如何使用 Elementor 创建自定义 WordPress 布局
已发表: 2020-01-16目前,使用 Elementor 创建网站是最用户友好的方式之一。 特别是对于那些参与 WordPress 生态系统的人来说更容易。 在所有 WordPress 插件中,Elementor 是最好的和最受欢迎的。
Elementor 由不同的小部件、部分和所有网站设计材料组成。 使用这些功能,您可以轻松创建自定义 WordPress 布局,无需任何麻烦。
在今天的帖子中,我们将展示一种简单的方法,以便您可以使用 Elementor 创建自定义 WordPress 布局。 此外,我们还将在最后分享如何使用 Happy Addons 加快 Elementor 的工作流程。
所以事不宜迟,让我们开始吧
为什么需要使用自定义 WordPress 布局

您网站的性能很大程度上取决于您使用的主题。 这些主题由不同类型的布局组成。 所以布局的重要性是非常关键的。 但不幸的是,某些主题可能不允许所有访问权限来相应地对其进行自定义。 因此,您需要一个自定义布局来设计并赋予它全新的外观。
通常,使用网站或主题的默认结构可能无法满足您的所有要求。 然后您必须选择一种解决方案,您可以在其中更改现有布局以改善网站的外观。 在这种情况下,Elementor 及其独特的功能会让你创造一些奇妙的东西。
下面简要介绍了使用 WordPress 网站的自定义布局还可以做什么
- 自定义页眉和页脚
- 博客文章布局
- 归档页面
- 电子邮件营销整合
- 联系表格
- 社交媒体按钮
- 自定义帖子类型
- 不同的模板
因此,这些事情可以让您意识到使用 WordPress 布局在短时间内为您的网站注入活力是多么富有成效。
接下来,我们将展示完整的指南,以便您可以相应地使用它。
通过 5 个简单步骤创建自定义 WordPress 布局

您可以在 WordPress 生态系统中以有组织的方式找到所有内容。 因此,在正确的时间选择正确的解决方案至关重要。 因此,它可以节省您的时间、金钱和精力。
但是,在这一部分中,我们将展示如何轻松创建自定义布局。 那么让我们开始吧:
在跳到教程之前,让我们看看你需要什么。
要求
- WordPress
- 元素
使用 Elementor 页面构建器插件,任何人都可以创建网站。 它允许用户以非常简单的方式创建任何设计。 如拖放功能、无限插件、滑块、标题、Elementor 库等。
所以任何新手用户都可以使用这个插件,即使他/她没有任何编程知识。 她所要做的就是安装 WordPress 和 Elementor。 然后仔细按照步骤操作。
因此,假设您已成功安装 WordPress 和 Elementor。
第一步:创建页面
第一步是创建一个页面。 您可以在现有页面上执行此操作,也可以创建一个新页面然后进行设计。
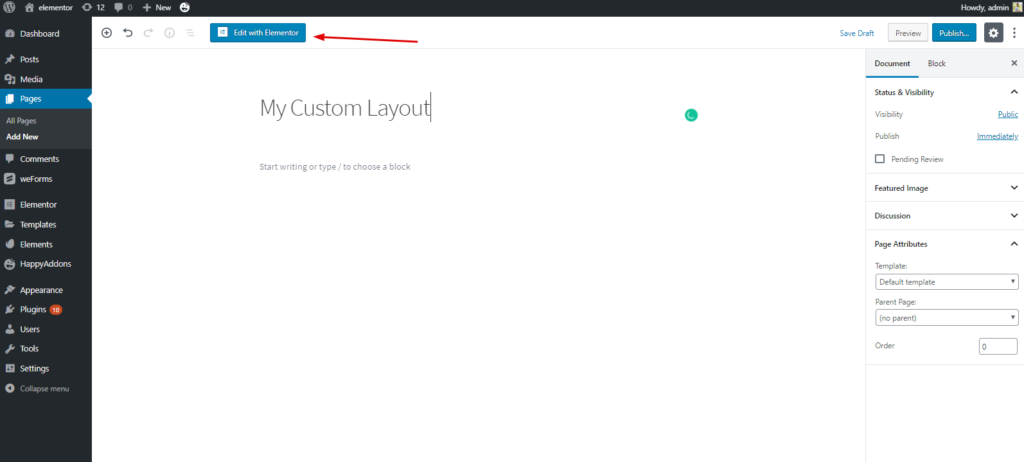
因此,导航到您的 WordPress 管理仪表板>添加新页面>提供标题>然后单击“使用 Elementor 编辑”。

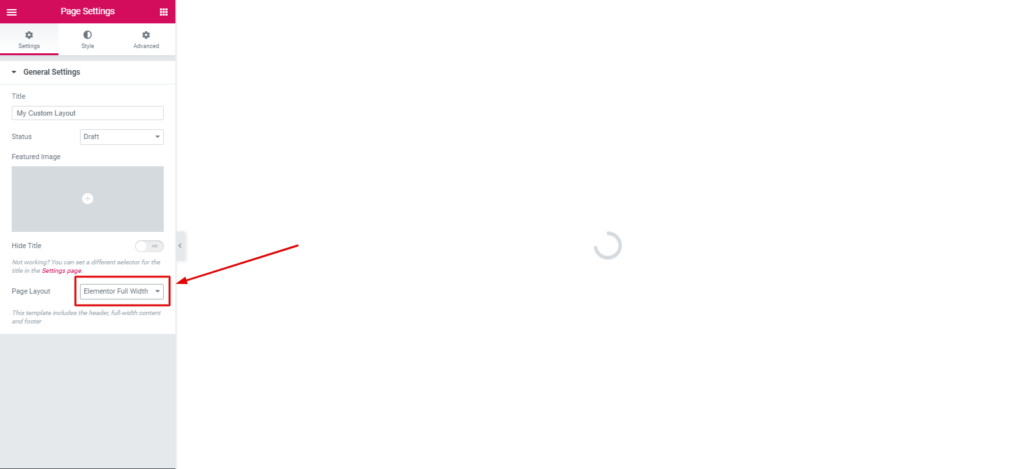
单击此按钮后,您将获得一个可编辑的页面。 然后你需要选择'Elementor Canvas'。

第二步:添加页眉或页脚
通常,使用 Elementor 添加页眉或页脚非常简单。 您可以从当前设置创建页眉或页脚,也可以手动自定义。
第三步:选择模板
您会在 Elementor 库中找到不同的模板。 从他们那里,你必须选择适合你的。 但是,在我们之前的帖子中,我们已经多次提到如何编辑 Elementor 模板和其他重要的事情。
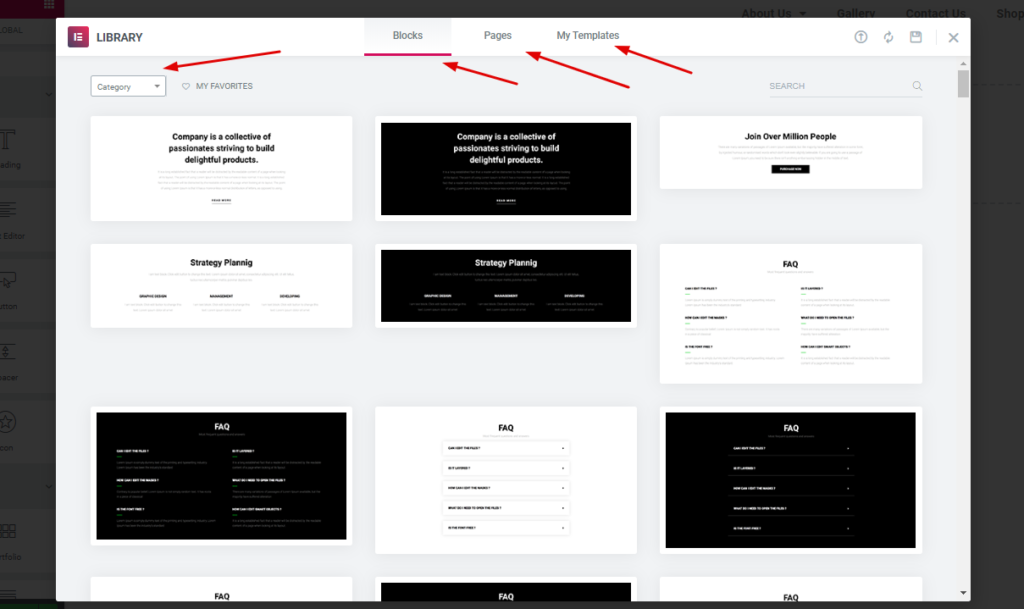
无论如何,我们将再次展示该过程。 为此,请单击“文件夹喜欢”按钮。

之后,您将看到不同的块、模板和您保存的模板。 因此,您可以选择单个项目或选择整个模板,然后根据您的设计理念对其进行编辑。
在 Elementor 库中,您可以明智地搜索块、页面或部分分类。 此外,您可以将您喜欢的模板保存在“我的模板”选项中。 请看下面的截图:

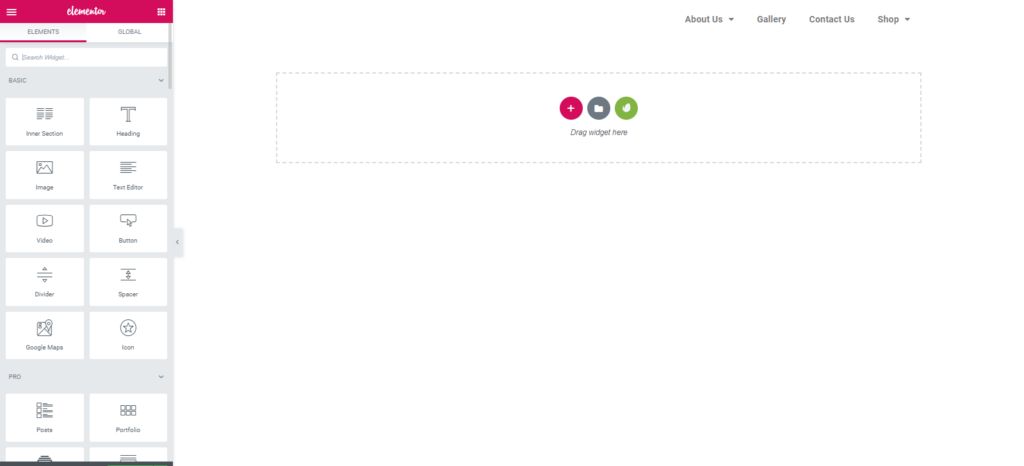
第四步:选择块
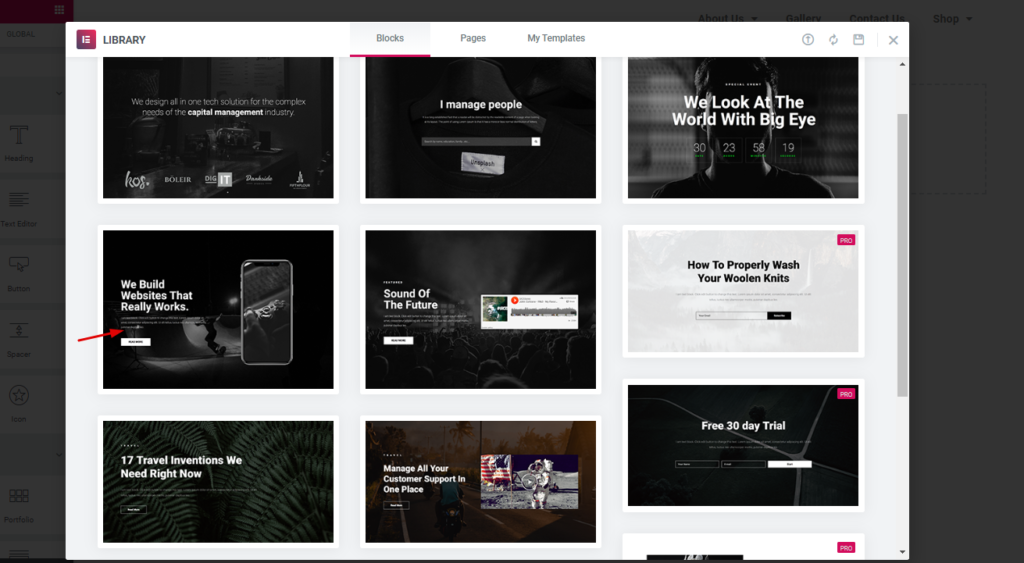
您将在库中拥有不同的块。 喜欢,页眉,页脚,英雄横幅,联系表格,社交按钮,关于页面,存档框,常见问题解答和功能等。
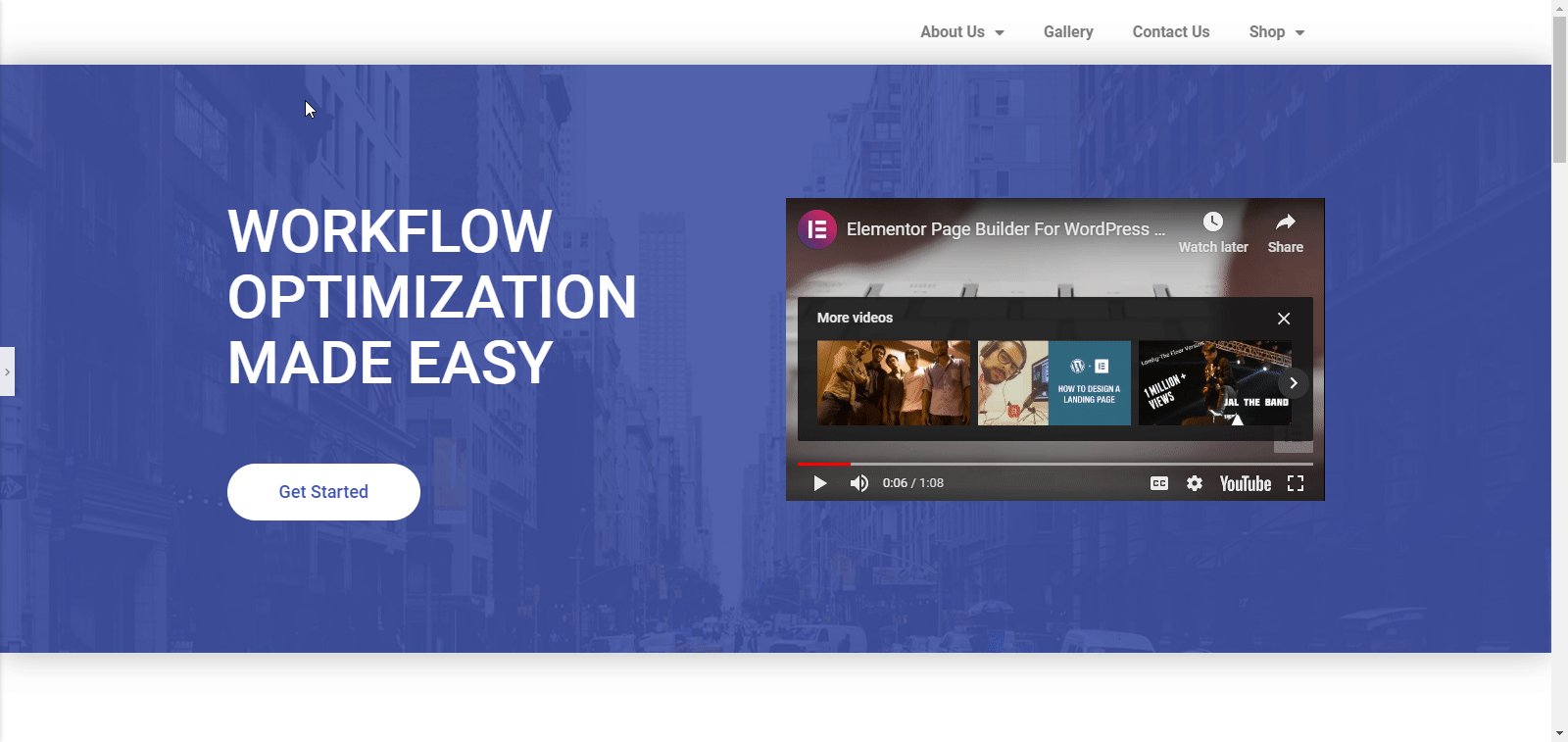
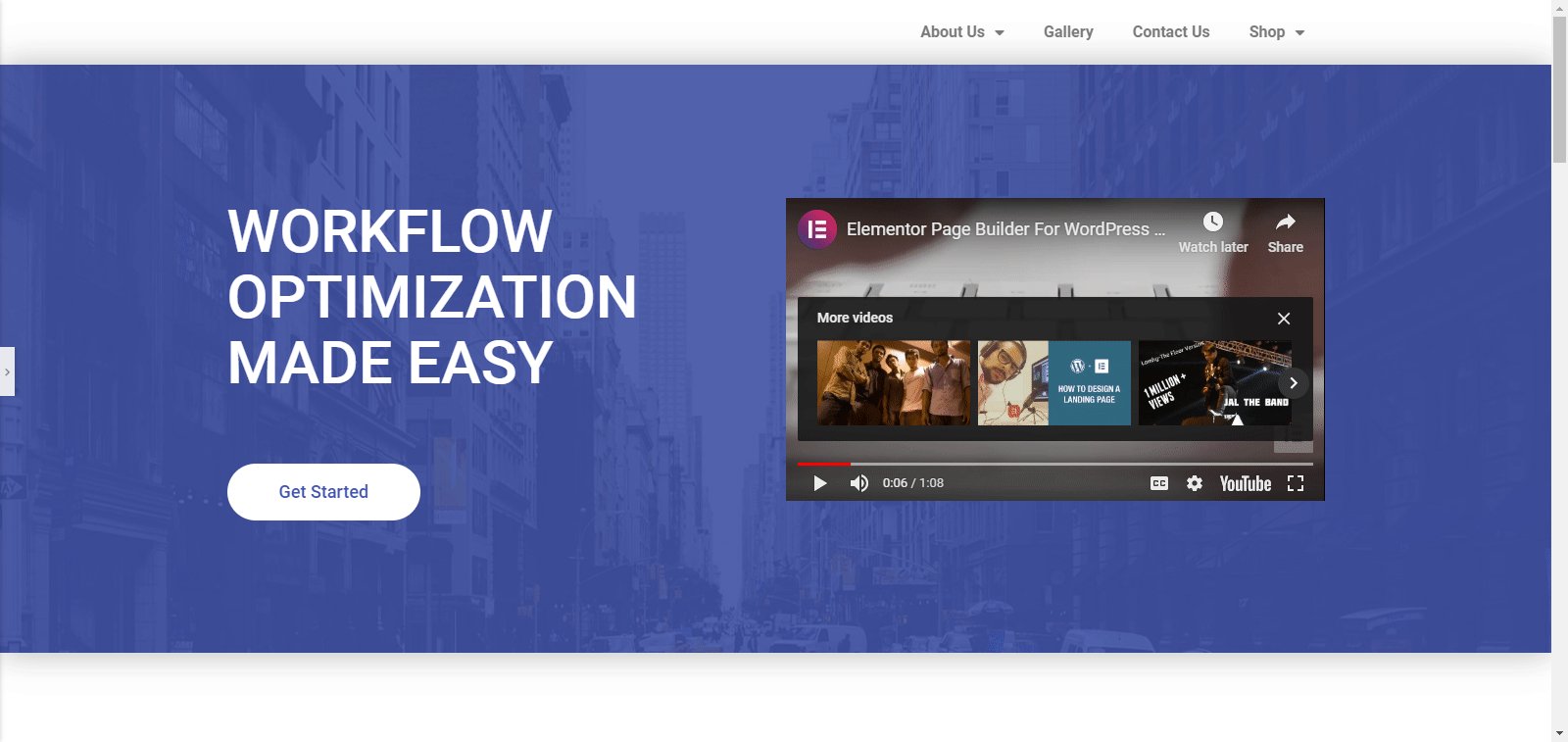
由于我们添加了标题,现在我们需要一个英雄横幅或滑块。 您还可以添加一个滑块来最大化您的布局美感。 在这种情况下,我们选择了这个。 但是,您可以尝试其他人。

然后,只需选择最适合您的。 并单击该项目。 之后,它将出现在屏幕上。 而已。

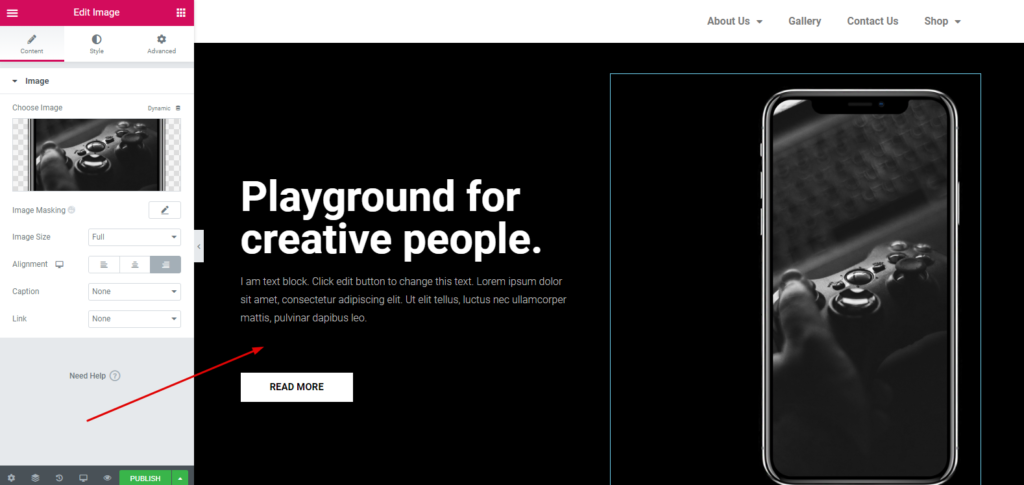
通过遵循此过程,您可以从“元素库”中添加其他必需的部分。 您可以根据自己的需要轻松自定义它。 您可以浏览以下文章。 它将帮助您自定义网站的每个单独部分。

第五步:添加模板
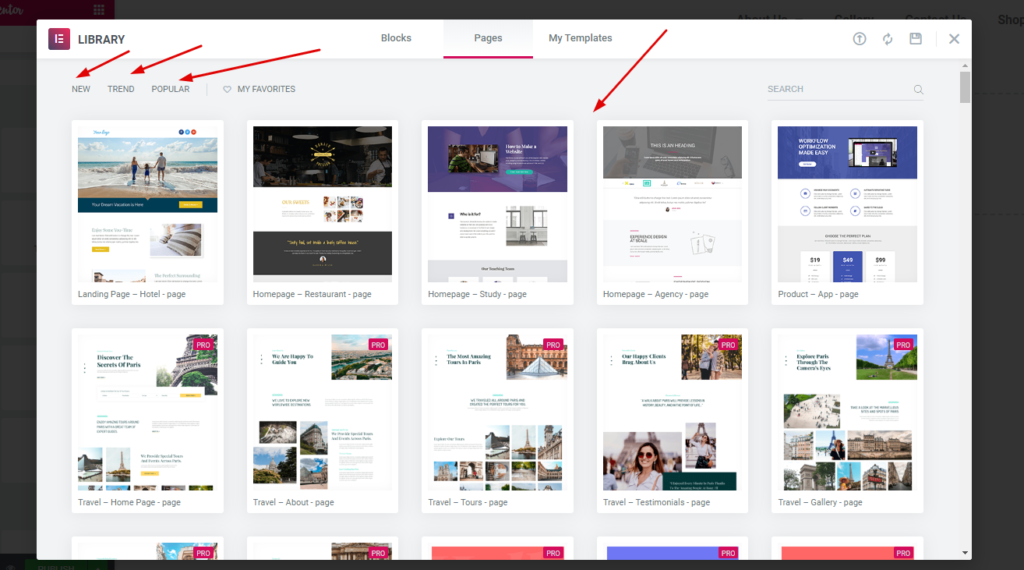
您可以在上一部分之后添加模板。 在 Elementor 库中,您会看到很多模板。 您可以轻松地选择其中任何一个。
为此,请单击“文件夹喜欢”选项。 然后单击“页面”选项之一。 你会发现那里有很多现成的模板。

接下来,选择其中任何一个。 并根据您的网站结构对其进行自定义。
这是实时预览。

额外提示:快乐插件如何加速 Elementor 工作流程

有时,仅 Elementor 可能无法满足您的所有要求,或者您可能无法获得所需的内容。 在这种情况下,Happy Addons 可以通过提供一些出色的“功能”来填补所有空白。 因此,在本节中,我们将描述“Happy Addons”如何成为扩展更多设计机会的完美解决方案。
提升 Elementor 工作流程的功能
- 管理移动响应情绪
- 通过添加像素来管理列
- Elementor 小部件的固定大小控件
“Happy Addons”的这些功能是独一无二且非常有用的。 如果您是 Elementor 的普通用户,那么您会发现这些功能非常方便。 但首先,您必须安装“Happy Addons”。 然后您就可以享受所有这些惊人的功能了。
管理移动响应情绪
在 Elementor 内部,用户无权控制对列的管理。 因此,如果您的页面上有很多列,Elementor 将无法顺利运行。 幸运的是,Happy Addons 的这一功能对于控制管理移动响应式情绪非常有帮助。
观看以下有关“如何使用快乐插件的移动响应式心情”的视频。
通过添加像素来管理列
您可以使用此功能在列中添加一些额外的像素。 它可以帮助您使用百分比参数管理列的高宽比。 这是一个非常有用的功能,它可以使设计更加有利可图,并且可以手动添加像素。
查看以下视频以了解更多信息。
Elementor 小部件中的固定大小控件
有时您对 Elementor 小部件的现有大小不满意。 但是您无权更改默认大小。 这是好消息! 现在,您可以使用 Happy Addons 的固定大小控制功能轻松做到这一点。
观看以下视频以获取更多详细信息。
使用自定义 WordPress 布局为您的网站提供令人兴奋的外观
任何网站的布局对于准确展示产品、服务和其他重要事物都非常重要。 本博客的目的是为您提供一个合适且简单的方法。 当然,本文将鼓励您毫无疑问地应用这一点,无论您是新手还是专业人士。
无论如何,这是创建自定义 WordPress 布局的完整过程。 我们希望您可以将其应用于您的网站。 但是,如果您有任何问题或疑问,请随时在评论部分提出。
