如何在 WordPress 中创建子主题(以编程方式和插件)
已发表: 2020-06-11您想定制您的网站设计并给访问者留下深刻印象吗? 在本指南中,我们将向您展示如何使用一些编码和插件在 WordPress 中创建子主题。
定制是您网站设计中的一个重要因素。 您想确保尽一切可能帮助您的网站脱颖而出。 虽然您可以使用具有适合您需求的设计的 WordPress 主题,但如果您在默认设置中添加一些风味,您可以做得更好。 无论是更改一些背景设置还是为您的站点设置一个大型菜单。
但是,自定义您的网站可能是一项艰巨的任务,尤其是在您更改适合您的设计时。 这就是为什么如果您想自定义您的 WordPress 主题,我们强烈建议您使用子主题。 这就是今天的教程为您带来的内容:关于如何在 WordPress 中创建子主题的初学者友好指南。
什么是儿童主题?
简而言之,子主题是您创建的附加主题,它继承了现有父主题的设计和外观。 子主题还继承了父主题的所有功能和特性,您也可以对其进行修改。
但是如果它的设计和功能和父主题一样,为什么还需要子主题呢? 在 WordPress 中创建子主题有一定的优势。 一方面,您可以将自定义与父主题分开并单独自定义。 例如,您可以更改子主题的代码,并且此自定义将保持与父主题分开,因此父主题中的任何文件都不会受到影响。
此外,使用子主题的一个关键优势是即使在更新父主题之后,您也可以保留所有自定义项。 自定义父主题的一个大问题是,当您更新主题时,这些修改会丢失。 因此,对于子主题,无论您是否更改样式、模板或功能,您对主题文件所做的修改即使在更新后仍会保存。
开发人员还可以使用子主题快速创建更新的主题设计。 使用子主题,他们不必从头开始,他们也可以选择修改父主题以适应他们的主题设计。
儿童主题的好处
总而言之,如果您想为主题自定义提供更好的灵活性,使用子主题是一个好主意。 使用子主题的一些主要好处是:
- 您对子主题进行的任何自定义都与父主题分开,因此在更新后不会恢复或丢失。
- 没有意外破坏您的主题或其文件的风险。
- 开发人员可以使用子主题和父主题,通过创建灵活的主题设计和主题框架来节省开发时间。
- 子主题非常轻量级,您始终可以通过简单地禁用或删除子主题来恢复任何更改。
现在我们已经解释了为什么应该考虑使用子主题,让我们看看如何在 WordPress 中创建子主题。
如何在 WordPress 中创建子主题
在 WordPress 中创建子主题有两种主要方法:
- 使用插件
- 以编程方式
两种方法各有利弊,因此请使用最适合您的技能和需求的方法。
1) 使用 WordPress 插件创建子主题
使用插件创建子主题是最简单和最适合初学者的方式。 你所要做的就是安装一个插件,在这里和那里点击几个按钮,你就可以开始了。 并且有大量非常易于使用的子主题插件。
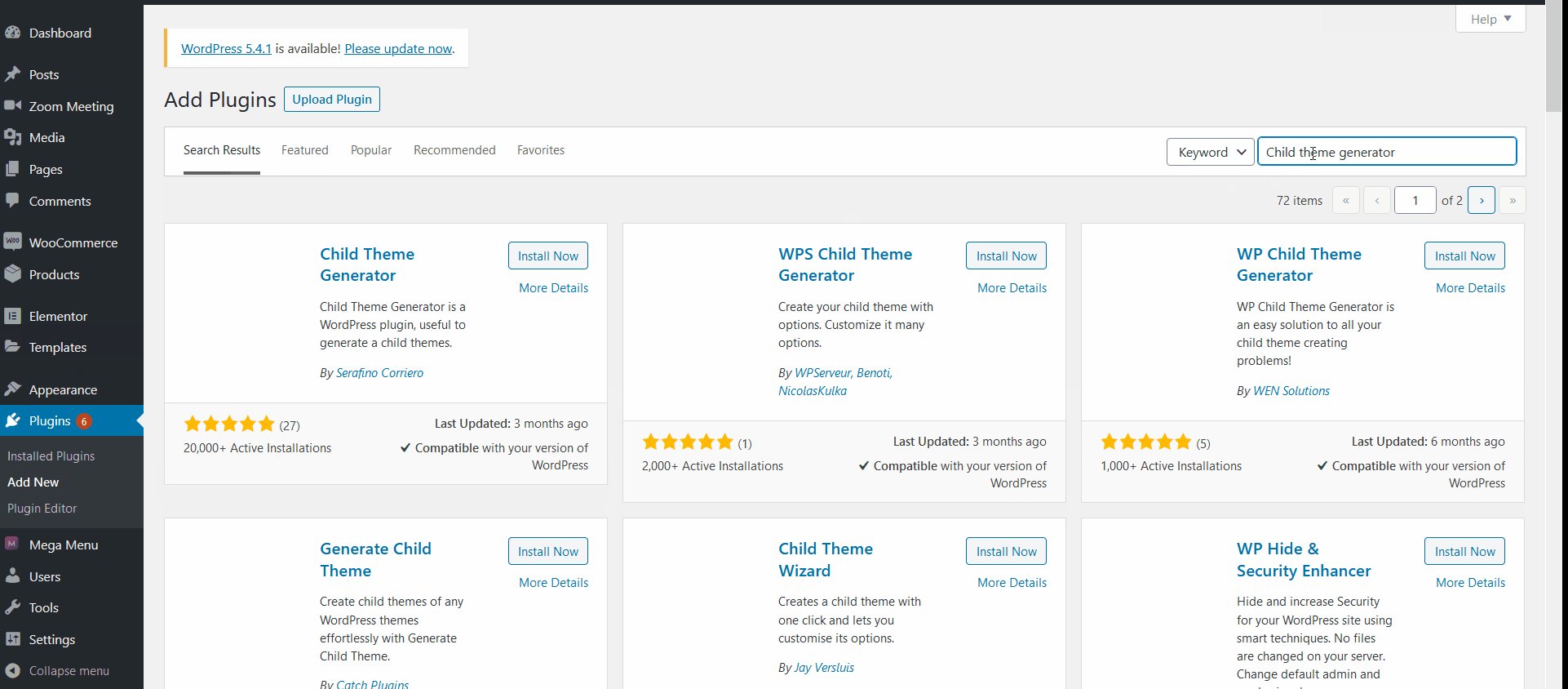
对于本指南,我们将使用 Child Theme Generator 插件。 如果您想查看其他选项,我们建议您查看我们的最佳 WordPress 儿童主题插件列表。
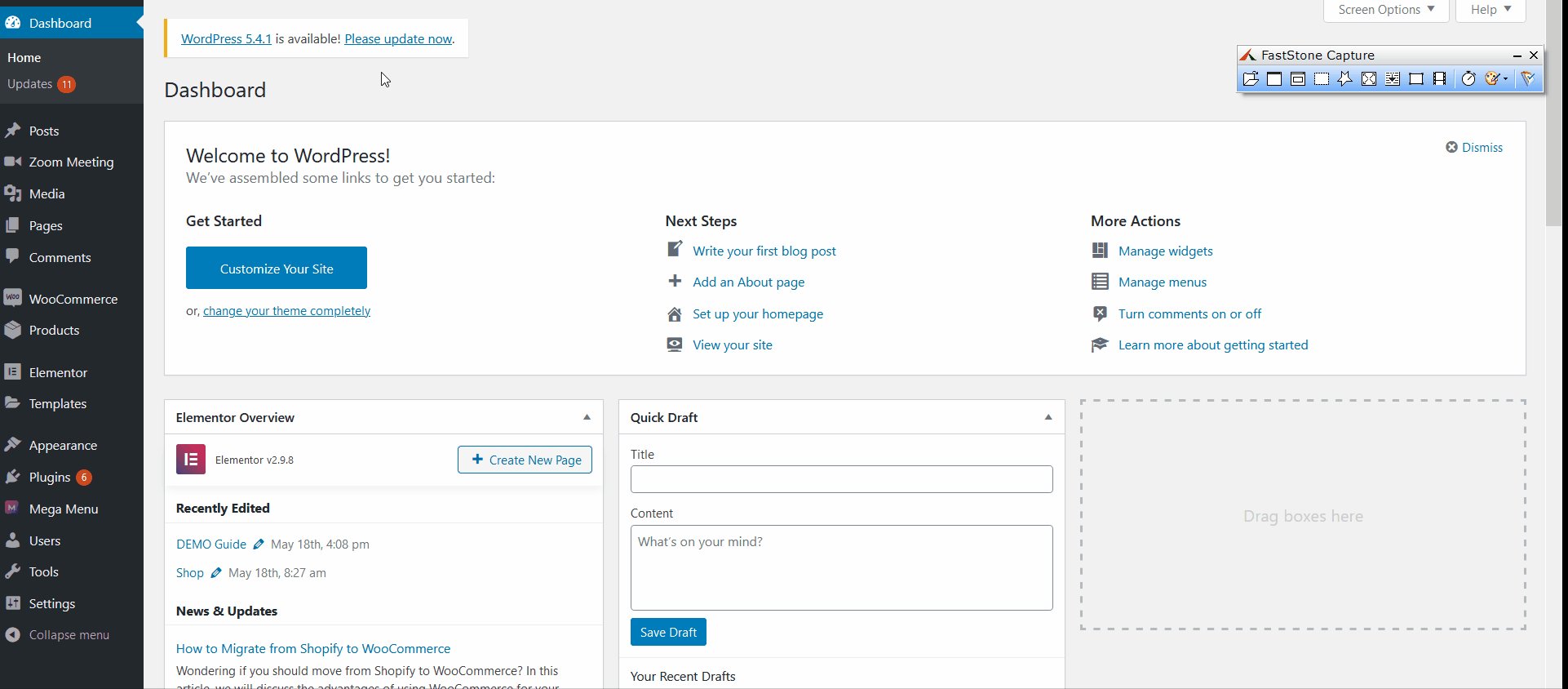
在确定您喜欢哪个附加组件后,您需要安装它。 因此,打开您的WP Admin Dashboard,将鼠标悬停在Plugins 上,然后单击Add New 。 然后,使用右上角的搜索栏搜索您要安装的任何插件。 我们将安装Child Theme Generator 。

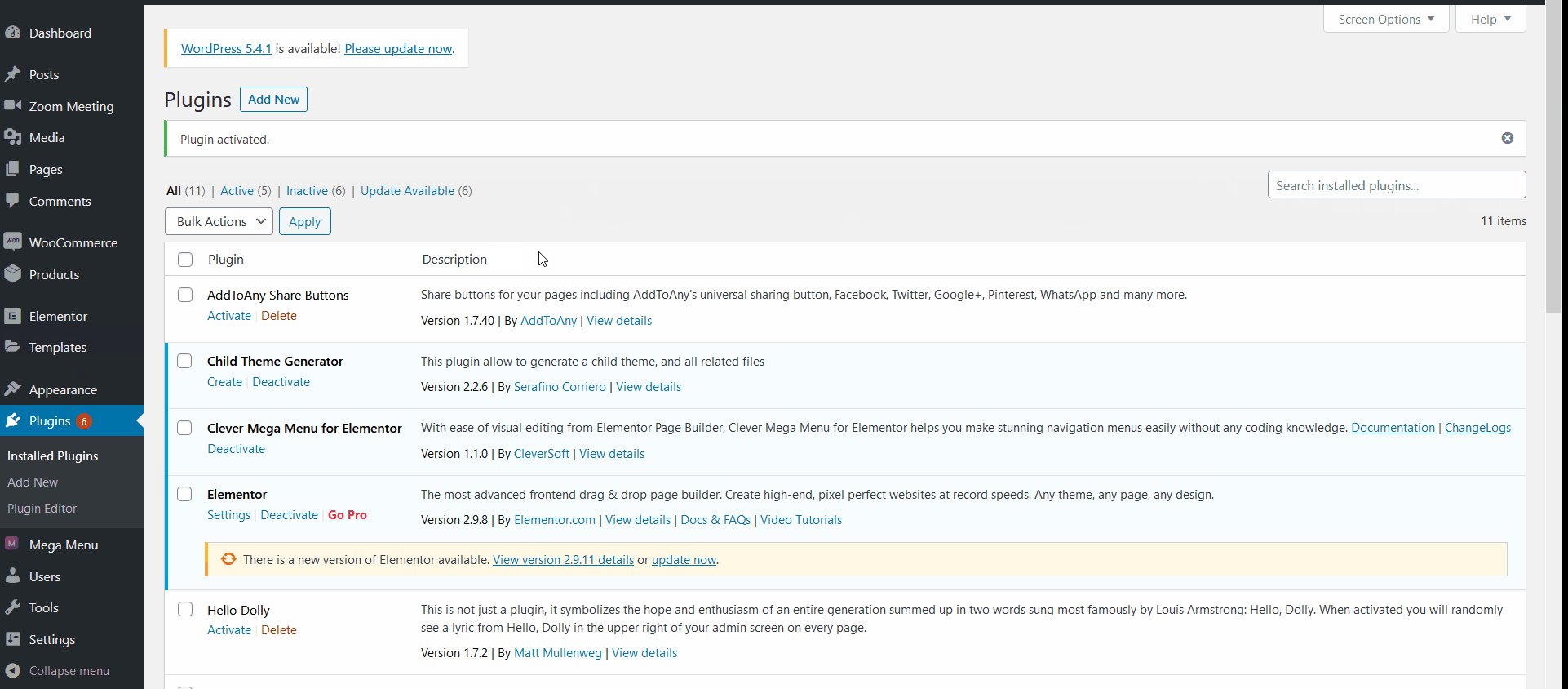
然后,安装你想要的插件。 安装完成后,按激活。 或者,您也可以通过转到侧边栏中的插件 > 已安装插件来激活/停用您的插件。

如何使用子主题生成器插件创建子主题
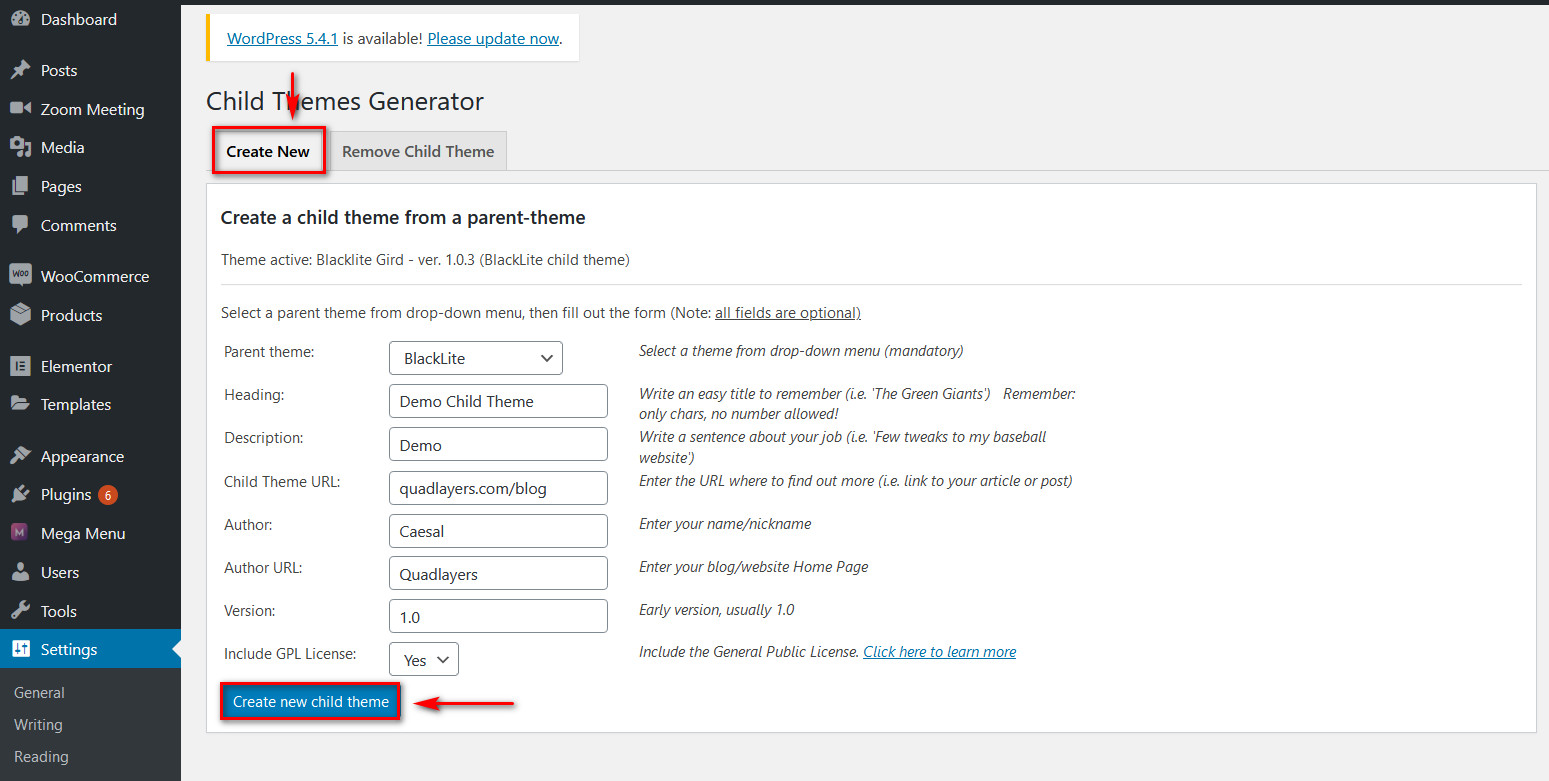
安装并激活插件后,单击“设置” > “子主题生成”打开插件界面。

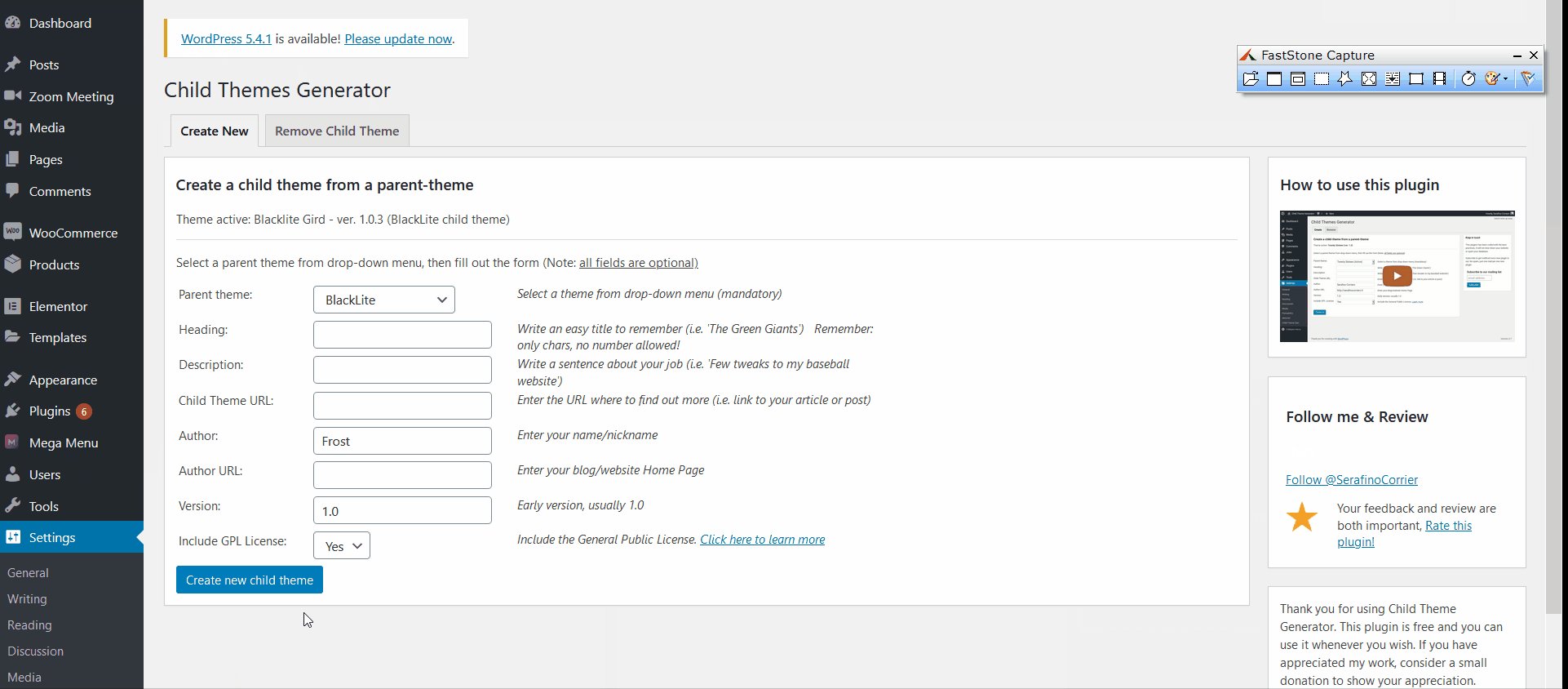
然后,在Create New选项卡下,您可以填写有关您的子主题的各种详细信息。
只需选择您想要的主题作为父主题,添加主题标题、描述、子主题 URL、作者和其他主题详细信息。 在这里,您还可以选择将 GNU GPL 许可证与您的主题文件一起添加。

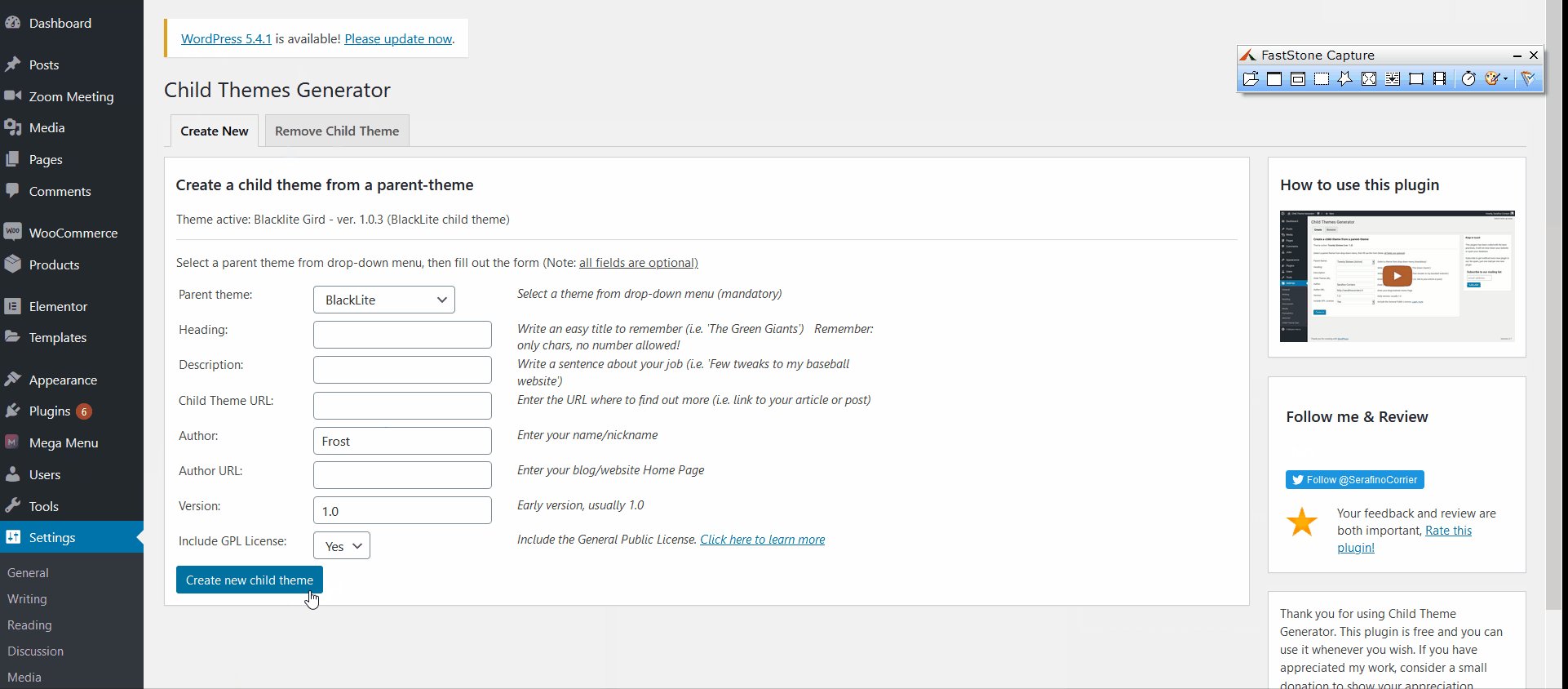
完成后,单击创建新的子主题,然后将根据您输入的详细信息创建一个子主题。
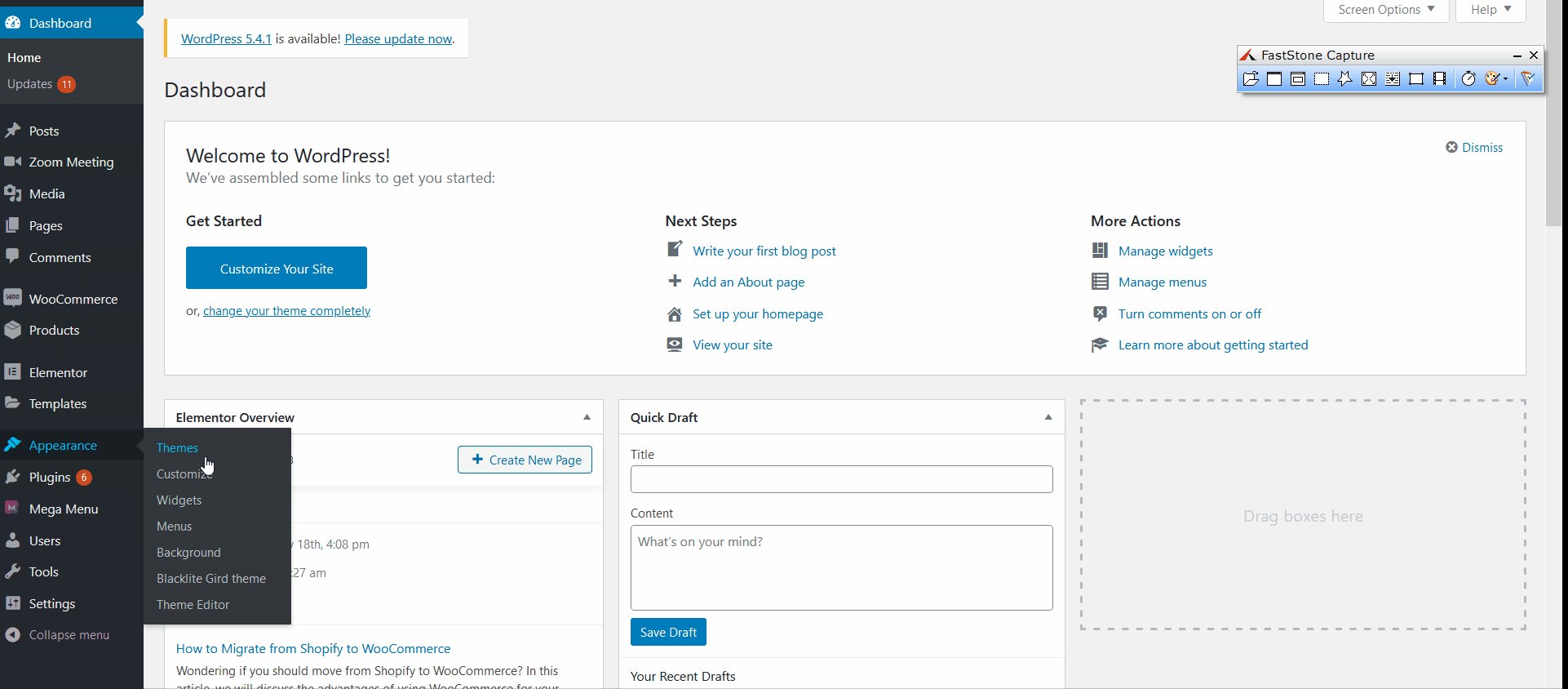
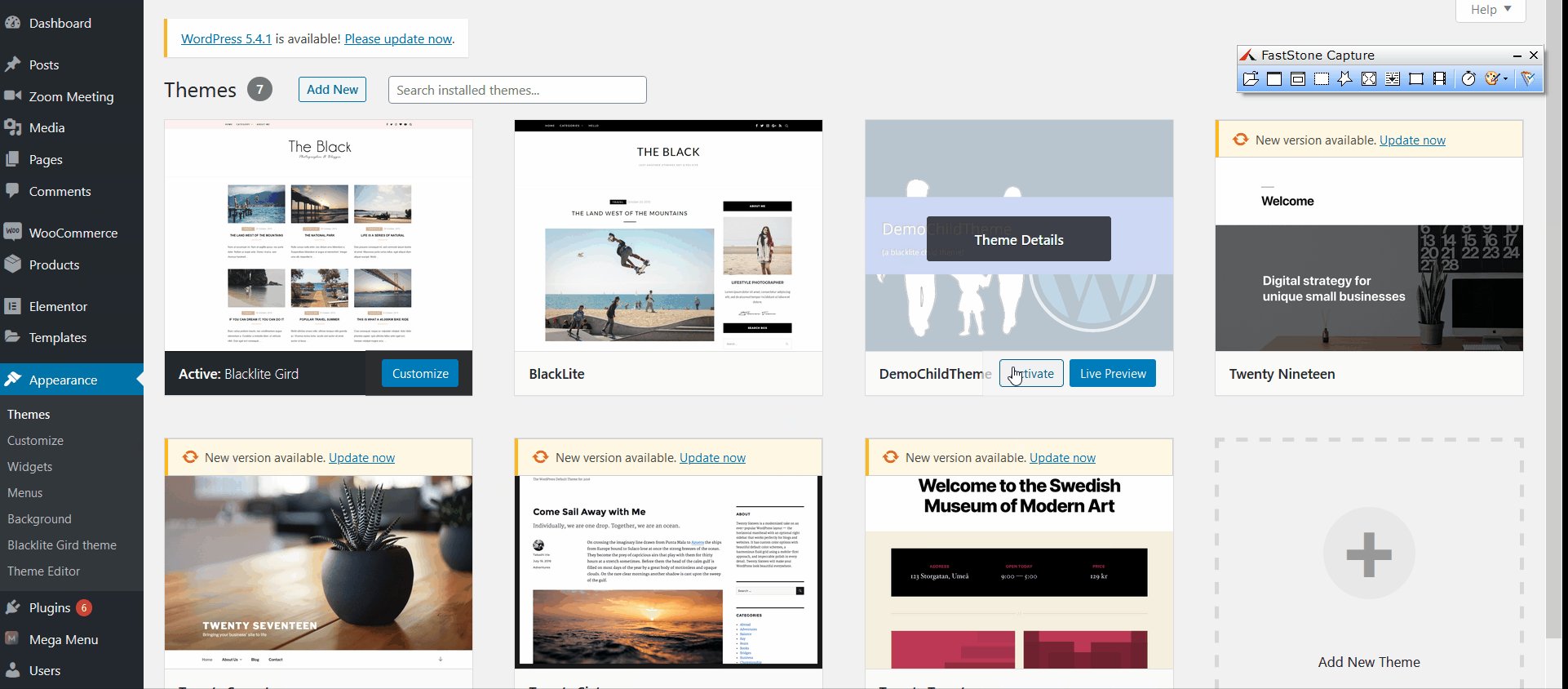
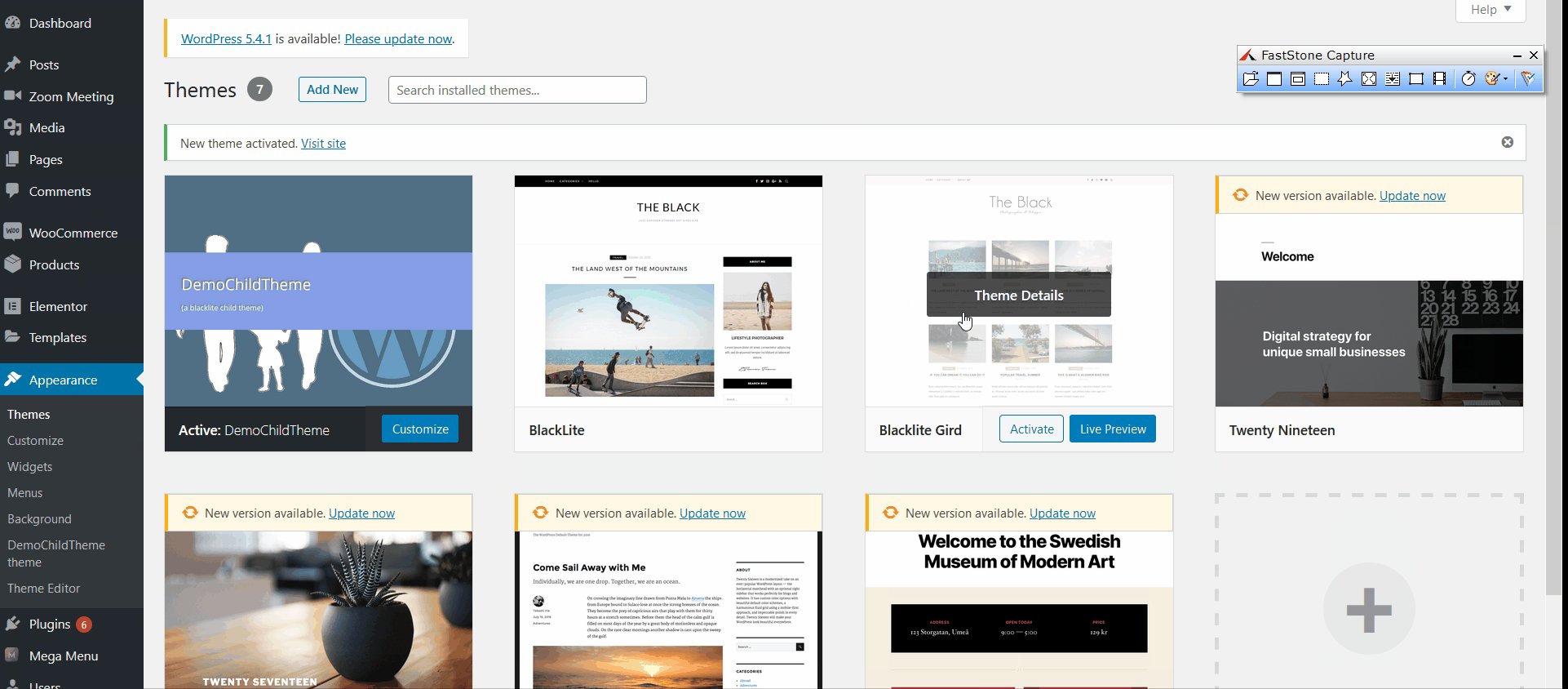
然后,您可以通过转到外观 > 主题,选择新创建的子主题并激活它来更改或激活它。

而已! 您刚刚创建了您的子主题! 现在您可以自定义它并进行所有您想要的更改。
现在,让我们看看如何在不使用插件的情况下以编程方式创建子主题。
2) 以编程方式创建子主题
如果您不想安装任何插件,您可以通过编程方式创建 WordPress 子主题。 这需要一些编码,但即使对于初学者来说仍然很容易。 您需要做的就是创建您的子主题文件夹并在其中创建几个文件。
激活父主题
因此,首先,您必须激活要在您的网站上创建子主题的父主题。
然后,您需要使用您网站的虚拟主机控制面板并访问您的服务器文件夹。 您必须使用面板的文件管理器或 FTP 客户端来打开站点的主题文件夹。 这是在public_html/wp-content/themes下。

脚步
找到主题文件夹后,请按照以下简单步骤操作:
1)在主题目录中创建一个文件夹,名称为您的子主题。 现在,我们将使用Demo Child Theme 。 您还可以使用父主题的名称,后跟子后缀,以使其更易于管理。 例如, Flash-Child或Blacklite-Child 。
2) 然后,创建一个style.css文件并将以下代码复制到 style.CSS 文件中。
/* 主题名称:Demo Child主题 模板:Blacklite 主题网址:Quadlayers.com/blog 描述:演示儿童主题 主题作者:四层 作者网址: Qualayers.com 版本:1.0.0 */
这称为样式表。 请记住为您的子主题更改此信息。 只需在每行代码的冒号后添加信息。 这里最重要的部分是需要唯一的主题名称,以及您正在使用的模板的名称,因为您必须指定您正在使用的父主题。
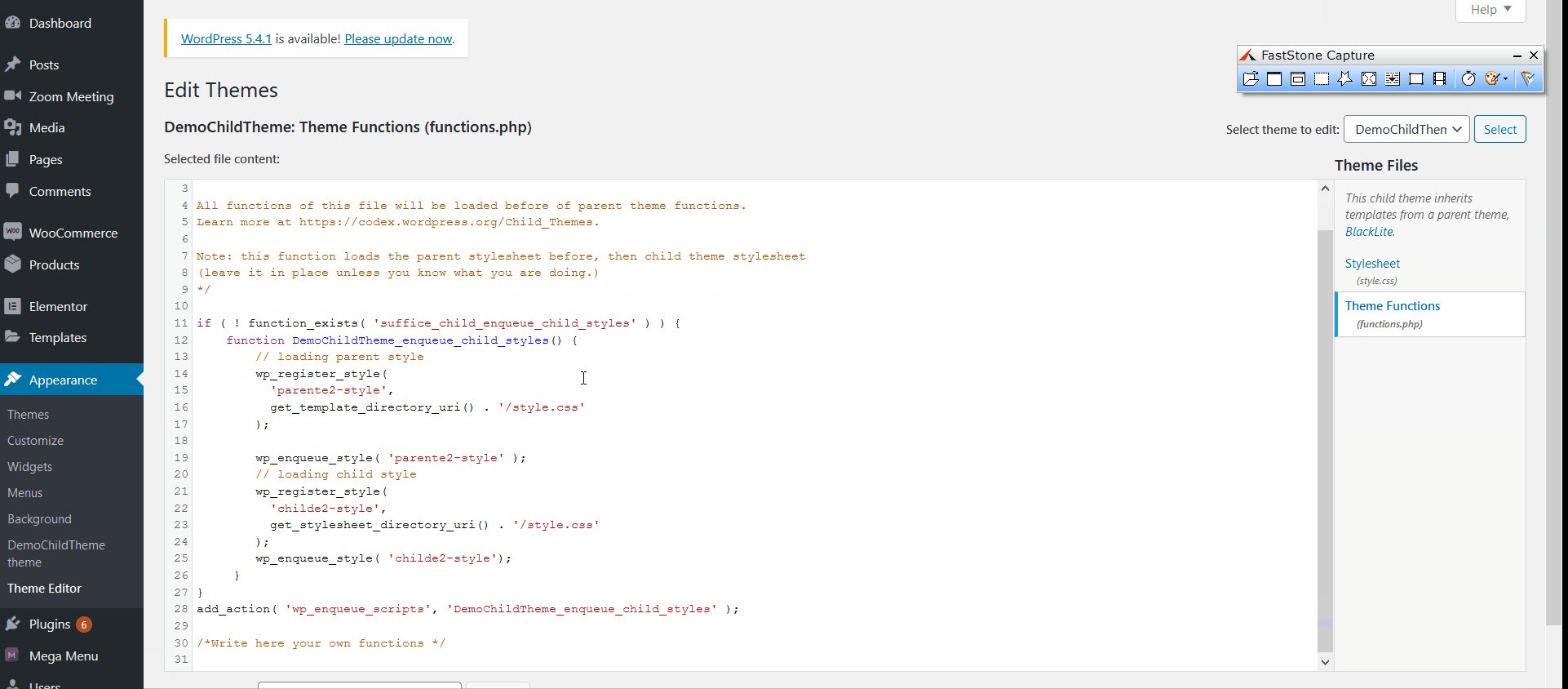
3) 接下来,在子主题文件夹中创建一个名为Functions.php的文件并复制以下代码:
<?php
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
功能 enqueue_parent_styles() {
wp_enqueue_style('父样式',get_template_directory_uri().'/style.css');
}
?>
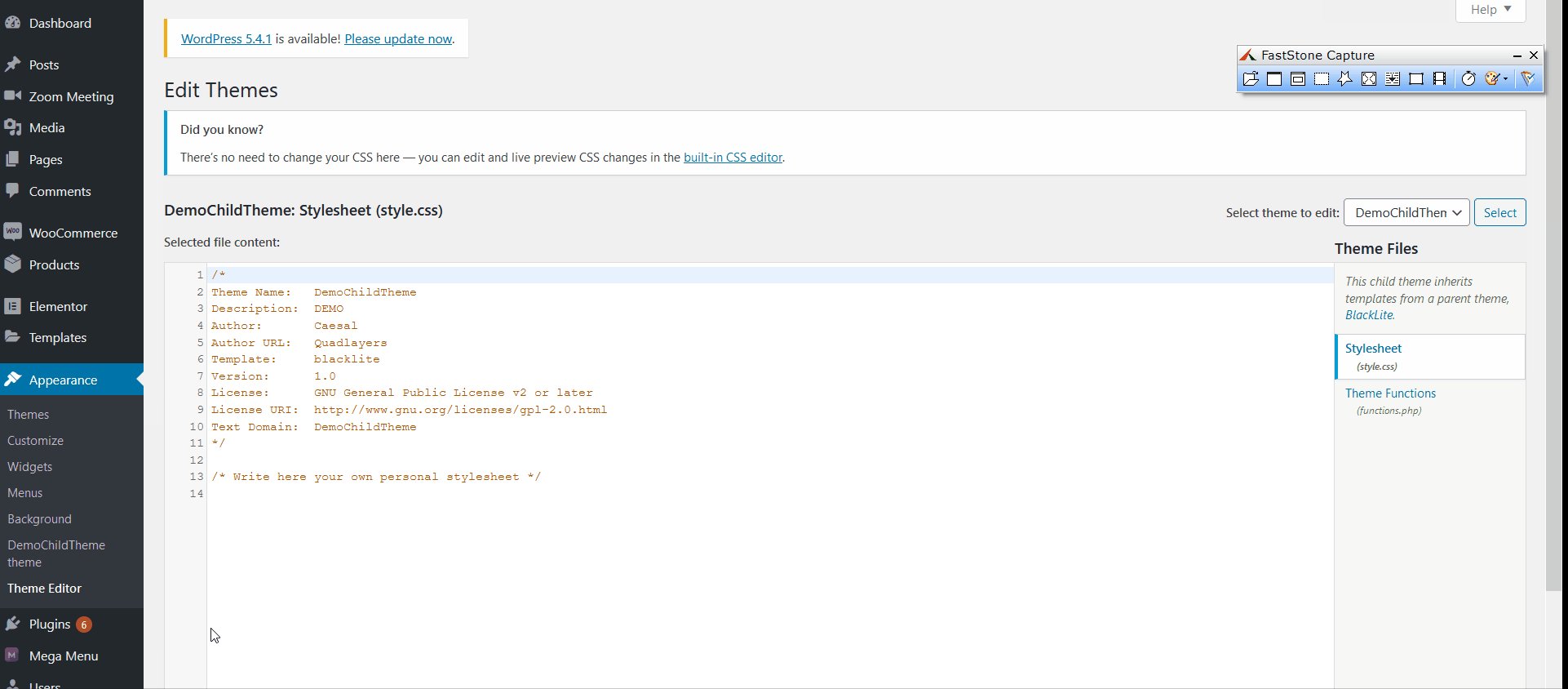
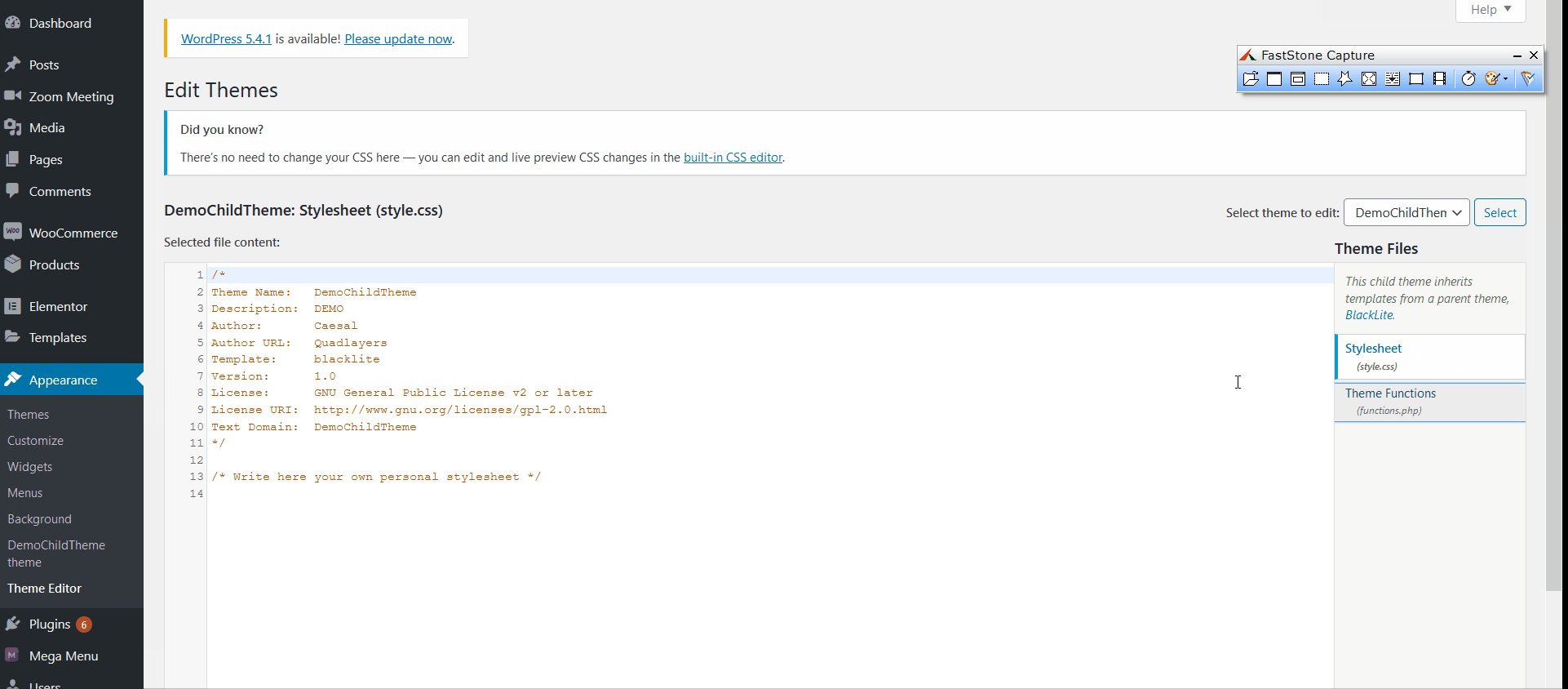
4) 保存这两个文件,然后转到您的仪表板 >外观 > 主题。 您将看到一个新的子主题,其中包含您在Style.CSS文件夹中插入的描述!
这就是您以编程方式在 WordPress 中创建子主题的方式。 现在,让我们看看如何自定义它。
如何自定义您的 WordPress 子主题?
在本节中,我们将看看您可以做些什么来更深入地自定义您的子主题的外观。 首先,让我们使用一点 CSS 来更改字体设置和背景颜色。
自定义您的主题 CSS
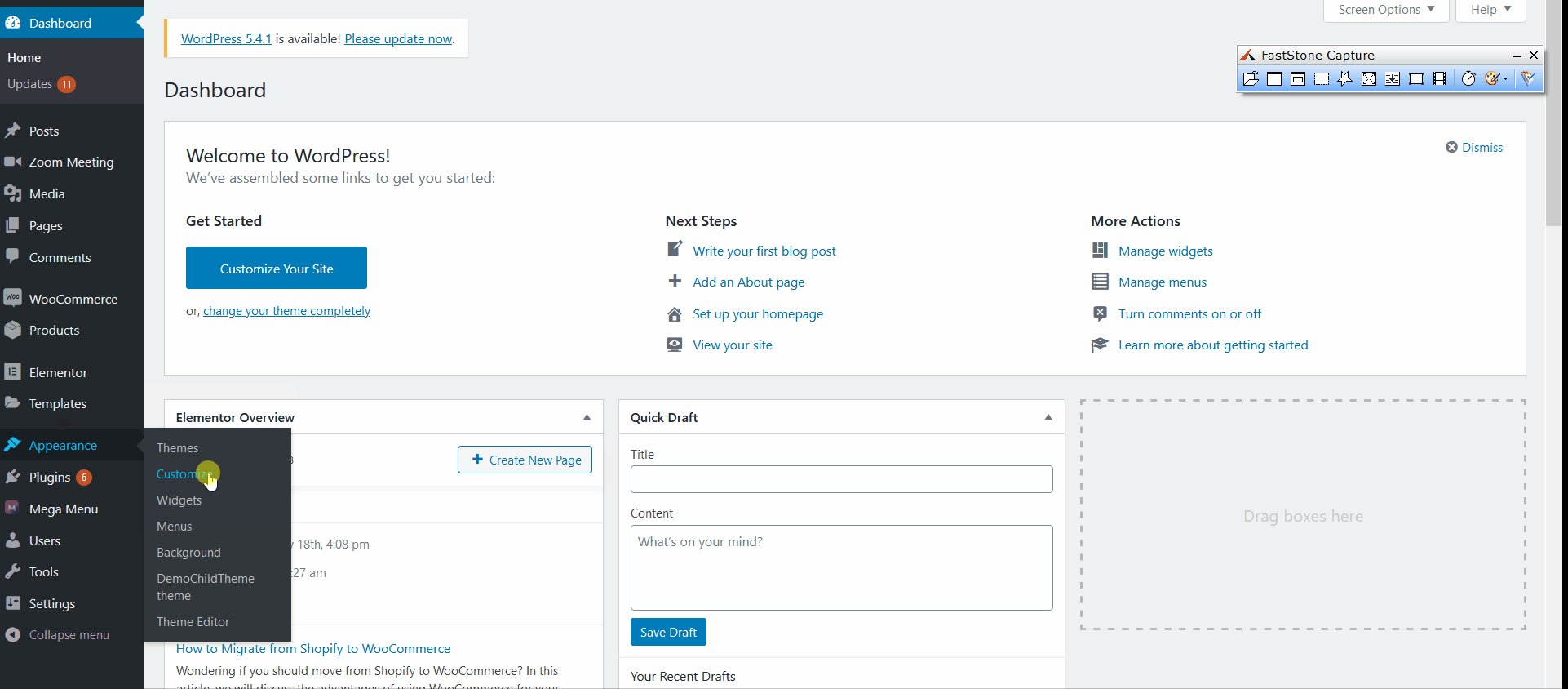
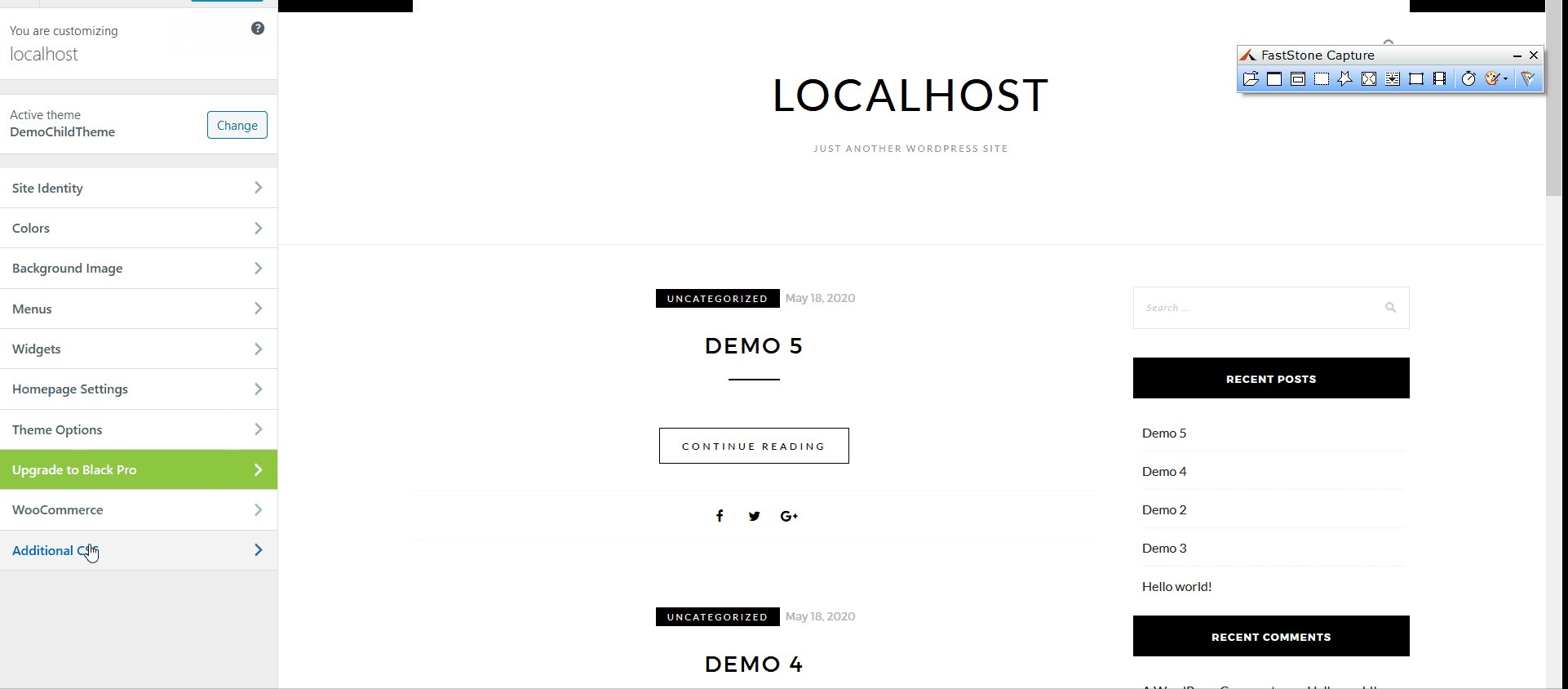
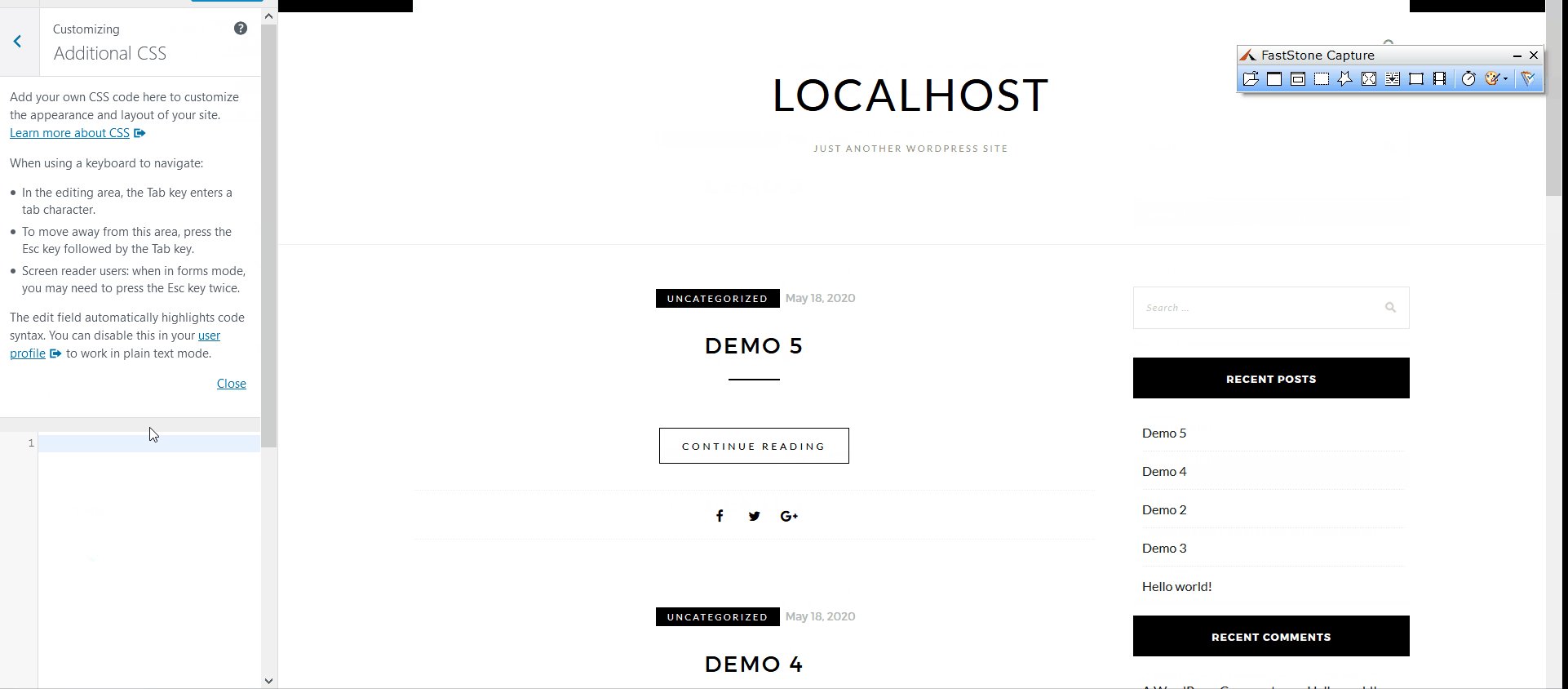
首先,转到外观>自定义以打开您的主题定制器。 然后,单击侧边栏菜单上的其他 CSS 。

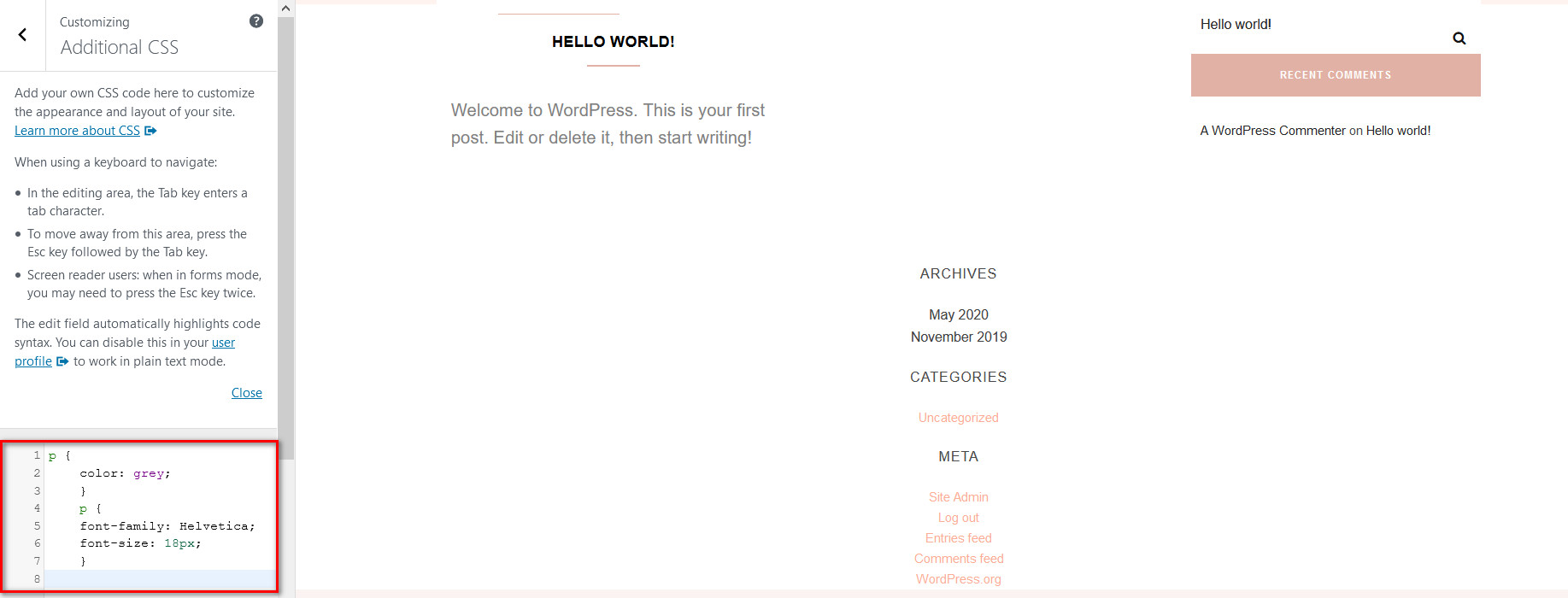
在这里,您可以添加一些 CSS 代码,这些代码将直接覆盖您的主题设置。 例如,您可以添加以下小代码:
p {
颜色:灰色;
}
p {
字体系列:Helvetica;
字体大小:18px;
}

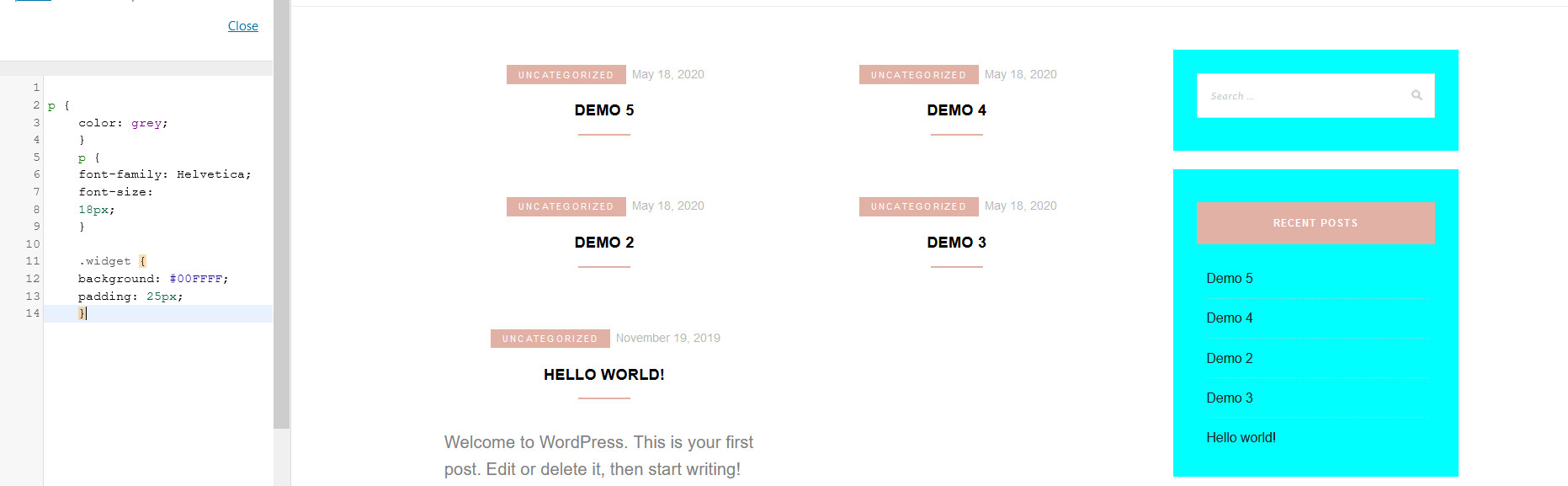
当您插入那一小段代码时,您将在 Live 定制器上看到更改。 我们需要更多颜色,所以让我们更改站点小部件栏的背景颜色:
.widget {
背景:#00FFFF;
填充:25px;
}

现在,让我们添加一行额外的代码来删除“Powered by WordPress”版权页脚:
.site-info { 显示:无; }我们开始了,您已经使用一些 CSS 自定义了您的子主题。 这只是触及这些修改的表面。 你可以做的还有很多。
自定义您的 Theme Functions.php 文件
您可以通过转到外观>主题编辑器直接自定义主题文件。 然后,单击您的Functions.php文件以将自定义函数添加到您的主题。

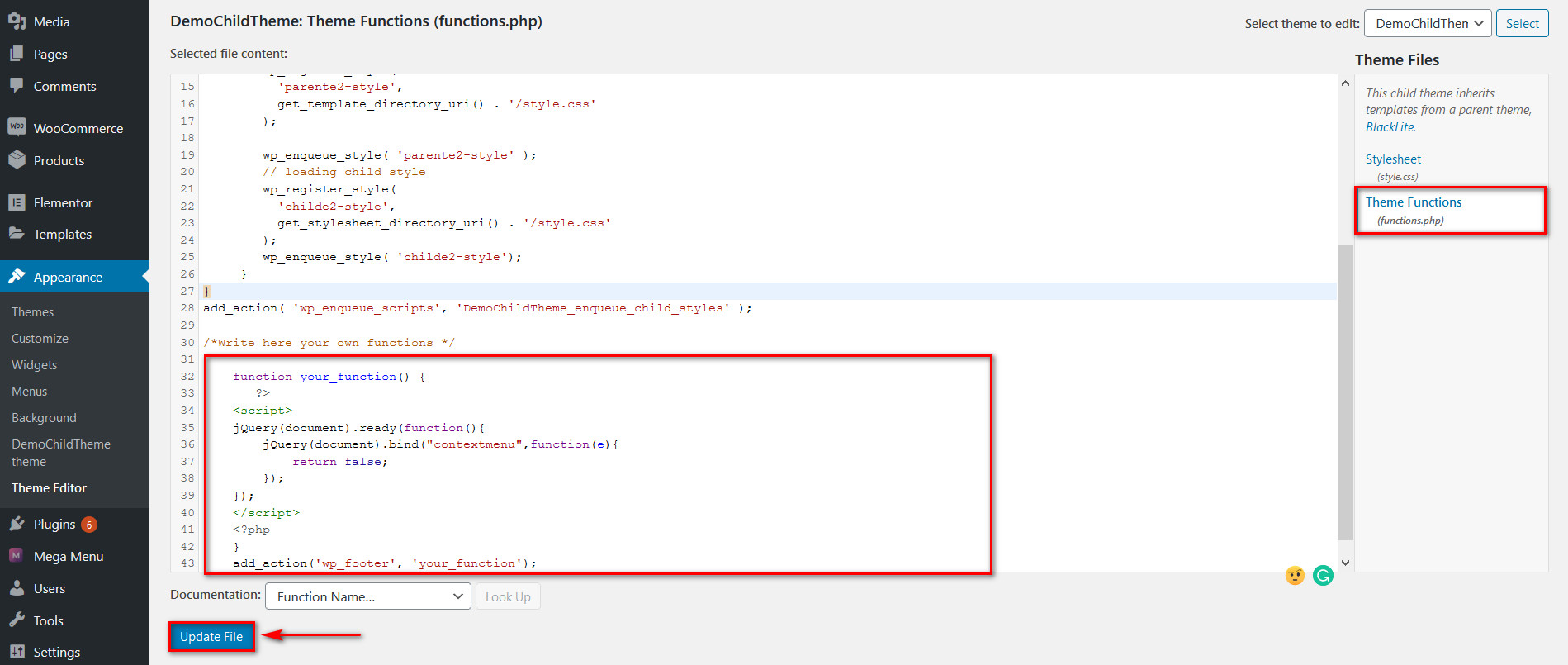
例如,要禁用右键单击您的网站,请将这些代码行添加到您的 Functions.php 文件中:
功能你的功能(){
?>
<脚本>
jQuery(文档).ready(函数(){
jQuery(document).bind("contextmenu",function(e){
返回假;
});
});
</脚本>
<?php
}
add_action('wp_footer', 'your_function');
然后,单击更新文件。

最后,如果你搞砸了,你可以简单地删除你的子主题,创建一个新的,然后从头开始,而不影响你的父主题。
结论
总而言之,创建和自定义子主题为各类 WordPress 用户开辟了一条全新的主题修改途径。 它最好的一点是它提供的灵活性,因为您可以恢复任何可能会弄乱您的主题的东西。 此外,您的所有自定义设置都与父主题分开,并且在更新后不会丢失。 因此,我们强烈建议您创建一个儿童主题并使用它来改进您的网站。
这听起来可能很复杂,但事实并非如此。 只需在主题文件中添加一些代码并管理几个文件夹即可。
但是,并非所有用户都可能会发现以编程方式创建和构建子主题很容易,尤其是初学者。 如果这是您的情况,您可以使用插件来创建您的主题。 如果您在任何时候遇到问题,请随时给我们留言,我们会尽快处理。
最后,如果您想自定义主题,甚至更多,您可以查看我们的指南,了解如何编辑页脚以及如何在 WordPress 中自定义页眉。
