如何为 WordPress 创建自定义 Airtable 表单
已发表: 2019-06-17您想为您的 WordPress 网站创建自定义 Airtable 表单吗?
Airtable 是一种将电子表格和数据库的强大功能结合在一起的云服务。 它使您无需编写任何代码即可构建自定义电子表格应用程序。
在本文中,我们将向您展示如何创建自定义 Airtable 表单并将其嵌入您的 WordPress 网站的分步过程。
为什么要在 WordPress 中创建自定义 Airtable 表单?
Airtable 可帮助您构建自定义电子表格应用程序来存储信息,就像您在数据库中所做的一样。
它创建易于使用且具有视觉吸引力的电子表格,可用于产品规划、用户研究、销售 CRM(客户关系管理)、产品发布、内容日历规划等。
但是,您必须手动输入 Airtable 帐户中的所有数据。
为了避免这个问题,您可以启动一个 WordPress 站点,然后在 WPForms 插件的帮助下创建一个自定义的 Airtable 表单。

WPForms 是最好的表单构建器插件,并带有不同类型的表单模板。 因此,您可以根据自己的要求轻松构建任何类型的表单。
最后,您可以使用 Zapier 将表单连接到您的 Airtable 帐户。 Zapier 的应用程序可连接到 2,000 多个网络应用程序,例如 Airtable、Google 日历和 Jira。
因此,每当有人提交表单时,数据都会自动添加到您的 Airtable 帐户中。 很酷,不是吗?
这将帮助您节省宝贵的时间并提高生产力。
因此,事不宜迟,让我们开始为您的 WordPress 网站创建自定义 Airtable 表单的过程。
第 1 步:创建一个 WordPress 表单
为了本教程,我们将创建一个简单的联系表单。 然后,我们将向您展示如何将此表单连接到您的 Airtable 帐户。
我们假设您要创建此表单以将条目自动添加到“销售 CRM”工作区的联系人表中。
因此,您需要做的第一件事是安装并激活 WPForms 插件。 如果您需要任何帮助,您可以查看有关如何安装 WordPress 插件的初学者指南。
激活后,您需要转到WPForms » Add New创建一个新表单。
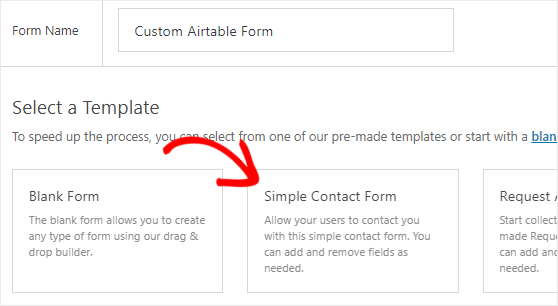
在设置页面上,您必须将表单名称更改为您选择的任何名称。 接下来,您需要单击 Simple Contact Form 模板来创建自定义 Airtable 表单。

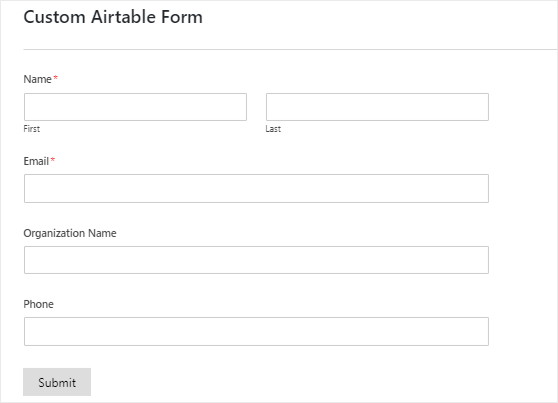
我们将在此表单中添加一些基本字段,例如姓名、电子邮件、组织名称和电话号码。 您可以按照我们的教程了解如何创建简单的联系表格以获取详细说明。

完成自定义部分后,您可以更改此表单的通知和确认设置。
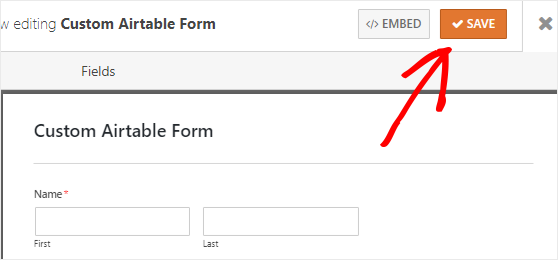
最后,您需要单击屏幕右上角的“保存”按钮来存储更改。

第 2 步:将表单嵌入您的网站
在这一步中,我们将自定义 Airtable 表单嵌入到我们的网站,然后我们将至少添加一个测试条目到表单中。
但是为什么我们需要添加一个测试条目呢? 原因是我们稍后会使用它来测试 WPForms 和 Airtable 之间的连接。 这将向我们保证一切正常。
您可以轻松地将表单嵌入您网站的帖子、页面或侧边栏。 让我们来看看如何将其嵌入到 WordPress 页面中。
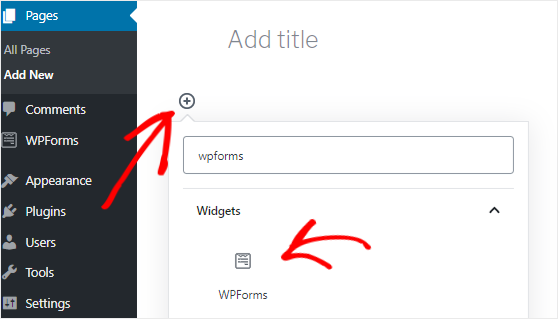
首先,您需要从 WordPress 管理面板的左侧边栏中转到 Pages » Add New 。

接下来,您应该单击添加块 ( + ) 图标以插入 WPForms 块。
这将打开块管理器,您需要在其中搜索 WPForms 块,然后单击它以将其添加到页面编辑器中。

添加 WPForms 块后,您需要从下拉菜单中选择自定义 Airtable 表单。 这会将表单添加到页面编辑器。
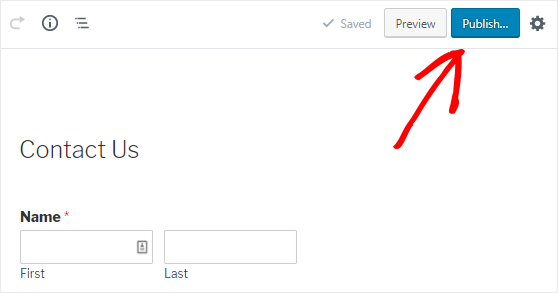
最后,您需要通过单击屏幕右上角的“发布”按钮来发布此页面。

现在继续并在 Web 浏览器的新选项卡中打开此页面。 然后,填写表单并单击“提交”按钮以创建测试表单条目。
第 3 步:安装 Zapier 插件
您需要做的下一件事是安装 Zapier 插件。
如果您不知道,Zapier 是一种自动化工具,可让您连接 2 个或更多应用程序来执行特定任务。 因此,我们将使用 Zapier 连接 WPForms 和 Airtable。
要安装 Zapier 插件,您需要转到WPForms »插件页面,然后搜索该插件。 找到它后,您应该安装并激活 Zapier 插件。

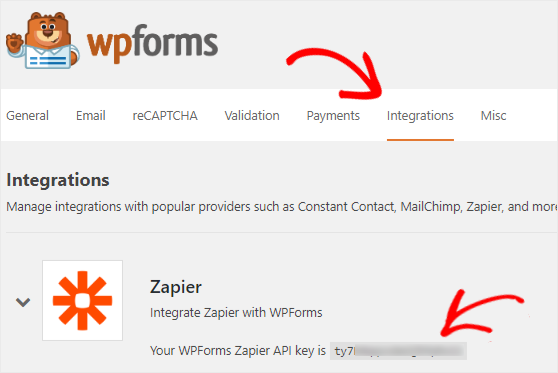
现在转到WPForms » Settings页面以获取 Zapier API 密钥。 此密钥将用于将 Zapier 连接到 WPForms 帐户。
在 WPForms 设置页面上,您需要单击集成选项卡。 然后,您应该单击 Zapier 徽标以查找您站点的 API 密钥。

您必须保持此页面打开,因为我们稍后将在步骤 5 中使用此 API 密钥。
第 4 步:创建一个新的 Zap
要连接 WPForms 和 Airtable,您需要在 Zapier 网站上创建一个新的 Zap。
等待! 什么是 Zap? 这是一个连接 2 个或更多应用程序的过程,它总是需要一个触发器来执行特定的操作。
在 Web 浏览器的新选项卡中,您应该打开 Zapier 网站并登录您的帐户。 如果您没有帐户,您可以免费创建一个新帐户。
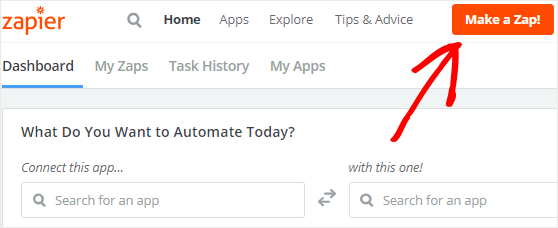
在 Zapier 仪表板上,您需要单击Make a Zap! 按钮,出现在屏幕的右上角,以启动配置向导。

现在,创建 zap 的过程包括两部分。 在第一部分中,您必须将 WPForms 设置为触发器应用程序。 然后,您需要将 Airtable 配置为操作应用程序。
让我们开始触发器设置过程。
步骤 5:配置触发器应用程序
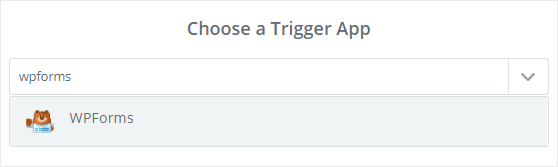
要将 WPForms 配置为触发器应用程序,您需要做的第一件事是使用“选择触发器应用程序”搜索框搜索 WPForms 应用程序。

找到它后,您应该单击它继续。
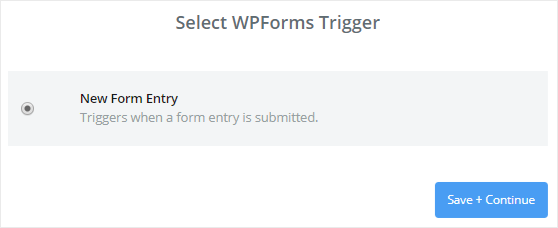
接下来,您必须选择“新表单条目”作为触发选项,然后单击“保存+继续”按钮。

现在是时候将 WPForms 帐户连接到 Zapier。 如果您之前已将 WPForms 帐户连接到 Zapier,则可以跳过此部分。

另一方面,如果您是第一次这样做,您应该单击“连接帐户”按钮。
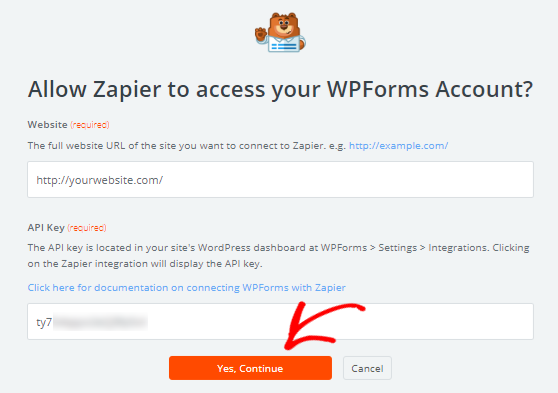
这将打开一个弹出窗口,您将被要求输入您的网站 URL 和 Zapier API 密钥。 您可以返回到步骤 3以了解如何获取 API 密钥。

填写详细信息后,您需要单击“是,继续”按钮。
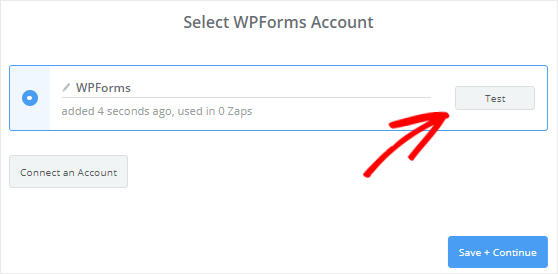
这将关闭弹出窗口,现在您将看到您的 WPForms 帐户已添加到“选择 WPForms 帐户”页面。

您可以单击“测试”按钮来检查 WPForms 和 Zapier 之间的连接。 如果您收到成功消息,则应单击“保存 + 继续”按钮继续。
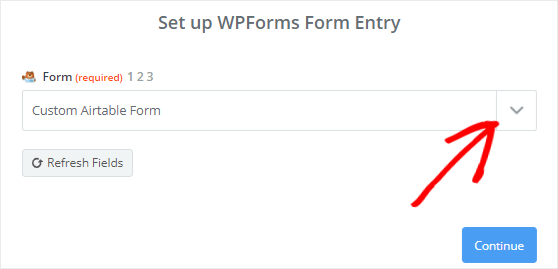
Zapier 现在将访问您的 WPForms 帐户并获取您网站的所有表单。 因此,请继续从“设置 WPForms 表单条目”页面的下拉框中选择自定义 Airtable 表单。

完成后,您需要单击“继续”按钮继续。
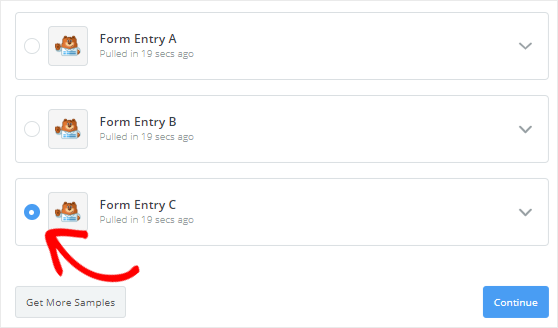
接下来,Zapier 将检索您表单中的所有条目。 您需要选择任何一个表单条目,以便稍后用于测试 WPForms 和 Airtable 之间的连接。

最后,您应该单击“继续”按钮以完成触发器设置过程。
步骤 6:配置操作应用程序
让我们开始操作应用程序的配置过程。 为此,您应该单击“您的 Zap 当前缺少操作步骤。 现在加一个!” 关联。

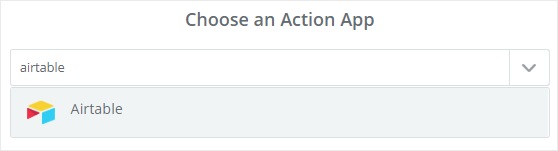
接下来,您必须使用“选择一个操作应用程序”搜索框搜索 Airtable 应用程序,然后单击它继续。

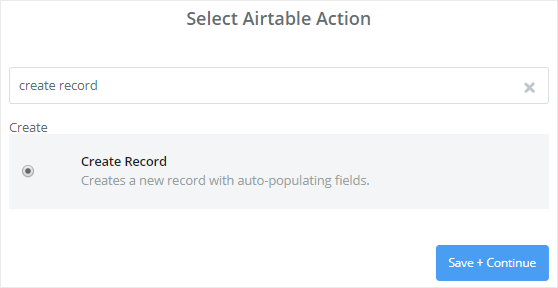
Zapier 现在会要求您选择当有人提交自定义 Airtable 表单时您希望发生的 Airtable 操作。
由于您要向“销售 CRM”工作区的“联系人”表添加新联系人,请选择“创建记录”选项,然后单击“保存 + 继续”按钮。

是时候将您的 Airtable 帐户连接到 Zapier。
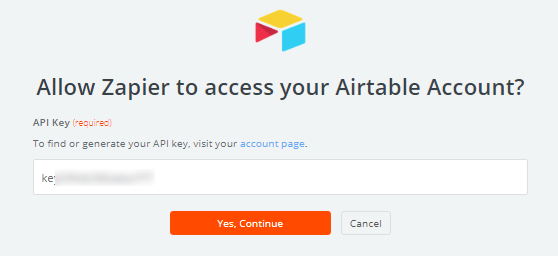
为此,您必须单击“连接帐户”按钮。 这将打开一个弹出窗口,要求您输入 Airtable API 密钥。
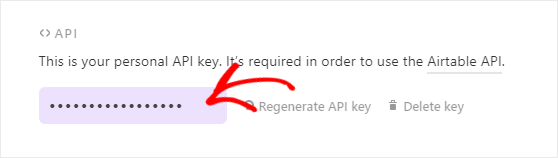
因此,请保持此弹出窗口打开并在新选项卡中访问 Airtable 帐户页面。 在这里你需要找到 API 部分,它有一个带有一些隐藏文本的文本框。

您必须单击该文本框才能查看 Airtable API 密钥。 现在复制 API 密钥并将其粘贴到 Zapier 弹出窗口中的文本框中。

完成后,您需要单击是,继续按钮将 Airtable 连接到 Zapier。
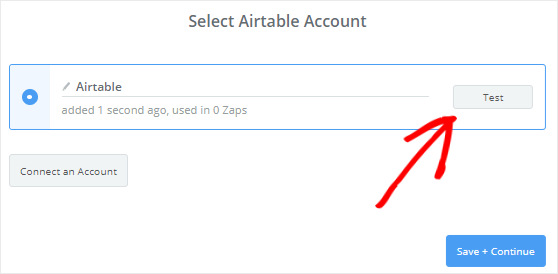
这将关闭弹出窗口,您现在将看到您的 Airtable 帐户已添加到“选择 Airtable 帐户”页面。
您可以通过单击“测试”按钮来检查 Zapier 和 Airtable 之间的连接。

如果您收到成功消息,则需要单击“保存 + 继续”按钮以继续下一步。
第 7 步:设置和测试 Airtable 模板
Zapier 现在会要求您设置用于在您的 Airtable 帐户中创建新联系人的模板。
下面我们来看看如何配置这个模板。
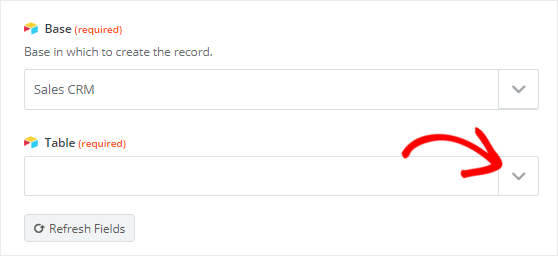
首先,您必须选择要在其中添加联系人详细信息的Base 。 这将从您的 Airtable 帐户中获取。
由于我们要将新联系人添加到 Sales CRM,您应该从下拉菜单中选择Sales CRM 。

同样,您需要从表下拉框中选择联系人表。 这将向该模板添加许多新字段。
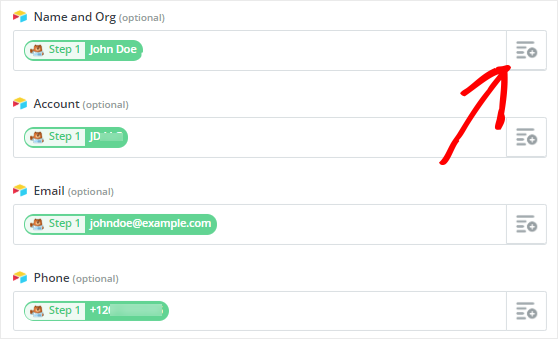
您应该注意所有新字段都是可选的,因此这取决于您要编辑哪个字段。 此外,Zapier 将从您的自定义 Airtable 表单中获取这些附加字段的数据。
对于名称和组织字段,您需要单击插入字段图标,然后从下拉菜单中选择名称。 然后,您应该从帐户下拉框中选择组织。

同样,您可以编辑此模板中的电子邮件、电话和姓名字段。 完成后,您需要向下滚动到页面底部,然后单击“继续”按钮。
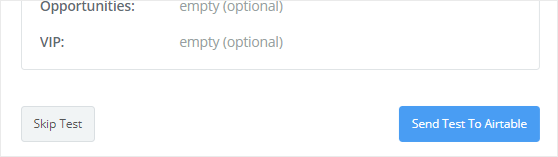
接下来,您可以单击Send Test to Airtable按钮来检查 WPForms 和 Airtable 之间的连接。

这将在您的 Airtable 帐户中创建一个带有测试表单条目的新联系人。 您可以通过转到您的 Airtable 帐户进行确认。
如果新联系人创建成功,那么您应该返回 Zapier 配置向导并单击“完成”按钮以完成操作设置过程。
最后,您需要单击切换框将其打开。 这将确保每当有人提交自定义表单时,新的联系人都会添加到您的 Airtable 帐户中。

您还可以为此 Zap 指定一个您选择的名称以供将来参考。
最后的想法
恭喜! 您已成功为您的 WordPress 站点创建了自定义 Airtable 表单。 您可以按照此分步教程创建不同类型的自定义 Airtable 表单。
如果您喜欢本教程,那么您可能需要查看这些帖子:
- 如何从您的 WordPress 表单中获取 SMS 文本消息
- 增加电子邮件列表的 8 种极其简单的方法
- 如何在 WordPress 中创建自定义 iContact 注册表单
如果您喜欢这篇文章,那么您也可以查看我们的指南。
另外,请在 Facebook 和 Twitter 上关注我们以从我们的博客中获取更新。
