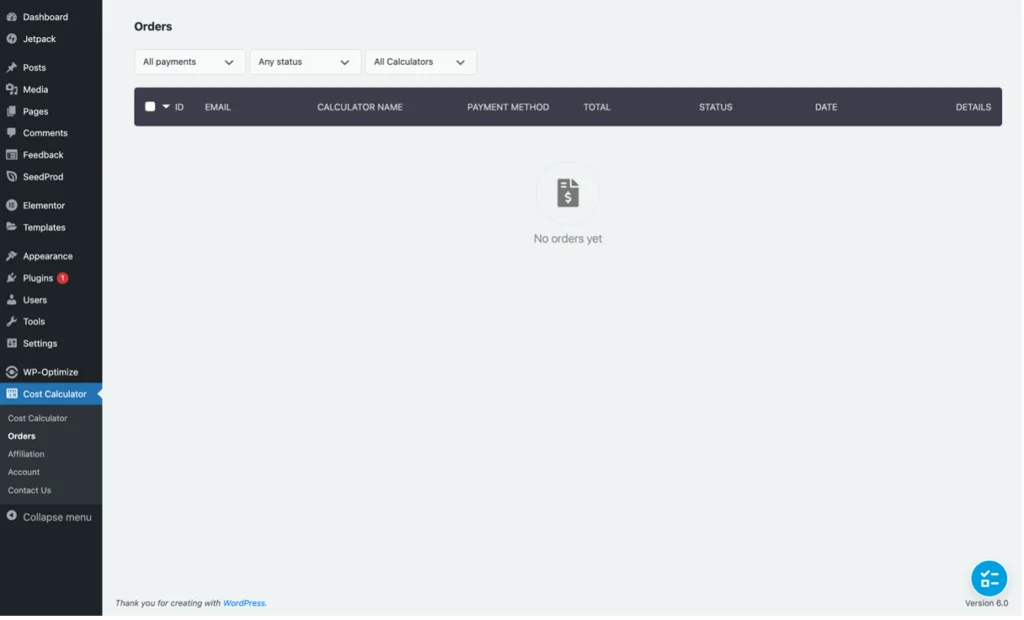
您可能还会注意到 WordPress 管理面板中的成本计算器菜单包含一个“订单”选项。 这允许跟踪来自已使用以下付款集成之一货币化的计算器的订单:

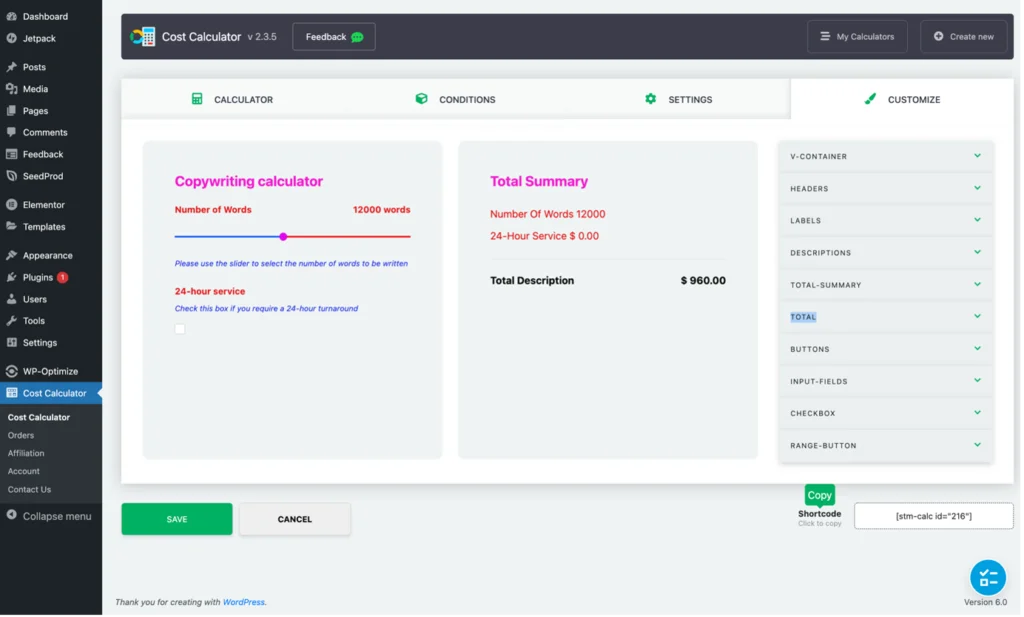
定制
“自定义”选项卡包含大量选项,可以让计算器更加活跃或使它们与网站的品牌相匹配。 此选项卡的一个特别好的功能是您可以在保存之前实时查看对计算器所做的更改。

判决
我不得不说,我爱上了 Stylemix Themes 的 WordPress 成本计算器插件,并且肯定会在我的商业网站上使用它。
由于直观的界面、拖放和详细的文档,创建简单和复杂的计算器绝对是一件轻而易举的事。 此外,计算器为您的网站添加了一个交互式元素,这有助于提高参与度。 最重要的是,PayPal 和 Stripe 集成允许您的客户选择他们想要的选项并通过计算器付款,以便您可以立即获取他们的业务(和美元)。
无论您经营什么类型的业务,您的网站都有可能从添加计算器中受益。 它不仅会为网站访问者创造更好的用户体验,还会自动为他们提供所需的个性化成本信息,使他们能够立即做出购买决定。 WordPress 的成本计算器插件将使向您的网站添加计算器变得超级容易。
试用成本计算器插件
