如何在 WordPress 中创建自定义 iContact 注册表单
已发表: 2019-06-12您想在 WordPress 中创建自定义 iContact 注册表单吗? iContact 是一种电子邮件营销服务,可让您轻松管理和构建电子邮件列表。
借助 WPForms 插件,您可以轻松地在 WordPress 网站上创建 iContact 注册表单。 您可以使用其拖放界面根据您的想象构建表单。
在本文中,我们将向您展示如何为您的 WordPress 站点创建自定义 iContact 注册表单。
第 1 步:开始
您需要做的第一件事是在您的网站上创建一个注册表单。
为此,您需要安装并激活 WPForms 插件。 您可以阅读有关如何安装 WordPress 插件的分步指南以获取详细说明。

激活后,转到WPForms » 从 WordPress 管理面板的左侧边栏中添加新内容。
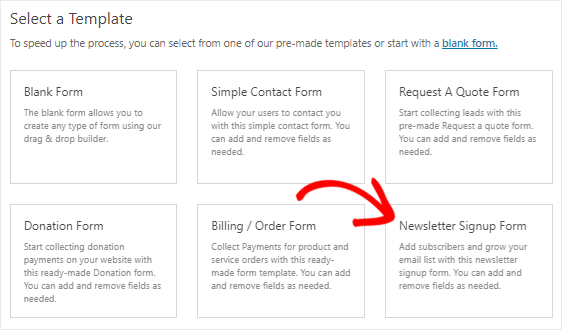
接下来,您需要在“设置”页面上选择“时事通讯注册表单”模板。 这将创建一个包含两个字段的简单表单:姓名和电子邮件。

您还可以通过简单地拖放来向此表单添加额外的字段。 要自定义字段,您需要单击字段以对其进行更改。
完成后,您可以更改自定义 iContact 注册表单的通知和确认设置。
最后,您需要通过单击屏幕右上角的“保存”按钮来保存更改。 您可以在此处查看时事通讯表单演示。
第 2 步:将测试条目添加到您的表单中
下一步是将至少一个条目添加到表单中以进行测试。 稍后我们将需要它来测试 WPForms 和 iContact 之间的连接。
让我们使用表单的预览选项来创建测试条目,而不是将表单嵌入到页面中。
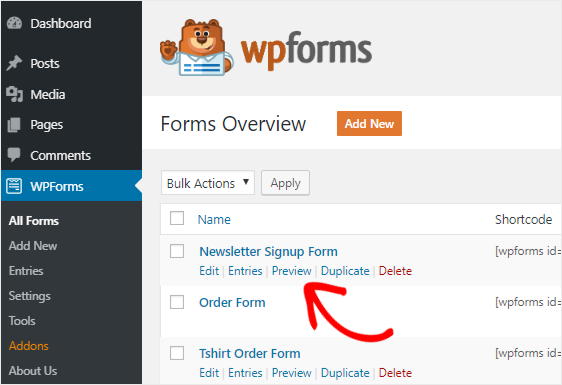
为此,您需要前往WPForms » All Forms页面。
接下来,将鼠标光标悬停在时事通讯注册表单的标题上。 看到“预览”选项后,您需要单击它以在 Web 浏览器的新选项卡中打开表单。

现在填写表格并单击提交按钮以创建用于测试目的的条目。
第 3 步:安装 Zapier 插件
创建表单并添加测试条目后,您需要在您的网站上安装 Zapier 插件。
为什么我们需要这个插件? Zapier 是一种自动化服务,可让您连接两个或多个应用程序以执行连续任务。 我们将使用它来连接 WPForms 和 iContact,以便您可以轻松构建电子邮件列表。
要安装 Zapier 插件,您需要转到WPForms »插件页面。 现在搜索 Zapier 插件并在找到后安装它。

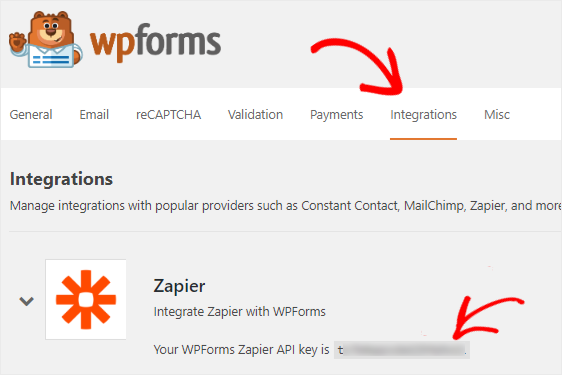
接下来,转到WPForms »设置页面,然后单击集成选项卡。 之后,您需要单击 Zapier 徽标以查看您网站的 API 密钥。

稍后您将需要此密钥将 WPForms 连接到 Zapier,因此请保持此页面打开并继续下一步。
第 4 步:创建一个新的 Zap
是时候创建一个新的 Zap 并将 WPForms 连接到 iContact。
如果您不知道,Zap 是在 Zapier 中连接两个或多个应用程序的过程。 它需要一个触发器来执行特定的操作。
要创建新的 Zap,您需要访问 Zapier 网站并登录您的帐户。 如果您没有,您可以免费创建一个帐户。
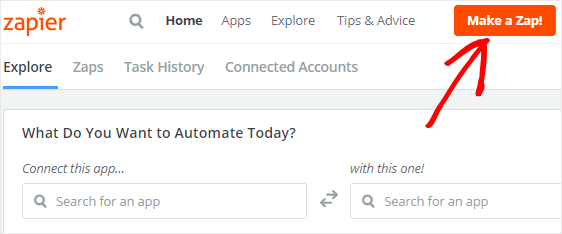
接下来,继续并单击Make a Zap! 按钮,出现在屏幕的右上角。 这将在新页面上启动配置向导。

创建 Zap 的过程分为两个部分。
首先,您必须将 WPForms 配置为触发器应用程序,然后,您必须将 iContact 设置为操作应用程序。
让我们继续下一步以开始该过程。
步骤 5:配置触发器应用程序
在这一步中,我们将 WPForms 设置为触发器应用程序。
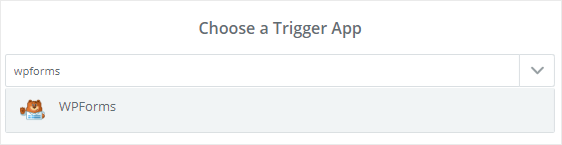
因此,使用“选择触发器应用程序”搜索框搜索 WPForms,然后单击它继续。

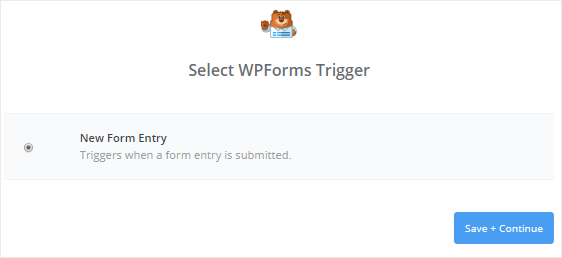
接下来,您必须选择New Form Entry作为触发选项,然后单击Save + Continue按钮。

现在您需要将您的 WPForms 帐户连接到 Zapier,以便 Zapier 可以获取您网站的表格。 为此,您必须单击“连接帐户”按钮。
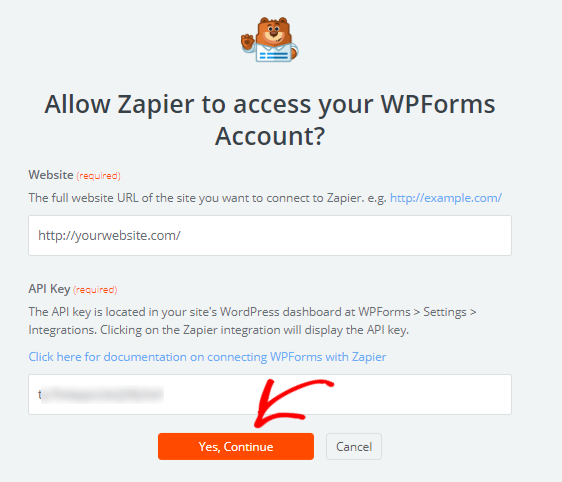
这将打开一个弹出窗口,您需要在其中输入您的网站 URL 和 Zapier API 密钥。 您可以返回到步骤 3以了解如何获取 API 密钥。

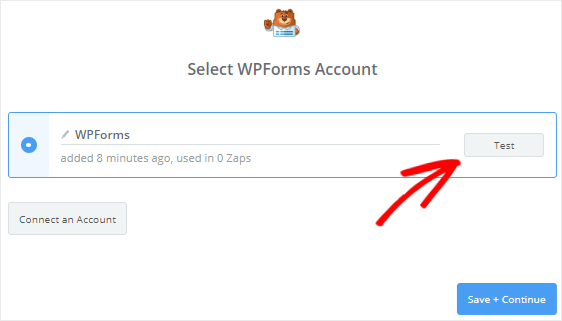
完成后,单击是,继续按钮将 WPForms 连接到 Zapier。 您现在将看到您的 WPForms 帐户已添加到“选择 WPForms 帐户”页面。
接下来,继续并单击“测试”按钮以检查 Zapier 和 WPForms 之间的连接。 如果您收到成功消息,则一切正常,因此请单击“保存 + 继续”按钮进入下一步。

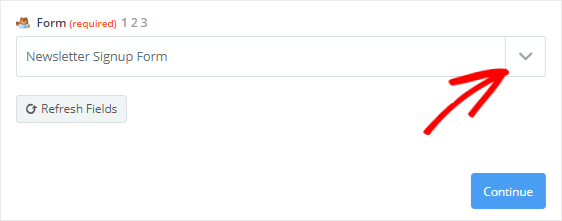
现在 Zapier 将从您的网站检索所有表格。
因此,单击向下箭头图标以从下拉列表中选择时事通讯注册表,然后单击“继续”按钮。

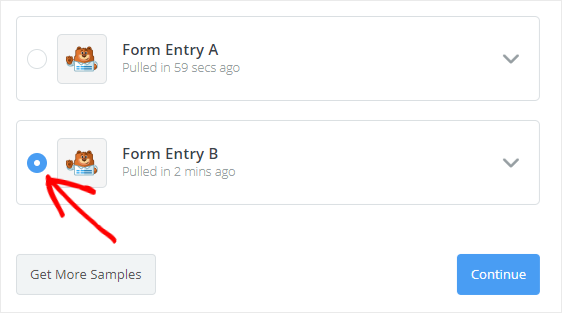
接下来,Zapier 将获取您的表单条目,并要求您选择其中任何一项以进行测试。 这就是我们在步骤 2 中创建测试表单条目的原因。

选择条目后,您需要单击“继续”按钮以完成触发器设置过程。
步骤 6:配置操作应用程序
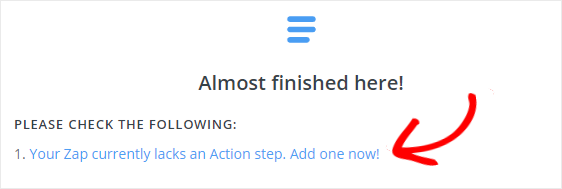
现在是时候将 iContact 配置为动作应用程序了。 因此,单击“您的 Zap 当前缺少操作步骤。 现在加一个!” 链接以启动该过程。


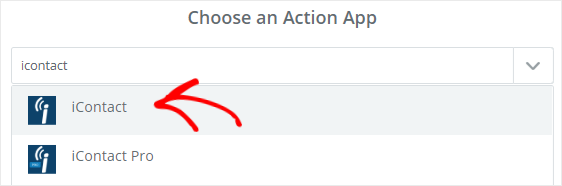
您需要做的第一件事是使用“选择一个操作应用程序”搜索框搜索 iContact,然后选择它以继续下一步。

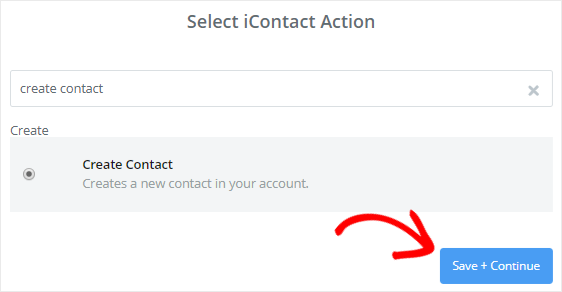
Zapier 现在会要求您选择当有人提交您的自定义 iContact 注册表单时会发生的 iContact 操作。

由于我们要在 iContact 帐户中创建新联系人,请选择“创建联系人”选项,然后单击“保存 + 继续”按钮。
接下来,您必须通过单击“连接帐户”按钮将您的 iContact 帐户连接到 Zapier。
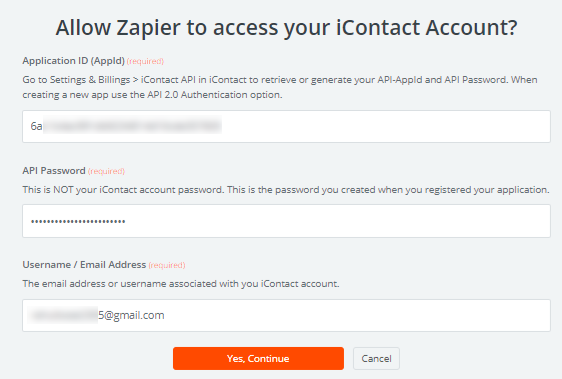
这将打开一个弹出窗口,您需要在其中输入应用程序 ID、API 密码和 iContact 帐户的电子邮件地址。
要获取这些详细信息,您需要访问 iContact 网站,然后登录您的帐户。

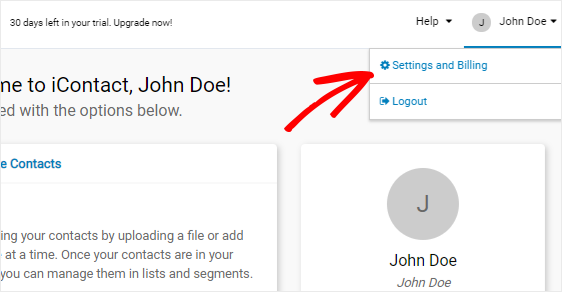
在 iContact 帐户仪表板上,您将在页面右上角看到您的姓名。 单击它会打开一个菜单,您需要在其中选择设置和计费选项。

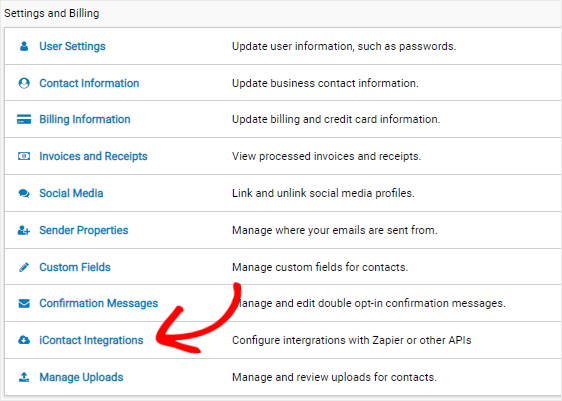
这将带您进入“设置和计费”页面,您将在其中看到许多选项。 您需要找到iContact 集成选项,然后单击它以转到集成页面。
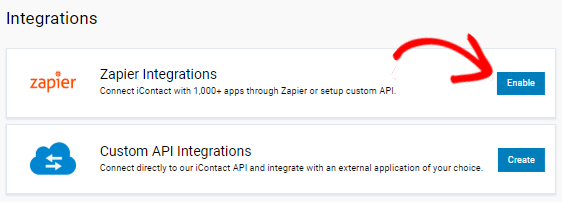
现在,您将在“集成”页面上看到“Zapier 集成”选项。 要获取应用程序 ID 和其他详细信息,您必须单击“启用”按钮。

这将打开一个新页面,您将在其中找到应用程序 ID、API 密码和 iContact 帐户的电子邮件地址。
只需将这些详细信息复制并粘贴到 Zapier 弹出窗口中的相应字段即可。 填写详细信息后,请继续并单击“是,继续”按钮以授予 Zapier 访问您的 iContact 帐户的权限。

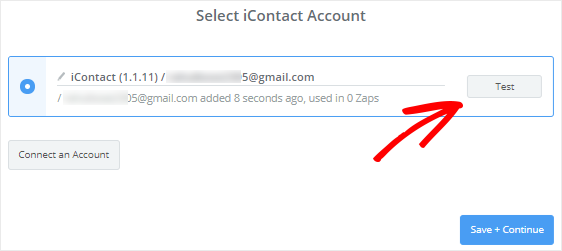
这会将您的 iContact 帐户添加到“选择 iContact 帐户”页面。 您可以单击“测试”按钮来检查 Zapier 和 iContact 之间的连接。

收到成功消息后,您可以单击“保存 + 继续”按钮继续下一步。
第 7 步:设置 iContact 模板
现在您必须设置联系人模板,每次有人提交您的自定义注册表单时,该模板将用于在您的 iContact 帐户中创建新联系人。
在我们开始之前,您应该注意,此页面上的某些字段将从您的 iContact 帐户中获取详细信息,而其余字段将从您的时事通讯注册表中获取。
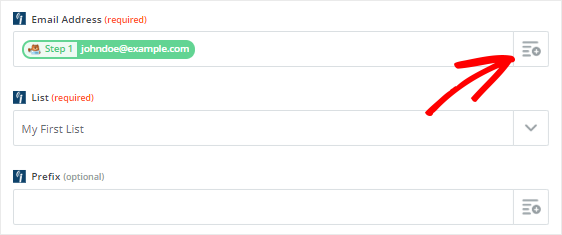
让我们通过配置电子邮件地址字段开始该过程。 为此,您需要单击“插入字段”图标,然后从下拉框中选择“电子邮件”。

接下来,您应该单击列表下拉菜单并选择要添加新联系人详细信息的 iContact 列表。
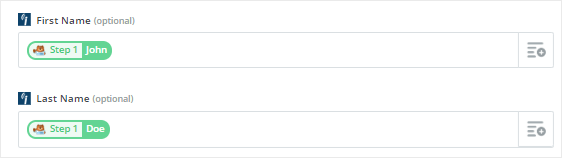
此模板中的其余字段是可选的。 但是,您可以配置名字和姓氏字段,因为它可以帮助您个性化您的电子邮件。

完成后,向下滚动到页面底部,然后单击“继续”按钮。
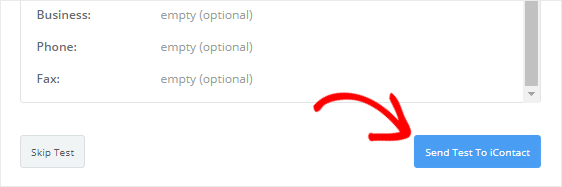
接下来,您可以通过单击将测试发送到 iContact按钮来测试 WPForms 和 iContact 之间的连接。

这将在您的 iContact 帐户中创建一个带有测试表单条目的新联系人。 您可以通过访问 iContact 网站来确认。
如果一切正常,那么您应该返回 Zapier 向导并单击“完成”按钮以完成操作设置过程。
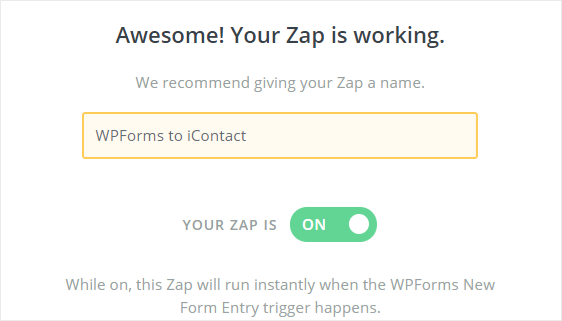
最后,您需要单击切换框将其打开,以确保每当有人提交您的表单时,都会将新联系人添加到您的 iContact 帐户。 您还可以为您的 zap 命名以供将来参考。

第 8 步:将注册表单添加到您的网站
是时候将自定义 iContact 注册表单嵌入我们的 WordPress 网站了。 您可以对网站的页面、帖子或侧边栏执行此操作。
让我们来看看如何将注册表单添加到 WordPress 页面。
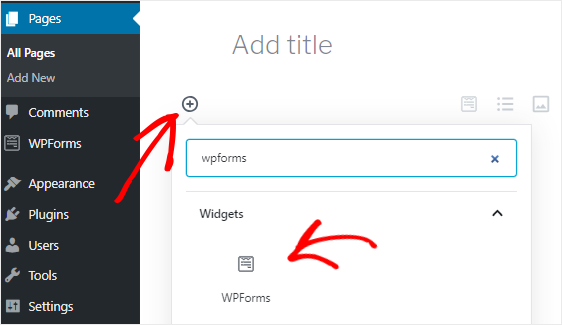
您需要做的第一件事是从管理面板的左侧边栏中转到页面»添加新内容。

现在您需要单击添加块 ( + ) 图标以插入 WPForms 块。 找到后,单击它以将 WPForms 块添加到页面编辑器。

接下来,您必须从“选择表单”下拉框中选择时事通讯注册表单。 这会将您的表单添加到内容编辑器。
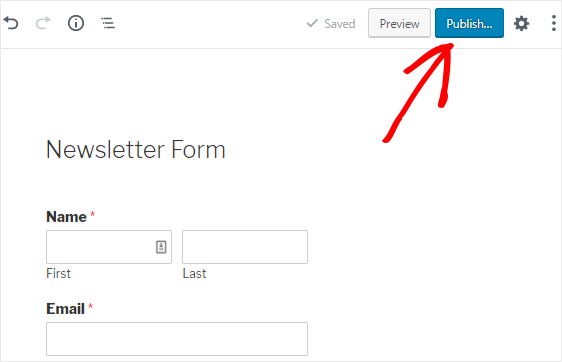
最后,您可以在进行必要的更改后发布页面。

恭喜! 您已成功创建自定义 iContact 注册表单并将其嵌入您的网站。 每当有人提交此表单时,新联系人就会添加到您的 iContact 帐户中。
如果您喜欢本教程,那么您可能需要查看这些帖子:
- 为什么你应该立即开始建立一个电子邮件列表
- 增加电子邮件列表的 8 种极其简单的方法
- 如何为 WordPress 创建自定义 Airtable 表单
还没有使用 WPForms? 立即开始使用最好的拖放表单构建器插件,并在您的网站上构建不同类型的表单。
另外,请在 Facebook 和 Twitter 上关注我们以从我们的博客中获取更新。
