如何以最少的努力和预算创建在线商店
已发表: 2022-08-02传统的经营了几个世纪的实体店商业模式现在已经不是一个可行的解决方案。 相反,人们现在更有可能从实体店转向在线商店。 如果您想抓住全球机会并暴涨利润,您应该创建一个在线商店。
挑战在于,当您不是编码员或没有 Web 开发技能时,如何创建在线商店! 嗯,现在有有效的解决方案,不需要太多的努力和预算。
您需要遵循某些步骤,在这篇文章中,我将分享以最低预算开设在线商店的终极指南。
创建在线商店——遵循的 7 步指南
无论您要创建什么样的在线商店,以下步骤都几乎相同。 如果您了解网络以及如何进行一些基本的网络研究,您可以按照我在这里分享的整个过程进行操作。
第 1 步:选择最佳电子商务平台
创建在线商店的第一步是选择正确的电子商务平台。 电子商务平台有助于维护库存、产品上传和网站内容。
为什么是电子商务平台? 好吧,也有自定义选项,在这种情况下,您将必须构建一个自定义平台。 但在这里,您的目标是以更少的努力和最低的预算来做所有事情。 因此,最好选择一个成熟的电子商务平台。
有不同的电子商务平台,您需要根据商店的类型选择最好的平台。 例如,如果您的商店是关于创业的,您需要选择最好的电子商务平台进行创业。 以下是最受欢迎且具有大量用户友好功能的电子商务平台 -
- WooCommerce
- 大商务
- Shopify
- 广场空间
- 蜡
- Magento
除了上述平台,还有更多。 但这些大多是网站开发人员所熟知的。 大多数电子商务平台过去都是高级的,您必须为他们的服务付费。
如果您想使用免费的电子商务平台创建在线商店,WooCommerce 是最佳解决方案。 使用 WooCommerce,您可以使用 WordPress CMS 构建完整的在线商店。
尽管也有专业选项,但您可以使用免费计划完成几乎所有内容。 因此,我强烈建议使用 WooCommerce 使用 WordPress 构建在线商店。 特别是,如果您熟悉 WordPress,则必须使用它。
这篇文章的后面部分将展示如何使用 WooCommerce 在 WordPress 中创建在线商店。
第 2 步:注册域名并选择托管计划
现在您已经选择了电子商务平台,是时候注册您的域名了,这将是您商店的身份。 但是,购买域名不会花费太多。
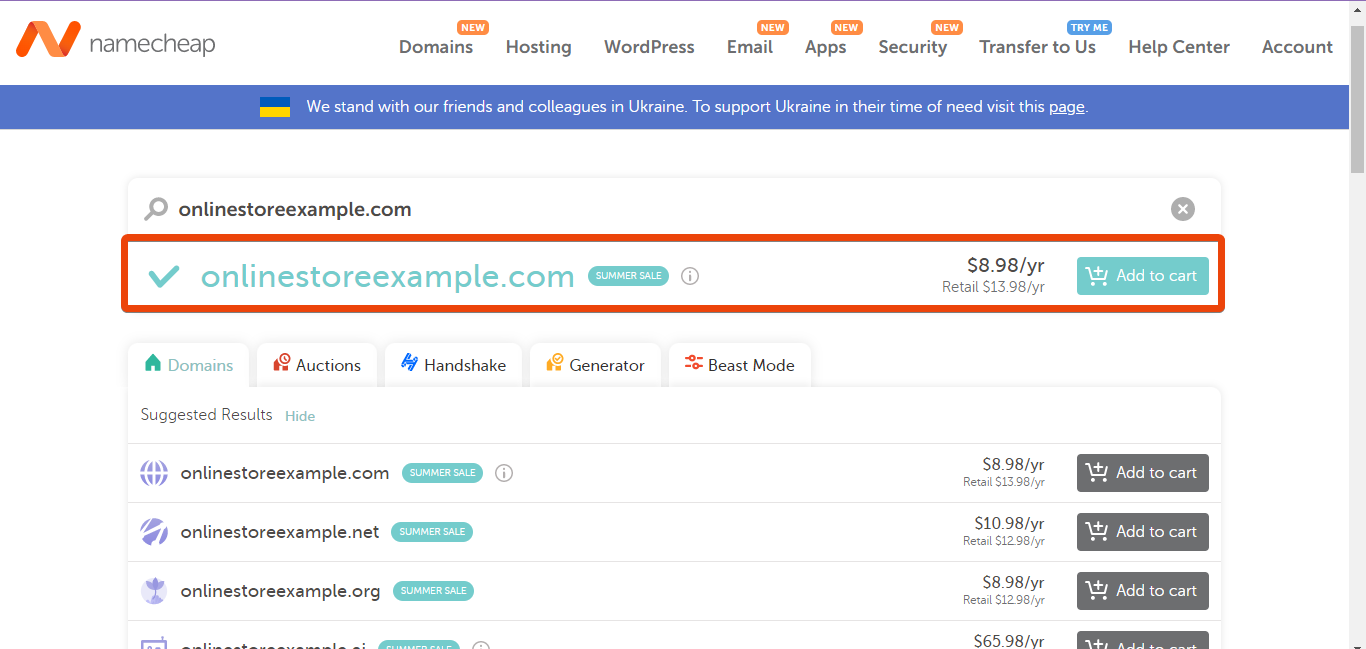
除非您购买的是高级域名,否则您可以在一些著名的域名市场以 10 美元至 5 美元的价格购买新域名。 如果您寻求我的推荐,我会推荐 Namecheap 和 GoDaddy。 这两个平台多年来一直在销售域名。 此外,他们有良好的客户支持,您可以从那里得到及时的回复。

转到这些平台中的任何一个,输入您要查找的域名,您将看到它的可用性。 购买域名时,您会看到不同的扩展选项,包括 .com、.net、.co、.org 。 当您打算将域名用于在线商店时,您应该选择 .com 扩展名。
购买新域名时,请确保以下事项 -
域名应该很短
选择可品牌化的域名
使用 .com 扩展名使其易于使用
尽可能不要在域名中使用数字
尽量保持域名与您的商店类型相关
例如,如果您在 Namecheap 上搜索 onlinestoreexample.com ,则表明该域可以购买。
但是,某些域名将无法使用,而某些域名由于溢价标签而价格昂贵。
注册域名后,您需要托管可以存储所有文件的域。
当您要使用 WordPress CMS 时,请在您的预算范围内选择最好的 WordPress 托管服务提供商。
第 3 步:安装电子商务主题
虽然在这里我将展示使用页面构建器创建在线商店的方式,但您还应该使用电子商务主题来确保颜色质量和更好的用户界面。
如果您搜索最好的电子商务 WordPress 主题,您将获得免费和专业选项。 如果您没有太多预算,您可以从免费选项开始,例如 Astra WordPress 主题的免费版本。 Astra 是一个多功能的 WordPress 主题,支持市场上几乎所有可用的页面构建器。

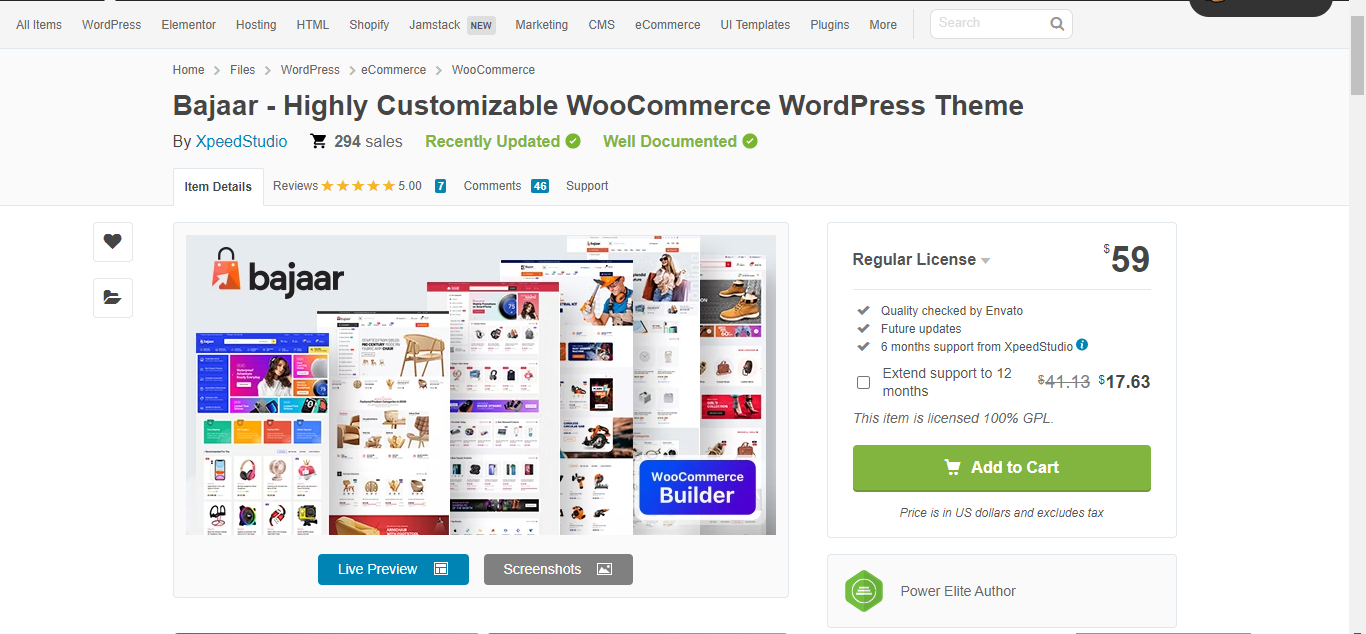
但是,如果您想通过 WordPress 电子商务主题享受一些自定义功能,您应该选择专业版。 这将减少设计不同页面的工作量。 我建议使用 Bajaar WooCommerce WordPress 主题来创建在线商店。
Bajaar 是最受欢迎的 WordPress 主题之一,它具有多种功能,可以为电子商务商店设计任何类型的页面。
第 4 步:选择在线商店建设者
注册并托管域名后,您就可以开始设计在线商店了。 是时候为您的在线商店选择最好的电子商务建设者了。 在这里,我们的目标是用最小的努力做任何事情,并确保最大的产出。 当您拥有最好的电子商务建设者时,这是可能的。
构建器可以轻松地从头开始构建在线商店,而无需编写代码。 为了让您的道路更轻松,我们选择了您可以与 WooCommerce 一起使用的顶级电子商务构建器。
您将需要以下 WooCommerce 构建器 -
- 元素
- 商店引擎
在您的 WordPress 仪表板中,转到插件并搜索 Elementor 页面构建器。 它将出现在搜索结果中。 单击安装按钮,然后激活插件。
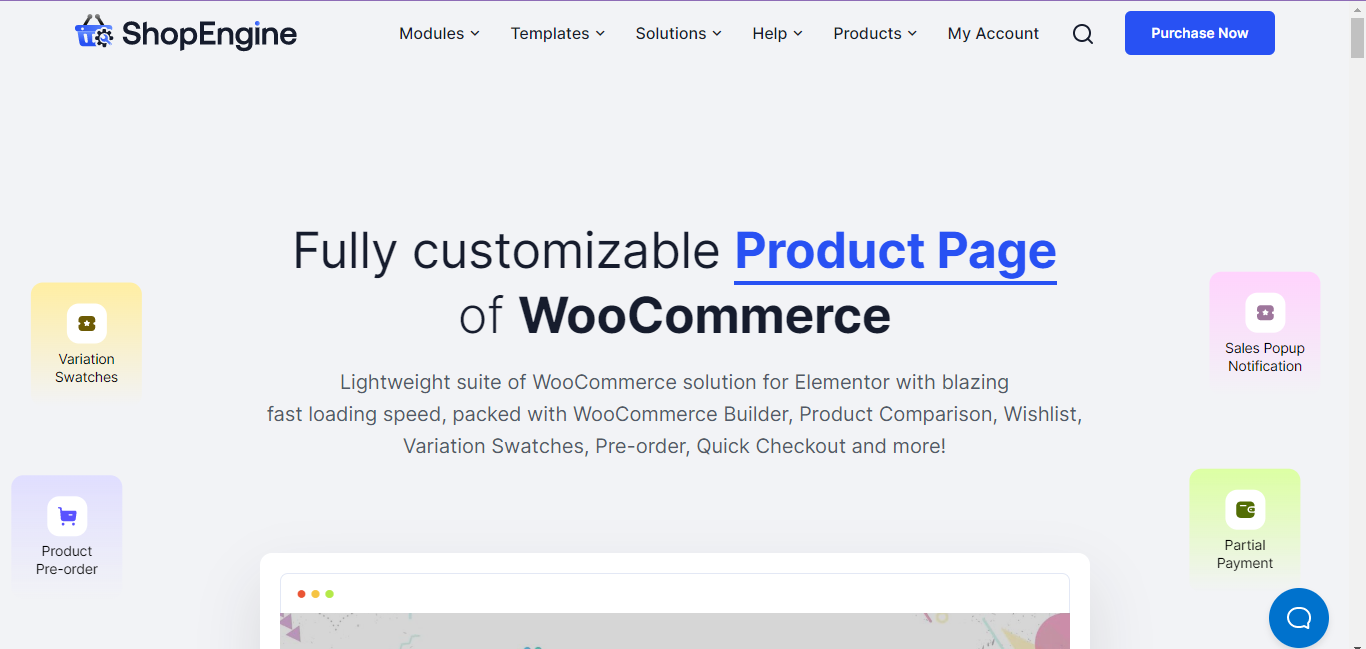
接下来,访问 ShopEngine 的官网,根据自己的需求选择套餐。 您将看到三个不同的包——单个、无限制和 5 个站点。 此外,您可以从年度、终身和捆绑交易中进行选择。 如果您对在线商店有长期计划,则必须购买终身套餐,因为您将获得终身专业更新。

选择包并获取插件后,从 WordPress 仪表板安装并激活它。

除了这两个插件之外,您可能还需要一些其他插件来获得更多自定义选项。 例如,您可能需要支付插件、运输插件、发票插件等。
但是,这些插件中的大多数都有免费版本,您最初可以使用它们来保存。 特别是,如果您的预算紧张,我强烈建议您使用插件的免费版本。

第 5 步:自定义在线商店
一旦您拥有了所有必要的插件和页面构建器,在 WordPress 中创建在线商店就不会花费太多精力和时间。 您可以通过输入电子商务页面构建器的特定部分来设计 WooCommerce 商店的任何页面。 因此,准备好让在线商店可见。
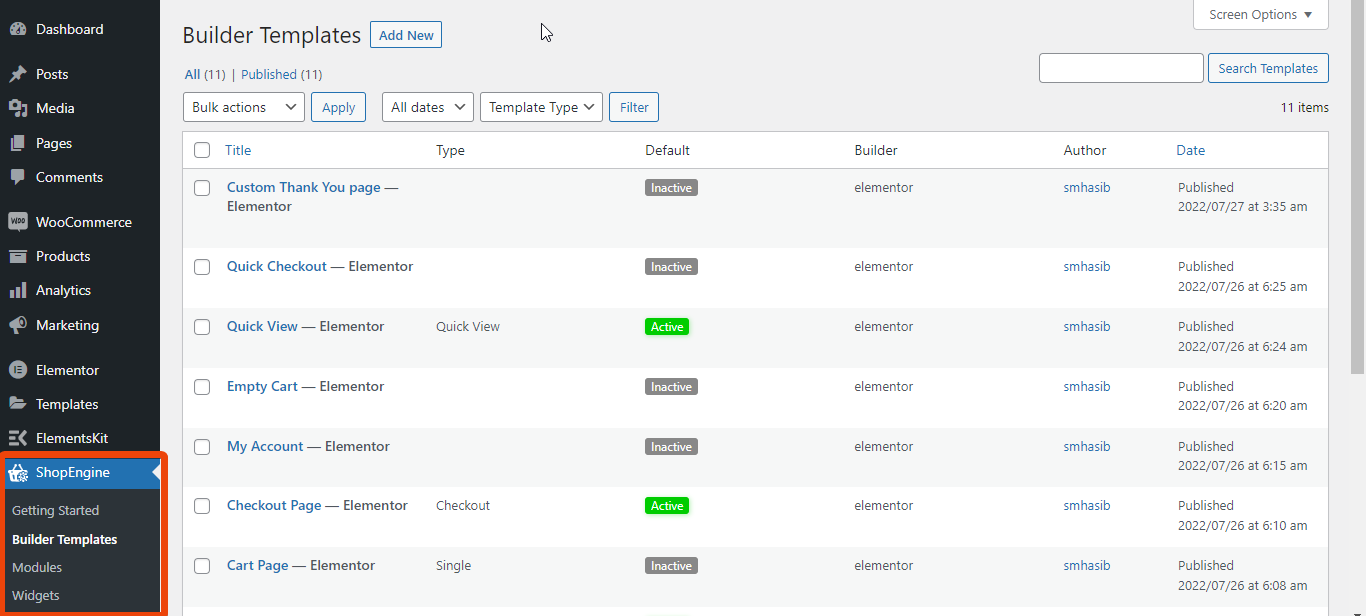
在线商店需要几个必要的页面,您可以使用 ShopEngine 设计所有这些页面。 第一步,我建议安装产品存档页面。 为此,请转到 WordPress仪表板 > 插件 > ShopEngine > Builder 模板。

在构建器模板部分,您将看到 ShopEngine 不同页面的所有现成布局。 从列表中,选择页面类型作为存档,您将看到存档页面的不同布局。 选择您喜欢的一个并将其设置为默认值。 页面将被创建。
和更多。
像存档页面一样,使用 ShopEngine 您还可以 —
在 WooCommerce 中创建商店页面
在 WooCommerce 中创建产品页面
在 WooCommerce 中创建我的帐户页面
在 WooCommerce 中创建自定义感谢页面
根据您的 WooCommerce 商店的利基/主题,页面样式会有所不同。 根据您的利基查看所有页面。 但是,在 ShopEngine 的帮助下,您可以对所有 WooCommerce 页面进行任何类型的自定义,而无需编码。
例如,如果你想创建一家服装店,你需要展示产品尺码表、类别页面等。
第 6 步:上传产品
创建在线商店后,就可以上传产品详细信息,以便客户检查并做出决定。 您需要为每个产品添加单独的描述、尺码表、颜色选项和其他相关信息。
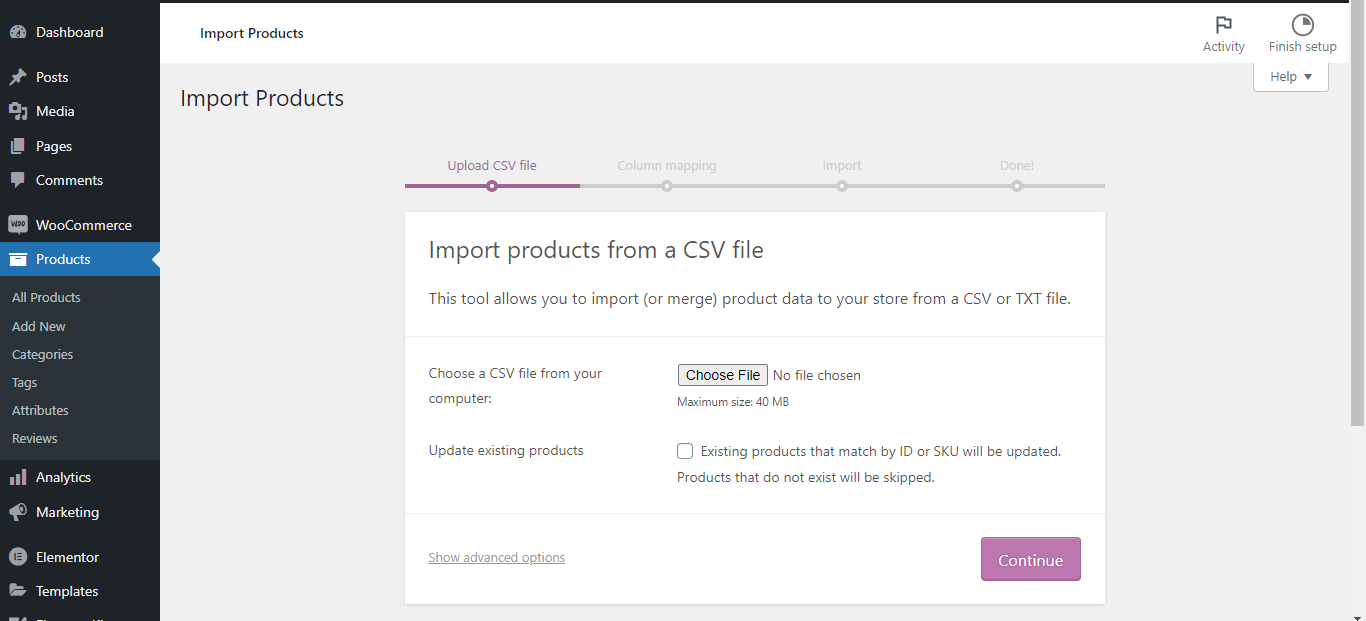
您也可以上传批量产品。 转到 WordPress 仪表板 > 产品。 现在选择导入并上传包含所有产品详细信息的 CSV 文件。

但是,您可以随时从产品页面更改详细信息。
在更新产品详细信息时,请确保 -
- 产品描述提到了所有的好处
- 描述针对关键字进行了优化
- 产品照片具有高分辨率
- 尺码表可用于产品
- 它显示了所有可用的颜色选项
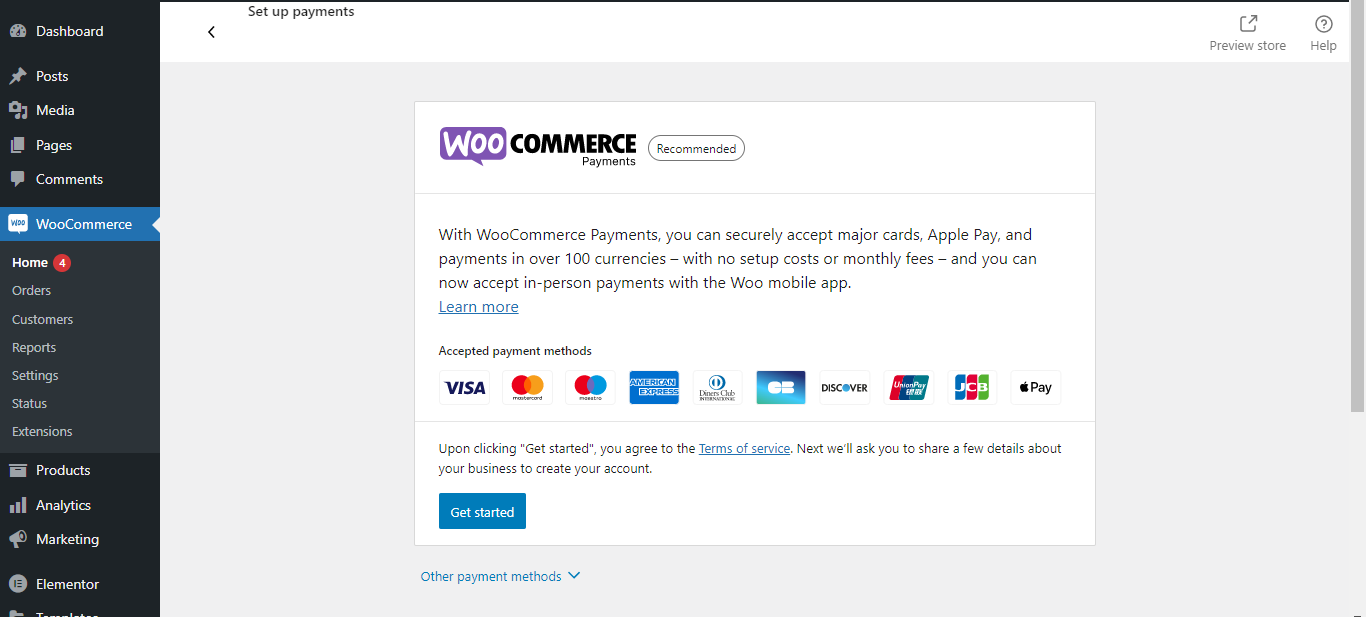
第 7 步:添加支付网关
当您的客户向您购买时,他们将不得不为产品付款。 为此,您需要集成付款方式。 如果您的商店仅向本地客户销售,请集成本地支付网关。
对于国际客户,您需要集成国际公认的支付网关,如 PayPal、Stripe、2Checkout 等。

好消息是流行的支付网关有自己的插件,使集成变得容易。
第 8 步:查看并发布在线商店网站
最后,查看您刚刚创建的在线商店。 您不必发布商店来检查布局。 选择预览选项以检查在线商店并浏览不同的页面。 如果您发现一切看起来都不错,请使用在线商店进行直播。
经常问的问题
您可能对在线商店创建有一些额外的疑问。 要了解更多详细信息,请查看以下问题和答案。
建立一个在线商店需要多少钱?
创建在线商店的成本取决于您使用的工具以及您想要的定制类型。 如果你自己做设计部分,你只需要花在插件、主题、域、托管和支付网关上。 成本可能从 500 美元起,并根据定制继续。
我可以免费创建在线商店吗?
对于任何类型的网站,域名和托管都是必须的。 得到这两样东西后,就可以开始设计部分了。 如果您打算创建一个基本的在线商店,您可以使用我们的 ShopEngine WooCommerce 构建器和 Elementor 页面构建器免费完成。
在线商店创建需要高端编程知识吗?
关于 WordPress CMS 的有趣事实是,用户不需要太多的编码知识。 特别是,如果您使用页面构建器进行在线商店设计,则不需要任何高端编程知识。
我可以自己从头开始创建在线商店吗?
是的,您可以自己从头开始创建在线商店。 它将需要必要的插件、主题和用户界面知识。 然后按照我在上述步骤中分享的整个过程。
最后的话
现在,您有了关于如何使用 WordPress CMS 创建在线商店以及如何自定义商店的完整指南。 不要再等了。 立即采取行动,开始在线销售。 探索一些尚未开发的创收领域,并通过业务获得更多利润。