如何在 WordPress 中创建紧急联系信息表
已发表: 2019-05-03正在寻找如何在 WordPress 中创建紧急联系信息表单? 向您的网站添加紧急联系表格可以帮助您收集、存储和访问有关人员的重要信息。
在本文中,我们将向您展示一种使用 WPForms 在 WordPress 中创建紧急联系信息表单的简单方法。
我需要紧急联系表吗?
紧急情况确实会发生。
而且,出于多种原因,从人们那里收集紧急联系信息很重要。 以下是网站上紧急联系信息表格的一些流行用途:
- 员工。 您的员工可以填写一份员工紧急联系表作为您的记录。
- 客户。 如果您需要联系与您的客户相关的人,您的客户可以提供一份家庭紧急联系表供您访问。
- 租户。 如果您管理的物业出现紧急情况,您将希望能够掌握租户的联系人。
- 父母。 夏令营或与孩子一起工作的企业需要父母为孩子填写的紧急联系信息表。
如果您想弄清楚如何向员工索取紧急联系信息,在 WordPress 中创建紧急联系表格是一种完美而简单的开始方式。
看一看我们的紧急联系表格演示,看看它是如何运作的。
如何在 WordPress 中创建联系表单?
使用 WPForms 是在 WordPress 中创建联系表单的最简单方法。
此外,WPForms 附带表单模板包插件,可让您从 100 多个表单模板中进行选择,包括紧急联系信息表单。
在创建紧急联系信息表单之前,您需要安装并激活 WPForms 插件。
如何在 WordPress 中创建紧急联系信息表
现在您已经激活了 WPForms 插件,下面是如何在 WordPress 中创建紧急联系信息表单:
第 1 步:创建紧急联系表
设置紧急联系信息表单需要做的第一件事是安装并激活表单模板包插件。
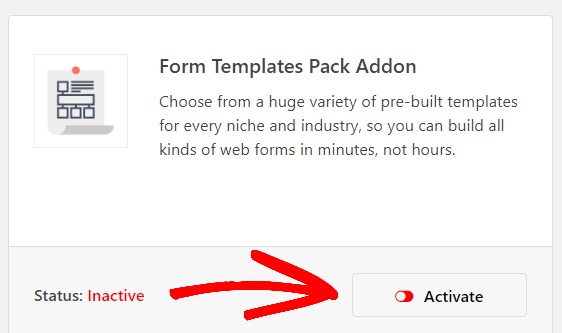
为此,请转到WPForms » Addon并选择Form Templates Pack Addon上的Activate按钮。

接下来,创建一个新表单。
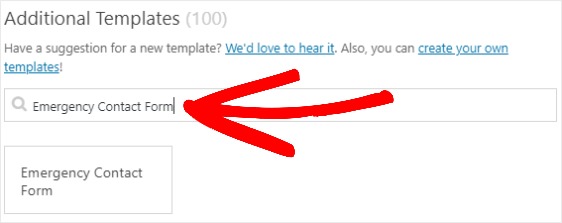
为此,请转到WPForms » Add New并为您的表单命名。 然后,向下滚动到标有“附加模板”的部分,并在搜索栏中键入“紧急联系表”。 选择紧急联系人表单模板以创建您的表单。

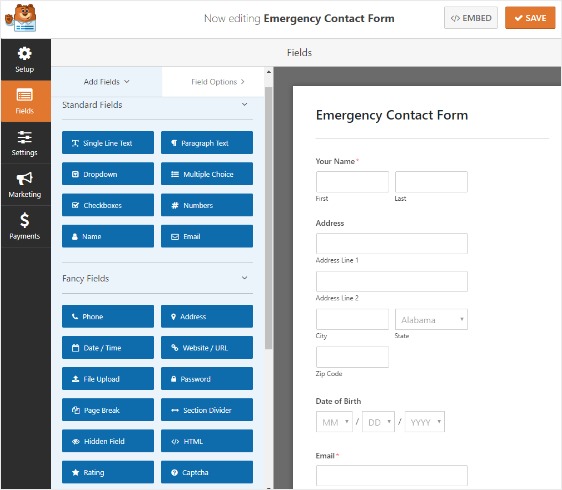
加载预先构建的紧急联系信息表单后,大部分工作都已为您完成。 您会在表单中找到这些字段:
用户信息:
- 姓名
- 地址
- 出生日期
- 电子邮件
- 电话
- 初级保健提供者
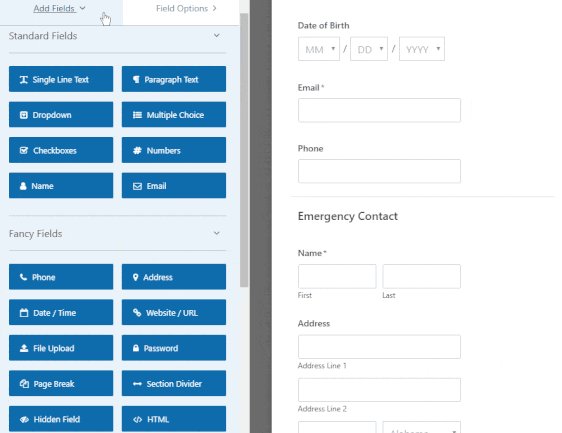
紧急联系信息:
- 姓名
- 地址
- 家庭电话
- 工作电话
- 手机
- 关系

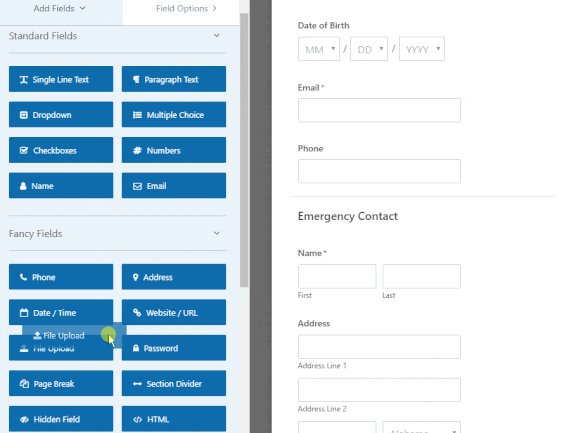
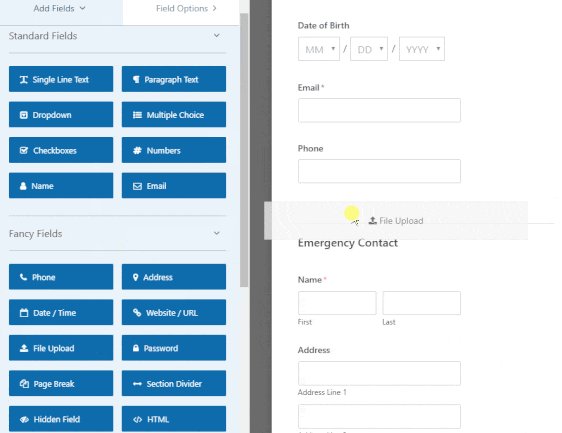
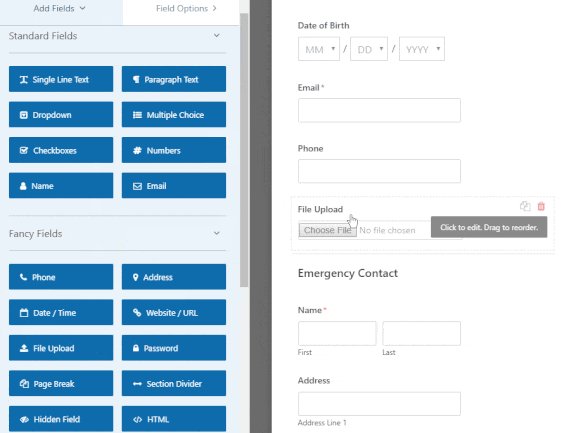
您可以通过将更多字段从左侧面板拖动到右侧面板来向表单中添加更多字段。
然后,只需单击右侧面板中的字段即可对其进行任何必要的更改。
例如,如果您希望人们上传自己的图像以与他们的紧急联系人信息一起存储,您可以添加文件上传表单字段。

您还可以单击一个字段并拖动它以重新排列紧急联系人信息表单上的顺序,使其看起来完全符合您的要求。
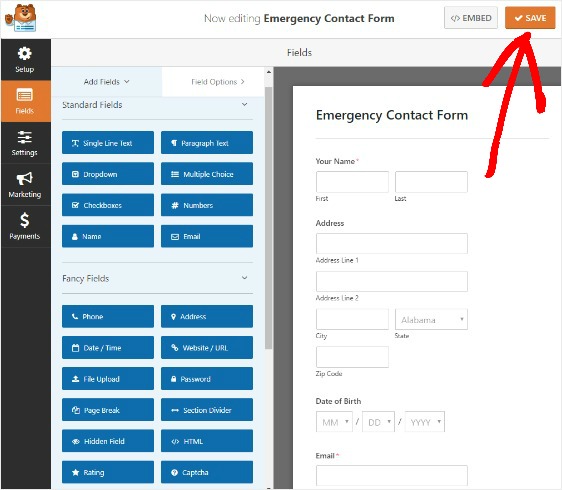
一旦您的紧急联系信息表单看起来像您想要的样子,请点击保存。

第 2 步:编辑您的紧急联系表格设置
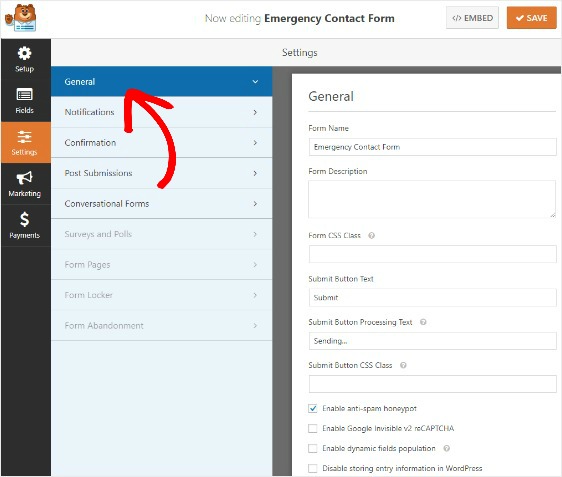
首先,转到“设置” »“常规” 。

在该区域中,您可以配置:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单都会自动启用反垃圾邮件复选框。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
一切都按照您想要的方式进行设置后,单击“保存” 。
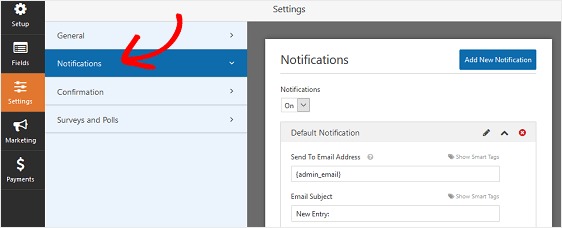
第 3 步:配置您的表单通知
当有人在您的网站上填写紧急联系信息表时,通知是自动发送电子邮件的绝佳方式。


实际上,除非您禁用此功能,否则每当有人提交到您网站上的表单时,您都会收到通知。
如果您使用智能标签,您还可以向提交紧急联系信息表单的人发送通知,让他们知道您已收到该表单并在需要时执行任何后续步骤。 这让人们知道他们的提交已经完成。
如果您想了解有关此步骤的更多详细信息,请阅读有关如何设置表单通知的指南。
此外,您可以发送不止一个通知。 例如,您可以设置将通知发送给您自己、提交表单的人以及您团队中的其他人。
如需帮助,请查看我们的分步教程,了解如何在 WordPress 表单中发送多个表单通知。
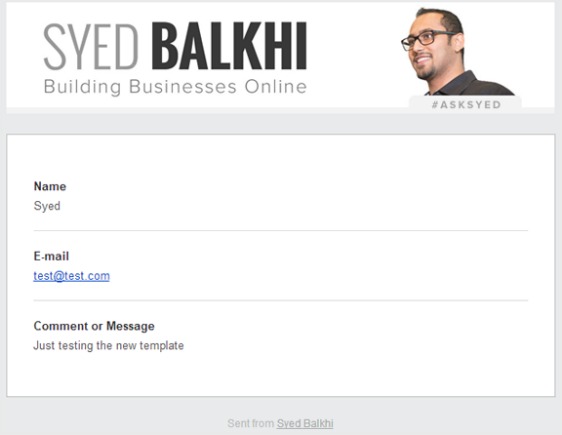
最后,为了使您的品牌保持一致,您可能需要查看我们关于向电子邮件模板添加自定义标题的教程。

除了是一个很棒的品牌工具之外,在表单通知上使用您的徽标是通过表单与网站访问者建立信任的好方法!
第 4 步:配置您的表单确认
表单确认是让用户知道他们的信息已提交的绝妙方式,同时还可以对后续步骤采取行动。
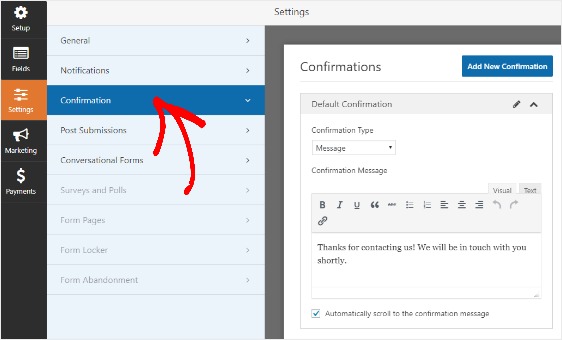
您可以选择 3 种不同的确认类型:
- 信息。 这是 WPForms 中的默认确认类型。 当有人提交紧急联系信息表单时,会出现一条简单的消息确认,让他们知道他们的表单已被处理。
- 显示页面。 这种确认类型会将网站访问者带到您网站上的特定网页。 例如,感谢页面。 如需执行此操作的帮助,请查看我们关于在 WordPress 表单提交后重定向用户的教程。
- 转到 URL(重定向)。 当您希望将站点访问者发送到不同的网站(例如附属产品的推荐页面)时,可以使用此选项。
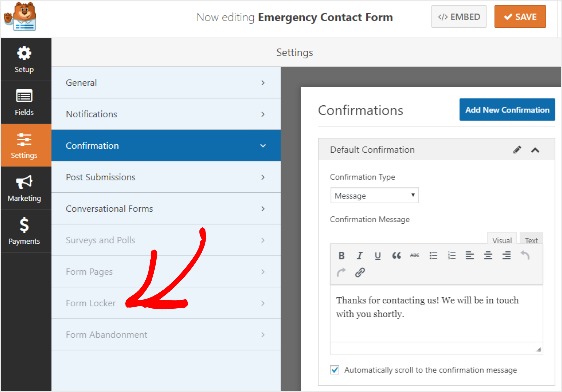
根据自己的喜好自定义紧急联系信息表后,请转到“设置”»“确认”。

接下来,自定义您的确认消息,准确说明您希望访问者在提交到您的紧急联系表单后看到的内容。
此外,如果您想根据站点访问者的行为向他们显示不同的确认消息,请务必阅读有关如何创建条件表单确认的信息。
第 5 步:设置您的紧急联系表单访问权限
WPForms 包含的众多有用功能之一是 Form Locker Addon。 这使您可以配置表单权限和访问等内容。
要调整这些设置,请转至设置» Form Locker。

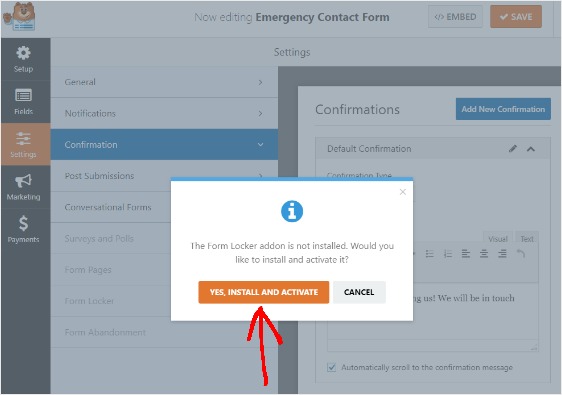
如果出现提示,请单击是,安装并激活。 仅当您之前未使用过 Form Locker Addon 时才会出现此信息。

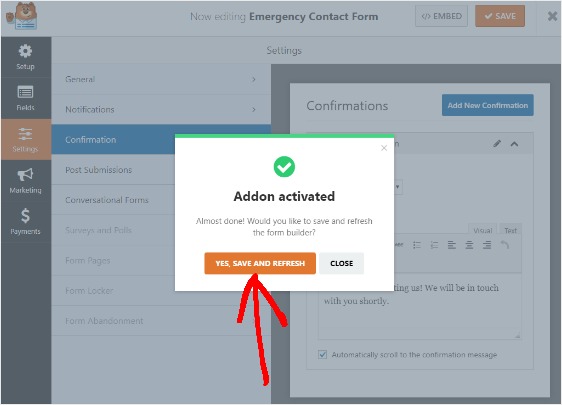
接下来,单击是,保存并刷新。

在 Form Locker 设置中,您将看到 4 个不同的选项:
- 启用密码保护,以便只有知道密码的人(例如您的客户)才能填写您的表单
- 为您的紧急联系信息表安排开始和结束日期
- 限制您将接受的表单条目数量
- 仅允许已登录您网站的人员提交紧急联系信息表
您不能在同一个表单上使用所有这些设置。 但是,如果您正在尝试构建无垃圾邮件的 WordPress 联系表单,那么使用密码来保护您的紧急联系信息表单是一个明智的选择。
要了解更多信息,请务必查看我们关于如何在 WPForms 中安装和使用 Form Locker Addon 的教程。
第 6 步:将您的表单添加到您的站点
创建紧急联系信息表单并按照您希望的方式自定义所有设置后,最后一步是将您的表单添加到您的网站。
WPForms 允许您将表单添加到站点上的多个位置,包括您的页面、博客文章,甚至侧边栏小部件。
让我们来看看最常见的放置选项:页面/帖子嵌入。
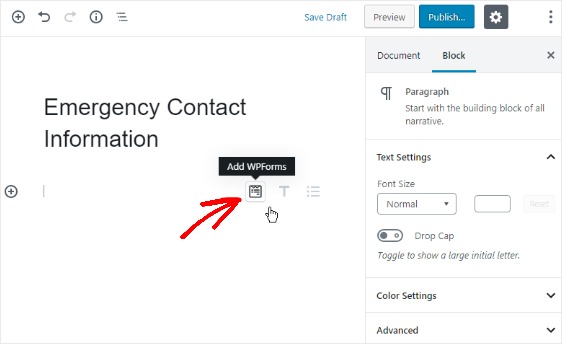
首先,在 WordPress 中创建一个新页面或发布。 然后,在第一个块(页面标题下方的空白区域)内单击,然后单击“添加 WPForms”图标。

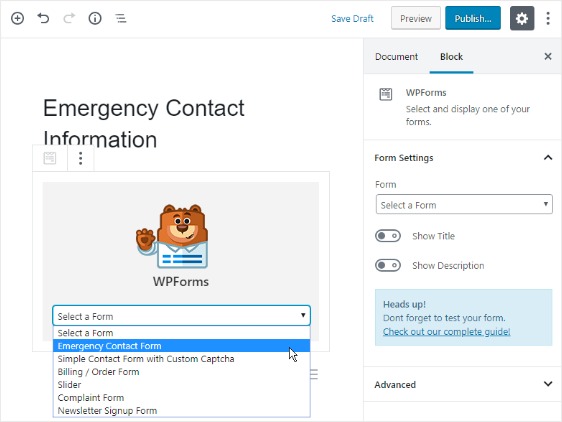
方便的 WPForms 小部件将出现在您的块内。 单击出现的 WPForms 下拉列表,然后从您已经创建的表单中选择要插入到页面或帖子中的表单。
选择您的紧急联系人表格。

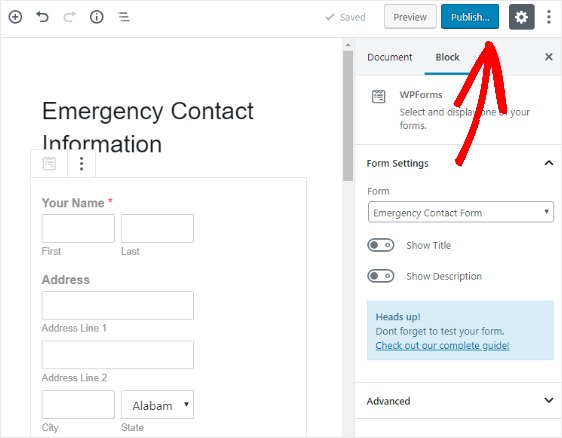
然后,发布您的页面或帖子,以便您的紧急联系信息表出现在您的网站上。

最后的想法
就是这样! 您现在已经知道如何在 WordPress 中创建紧急联系信息表单了。
如果您想查看一些可以帮助您对网站做出更好业务决策的在线表单统计数据,请务必查看这些惊人的在线表单统计数据和事实。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
