如何在 WordPress 中创建画廊
已发表: 2023-04-21无论您是摄影师、艺术家,还是只想以有趣的方式展示一些图像的人,在线画廊都是首选工具。 在本关于如何在 WordPress 中创建图库的指南中,我们将介绍两种简单的方法:
- 如何在没有插件的情况下在 WordPress 中创建画廊
- 如何使用 Otter Blocks 创建增强的图片库
但首先,让我们谈谈它们如何帮助您在 WordPress 网站上以更动态的方式显示图像。

为什么要使用图库来显示图像?
默认情况下,WordPress Gutenberg 编辑器在垂直堆栈中显示单独上传的图像,如本段旁边的图像(如果您在移动设备上查看它,则在下面)。
这在常规博客文章中是有意义的,其中图像之间有文本。
然而,在图库中,您希望并排显示图像。 这允许用户一次查看更多图像,并且可以帮助您将您的画廊与网站的其他区域区分开来。
要获得这种并排显示,您有两种选择。 第一种是手动设置列,然后将图像块添加到每个列。 如果您要向正在处理的页面添加大量图像,这可能是一个非常乏味的过程。
另一种选择是学习如何在 WordPress 中创建图库。 这比第一个选项容易得多。 它还使您能够更多地自定义图像的显示方式。
让我们来看看它是如何工作的!

如何在没有插件的情况下在 WordPress 中创建画廊
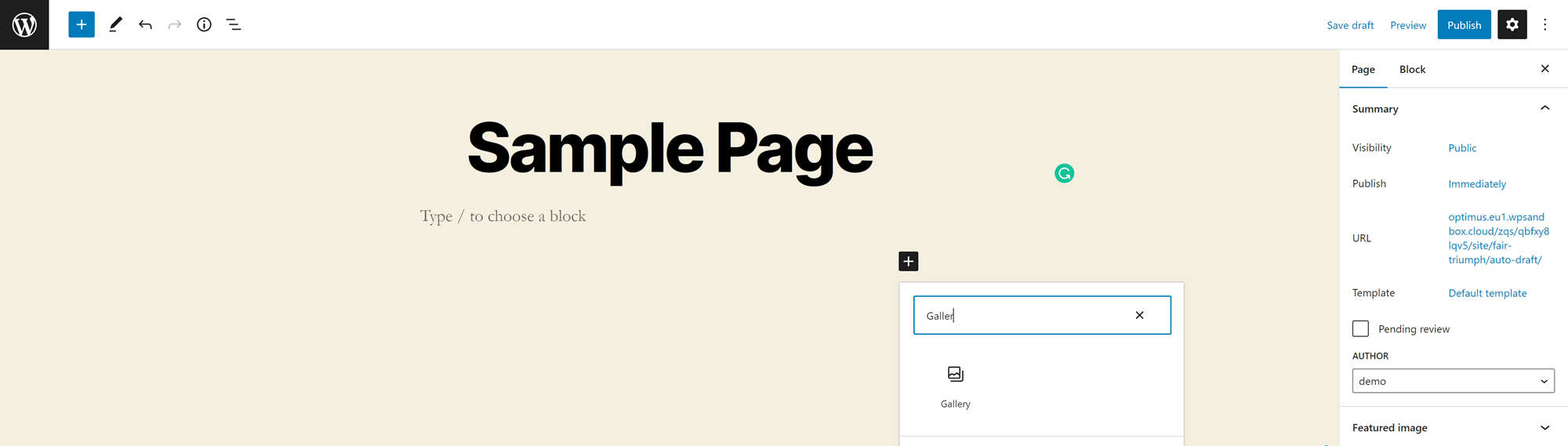
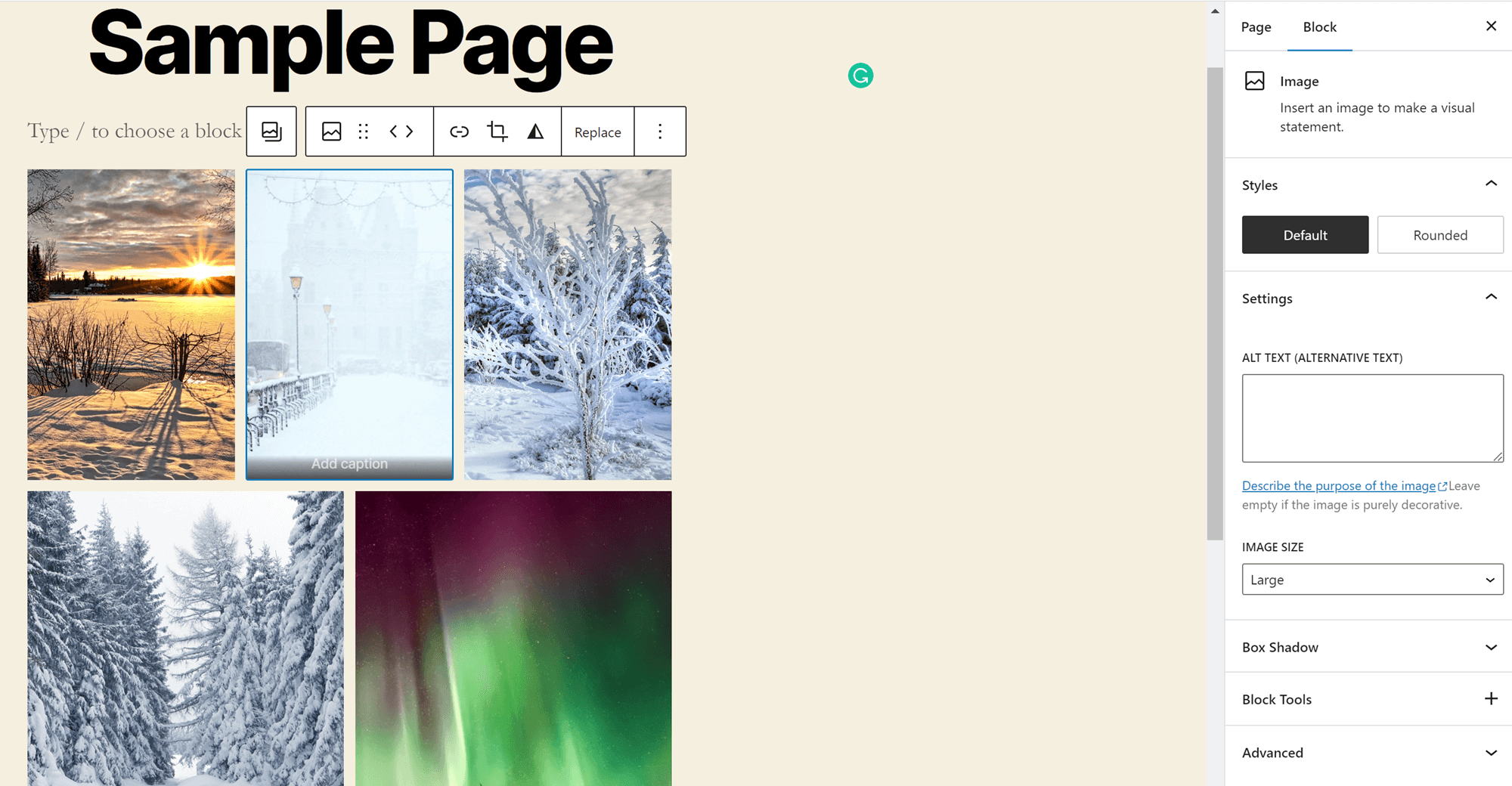
不想在您的网站上安装任何新东西? 您会很高兴听到 WordPress Gutenberg 编辑器提供了一个内置的图库块。 您可以通过打开块菜单并搜索Gallery将其添加到任何页面或帖子:

单击块以添加它。

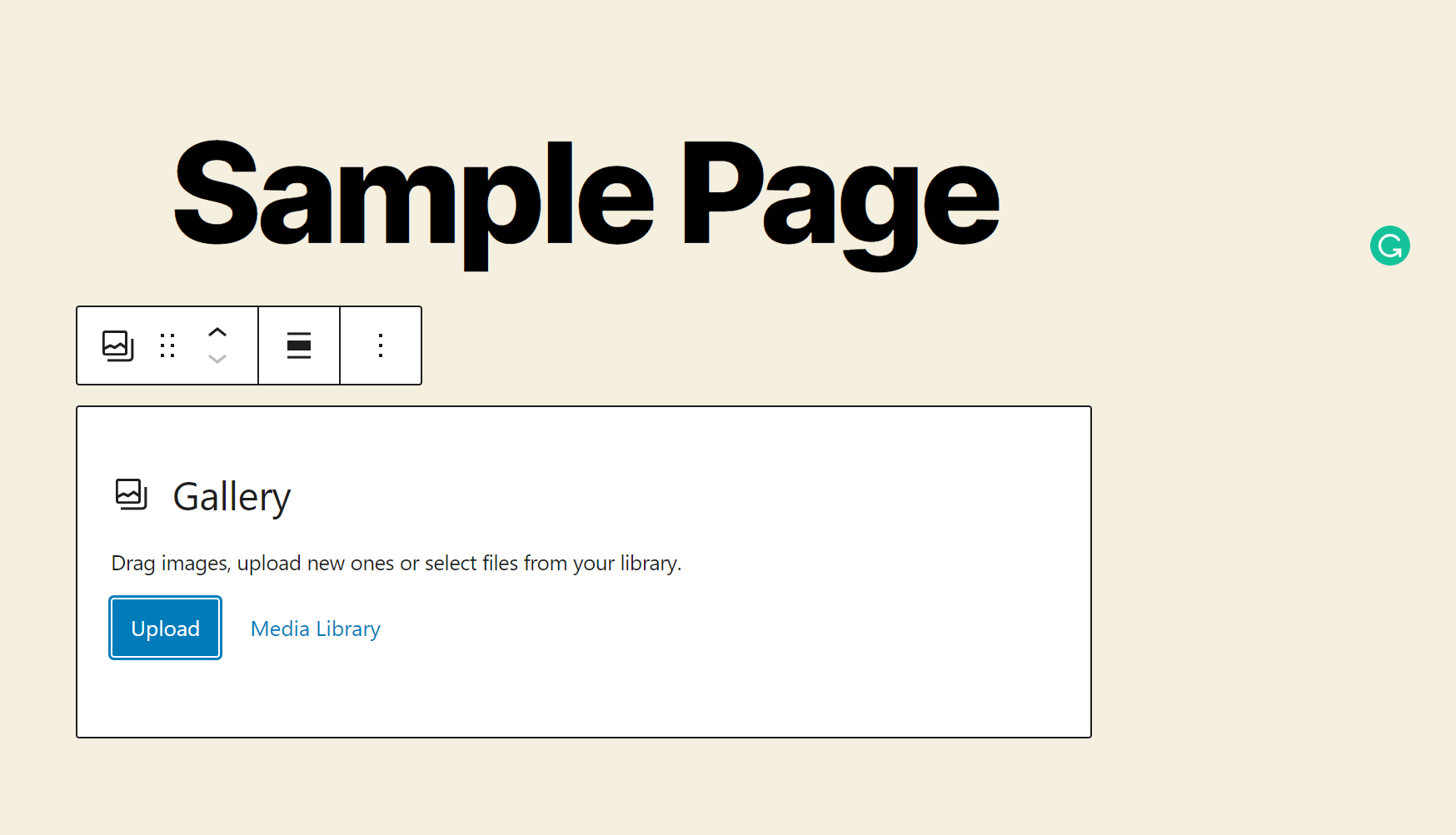
然后,您可以通过三种方式添加图像:
- 从计算机上的文件夹中拖放文件
- 从您的计算机上传文件(在 Windows 中按住 CTRL 键,在 Mac 中按住 Command 键一次选择多个文件)
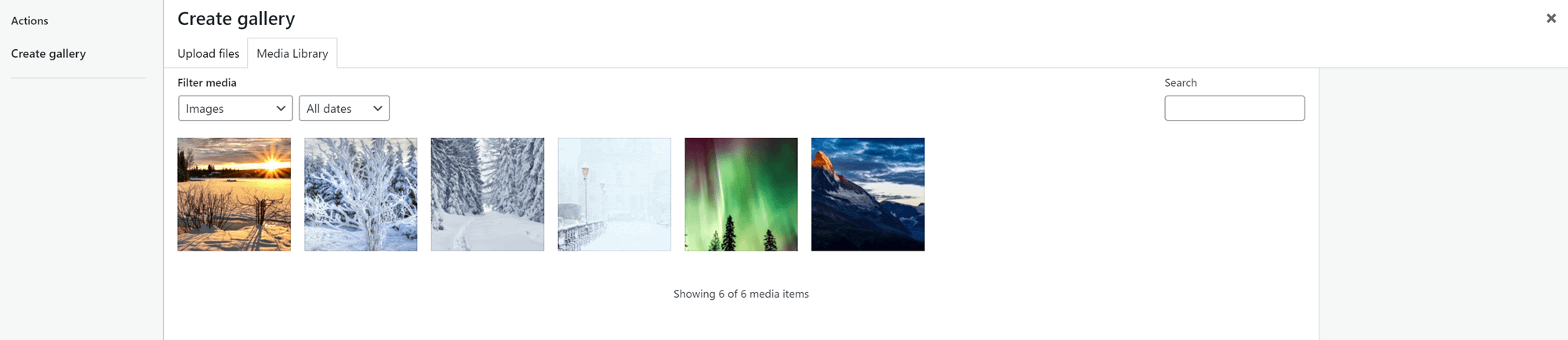
- 在媒体库中查找文件(点击任意数量的图片)

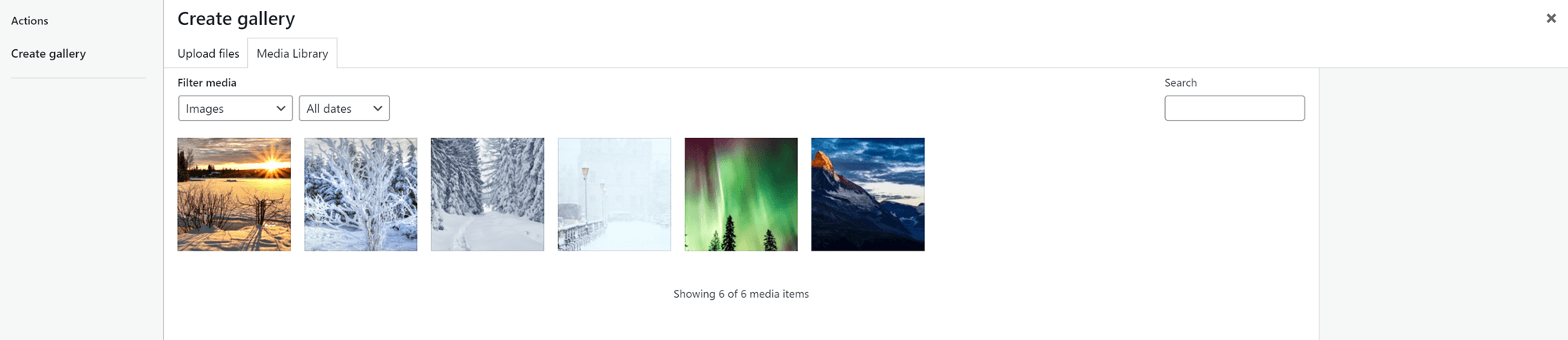
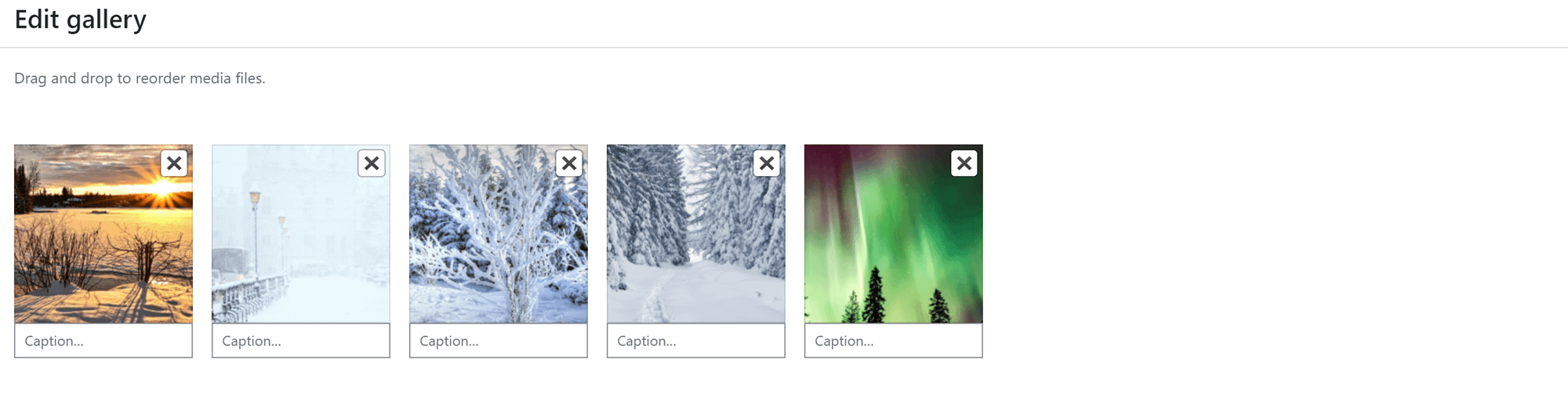
如果您要从媒体库中提取图像,请单击创建新画廊。 然后,您可以选择在将图片放入图库之前为所有图片添加说明:

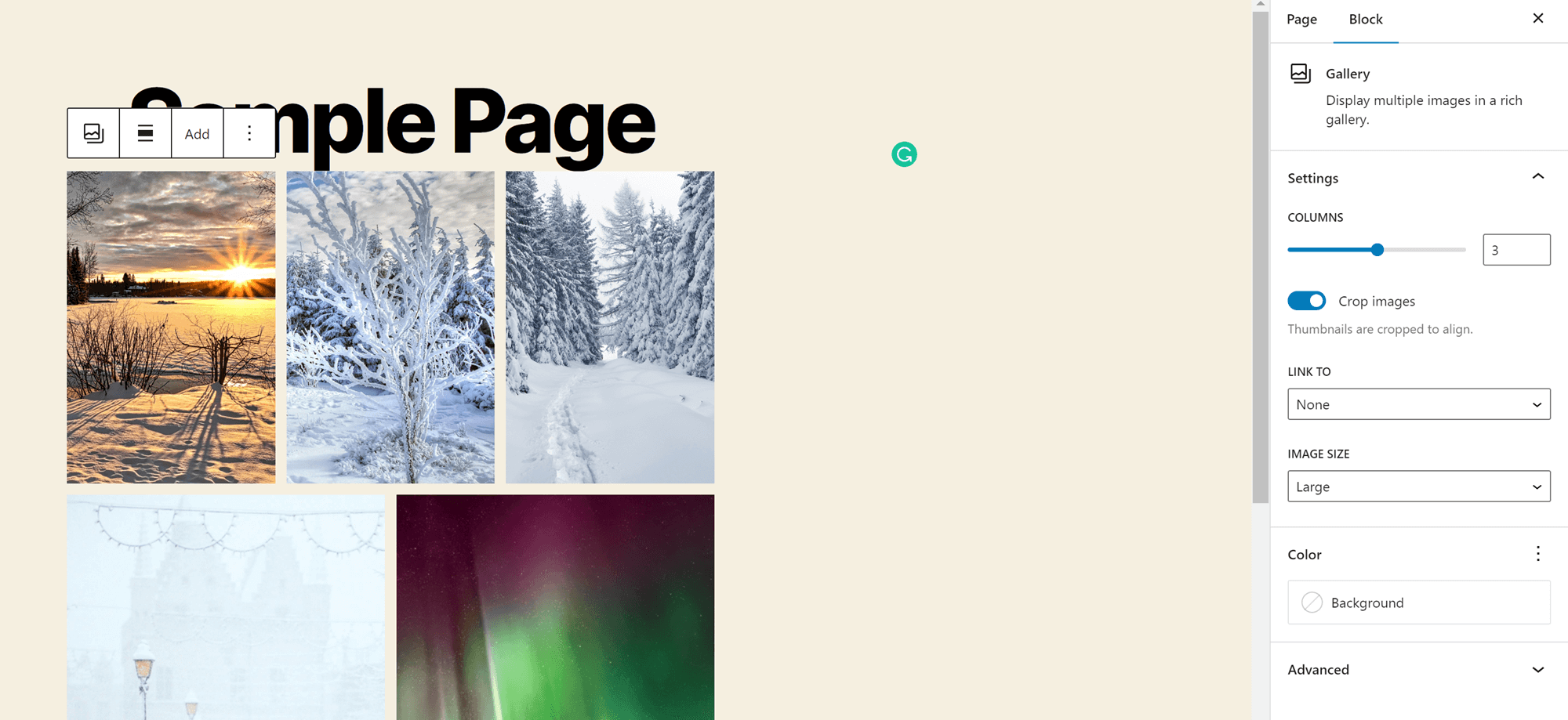
上传一些图像后,单击它们之间的空间可在侧边栏中查看画廊的自定义选项。 默认图库块允许您指定多个列。 它还允许您设置图像裁剪、决定图像链接到的位置以及选择每个图像的大小。 此外,您还可以使用它为画廊选择背景颜色。

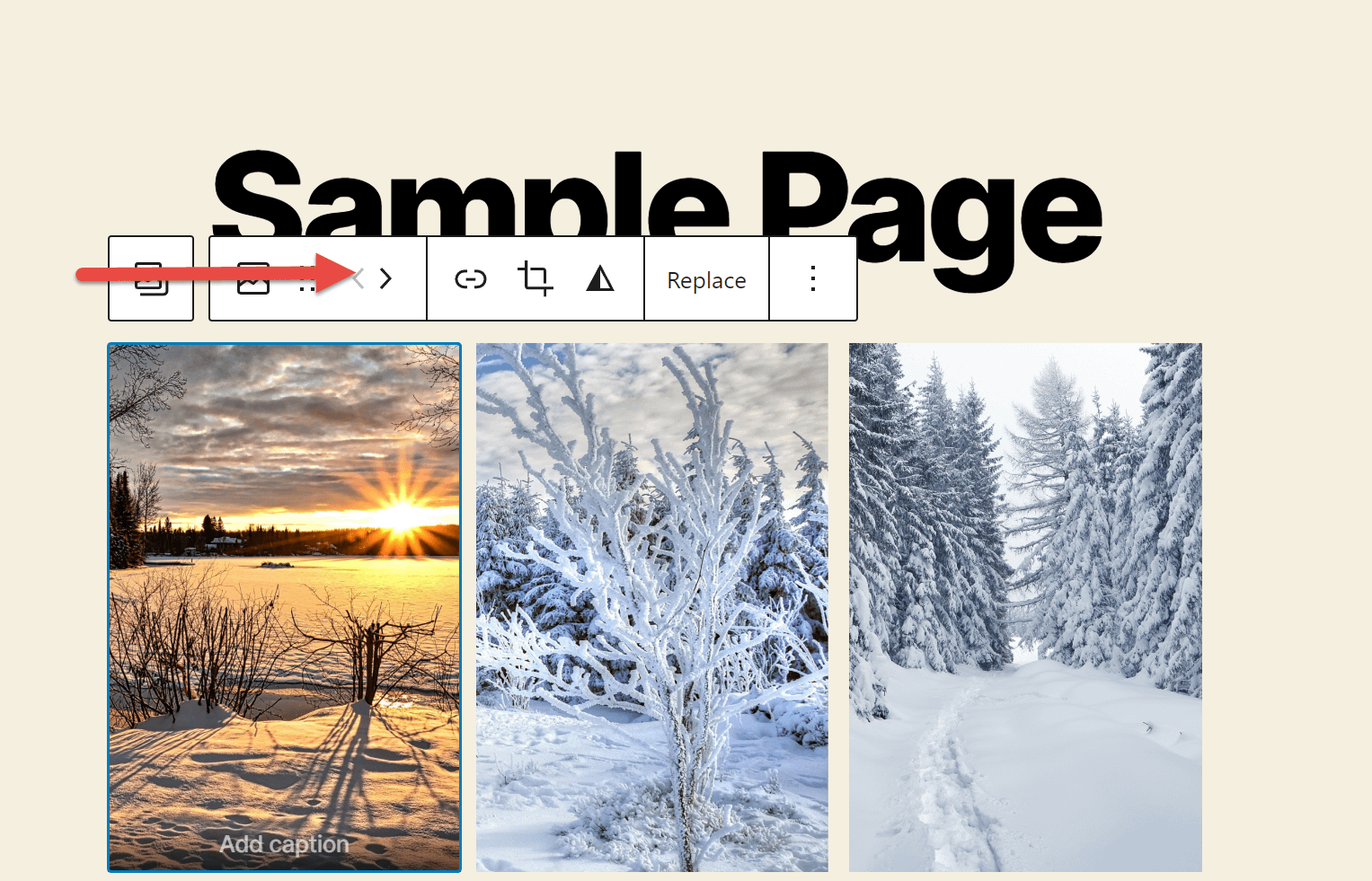
如果您选择超过两列,并且每行中的图像数量不相等,您会注意到顶行中的图像小于底部的图像。 您无法更改此设置,但可以将图像移动到网格底部。 为此,只需单击它并按下出现在其上方的箭头按钮。 这允许您选择最大的图像。

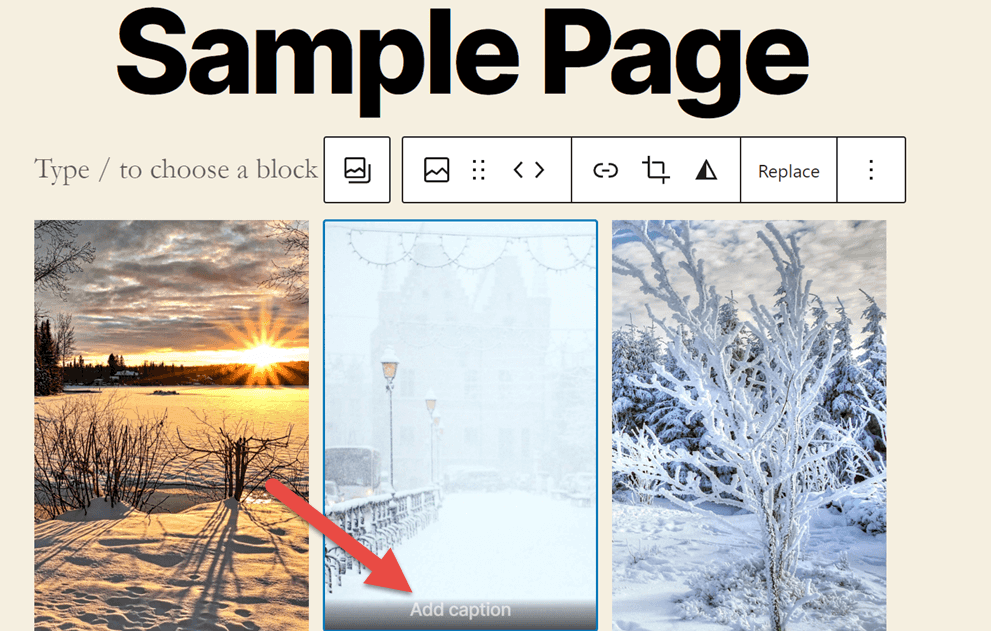
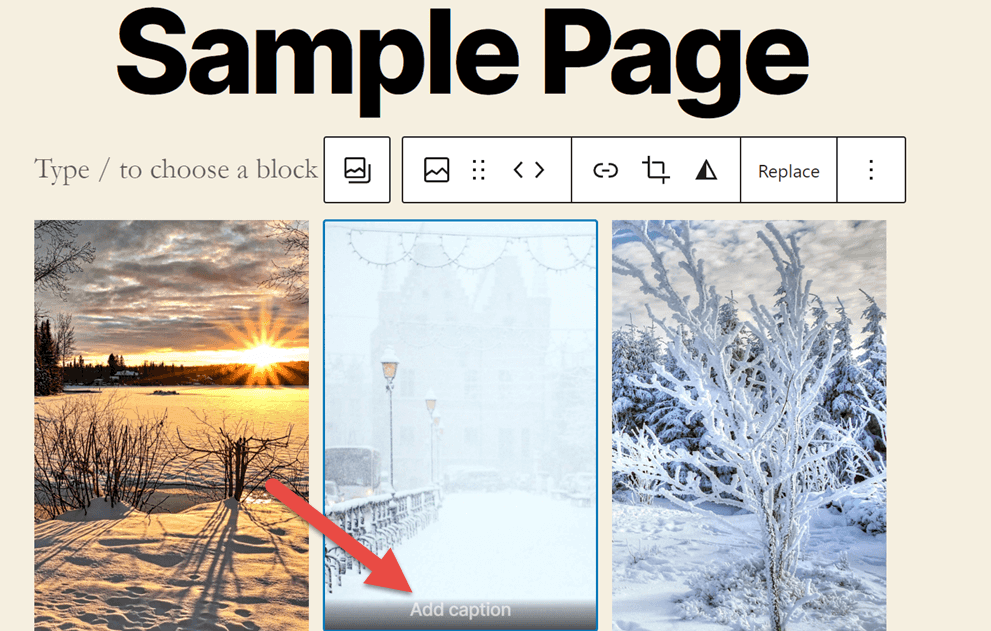
接下来,单击图库中的图像为其设置标题。

您还可以在边栏中添加描述图像的替代文本。 此替代文本将使搜索引擎更容易识别您的内容。 替代文本还可以让视障用户(尤其是使用屏幕阅读器的用户)更容易访问您的内容。

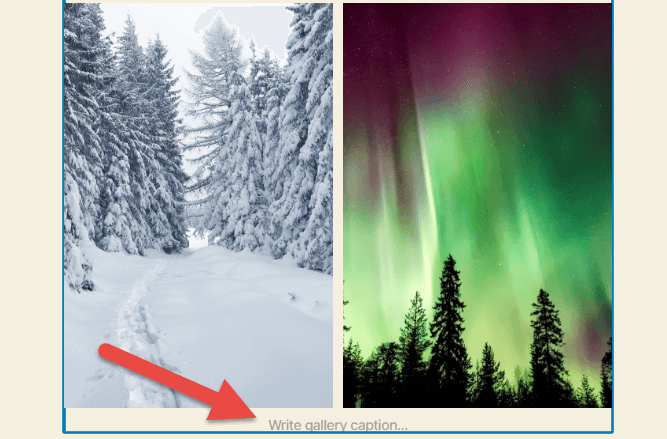
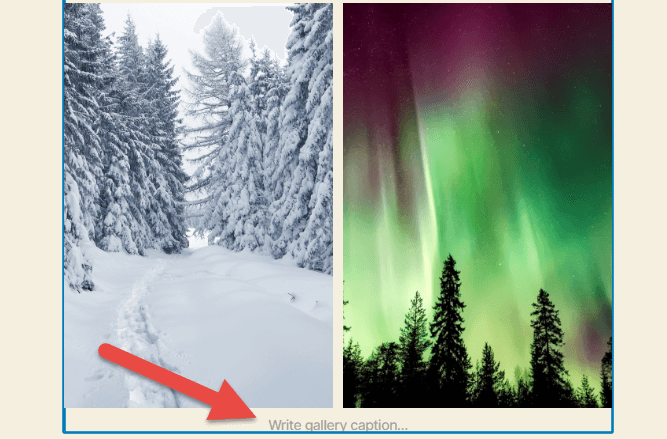
您还可以在块的底部为整个画廊添加标题。 这可以帮助您解释是什么将您的所有图像联系在一起,给予创作者荣誉,或者以其他方式向您的观众提供有关您画廊内容的更多信息。

瞧,你已经创建了你的第一个 WordPress 画廊! 但是,此图库选项有一些限制。 最值得注意的是,您无法控制图像之间的间距。 如果您想获得这种控制级别,则需要使用 Otter 在 WordPress 中创建一个画廊。
这是我们关于如何做到这一点的快速指南:
如何使用 Otter 在 WordPress 中创建画廊
想为您的画廊尝试不同的布局选项吗? 访问高级自定义选项?
水獭是来帮忙的! 该插件使您可以访问常规古腾堡编辑器中没有的几个块。 其中包括图标、地图和倒计时等内容,您可以将其添加到您的内容中。 您还可以使用新的方式来显示您的内容,包括一个滑块,以及最适合我们的目的的 Masonry Gallery 块。

Otter 是一个免费插件,您可以通过转到插件 > 添加新插件并在插件目录中搜索Otter来将其添加到您的 WordPress 站点。 单击Install ,然后单击Activate ,您就可以开始了。
想了解更多关于水獭的信息吗? 查看我们的完整水獭评论。
在您的网站上安装 Otter 后,您只需几个步骤即可将 Masonry Gallery 添加到任何帖子或页面:
- 第一步:添加图库
- 第二步:添加图片
- 第三步:自定义您的画廊
- 第四步:添加标题和替代文字
- 第五步:发布
第一步:添加图库
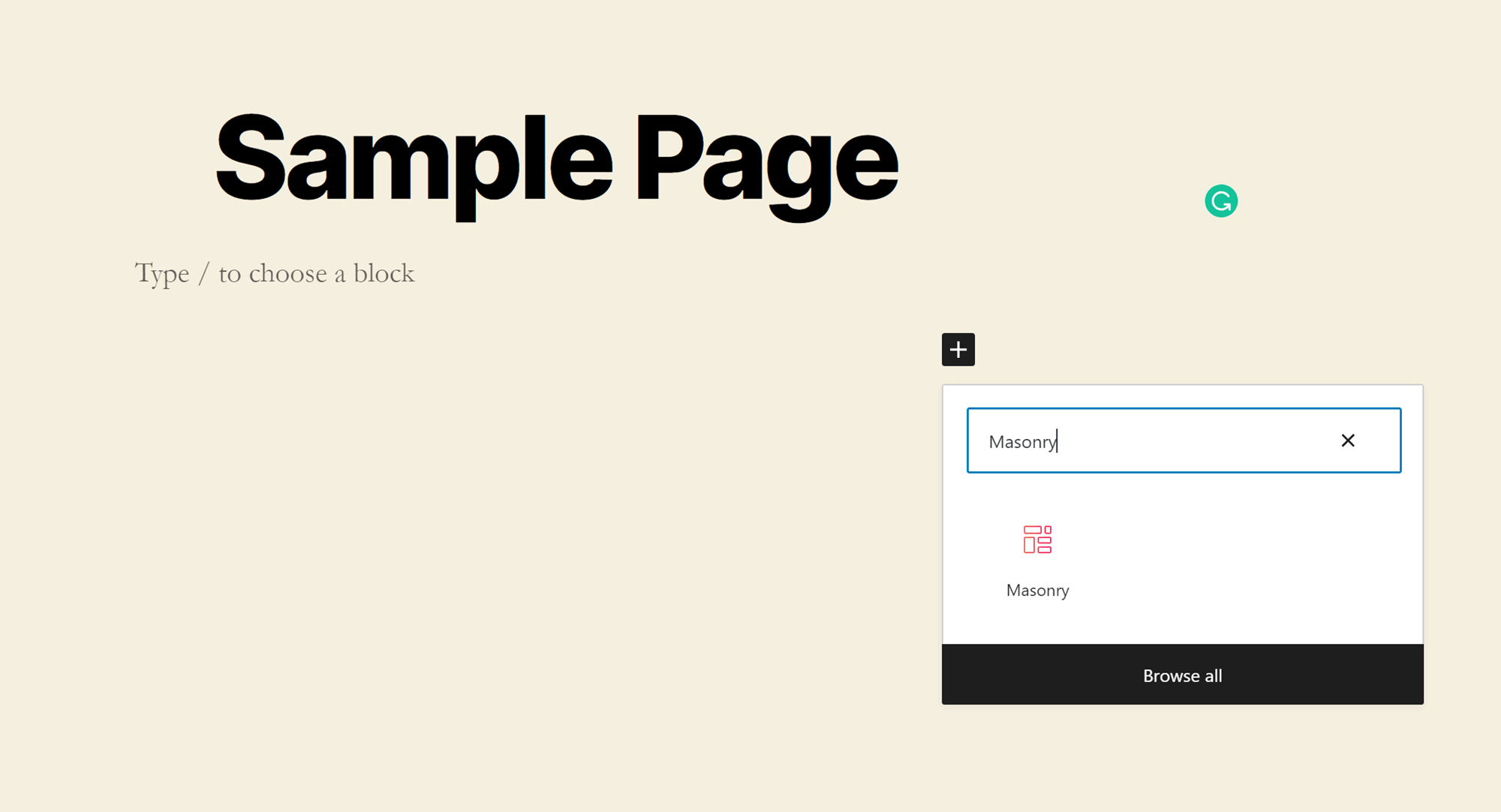
打开要添加图库的页面或帖子,然后单击页面任何部分旁边的+图标。 然后在搜索中输入Masonry 。 单击该块将其添加到您的页面。

第二步:添加图片
有了这个块,您将有三个选项来添加图像:从计算机上的文件夹拖放、从文件管理器上传或从媒体库添加。 如果从您的计算机上传,请按住 CTRL 选择多个文件(适用于 Mac 的命令)。 如果您要从媒体库中添加图片,您可以点击任意数量的图片,它们都会被上传。


第三步:自定义您的画廊
学习如何在 WordPress 中创建画廊的下一步是自定义其外观。
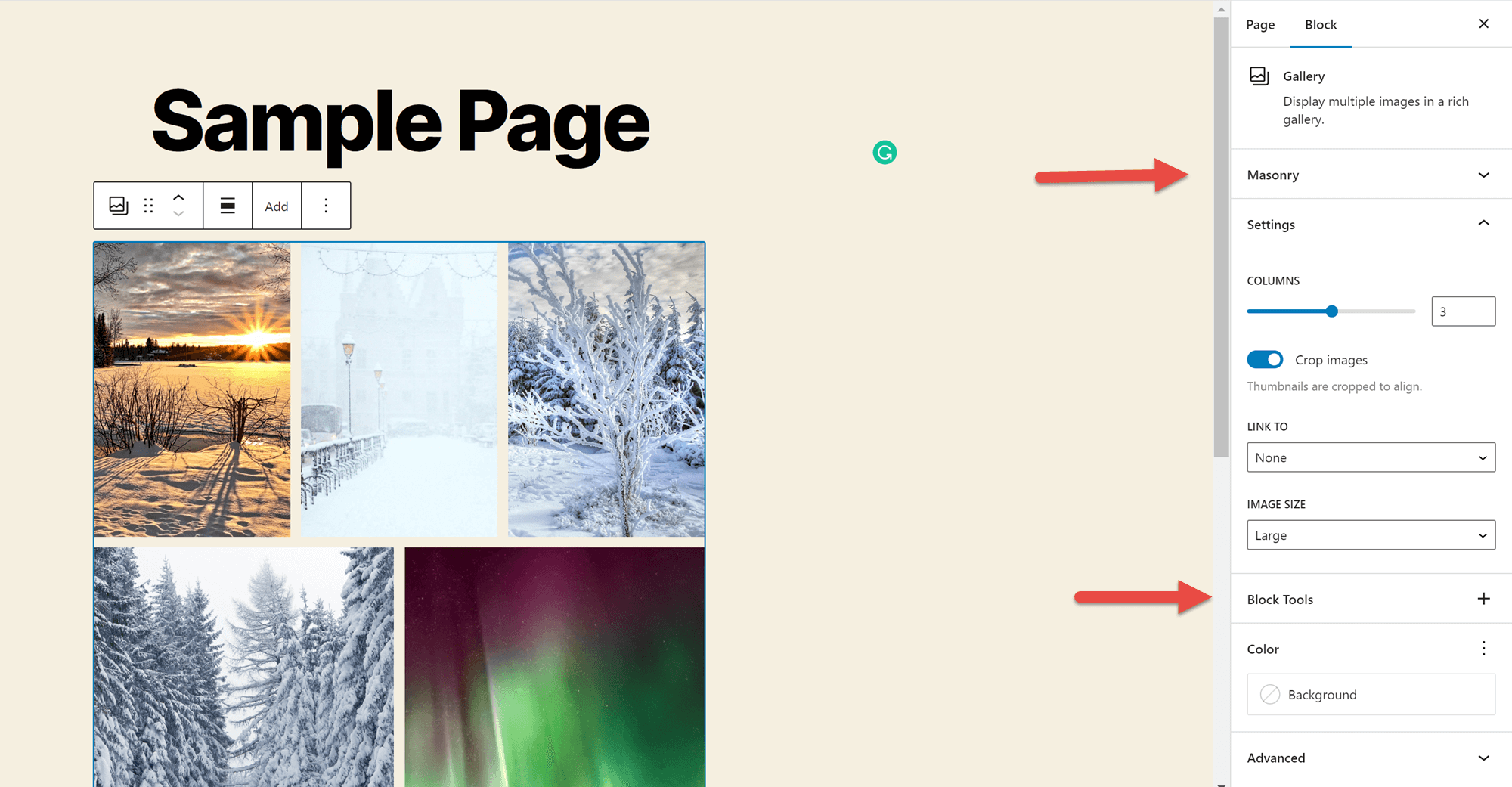
单击图像之间的空间以打开侧边栏中的自定义选项。 您会注意到其中许多选项与以前相同:列数、图像裁剪和链接以及图像大小。 但是,还有两个新选项:
- 砌体。 这使您可以控制照片之间的边距大小,从而控制画廊的整体外观。 请记住,保证金变化不会反映在后端; 您必须预览或发布帖子才能在前端看到它们。
- 块工具。 您可以使用这些工具将动画添加到您的画廊。 您还可以添加自定义 CSS 以完全自定义其外观,并将其转换为便签,以便在用户向下滚动页面时跟随用户。 此外,您还可以设置可见性条件来控制谁可以看到您的画廊以及他们何时可以看到它。

第四步:添加标题和替代文字
如果您还没有添加字幕,这是您要添加的阶段。 您可以通过单击并写入提供的空间来为单个图像添加标题。

单击图像还将打开边栏中的替代文本自定义工具。 同样,您要确保您的替代文字描述了您的图像,以便视障用户和搜索引擎都能更好地理解您的内容。 为获得最佳效果,您需要寻找一种自然的方式将您正在使用的页面的焦点关键字包含在部分或全部图像替代文本中。

您还会在块的底部找到一个区域,您可以在其中为整个画廊添加标题。
第五步:发布
现在您已准备好与全世界分享您的画廊! 确保您对页面上的其他内容感到满意,然后单击 WordPress 编辑器右上角的发布按钮。
关于如何在 WordPress 中创建画廊的最终想法
创建 WordPress 画廊的原因有很多。 您可以用它来展示您的摄影或设计作品。 您还可以分享您主持或参加的活动的图片集,或者将您团队的工作图片添加到您的“关于”页面,等等。
这些强大的图像显示工具也很容易设置。 您只需使用常规 WordPress 编辑器单击几下即可创建基本图库,或将 Otter Blocks 添加到您的网站以访问高级自定义选项。 无论哪种方式,您最终都会以精美的图像展示与世界分享。
想了解更多关于如何使用 WordPress 的信息? 查看我们构建 WordPress 网站的终极指南!
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
