如何在 WordPress 中创建文件上传表单(5 个步骤)
已发表: 2023-07-05表单是让访问者发送信息或与您的品牌取得联系的好方法。 但是,有时,您可能需要更多只能通过媒体文件或文档获得的详细信息。 因此,您可能想知道如何在 WordPress 中创建文件上传表单。
幸运的是,在您的网站上启用此功能相对简单。 使用正确的工具,您可以收集简历、电子表格和 PDF。 此外,您还可以让客户上传图像和视频等媒体文件。
在这篇文章中,我们将仔细研究为什么您可能想要在 WordPress 中创建文件上传表单。 然后,我们将指导您完成五个步骤来实现这一目标。 让我们开始吧!
为什么在 WordPress 中创建文件上传表单
标准表格允许您收集客户详细信息,例如电子邮件地址、电话号码和反馈。 但是,有时您可能需要接受站点上不同类型的文件。
例如,如果您正在招聘新员工,您可能需要一种让候选人附上简历的方法。 此外,您可能会与客户合作。 在这种情况下,允许潜在客户附加有关该项目的电子表格或其他文档可能会很有用。
此外,虽然客户支持表单为购物者提供了一种与您的企业联系的简单方法,但文件上传可以使该过程更加高效。 这样,客户可以附上产品的照片,为您提供有关问题的更多详细信息。
如何在 WordPress 中创建文件上传表单
既然您知道为什么在 WordPress 中创建文件上传表单是个好主意,那么让我们看一下将表单添加到网站的五个简单步骤。
- 第 1 步:在 WordPress 中安装并激活 Contact Form 7
- 步骤 2:添加新表单或编辑现有模板
- 步骤 3:在 WordPress 中创建文件上传表单
- 第 4 步:插入文件标签以通过电子邮件接收附件
- 第 5 步:嵌入表单并测试文件上传功能
第 1 步:在 WordPress 中安装并激活 Contact Form 7 ️
 联系表 7
联系表 7当前版本: 5.7.7
最后更新时间: 2023 年 5 月 31 日
联系表格-7.5.7.7.zip
有大量的 WordPress 表单插件可让您为您的网站创建自定义表单,包括 WPForms、Formidable Forms 和 Ninja Forms。 问题是文件上传功能仅适用于这些工具的高级版本。
但是, Contact Form 7是一个免费表单插件,可让您在 WordPress 中创建文件上传表单。
值得注意的是,虽然 Contact Form 7 是一个完善的表单插件,但掌握起来可能很棘手(尤其是对于初学者)。 没有可视化的拖放构建器。 相反,您将使用简单的标记自定义表单内容。
但是,如果您确实遇到困难,还有大量文档需要阅读。 同时,支持论坛非常活跃,因此您通常可以找到问题的快速解决方案。
由于该插件完全免费,因此您可以直接从 WordPress 仪表板安装它。 您所需要做的就是前往“插件” > “添加新插件”。 搜索插件并选择立即安装>激活。
步骤 2:添加新表单或编辑现有模板
在您的网站上安装联系表单 7 后,您就可以在 WordPress 中创建文件上传表单了。 如果激活成功,您应该会在管理面板中看到“联系人”选项卡。
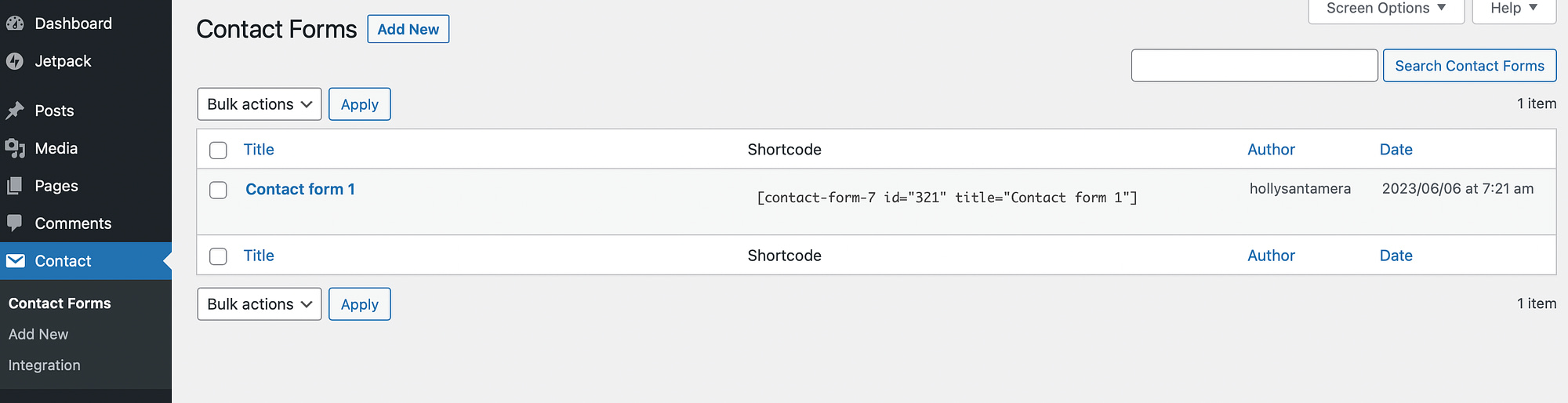
单击“联系人”选项卡并选择“联系表单” :

如果您想从头开始创建文件上传表单,请单击“新增” 。 但是,您会发现此处列出了默认的联系表单模板。 我们的标签为“联系表 1”。
由于该模板已经包含有用的表单字段,因此对于初学者来说它可能是一个很好的起点。 因此,继续并单击“编辑”在编辑器中打开表单:

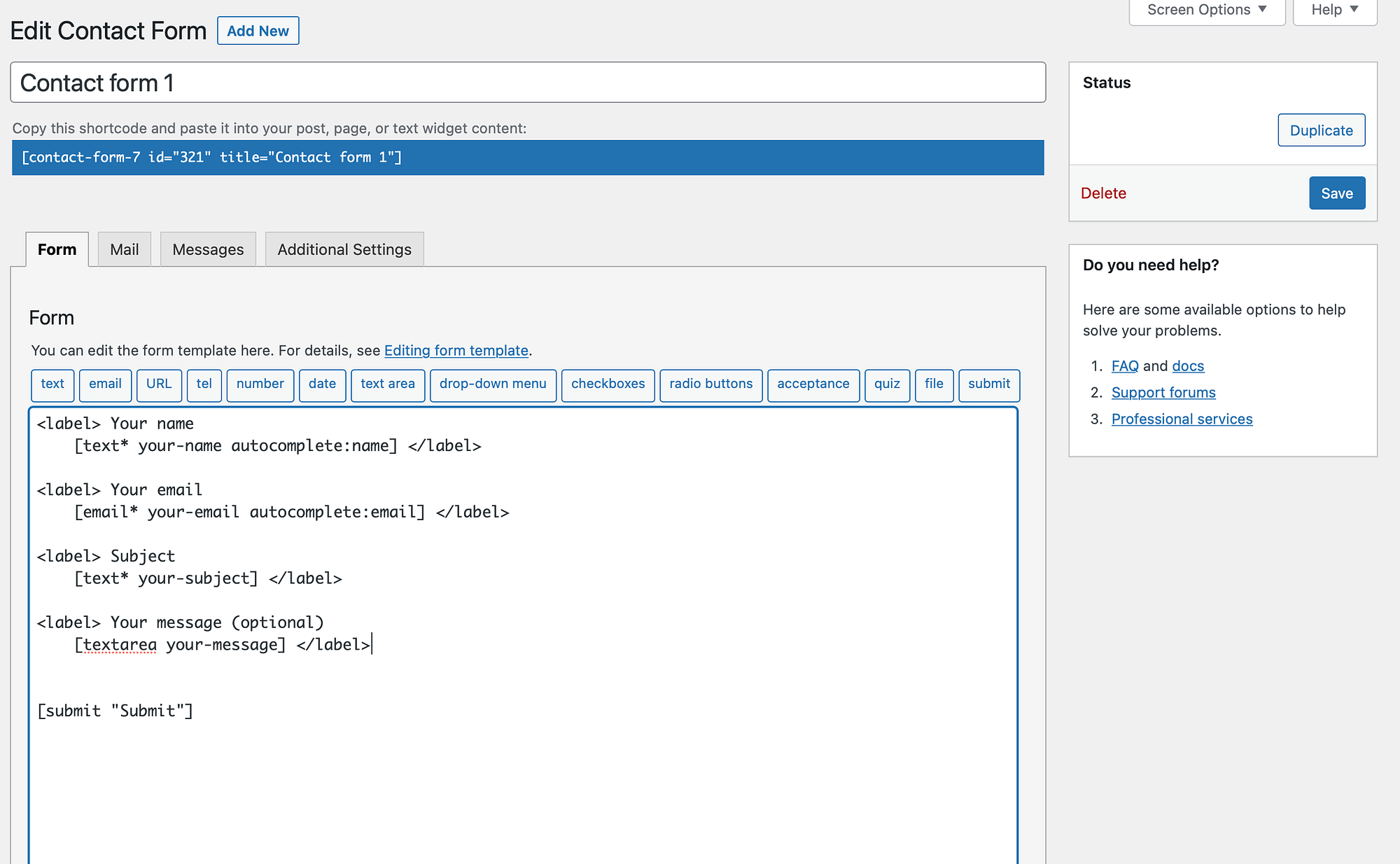
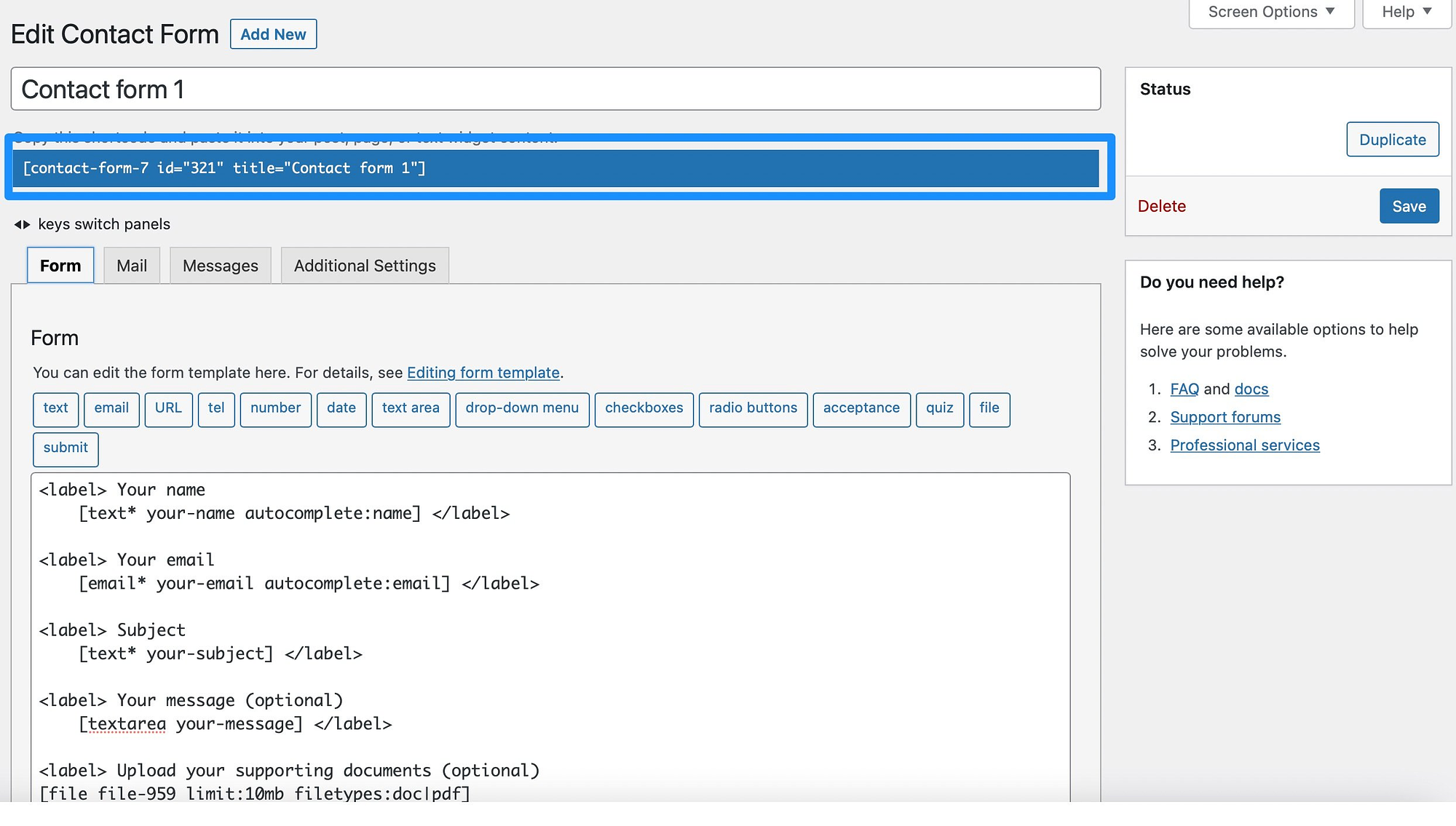
您可能想更改页面顶部的联系表单的名称。 然后,向下滚动到表单模板。
如您所见,该表单当前具有各种文本字段,例如名称、主题和消息。 但是,您还会发现一个电子邮件字段和一个提交按钮:

您可以通过删除文本来删除任何这些字段。 或者,通过在<label>标记之外键入新内容来更改字段标签。
您可能还想包含其他字段。 例如,如果您要为潜在客户创建联系表单,最好添加 URL 字段,以便您可以查看客户当前的网站。 为此,请从编辑器顶部的可用选项中选择相关标签。
步骤 3:在 WordPress 中创建文件上传表单
现在,您已准备好将文件上传功能添加到您的联系表单中。 因此,您需要在编辑器中为您的字段腾出空间。
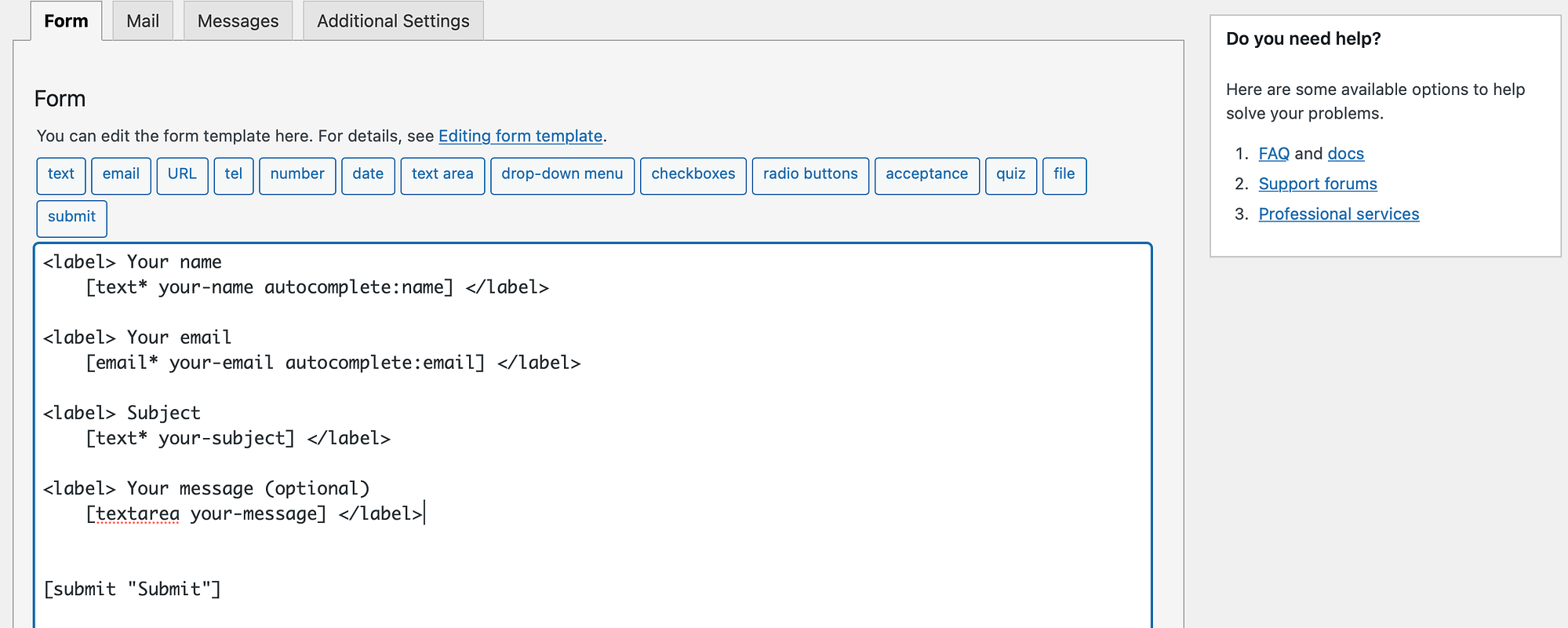
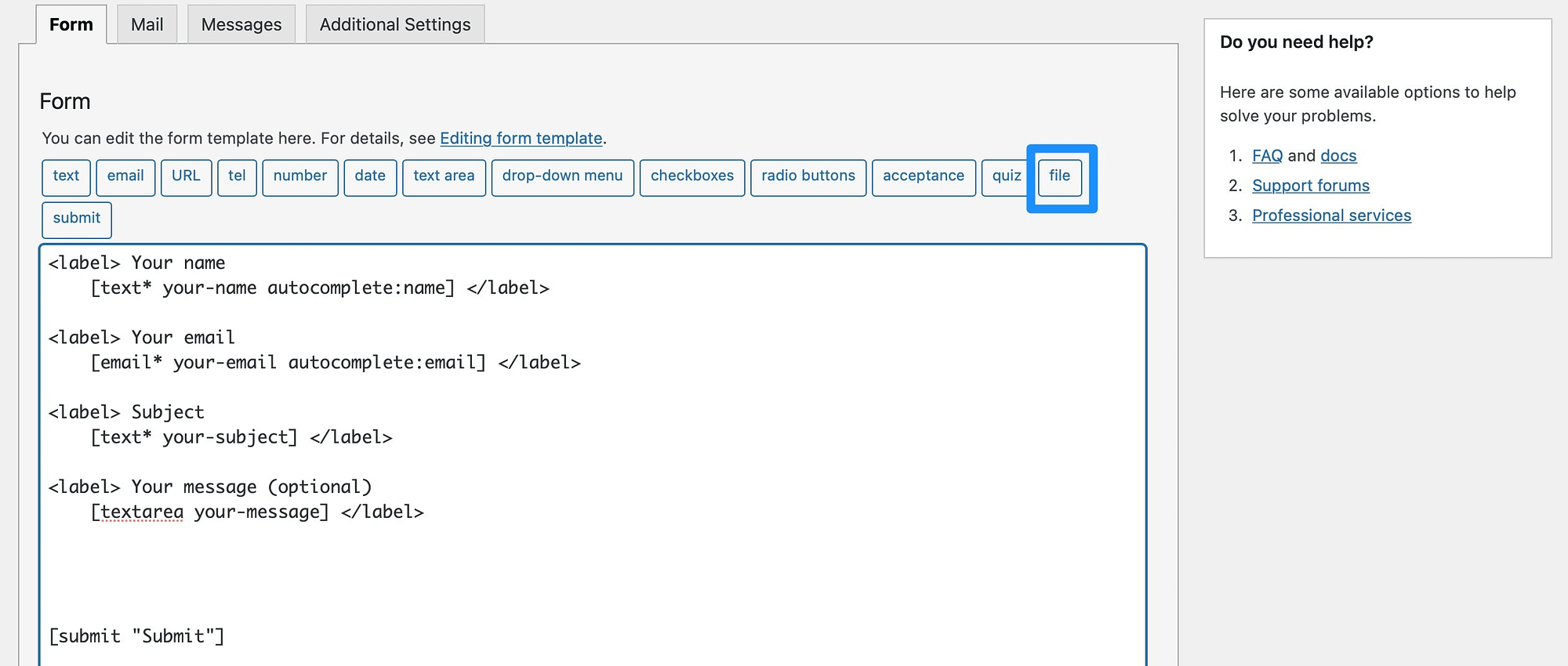
然后,从顶部列出的选项中选择文件标签:

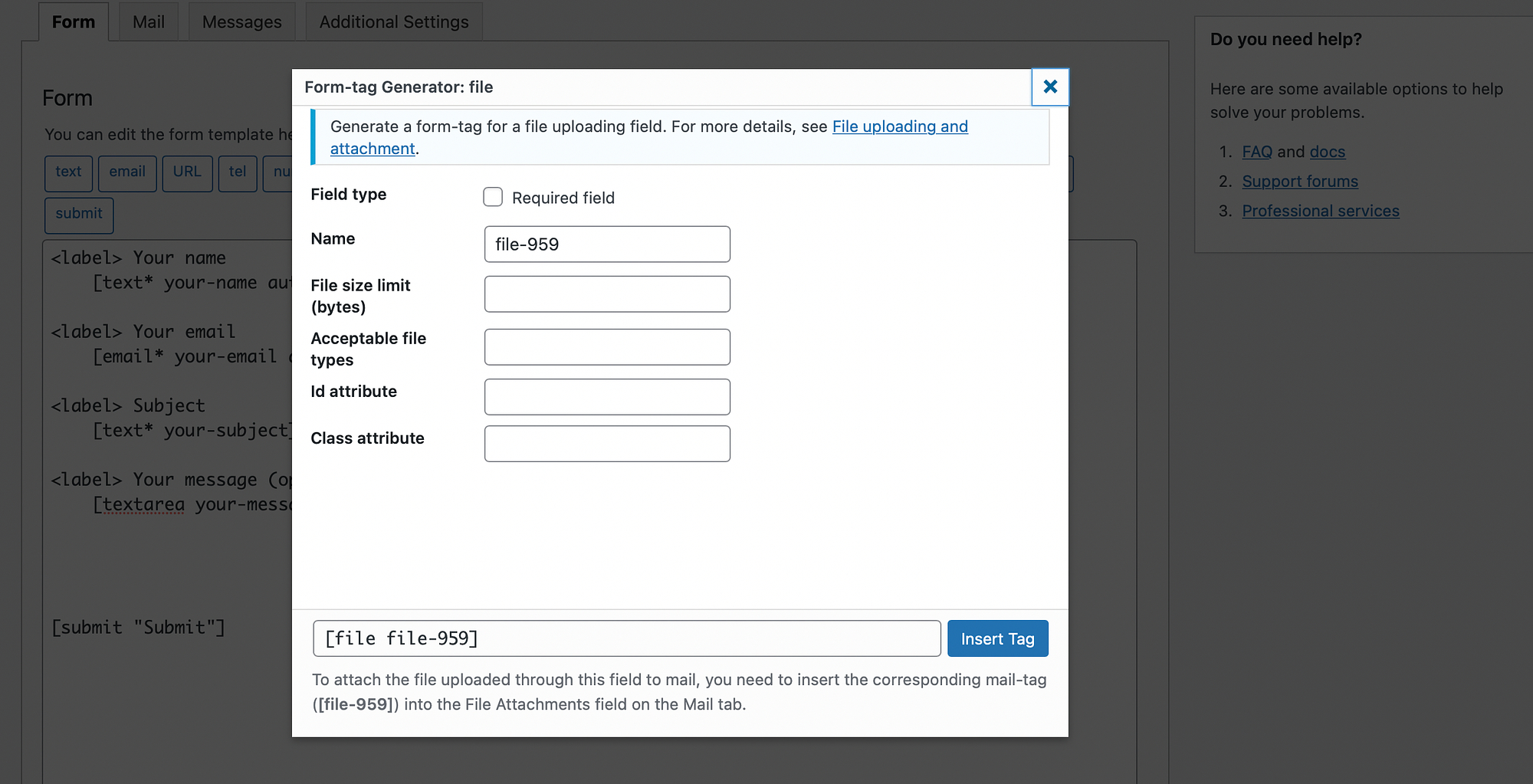
此时,您将看到一个弹出窗口,您可以在其中配置文件上传功能:

首先,您可以通过勾选复选框将该字段设为必需。 同时,您还可以更改文件名。
两个最重要的设置是文件大小限制和可接受的文件类型。 如果不调整这些设置,人们就可以上传非常大的文件以及可能感染您的计算机的恶意脚本。
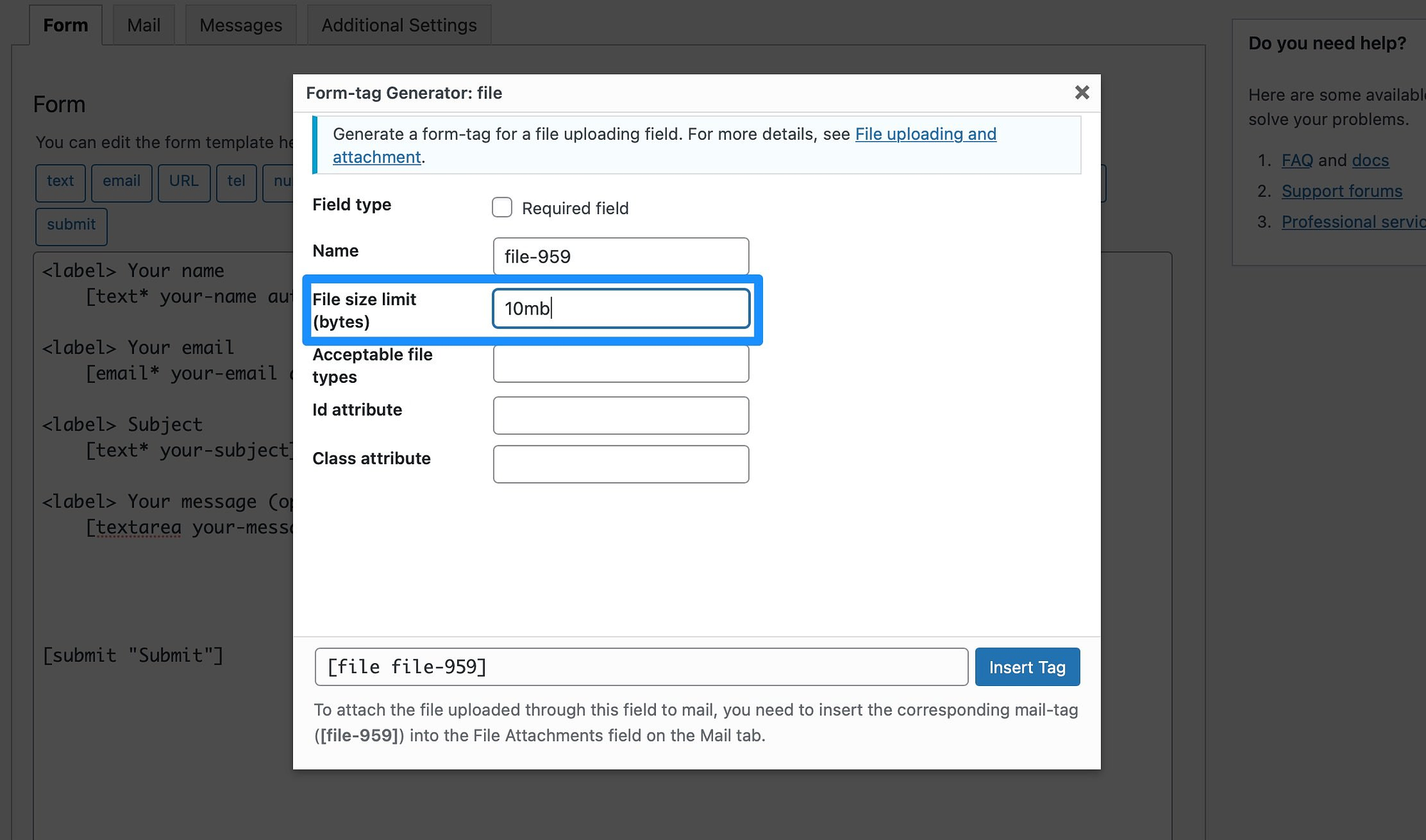
尽管文件大小限制是使用字节确定的,但您可以添加后缀“mb”以兆字节为单位。 因此,您可以在框中输入“10mb”:

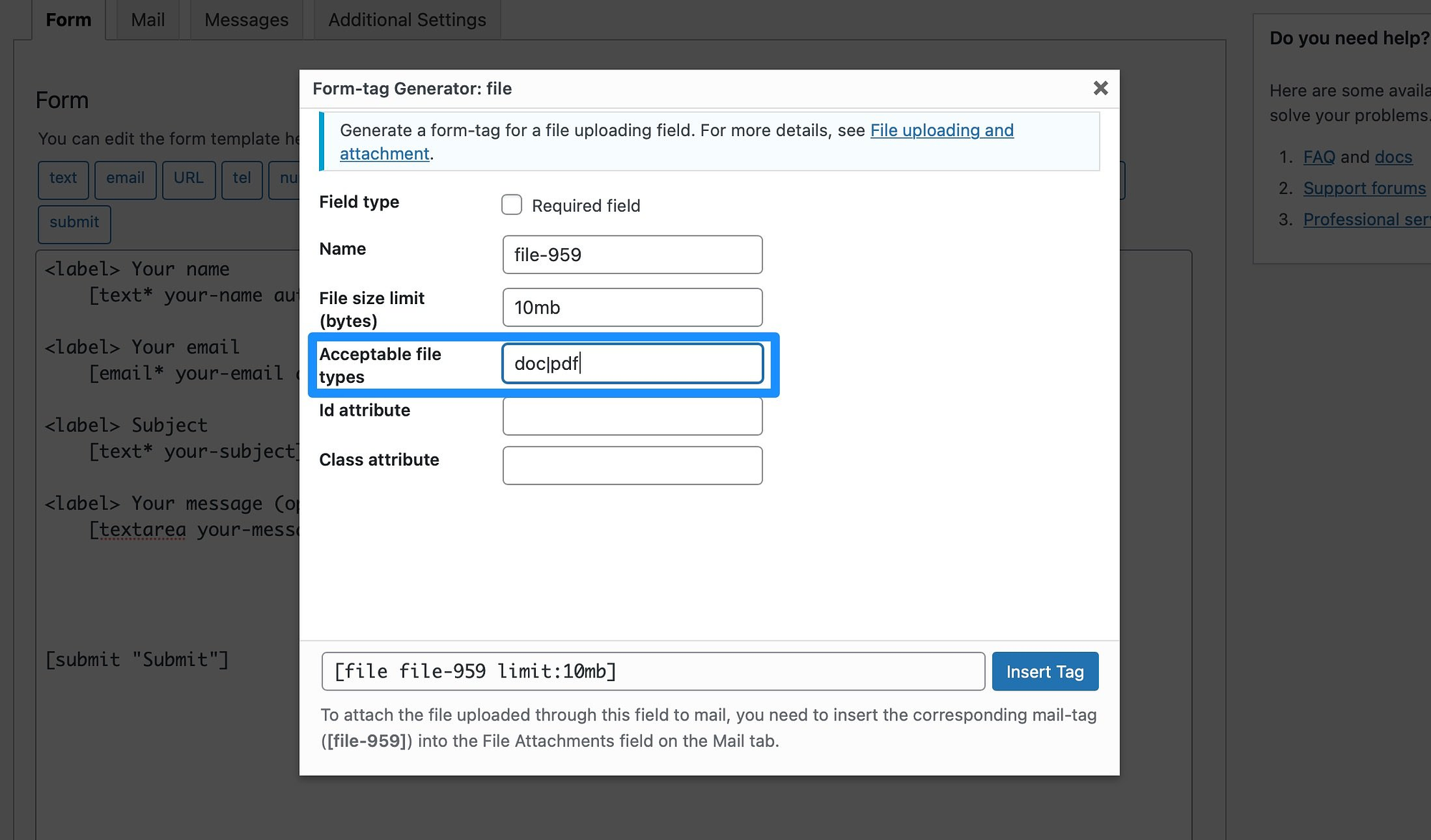
接下来,选择您想要在表单上接受的文件类型。 如果您要求用户上传图像,您可能会包含jpeg 、 jpg 、 png和gif 。 或者,如果您接受简历,您可能会坚持使用doc和pdf 。
您可以使用管道字符分隔文件类型:

记下弹出窗口底部的文件标签非常重要,因为您在下一阶段将需要它。 因此,您现在可以将其复制下来以供以后使用。
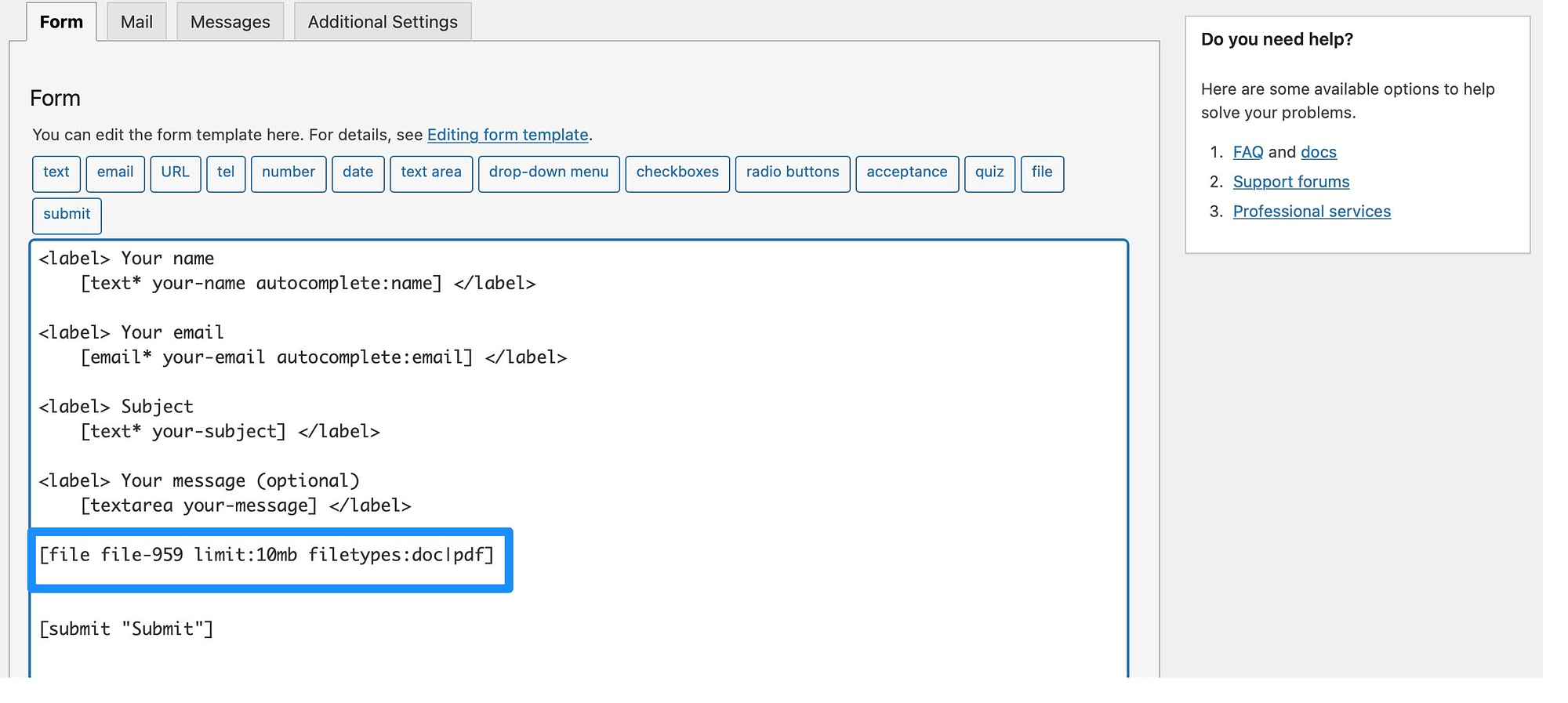
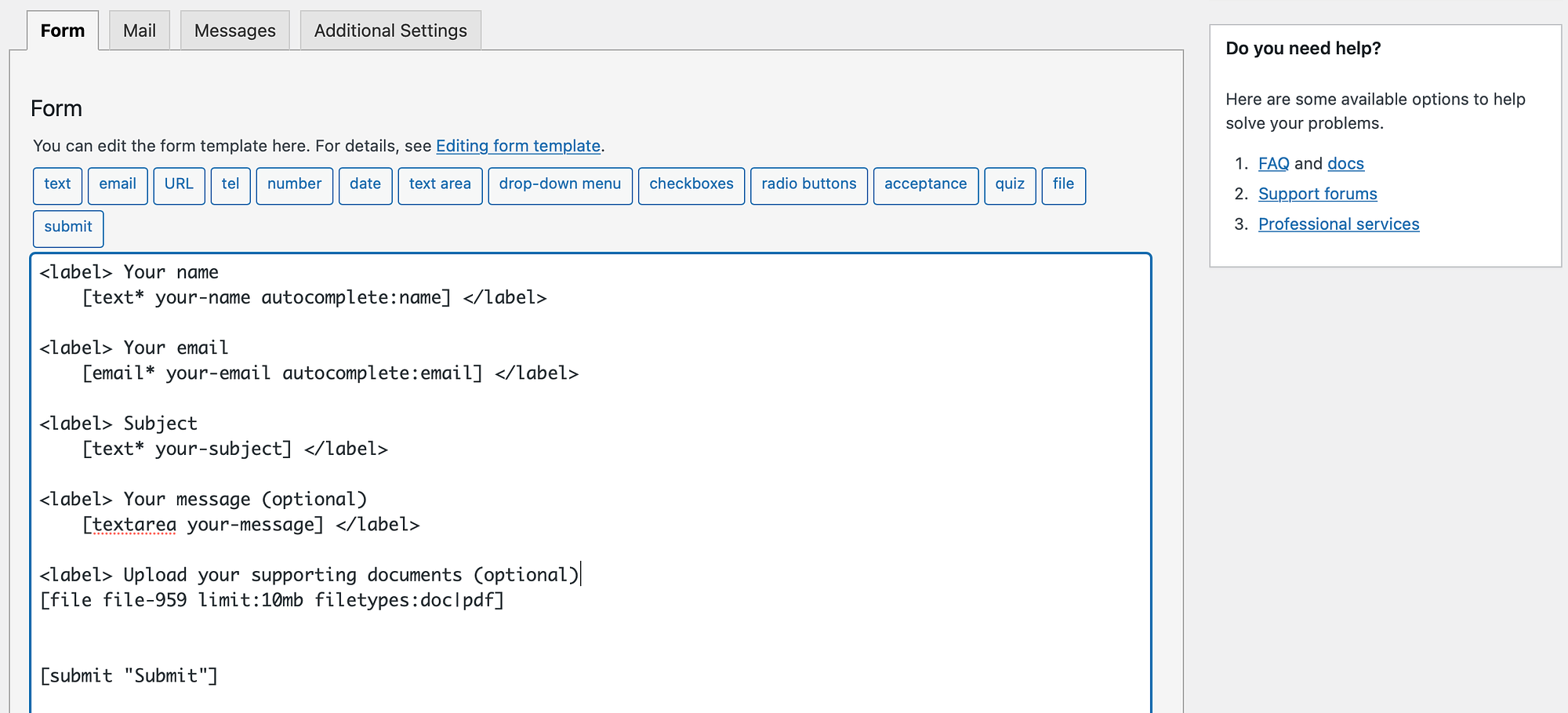
完成文件详细信息后,单击“插入标签” ,您将看到该字段出现在编辑器中:

现在,您可以向字段添加标签,以便用户知道要做什么。 因此,继续添加<label>标签。 然后,只需键入您希望访问者看到的文本:

现在,选择页面底部的“保存” 。
第 4 步:插入文件标签以通过电子邮件接收附件
使用联系表格 7,您将通过电子邮件收到提交的表格。 因此,每当用户填写您的一份表单时,您都可以通过与您的 WordPress 帐户关联的电子邮件地址查看该消息。
但是,为了接收文件附件,您需要将文件标签添加到“邮件”选项卡。 希望您在上一步中复制了文件标签。
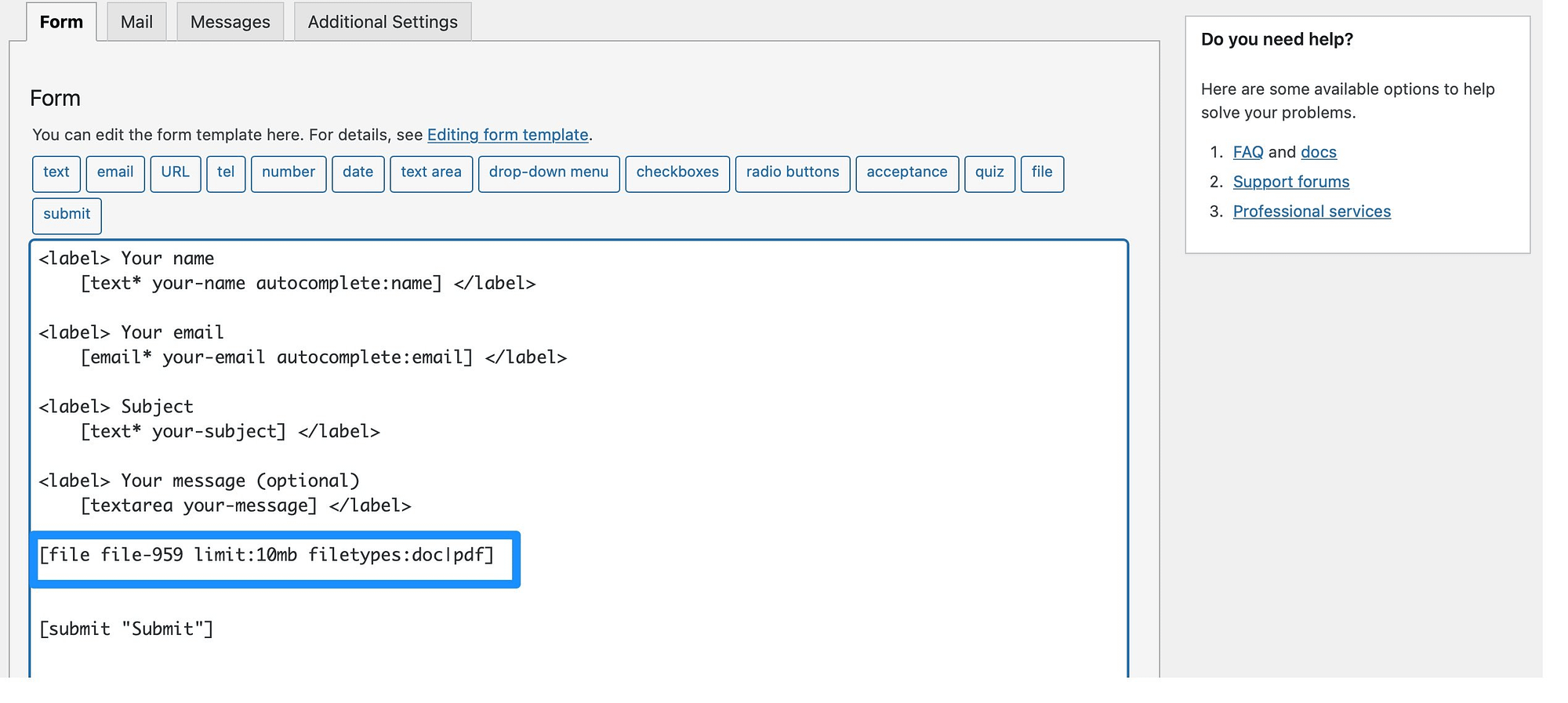
如果没有,您可以在表单编辑器中找到文件标签:

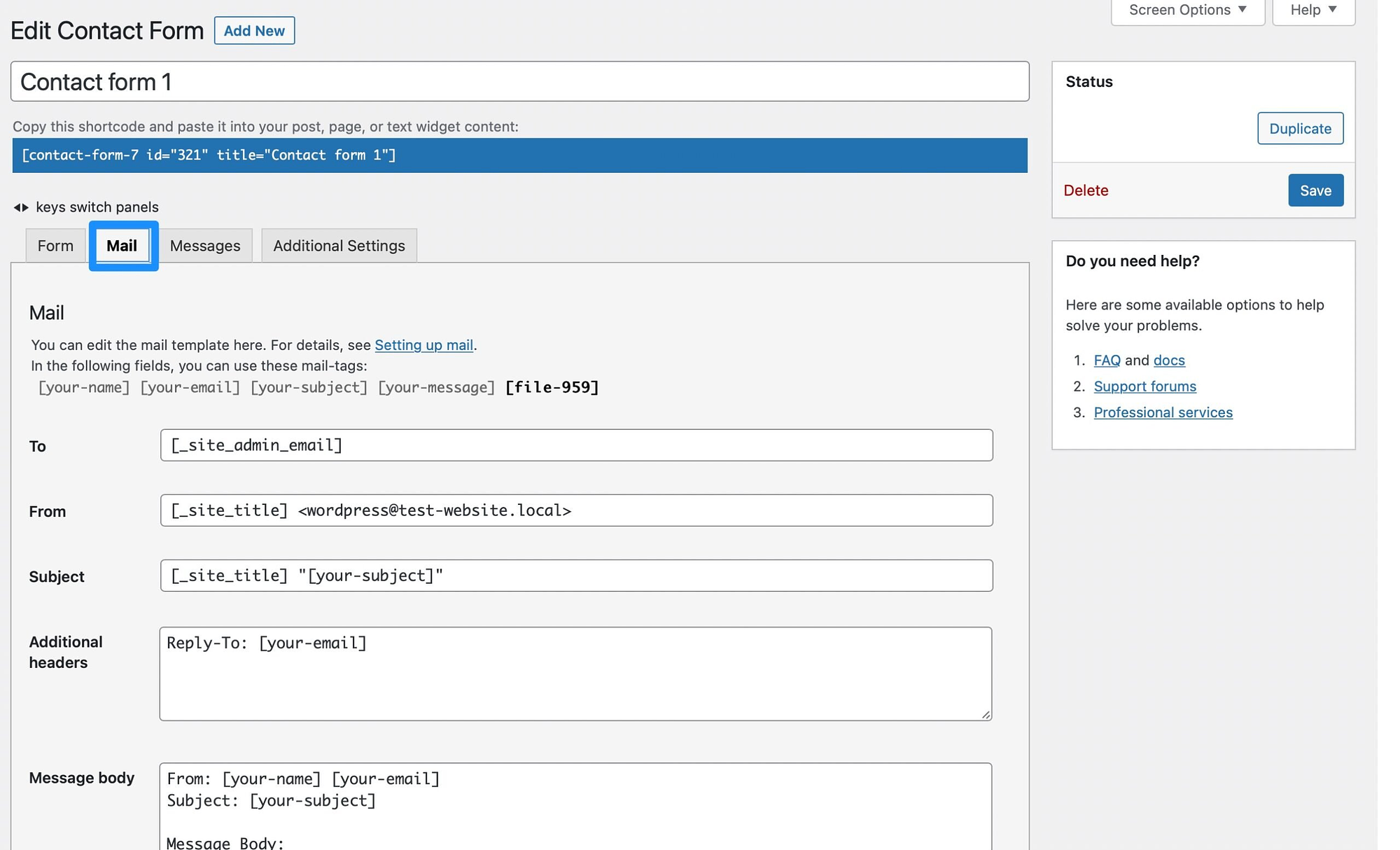
复制标签并切换到“邮件”选项卡:


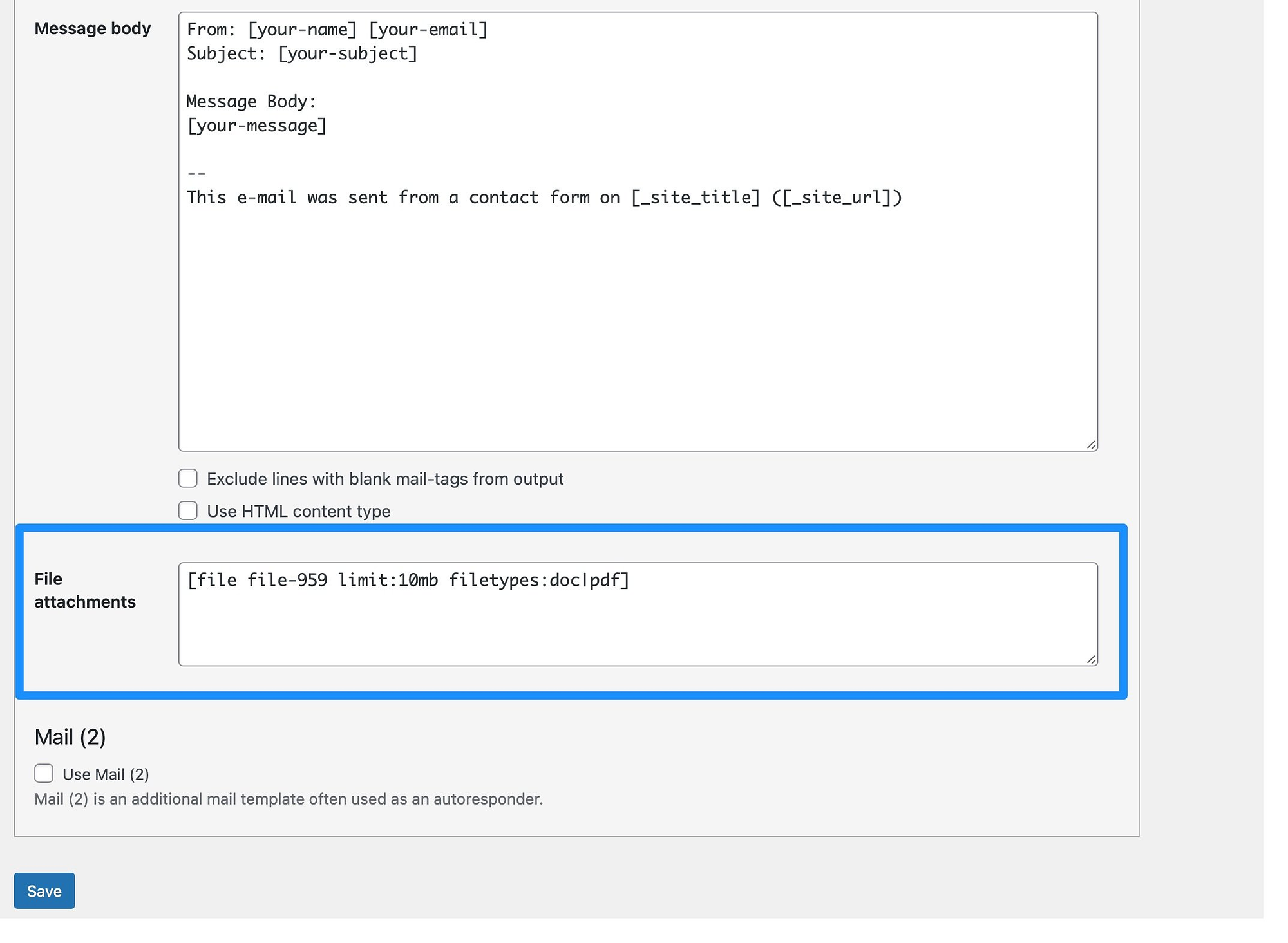
在这里,向下滚动直到看到文件附件:

将文件标签粘贴到框中,然后单击“保存”以更新设置。
第 5 步:嵌入您的表单并测试文件上传功能️
现在您已经在 WordPress 中创建了文件上传表单,您可以将其添加到任何页面、帖子甚至小部件区域。 您需要使用简码嵌入表单。
您可以在编辑器顶部找到表单的短代码:

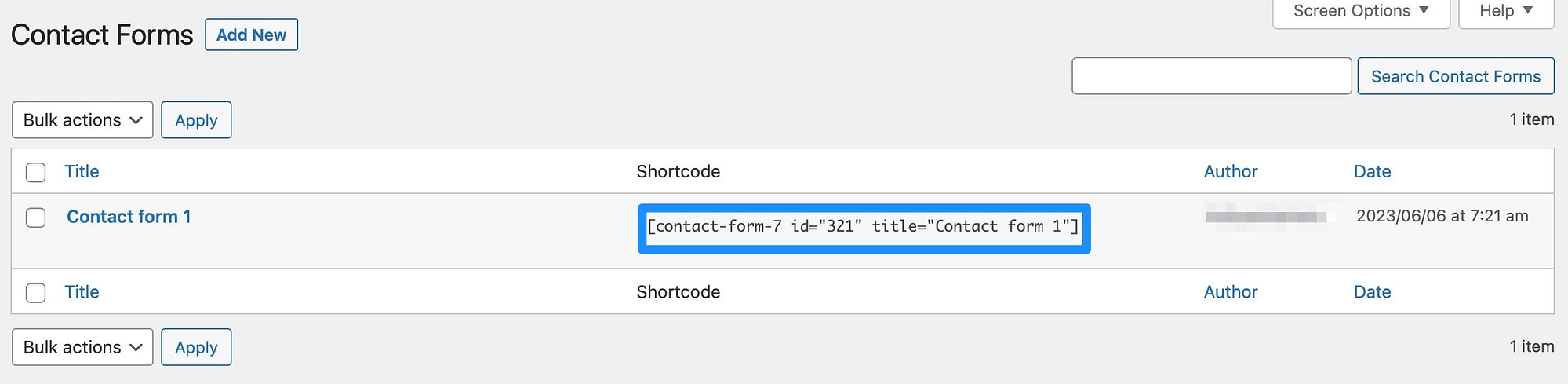
但是,您也可以从联系表单页面快速复制短代码:

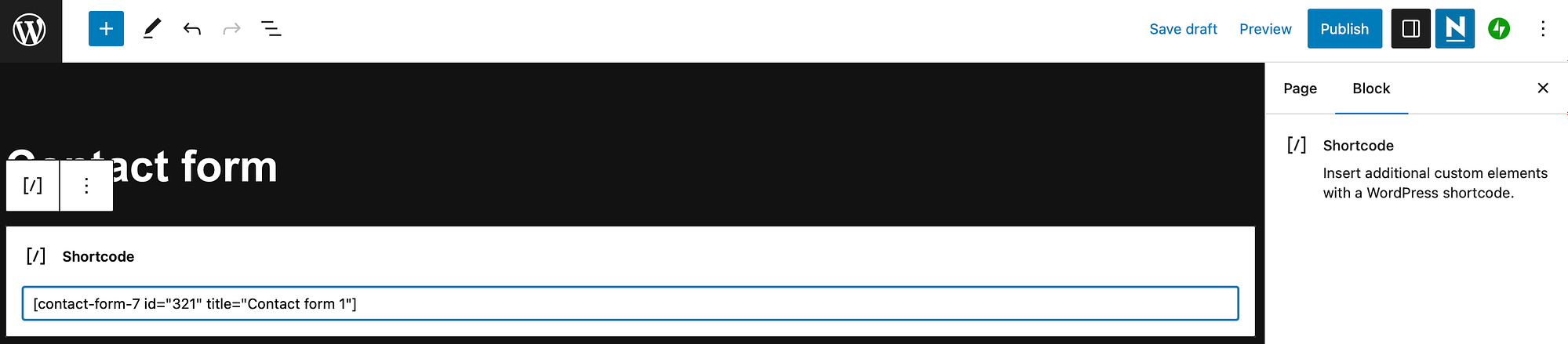
接下来,打开您的 WordPress 网站上的现有页面或帖子,或者创建一个新页面。 您需要向页面添加一个短代码块,因此单击+图标并搜索“短代码”。
将块添加到您的页面并复制表单的短代码:

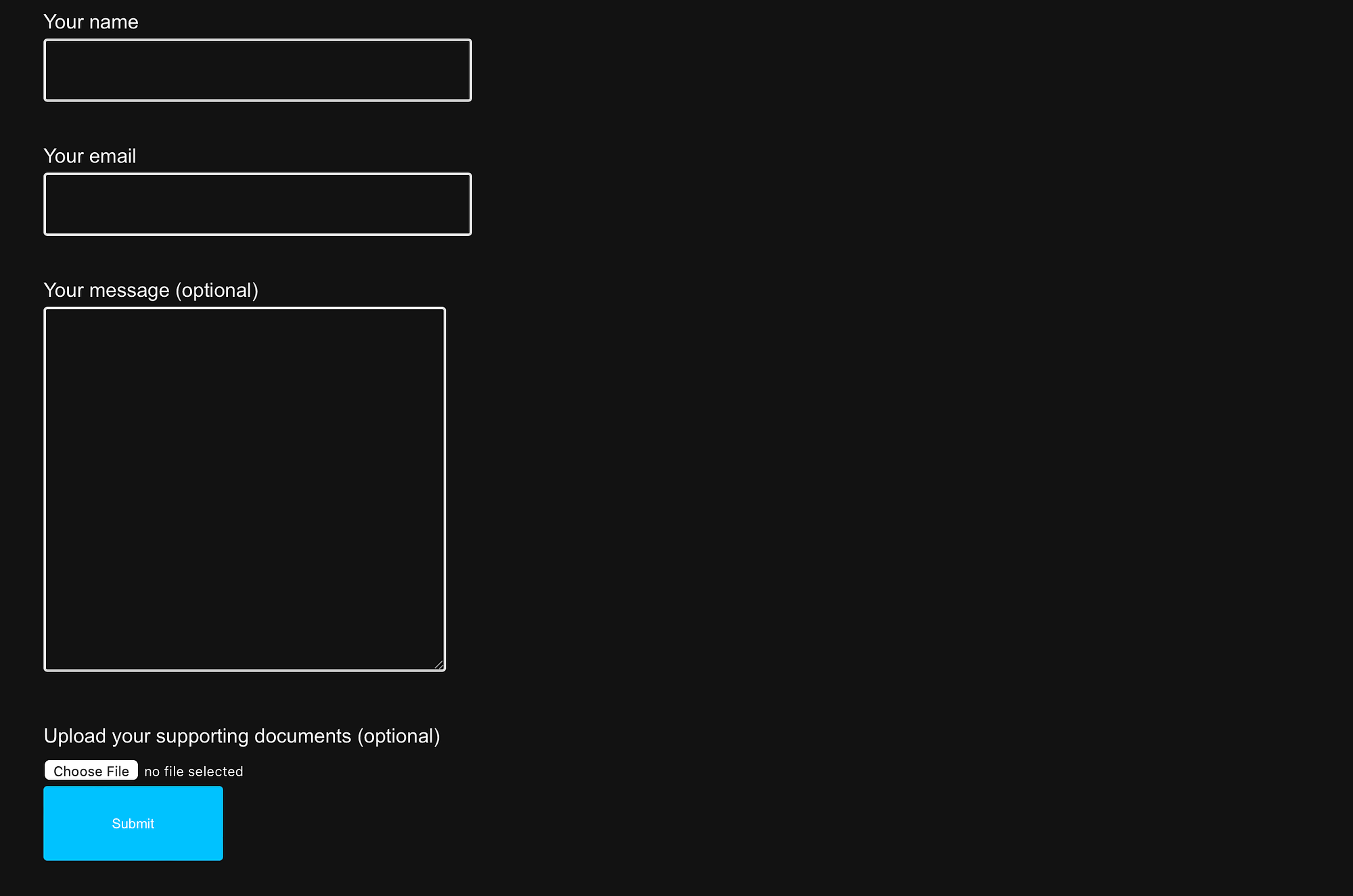
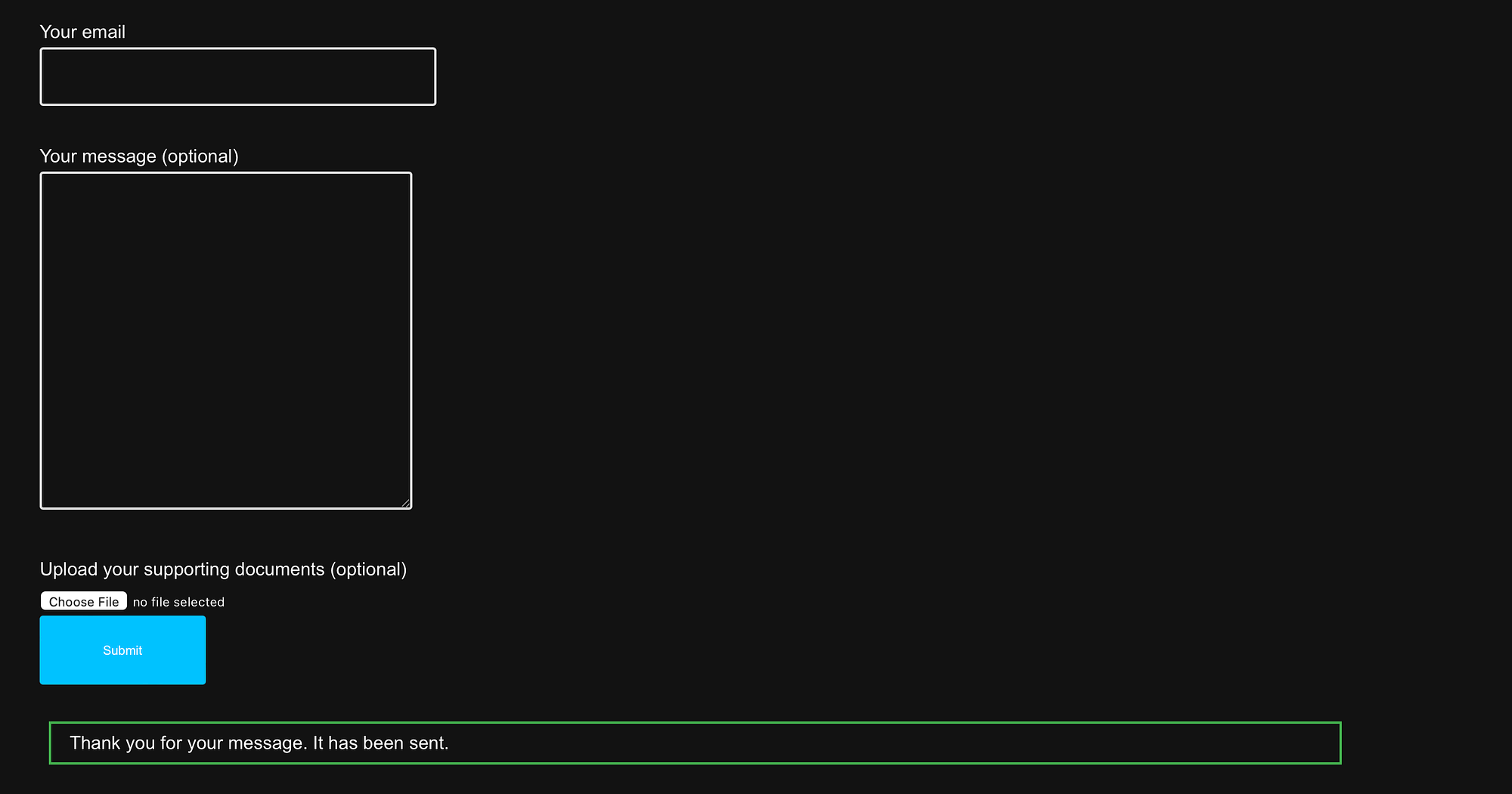
现在,保存页面并选择“预览”以查看表单将如何向访问者显示:

测试文件上传功能也是一个好主意,以确保它按您的预期工作。 因此,单击“选择文件”按钮并添加您在表单设置中配置的接受的文件类型之一。
如果您有任何必填字段,您还需要填写这些字段。 然后,点击提交。
如果您的文件上传表单有效,您将在屏幕底部收到一条确认消息:

然后,提交的内容将发送到与您的 WordPress 帐户关联的电子邮件。
结论
如果您想在网站上接受简历、PDF 或媒体文件,最好在 WordPress 中创建文件上传表单。 更好的是,在一个方便的插件的帮助下,它非常容易实现。
回顾一下,以下是在 WordPress 中创建文件上传表单需要遵循的五个步骤:
- 安装并激活 CF 7(联系表 7)️。
- 添加新表单或编辑现有模板。
- 在 WordPress 中创建文件上传表单。
- 插入文件标签以通过电子邮件接收附件。
- 嵌入您的表单并测试文件上传功能。 ️
您对如何在 WordPress 中创建文件上传表单有任何疑问吗? 请在下面的评论部分告诉我们!
