如何使用 WordPress 和 Elementor 创建医疗网站
已发表: 2021-02-02您不再需要成为专业人士来创建网站。 现在任何人都可以建立一个专业的网站,无论技术水平如何。
WordPress 使每个人都可以做到这一点。 此外,您将获得许多预先构建的模板,以使用 Elementor 和 HappyAddon 轻松创建功能强大的网站。 Elementor 是一个用户友好的 WordPress 网站构建器,具有可视化编辑器和拖放功能。 这就是全球超过 500 万人积极使用此页面构建器的原因。
即使您是医疗人员,例如医生,并且想要创建一个医疗网站,也欢迎您使用 Elementor 自己创建它。 最重要的是,您无需具备任何先前的编码知识或软件专业知识即可这样做。
这是在不到 1 小时内创建一个成熟的医疗网站的综合指南。 但在深度驾驶之前,让我来解决你的困境-
为什么医生需要专业网站?

首先,让我向您展示一些统计数据:
- 超过 70% 的患者在确认医生之前会在线搜索。
- 86% 的患者在网上告知自己有关医学主题和药物的信息。
- 超过 60 名患者中有四分之一使用 Google 搜索医生。
- 66% 的人在谷歌开始他们的医疗搜索,然后选择他们喜欢的医生。
这些数字清楚地表明,我们实际上正在走向网络世界,而医疗行业并没有落后。 人们喜欢自己探索事物,这使得医生的在线存在如此不可否认。
作为一名医生,拥有一个个人网站可以在很多方面为您提供帮助。 下面我们将指出其中的一些。
- 建立权威、可信度和可信赖度
- 消除医生和患者之间的隔阂。
- 提供在线约会设施
- 真实的评论增加了可靠性
- 提高网络知名度
此外,像这种 Covid-19 大流行这样的情况使我们意识到在线上拥有医生是多么必要。
因此,如果您还没有网站,那么请迅速迈出第一步,创建一个医疗网站。 按照此分步指南自行创建功能丰富的专业网站。
您应该添加到您的医疗网站的功能

除非您可以相应地对其进行自定义,否则网站将无法正常服务于您的目的。 为了达到最终目标,您需要创建一个可以吸引人们并且他们在您的网站上花费更多时间的完美网站。
您可以通过这些提示来避免您的网站失败的机会。 通常,医疗网站应包含一些特定页面,例如:
- 主页
- 服务页面
- 关于页面
- 联系页面
- 预约页面
- 位置页面
- 医生页面
如果需要,Elementor 将使您可以灵活地添加更多页面。 每个页面都有特定的原因。 让我们找出来。
主页
主页必须能够轻松导航,包括搜索选项和网站上每个页面的链接。 一个医疗网站,除了提供大量服务外,还有很多关于一般或非常具体的疾病、治疗、最近爆发的新闻等的信息。
服务页面
服务页面对于医疗网站的成功至关重要。 访问医疗网站的用户有一个特定的问题。 通过提供详细的服务页面,您可以确保用户可以阅读所有相关信息,并鼓励他们使用您的医疗设施。
关于页面
关于页面是任何网站的重要组成部分。 它讲述了企业的故事,并且通常用于在用户和企业之间建立联系。 它还可以让潜在客户放心,让他们更愿意来医疗机构就诊。
联系页面
除了多次提及电话号码和电子邮件之外,医疗网站还必须有一个包含所有相关信息的联系页面。 它可能包括一张带有设施方向的地图和一个联系表格,供那些喜欢通过它联系的用户使用。
位置页面
如果您有多个地点,则应考虑建立一个单独的地点页面,详细说明所有不同地点,以及相关详细信息、预约选项和指向各自网站的链接(如果有)。
医生页
为了让用户对您的医疗机构更加满意并更愿意访问您,您必须创建一个医生页面,讨论所有可用的医生、他们的证书、技能以及您愿意分享的任何其他信息喜欢他们的电子邮件、工作时间或类似信息。
预约页面
除了呼吁预约的行动按钮外,我们建议您有一个单独的预约页面,可能带有一个智能表格,以确保没有任何东西妨碍您的潜在客户与您的医疗诊所的工作人员预约。
如何使用 Elementor 和 Happy Addons 在 WordPress 中创建医疗网站(8 个简单步骤)

正如我们所说,您可以使用 Elementor 轻松创建一个成熟的网站。 此外,还有许多第 3 方集成可用于展开更多功能和灵活性。 在这里,我使用 Happy Addons 作为其极其强大的小部件的第 3 方插件。
我忍不住想说一个事实,Happy Addons 已经达到了里程碑,仅在 7 个月内就获得了 50,000 多个活跃安装。
以下是创建医疗网站的先决条件:
- 域和托管
- 一个WordPress网站
- 元素(免费)
- 快乐插件(免费和专业版)
好吧,使用 Elementor Pro,您将获得现成的模板来轻松设计您的网站。 核心 Elementor 中也提供了一些现成的模板。 但是今天我们将向您展示如何以零成本从头开始设计医疗网站。
让我们首先假设,您已经成功带来了您的域名和托管包。 然后确保您已成功安装 WordPress、Elementor 和 Happy Addons。
现在,启动您的网站,请按照以下步骤操作:
步骤 01:将标题添加到您的主页
网站定制完全取决于您。 你可以做任何你想做的事。 页面构建器 Elementor 和 Happy Addons 将让您自由地根据您的要求自定义您的网站。 但是,第一件事是为您网站的第一页设置标题。
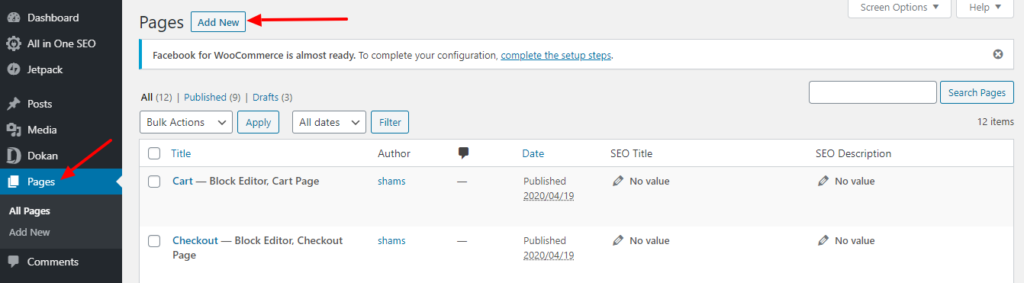
- 为此,请单击“页面”>“添加新”

您将获得一个新页面。
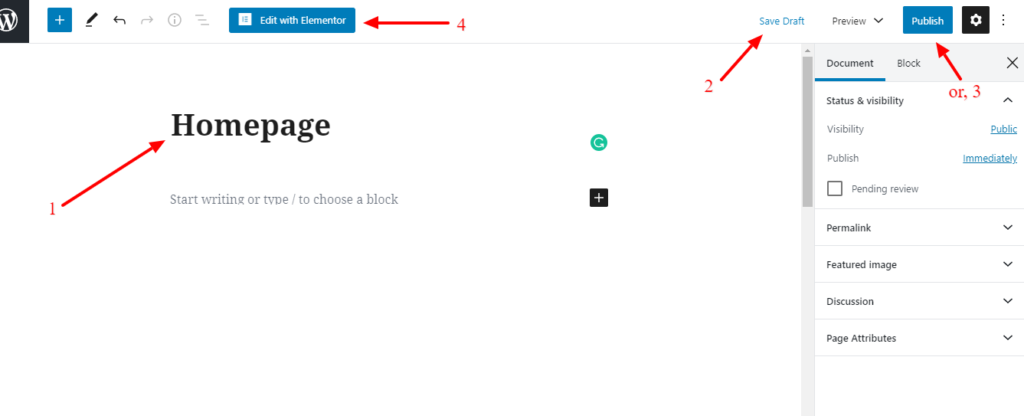
- 放一个页面名称
- 保存草稿或发布
- 最后,按下“使用 Elementor 编辑”按钮。

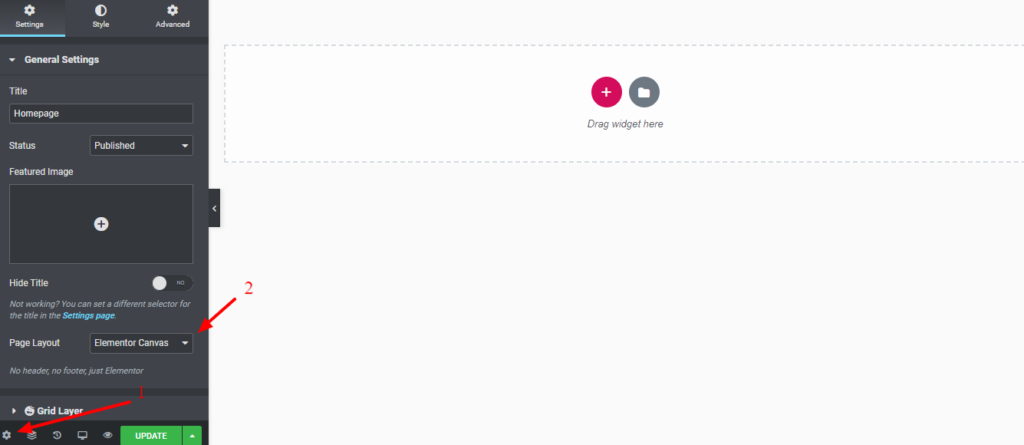
为了设计一个新的页面,
- 按设置图标
- 将页面布局设置为“Elementor Canvas”

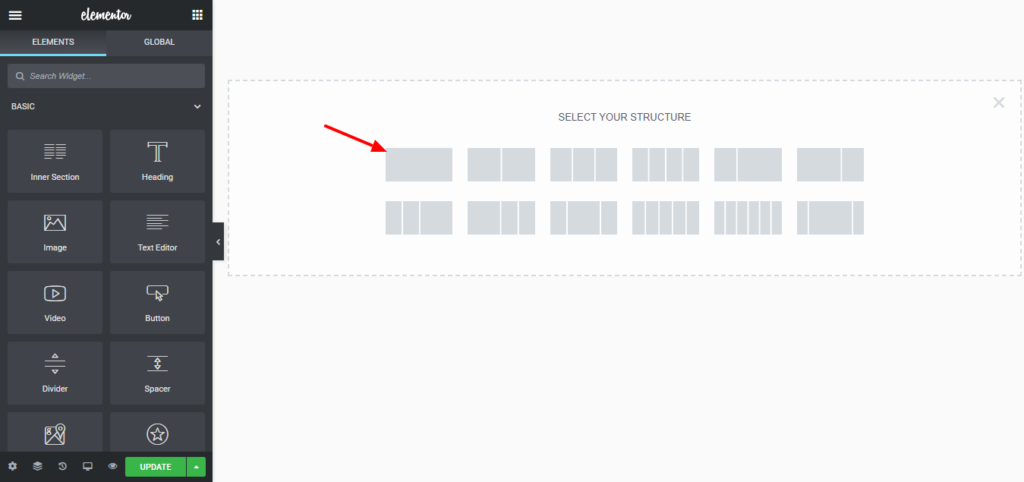
- 选择单列

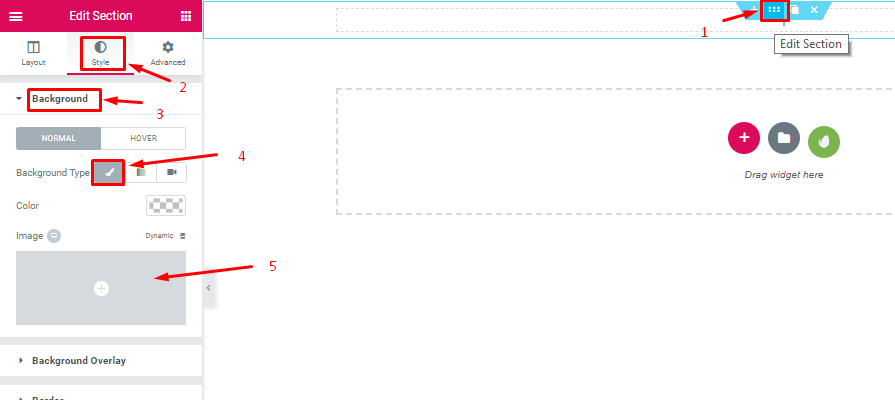
现在您需要上传封面图片。
- 从右上角选择 DOT 选项
- 转到样式>背景>背景类型
- 上传一张图片。

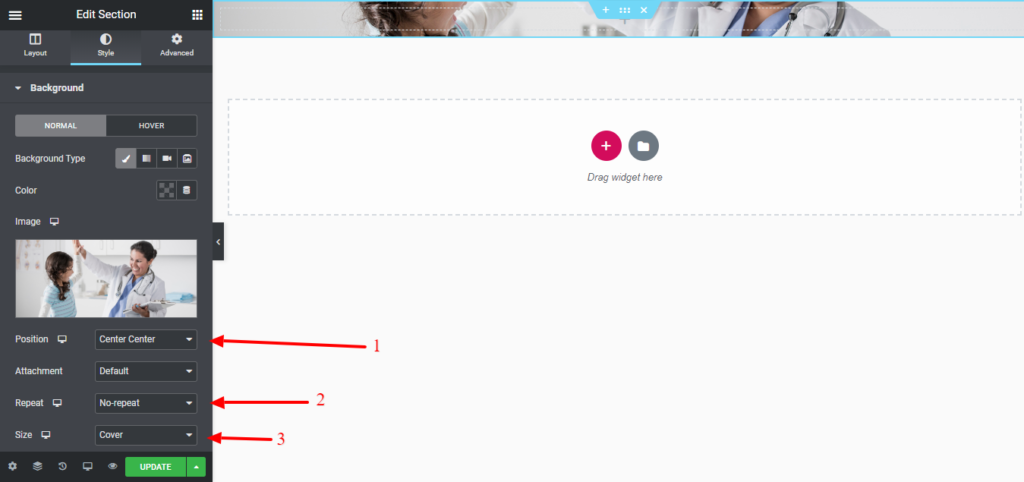
- 设置位置“中心中心”
- 重复“不重复”
- “封面”尺寸

- 单击布局选项。
- 高度“适合屏幕”
- 列位置“顶部”。

步骤 02:添加标题文本
将标题文本添加到您的主页,以便您的访问者可以了解他们实际到达的位置。
- 拖动“标题小部件”以设置标题。
- 现在根据您的设计理念自定义排版。

步骤 03:添加“服务”部分
服务部分应反映您为患者提供的服务。 假设您与应通过服务部分代表的咨询服务一起销售药品。 这样,您的客户在访问此页面后就会了解您自己。
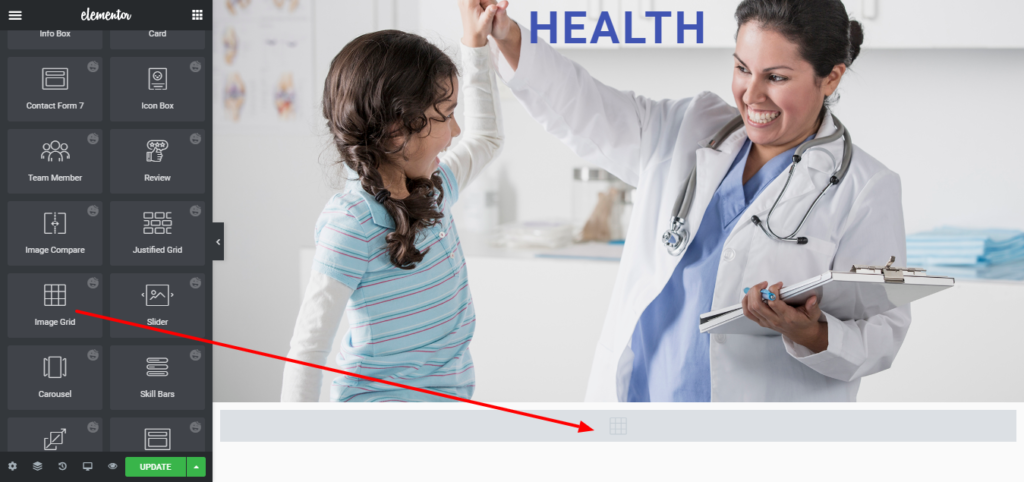
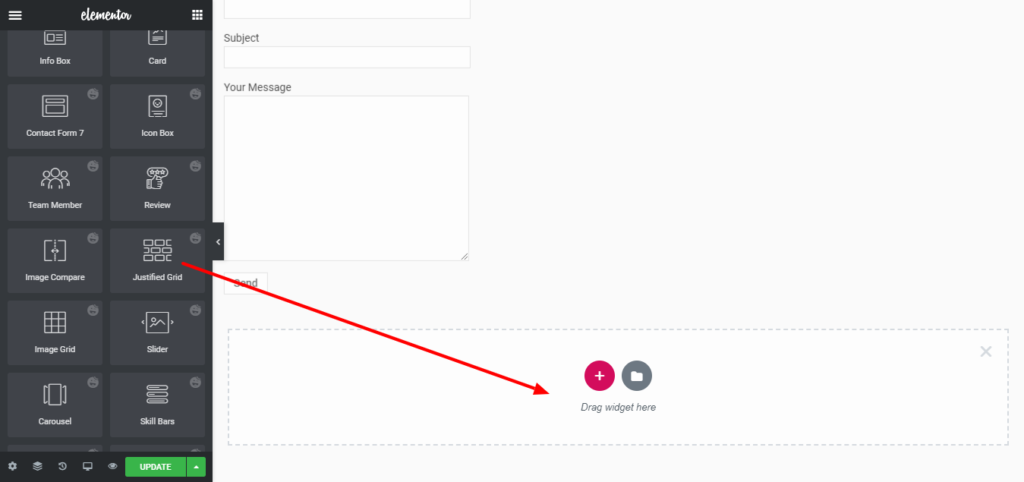
现在,我们将添加一个“图像网格”来展示我们提供的服务。
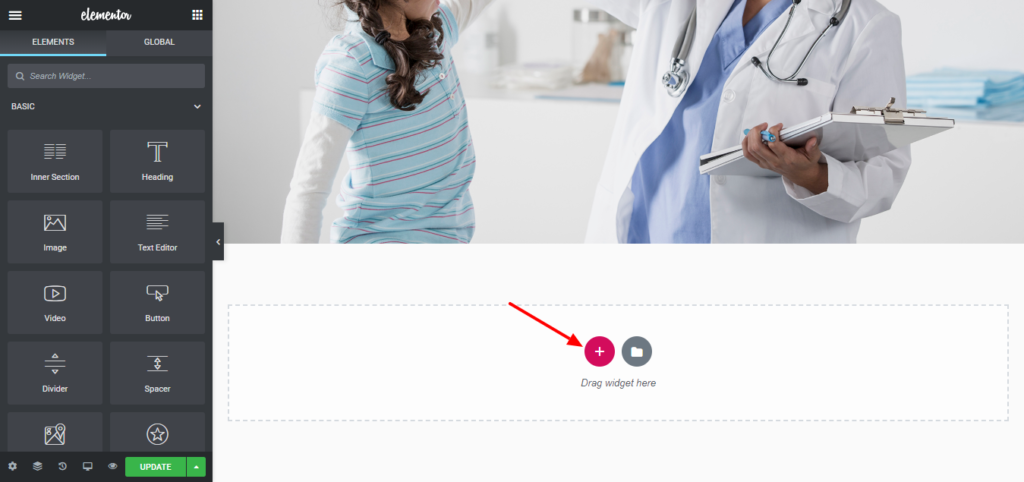
- 单击加号以添加单个结构。

- 拖动图像网格
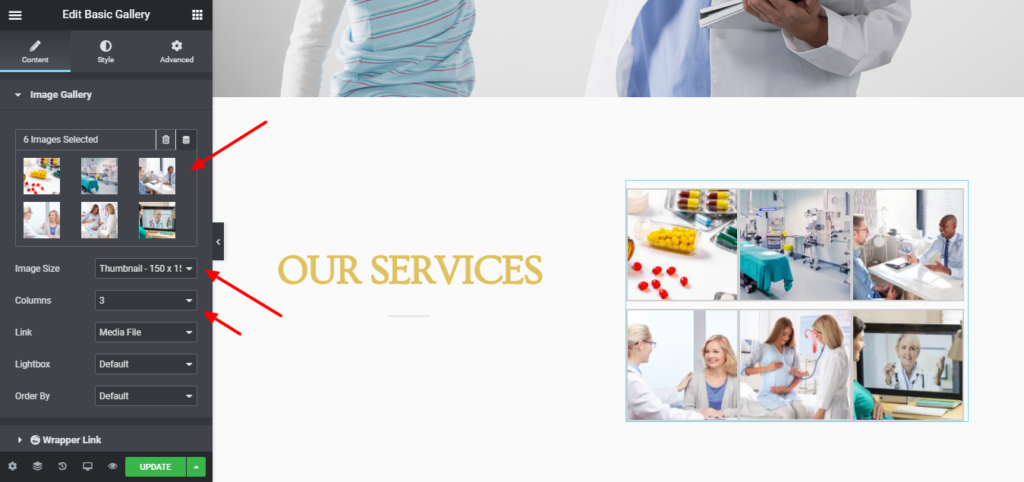
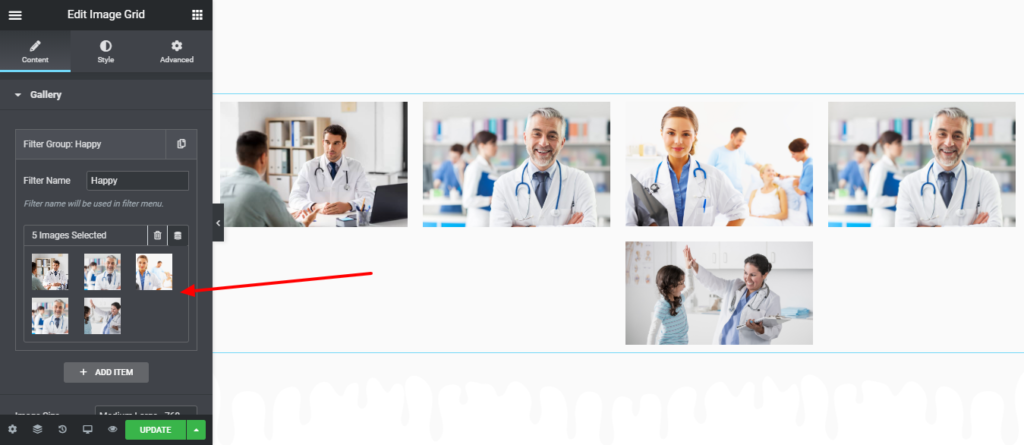
- 将图像添加到图库。

将图像添加到图库后,它将如下所示。


步骤 04:添加医生资料
获取团队成员小部件并自定义以下内容;
- 上传图片
- 添加名称
- 职称
- 生物
- 设置社交资料

您可以通过这种方式添加更多医生。
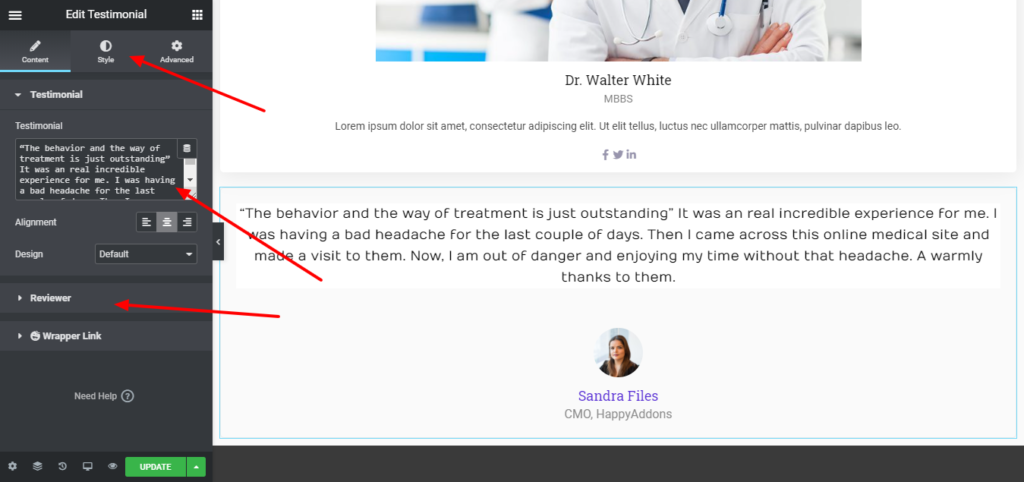
步骤 05:添加推荐
精心呈现的推荐可以赢得访问者的信誉。 基本上,它是关于你的病人谈论你的讨论。 因此,使用 Happy Addons Testimonial 小部件创建一个舒缓眼睛的推荐。
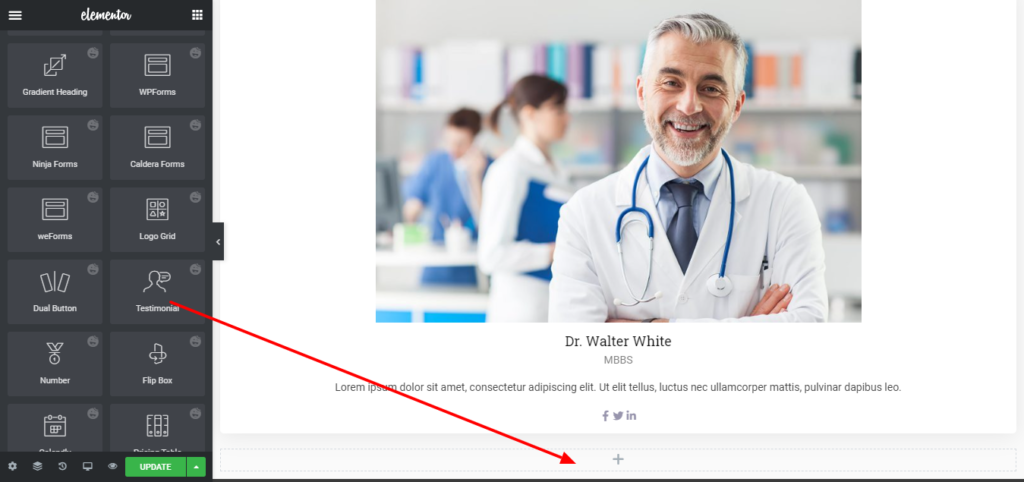
- 将推荐小部件拖动到您的界面

让我们自定义推荐小部件。
- 添加推荐文字他对您的评价。
- 添加审阅者资料
- 根据您的设计理念自定义排版。

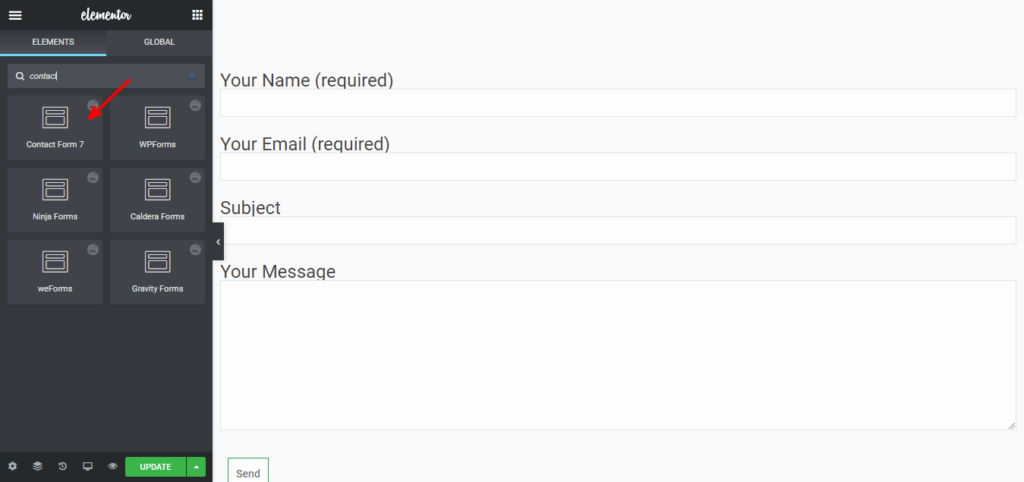
步骤 06:添加联系表
让您的患者通过联系表格与您联系。 要添加联系表格,请通过单击加号获取单个结构。
然后在您的界面上拖动“Contact Form 7”。

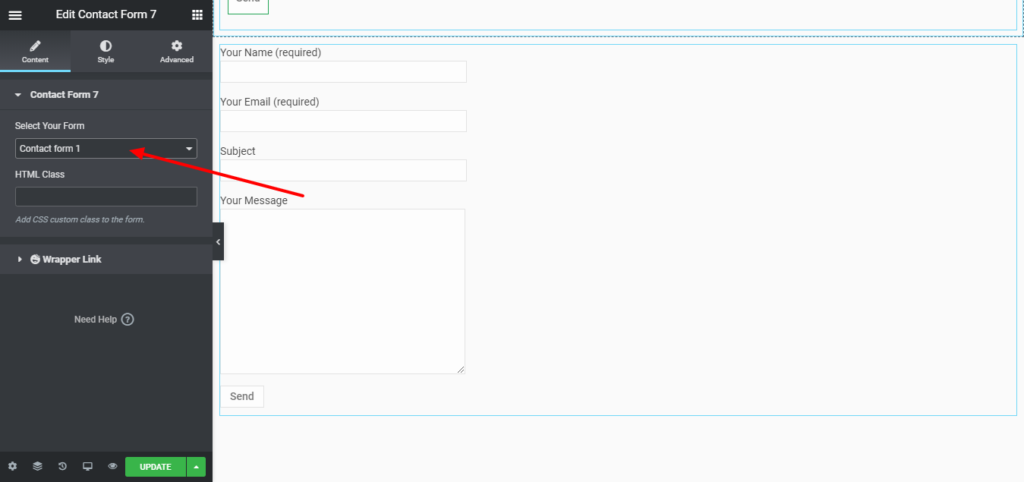
从下拉列表中选择联系表格 1。

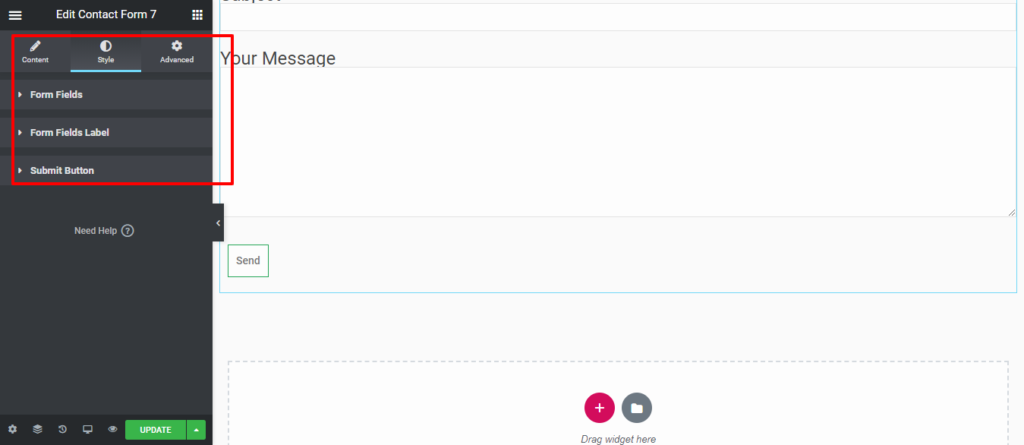
自定义联系表格
- 表单域
- 表单域标签
- 提交按钮

如果您想添加动态效果、快乐效果、背景或使页面具有响应性,请单击“高级”以探索这些选项。
步骤 07:添加画廊
如您所知,如果您以正确的方式显示图片,则可以说出千言万语。 使用 Happy Addons 的 Justified Grid 小部件,将您的形象展示为成功案例。
将对齐的网格拖到您的界面

上传您想与访问者分享的尽可能多的图像。

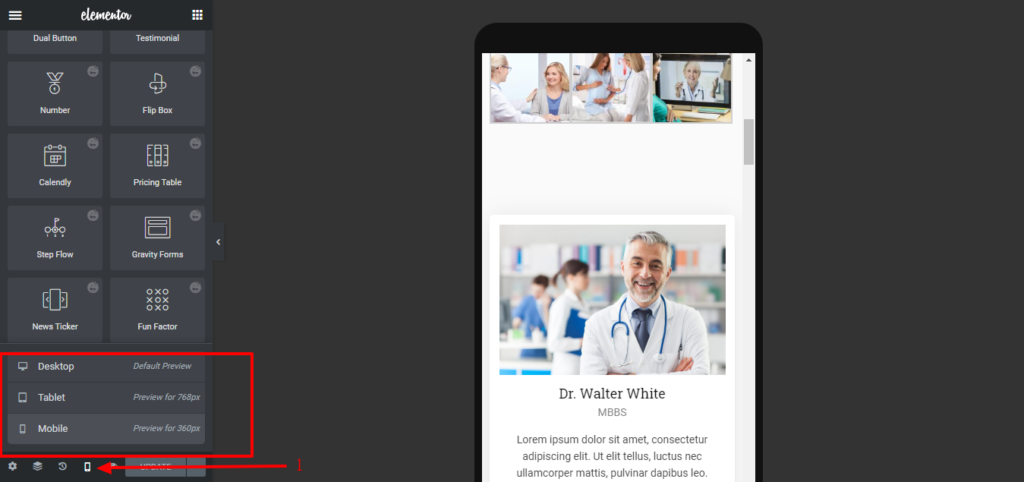
步骤 08:让您的网站具有移动响应性
要转到移动视图,请单击左下角的桌面图标并选择移动。

现在,浏览页面,看看您是否可以发现可以改进的地方,例如颠倒列顺序或在标题中添加填充。
Elementor 为您提供了无穷无尽的自定义工具来根据您的想象设计您的网站。 您需要耐心探索这些选项。 此外,使用 HappyAddons 添加动画文本、浮动效果等高级功能。
您的医疗网站的最终预览
这是您刚刚创建的页面的最终视图。

恭喜! 您的主页已准备好发布。 现在,按照相同的设计程序完成所有页面。 祝你好运!
您可能还喜欢:如何使用 Elementor 在 WordPress 中创建投资组合网站。
注意:如果您需要更多帮助来自己使用 Elementor 创建医疗网站,请观看此短视频。
Elementor 医疗网站常见问题解答

1. 如何创建医疗网站?
您可以按照以下步骤自行创建一个医疗网站:
- 寻找一些相似的网站以获得灵感。
- 查看这些网站,为您的网站制作一个独特的功能列表。
- 确定您的网站需要多少页内容。
- 选择一个域名并为您的网站购买托管服务。
- 开始使用 WordPress 和 Elementor 设计您的网站。
2. 如何将 Elementor 添加到我的 WordPress 网站?
您可以立即将 Elementor 添加到您的 WordPress 网站。 您只需要遵循以下 5 个步骤:
- 转到 WP 仪表板 > 插件
- 单击“添加新”按钮
- 在搜索框中输入 Elementor
- 单击“立即安装”按钮
- 完成安装阶段后激活它。
3. 在线医生赚多少钱?
如今,一名在线医生获得了健康的身材。 根据 ZipRecruiter 的数据,美国远程医疗医生的平均工资为 216,958 美元。 一些远程医疗公司按小时付费,平均每小时 100 至 150 美元。 其他公司按咨询付费,平均约 15-30 美元/视频咨询,每小时约 3-5 次咨询
4. Elementor 是否与 WordPress 一起免费?
Elementor 完全免费下载和使用。 它是终极且免费的 WordPress 页面构建器,可让您以最简单、最快捷的方式创建漂亮的 WordPress 网站。
5. Elementor 会减慢您的网站速度吗?
在某些情况下,Elementor 确实会减慢您的 WordPress 网站。 它添加了额外的 CSS 和 JavaScript,这可能会降低您的网站速度。 他们的代码也使用了许多 div。 再加上高级 Elementor 插件,这会使您的网站变慢。
阅读 15 个加快 WordPress 网站速度的专业技巧(初学者指南)以摆脱这个问题。
通过组织良好的医疗网站与您的患者更进一步

医生的数量远远少于人口的数量,这是一个众所周知的事实。 如果您看看第三世界国家,这种情况将成为一场噩梦。 因此,现在是确保每位医生都有自己的个人医疗网站的时候了。
这不再是一个梦想,因为 Elementor 让您有机会在没有事先编码知识的情况下创建一个医疗网站。 第三方集成使 Elementor 比以往任何时候都更强大。
Happy Addons 就是这样的第 3 方集成,它扩展了塑造您梦想的灵活性。 动画、站点同步、实时复制/粘贴等高功能任务——您可以使用 Happy Addons 完成所有任务。
借助 Elementor 和 Happy Addons 的这对组合,您可以快速创建一个医疗网站。 不要忘记通过下面的评论框让我们知道您的体验。
