如何使用 Spectra 和 WordPress 块编辑器创建令人惊叹的登陆页面
已发表: 2023-09-13您有没有想过是什么让您的企业拥有出色的在线形象? 对于初学者来说,网站成功的一个关键方面是拥有一个引人注目的登陆页面,可以将访问者转化为潜在客户或客户。
最近的研究发现,拥有专门的登陆页面可以将转化率提高高达 43%。 这意味着拥有专用登陆页面的企业更有可能将访问者转化为客户。
与首屏号召性用语 (CTA) 相比,长格式着陆页产生的潜在客户数量最多可多 220%。
这就是为什么今天我们将向您介绍 Spectra,这是一款出色的 WordPress 可视化网站构建器,非常适合使用块编辑器创建令人惊叹的登陆页面。
借助 Spectra 和块编辑器,您可以设计引人注目且高性能的登陆页面,以保持受众的参与度并鼓励他们采取行动。
因此,让我们深入了解如何创建登陆页面以及如何充分利用这一强大的组合。
- 什么是着陆页?
- 为什么选择 Spectra 作为您的着陆页?
- 使用 Spectra 设置您的 WordPress 网站
- 如何使用块编辑器创建登陆页面
- 使用块编辑器和 Spectra 复制 Elementor 页面
- 使用 WordPress 优化和创建登陆页面的技巧
- 提高速度和性能的技巧
- 如何在 WordPress 中制作登陆页面? 当然是使用块编辑器和 Spectra!
什么是着陆页?
登陆页面是专门为营销或广告活动创建的独立网页。
这是访问者点击电子邮件、广告或搜索引擎结果中的链接后“登陆”的地方。
登陆页面的主要目的是通过鼓励访问者采取特定行动将他们转化为潜在客户或客户。
这些操作可以包括注册新闻通讯、购买产品或注册参加活动。
登陆页面对于任何在线业务都至关重要,因为它们有助于:
- 生成潜在客户并扩大您的电子邮件列表
- 提高转化率和销量
- 提高您的搜索引擎排名
- 为您的受众提供有针对性的个性化体验
但是主页不也做了很多这样的事情吗? 有点。
让我们花一些时间讨论这两种页面类型之间的差异。
登陆页面与主页 – 有什么区别?
虽然登陆页面和主页在您的网站上都发挥着重要作用,但它们具有不同的目的和结构。
- 登陆页面:专为特定目标而设计,例如产生潜在客户或推广产品。 他们专注于单一的号召性用语 (CTA),并且通常具有简单的布局,干扰最少。 着陆页通常不是网站主导航的一部分,而是与营销活动结合使用。
- 主页:作为网站的中心枢纽。 它们提供您业务的概述,并提供对各个部分和页面的轻松访问。 主页通常有多个 CTA,旨在满足具有不同兴趣和需求的更广泛受众。
这是两者的快速比较:
登陆页面 | 主页 |
|---|---|
专注于单一目标或 CTA | 提供您业务的概览 |
最少的干扰和简单的布局 | 多个 CTA 和更复杂的布局 |
不属于主导航的一部分 | 中央枢纽及部分主导航 |
介绍完基础知识后(希望是清晰的),让我们探索如何使用 Spectra 和 WordPress 块编辑器在 WordPress 中创建登陆页面!
为什么选择 Spectra 作为您的着陆页?
当谈到在 WordPress 中设计登陆页面时,有许多主题和网站构建器可用。 那么为什么要选择 Spectra?

Spectra 是一个网站构建器,具有众多优势。 它是创建有效登陆页面的理想选择。
让我们深入了解 Spectra 提供的具体优势:
1. 增强的速度和性能
如今,一个快速的网站至关重要。 加载缓慢的着陆页可能会导致跳出率高、转化率低和用户体验差。
Spectra 以速度和性能为首要任务,确保您的着陆页在所有设备上快速流畅地加载。
2. 与块编辑器和 Elementor 的兼容性
Spectra 与 WordPress 块编辑器(也称为 Gutenberg)和 Elementor 完全兼容。 这意味着您可以选择最适合您的编辑体验,并且可以根据需要在它们之间轻松切换。
另外,Spectra 与这些工具的无缝集成使您无需任何编码知识即可创建视觉上令人惊叹且引人入胜的登陆页面 - 奖金!
3. 实时编辑
Spectra 是一个可视化 WordPress 网站构建器,允许您实时设计网站,而无需在编辑器和预览模式之间切换。
它用实时前端编辑器取代了基本的 WordPress 编辑器,使您能够直观地创建复杂的布局。 无需在编辑器和预览模式之间切换 - 只是您的更改就在您面前,因为它们始终看起来是实时的。
4. 可定制的设计选项
Spectra 提供广泛的定制选项,帮助您创建与您的品牌形象相符的独特且个性化的登录页面。
从版式和配色方案到页眉和页脚布局,您可以完全控制页面设计的各个方面。
这种灵活性使您能够创建与目标受众产生共鸣并有效传达您的信息的登陆页面。
5. 预建模板
为了启动您的登陆页面设计,Spectra 附带了一系列预构建模板,您可以轻松自定义这些模板以满足您的需求。

创建这些模板的目的是通过将注册表单、按钮和推荐等组件合并到您的营销策略中来帮助您优化转化。
6. 移动响应式设计
随着越来越多的用户通过移动设备访问互联网,拥有一个在所有屏幕尺寸上都具有良好外观和功能的登陆页面至关重要。
Spectra 具有完全响应能力,可确保您的着陆页自动调整以适应任何设备,为所有访问者提供出色的用户体验。
7. 易于使用的界面
Spectra 的用户友好界面使任何人都可以轻松创建具有专业外观的登陆页面,无论其技术技能如何。
借助直观的自定义选项以及与块编辑器的兼容性,您可以直接在本机 WordPress 界面中快速设计和启动登录页面。
凭借所有这些优势,Spectra 显然是在 WordPress 中创建令人惊叹的登陆页面的理想选择。
接下来,让我们深入了解使用 Spectra 和块编辑器设置登陆页面的分步过程!
使用 Spectra 设置您的 WordPress 网站
使用 Spectra 创建登陆页面非常简单。 在本节中,我们将引导您完成使用 Spectra 设置 WordPress 网站的分步过程
第 1 步:安装并激活 Spectra
要在您的网站上安装免费的 WordPress Spectra 插件,请按照以下步骤操作:
- 登录您的 WordPress 仪表板。
- 导航至插件 > 添加新插件。
- 搜索“光谱”。
- 安装并激活插件。
它真的是那么简单!
第 2 步:安装入门模板插件
如果您想访问预构建的模板,并将其用作您想要在 Spectra 中构建的任何登陆页面的基础,那么您需要安装入门模板插件。
为此,请按照下列步骤操作:
- 登录您的 WordPress 仪表板。
- 导航至插件 > 添加新插件。
- 搜索“入门模板”。
- 像平常一样安装并激活插件。
完成此操作后,您将能够从 WordPress 仪表板的外观 > 入门模板下访问预构建的模板。
如何使用块编辑器创建登陆页面
现在您已经在 WordPress 网站上设置了 Spectra,是时候使用块编辑器创建登录页面了。
为此,您需要导入入门模板,为您的着陆页提供一个良好的起点。
如果您想导入整个网站设计,可以通过转到外观 > 入门模板,然后选择适合您需求的模板来实现。
但由于我们今天的重点是构建登陆页面,因此您需要采取不同的方法。
要导入入门模板,请执行以下步骤:
- 登录到您的 WordPress 仪表板。
- 导航至页面 > 添加新内容。
- 单击页面顶部带有 Spectra 徽标(标有“模板套件”)的蓝色按钮。
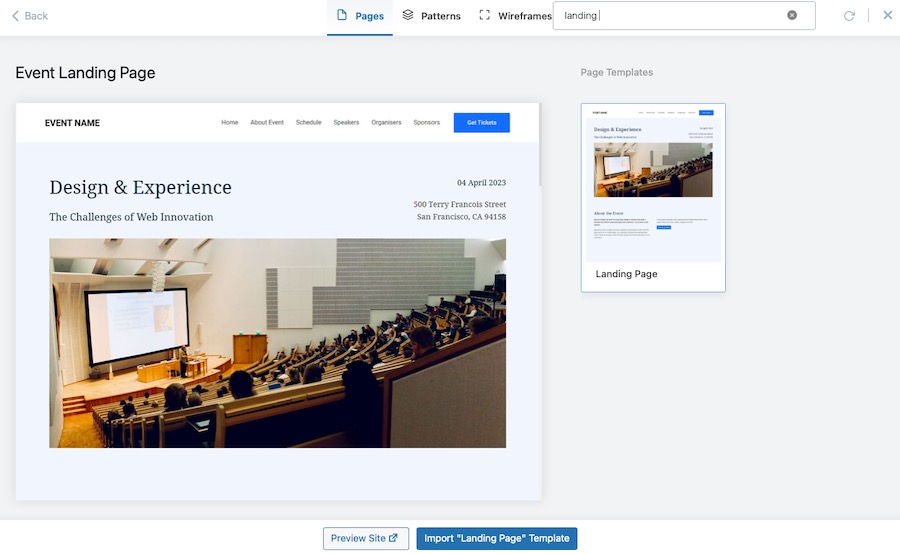
- 选择您想要使用的模板。 在此示例中,我们选择了“活动登陆页面”模板。 单击导入“登陆页面”模板。

- 通过添加内容、自定义颜色和测试不同的组件来编辑您的着陆页。
- 编辑完着陆页后,单击“发布”即可将其发布在您的网站上!
就是这样! 您已经使用 Spectra 和块编辑器在 WordPress 网站上成功创建了令人惊叹的登陆页面。

当然,还有更多的事情要做。 至少,如果您希望您的目标网页有效的话。
对于我们的目的来说,安装模板模式可能比安装整页模板更好。
您可以从 Elementor 页面中收集大量灵感,并以它们为基础进行实际设计。 这就是我们接下来要讨论的内容。
使用块编辑器和 Spectra 复制 Elementor 页面
Elementor 是一款流行的 WordPress 页面构建器插件,使用户能够轻松创建美观且复杂的页面设计。
但是,随着块编辑器的出现,您可能会发现可以获得类似的结果。 有了 Spectra 的帮助,您将拥有更多选择。
在本节中,我们将向您展示如何使用块编辑器和 Spectra 复制 Elementor 页面。
第 1 步:分析您的 Elementor 页面
首先,查看您想要复制结构的 Elementor 页面,并仔细分析其布局、设计元素和格式。
注意设计中使用的特定部分和列。 这将帮助您在块编辑器中识别相应的块和布局选项。

第 2 步:创建新页面
接下来,导航到页面 > 添加新页面,在 WordPress 仪表板中创建一个新页面。
单击页面顶部的+图标打开块编辑器。
第 3 步:构建布局
使用块编辑器的布局块重新创建 Elementor 页面的布局,例如:
- 列:使用列块创建多列布局。 调整列数及其宽度以匹配您的 Elementor 设计。
- 组:将块分组在一起,以将一致的样式或背景应用于一组块。
- 间隔:在块之间添加空白以控制设计的间距和布局。
第四步:使用图案块
或者,您可以使用 Spectra 图案块来促进此设计过程。
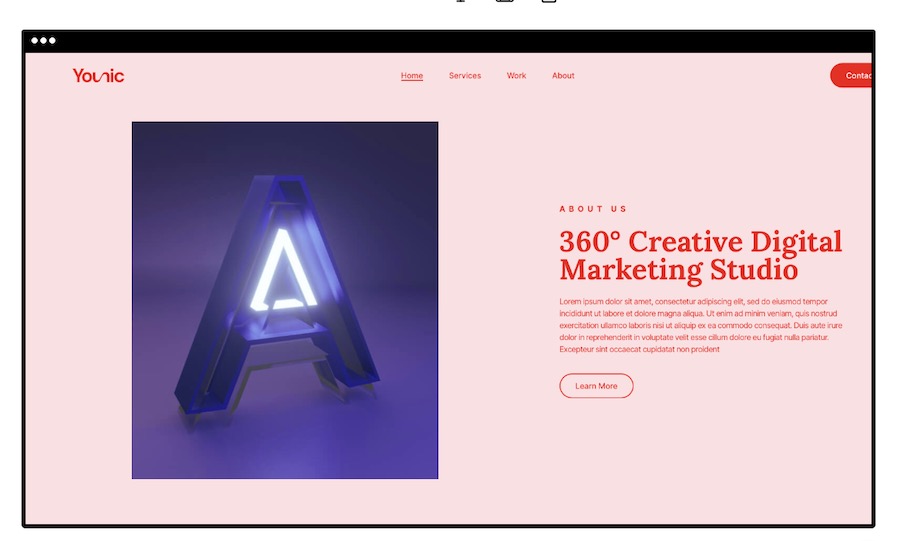
选择英雄图案对于页面顶部来说是一个不错的选择:

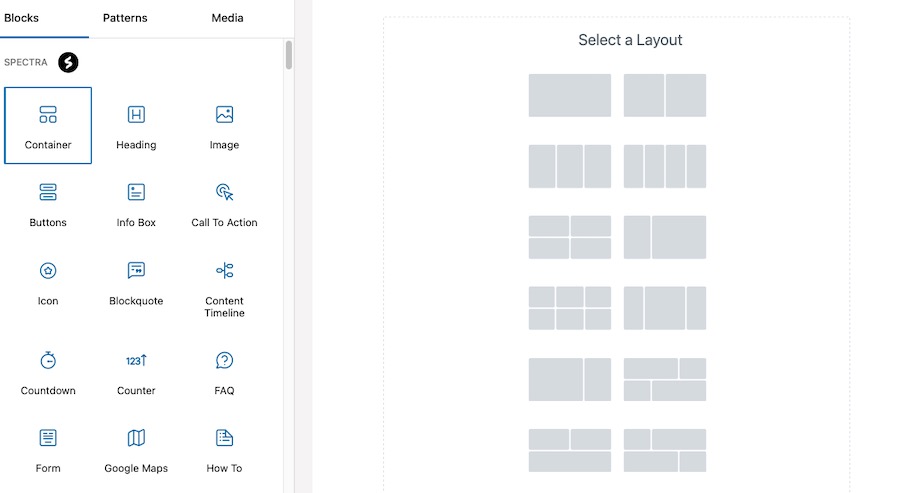
然后单击其正下方的+号,然后单击“浏览全部”以查看更多阻止选项。

然后您将看到所有可供选择的 Spectra 块。


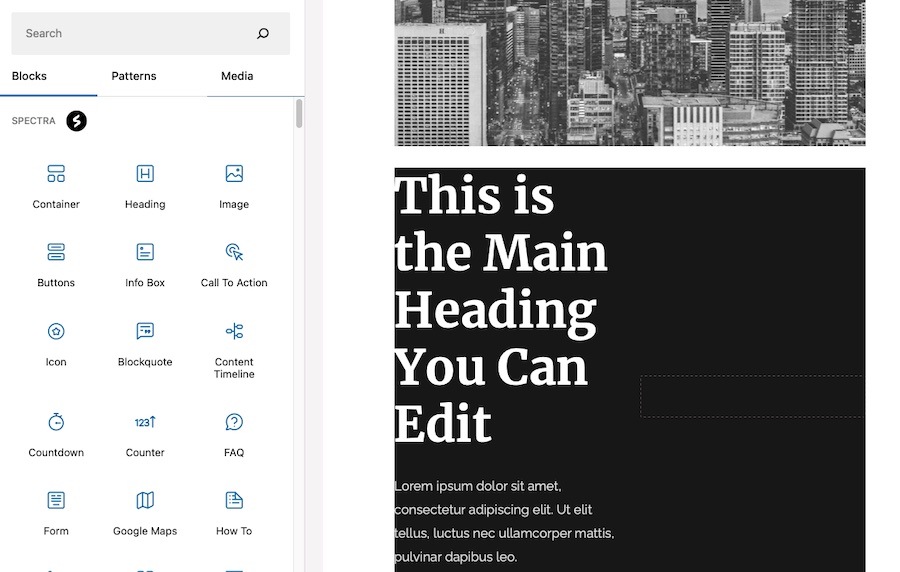
在此示例中,我们选择了Container块,然后它会显示更多选项。

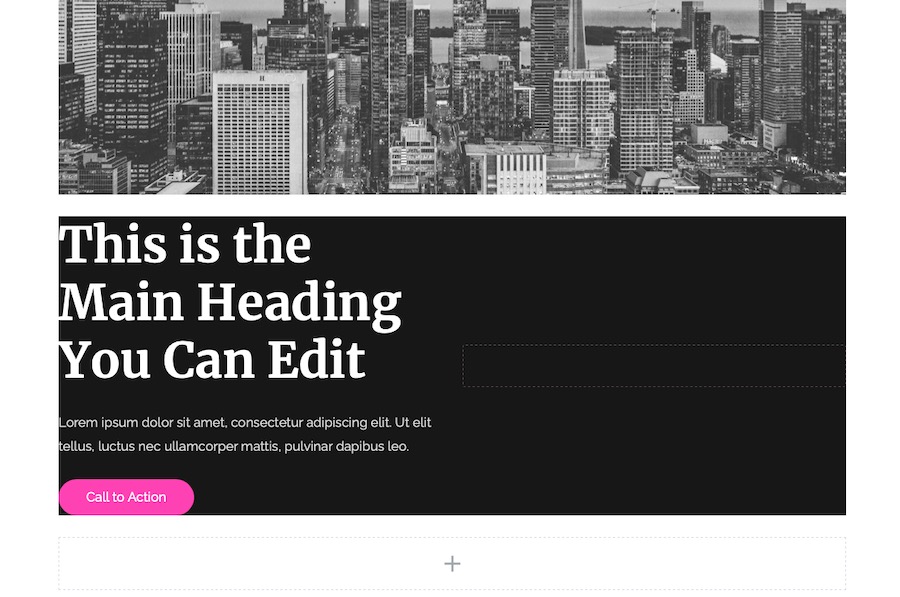
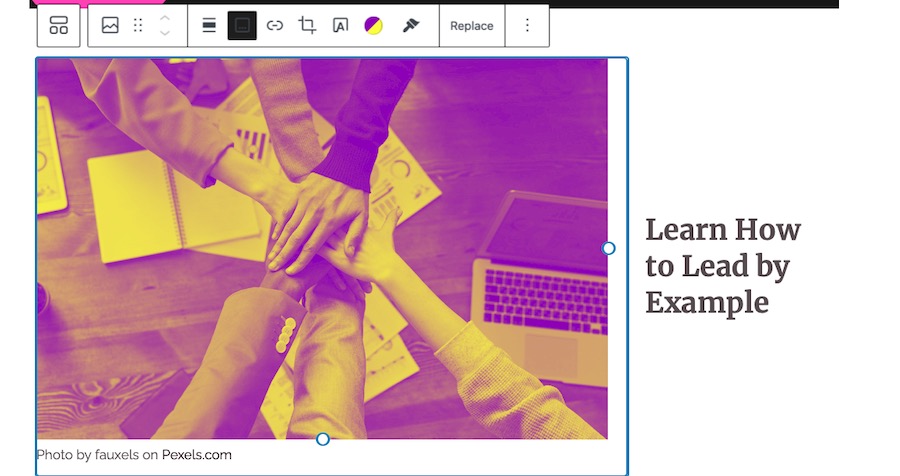
然后您可以向每个容器点添加块。 在这里,我们添加了一张图像并在其上应用了双色调滤镜,然后添加了一个标题。

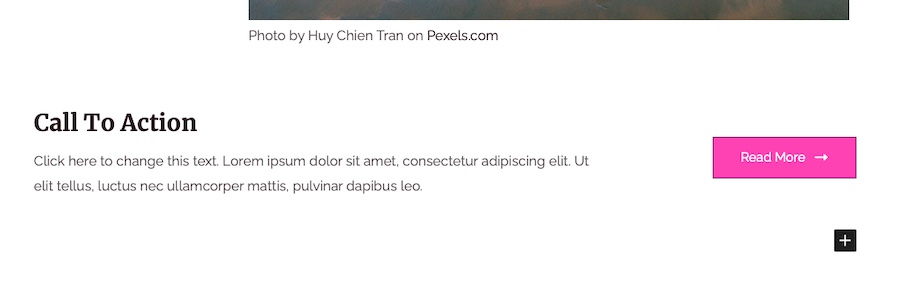
添加完块后,通过添加号召性用语来结束。 没有它就不是一个合适的登陆页面!

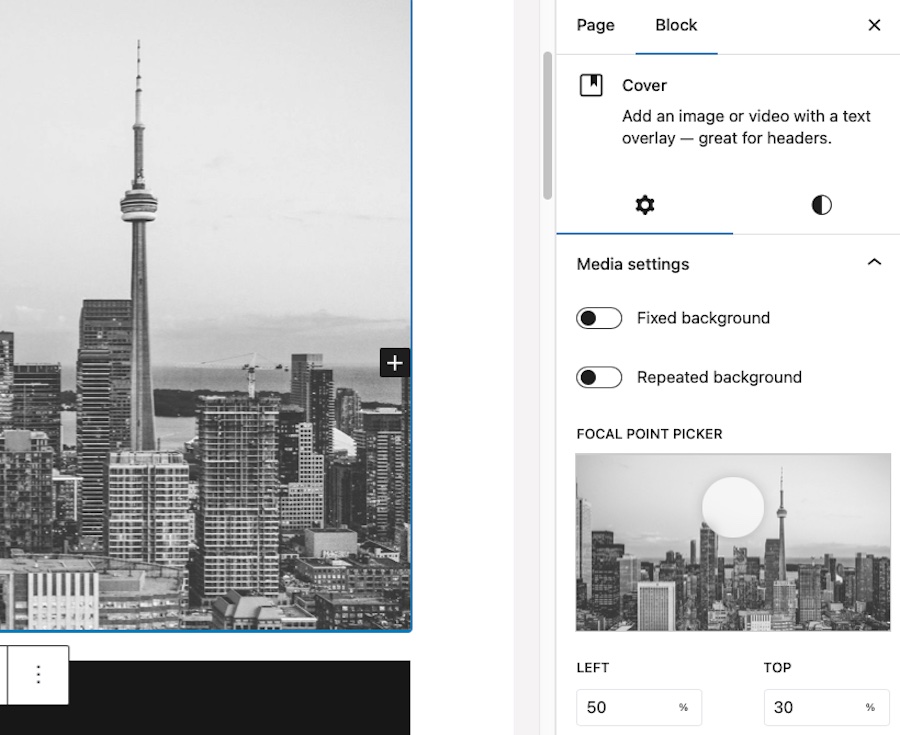
第 5 步:自定义块
自定义块的外观和行为以匹配 Elementor 页面的设计。 每个块都有自己的自定义选项,例如字体、大小、颜色和对齐方式。
以下是如何实现此自定义的详细说明:
1. 选择区块
单击您要自定义的块。 块工具栏将出现在块上方,自定义选项将出现在“块”选项卡下的右侧边栏中。

2. 版式
调整字体大小和粗细以匹配 Elementor 页面的设计。
要更改尺寸,请选择S、M、L 或 XL 。 您还可以单击外观下拉菜单并选择您喜欢的粗细,例如Light或Semi Bold 。
您还可以在此处调整字母大小写。
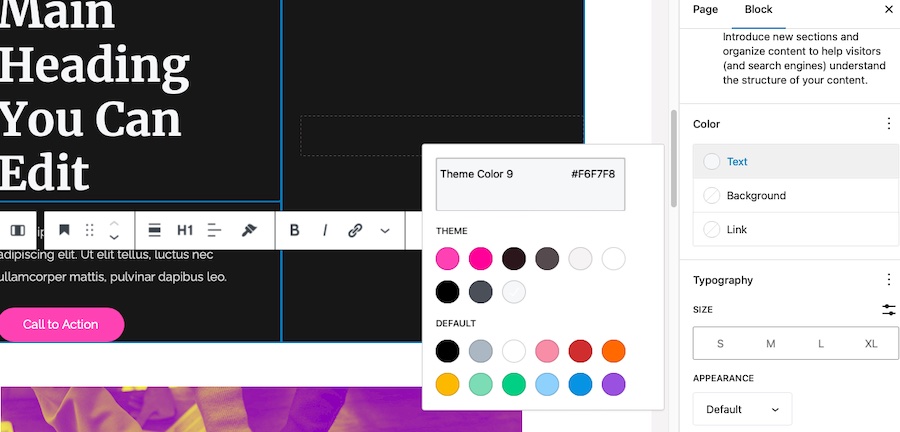
3. 文字颜色
要更改文本颜色,请单击“颜色”部分下方的“文本” ,然后从调色板中选择颜色或输入自定义颜色代码。
您还可以使用颜色选择器旁边的滑块调整文本不透明度。

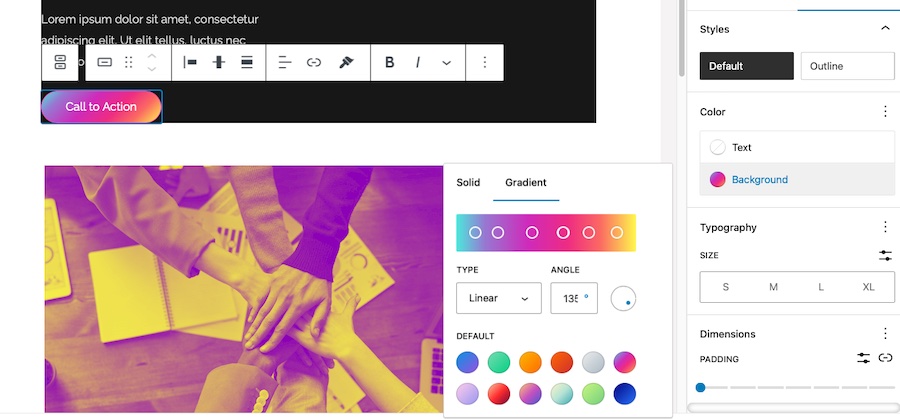
4. 背景颜色
某些块(例如按钮和容器)具有背景颜色选项。 要更改背景颜色,请单击要修改的项目,然后单击“样式”选项卡。

单击“背景” ,然后从调色板中选择纯色或选择渐变背景。
5. 对齐
通过单击块工具栏中的对齐图标来调整块的对齐方式。
您可以根据您的设计要求选择左对齐、居中对齐、右对齐或对齐。 有些块还提供宽宽度和全宽度选项。
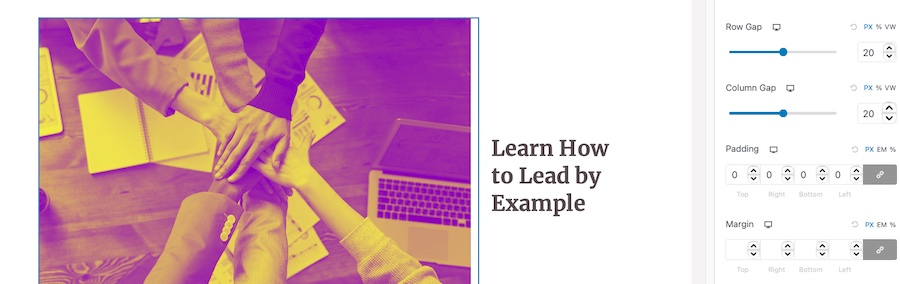
6. 间距
自定义元素之间的间距(例如填充和边距)以匹配 Elementor 页面的布局。
单击右侧边栏中的“样式”选项卡,然后向下滚动到“间距”部分。

单击它,然后您可以调整Margin和Padding的值。 您可以输入特定值或使用滑块直观地调整间距。
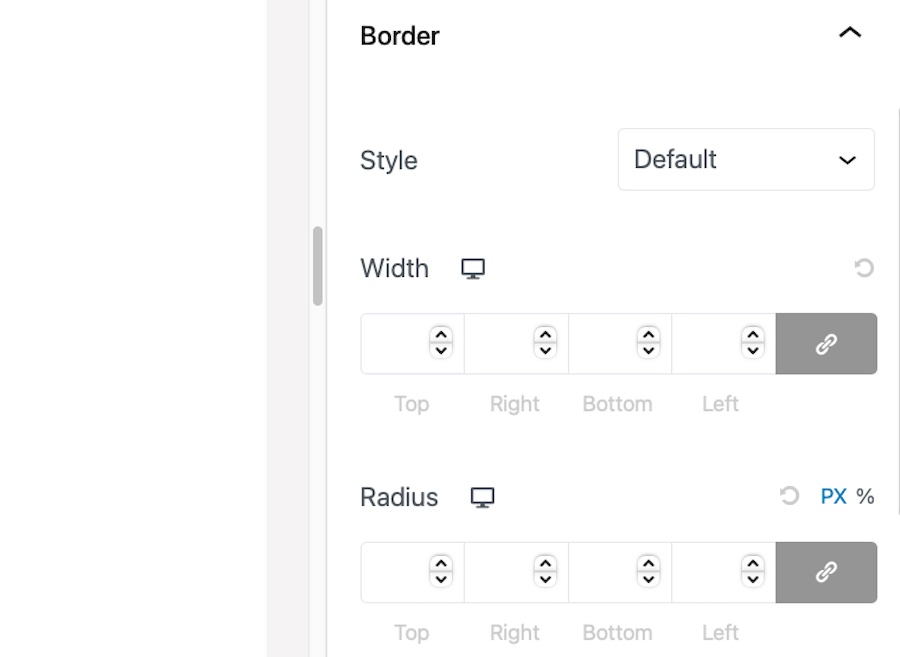
7. 边界
通过单击右侧边栏中的“样式”>“边框”来添加或修改块的边框。 您可以调整边框宽度、样式、颜色和半径。

要将相同的边框样式应用于所有边,请启用边框宽度和半径字段旁边的链接图标。
8.自定义CSS
对于高级自定义,您可以将自定义 CSS 类或内联样式添加到块中。
单击右侧边栏中的“高级”选项卡,然后在提供的字段中输入自定义 CSS 类或内联样式。
在这里使用 Spectra 的好处是您不需要不断预览页面来查看它与 Elementor 页面的比较。
您可以在编辑时查看它,因为它将显示在实时网站上,以确保自定义是准确的。
一旦您对设计感到满意,请转到下一个块并重复这些步骤,直到所有块都已自定义以匹配 Elementor 页面的设计。
第 6 步:测试和优化
最后,在各种设备和浏览器上查看您的新页面,以确保它在不同设备上的外观和功能良好。 进行必要的调整以改进设计、布局和响应能力。
您可以使用块编辑器和 Spectra 轻松复制 Elementor 页面,这将帮助您快速创建具有视觉吸引力和高性能的登陆页面。
使用 WordPress 优化和创建登陆页面的技巧
要创建高转化率的着陆页,请考虑以下设计最佳实践:
- 精确而切题的标题:您的标题应该吸引访问者的注意力,并清楚地传达您的产品的价值。 确保它简洁、有吸引力并且与目标受众相关。
- 强烈的号召性用语 (CTA) :您的 CTA 应该突出、易于查找且引人注目。 使用面向行动的语言、对比色以及按钮或链接来鼓励访问者采取所需的行动。
- 视觉层次结构:以逻辑且易于理解的方式组织内容,引导访问者的眼睛从最重要的元素到最不重要的元素。 使用标题、空白和对比色来建立清晰的视觉层次结构。
- 移动响应能力:确保您的目标网页在所有设备上都具有良好的外观和功能。 在不同的屏幕尺寸和浏览器上测试您的设计,以确保它提供一致的用户体验。
- 尽量减少干扰:让您的目标网页专注于主要目标,并删除任何可能分散访问者对 CTA 注意力的不必要元素。 避免混乱的布局、过多的链接和过于复杂的导航。
- 视觉效果的使用:纳入高质量的图像、视频和其他视觉元素来支持您的信息并吸引观众。 确保您的视觉效果相关、引人注目,并针对快速加载进行了优化。
- 社会证明:包括推荐、案例研究或其他形式的社会证明,以建立访客的信任和信誉。 这将有助于让他们相信您的报价值得考虑。
- 加载速度:通过压缩图像、使用轻量级设计元素以及尽量减少大量脚本或插件的使用,优化您的着陆页以实现快速加载。
- A/B 测试:定期测试着陆页的不同版本,以确定哪些设计元素和副本表现最佳。 利用从测试中获得的见解来不断改进您的目标网页并提高转化率。
您可以使用 Spectra 和块编辑器创建一个登陆页面,有效地将访问者转化为潜在客户或客户,同时遵循设计最佳实践。
提高速度和性能的技巧
快速加载的登陆页面对于用户体验和转化率至关重要。 借助 Spectra 和块编辑器,您可以立即创建高度优化的登陆页面。
不过,您还可以采取其他步骤来进一步提高页面的速度和性能。
以下是一些提示,可帮助您实现更快、更高效的登陆页面:
1. 优化图像
太大且未优化的图像可能会导致网页加载缓慢。

为了确保您的图像加载速度更快,请遵循以下提示:
- 在将图像上传到您的网站之前,请使用 TinyPNG 或 ImageOptim 等在线工具对其进行压缩。
- 请确保您的文件使用正确的文件格式。 例如,对照片使用 JPEG 格式,对具有透明度的图形使用 PNG 格式。
- 考虑使用 WebP 图像,与 JPEG 和 PNG 格式相比,它提供卓越的压缩和质量。
2.使用缓存插件
缓存插件可以通过存储页面的静态版本并将其提供给用户、减少服务器负载和响应时间来显着提高站点的性能。
有几个可用于 WordPress 的知名缓存插件,例如您可能想要查看的 WP Rocket、W3 Total Cache 和 WP Super Cache。
3. 缩小 CSS 和 JavaScript 文件
缩小网站的 CSS 和 JavaScript 文件可以减小其文件大小,从而加快页面加载时间。

许多缓存插件提供缩小功能,或者您也可以使用 Autoptimize 等独立插件。
4.使用内容分发网络(CDN)
CDN 可以通过分布在世界各地的服务器网络提供静态文件(例如图像、CSS 和 JavaScript)来提高站点的性能。
这可确保您的内容从距离用户位置最近的服务器传送给用户,从而减少延迟并缩短加载时间。 流行的 CDN 选项包括 Cloudflare、Amazon CloudFront 和 KeyCDN。
5.优化数据库性能
定期清理和优化 WordPress 数据库有助于提高网站的性能。

使用 WP-Optimize 或 WP-Sweep 等插件删除不必要的数据,例如修订、废弃的项目和过期的瞬态数据,并优化数据库表。
6.选择高性能的托管提供商
您的网络托管提供商对您网站的性能起着重要作用。 选择信誉良好的托管提供商,提供快速的服务器响应时间、固态硬盘 (SSD) 和可扩展性来应对流量高峰。
一些以其性能而闻名的流行托管提供商包括 SiteGround、Kinsta 和 Bluehost。
7. 对图像和视频使用延迟加载
延迟加载会延迟图像和视频的加载,直到它们在用户的视口中可见。 这可以显着缩短初始页面加载时间,尤其是在具有大量媒体内容的页面上。
许多缓存插件(例如 WP Rocket)都包含延迟加载功能,或者您也可以使用独立插件(例如 a3 Lazy Load)。
如果您使用这些速度和性能优化技巧,您的目标网页将加载得更快并且工作得更好,因此用户将获得更好的体验,并且您可以提高转化率。
如何在 WordPress 中制作登陆页面? 当然是使用块编辑器和 Spectra!
今天,我们概述了一个强大而灵活的解决方案,用于在 WordPress 中创建令人惊叹的高性能登陆页面。
通过利用块编辑器和 Spectra 的功能,并结合设计、速度和性能优化的最佳实践,您可以学习如何在 WordPress 中创建一个不仅看起来很棒而且加载快速高效的登陆页面。
这对您来说意味着更多转化。
祝你好运!
