如何在您的 WordPress 表单中添加优惠券代码字段
已发表: 2020-06-16您想在您的在线表单中添加优惠券代码字段吗?
如果您使用折扣代码进行在线营销,那么为用户提供一个可以输入代码以获得您的产品或服务折扣的地方会很有帮助 - 这确实有助于提高您的销售额和流量。
因此,在本文中,我们编写了有关如何将优惠券代码字段添加到 WordPress 表单的分步指南。
单击此处立即制作您的优惠券代码表格
为什么要在表单中添加优惠券代码字段?
出于多种原因,您可能希望在付款表单上添加一个供访问者输入折扣代码的位置。 以下是一些:
- 对您的订单应用折扣
- 使用不同的营销策略促进销售
- 鼓励客户购买特定清仓商品
- 降低访客购物车的总价
- 如果您使用优惠券代码发放退款或积分
- 如果您向 VIP 会员提供特殊代码,则奖励忠实客户
- 也许您在特定的电子邮件营销活动中为潜在客户提供折扣或优惠券代码(生日电子邮件、黑色星期五等)
- 和更多。
使用 WPForms,您可以轻松制作带有优惠券字段的表单。 您无需安装单独的 WordPress 促销代码插件。
既然您知道为什么要在 WordPress 表单中添加优惠券代码字段,那么让我们看看如何操作。
如何在表单中添加优惠券代码字段
如果您准备在 WordPress 表单中添加促销代码或优惠券代码字段,只需按照以下步骤操作即可。
- 安装 WPForms 插件
- 设置您的 WordPress 优惠券代码表
- 添加是/否问题
- 创建条件逻辑
- 创建您的第一个验证
- 创建您的第二次验证
- 将优惠券代码表格添加到您的网站
让我们从安装插件开始。
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 有关详细说明,请参阅有关如何安装 WordPress 插件的分步指南。 在其众多强大功能中,WPForms 非常适合将优惠券代码字段添加到您的表单中。

接下来,我们将向您展示如何使用 WPForms 作为 WordPress 促销代码插件。
第 2 步:设置您的 WordPress 优惠券代码表
现在您的 WPForms 插件已安装,接下来您要做的就是设置付款表格。 这样,您就会有一个表单来添加您的优惠券代码字段。
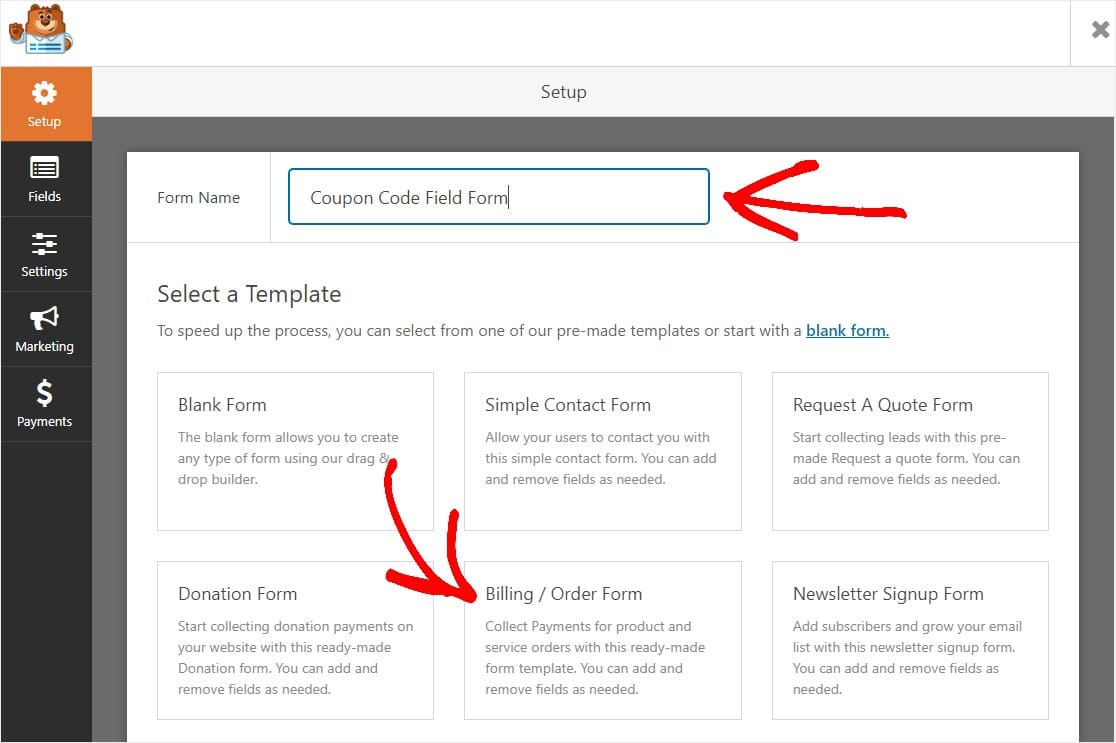
从您的 WordPress 仪表板,前往WPForms » 在左侧面板中添加新表单以创建一个新表单并在表单名称字段中为其命名,然后选择账单/订单模板。

在本教程中,我们将 Stripe 设置为我们的付款方式,因此您会看到我们添加了一个信用卡字段。 为了更深入地了解设置您的订单,包括通知和配置您的支付提供商(如 Stripe 或 Paypal,甚至 Authorize.Net),我们创建了一篇关于使用付款构建在线订单的帖子这解释了有关功能的更多信息。
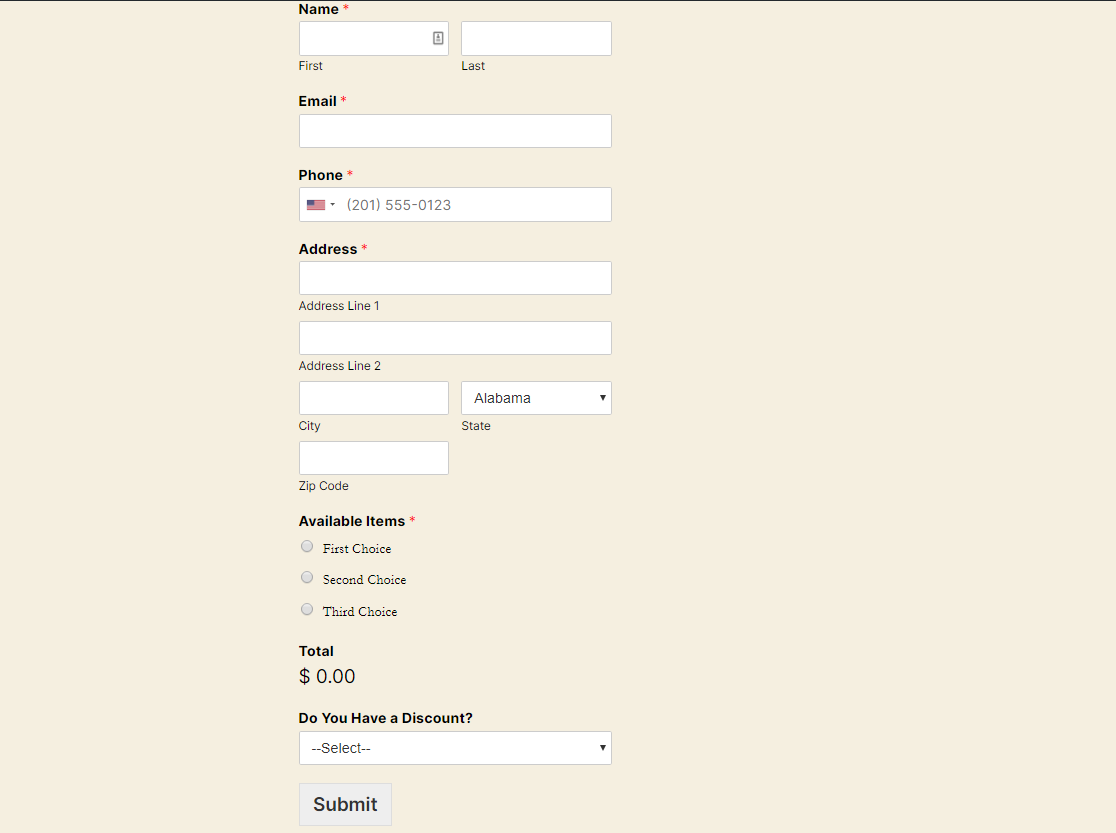
因此,您的订单将填充几乎所有您需要付款的字段,包括:
- 姓名(名字和姓氏)
- 电子邮件
- 电话
- 地址
- 多项选择(可用项目)
- 总金额
- 评论或留言
您可以上下拖动字段以重新排列它们的顺序,如果您觉得不需要它们,可以删除它们。 如果您想添加一些内容,请随意将左侧面板中的字段拖到您的表单上。 事实上,这就是我们添加优惠券代码字段的方式。
为了在本教程中保持简单,我们删除了评论或消息框。 如果您正在寻找更多优化表单的方法,请阅读我们关于付款表单常见投诉的文章。
现在您已经创建了表单,让我们准备好添加该优惠券代码字段。
第 3 步:添加是/否问题
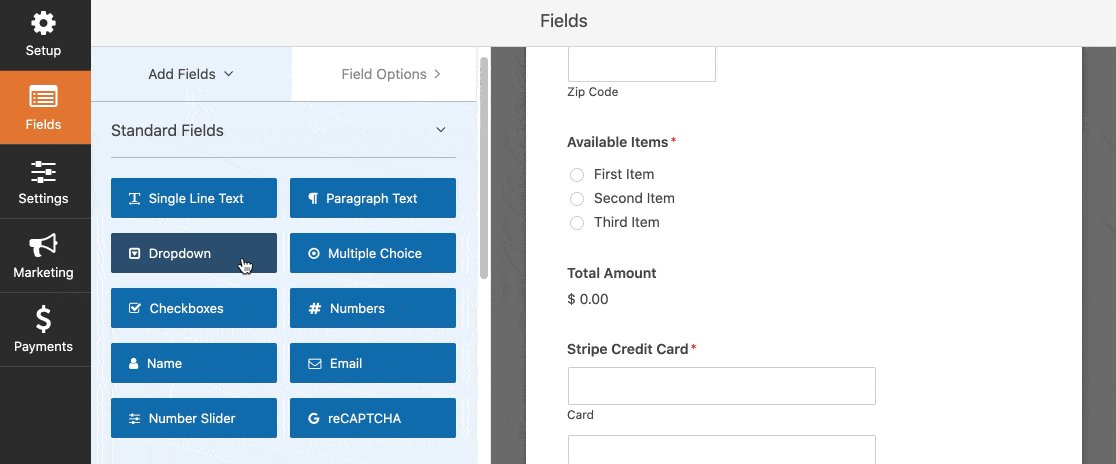
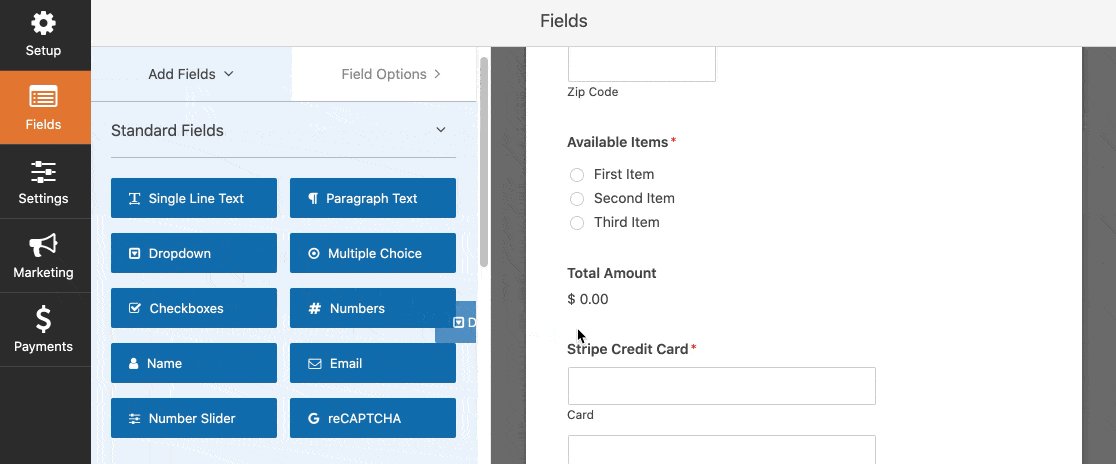
接下来,我们将添加一个下拉框。 此框将询问用户是否有折扣。
我们希望这样做是因为最好不要显示您的折扣字段,除非您知道有人拥有代码。 我们将使用智能条件逻辑来做到这一点。
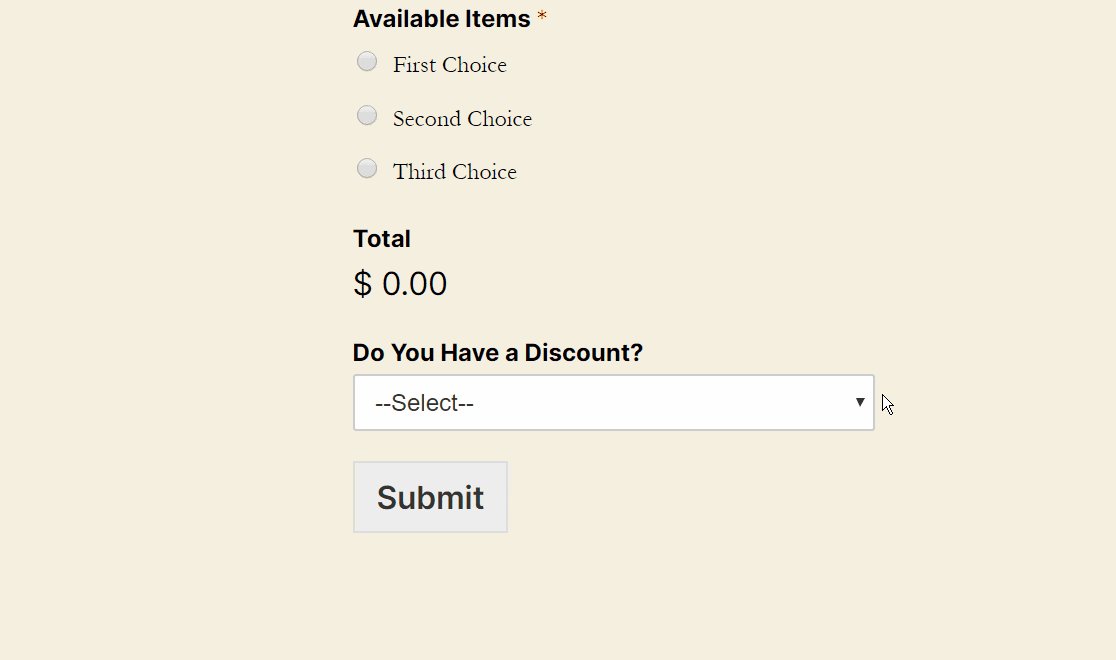
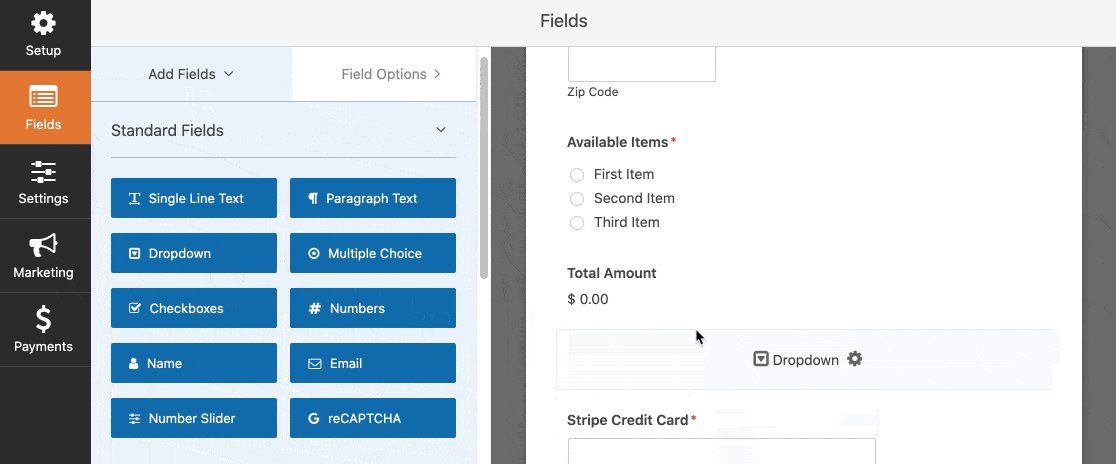
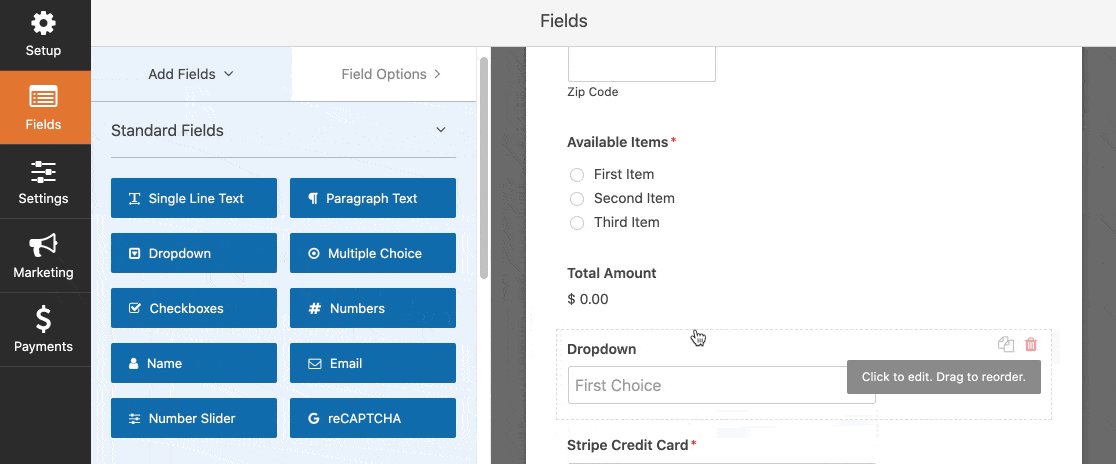
为此,只需将下拉框字段从左侧面板拖到“总计”框下方的表单中,或将其放置在表单上的任何位置。

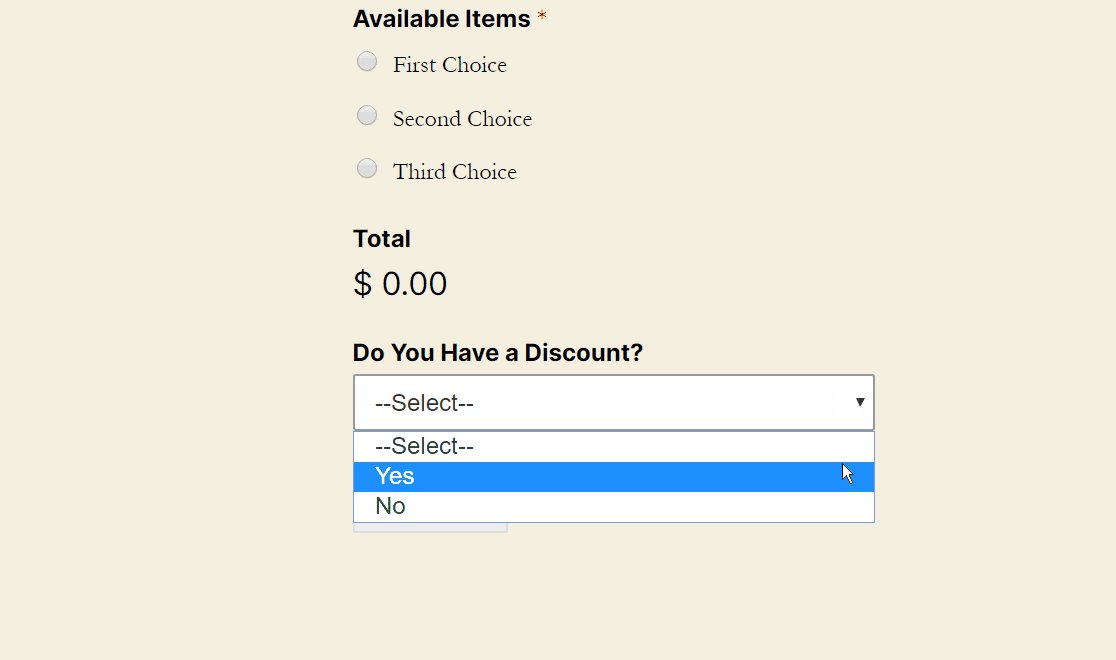
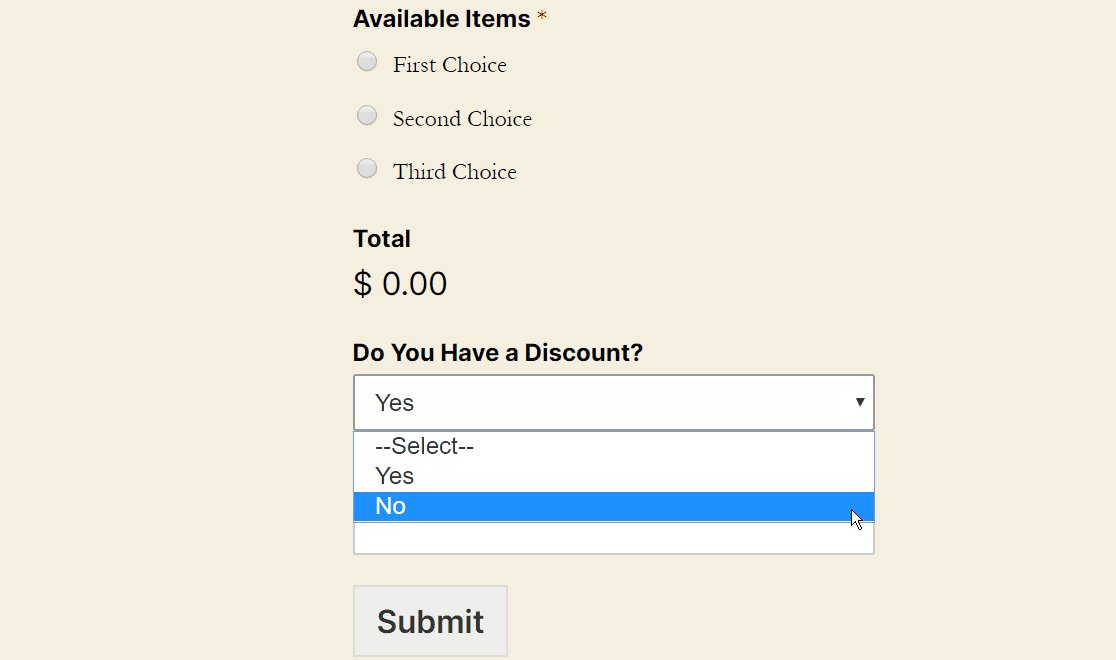
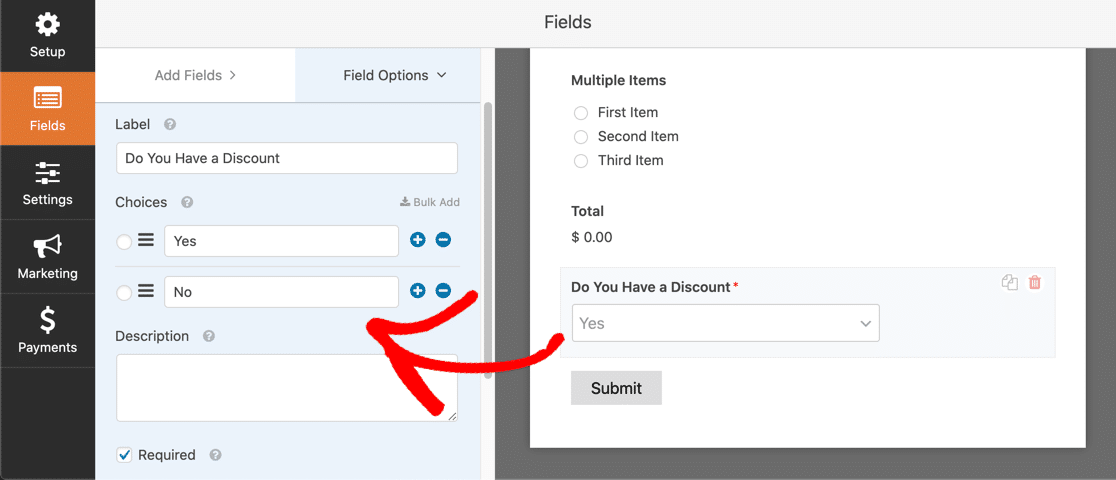
接下来,您需要自定义下拉框。 将标签更改为“您有折扣吗?” 并将选项更改为:
- 是的
- 不

随意享受这些地方的文字,这是您的网站。 尽量明确选项是“是”或“否”,但如果它与您的品牌相匹配,您可以将它们编辑为更有趣的内容,例如“当然!” 和“不!”。 这完全取决于你。
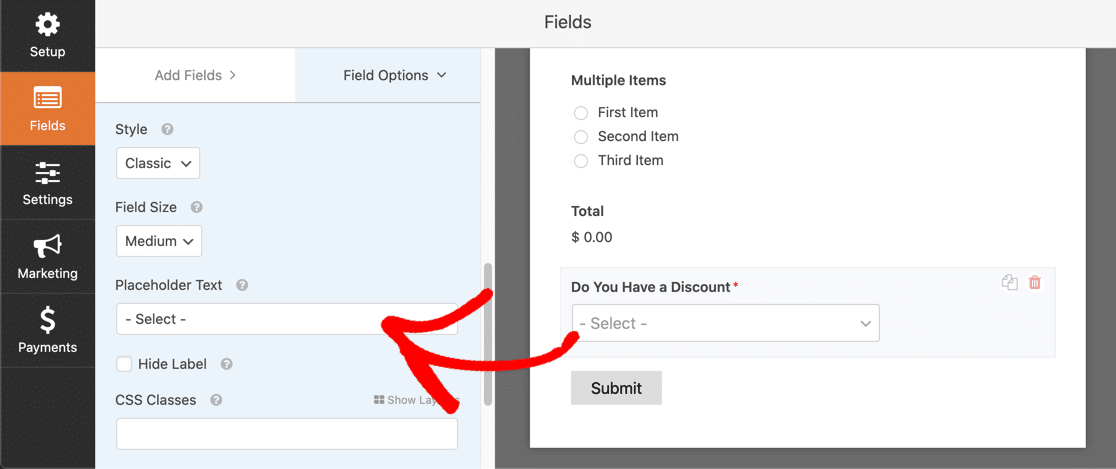
在我们完成之前,这里有一个巧妙的技巧。 您可以在下拉列表中添加一个占位符,以便默认情况下不会选择任何选项。
为此,请单击表单构建器中的下拉字段并展开“高级选项”面板。 在占位符下,输入类似Select或Please Choose 的内容:

就是这样! 现在我们准备为优惠券代码字段创建条件逻辑。
第 4 步:创建优惠券代码字段
现在您的下拉框已创建,下一步是为某人添加一个位置,以便他们在下拉框中选择“是”时输入他们的促销代码。
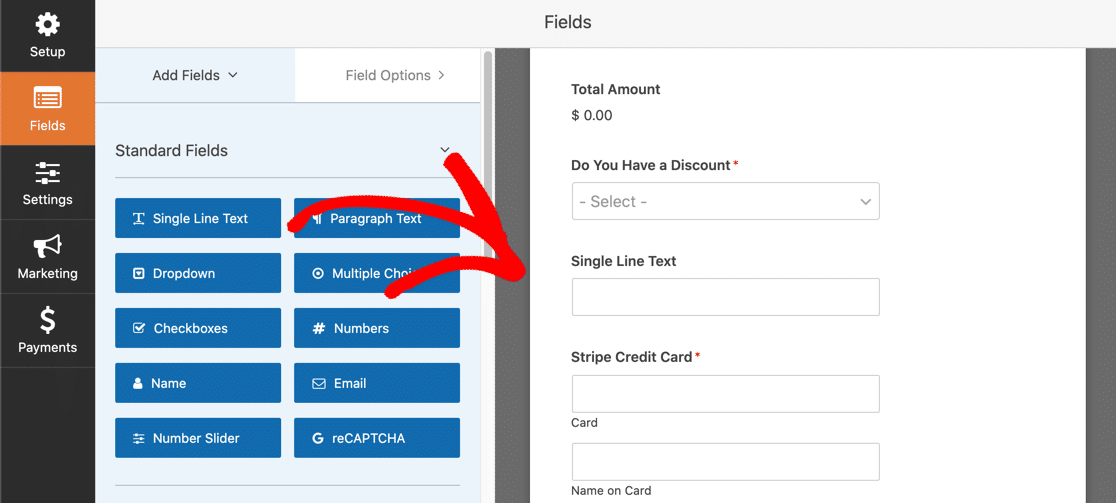
为此,请将单行文本字段从左侧面板拖到表单上,就在您是否有折扣字段下方。

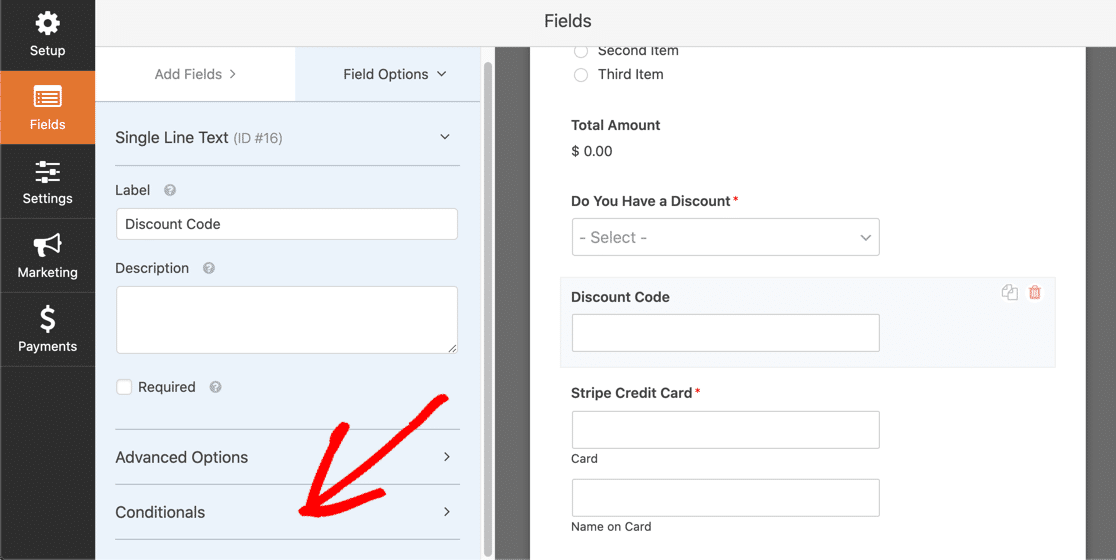
现在,将 Single Line Text 字段的标签重命名为“Discount Code”,然后向下滚动并单击Conditionals 。

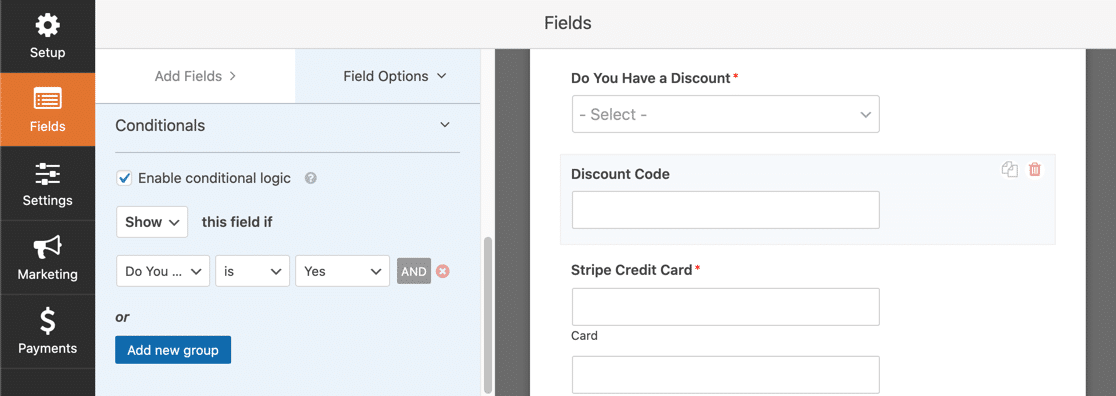
接下来,单击启用条件逻辑旁边的复选框,然后在展开的区域中输入以下内容:


如果 Do You Have a Discount Code 是 Yes,则您的条件逻辑应说明Show this field 。
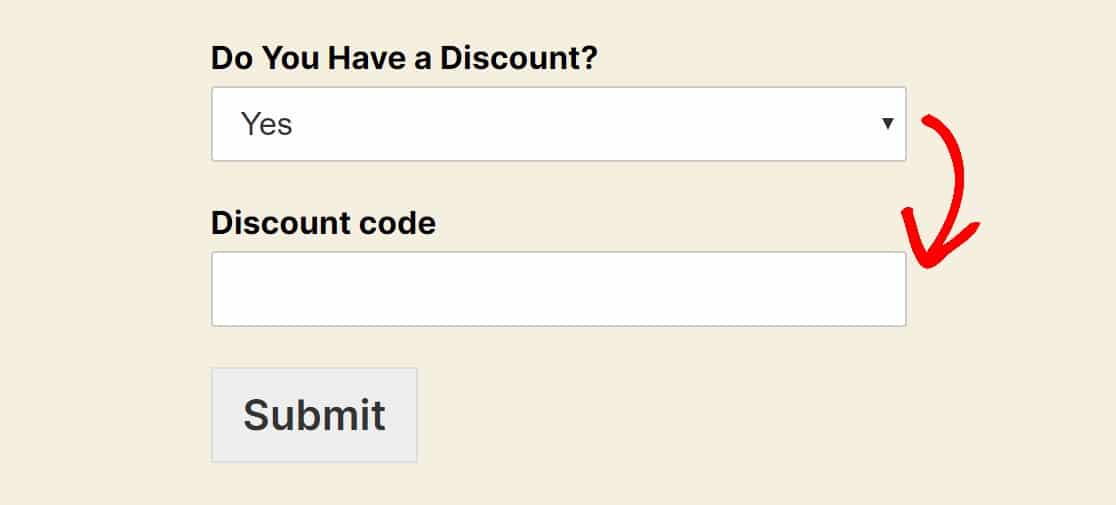
现在,只有选择“是”的人才会看到折扣代码字段。 使您的表格不那么杂乱且井井有条。

到目前为止,您做得很好,让我们继续下一步。
第 5 步:创建您的第一个验证
您将在 WordPress 优惠券代码表单上做的下一件事是添加 2 个验证响应。 简而言之,我们将创建一个响应来向人们展示促销代码是否有效,如果无效则显示另一个。
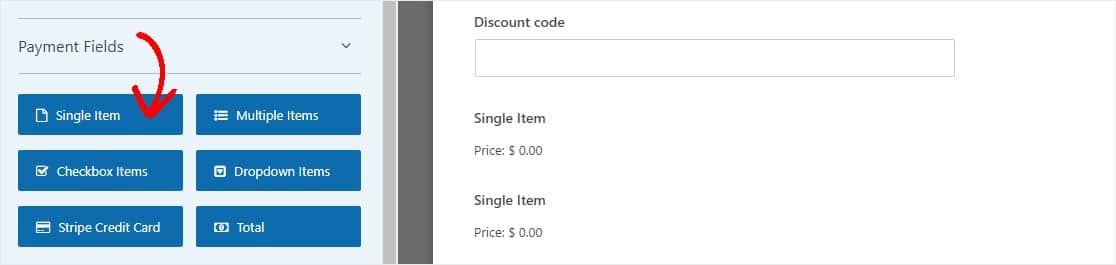
首先,从左侧面板中的Payment Fields下将 2 个 Single Item字段拖到折扣代码字段下方的表单中。

现在,单击表单上的每个单项字段以显示设置,以便您可以对其进行调整。
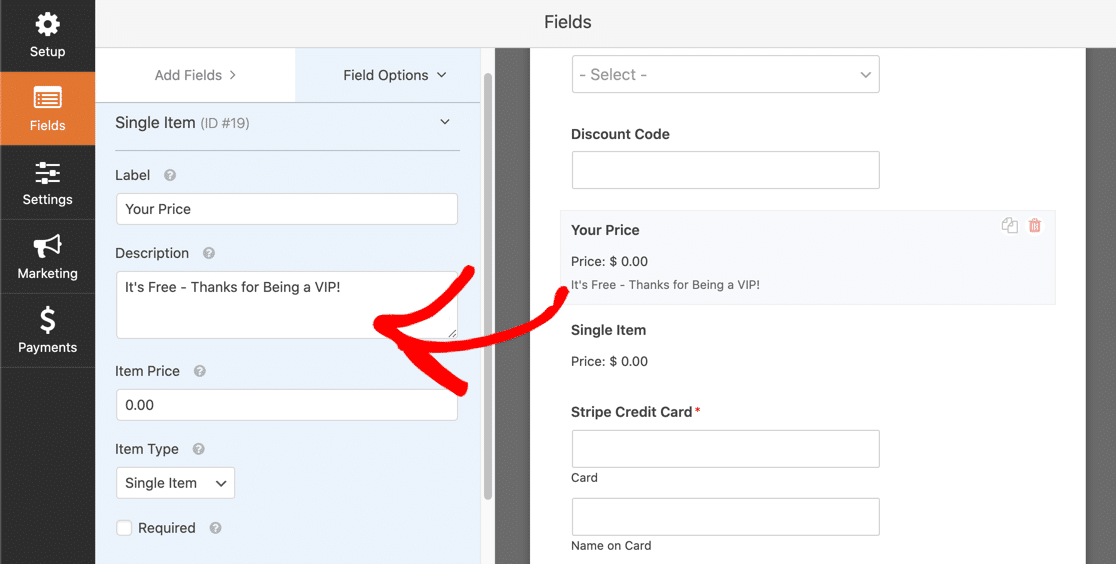
首先,您需要对第一个 Single Item 字段进行一些更改:
- 将标签更新为“您的价格”
- 写一段描述,解释给定的折扣
- 进入折扣后的总商品价格

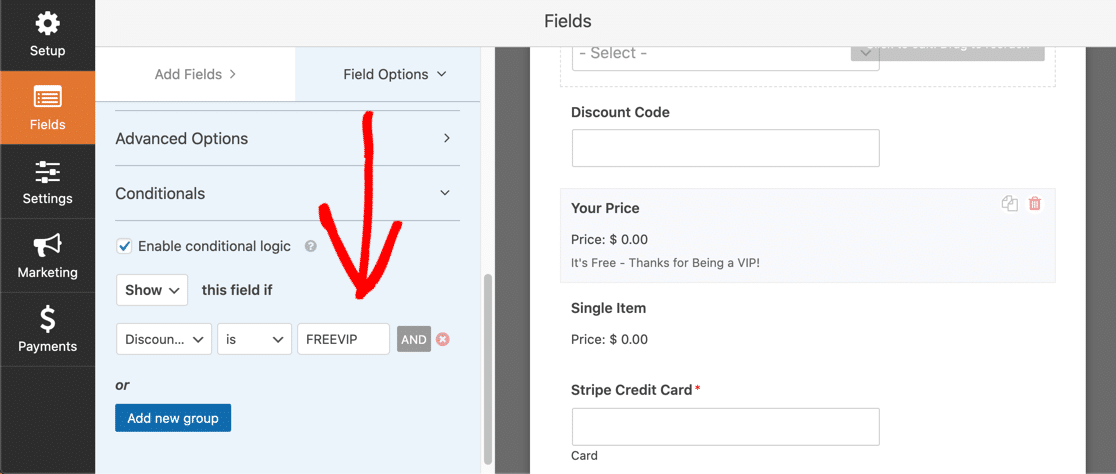
接下来,向下滚动到 Conditionals 选项卡并单击它,以便您可以设置人们何时会看到此特定的 Single Item 字段。 单击启用条件逻辑旁边的复选框,然后确定您想要的折扣代码。 在本例中,我们将使用 FREEVIP。

如果 Discount Code 是 FREEVIP (或任何您的折扣代码),您的条件逻辑应该说明Show this field 。 您想要使用多个折扣代码? 只需单击“新建组”按钮即可重复此过程。
第 6 步:创建您的第二次验证
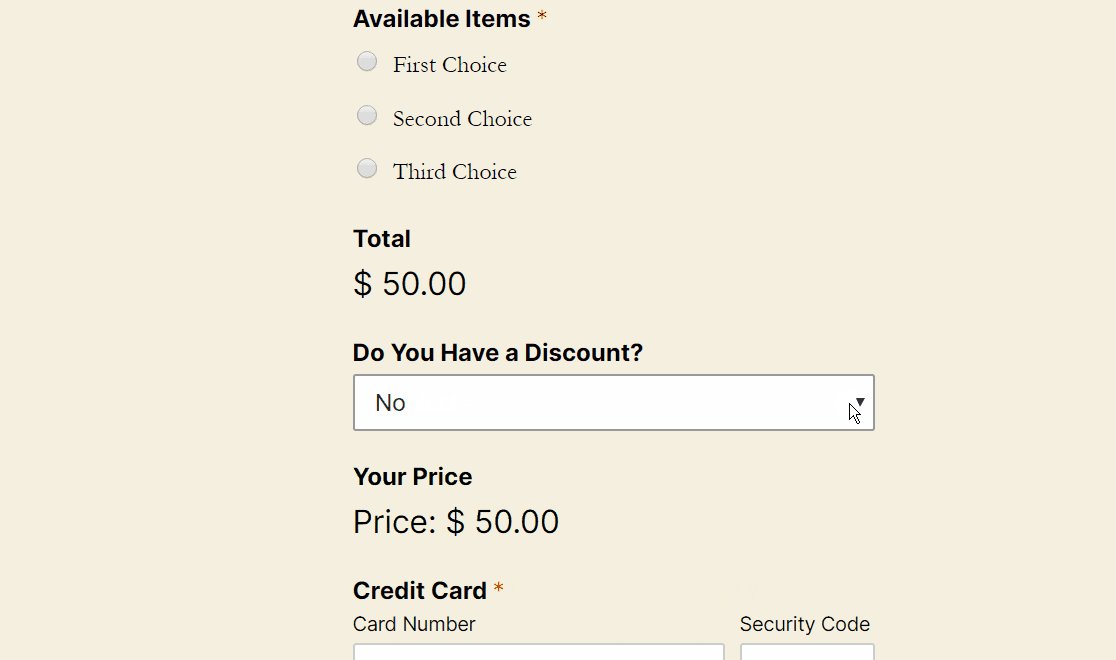
接下来,我们将对第二个单项字段执行相同的操作。 如果折扣代码与 FREEVIP 不匹配,我们将希望显示此字段。
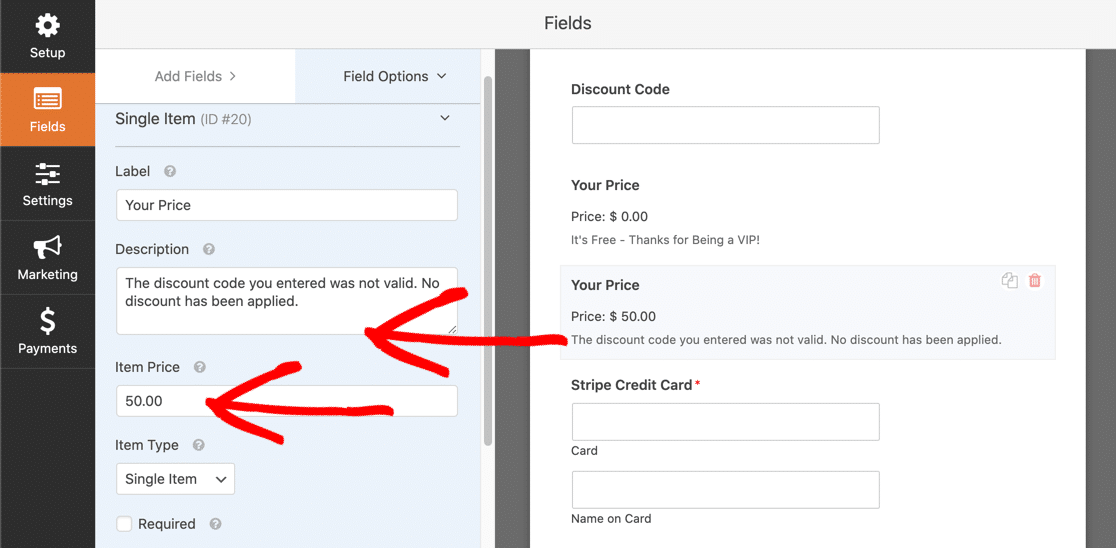
单击 Single Item 字段以在左侧面板中显示其设置,然后:
- 将标签更新为“您的价格”
- 写一个说明,解释折扣代码不起作用
- 输入总商品价格,它应该与正常价格相同

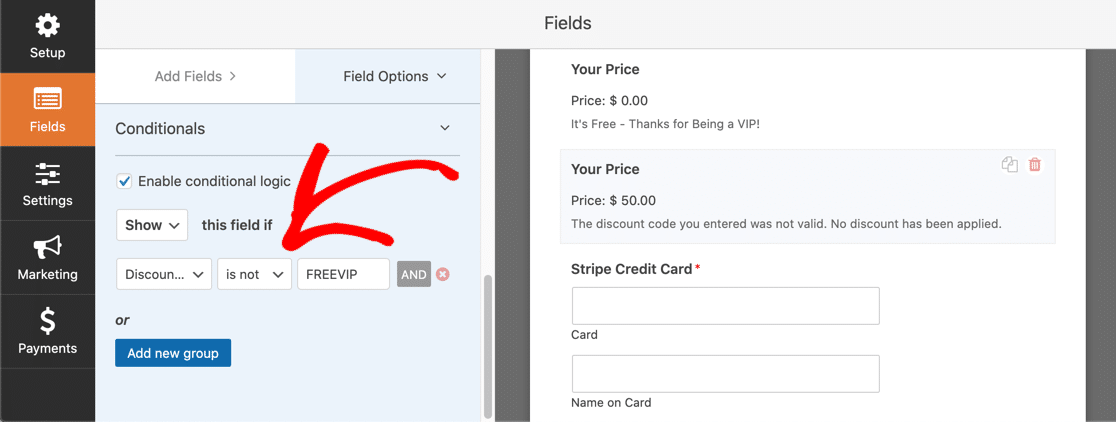
接下来,向下滚动到 Conditionals 选项卡并单击它,以便您可以设置人们何时会看到此特定的 Single Item 字段。 单击启用条件逻辑旁边的复选框并输入以下内容:

如果 Discount Code 不是 FREEVIP (或任何您的优惠券代码),您的条件逻辑应该显示 Show this field 。
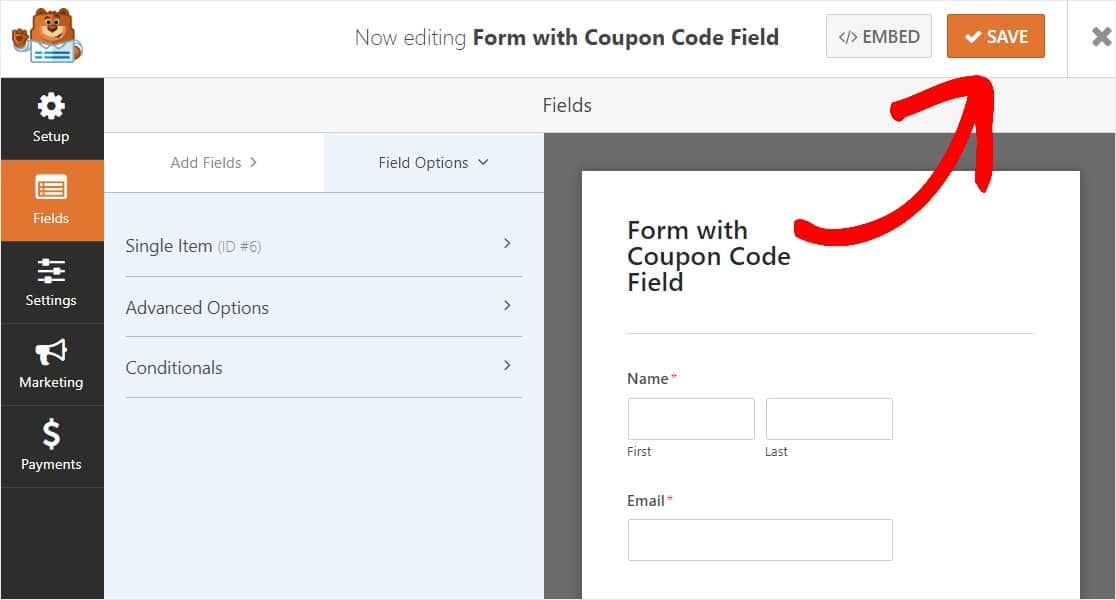
最后,不要忘记点击页面右上角的保存。

恭喜! 现在,您的优惠券代码 WordPress 表单几乎准备就绪。 但是,您现在需要将其放在页面上供其他人使用。
第 7 步:将优惠券代码表单添加到您的网站
为了让人们使用您的优惠券代码字段,您需要将其显示在您的网页之一(如结帐页面)上。
使用 WPForms 非常容易。 WPForms 允许您将表单添加到网站上的许多位置,包括您的博客文章、页面,甚至侧边栏小部件。
让我们来看看最常见的放置选项:页面/帖子嵌入。
首先,在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。
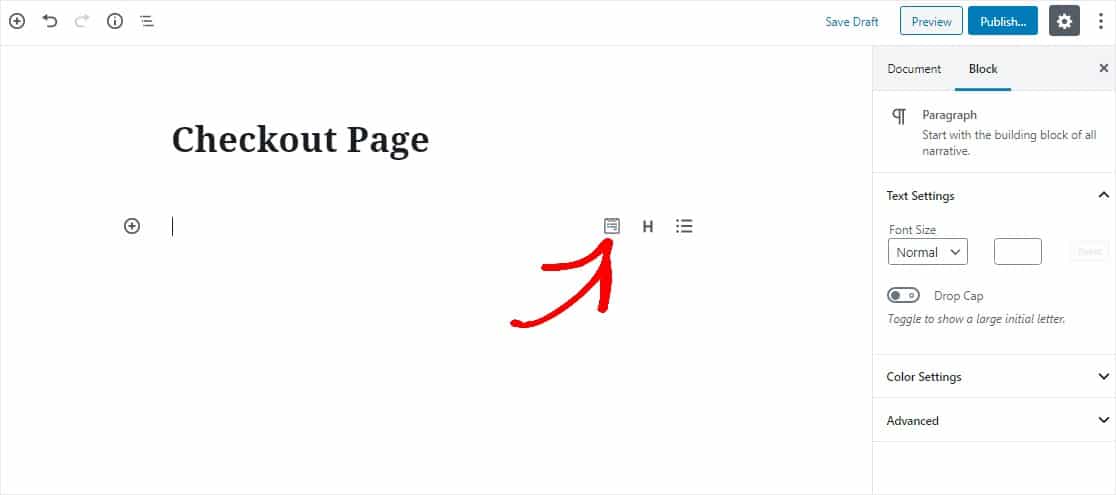
之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。 
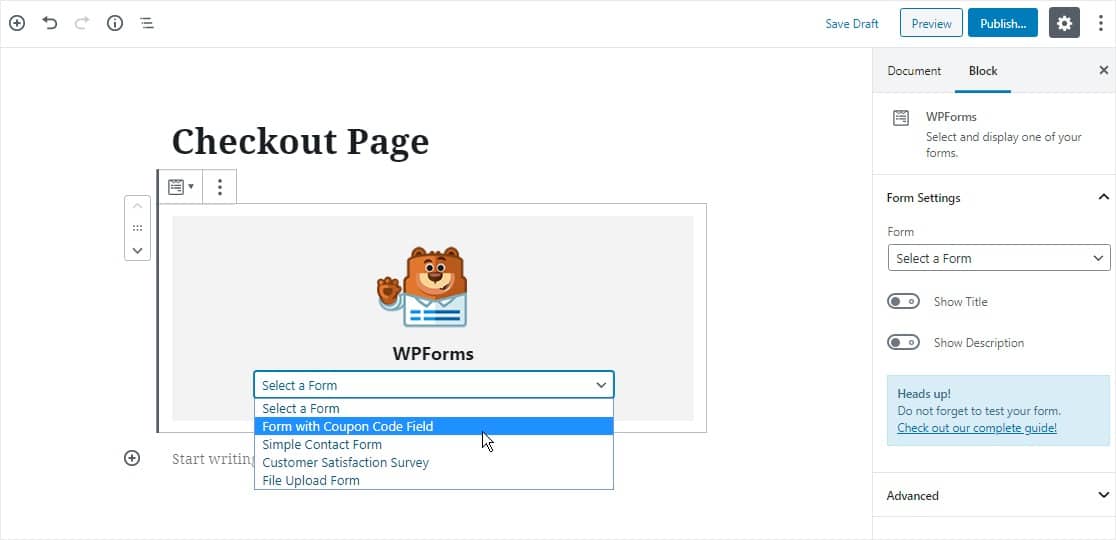
方便的 WPForms 小部件将出现在您的块内。 单击 WPForms 下拉列表,然后选择要插入到页面中的已创建表单之一。 选择您创建的包含优惠券代码字段的表单。

现在,发布或更新您的帖子或页面,以便您的表单出现在您的网站上。

要在提交后查看表单条目,请查看此表单条目完整指南。 例如,您可以查看、搜索、过滤、打印和删除任何表单条目,从而使工作订单流程变得更加轻松。
单击此处立即制作您的优惠券代码表格
下一步:在弹出窗口中创建优惠券代码表单
你有它! 您现在确切地知道如何将优惠券代码字段添加到您的 WordPress 付款表单中。 您无需使用 WooCommerce 或单独的 WordPress 促销代码插件即可轻松设置。
不要忘记查看我们关于如何创建 WordPress 灯箱弹出窗口的文章,这是在您的网站上插入折扣代码的好地方!
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 包括一个免费的在线支付表单模板,并提供 14 天退款保证。
如果您喜欢本指南,请务必在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程。
