如何在不编码的情况下创建漂亮的 CSS3 按钮
已发表: 2019-03-11今天学习如何创建 CSS3 按钮,因为 - 按钮不仅仅是网站上的彩色框; 它们可能是任何网站中最重要的元素,因为它会吸引注意力并促使访问者做一些事情:注册并登录您的网站、分享、提交或编辑帖子、购买您的产品、保存等等。
从头开始创建按钮,特别是考虑到跨浏览器功能 - 不是小菜一碟。 熟悉 HTML、CSS 的人知道创建漂亮的 CSS3 按钮是多么顽固,多亏了 WordPress CMS 和 MaxButtons WordPress 插件,您将在您的网站上展示一些最漂亮的按钮。
使用 MaxButtons,我们可以创建 CSS3 按钮,而无需接触任何一行代码。
我们将从 WordPress 网站管理区域安装插件开始。 如果您想下载文件,请从作者的 WordPress 插件页面下载。
什么是最大按钮?

Maxbuttons 是一个很棒的 WordPress 插件,它可以轻松创建令人惊叹的 CSS3 按钮,您可以将这些按钮添加到您的 WordPress 网站上的页面、帖子甚至小部件中,而无需触及任何一行代码,当然,我必须添加 - 除非如果你想。
有了它,您可以创建适合多种用途的 CSS3 号召性用语按钮,例如社交分享按钮、立即购买、联系我们等等。
插件的主要特点
- 易于使用,无需编码技能即可使用。
- 可以放置在内容中任何位置的按钮短代码——页面、帖子甚至小部件。
- 创建无限数量的 CSS3 按钮。
- 适用于所有现代浏览器,同时与其他浏览器兼容。
- 可重复使用的按钮,作为创建其他按钮的基础。
- 完全符合 CSS3 与文本阴影、框阴影、渐变等。
- 用于无限颜色组合的颜色选择器。
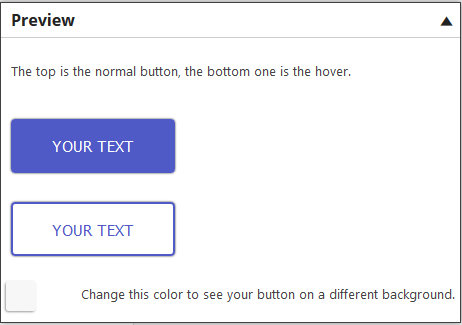
- 在不同的颜色背景上查看您的按钮。
- 在许多其他人中。
创建 CSS3 按钮
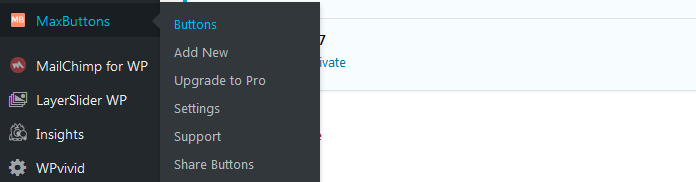
1.从左侧的管理菜单中,单击 MaxButtons,然后单击 Add New

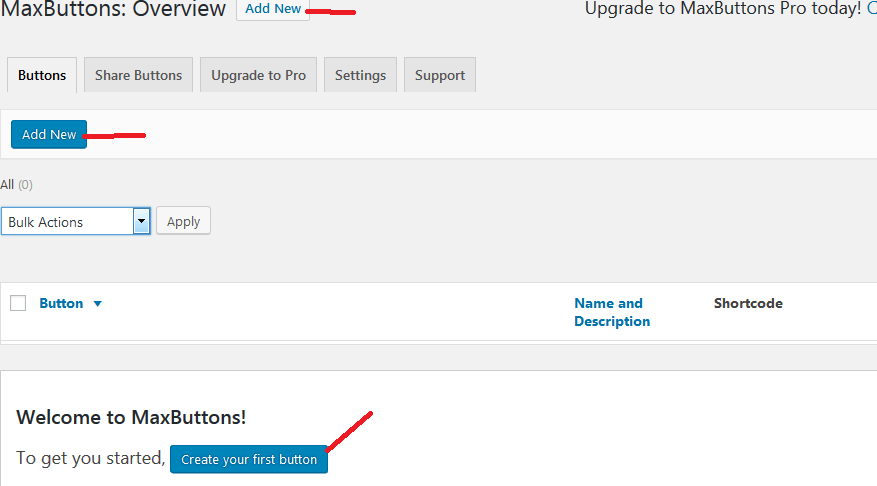
2.或者您可以单击按钮,然后从按钮仪表板添加新的。 在创建第一个按钮之前,您将拥有 3 个按钮,您可以单击以创建新的 CSS3 按钮。 单击添加新的。

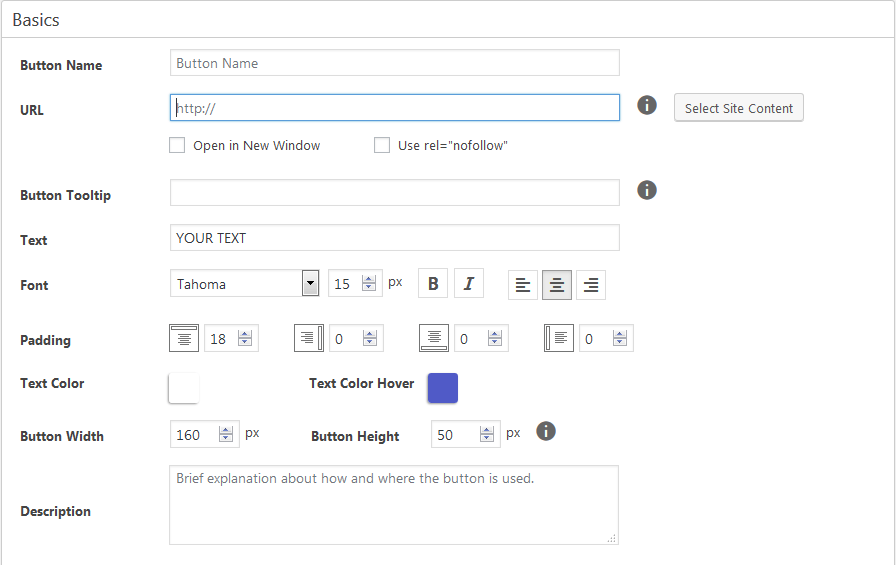
3.在下一个屏幕上,使用编辑器,根据自己的喜好创建和自定义 CSS3 按钮。

自定义按钮的选项非常多,可能看起来让人不知所措,但实际上并非如此。 您可以从默认按钮设置开始,只需更改目标 URL、按钮名称和文本。
但是,当您进行实验时,您可以预览您正在做的事情并继续根据自己的喜好进行调整。
按钮预览区域位于插件页面的右上角。 您可以通过单击箭头键来切换以查看或隐藏它。

4. 完成后确保单击“保存”。
在内容中插入 CSS3 按钮
1.复制您在上面创建的按钮的按钮简码
![]()
2.将此简码粘贴到您的页面、帖子或小部件的任何位置,按钮应出现在那里。


3.Maxbuttons 带有一个额外的强大功能。
能够重复使用您创建的 CSS3 按钮,而无需经历相同的过程。
这是一致性很重要的网站的典型特征。
有两种重用 CSS3 按钮的方法
1.首先,当您使用可视化编辑器创建帖子或页面时 - 单击 MB。
我想向小部件添加一个按钮,并且喜欢像我们现在使用的那样使用可视化编辑器,那么您将需要使用可视化编辑器小部件,您可以从我们的初学者指南中了解更多信息:在 WordPress 中使用 WYSIWYG 可视化编辑器编辑小部件.

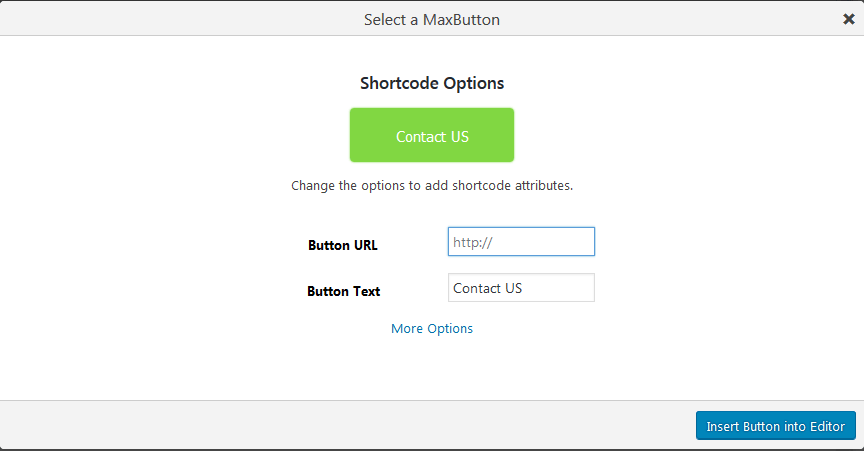
在弹出表单上单击要添加到内容的按钮。

为您的按钮设置您想要的所有选项,定义新的文本、某人单击按钮时将被重定向到的页面链接等等。
完成定义选项后,单击,将按钮插入编辑器。

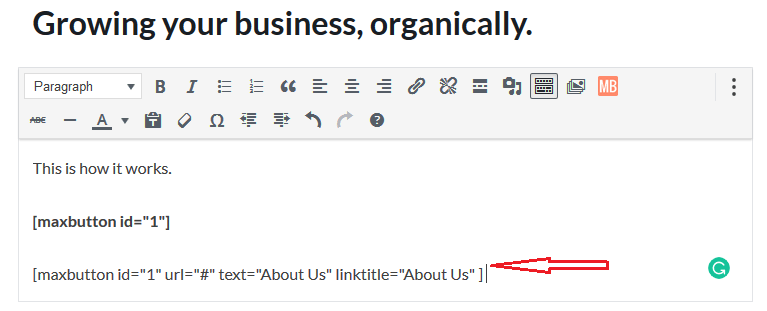
这是我们的内容编辑器在添加了短代码后的样子。 第二个短代码是我们在最后一步中添加的。

2.使用简码添加按钮的另一种方法是将参数传递给简码。
以下是您可以用来创建带有设计的 css3 按钮的参数。
- 使用按钮名称添加按钮[maxbutton name=”Contact Us”]
- 具有不同链接的相同按钮[maxbutton id=”1″ url=”http://yoururl”]
- 具有不同文本的相同按钮[maxbutton id=”1″ text=”yourtext”]
- 所有可能的短代码选项[maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
让我们遮蔽光线并理解这些参数
Maxbutton id - 这是您使用 Maxbutton 创建 css3 按钮时分配的唯一 id。
文本- 是显示在按钮上的文本。
URL – 是用户单击按钮时将被重定向到的页面或网站的链接。
链接标题- 当有人将鼠标悬停在按钮上时,会显示一个工具提示,您可以在此处设置文本。
窗口- 默认情况下,一个按钮将在当前窗口上打开目标页面。 当您将 window="new" 参数传递给您的简码时,一旦单击按钮,URL 将在新窗口中打开。
请记住,将参数传递给短代码将覆盖您在创建 CSS3 按钮时所做的默认设置。
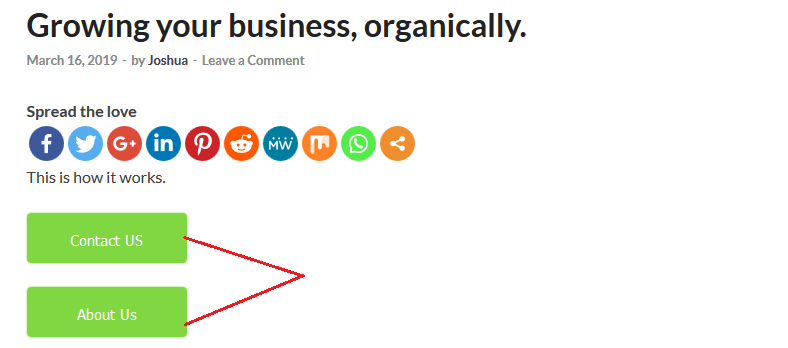
完成后,我们的内容应该显示按钮。

使用 Maxbutton WordPress 插件,您无需任何技术编码知识即可创建漂亮的 CSS3 按钮,这些按钮足以满足您需要添加到内容中的任何号召性用语。
如果您喜欢基本插件可以为您做的事情,那么您可以考虑使用插件来做更多的插件。
如果您正在购买要使用的插件,那么考虑其他插件是谨慎的做法。 这里还有几个插件。
- 按钮简码和小部件
- 忘记简码按钮- 是的,它就是在您的页面内创建 CSS3 按钮或在没有简码的情况下发布。
希望这可以帮助您轻松创建 CSS3 按钮,您可能还想学习如何为您的 WordPress 网站创建新闻通讯/订阅小部件。
