如何在没有插件的情况下在 WordPress 中创建表单
已发表: 2023-07-25您想在 WordPress 中创建表单而不使用插件吗? 表单是网站中最重要和最常用的元素之一,在不使用插件的情况下创建表单有几个优点。
为什么在没有插件的情况下在 WordPress 中创建表单
有许多 WordPress 表单插件可用于创建表单。 但是,在不使用插件的情况下在 WordPress 中创建表单可能会很有好处,原因如下:
- 简单和轻量级:当您创建不带插件的表单时,您可以避免安装和维护插件带来的额外开销。 使用自定义代码创建的简单表单比使用插件创建的表单更轻量、更高效。
- 自定义:从头开始构建表单使您可以完全控制其设计和功能。 您可以定制表单以满足您网站的特定需求并进行相应的自定义。
- 学习体验:对于有兴趣提高编码技能的开发人员或用户来说,构建不带插件的表单可以是一次很好的学习体验。 您将了解表单处理和数据处理的基本机制。
- 减少依赖性:您可以通过不依赖插件来减少网站对外部代码的依赖。 如果您想最大程度地减少因使用多个插件而产生的潜在安全风险或冲突,这可能很有用。
- 性能:自定义编码的表单可以为您的网站提供更好的性能和速度,因为它们与插件相比是轻量级的。 这些自定义表单仅包含您需要的功能,并且不具有您可能不使用的插件提供的附加功能。
- 灵活性:自定义表单为与网站的其他部分或自定义帖子类型集成提供了更大的灵活性。 您可以根据您的独特需求扩展表单的功能。
当然,大多数插件都使用短代码提供类似的选项。 但是,使用自定义编码的表单,您可以根据您想要的显示方式将它们添加到网站上的特定位置。
如何在没有插件的情况下在 WordPress 中创建表单
您可以在 WordPress 中创建多种类型的表单,而无需使用插件。 但联系表格是最重要和最受欢迎的表格之一。 因此,我们将在本教程中向您展示如何创建联系表单。
在开始之前,我们希望您对编程有基本的了解,因为我们将使用脚本语言和标记语言,例如 HTML 和 PHP。 如果您不具备所需的知识,我们建议您寻求程序员的帮助来帮助您创建表单。
要在 WordPress 中创建联系表单,您必须首先创建联系页面。 那么让我们从这个开始吧。
1)创建表单页面
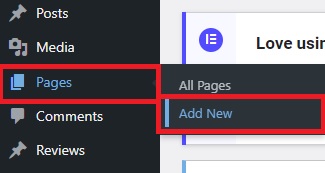
从 WordPress 仪表板转到页面 > 添加新内容。

这将打开页面编辑器,您可以在其中输入页面标题和除实际联系表单之外的其他必要描述。 但是,如果您在此页面上只需要表单,我们可以直接创建表单。
2) 在编辑器中为表单添加 HTML 代码
现在,单击屏幕左上角的选项(三个垂直点)> 代码编辑器,转到代码编辑器。 然后,在编辑器中为表单添加 HTML 代码。 您可以根据以下代码添加您需要的必要表单字段。 <表单方法=“帖子”> <标签=“名称”>名称:</标签> <输入类型=“文本”名称=“名称”必需=“”> <标签=“电子邮件”>电子邮件:</标签> <输入类型=“电子邮件”名称=“电子邮件”必需=“”> <label for="message">消息:</label> <textarea name="message" required=""></textarea> <输入类型=“提交”值=“提交”> </形式>
此代码将帮助您在 WordPress 中创建一个简单的联系表单。 但您可以轻松修改它以在 WordPress 网站上创建您想要的表单。
将所有必要的表单字段添加到代码后,单击“发布”或“更新”以保存联系页面上的更改。

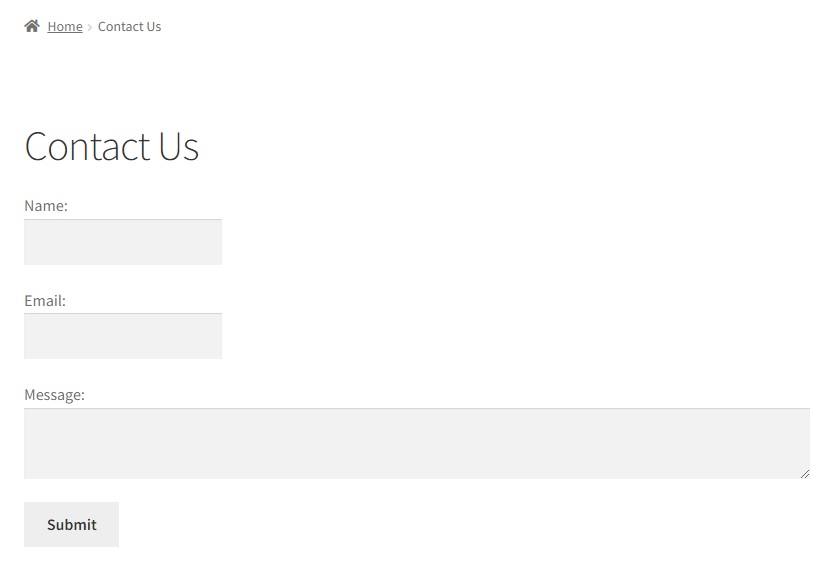
如果预览页面,您可以看到刚刚创建的表单。 但为了使表单发挥作用并从中提取数据,您还必须处理表单提交。 因此,我们必须在此之后为表单提交创建一个数据库。

3)创建数据库表用于表单提交
要创建用于表单提交的数据库,您可以使用数据库管理工具,例如 phpMyAdmin。 您可以通过登录 cPanel 来访问它。 如果您没有必要的凭据,我们建议您联系您的托管服务商或网站所有者。
现在,向下滚动到数据库部分并单击phpMyAdmin 。 这将打开 phpMyAdmin 仪表板,您可以在其中查看网站的所有数据库。

展开网站数据库表并滚动到页面底部,您可以在其中创建新的数据库表。 在这里,输入表名称“ wp_contact_form_submission ”,然后单击“Go”创建新表。

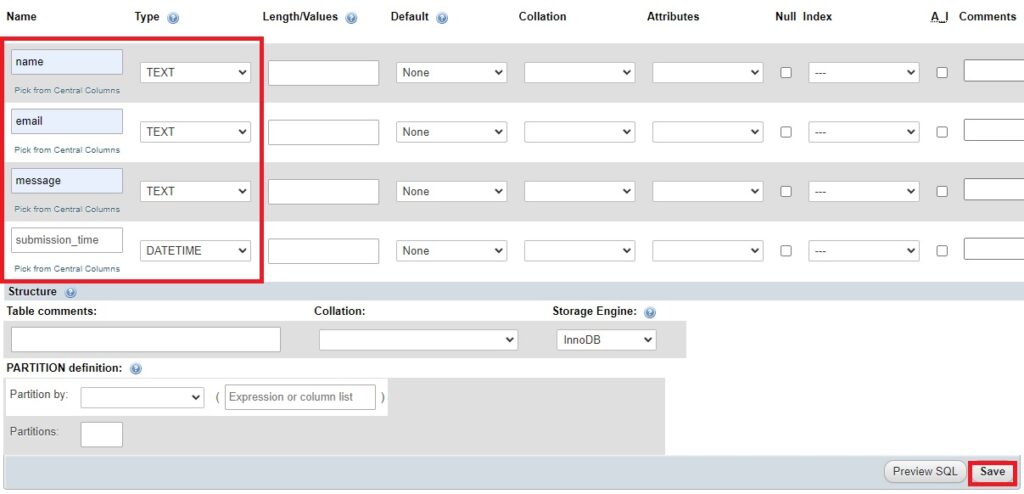
然后,您必须在表的列及其类型上输入表单字段的数据字段。 根据我们刚刚创建的表单,我们将添加以下列名称和类型:
- 名称: 文本
- 电子邮件:文本
- 消息:文本
- 提交时间:日期时间
最后,单击“保存”以保存数据库表中的更改。

我们根据我们创建的联系表单命名了数据库表。 因此,您可以根据最初创建的表单更改表的名称。 同样,如果您在表单上使用了不同的表单字段,则可以相应地添加列。
4) 添加代码来处理表单提交
创建数据库后,您仍然需要在网站的主题功能文件中添加一组代码来处理表单提交。
但我们建议您在继续之前备份您的网站,因为我们将编辑网站的一些核心文件。 任何意外的更改都可能会导致您的网站出现更多问题。 如果您需要任何帮助,可以查看我们有关如何备份 WordPress 网站的详细指南。
4.1) 访问主题功能文件
从 WordPress 仪表板转到外观 > 主题文件编辑器以访问主题功能文件。 您可以在这里找到您网站的所有核心主题文件。 然后选择屏幕右侧的主题函数( functions.php)文件,我们将在其中添加代码。

4.2) 将代码添加到主题文件编辑器
您可以使用以下方法处理您网站上的表单提交。 因此,在编辑器末尾添加以下代码。
if ($_SERVER["REQUEST_METHOD"] === "POST") {
$name = sanitize_text_field($_POST["name"]);
$email = sanitize_email($_POST["电子邮件"]);
$message = sanitize_textarea_field($_POST["message"]);
// 添加代码将表单数据保存到数据库
全局 $wpdb;
$table_name = $wpdb->前缀 。 'contact_form_submissions';
$数据=数组(
'名称' => $名称,
'电子邮件' => $电子邮件,
'消息' => $消息,
'submission_time' => current_time('mysql')
);
$insert_result = $wpdb->insert($table_name, $data);
如果($insert_result === false){
$响应=数组(
'成功' => 假,
'message' => '保存表单数据时出错。',
);
} 别的 {
$响应=数组(
'成功' => 正确,
'message' => '表单数据保存成功。'
);
}
// 返回 JSON 响应
header('内容类型:application/json');
回显 json_encode($response);
出口;
}此代码会将输入的表单数据从表单存储到我们刚刚创建的表单提交数据库表中。 我们还包含了一个 JSON 响应,以确保您在编辑代码时在表单上添加了正确的数据库表名称和字段。 当表单数据成功存入数据库后,您可以将其删除。

对代码进行所有必要的更改后,只需单击“更新文件”即可。
5) 在仪表板上显示表单提交
将表单数据存储在数据库中后,您可以创建仪表板菜单来查看表单提交。 因此,我们还将包含一个代码来显示它。
您可以将以下代码添加到主题函数文件( funtions.php) 中,就像上一步一样。
函数display_contact_form_submissions_page() {
全局 $wpdb;
$table_name = $wpdb->前缀 。 'contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name WHERE name <> '' AND email <> '' AND message <> '' ORDER BY Submit_time DESC", ARRAY_A);
?>
<div class="wrap">
<h1>联系表单提交</h1>
<table class="wp-list-table Widefat 固定条纹">
<标题>
<tr>
<th>姓名</th>
<th>电子邮件</th>
<th>消息</th>
<th>提交时间</th>
</tr>
</标题>
<正文>
<?php foreach ($form_data as $data) : ?>
<tr>
<td><?php echo esc_html($data['name']); ?></td>
<td><?php echo esc_html($data['email']); ?></td>
<td><?php echo esc_html($data['message']); ?></td>
<td><?php echo esc_html($data['submission_time']); ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</表>
</div>
<?php }
函数register_contact_form_submissions_page() {
添加菜单页(
'联系表格提交',
“表格提交”,
'管理选项',
'contact_form_submissions',
'display_contact_form_submissions_page',
'dashicons-反馈'
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');根据您创建的表单和数据库表粘贴并编辑代码后,再次单击“更新文件” 。
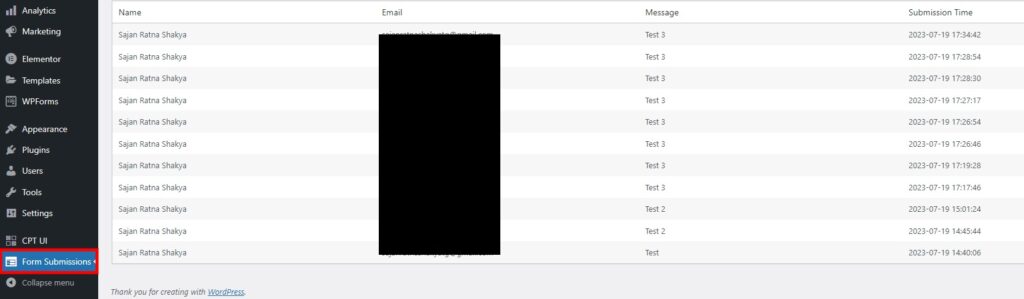
现在,如果您转到 WordPress 仪表板,您将能够看到“联系表单提交”菜单。 这将显示您最初创建的表单的所有表单提交。

显示表单提交的调试选项
如果您看不到表单数据,我们建议您在代码上添加调试输出和SQL查询的代码。 您可以添加代码var_dump($form_data); 和var_dump($wpdb->last_query); 分别在查询后。
所以代码可能看起来像这样:
函数display_contact_form_submissions_page() {
全局 $wpdb;
$table_name = $wpdb->前缀 。 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name ORDER BY Submit_time DESC", ARRAY_A);
var_dump($form_data); // 调试输出
var_dump($wpdb->last_query); // 调试 SQL 查询
?>
<!-- 其余代码... -->
<?php
}根据调试报告,您可以进一步编辑代码以确保表单数据正确显示。 但您也可以仔细阅读下一节中的要点,以确保您使用的代码没有任何错误。
创建高效自定义表单的基本注意事项
以下是您在编辑代码以创建自定义表单时应考虑的一些因素。 如果您在此过程中遇到任何错误,它们会很有帮助。
- 检查数据库:确保表单数据正确保存在正确的表中。 对于本教程,它是“wp_contact_form_submissions”表。
- 检查错误:检查您的 PHP 错误日志或启用错误报告,以查看是否存在与表单提交或数据显示相关的错误。 错误可能会提供有关可能出现问题的线索。
- 检查表单提交过程:确保表单数据正确提交,并且保存表单数据的PHP代码执行没有错误。 检查提交表单时表单数据是否正确传递到 PHP 代码。
- 验证表名:仔细检查“display_contact_form_submissions_page()”函数中使用的表名是否与数据库中的实际表名匹配。 确保它是“wp_contact_form_submissions”或根据您的数据库表调整表名称。
- 清除缓存:如果您正在使用任何缓存插件或服务器端缓存,请清除缓存以确保您查看最新数据。
- 权限:确保您登录的用户角色具有访问自定义管理页面的“manage_options”功能。 此功能允许管理员默认访问该页面。
我们提到了一组代码,供您在 WordPress 中创建联系表单。 但是,如果您想制作任何其他表单或具有不同数据字段的替代表单,则必须编辑代码。 因此,上述几点也可以帮助您在 WordPress 上创建自定义表单。
结论
这是在 WordPress 中创建表单而不使用插件的方法。 您也可以使用插件创建表单。 但是,如果您对编程有基本的了解,那么创建自定义编码表单有很多优势。
您可以使用本教程中包含的基本代码集轻松创建表单。 总而言之,以下是构建有效的基本步骤:
- 在页面编辑器上添加表单代码
- 创建用于表单提交的数据库
- 添加必要的代码来处理表单提交并显示它们
我们希望您现在可以使用本教程中提到的代码自信地在您的网站上创建表单。 您可以根据需要编辑它们以包含其他表单字段。 如果您遇到任何问题,我们甚至添加了一些调试选项和在 WordPress 上构建自定义代码时需要考虑的因素。
那么,您是否尝试过在没有插件的情况下在 WordPress 中创建表单?
请在下面的评论中告诉我们。
同时,请随时查看以下文章,以帮助您改进和自定义您的 WordPress 网站。
- 如何自定义 WooCommerce 注册表单
- Divi 联系表格不起作用? 这是修复方法!
- 如何向 WordPress 添加弹出表单
