如何在 WordPress 中创建返回顶部按钮(2 种方式)
已发表: 2022-11-08根据一些研究(Backlinko 的首页排名和 Medium 的读者参与度),长篇内容已被证明对 SEO 更具吸引力和更好。 由于字数和反向链接之间存在正相关关系,长篇内容还为您提供了更多机会来传达更详细的信息和更多获得更多反向链接的机会。 但是,我们不能忽视用户体验 (UX),因为它也是让读者留在您网站上的最重要方面之一。
如果您的网站上有一些长篇内容帖子,那么您可能需要在您的网站帖子中添加返回顶部按钮,因为它可以帮助您的读者在长时间阅读内容后回到顶部页面以查看导航菜单并选择新目的地。
像 Divi 这样的主题带有一个内置的返回顶部按钮,可以从Theme Options中激活。 或者,如果您使用的是 Elementor 等主题构建器,您可以通过这些简单的步骤轻松地将其添加到您的网站。 但是,如果您使用的是默认的 WordPress 编辑器,请不要担心,因为本教程将向您展示如何为您的 WordPress 网站添加返回顶部按钮。
在 WordPress 中添加返回顶部按钮
现在您知道向您的网站添加返回顶部按钮的好处了,我们将在本教程中向您展示两种方法:
- 手动将自定义代码添加到主题文件
- 使用 WordPress 插件
手动添加返回顶部按钮(无插件)
如果您出于安全原因不想使用插件或不想给您的网站增加更多负担,那么此方法适合您。 您可能希望备份您的站点并使用子主题,以避免在更新主题时破坏父主题或丢失更改,因为您需要向主题的functions.php文件中添加一些代码并添加一个 JavaScript 文件到主题js文件夹。
第 1 步:访问您的 WordPress 主题目录
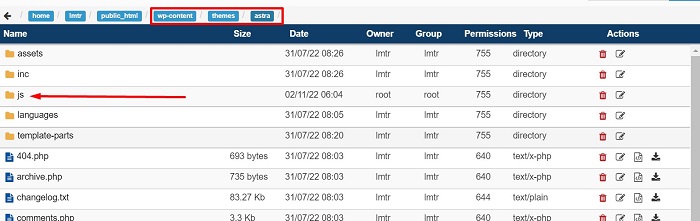
准备好后,首先,您需要通过文件传输协议 (FTP) 或托管文件管理器访问 WordPress 网站的文件。 然后导航到wp-content →主题→您的主题(要添加返回顶部按钮的主题) → js文件夹。 如果您的主题没有js文件夹,您可以手动创建该文件夹并打开该文件夹。 这是我们的托管文件管理器中的样子。

第 2 步:创建一个 JS 文件
进入js文件夹后,创建一个以topbutton.js为名称的 javascript 文件。 继续打开文件,并在其中粘贴以下 JQuery 代码。
jQuery(文档).ready(函数($){
变量偏移量 = 100;
var 速度 = 250;
var 持续时间 = 500;
$(窗口).scroll(函数(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duration);
} 别的 {
$('.topbutton') .fadeIn(duration);
}
});
$('.topbutton').on('点击', function(){
$('html, body').animate({scrollTop:0}, speed);
返回假;
});
});上面的代码会在页面滚动时为按钮添加淡入淡出动画,并在您的页面上单击返回顶部按钮时添加向上滚动动画。
第 3 步:准备按钮
下一步是准备按钮图像文件本身。 您可以从头开始创建图标,也可以从 fontawesome.com 或 flaticon.com 等网站下载。 然后确保图像的大小不要太大(我们使用 50px 大小的箭头图像)。 图标准备好后,通过 WordPress 媒体库上传图像文件,然后稍后将其 URL 复制到 CSS 片段。

第 4 步:将 JS 文件排入队列
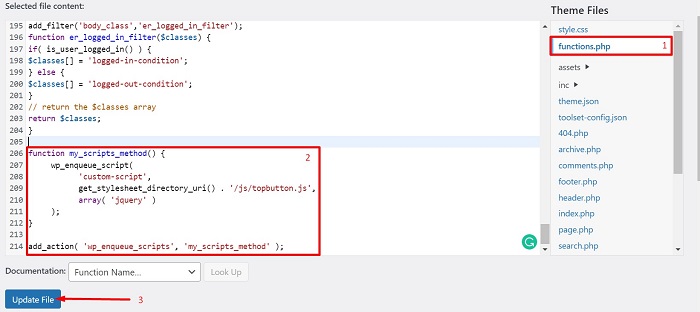
图像准备好后,从 WordPress 管理仪表板导航到外观→主题文件编辑器以打开主题编辑器页面,通过打开主题文件中的functions.php来告诉 WordPress 您要使用之前创建的 JavaScript ,然后将以下代码粘贴到文件底部。
功能 my_scripts_method() {
wp_enqueue_script(
'自定义脚本',
get_stylesheet_directory_uri() 。 '/js/topbutton.js',
数组('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');放置代码后,单击“更新文件”按钮保存文件


第 5 步:添加 CSS 片段
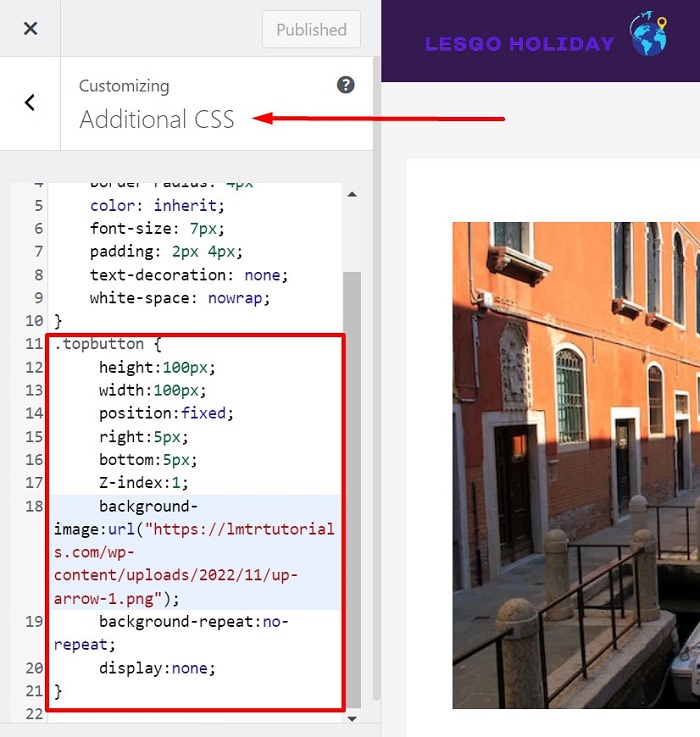
继续从 WordPress 管理仪表板导航到外观→自定义上的主题定制器,然后将以下 CSS 片段粘贴到附加 CSS块。 根据您的图像 URL 更改返回顶部按钮的示例 URL(“ http://yourimageurl.com/backtotop.png ”)。
。顶部按钮 {
高度:50 像素;
宽度:50px;
位置:固定;
右:5px;
底部:5px;
Z指数:1;
背景图像:url(“https://yourimageurl.com/backtotop.png”);
背景重复:不重复;
显示:无;
}上面的 CSS 片段将添加您准备好的按钮图像作为其背景,并调整按钮的宽度和位置。 您可以将 CSS 片段放在编辑器的底部,一旦片段准备好,单击“发布”按钮保存更改。

第 6 步:使按钮出现在页脚区域
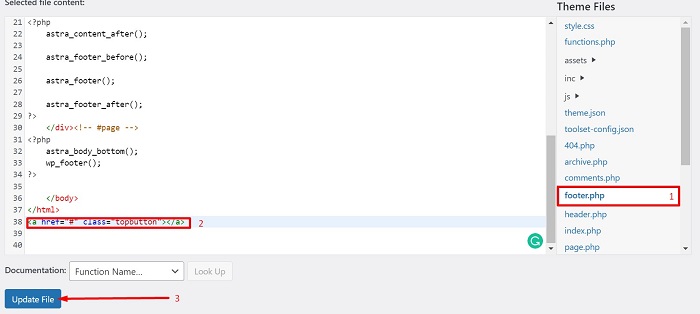
最后一步是使按钮出现在您网站的底部。 让我们选择页脚区域,因为该区域通常出现在我们每个网页的底部和主要内容之后。 为此,请返回主题编辑器页面,然后从主题文件中打开footer.php文件,将以下 HTML 片段添加到其中。
<a href="#" class="topbutton"></a>

就是这样,您的按钮返回顶部现在必须准备好。 尝试打开一个带有页脚区域的页面,然后向下滚动一点或一直向下滚动,您会看到该按钮出现在底部角落,可以点击。

使用 WordPress 插件添加返回顶部按钮
使用 WordPress 插件向您的网站添加一些功能或解决您在网站上遇到的一些问题是您可以尝试的最快和最简单的方法之一。 为了添加返回顶部按钮,我们选择 WPFront Scroll Top 插件,

WPFront Scroll Top 插件允许您添加一个按钮,让您的访问者轻松地滚动回页面顶部,并具有其他功能,例如仅在用户向下滚动页面时显示按钮并为其添加动画效果。 您可以从 wordpress.org 免费获得该插件。 让我们从安装和激活插件开始吧!
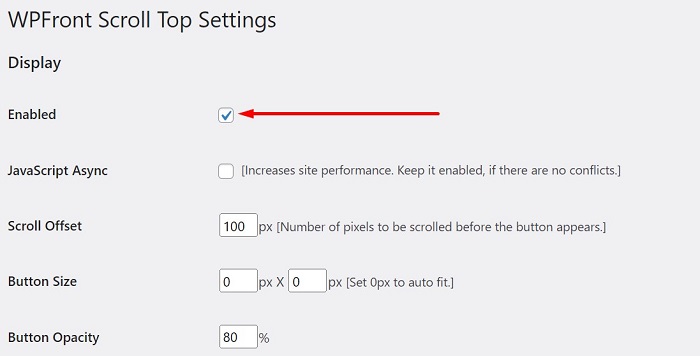
安装并激活插件后,首先从您的 WordPress 管理仪表板导航到设置→滚动顶部,然后勾选启用选项以将返回到顶部按钮添加到您网站的整个页面。

您可以使用许多设置和选项来自定义按钮的形状和行为,例如更改按钮大小、一段时间后自动隐藏按钮、更改按钮位置、将按钮设置为仅显示在某些页面上,或者该按钮不会出现在某些页面和更多页面上。
确定设置后,单击“保存更改”按钮以应用更改,然后您的按钮将准备好执行操作。

底线
长篇内容让您有更多机会传达更详细的信息,也有更多机会获得更多反向链接,因为字数和反向链接之间存在正相关。 但是,我们不能忽视用户体验 (UX),因为它也是让读者留在您网站上的最重要方面之一。 本文向您展示了您网站的 UX 优化之一,即在页面上添加一个返回顶部按钮,以帮助用户在达到长读底部后返回页面顶部以查看导航菜单并选择一个新的目的地。
