如何在 WooCommerce 中创建和自定义优惠券横幅?
已发表: 2022-09-15WooCommerce 优惠券横幅是推广商店的最有效方式之一。 优惠券天生就是用来提高客户对您商店的接受度的。
您可以利用此类店内促销活动来产生潜在销售。 您还可以采用其他户外销售策略来改善您的商店。
让我们看看如何使用优惠券横幅等店内促销活动来创造更多销售额。 我们将使用 Smart Coupons for WooCommerce 插件来创建此类销售活动。 看一看!
为什么需要优惠券横幅?
简单来说,优惠券横幅是添加到 WooCommerce 商店中用于宣传优惠券的横幅。 横幅是放置广告或促销的好地方,因为它具有很高的知名度并且很难错过。 在网页的高流量位置添加品牌横幅有助于您建立品牌知名度并产生更多销售额。
优惠券是商店向客户提供折扣和其他优惠的工具。 优惠券可以提供降价、固定折扣、免费产品等。 如果您向他们提供市场上最优惠的价格,客户更有可能向您购买。 此外,优惠券被证明可以提高销售数量和销售数字。
您可能需要采用另一种营销技术来推广这些所谓的促销折扣券。 一种方法是安排优惠券并让您的客户让您的客户了解此类优惠券。 这就是优惠券横幅相关的地方。
优惠券横幅宣布客户可以使用的折扣和优惠的开始。 这会触发一种反应,当优惠券有效时,可能会将客户带回您的商店。 此外,除了知名度之外,此类优惠券和横幅使平台具有相关性和趣味性。 这对于在商店与其客户之间建立信任墙也至关重要。
有一些独立的优惠券插件可以帮助创建和托管预定优惠券的横幅。 此类插件中最好的插件之一是来自 WebToffee 的 WooCommerce 插件的 Smart Coupons。 在了解它的设置之前,让我们先看看它。
WooCommerce 优惠券管理插件

WooCommece 插件的智能优惠券是为您的商店设置预定优惠券横幅的最佳插件之一。 该插件使您能够设置折扣券、提供免费产品、创建 BOGO 优惠等。
这个 WooCommerece 优惠券管理插件有两个版本——基本版和高级版。 此插件的基本版本提供了在您的商店中设置具有最少功能的优惠券所必需的功能。 使用此插件的高级版本,您可以轻松创建任何复杂的优惠券。 该插件还提供其他一些功能,例如 BOGO、购物车放弃折扣、注册优惠券等。
您还可以使用此优惠券插件设置预定优惠券,并创建和自定义优惠券横幅。 让我们来看看它。
如何创建 WooCommerce 优惠券横幅?
为此,您将需要插件的高级版本。
要创建优惠券横幅,
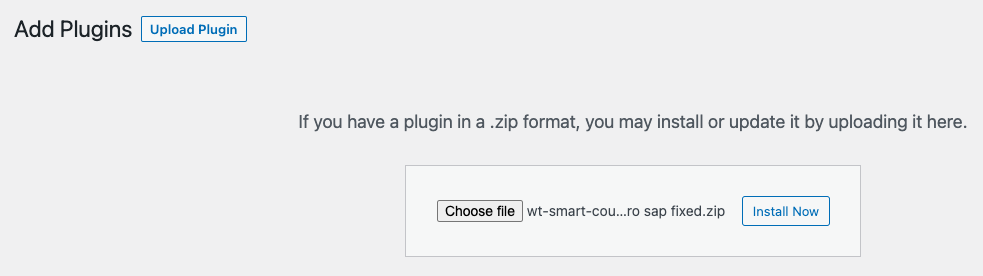
- 转到 WordPress 管理面板上的插件>添加新的。
- 单击Upload Plugin并选择您从 WebToffee 控制台下载的插件文件。

- 安装并激活插件。
- 现在,转到智能优惠券>常规设置。
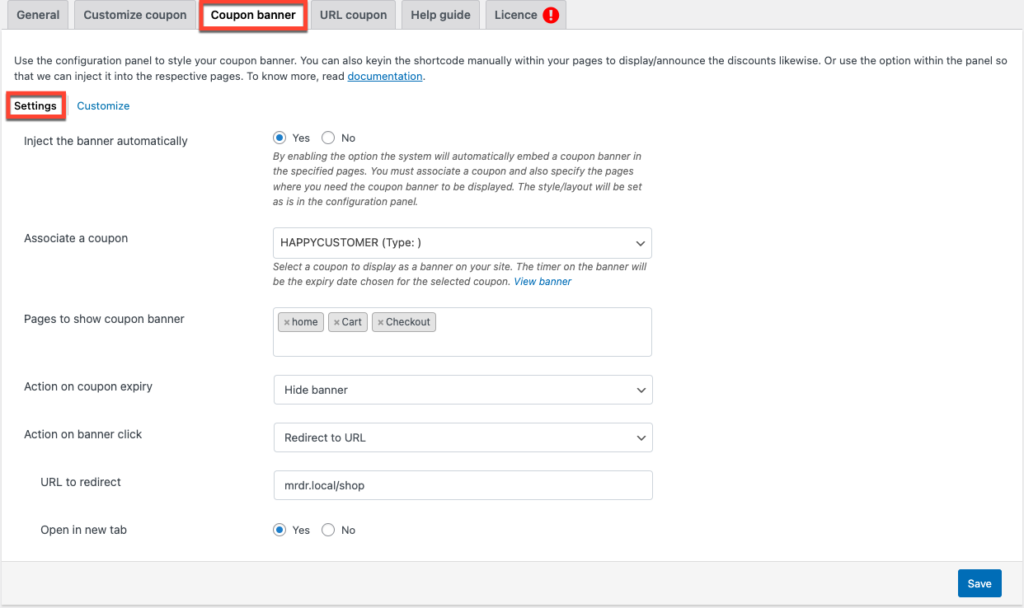
- 在优惠券横幅>设置下,您可以选择设置横幅。
- 单击选项自动注入横幅旁边的是按钮。
- 搜索并选择您在关联优惠券选项下创建的预定优惠券。
- 选择要显示优惠券横幅的页面。 确保选择商店中最显眼的位置。
- 选择优惠券到期时应执行的操作。 它可以隐藏横幅,也可以显示文本。 如果您选择后者,您还应该提供文本。
- 选择优惠券的行为——“当您点击优惠券时会发生什么?”。 用户应该被重定向到特定的 URL,或者在点击横幅时应用优惠券。
- 如果您选择重定向到另一个 URL,请提供 URL 并指定是否应在新选项卡中打开它。
- 单击保存以保存您的设置。

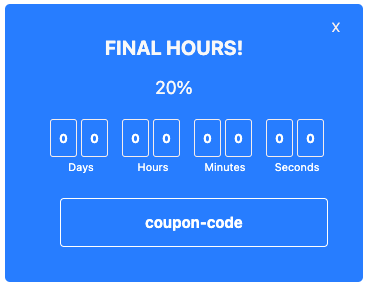
这会将优惠券横幅添加到您商店的指定页面。 优惠券横幅现在看起来像这样。

但请注意,横幅可能不适合您的用例。 例如,默认文本 'FINAL HOURS!' 并且描述“20%”可能不适合您的情况。 您可以使用优惠券横幅自定义更改此类默认配置。
如何自定义这些横幅?
要自定义您网站上优惠券横幅的外观,
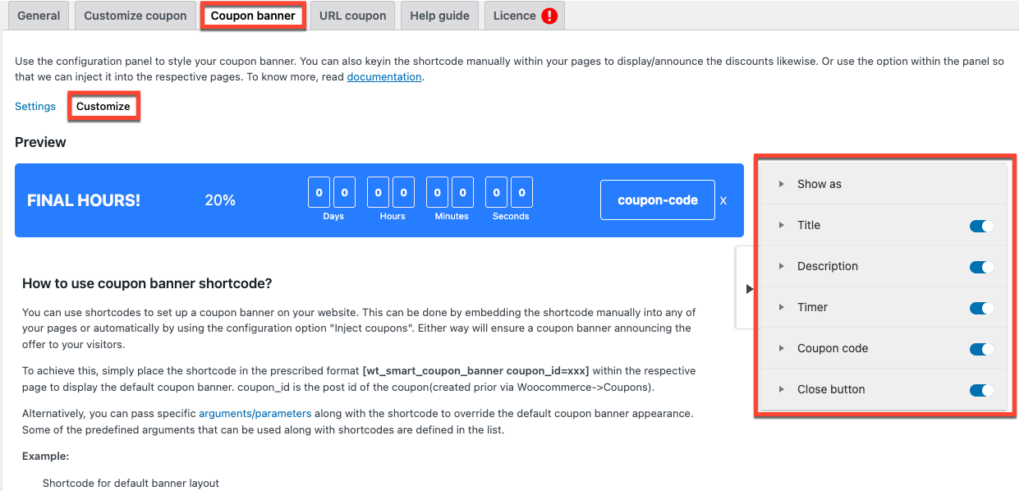
- 转到智能优惠券>常规设置>优惠券横幅>自定义。
- 您将在页面右侧找到横幅定制器。 根据需要进行设置。
- 单击最后的保存以保存所做的更改。

定制器中可用的定制选项包括,
显示为
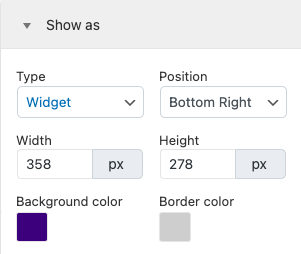
您可以选择显示优惠券促销的方式。 您可以将其添加到横幅中(默认设置),也可以使用小部件来显示这些促销活动。 如果您选择小部件,您将被要求选择小部件框的尺寸。

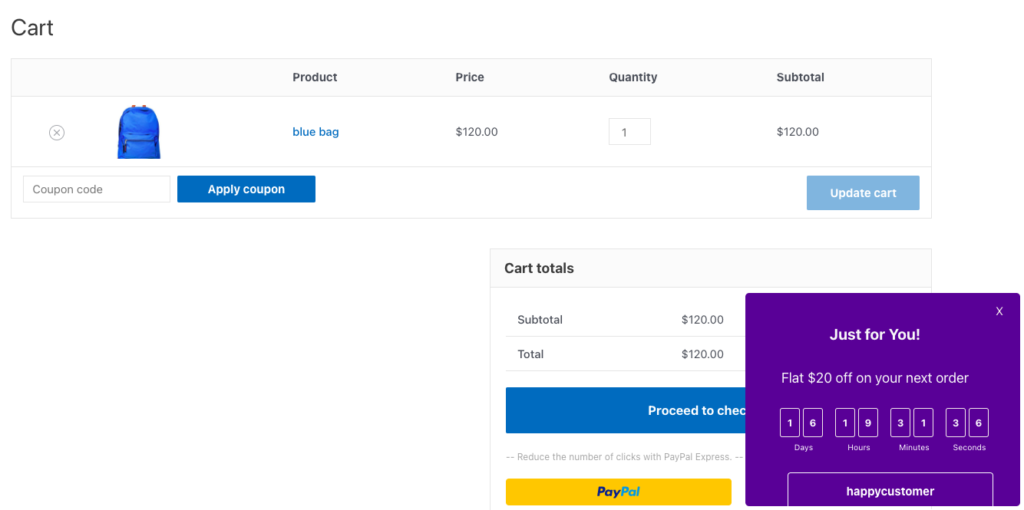
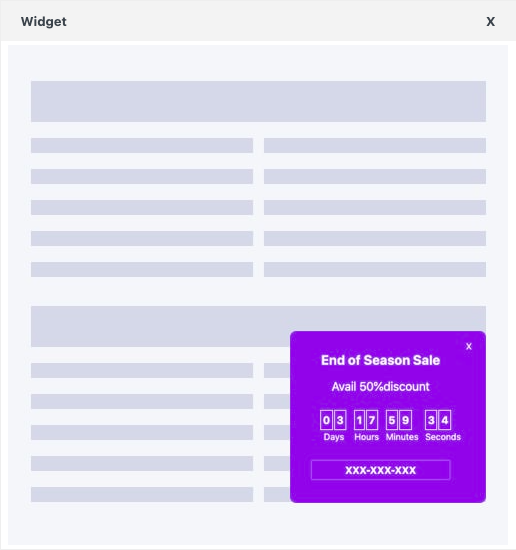
这就是我们配置的小部件的外观。

您还可以根据需要更改横幅或小部件的位置。 例如,您可以将横幅移动到页面底部。
这些设置还使您能够选择横幅或小部件的背景和边框颜色。

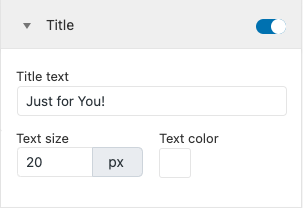
标题
您可以使用切换栏启用或禁用添加标题。 您还可以更改标题文本、大小和颜色。

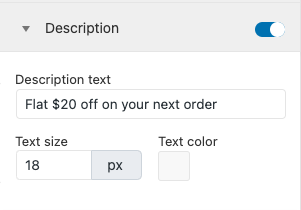
描述
启用或禁用描述,并使用此设置更改描述文本、大小和颜色。

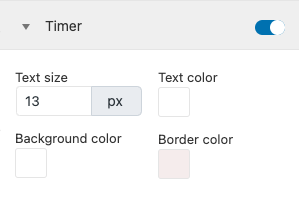
定时器
您可以根据需要添加计时器,否则您可以禁用它。 您还可以更改计时器元素的文本大小、颜色、背景颜色和边框颜色。

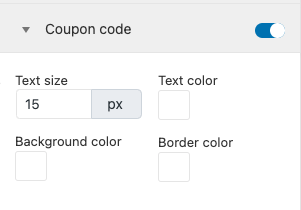
优惠券代码
您可以在小部件或横幅中选择优惠券代码图标的文本大小、颜色、背景颜色和边框颜色。 如果您愿意,您还可以禁用在横幅中显示优惠券代码。

关闭按钮
如果您不希望横幅或小部件上的关闭按钮,您可以禁用它。 您还可以更改关闭图标的颜色。

这就是优惠券在您网站上的显示方式。

如何使用优惠券短代码设置横幅?
除了定制器,您还可以使用自定义短代码来设置和自定义横幅和小部件。
如果您只想向页面添加默认横幅,则应将下面给出的简码放在相应页面上。
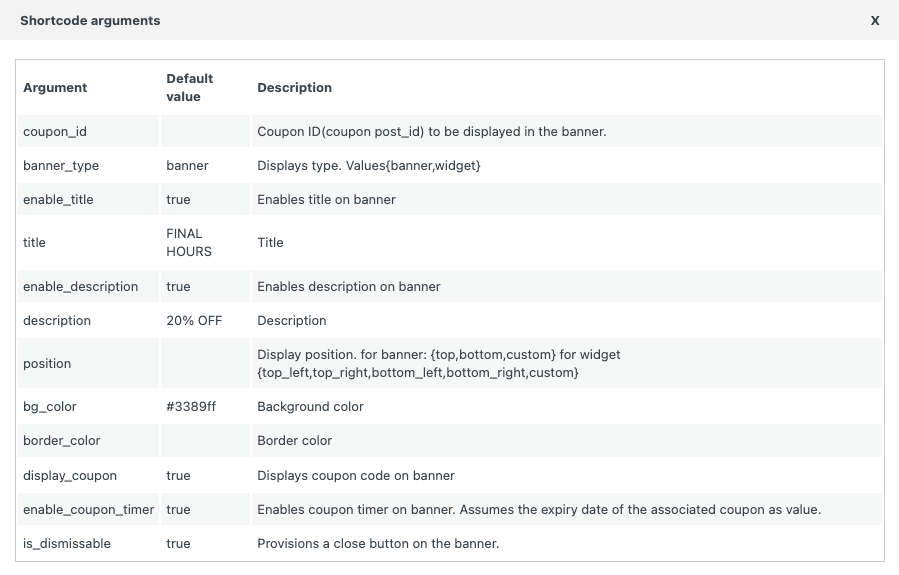
[wt_smart_coupon_banner coupon_id=xxx]这些是您可以在优惠券横幅短代码中使用的短代码参数。

这是带有参数的简码示例。
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"小部件将如下所示。

概括
商店内的横幅和小部件使您能够充分挖掘商店的促销潜力。 这种引人注目的设置可让您在本地推广即将进行的销售活动。 创建这样一个具有成本效益的活动所需要的只是一个 WooCommerce 优惠券插件。 WooCommerce 的插件 Smart Coupons 使您能够设置预定的优惠券并创建优惠券横幅。
请在评论中告诉我们您对本文和插件的看法。
