如何在 WordPress 中为图像轻松创建灯箱
已发表: 2022-09-22您想在 WordPress 中为单个图像创建一个灯箱吗?
使用简单的灯箱,您可以在网站上显示全尺寸图像,而不会影响您的性能或页面速度。 在本文中,我们将逐步向您展示如何将图像灯箱添加到 WordPress。
什么是 WordPress 中的灯箱?
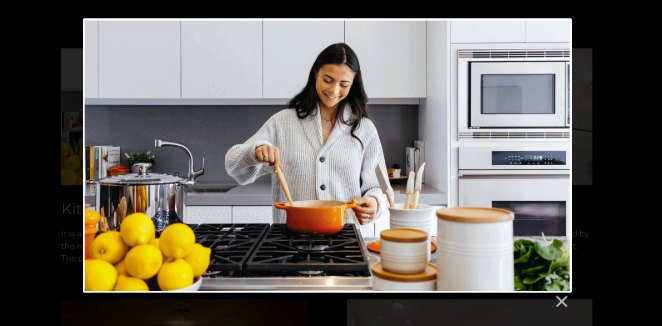
灯箱是覆盖您网站内容的无干扰弹出窗口。 打开灯箱时,网页的背景将变灰,帮助用户将注意力集中在您的灯箱内容上,直到他们单击“X”图标退出叠加层。

由于覆盖位于您网站的顶部,因此用户无需点击其他页面即可查看其内容。
图像灯箱样式叠加是显示大尺寸图像而不影响网站速度的绝佳方式。 您可以创建带有缩略图或小尺寸图像的图像库,让您的网页加载更快,然后让查看者单击小图像打开并在灯箱中查看大的高分辨率版本。
什么时候应该使用灯箱?
在几种情况下,使用灯箱对您的企业网站有意义。 例如,您可以在电子商务网站上使用灯箱,让查看者看到更多产品详细信息。
以下是您可以使用 WordPress 图像灯箱的其他一些实例:
- 展示摄影作品集
- 突出显示您的写作示例的屏幕截图
- 显示产品详情
- 观看 YouTube/Vimeo 视频
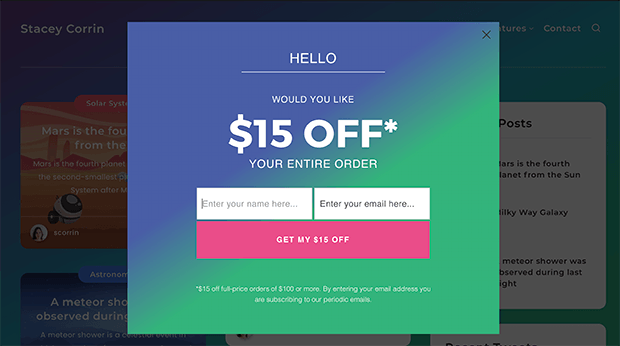
您知道您还可以使用灯箱弹出窗口来生成潜在客户吗? 使用 OptinMonster 等强大的潜在客户生成工具,您可以创建响应式灯箱弹出窗口,以便在目标受众即将离开时收集他们的电子邮件地址。

这是在 WordPress 中创建退出意图弹出窗口的指南。
话虽如此,让我们逐步了解在 WordPress 中为图像创建灯箱的 2 种方法。
- 如何使用 SeedProd 在 WordPress 中创建灯箱
- 步骤 1. 安装并激活 SeedProd
- 第 2 步。创建 WordPress 主题或登录页面
- 第 3 步。决定在哪里添加您的图像灯箱
- 步骤 4. 发布您的更改
- 如何使用图库插件创建图像灯箱
如何使用 SeedProd 在 WordPress 中创建灯箱
首先,我们将向您展示如何使用最好的 WordPress 网站构建器 SeedProd 在 WordPress 中创建图像灯箱。

SeedProd 附带预制的网站工具包和登录页面模板,让您只需单击几下即可创建 WordPress 网站设计。 然后,您可以使用其拖放页面构建器和可自定义的 WordPress 块和部分来自定义您的网站。
使用 SeedProd 的图像块,您可以启用灯箱来显示 WordPress 画廊图像的大版本,我们将在以下教程中展示这些功能。
在我们继续之前,您可以使用 SeedProd 执行以下操作:
- 创建可转换的登录页面,包括(404、销售、挤压、网络研讨会、谢谢和登录)
- 为您的在线商店构建自定义 WooCommerce 网站
- 控制谁可以绕过您的即将推出或维护模式页面
- 使用动态文本个性化您的登录页面
- 通过电子邮件营销集成和订阅者管理仪表板增加您的电子邮件列表
- 以及更多。
该网站构建器插件针对速度和 SEO 进行了优化,因此您的网站将始终快速加载而不会膨胀。
现在,让我们深入了解完整的教程。
步骤 1. 安装并激活 SeedProd
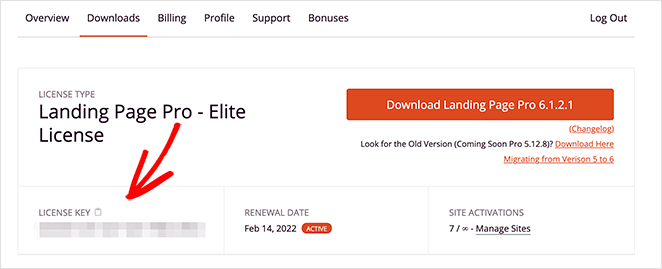
首先,前往 SeedProd 的定价页面,选择一个许可计划,然后创建您的 SeedProd 帐户。 进入帐户仪表板后,转到“下载”选项卡并将 SeedProd 插件文件下载到您的计算机。

当你在那里时,复制许可证密钥,因为你很快就会需要它。
下载插件后,在您的 WordPress 网站上安装并激活它。 如果您以前从未这样做过,您可以按照本教程安装 WordPress 插件。
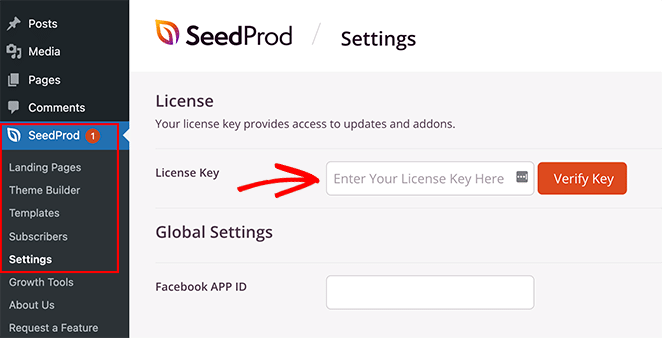
当 SeedProd 插件在您的站点上处于活动状态时,导航到SeedProd » 设置并将您之前复制的许可证密钥粘贴到相关字段中。 现在单击验证密钥按钮并继续下一步。

第 2 步。创建 WordPress 主题或登录页面
下一步是开始构建您的 WordPress 主题或登录页面。 SeedProd 插件可让您同时执行这两种操作,但如果您不确定要使用哪个选项,这里有一个解释:
- 主题生成器– 使用主题生成器,您可以用新的自定义主题替换当前的 WordPress 主题。 您可以从许多预制的网站工具包中进行选择,并一键安装您的设计。 SeedProd 然后将创建主题的所有部分,允许您使用其页面构建器直观地自定义它们。
- Landing Page Builder – Landing Page Builder 可让您制作与当前 WordPress 主题一起工作的独立登录页面。 您可以从各种响应式登录页面模板中进行选择,然后使用拖放页面构建器对其进行自定义。
这两种解决方案都可以让您将图像灯箱添加到您的设计中,因此请选择最适合您需求的一种。 如果您在开始时需要帮助,这里有一些关于创建自定义 WordPress 主题和使用 SeedProd 构建登录页面的教程。
选择模板并为着陆页或主题构建框架后,您可以按照下面的步骤 3 将图像灯箱添加到您的设计中。
第 3 步。决定在哪里添加您的图像灯箱
现在是时候决定在哪里添加 WordPress 图像灯箱了。
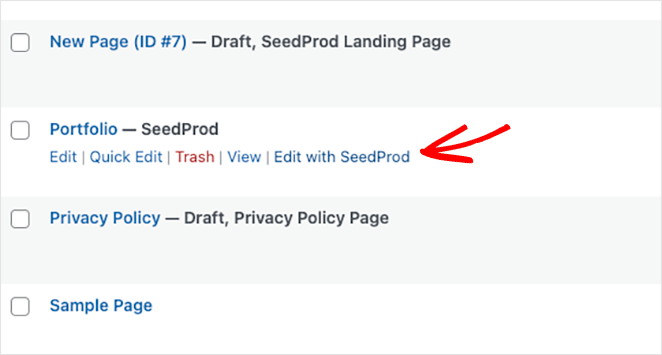
对于本指南,我们正在使用主题构建器创建一个带有自定义组合页面的室内设计网站,因此我们将使用 SeedProd 编辑页面以打开拖放构建器。

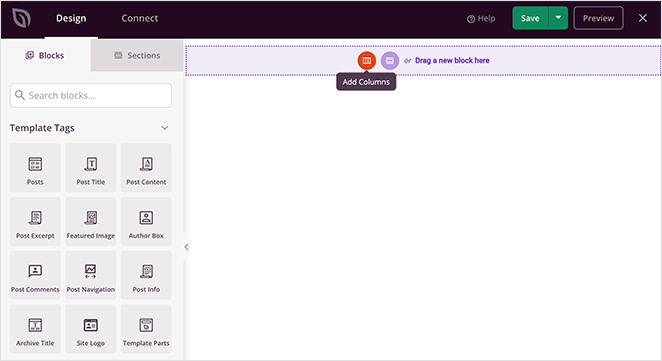
打开设计时,您会看到 2 列布局,左侧是块和部分,右侧是设计预览。 您可以通过单击、拖放来移动预览中的元素。

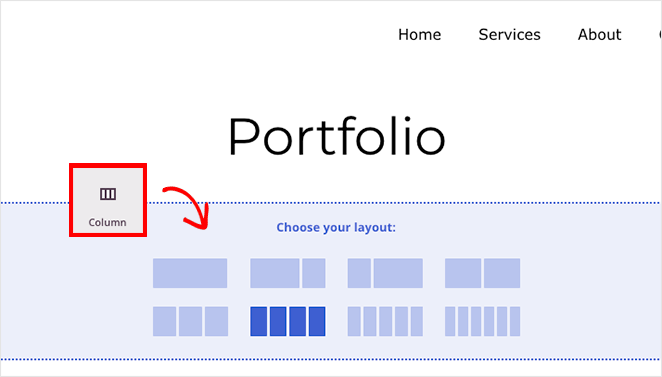
让我们首先为我们的投资组合图像添加一个新列。 从边栏中,将Columns块拖到您的页面上并选择布局设计。

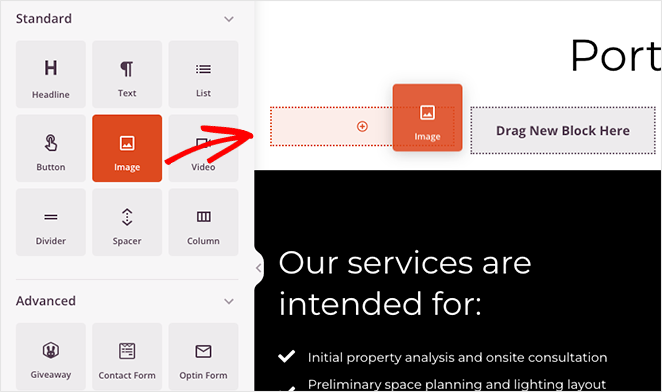
接下来,将图像块拖到页面部分中的每一列。

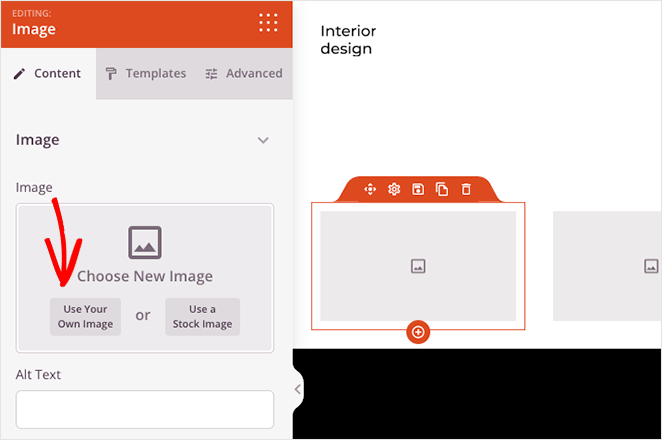
从那里,您可以单击每个图像块并从您的计算机或 WordPress 媒体库上传图像。


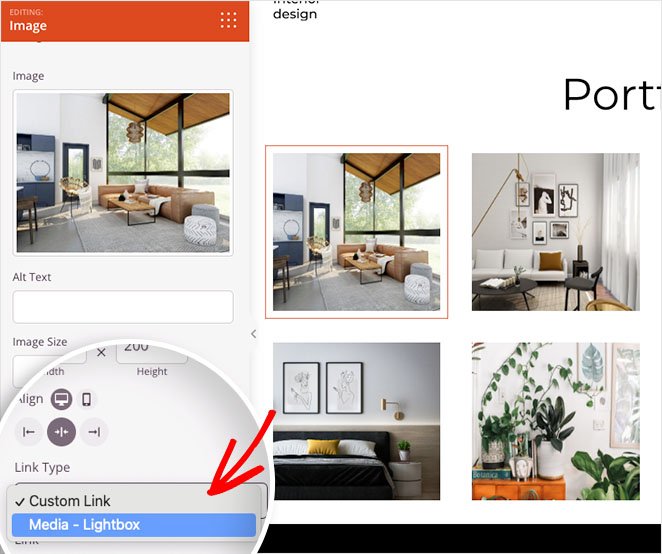
现在,您可以为图库中的每个图像添加一个灯箱。 为此,只需单击任何图像块,找到“链接类型”标题,然后从下拉菜单中选择媒体 - 灯箱选项。

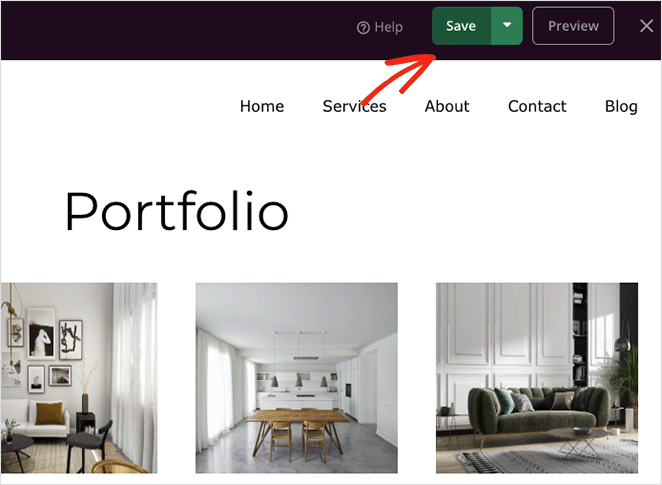
对图库中的每个图像链接重复此操作,然后单击右上角的保存按钮以保存更改。

步骤 4. 发布您的更改
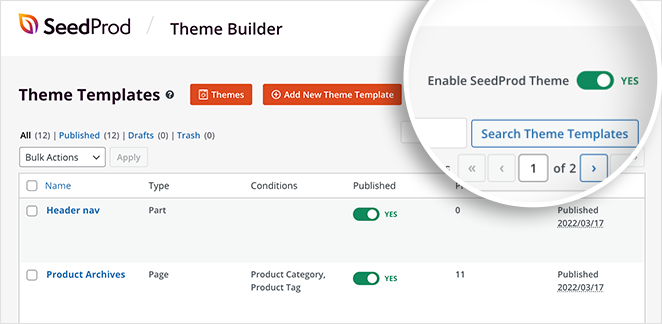
最后一步是在您的 WordPress 网站上发布您的响应式灯箱库。 要为自定义 WordPress 主题执行此操作,请从 WordPress 管理员转到SeedProd » Theme Builder ,然后将“启用 SeedProd 主题”切换到“是”位置。

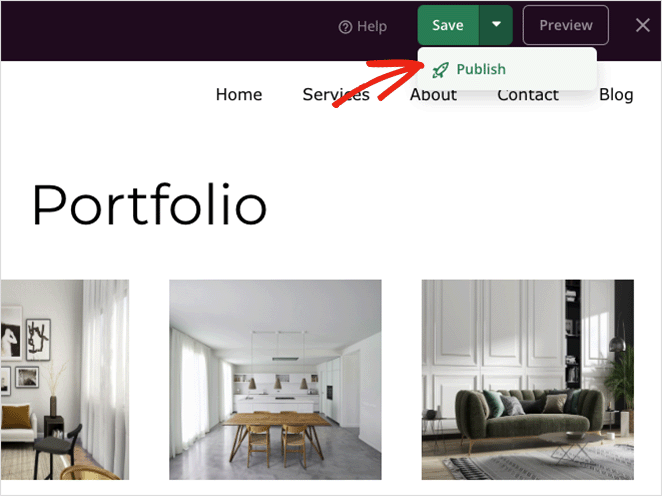
如果您要发布登录页面,请在页面构建器中打开它,单击保存按钮下拉箭头并选择发布。

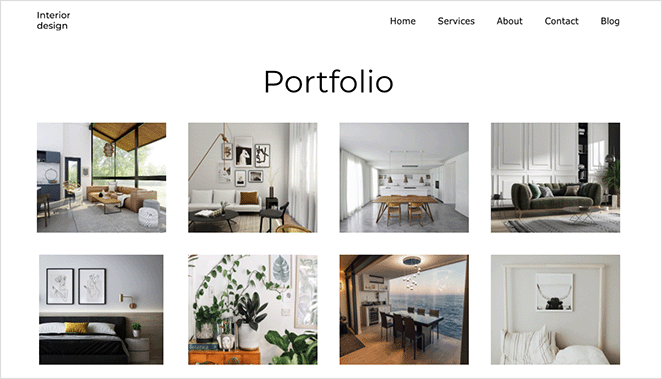
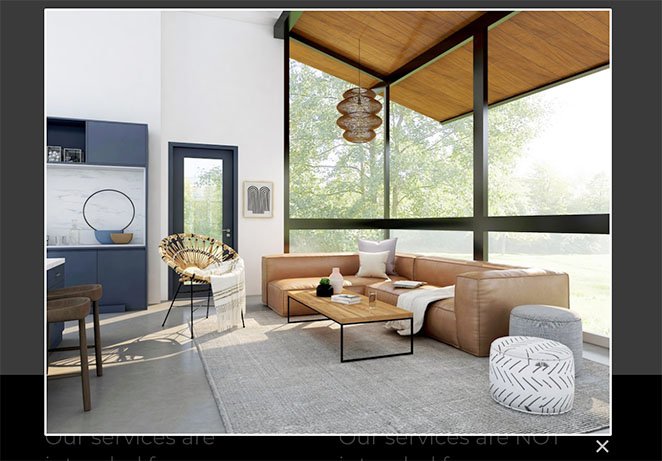
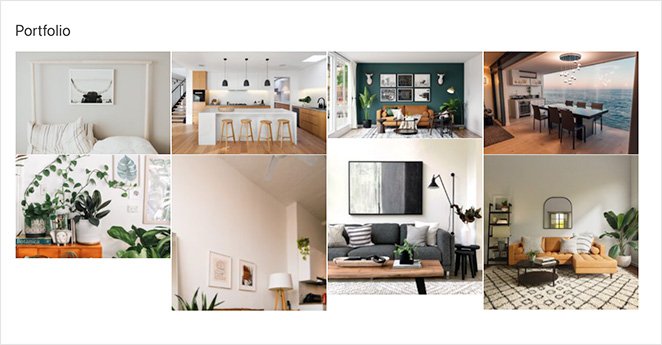
现在您可以查看您的新设计以了解它的外观。

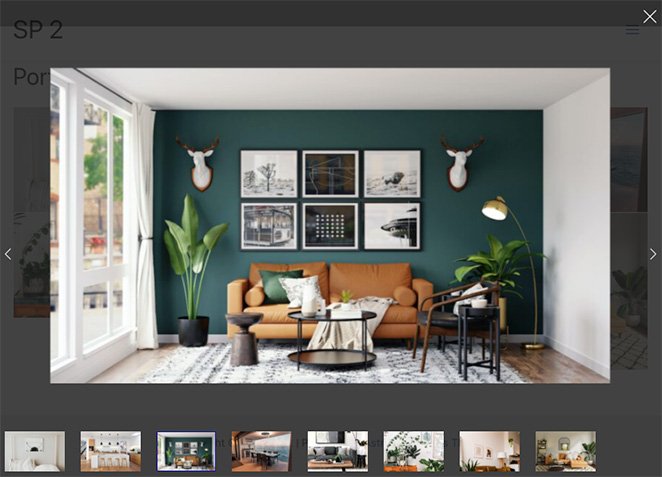
当您单击图库中的任何图像时,您将打开一个响应式全屏图像灯箱。

如何使用图库插件创建图像灯箱
将图像灯箱添加到 WordPress 网站的另一种方法是使用 WordPress 图片库插件。 对于这种方法,我们将使用 Envira Gallery,它是 WordPress 最流行的图库插件之一。

使用这个轻量级的拖放式图片库插件,您可以为帖子、页面、小部件区域和侧边栏创建优化的图片库。 该插件还易于使用并优化了速度,因此您的图像将为网站访问者快速加载。
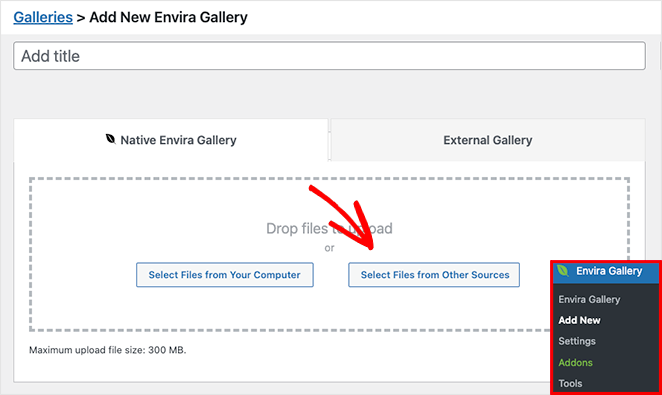
通过在您的 WordPress 网站上安装和激活 Envira Gallery 插件开始。 接下来,导航到Envira Gallery » Add New以创建新的图像库。

您可以通过单击从您的计算机中选择文件按钮将图像添加到您的画廊。 但是,如果您想使用媒体库中的图像,请单击“从其他来源选择文件”按钮。
将图像添加到图库后,您可以通过拖放缩略图重新排列它们。
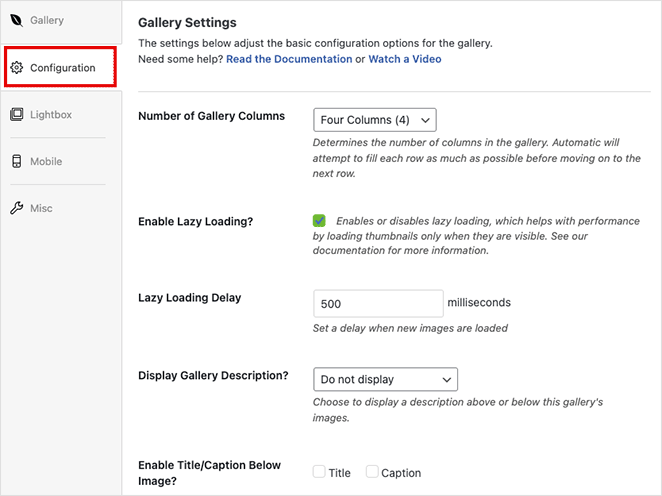
现在单击配置选项卡以配置您的画廊设置。

在此屏幕上,您可以:
- 更改图库列的数量
- 为图像启用延迟加载
- 显示画廊描述
- 启用标题和说明
- 设置图像大小和裁剪位置
- 更改图库主题
- 调整边距和填充
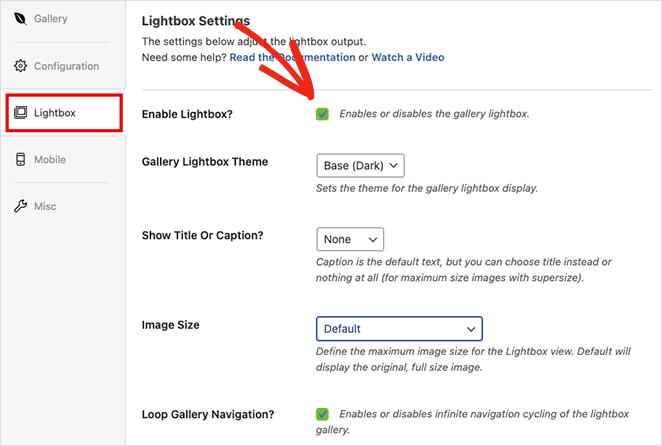
接下来,单击Lightbox选项卡,该选项卡用于自定义灯箱设置。

首先,确保选中启用灯箱选项,然后调整设置以更改灯箱主题、显示标题、添加过渡效果等。
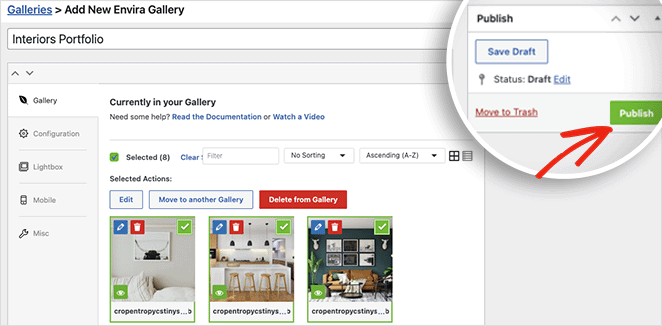
如果您对图库设置感到满意,请单击右上角的发布按钮。

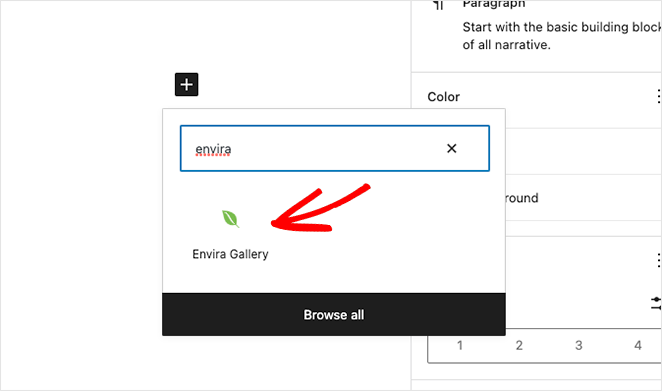
要向网站访问者显示您的图库,请创建或编辑帖子或页面,然后单击 WordPress 块编辑器内的加号 (+) 图标以添加新的 WordPress 块。
搜索或滚动直到您看到Envira Gallery 块,然后单击它以将其添加到您的页面。

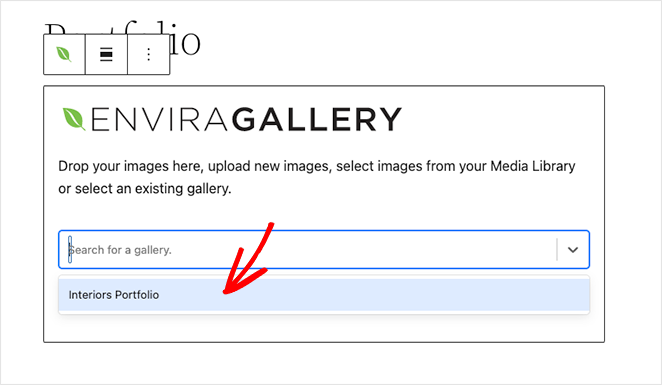
接下来,从下拉菜单中选择您的画廊以预览您的灯箱画廊。

然后您可以单击更新或发布按钮来保存您的更改。
当您预览页面时,您的图库应类似于此示例:

然后,您可以单击任何图像以在响应式灯箱库中查看它,如下所示:

而已!
在这个循序渐进的教程中,您学习了如何在 WordPress 中创建一个灯箱,以获得更快、更高分辨率的图片库。 准备好制作您的下一个 WordPress 图片灯箱了吗?
以下是您可能喜欢的其他一些有用的教程:
- 如何在 WordPress 中创建标签以获得令人惊叹的标签内容
- 如何向 WordPress 添加推文按钮(3 种方式)
- 如何在 WooCommerce 中添加自定义添加到购物车按钮
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。