如何为 WordPress 创建 AMP 友好的联系表单
已发表: 2019-07-04您想创建一个 AMP 友好的联系表单吗? AMP 或 Accelerated Mobile Pages 是 Google 的一项技术,可在移动设备上快速加载您的网页。
在本文中,我们将向您展示如何创建可轻松加载到 AMP 页面的联系表单。 我们还将解释如何将 reCAPTCHA 添加到您的 AMP 联系表单以保护它免受垃圾邮件发送者的侵害。
在 WordPress 中创建一个 AMP 友好的联系表单
AMP(加速移动页面)为互联网连接速度较慢的人提供最佳体验。 它可以在移动设备上更快地加载页面,从而帮助您提高网站的访问量。
但是,AMP 给网站所有者带来了许多挑战。
其中之一是它允许有限的资源使用,以便更快地加载页面。 因此,某些功能无法像往常一样在您的 AMP 页面上运行。
那么您网站上的联系表格会发生什么? 它会正常工作吗?
如果您使用 WPForms 插件,那么它会自动检测表单是否正在 AMP 页面上加载。 然后,它会显示页面的非 AMP 版本的链接以正确加载表单。

但是,您也可以向 AMP 页面添加表单,而不是显示上述消息。
为此,您必须使用 WPForms Lite 插件,然后创建一个与 AMP 完全兼容的表单。
因此,事不宜迟,让我们来看看为您的 WordPress 网站创建一个 AMP 友好的联系表单的分步过程。
第 1 步:安装 AMP 插件
您需要做的第一件事是安装并激活适用于 WordPress 的官方 Google AMP 插件。 这个免费插件对于向您的网站添加 AMP 支持至关重要。

您可以查看有关如何安装 WordPress 插件的分步指南以获取详细说明。
激活后,此插件会自动向您的站点添加 AMP 支持。 但是,您仍然可以通过访问设置» AMP页面来更改设置。
有关更多详细信息,您可以按照有关如何在 WordPress 网站上正确设置 Google AMP 的指南进行操作。
第 2 步:创建 WordPress 表单
是时候在 WPForms Lite 插件的帮助下创建联系表单了。
首先,您必须安装并激活 WPForms Lite 插件。 激活后,您需要转到WPForms » Add New创建一个新表单。
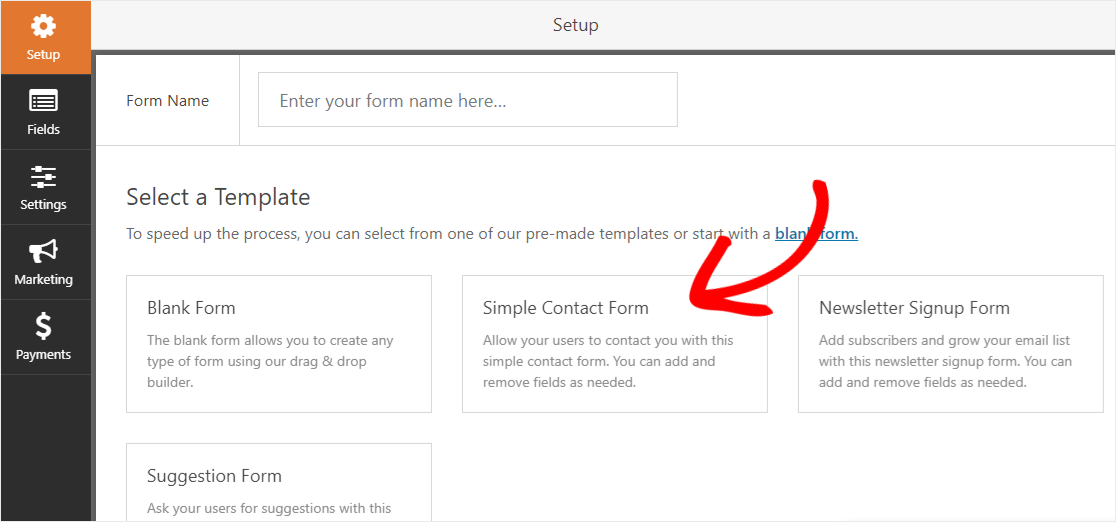
在“设置”页面上,您会找到一些默认表单模板。 这些模板允许您加快创建表单的过程。 您还可以使用空白表单模板从头开始构建表单。
由于我们要创建联系表单,请继续单击“简单联系表单”模板。

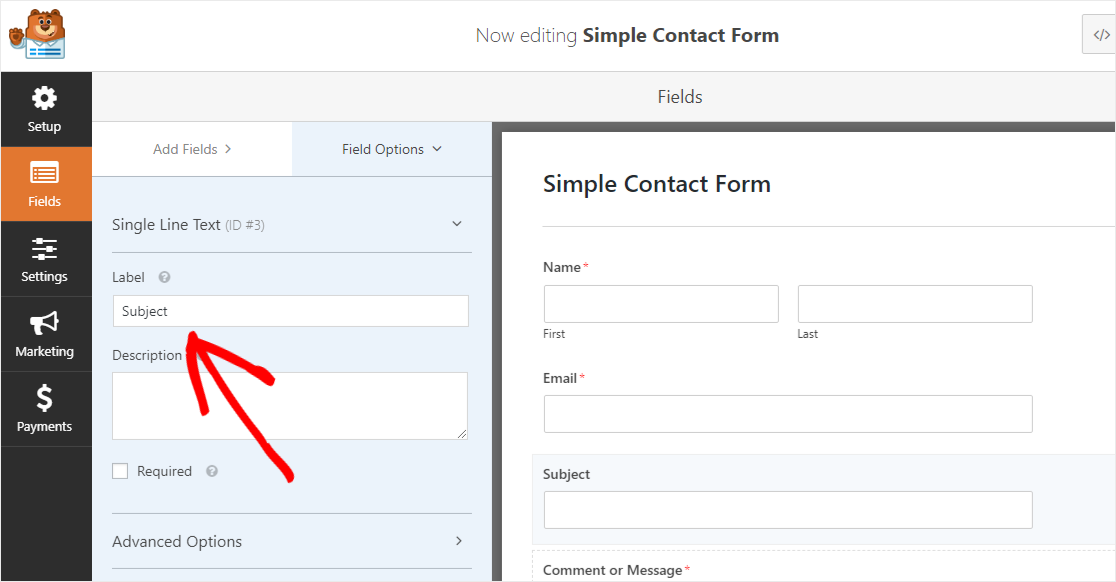
这将带您进入“表单构建器”页面,您可以在其中轻松添加或删除字段。 例如,如果您想添加主题字段,只需将单行文本字段从左侧面板拖放到表单中即可。
要更改字段名称,您需要单击右侧面板中的字段,然后更改左侧面板中的标签。

最好的部分是您将能够实时看到更改。 很酷,不是吗?
同样,您可以按照自己的方式编辑其他表单字段。 您还可以按照我们的分步教程了解如何在 WordPress 中创建简单的联系表单。
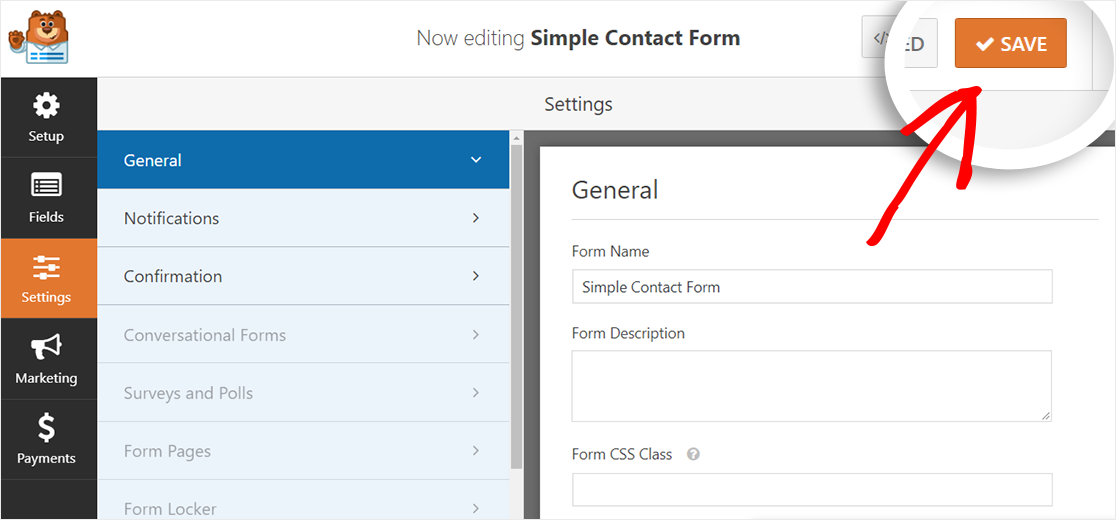
完成自定义部分后,您可以从表单构建器的左侧边栏转到表单设置页面。 您可以在此处更改通知和确认设置。
最后,您需要通过单击屏幕右上角的“保存”按钮来存储更改。

就这样! 您无需配置任何其他内容。 WPForms Lite 插件现在会自动为您的表单添加完整的 AMP 兼容性。
此外,您可以在 AMP 联系表单中添加 reCAPTCHA 支持,以保护它免受垃圾邮件发送者的侵害。
让我们在下一步中向您展示如何执行此操作。
第 3 步:注册您的网站以获取 reCAPTCHA 密钥
为了阻止联系表单垃圾邮件,WPForms 支持 3 种不同类型的表单验证码:
- 自定义验证码
- 验证码
- 验证码
在本教程中,我们将重点介绍 reCAPTCHA,这是 Google 的垃圾邮件过滤服务。 它可以帮助您保护您的网站免受垃圾邮件发送者和自动化机器人的侵害。
要在您的网站上使用它,您必须在 Google reCAPTCHA 网站上注册您的网站,以便您可以获得网站密钥和网站的秘密密钥。
然后您可以使用它们将 reCAPTCHA 支持添加到您的 AMP 友好联系表单中。
因此,请前往 Google reCaptcha 网站,然后单击屏幕右上角的管理控制台按钮。


Google 现在会要求您登录您的帐户。 之后,您将被重定向到 reCAPTCHA 仪表板。
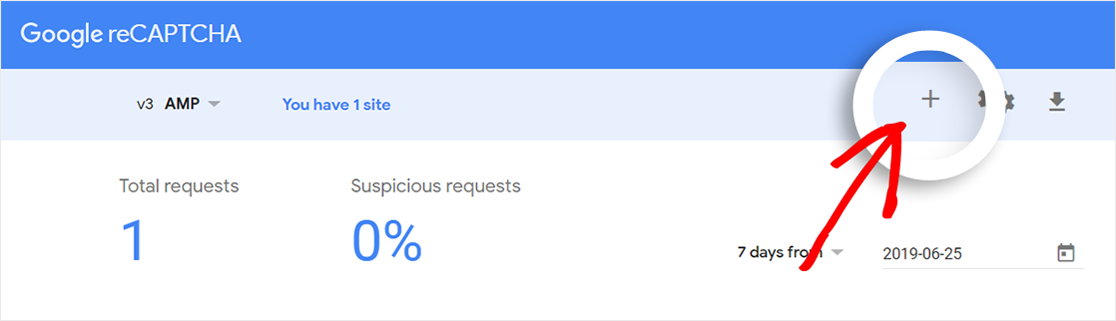
如果您之前已使用此帐户配置了 reCAPTCHA,则必须单击加号 (+) 图标以注册您的新站点。

但是,如果您是第一次使用此帐户,那么您会在登录到您的帐户后自动看到“注册新站点”页面。
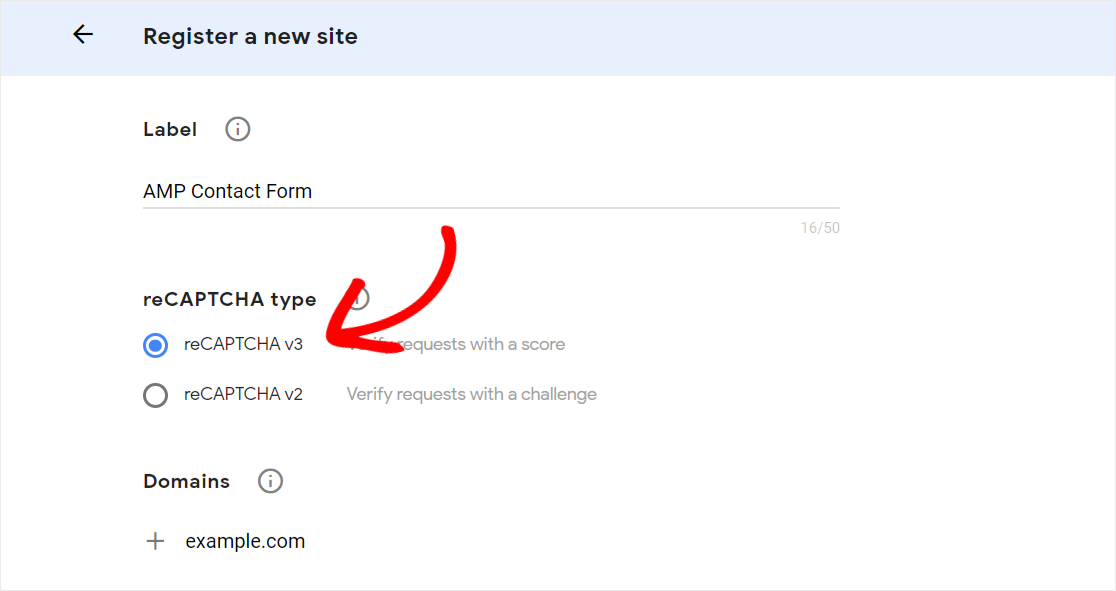
进入该页面后,您应该在标签字段中输入您选择的任何名称以供将来参考。

接下来,您需要选择要使用的 reCAPTCHA 类型。
请务必注意,AMP 不支持 reCAPTCHA V2。 因此,您必须选择“reCAPTCHA V3”才能将 reCAPTCHA 支持添加到您的 AMP 友好联系表中。
在域字段中,您应该写下您要添加 reCAPTCHA 支持的网站的域名(不包括 http:// 或 www)。 您还可以通过单击加号 (+) 图标来添加多个域或子域。
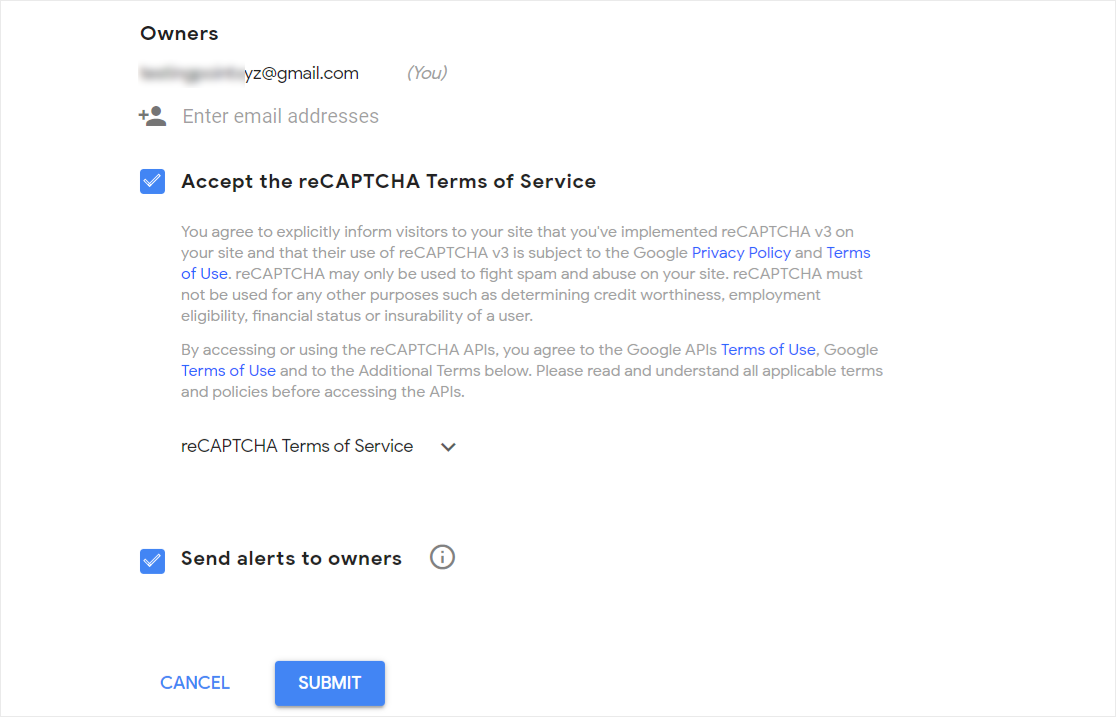
就所有者字段而言,默认情况下您的电子邮件地址将显示在那里。 但是,您可以根据需要添加另一个电子邮件地址。
最后,选中“接受 reCAPTCHA 服务条款”复选框,然后向下滚动到页面底部以单击“提交”按钮。

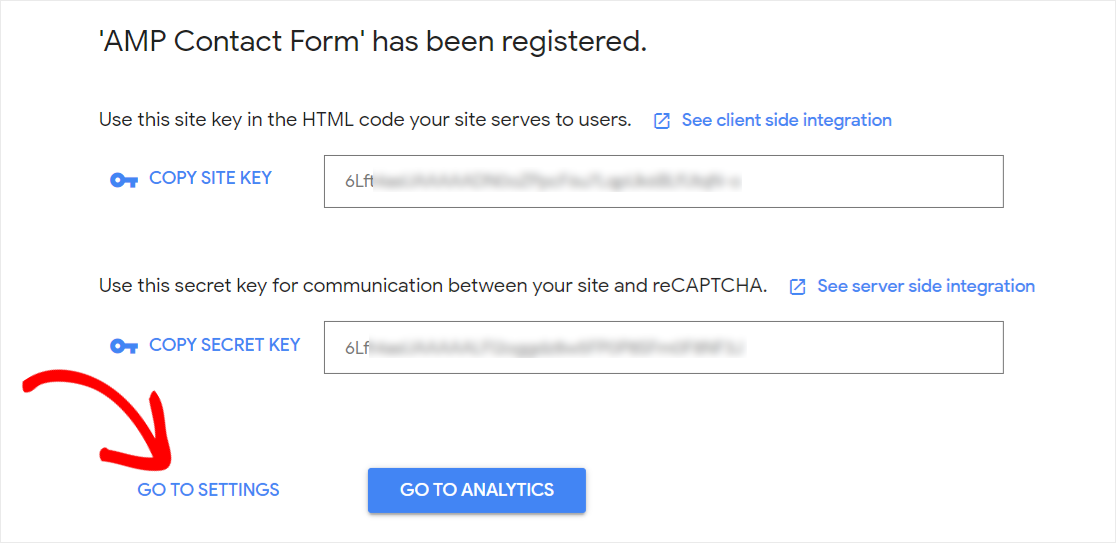
您现在将看到一条成功消息以及站点密钥和您网站的密钥。 您需要复制这些密钥,因为您必须在 WordPress 网站上使用它们。

但在此之前,您还应该做最后一件事。
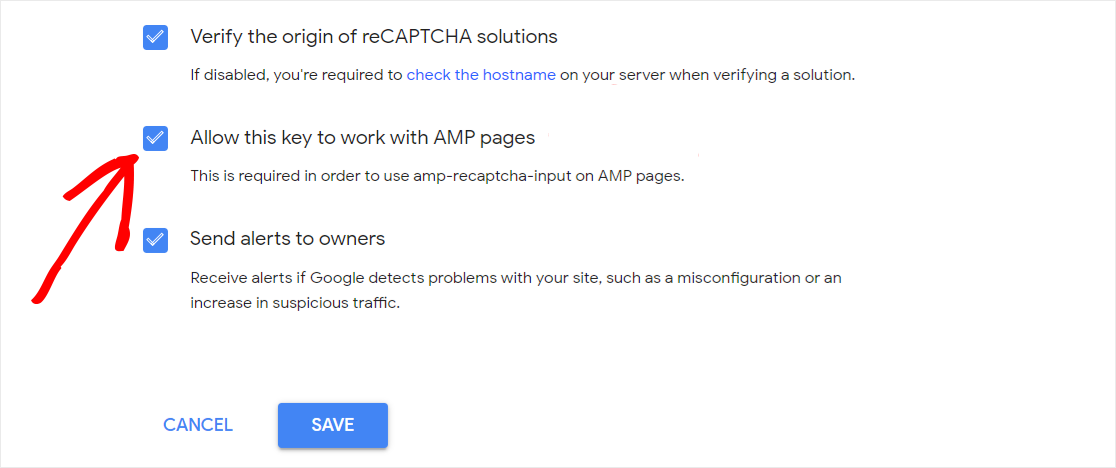
首先,您需要单击“转到设置”链接。 接下来,向下滚动到页面底部,然后选中“允许此键使用 AMP 页面”复选框。

这是使 reCAPTCHA v3 在 AMP 页面上工作所必需的。 完成后,您需要单击“保存”按钮来存储更改。
第 4 步:将 reCAPTCHA 添加到您的联系表单
首先,您必须将站点密钥和密钥添加到您的网站。
因此,请转到您的 WordPress 站点,然后从 WordPress 管理面板的左侧边栏中转到WPForms »设置页面。
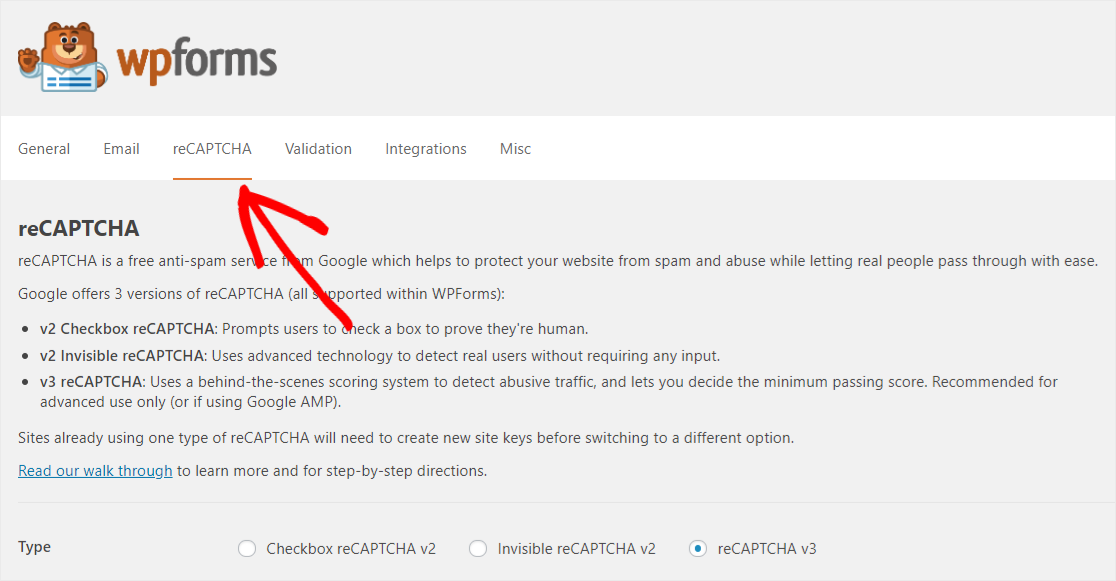
接下来,您需要单击reCAPTCHA选项卡来调整设置。

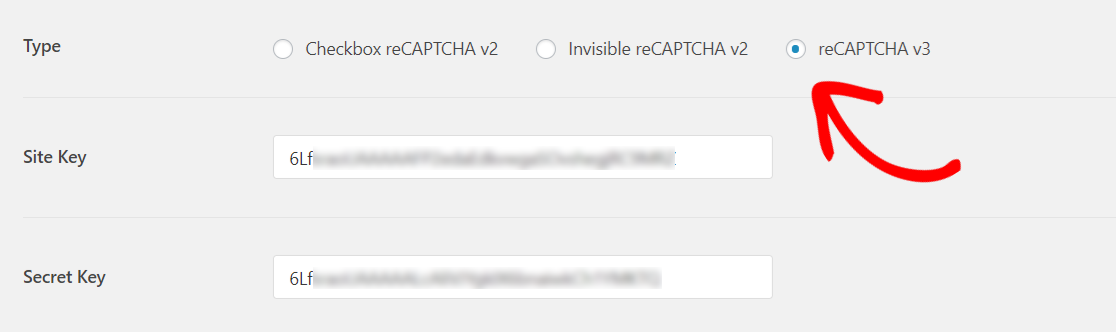
在这里,您必须选择“reCAPTCHA v3”作为类型,然后将站点和密钥粘贴到相应的字段中。

完成后,您需要向下滚动并单击“保存设置”按钮以存储更改。
是时候将 reCAPTCHA 添加到 AMP 友好的联系表单中了。
为此,您需要转到WPForms » All Forms ,然后单击表单的标题将其打开。
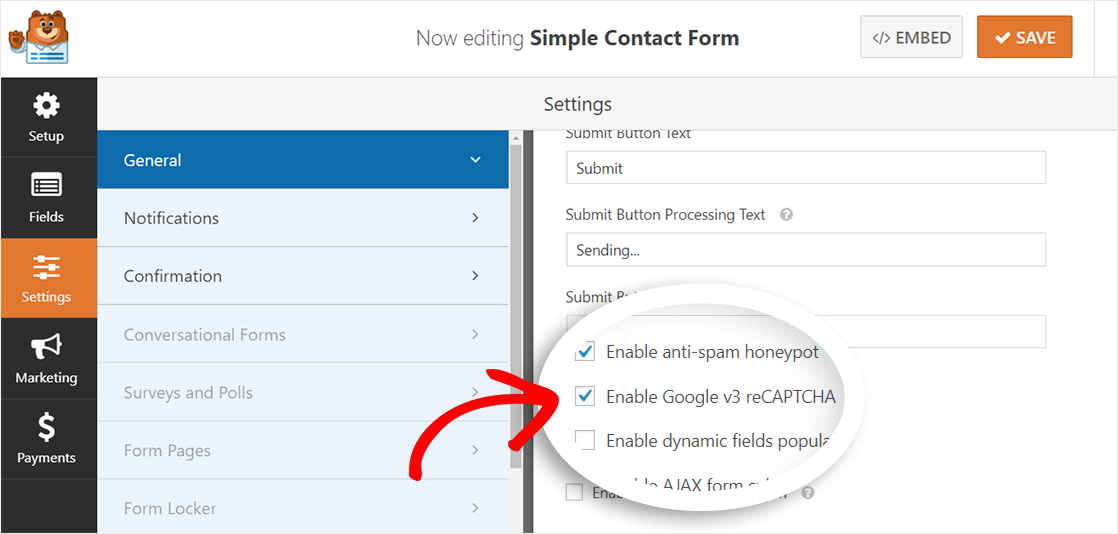
接下来,转到设置»常规页面,然后选中“启用 Google v3 reCAPTCHA”选项。 并且不要忘记单击“保存”按钮来存储更改。

最后的想法
恭喜! 您已成功为您的 WordPress 网站创建了一个 AMP 友好的联系表单。 您还在此表单中添加了 reCAPTCHA 以保护它免受垃圾邮件发送者的侵害。
如果您喜欢这篇文章,那么您可能还想查看我们关于如何在 WordPress 中创建简单调查表的分步教程。
另外,请在 Facebook 和 Twitter 上关注我们以从我们的博客中获取更新。
