如何使用 Elementor 和 Happy Addons 创建摄影网站
已发表: 2019-09-27摄影不仅仅意味着拍照,更意味着捕捉感受。 目前,摄影不仅仅是一种爱好。 它已经变成了一种职业。 所以作为一名摄影师,你必须有一个网站来向全世界介绍你的作品。
特别是如果您是新摄影师,那么您必须创建一个个人摄影网站。 因此,您可以向世界展示您的照片。
为了让今天的新摄影师更容易上路,我们将介绍一个成熟的页面构建器和功能丰富的插件来专业地构建您的网站。 在本文中,我们将展示如何仅使用 Happy Addons 和 Elementor Plugin 轻松创建摄影网站。
在本文的结尾,我们还将讨论摄影事实及其在当前市场中的发展。
是什么让 Elementor 成为最佳网站建设者

Elementor 受到打算使用 WordPress 构建网站的初创公司的欢迎。 它是领先的页面构建器插件,具有有效的小部件,足以创建令人惊叹的设计。
基本上,Elementor 页面构建器的独特之处在于其易于使用、降低成本和拖放优势。 这个插件不需要用户的编码知识。
因此,对于新摄影师来说,选择 Elementor 页面构建器将是一个很好的决定,尤其是喜欢使用 WordPress 创建网站的人。 因此,您必须知道如何使用 Elementor 以及它的结果是什么。 然后你可以创造一些特别的东西。
此外,您可以通过添加有用的 Elementor 插件来扩展此页面构建器的功能,从而使您的设计之旅更轻松且富有成效。
让我们快速检查一下 Elementor 插件
Elementor 的好处:为什么应该在 Elementor 上构建网站
作为初学者,您可能很难决定哪个页面构建器适合您。 因此,这些事实加快了您在设计网站或网页时的决策。
首先,易用性和成本效益的性质使 WordPress 在过去几年中流行起来。 此外,Elementor 提供了简单的交互式界面,更好地扩展了用户体验。
让我们检查一下使用 Elementor 插件将获得的以下好处:
- 易于拖放
- 快速编辑设施
- 无限的小部件可以使用
- 轻松获得无限模板
- 快乐插件会给你额外的好处
- Elementor Pro 版本扩展了更多小部件功能
- 还有更多(关于 Elementor 及其功能)
如何使用 Elementor 建立摄影网站?
要使用 Elementor 构建摄影网站,您将需要以下内容 -
- Elementor 插件
- 快乐插件插件
- Envato 元素(可选)
- 摄影网站兼容模板
假设您已经配置了 WordPress 网站并在您的网站上安装了 Elementor。 现在通过这 3 个简单的步骤将快乐插件插件添加到您的网站。
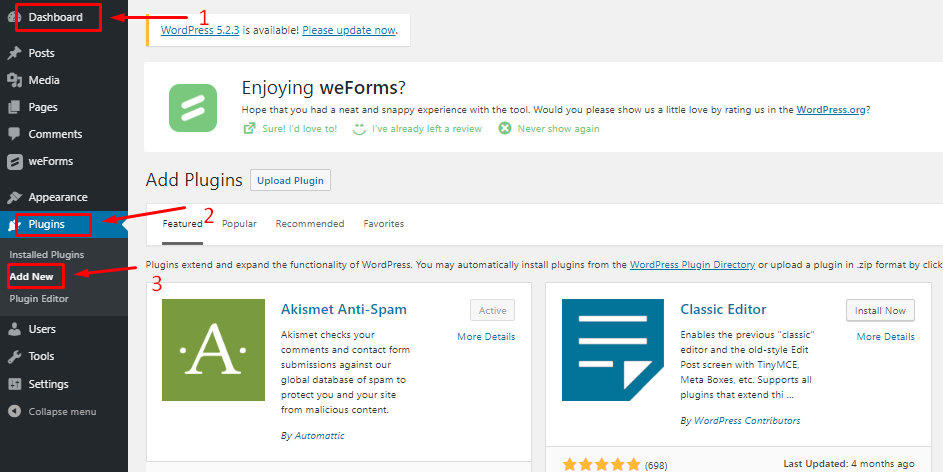
第 1 步:导航 WP-Admin 仪表板>插件>添加新插件。

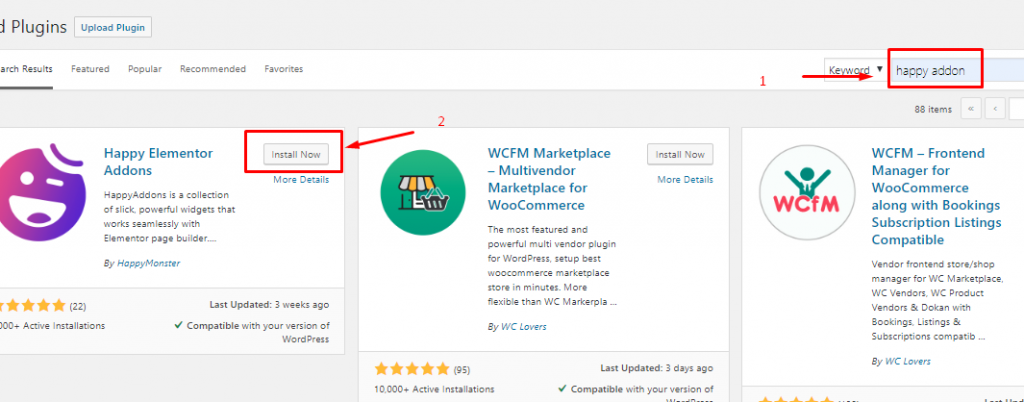
第 2 步:接下来,搜索 Happy Addons,然后单击 On Install Now。

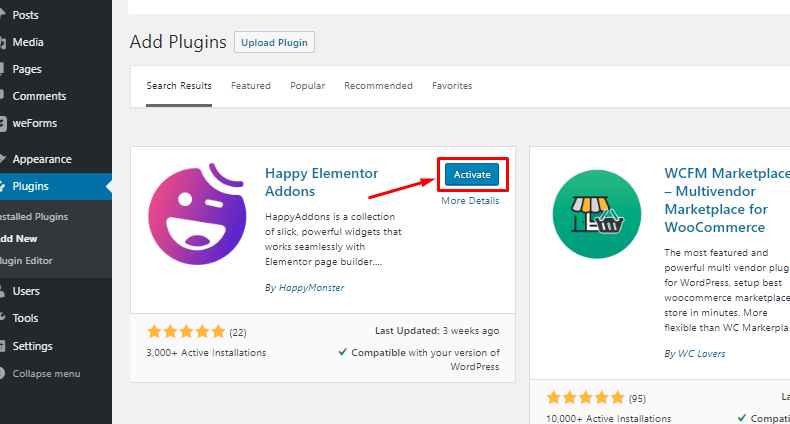
第 3 步:最后,点击激活按钮并在您的板上获取插件。

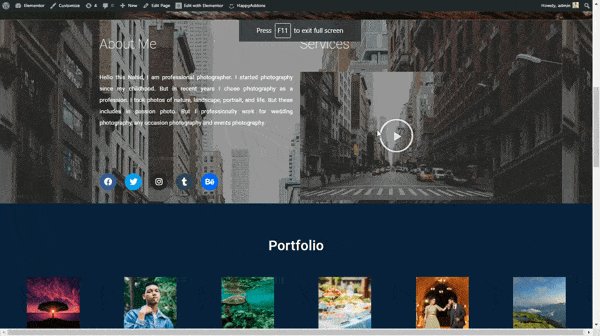
好的,现在您已经拥有了设计一个很酷的投资组合网站的所有工具。 通过完成本教程,您将能够构建一个像这样的网站:

好吧,让我们开始使用 Happy Addons 构建您的第一个摄影网站。 相应地遵循这个简单的 6 步教程:
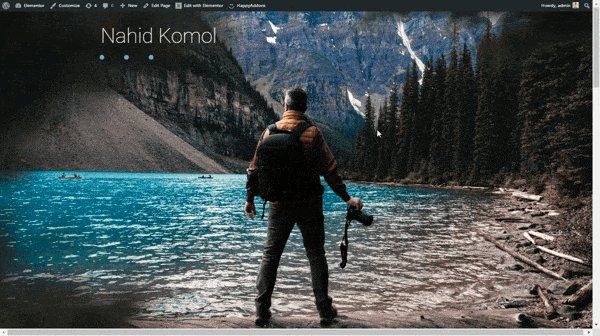
第 1 步:添加标题
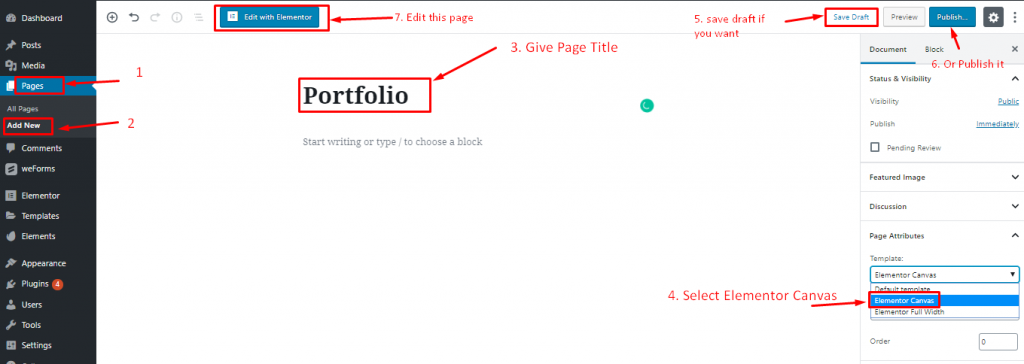
要开始使用 Elementor 设计您的网站,请导航WP-Admin>Pages>Add New Pages>Page Title

然后选择“Elementor Canvas”以获得一个完整的空白页面来开始您的设计。
您可以将其保存为草稿并在完成后发布,也可以直接发布。

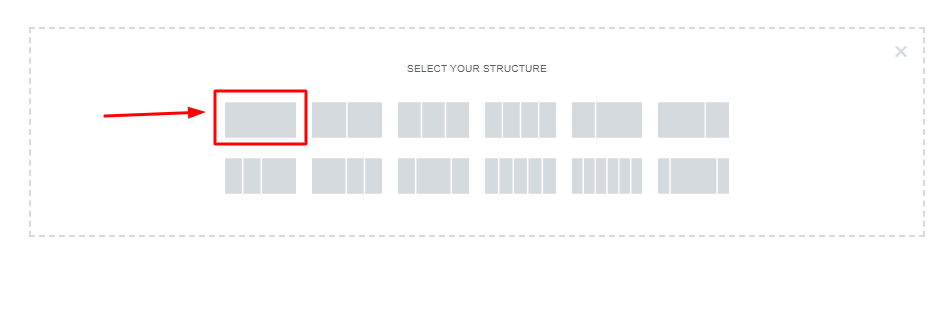
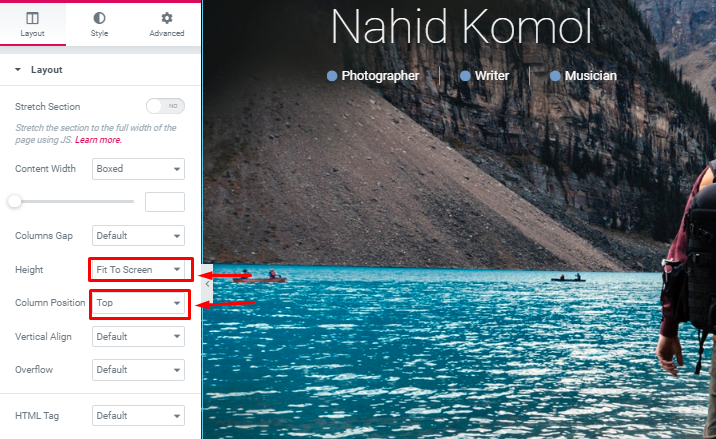
现在,选择一个结构。

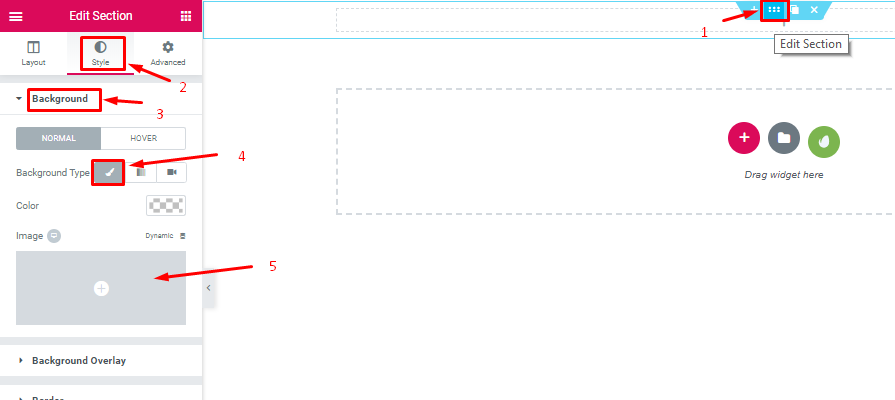
然后,选择 DOT 区域并转到样式>背景>背景图标>选择图像

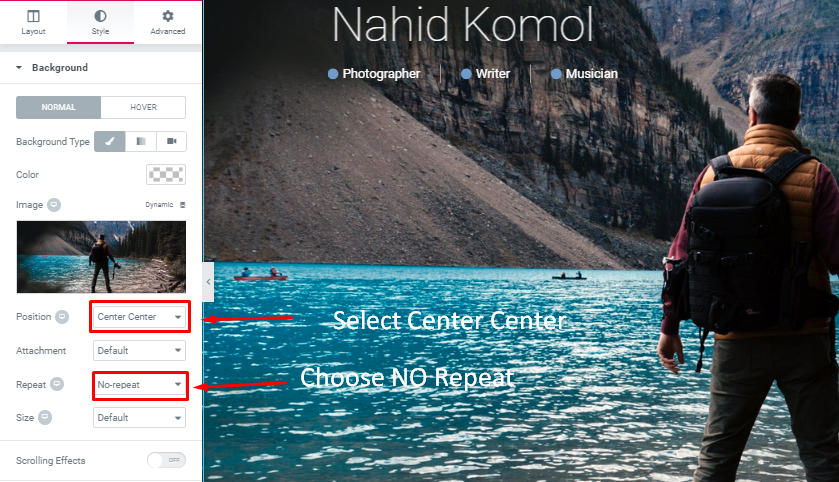
现在,转到样式选项,将位置设置为“中心中心”并重复为“不重复”

选择高度“适合屏幕”和列位置为“顶部”。
您可以使用 Elementor 为您的摄影网站有效地创建一个令人惊叹的置顶标题。
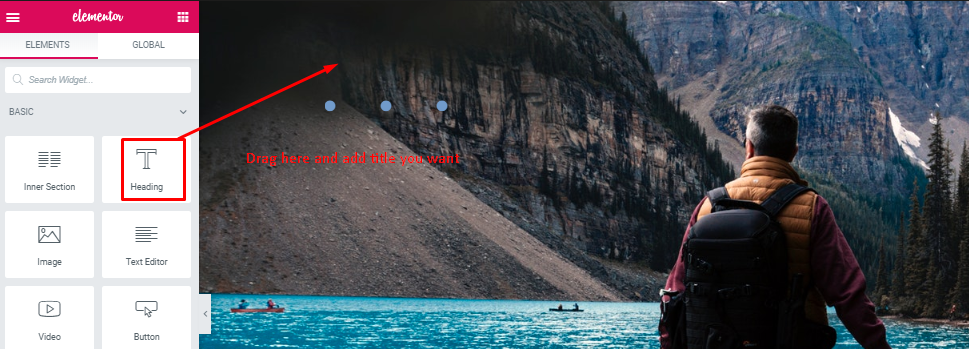
第 2 步:添加标题文本和图标
现在您可以在标题中添加文本。

选择“标题小部件”,您将获得与其他部分相同的设置。 所以你可以根据你的设计理念进行编辑。

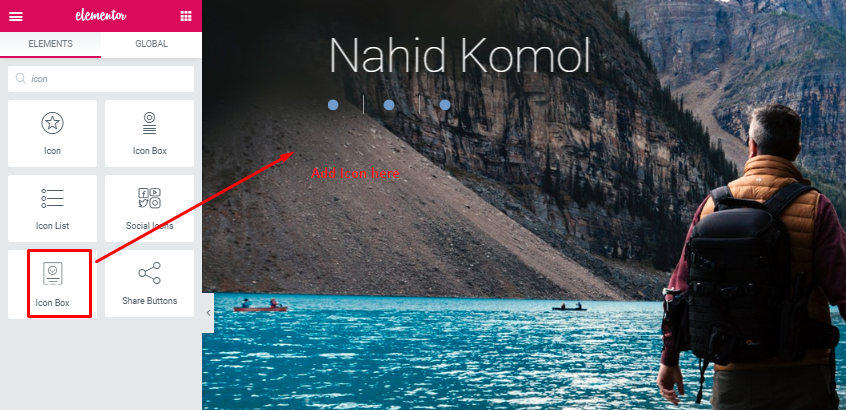
这与您添加的“标题小部件”类似。
第 3 步:添加关于我和服务部分
现在,将“关于我”和“服务”部分添加到您的网站。

就像我们之前提到的,再次添加单个结构。


将“内部小部件”拖动到选定区域。 两个部分将出现在一个部分中。

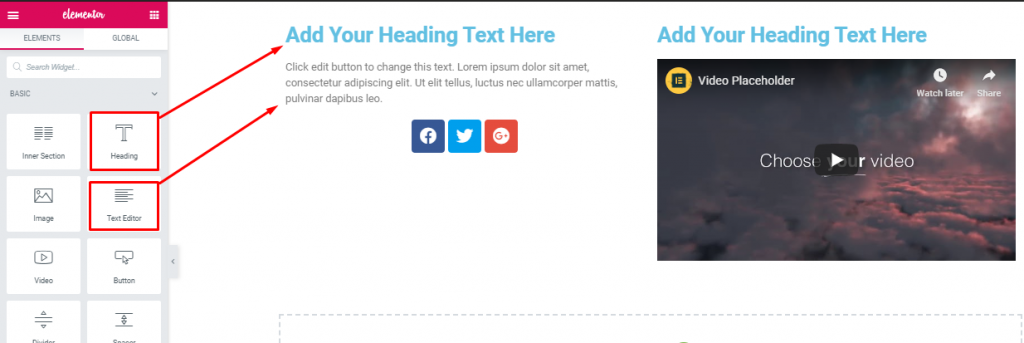
然后,在选定区域选择“标题小部件”和“文本编辑器”小部件。

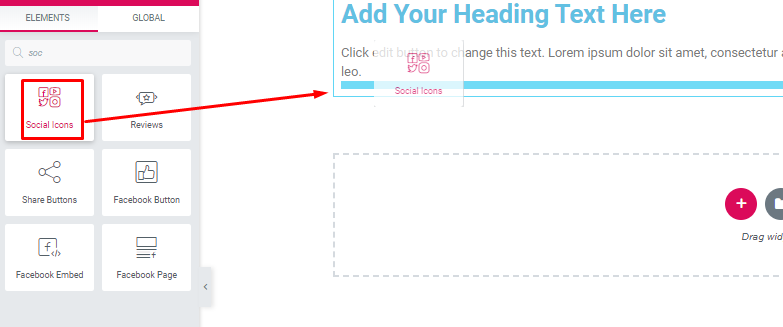
之后将“社交小工具”拖到所选区域。

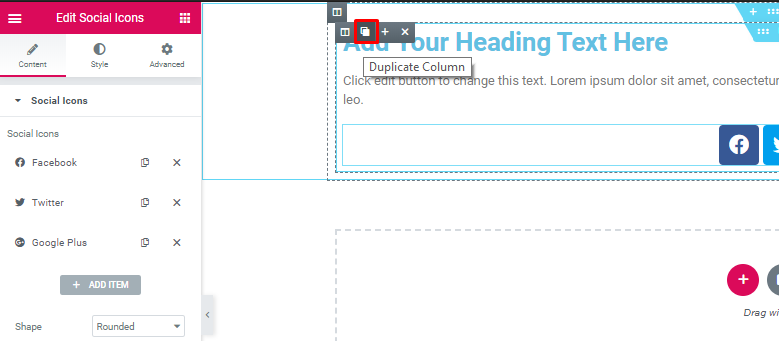
接下来,复制该部分。

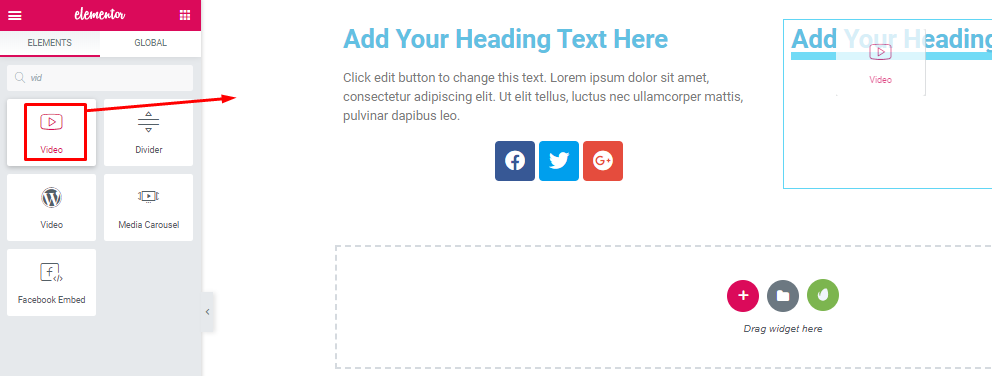
然后将“视频”小部件选择到所选区域。 添加您想要的视频。
第 4 步:添加投资组合
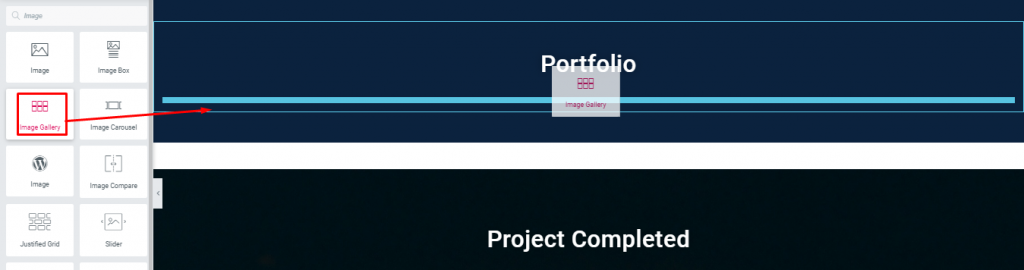
您可以按照与标题部分相同的过程添加此部分。

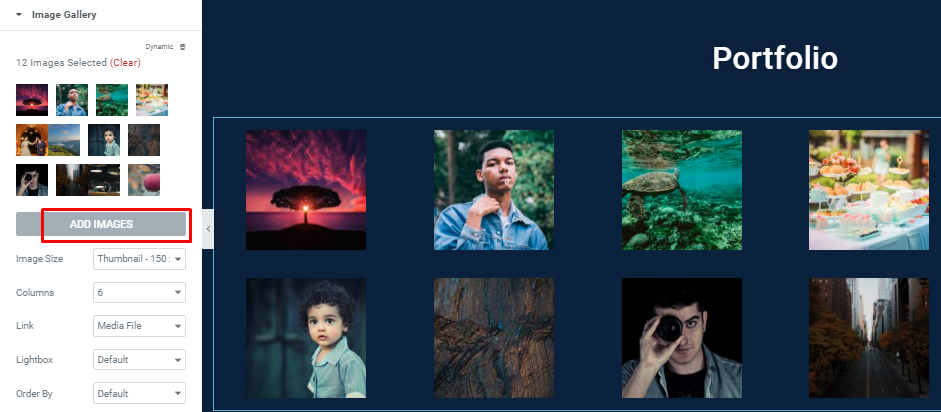
将“图片库”拖到所选区域。

在这里,您可以根据需要添加任意数量的图像。 并且还用其他东西配置列。
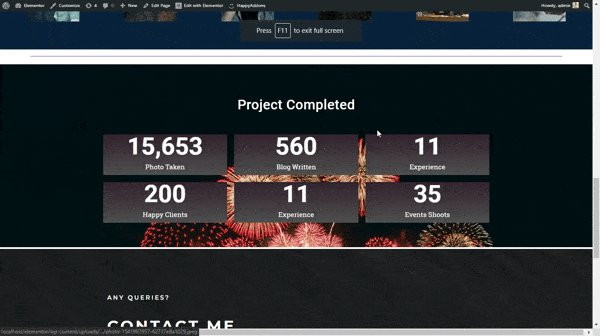
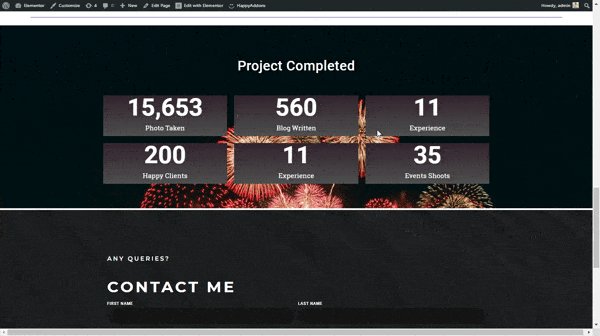
第 5 步:添加“项目已完成”部分
在此步骤中,您可以添加投资组合部分。

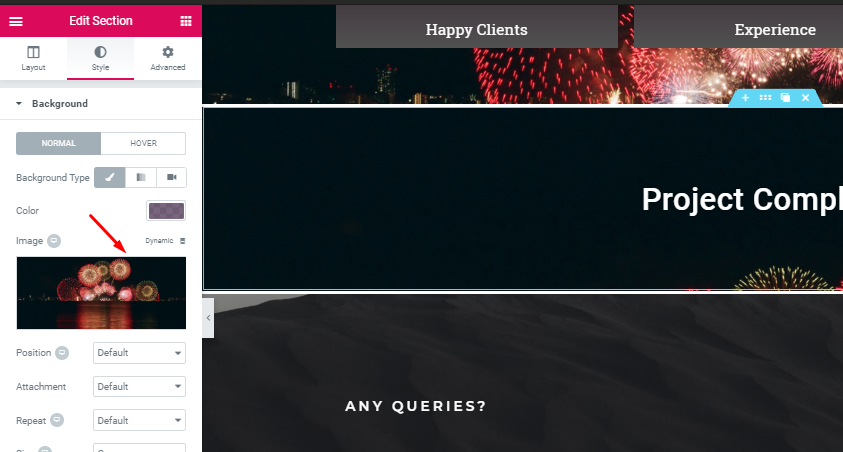
选择一个部分。 并像标题部分一样添加“标题文本”。 然后选择样式并添加背景。

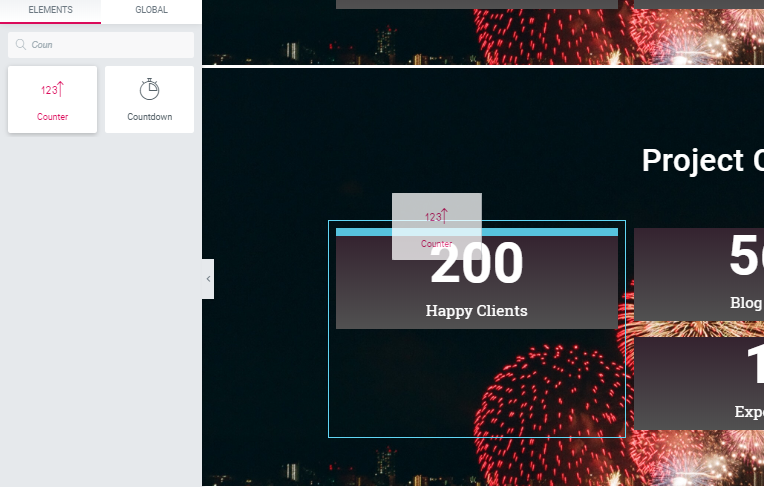
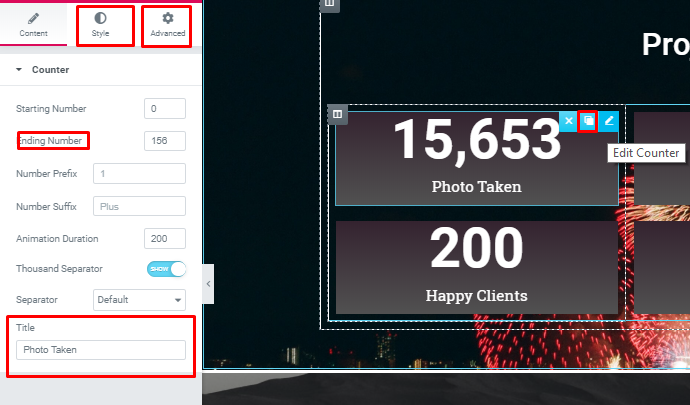
添加背景后,选择计数器小部件。

- 您还有其他选项可以在本节中添加更多选项。 您可以使用该选项探索许多选项。
第 6 步:添加联系表
现在在您的设计中添加一个联系表单。

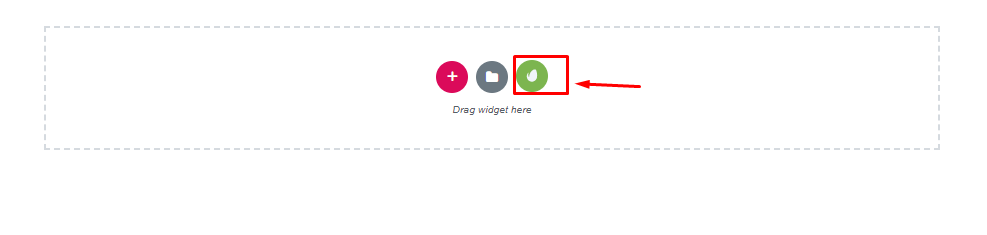
选择“Envato 元素”按钮。

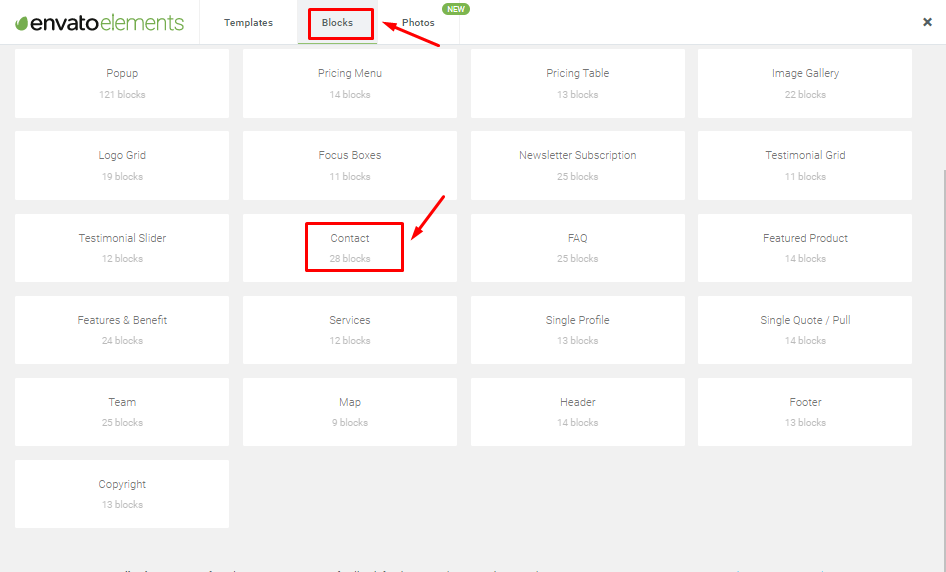
现在,选择“阻止”,然后选择“联系”。

然后单击块到页面。

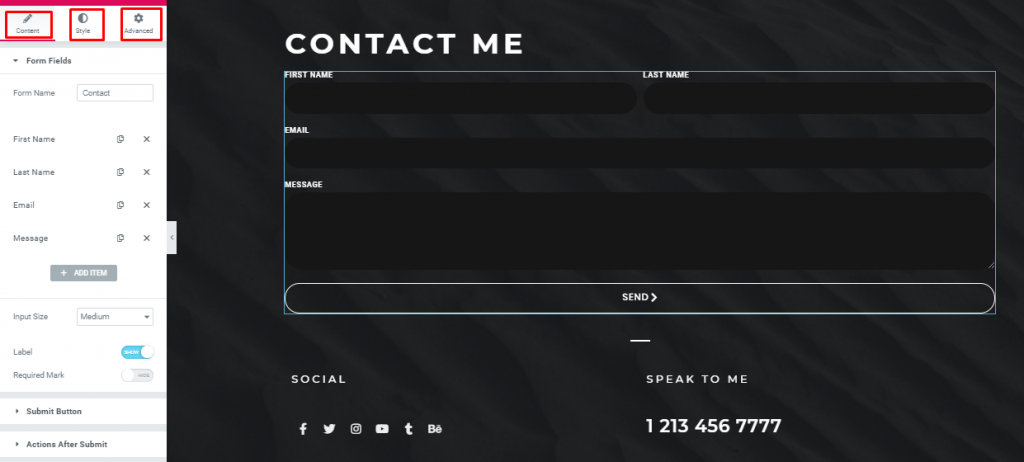
在这里,您可以根据需要添加和编辑。
因此,按照这些说明,您可以轻松地为您的企业或个人收藏设计投资组合网站或单页。 为了添加一些出色的动画,您可以将 Happy Effect 插入您的站点。
为什么摄影网站构建器在今天变得流行

专业摄影师在各种场合都是非常需要的人。 摄影师是幕后真正的英雄。 无论我们在电影或电视中看到什么,它们都会使其更具吸引力并产生吸引力。
所以在不久的将来,对专业摄影师的需求将会增加更多。 尽管这位专业人士一直受到世界的赞赏,但对于新摄影师来说,这项任务是艰巨的。 因为他们必须在专业人士中树立一面旗帜,因为他们是这个领域的新手。
此外,您可以使用 WordPress 在 WordPress 中添加多供应商市场插件来开发像 500PX 这样的多卖家摄影业务网站。
因此,一个组织良好的网站可以帮助摄影师向世界展示他的作品集。 您可以从 Google 获得许多流行的摄影网站创意。 从这些网站获取想法,并根据您的想象制作您的网站。 此外,您可以使用 Elementor 将您的网站转换为多语言网站,从而获得全球曝光。
最后的想法
经过上面的讨论,你可以假设现在摄影是一个了不起的职业。 它一直在年轻人中营造一种氛围。
因此,如果您想将摄影作为一项严肃的职业,那么您必须拥有一个具有独特设计和功能的网站。 在这种情况下,Elementor 页面构建器和 Happy Addon 插件可以让您有机会自己设计您的网站。
所以不要错过机会,现在就获得 Happyaddon。
