创建号召性用语的 A/B 测试以提高您的网络转化率
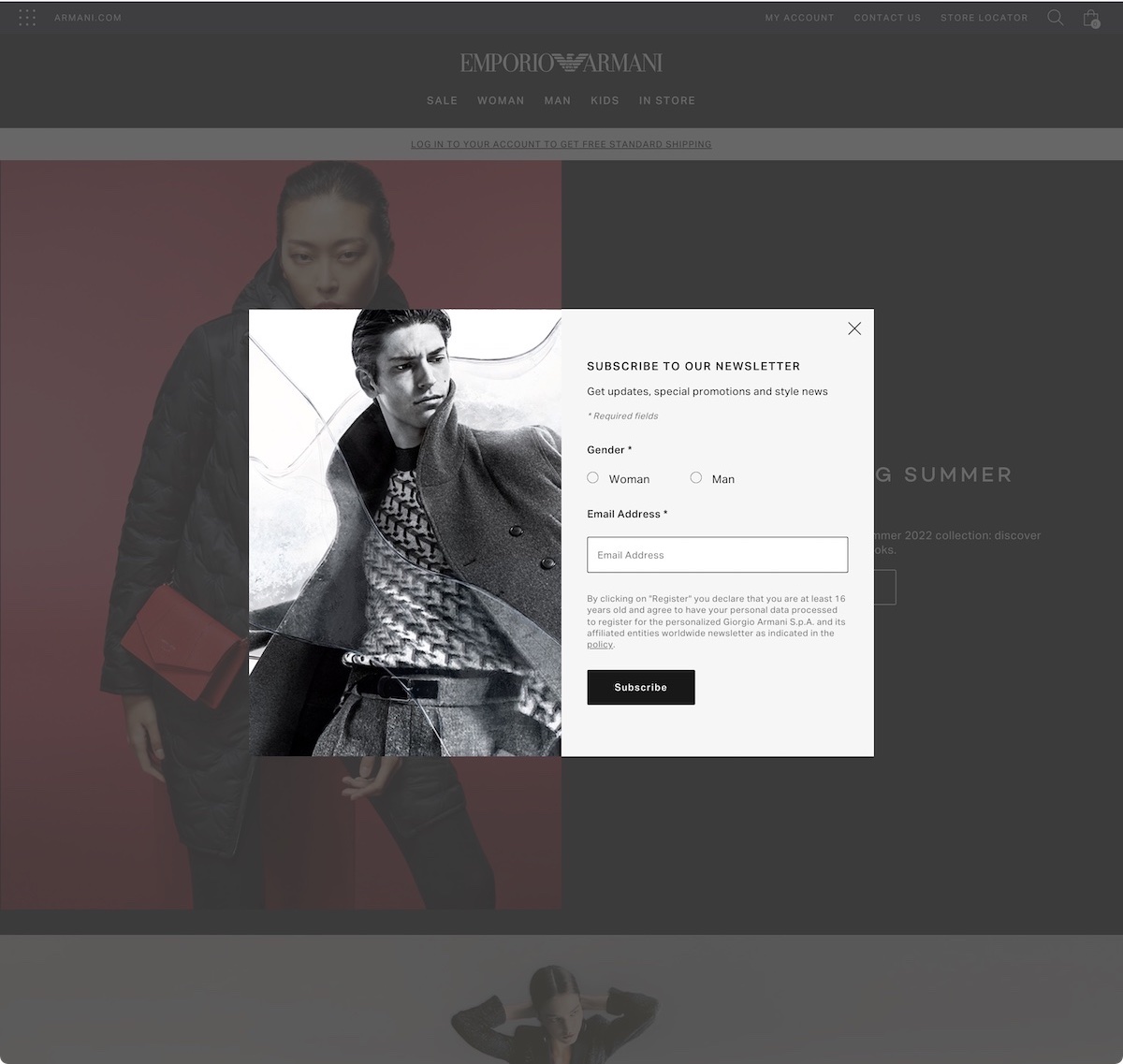
已发表: 2022-11-03想想你在生活中注册或订阅任何东西的次数,比如课程、时事通讯、音乐和视频平台等。好吧,在每次注册的背后,可能都有一个非常深思熟虑的行动号召——出设计:一个有吸引力的组件,带有雄辩的文字和漂亮的图像,吸引你的注意力,可能伴随着一些令人放心的东西……
在任何网站上,通过一键式号召性用语让访问者立即采取行动可以显着增加潜在客户和客户的数量。 让我们看看 CTA 是什么,它们的优势以及我们如何创建它们。
号召性用语 (CTA) 的定义
号召性用语或 CTA 是网站上的邀请,要求用户采取快速行动,例如注册在线课程或即将举行的活动、订阅时事通讯、加入某个主题的社区、试用软件免费,或接收有关产品的其他信息。
此调用可以显示为可点击按钮或带有链接的文本,并且通常以不同的格式呈现:
- 弹出窗口或滑动内容,
- 购买页面或付款页面,
- 广告,
- 在帖子的最后,
- 特定的登陆页面,
- 侧窗格,或
- 页横幅。

CTA的优势
CTA 是任何网页的重要方面。 CTA 链接和按钮充当信号,告诉用户下一步该做什么。 如果没有明确的 CTA,用户可能很难了解下一步要购买产品或了解有关您提供的服务的更多信息。
令人信服的号召性用语的优点是:
- 引导您的受众浏览您的网站:简单的号召性用语指示您要去哪里、下一步该做什么,并大大简化您网站的浏览过程。
- 帮助决策:精心设计的问题和可理解的答案以及快速执行可以解决关于做出什么决定的疑问。 通过号召性用语来简化生活,您将使访问者想了解更多有关您提供的服务的信息。
- 提高转化率:您说服更多人关注您的 CTA,您获得的潜在客户和客户就越多。
像“下载报告”这样简单的按钮就足以将客户转移到转化漏斗或购买旅程的下一阶段。
创建引人入胜的 CTA
为了实现 CTA 的目标,它必须对您的目标受众来说非常棒且不可抗拒。 为此,首先要确定 CTA 的目标或意图。 是为了推动转化、增加注册、捕获电子邮件,还是将观众引导至您网站上的其他内容? 然后定义可用于您的潜在买家所处的转化漏斗的任何阶段的 CTA,并通过考虑他们在特定时刻可能感兴趣的内容来定位他们:
- 当他们处于意识阶段时,带有相关内容的“更多信息”,
- 在考虑或评估阶段“下载电子书”或“订阅”,
- “立即购买”用于决策或购买阶段。
从那里开始,按照以下提示编写和设计您的 CTA:
保持简短
使用能够快速切入主题的短句。 您只需要 2-5 个单词就可以有效地说出您需要说的话。 在某些情况下,只有当你需要增加额外的价值时,比如“立即购买并获得 30% 的折扣”,你才能写出稍长的句子,最多使用 5-7 个单词。
使用动作词和短语
CTA 的目标是让访问者立即执行操作。 通过单击按钮或链接明确将执行哪些操作:“下载本指南”、“收听我们的播客”、“创建帐户”等。
如果您需要提高转化率的短语示例,这里有 100 个短语的列表。
添加紧迫感或稀缺感
如果您希望立即采取行动,请增加紧迫感或稀缺感。 您可以通过添加“现在”、“仅!”等关键字、显示促销截止日期或将某些内容显示为限量版来获得此信息。 通过这种方式,用户将知道他或她必须立即做出响应,以免错过这个机会。
强调“无义务”和“低风险”
要单击一个按钮,您需要放心,它不会涉及成本、承诺或任何其他类型的不需要的义务。 用“免费试用”等短语强调低风险,或者明确表示您不会将电子邮件提供给第三方,只会将其用于请求的内容。
创建一个吸引注意力的设计
如果您希望用户轻松看到要执行的操作,最好使用醒目的文本颜色或按钮来吸引他们的注意力。 将 CTA 放在页面上,以便它们在侧面板或帖子末尾清晰可见。 为了使其更具可见性,您还可以将其包裹在背景颜色与您在页面上显示的颜色相反的区域上,以使其更加突出。


通过 A/B 测试优化 CTA
即使您遵循前面的提示,您如何确保您的 CTA 在访问者中有效? 优化它们的最佳方法是对它们进行 A/B 测试。
CTA 的A/B 测试包括拥有一个或多个 CTA 变体,您对原始版本(设计、文本、颜色等)进行了更改。 进入您网站的流量是分开的,因此每个访问者只能看到其中一个变体。 这使您可以根据您的更改比较您的网站访问者与 CTA 的交互方式。 在您获得显着效果的一段时间后,您可以通过单击按钮将 CTA 永久更改为成功的变体,从而优化您网站的 CTA。
您应该在您的网站上尝试哪些类型的 CTA 的 A/B 测试?
CTA 外观和颜色
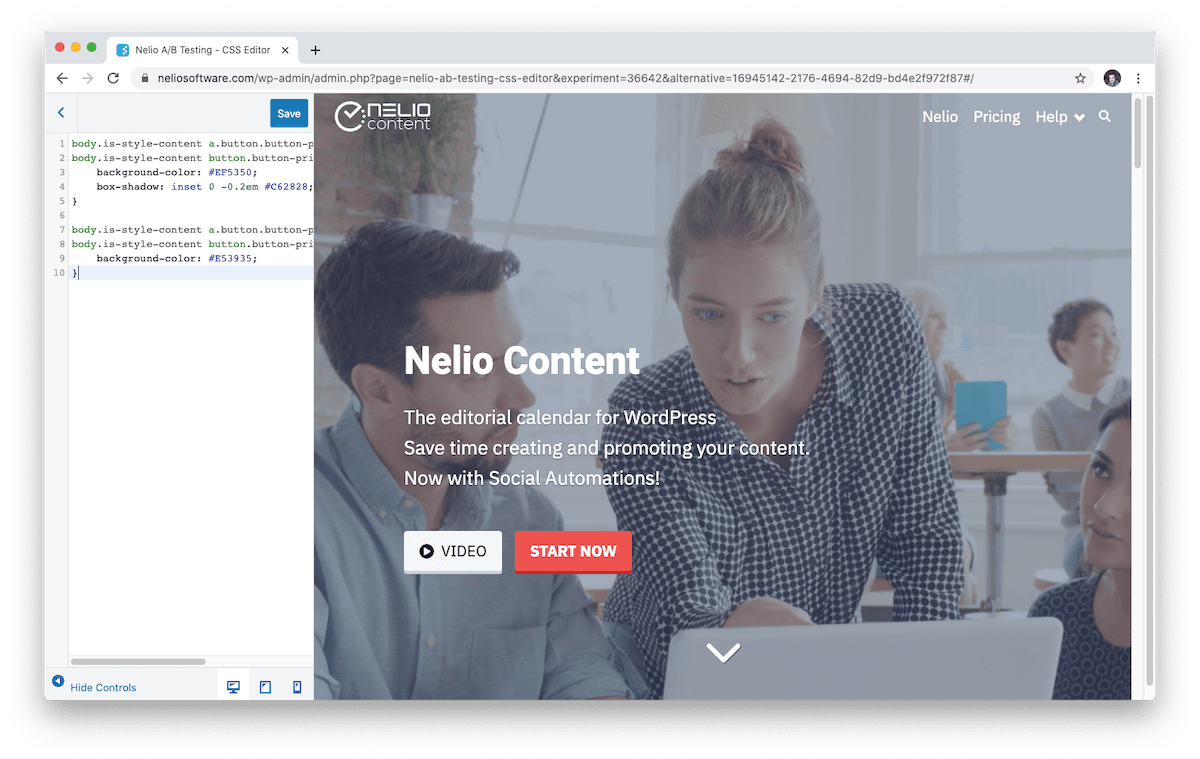
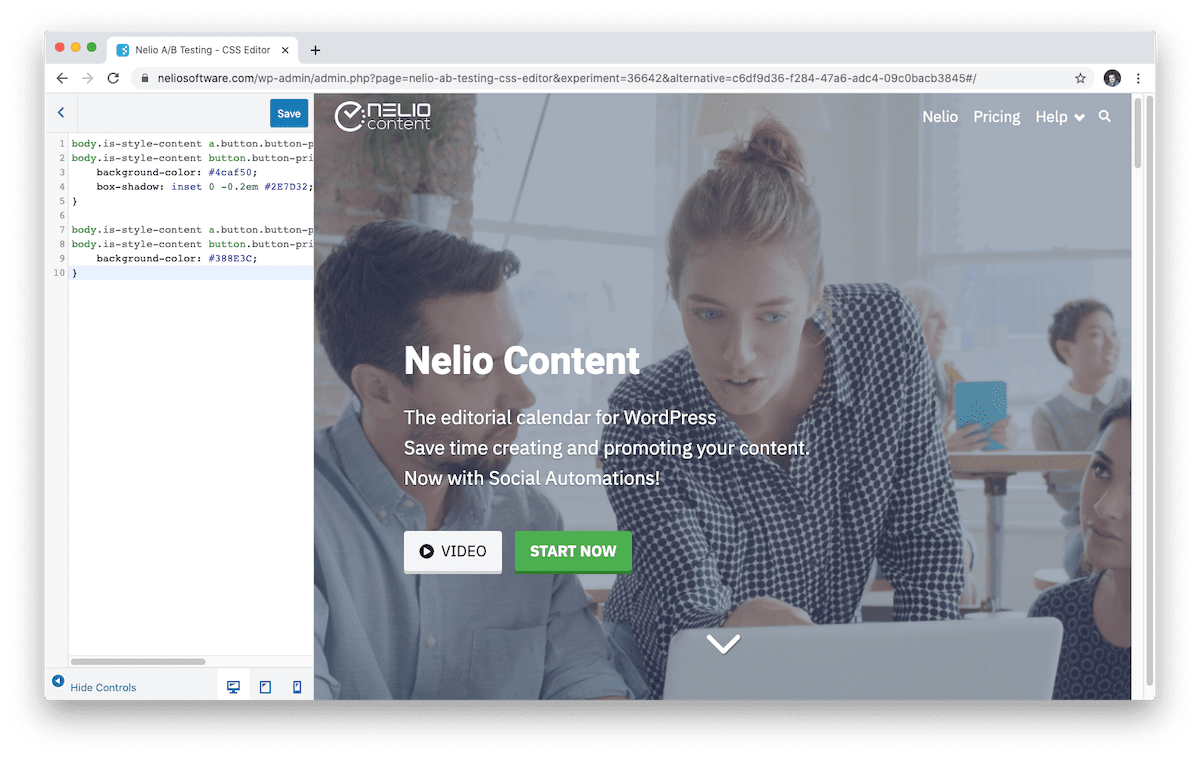
对 CTA 进行 A/B 测试的最常见方法之一是更改背景颜色。 只需将 CTA 的颜色更改为对比色,使其在页面上脱颖而出,就可以显着提高点击率。
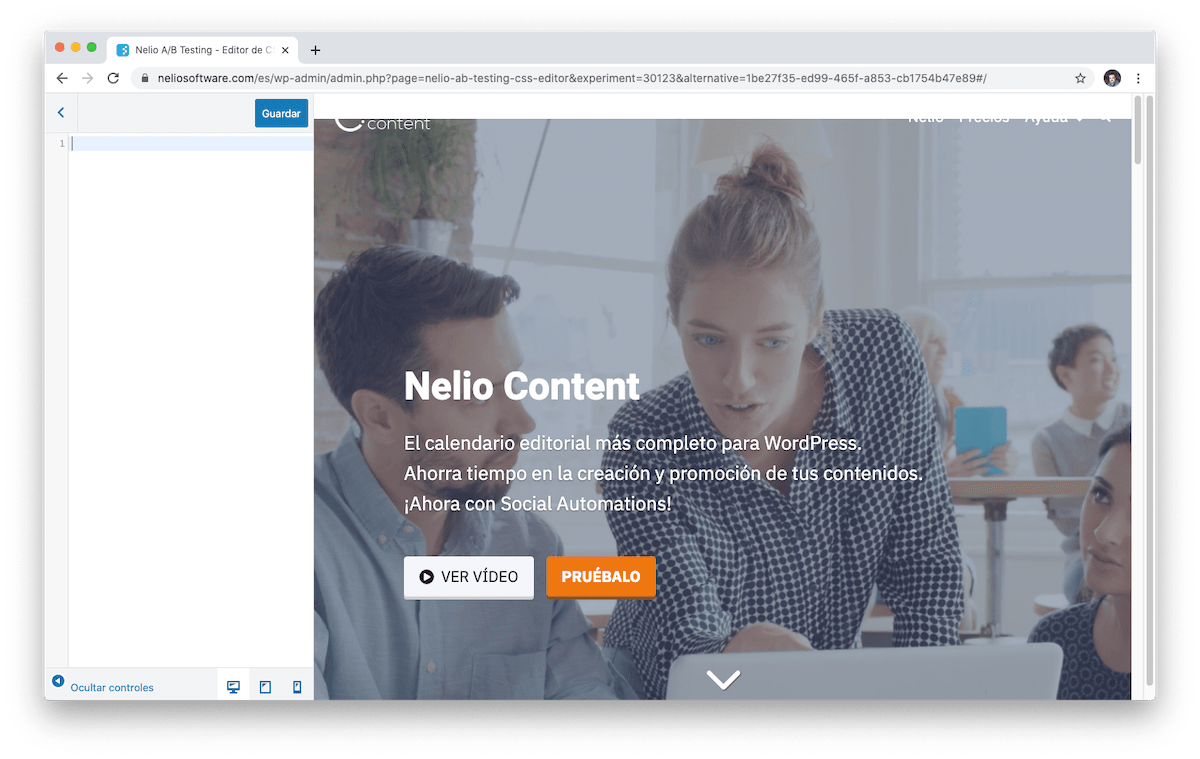
例如,对于我们的 Nelio 内容页面,我们运行了 A/B 测试来测试邀请访问者试用产品的操作按钮的不同颜色。



您不需要只使用品牌或网站的颜色。 当我们谈论 CTA 时,我们希望它们从网络上的其他内容中脱颖而出。 因此,请冒险尝试更引人注目和对比鲜明的 CTA。
CTA 的位置
我们已经讨论过 CTA 可以显示在不同的位置。 尝试在页面的顶部或底部创建横幅,在侧面,使用浮动元素......任何最适合您的网站的东西。 如果您不确定,请记住热图是一个很好的工具,可以更好地了解访问者如何与网络上显示的不同元素进行交互。 将它们与 A/B 测试一起使用,以有效地定位 CTA。
文本
我们已经提到文本应该简短,邀请行动,并增加紧迫感或稀缺感。 有了这些要求,您已经有了一组可供尝试的文本替代方案:更长或更短、更改动作动词、添加紧急词,甚至附上图标……
请记住,CTA 的目的不是解释产品的好处,而是确保用户采取行动。 设身处地为您的访客着想,想想什么样的文字会让您采取行动。
总结
无论您阅读了多少关于号召性用语的建议,如果您想确保他们是转化率最高的人,请不要犹豫并使用 A/B 测试对其进行测试。 要轻松创建测试且无需编写任何代码,您可以使用像我们这样的插件:Nelio A/B 测试。
来自 Le Buzz Studio 在 Unsplash 上的精选图片。
