使用 Astra 和 Tutor LMS 创建在线课程网站
已发表: 2021-12-02学习管理系统 (LMS) 网站最近出现了大幅增长。 越来越多的人在网上学习,学校、学院和大学已经接受了在线学习,任何有知识可以分享的人都可以在互联网上进行。
在线学习一直存在,但 COVID-19 使它比以往任何时候都更受欢迎。
这提供了一个惊人的机会。 如果你想分享你的知识,就有学习的欲望。 技术也在那里。
因此,如果您正在寻找创建自己的电子学习平台,那么您来对地方了!
我们利用我们在 WordPress、网页设计和学习管理系统设计方面的所有经验来创建一个使用 Astra 主题和 Tutor LMS 插件设置您自己的 LMS 网站的简单分步演练。
- LMS 网站的好处
- 如何开始
- WordPress LMS 插件
- 设计 LMS 网站
- 使用 WordPress 设置 LMS 网站
- 设计组件
- 将入门模板添加到您的站点
- 定制我们的网站
- 安装导师 LMS
- 使用 Tutor LMS 添加课程
- 新课程的附加数据
- 如何为您的课程创建测验
- WooCommerce 集成和货币化
- 最后的想法
LMS 网站的好处
由于学校和大学的暂时关闭,对在线教育的需求有所增加。 这导致了电子学习的兴起。 因此,学生们现在非常熟悉在线学习的概念。
《财富》商业洞察预测,全球 LMS 市场将从 2020 年的 104 亿美元增长到 2021 年底的 138 亿美元。这是一个巨大的增长,而且只会从那里呈指数级增长。
但是 LMS 市场已经饱和了,那么如何让自己与众不同呢?
要在人群中脱颖而出,您需要采用一些巧妙的策略。
Jungleworks 建议使用精心设计的用户界面来吸引学生。
因此,如果您的网站看起来和感觉都很优质,那么它就会脱颖而出。 您还可以在您的网站上拥有多名讲师,以提高可信度和教育质量。
更多的教师意味着你有更多的课程可供学生报名,让你比其他人更有优势。
如何开始
我们将专注于使用 WordPress 和一些强大的插件创建 LMS 网站。 这提供了最大的可定制性和易用性。
虽然有很多方法可以完成工作,但像 WordPress 这样的 CMS 提供了在线学习所需的功能和灵活性。 它也很容易使用,这是一个奖励!
WordPress LMS 插件
WordPress 允许我们使用一个漂亮的插件,Tutor LMS。 它是一个 LMS 插件,带有许多我们将很快探索的功能。
Tutor LMS 有免费和付费版本,但免费版本足以让我们入门。

Tutor LMS 受到超过 40,000 多名活跃用户的信任。 您可以使用多个测验准备模块等创建课程的各个方面。
功能丰富的课程构建器是为非技术用户而构建的。 易于创建和部署,您只需单击一个按钮即可添加课程。
设计 LMS 网站
一旦我们决定了一个插件,我们现在需要为我们的在线课程网站选择一个主题。
设计需要吸引消费者并帮助我们提供鼓励人们注册课程所需的权威。
我们知道,没有多少课程创建者是技术奇才。 许多人没有时间设计一个完整的网站。 这就是为什么我们可以全心全意地推荐 Astra。

Astra 是最受欢迎的 WordPress 主题之一。 它拥有超过 100 万次下载和超过 5,000 条好评。
它提供了丰富的入门模板,可与 Elementor 和 Beaver Builder 等流行的页面构建器一起使用,并完全支持 Gutenberg。
Astra 让设计您的网站成为一项一日任务。
使用 WordPress 设置 LMS 网站
我们假设您为本指南安装了网络主机、域名和 WordPress。
首先,您需要安装 Elementor 和 Astra。
之后,您必须从 WordPress 插件商店下载 Tutor LMS 插件。
设计组件
正如我们之前建议的那样,我们将使用 Astra 作为我们网站的主题,并使用它们各自的 Starter Templates。
为此,我们需要两个组件:
- 阿斯特拉主题
- Astra 入门模板插件
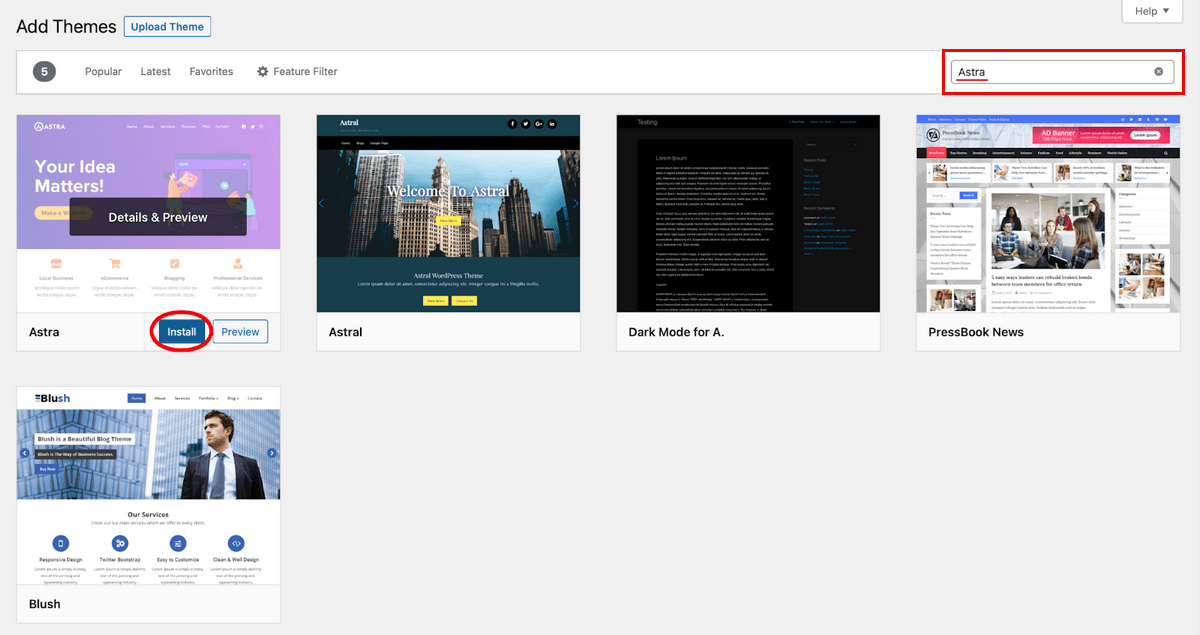
首先让我们先下载 Astra 主题。
导航到 WordPress 的外观选项卡,单击主题 > 添加新并搜索 Astra。
点击安装,然后激活以获取 Astra。

激活 Astra 后,我们还有一项小任务。
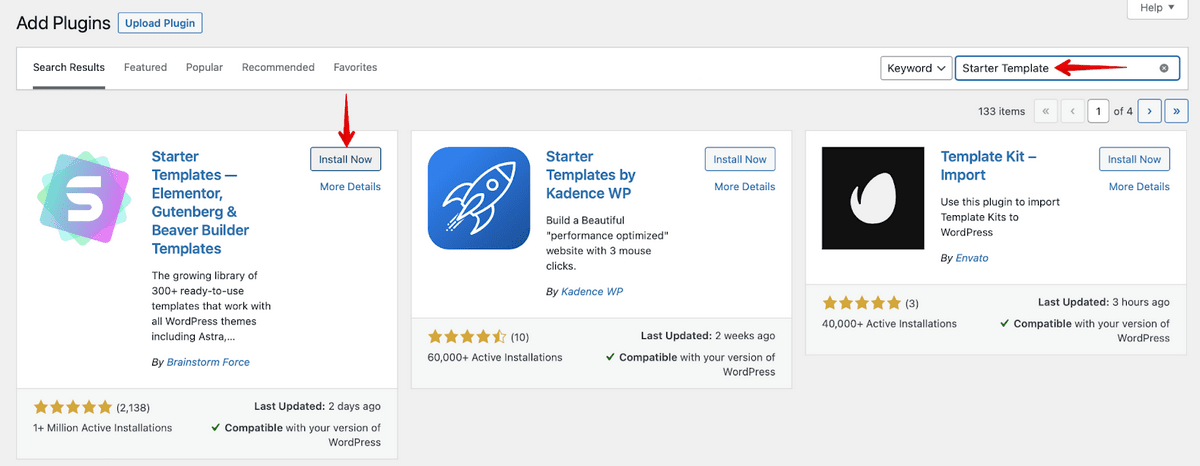
您现在需要转到 WordPress 中的插件菜单,然后单击Add New 。 从那里搜索Starter Templates并安装并激活 Brainstorm Force 插件。
这让我们可以使用 Astra 提供的各种入门包。

将入门模板添加到您的站点
下一个任务是将模板导入我们的站点。 您的 WordPress 外观选项卡现在将有 2 个新类别可用:
- 阿斯特拉选项
- 入门模板
如果您转到“入门模板”选项卡,您可以找到 Astra 提供的入门网站范围。 免费版提供了广泛的网站模板,而专业版则有 180 多个模板可供选择。
让我们导入这些模板之一,看看我们的网站会是什么样子。
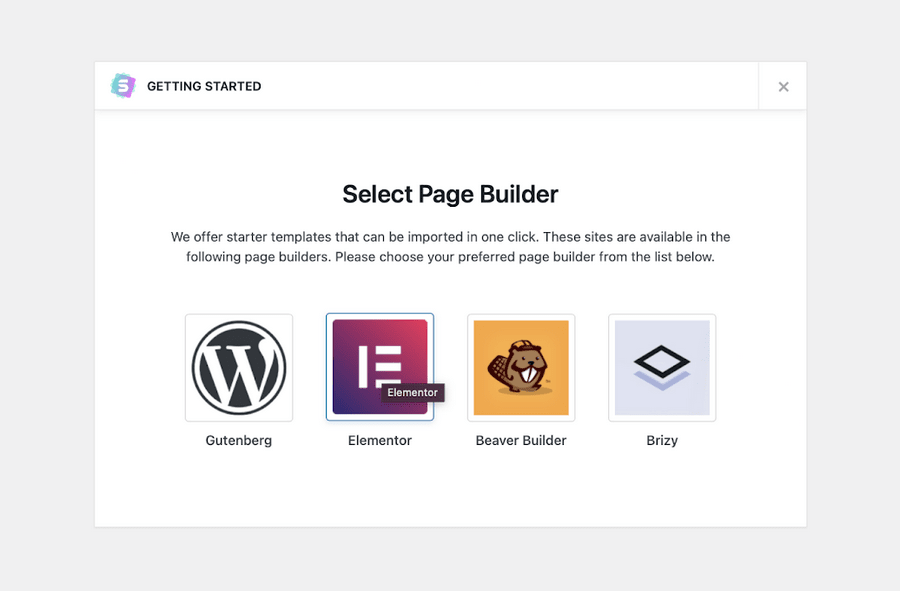
当您从外观启动启动模板选项时,我们会看到这个屏幕。

在这里,我们将选择 Elementor 页面构建器。
您现在可以看到可以导入的入门模板,高级模板在顶部由高级标签标记。
您可以仅过滤免费版本模板。 我们将选择Brandstore入门模板。
- 从侧面菜单中选择外观和入门模板。
- 从中心的示例中选择Brandstore 。
- 选择导入完整站点并允许该过程完成。

定制我们的网站
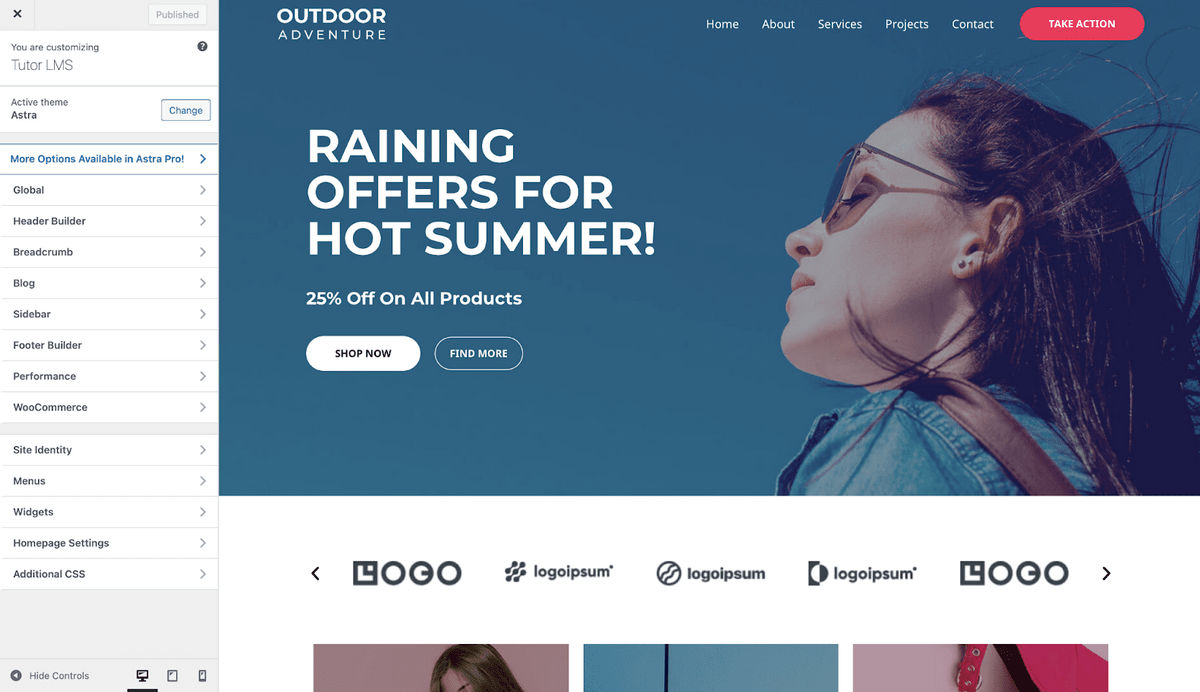
导入入门模板后,我们可以转到 WordPress 管理仪表板并自定义站点。
您可以通过多种方式自定义您的网站。 您可以使用 Astra 选项面板或编辑单个页面。
要使用 Astra 选项面板:
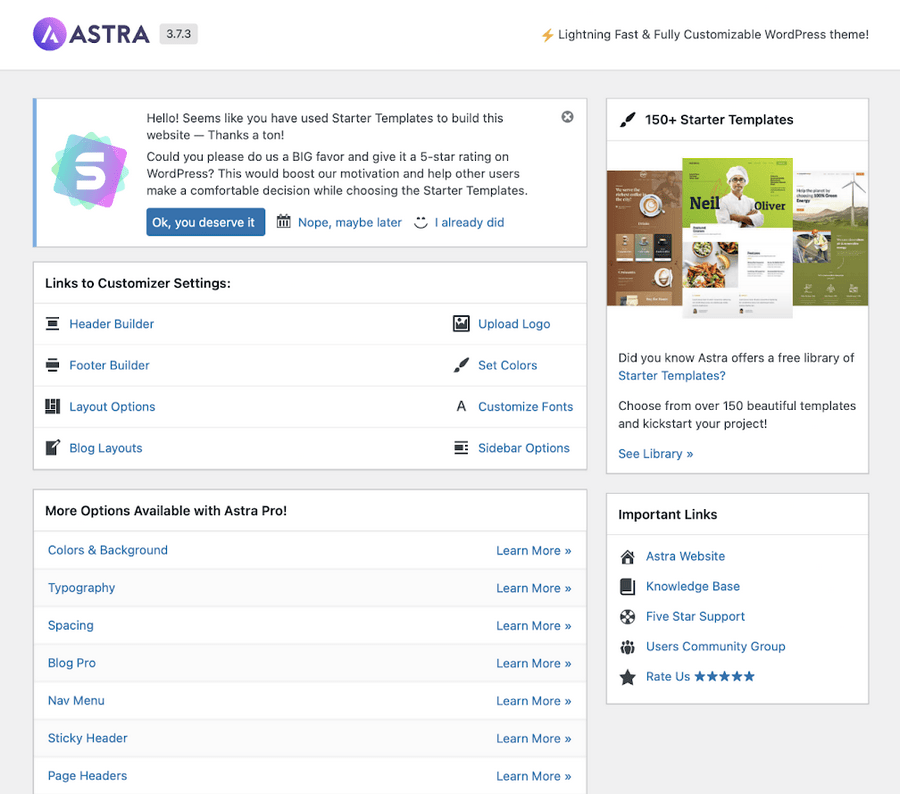
- 从 WordPress 仪表板菜单中选择外观和Astra 选项
- 从页面中选择一个选项并进行相应编辑
使用这个单一页面,您可以编辑您的页眉、页脚、布局、颜色、排版、导航和网站的每个部分。
每页修改:
- 选择页面和所有页面
- 在要编辑的页面下选择编辑
如果您使用 Gutenberg 块编辑器,您会看到页面提供了所有已准备好编辑的块。
由于我们使用的是 Elementor 页面构建器,因此您将看到使用 Elementor 进行编辑的选项。
选择它以调出 Elementor 界面,您可以在其中进行所有您喜欢的更改。

可从此菜单访问大量自定义选项。 我们可以转到全局选项并更改排版、按钮等等。
此外,我们可以转到外观> Astra 选项来上传徽标或自定义我们使用的字体。
在这里,我们可以看到仅 Astra Pro 版本提供的许多其他功能。

安装导师 LMS
我们已经了解了如何为我们的网站添加主题,现在让我们看看如何启动并运行我们的 LMS 插件。
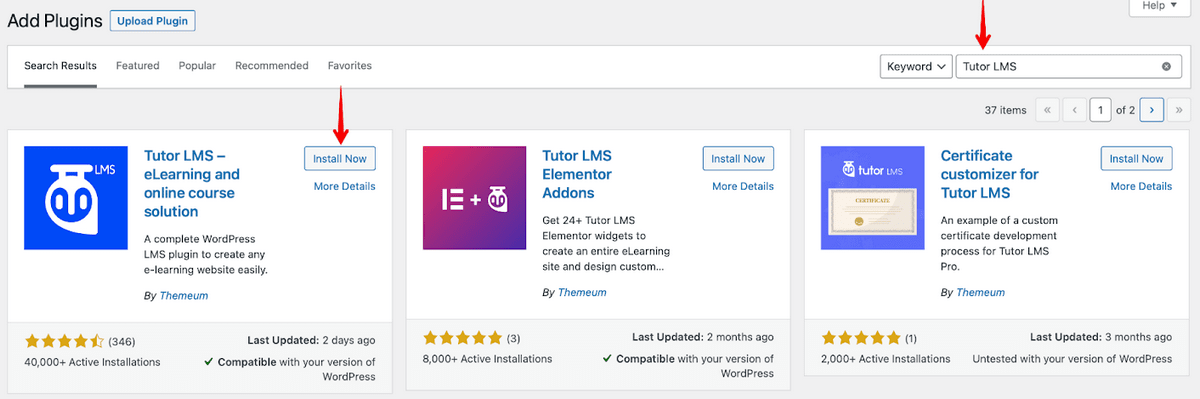
导航到 WordPress 的插件菜单并搜索Tutor LMS 。
点击立即安装并激活它。


Tutor LMS 现在可以使用了。
使用 Tutor LMS 添加课程
安装了 Tutor LMS 后,我们可以直接创建课程。 Tutor LMS 的后端管理面板让我们可以从一个页面配置每个细节。
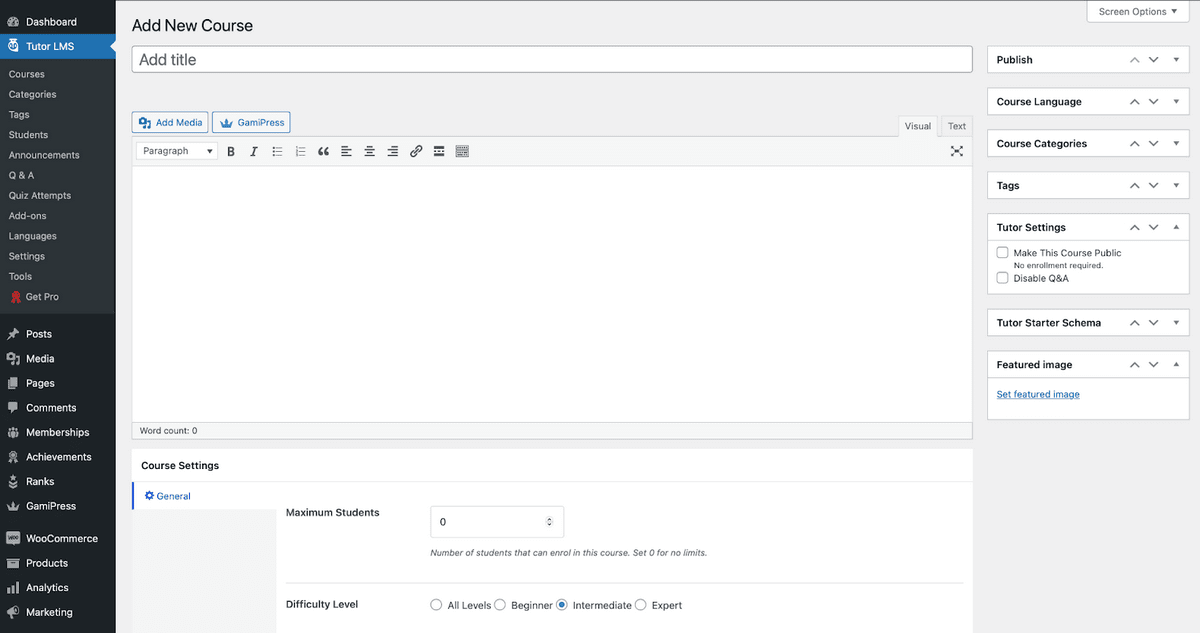
从课程页面单击添加新课程。

为您的课程添加有意义的标题和描述,以便读者了解他们注册的内容。
您还可以设置可以注册课程的学生人数,并确定课程内容的难度级别。
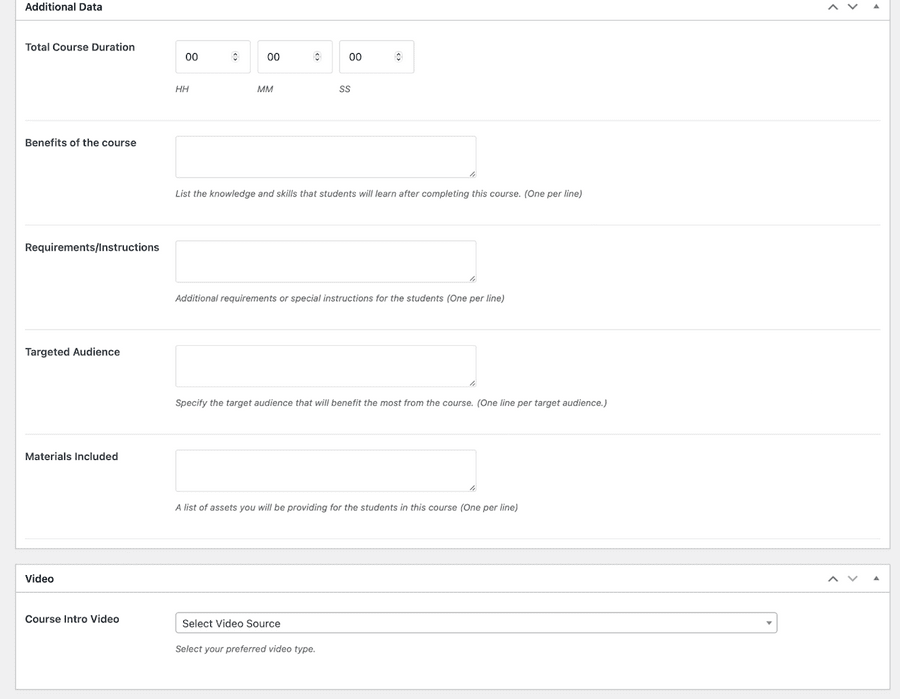
新课程的附加数据
Tutor LMS 中有很多可定制的选项。
有一个直观的嵌入式视频播放器,可让您链接来自 YouTube 和其他媒体的视频或直接从您的设备上传。 您甚至可以与学生进行问答部分,您可以在其中与他们互动。

如何为您的课程创建测验
将最好的留到最后,有测验生成器。 测验生成器让我们可以为学生创建多种类型的测验。
在许多其他问题中,我们可以有多项选择或长篇论文类型的问题。
最值得注意的是,我们可以使用自动评分系统为测验设置限制和计时器。 学生可以在方便的时候参加测验,成绩会自动显示。
这对教练来说是一个很好的节省时间的方法!
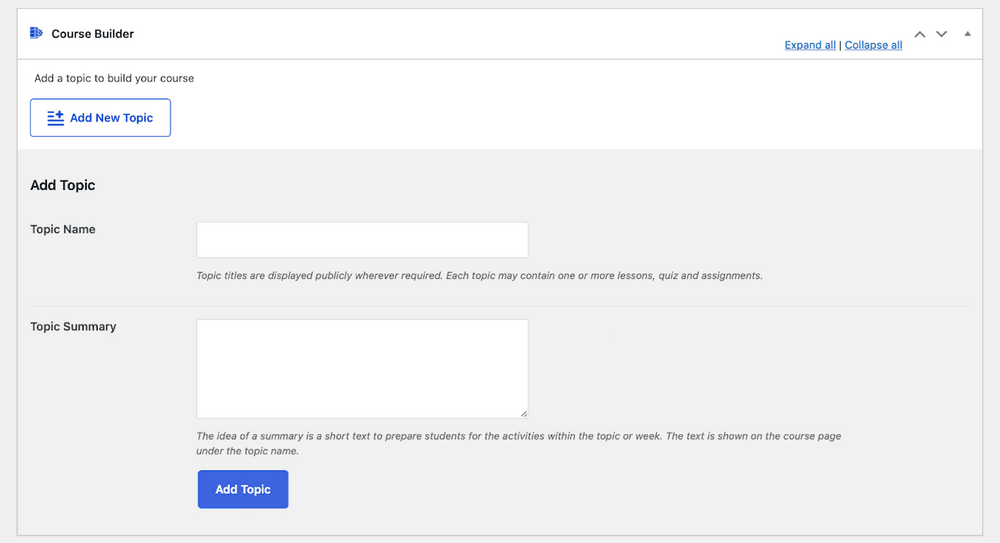
第 1 步:添加新主题
要开始创建测验,我们首先需要添加一个主题。
如果我们向下滚动一点,从课程创建页面中,我们可以看到“课程构建器”部分。
从那里我们点击添加新主题为我们的课程创建一个新主题。
完成后,我们点击添加主题,我们可以继续下一步。

第 2 步:创建课程
创建主题后,我们现在可以创建测验和课程。
要创建课程,请单击您创建的主题,您现在将看到一个新的课程按钮。
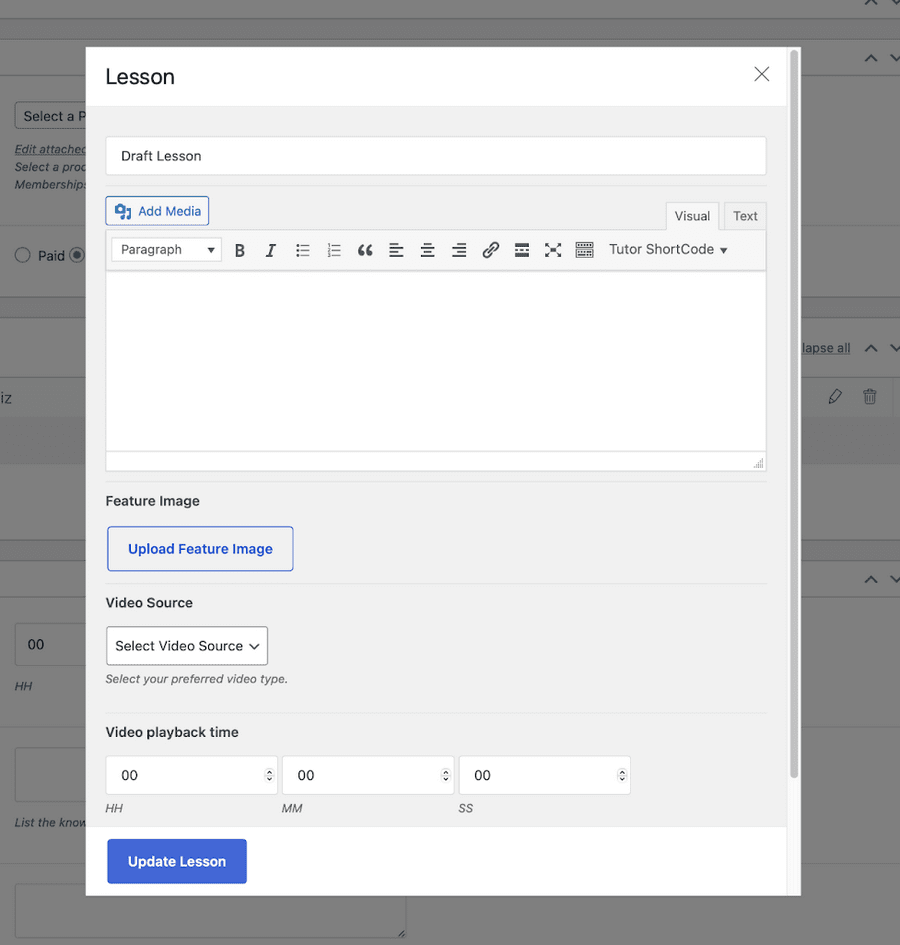
单击它,您将看到一个弹出窗口,您可以在其中添加课程详细信息。 如果您愿意,您可以使用视频配置课程。

第 3 步:创建测验
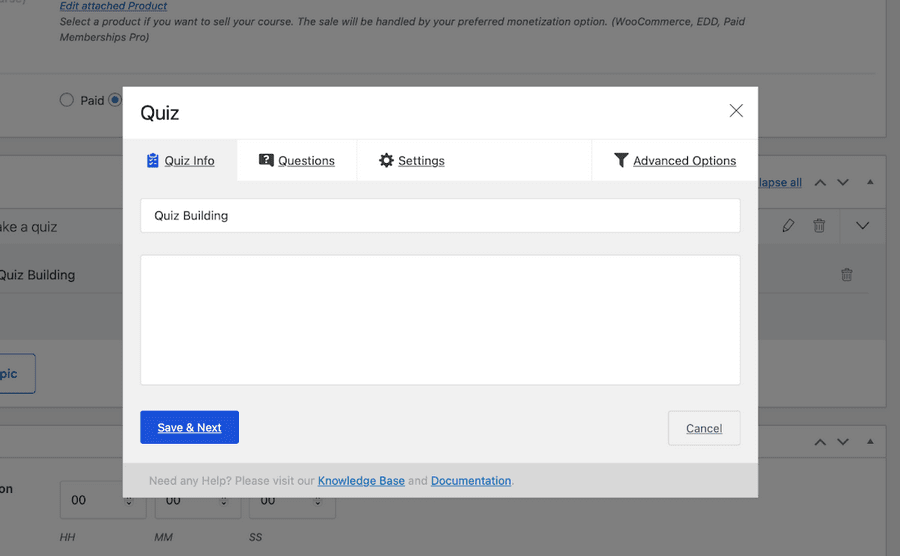
课程设置后,我们现在终于可以开始创建我们的测验了。 我们单击要添加测验的主题,然后单击测验按钮。
首先,我们需要为我们的测验设置一个名称和描述(如果我们喜欢)。

单击保存并下一步,我们进入下一步。

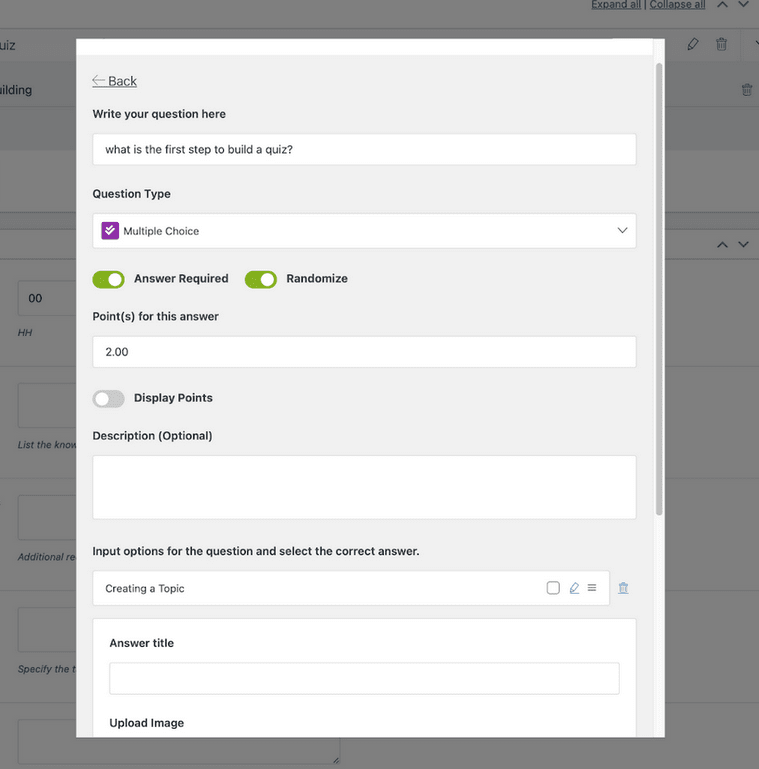
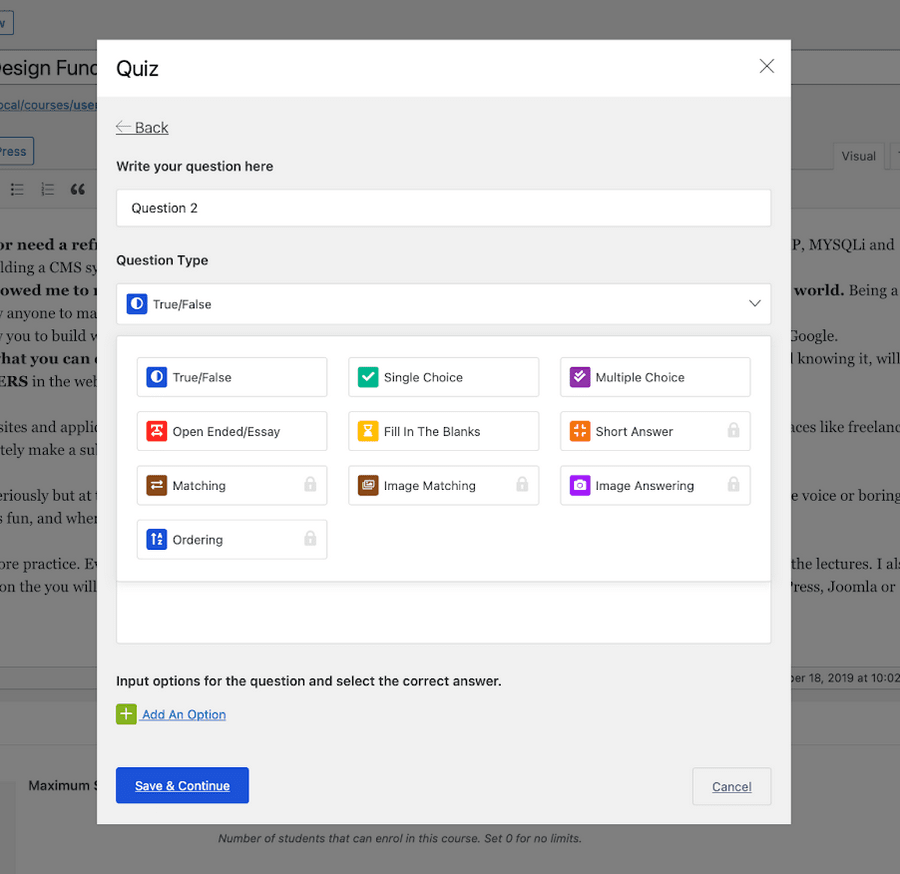
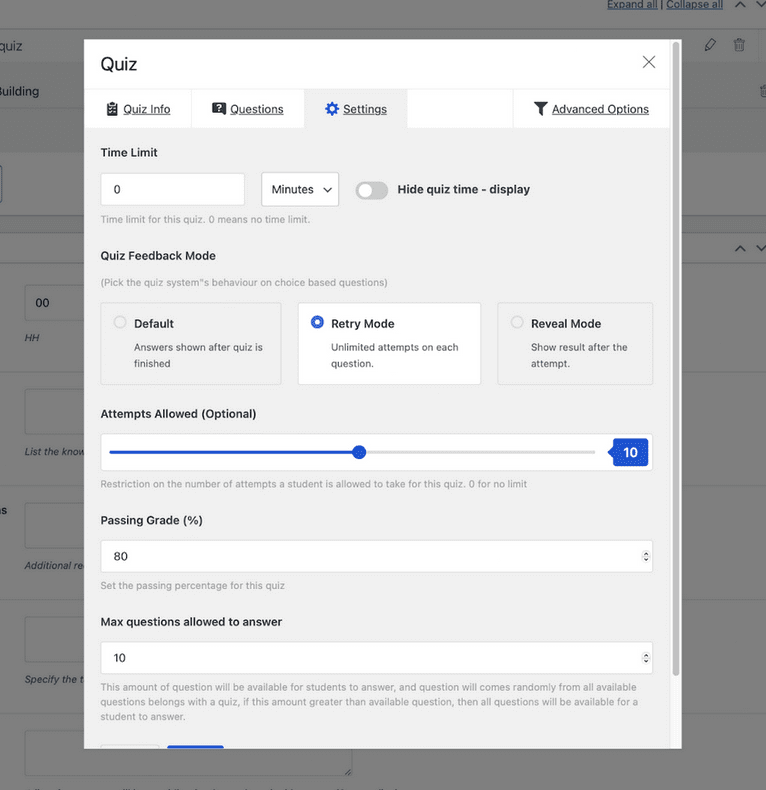
在为您的测验进行初始设置后,我们可以设置问题和成绩。 根据您设置的问题类型,您可以有不同成绩的不同问题。
对于多项选择题,有一个漂亮的随机选项可以混淆选择。

某些测验类型被锁定在 Tutor LMS 专业版后面。 但是免费的足以让我们完成工作。
测验生成器还有许多其他额外设置以增加可定制性。 随意与他们玩耍,直到您完全满意为止。

WooCommerce 集成和货币化
如果您无法通过课程获利,那么您所有的辛勤工作都将无济于事。 幸运的是,Tutor LMS 支持与 WooCommerce 的完全集成。
要启用 WooCommerce,如果您还没有插件,您当然需要从 WordPress 下载并激活该插件。
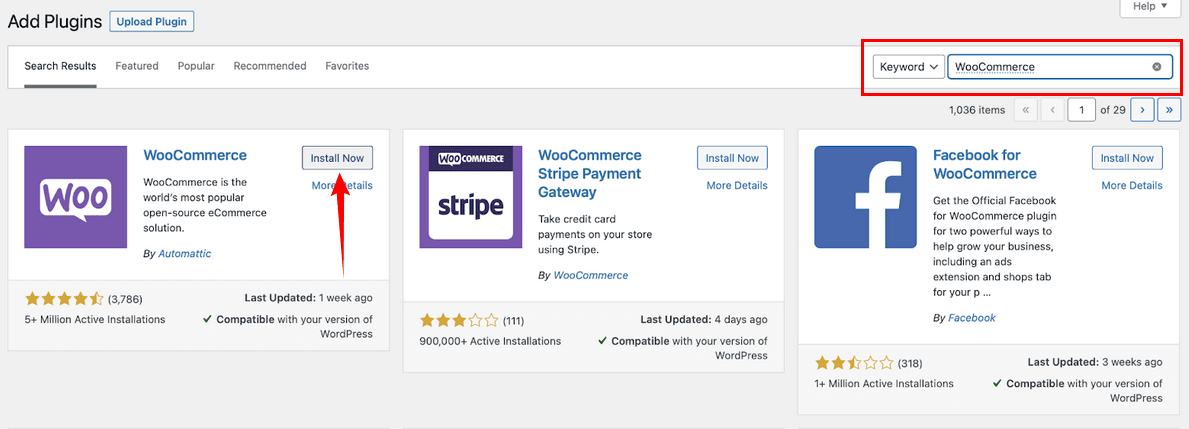
与 Tutor LMS 插件安装过程类似,进入 WordPress 管理员的插件菜单并搜索 WooCommerce。
在继续之前安装并激活WooCommerce。

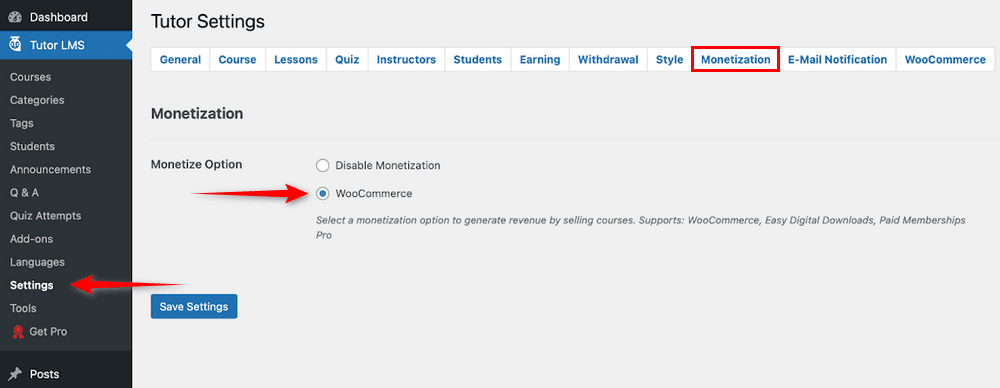
导航到仪表板> Tutor LMS >设置>获利(选项卡) > WooCommerce(启用)。

我们现在如何从我们的课程中赚钱? 我们需要有一个产品可以通过 WooCommerce 销售。 然后产品必须与我们想要销售的课程相关联。
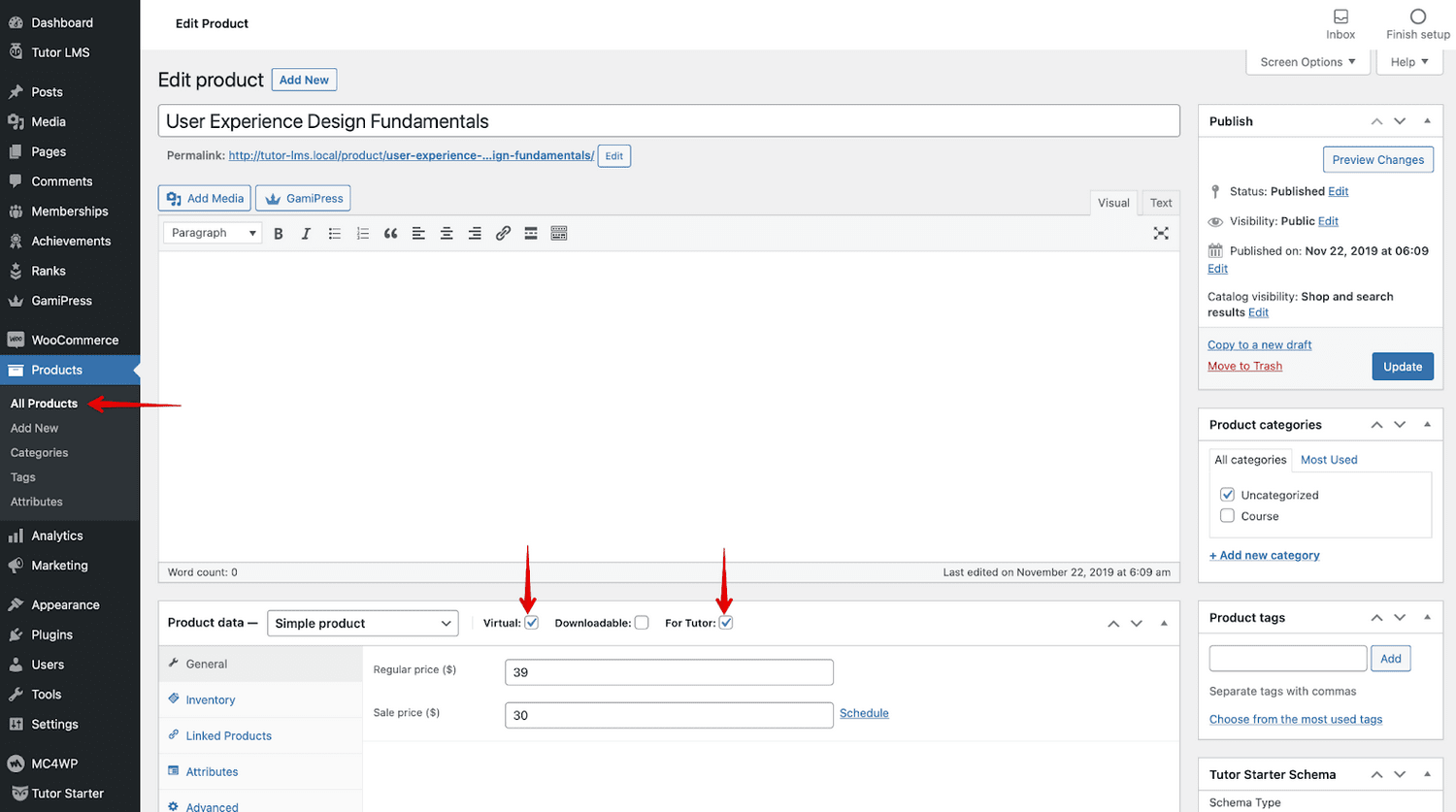
从您的 WordPress 管理仪表板导航到产品选项卡,然后单击添加新的。
为简单起见,我们将产品名称设置为与我们想要获利的课程相同。

设置产品类型并选择两个标记的框。 通过设置产品价格来完成该过程。 如果您愿意,您也可以选择加入销售价格。
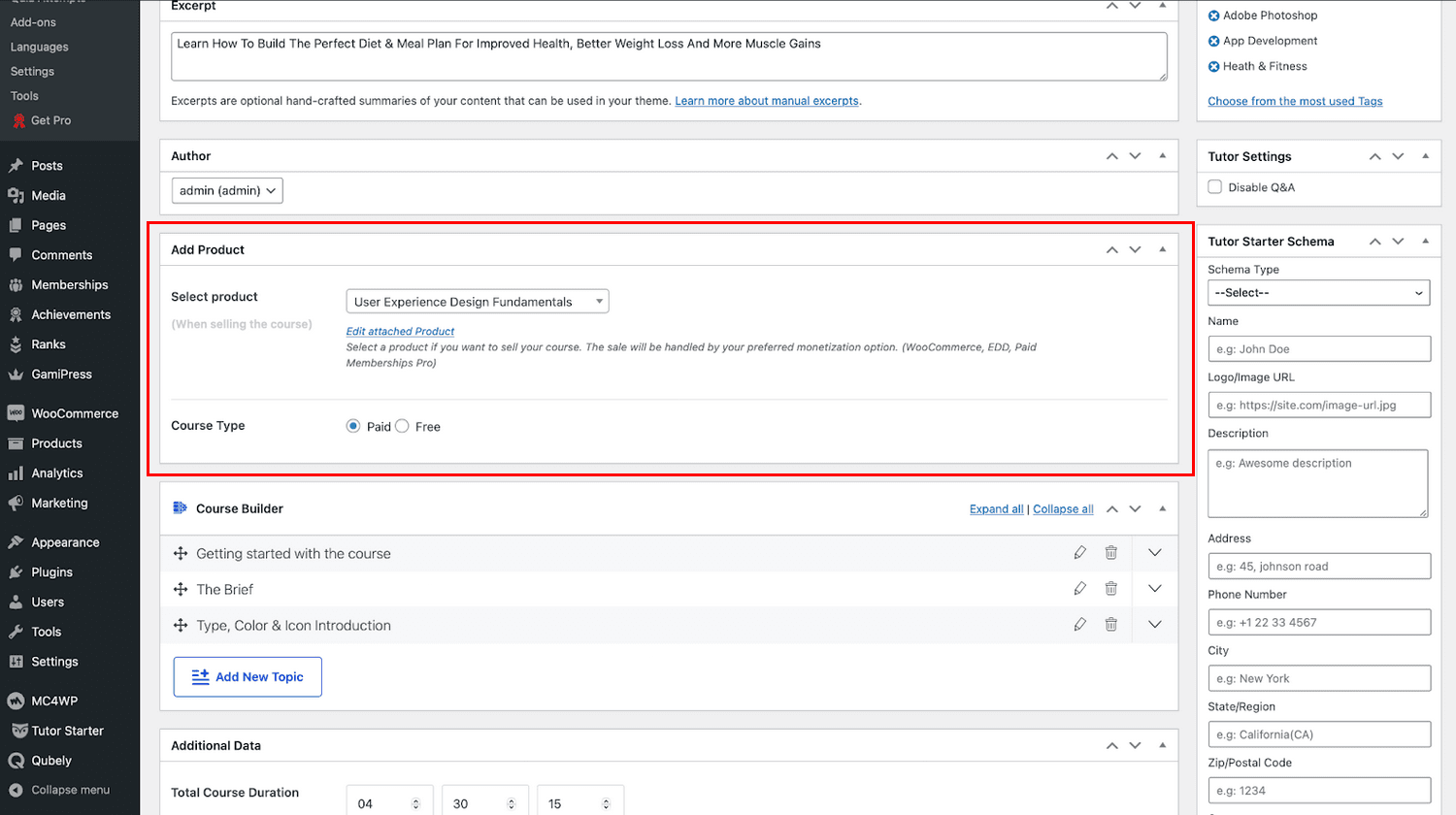
我们现在要做的最后一项任务。 我们需要转到 Tutor LMS 课程页面的后端,然后单击编辑课程以获取我们想要获利的课程。
向下滚动并找到添加产品下拉菜单并添加您刚刚创建的产品。

这使用 WooCommerce 标记您的课程,在课程类型中选择付费,您就可以开始产生收入。 学生现在可以从您的网站购买此产品。
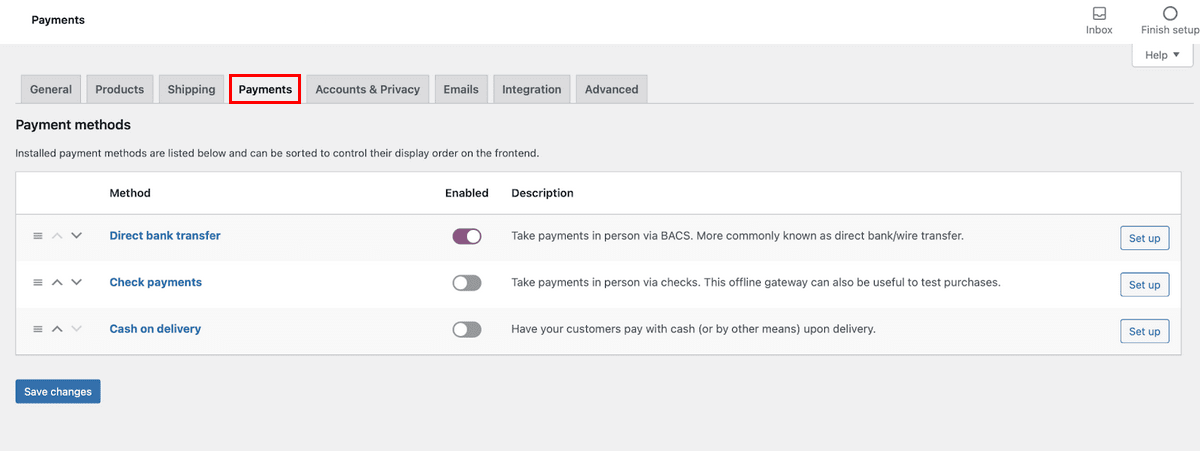
支付方式
我们已经将我们的课程货币化了,但是我们将如何接受每次购买所带来的钱呢?
为此,我们转到 WooCommerce 设置并导航到Payments 。 在这里,我们可以看到所有不同类型的付款方式。

对于下一个您想要获利的课程,只需按照以下步骤先创建产品,然后将产品添加到课程中。
最后一点,这仅适用于在其电子学习网站上有多个讲师的创建者。
如果您想确定一种在多位讲师之间分享销售佣金的简单方法,Tutor LMS 可以满足您的需求。
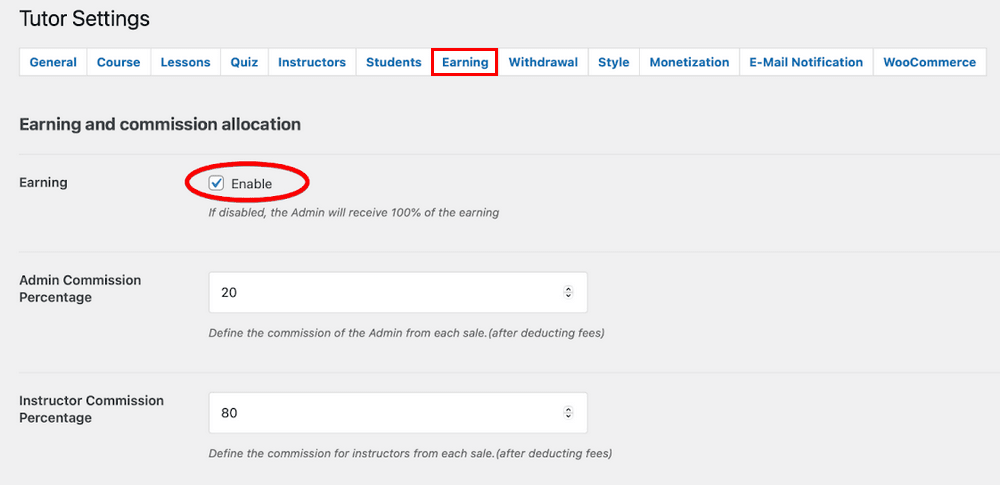
只需转到 Tutor LMS设置>收入并启用收入。
在此页面中,您可以设置希望每位讲师获得的佣金金额。

最后的想法
至此,我们终于结束了 LMS 设置之旅。 还是我们? 我们实际上只完成了一段旅程,第二阶段是确保我们能够真正让我们的电子学习网站流行和成功。
我们需要制定营销计划,以帮助我们发挥电子学习网站的最大潜力。 不幸的是,这超出了本文的范围,但我们将在下次解决。
您现在应该对如何开始构建和设置您的电子学习网站并对其进行自定义有了一个很好的了解。
我们展示了我们使用的两种工具的免费版本。 免费版本具有足够的功能让我们启动并运行。
但是 Astra 和 Tutor LMS 的专业版背后隐藏着很多功能。 如果您想在未来进一步扩展您的网站,您可以进一步了解这些工具的价格。
与往常一样,请务必让我们知道您在构建电子学习网站方面的经验,如果您需要任何支持,请与我们联系。 祝你有个好的一天!
