如何使用 Beaver Themer 创建页眉和页脚
已发表: 2024-10-03所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


页面构建器非常适合创建漂亮的页面,但它们通常不会将自定义扩展到页眉和页脚。这种限制可能会导致视觉不一致,从而对用户体验 (UX) 和品牌凝聚力产生负面影响。
幸运的是,我们的 Beaver Themer 主题构建插件提供了一种简单的方法来设计自定义页眉和页脚,使您的整个网站在视觉上保持一致。
在本指南中,我们将探索使用 Beaver Themer 创建页眉和页脚的四个简单步骤。让我们深入了解一下吧!
目录
Beaver Themer 允许您自定义通常由您的主题定义的站点区域(例如页眉、页脚等),从而将页面构建提升到一个全新的水平。这为整个网站打造具有凝聚力的品牌外观提供了可能性:

使用 Beaver Themer,您可以:
使用 Beaver Builder 的拖放编辑器,添加元素和设置样式就像构建标准页面一样简单,其中包含颜色选项、布局以及按钮和联系表单等模块。
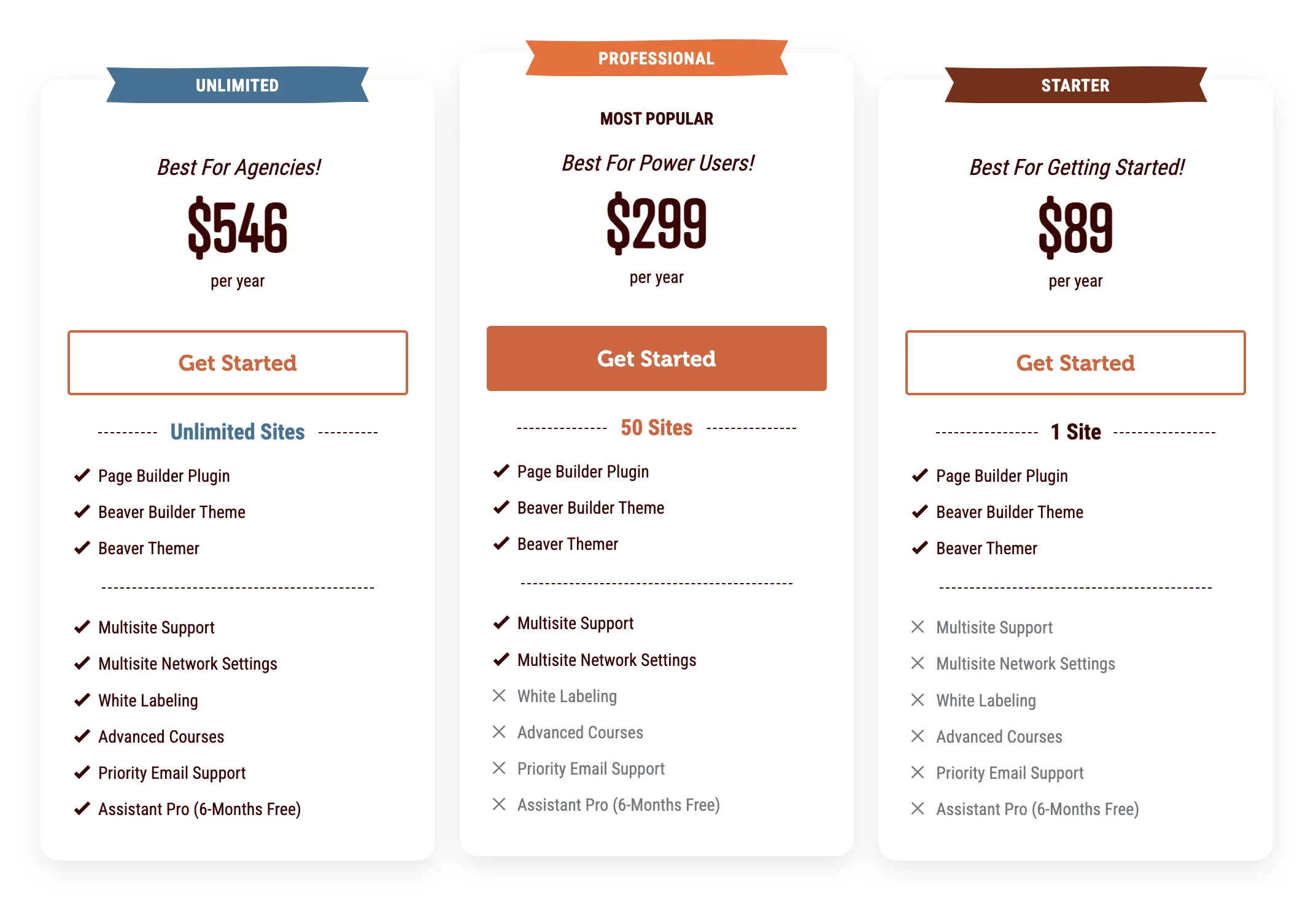
好消息是 Beaver Themer 包含在任何高级 Beaver Builder 计划中:

这意味着当您投资高级计划时,您可以获得高级定制选项。
现在我们已经探索了 Beaver Themer 的优势,让我们开始逐步了解使用 Beaver Themer 创建标头的过程。
自定义标题可以帮助展示您的品牌、使您的网站更易于导航并突出显示关键的 CTA。以下是如何使用 Beaver Themer 创建一个主题:
首先,请确保您已安装、激活并许可了高级 Beaver Builder 页面构建器和 Beaver Themer 插件。另外,通过转到 WordPress 仪表板中的“外观”>“菜单”为您的网站创建菜单。
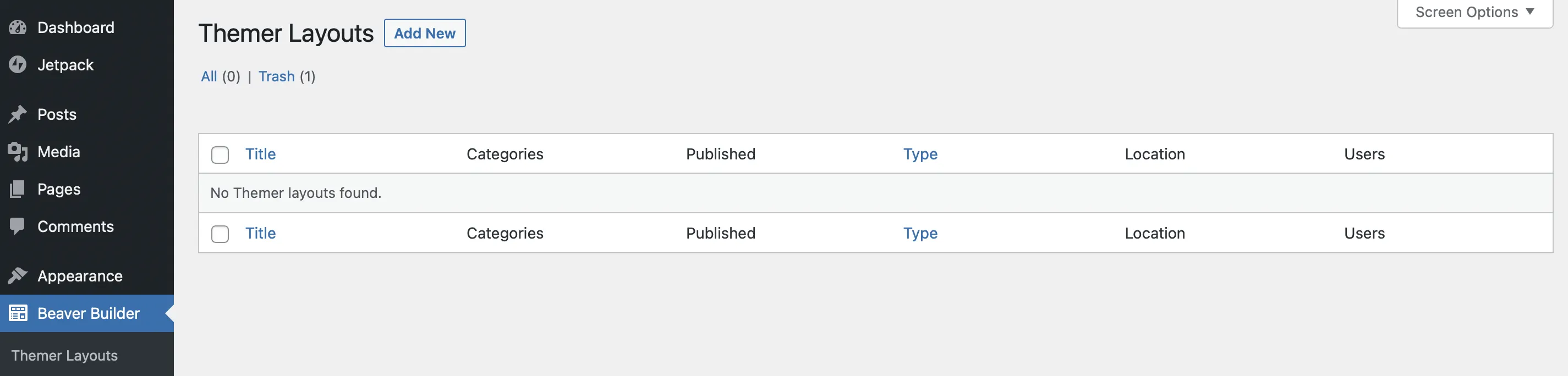
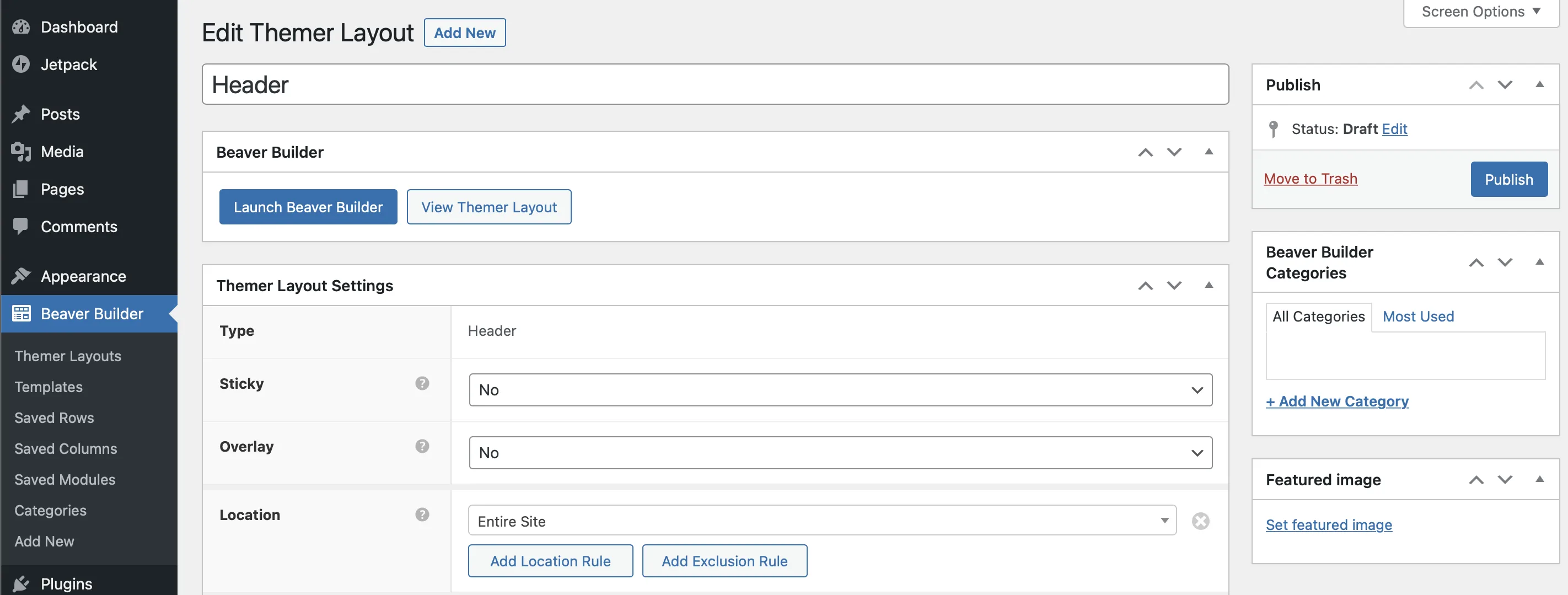
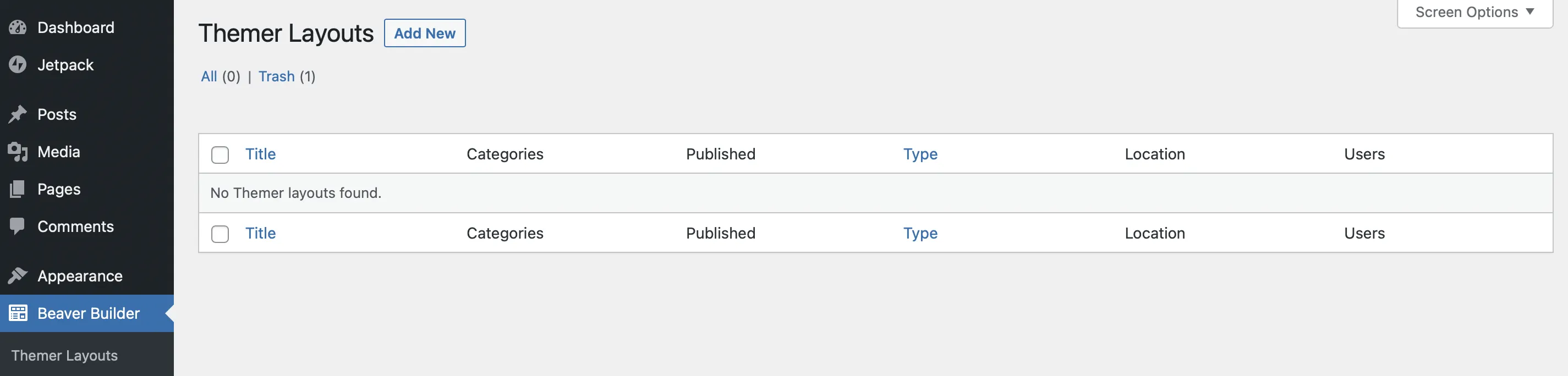
要创建新的主题布局,请单击Beaver Builder >主题布局 从您的 WordPress 管理区域。然后,选择添加新的:

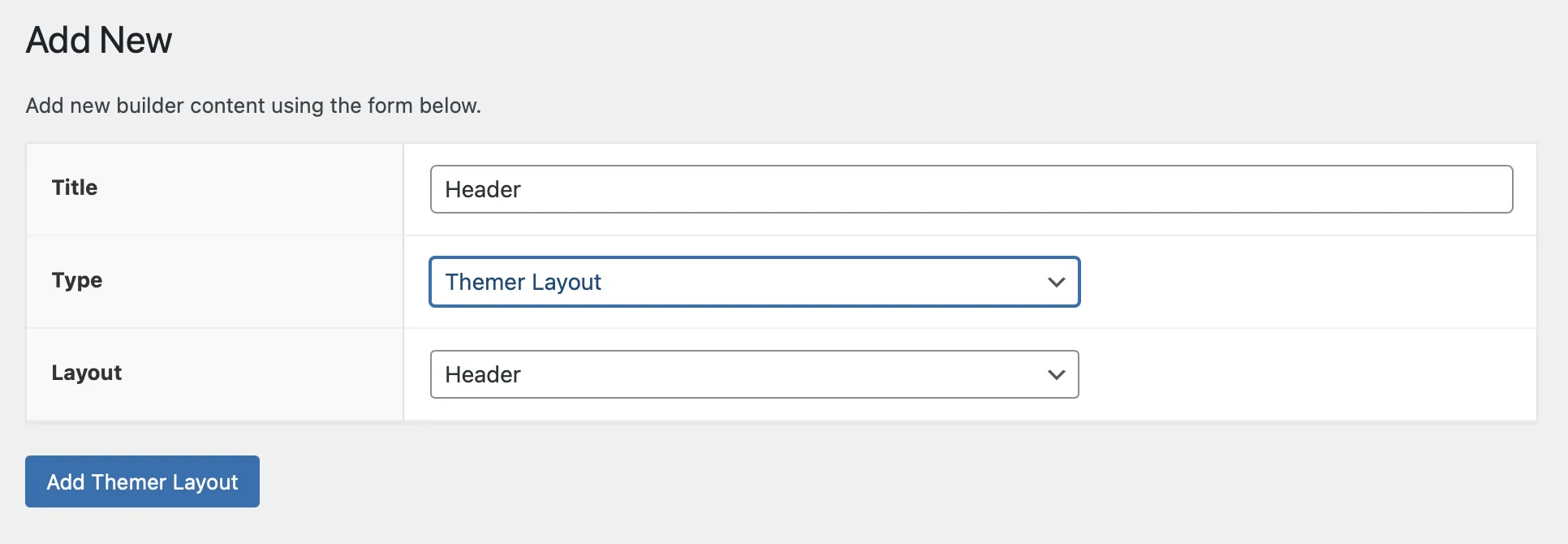
在这里,您可以为您的布局指定一个Title :

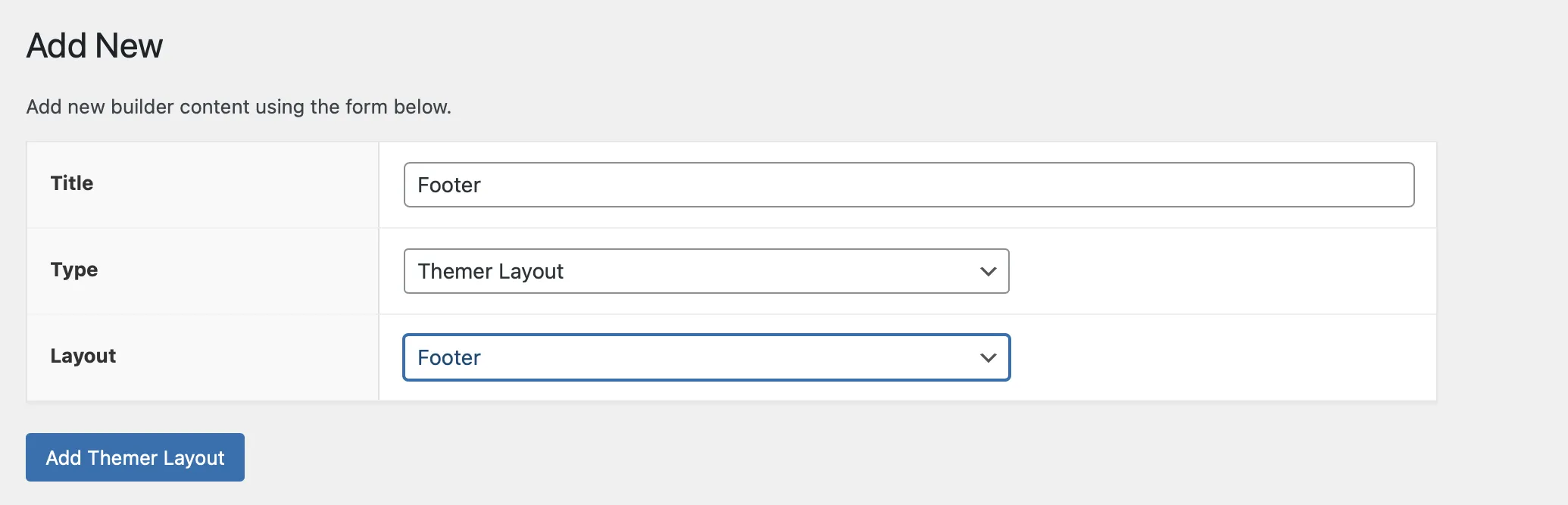
对于类型,选择主题布局。对于布局,使用下拉菜单选择标题。单击添加主题布局继续。
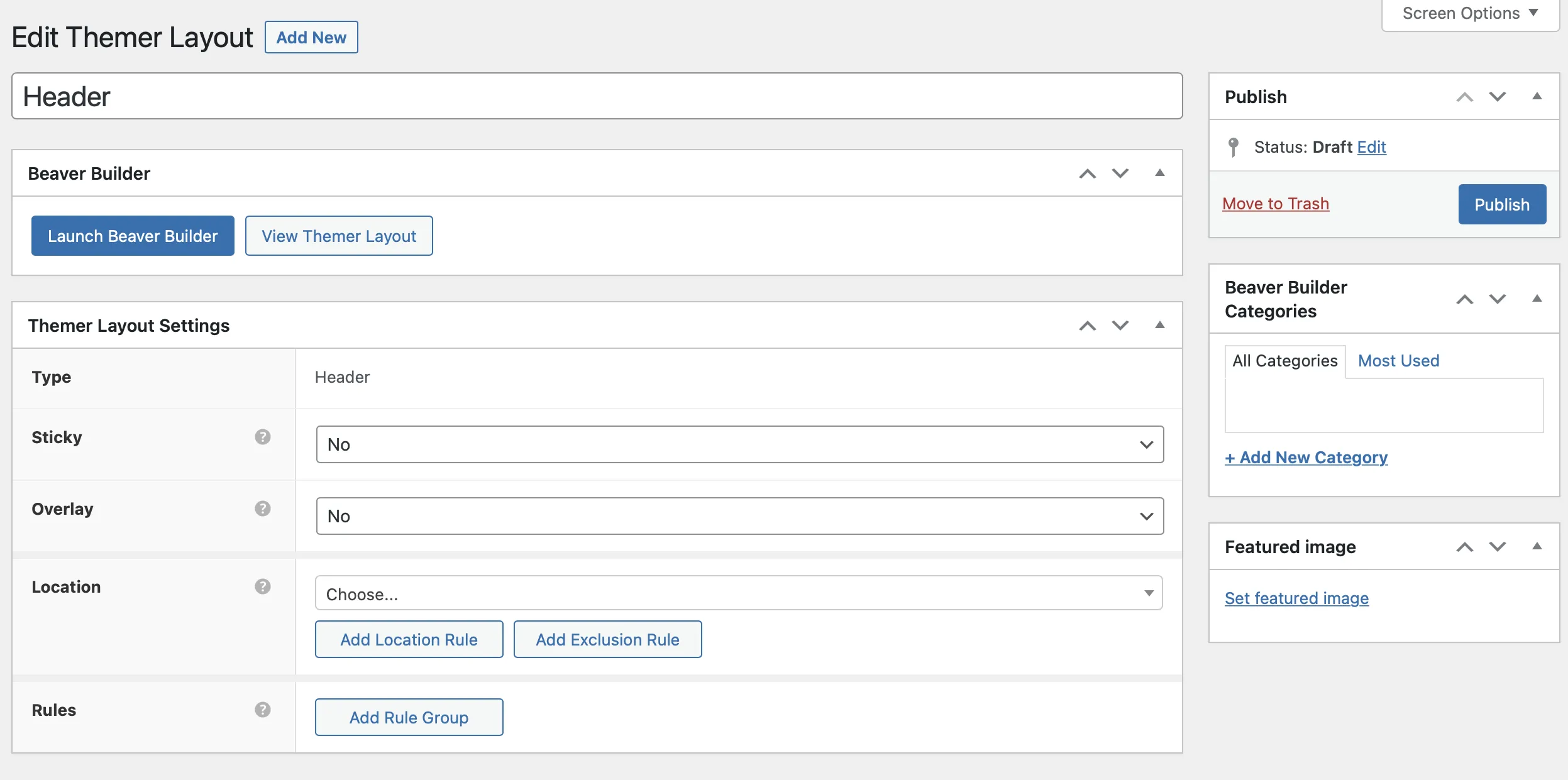
接下来,在设置页面上,定义标题的显示位置和方式:

单击“发布”保存这些设置。
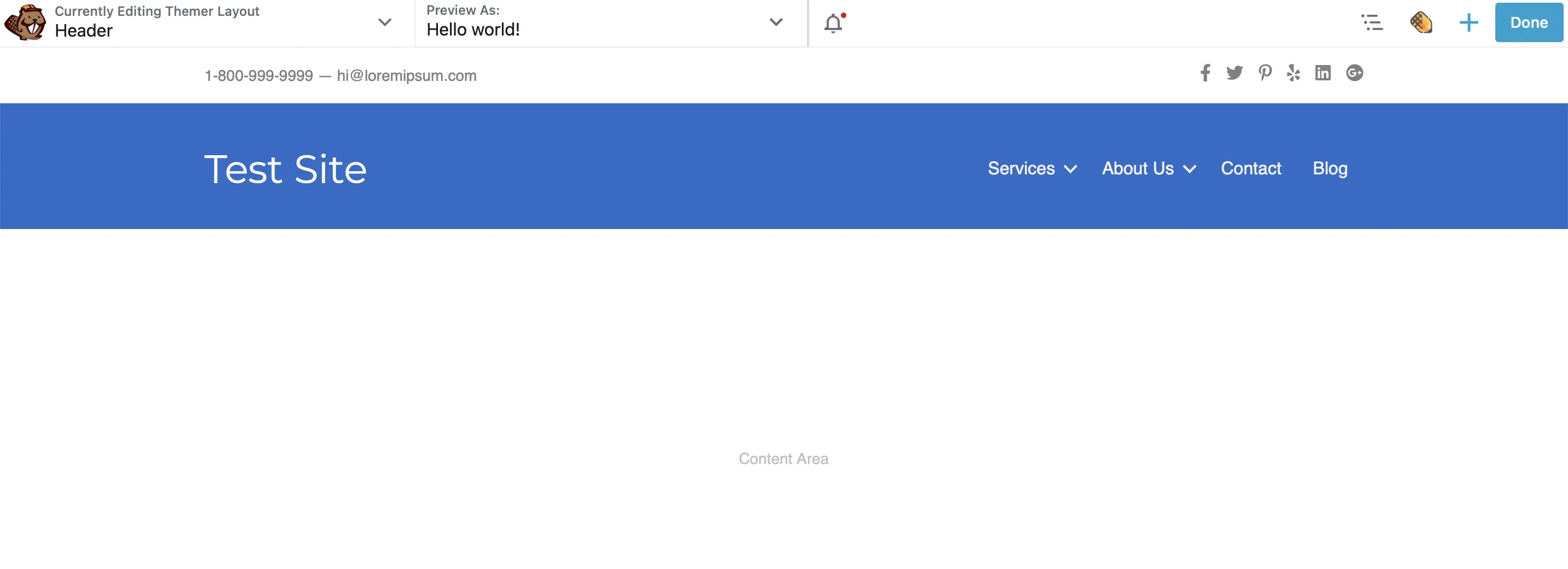
现在您的设置已配置完毕,单击Launch Beaver Builder在编辑器中打开新标头:

在这里,Beaver Builder 自动为您提供一个默认标题模板,其中包含多个模块,包括联系人详细信息、社交图标、标题和菜单:

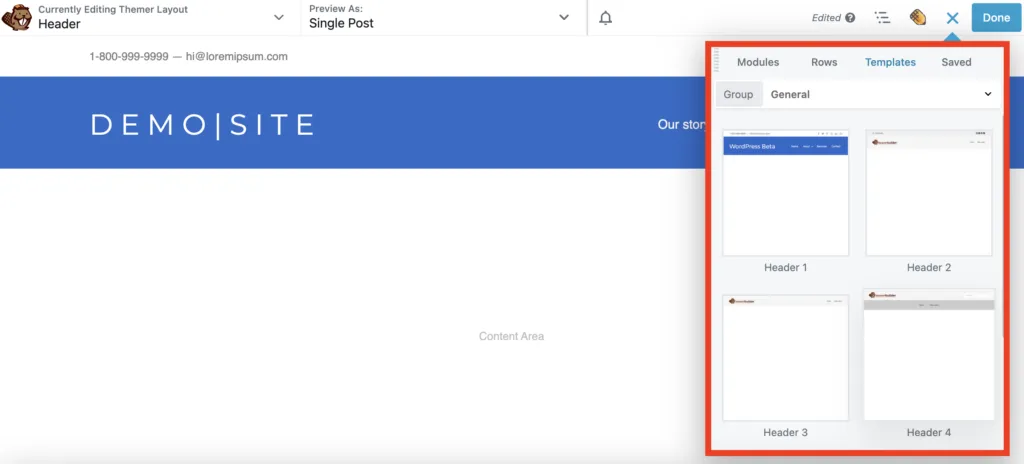
您可以删除这些模块以从头开始构建标题,或者,如果您愿意,可以从内容面板中提供的不同的预先设计的标题模板开始:

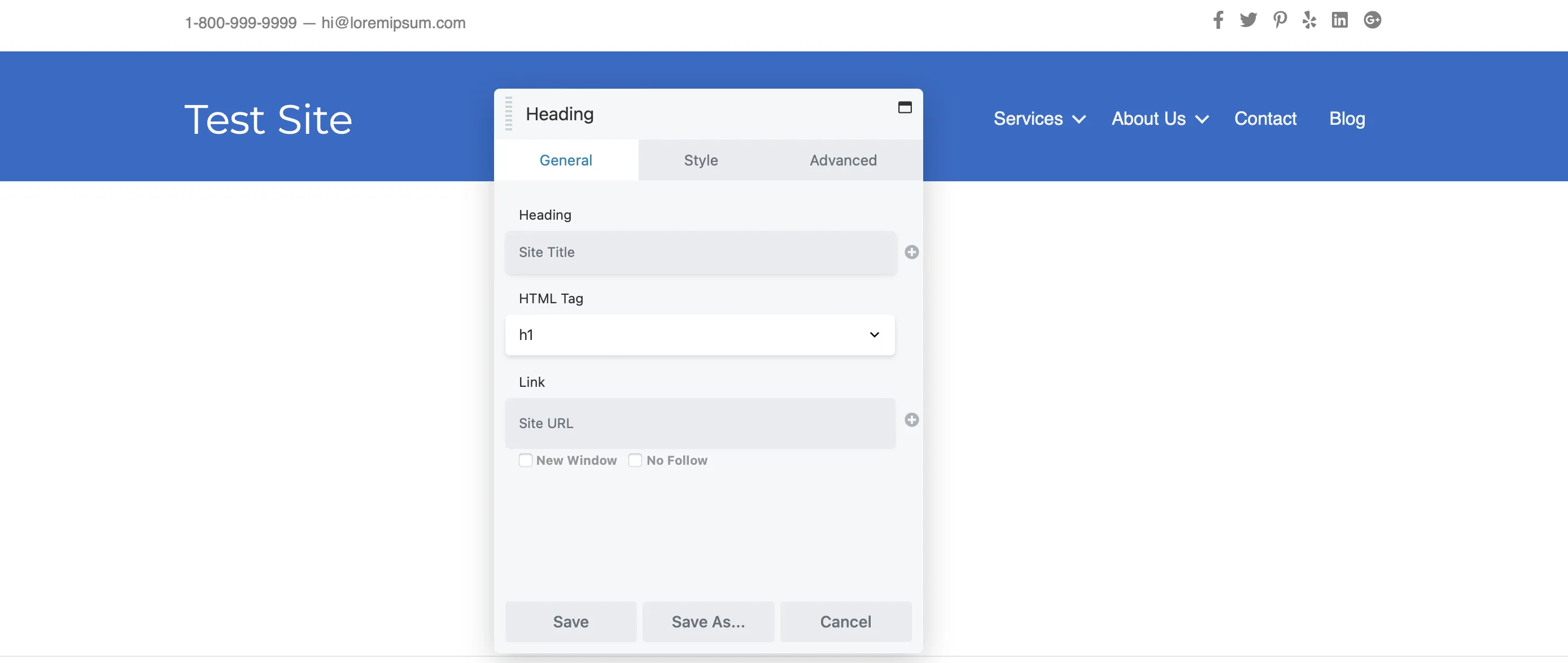
您还可以使用自己的详细信息对每个模块进行个性化设置。例如,您可以添加社交帐户的链接或编辑网站标题。只需点击您想要编辑的模块,就会出现设置弹出框,方便自定义。

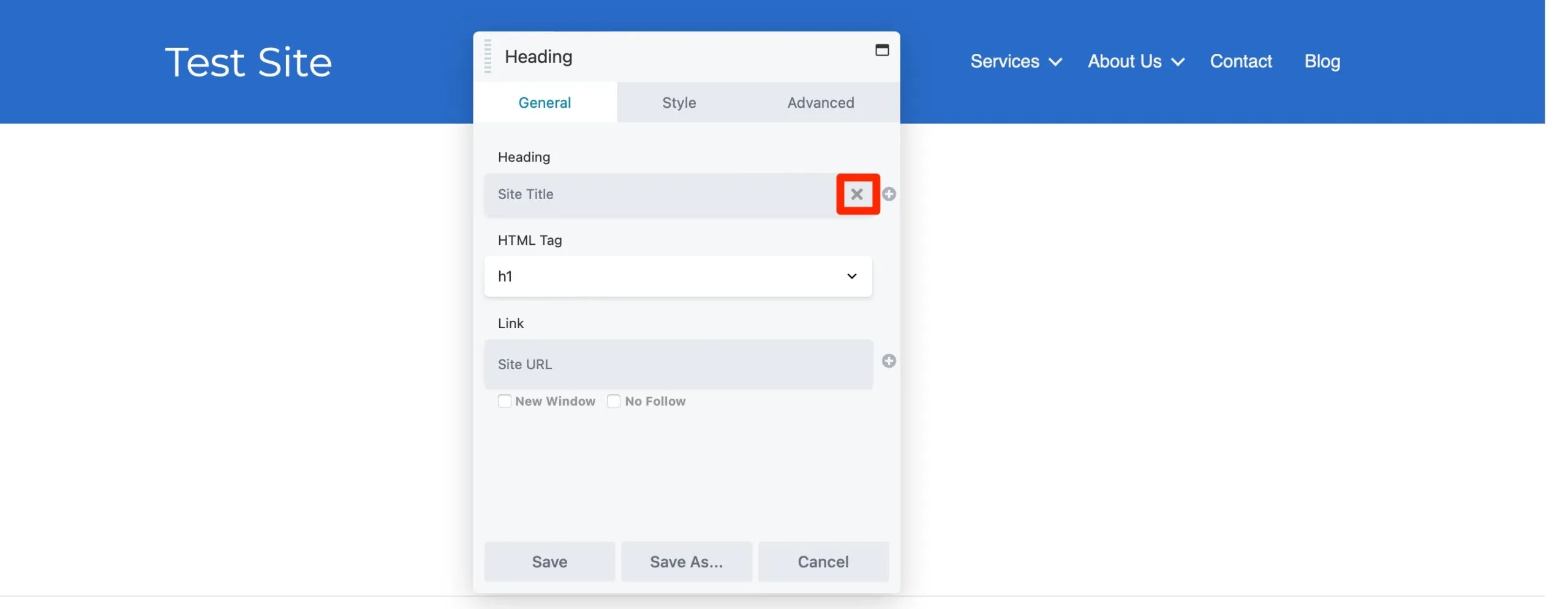
某些模块使用现场连接来动态生成内容。例如,您的网站标题可能会自动从 WordPress 设置中的网站标题中提取。要删除此现场连接,只需单击其旁边的“X”即可。

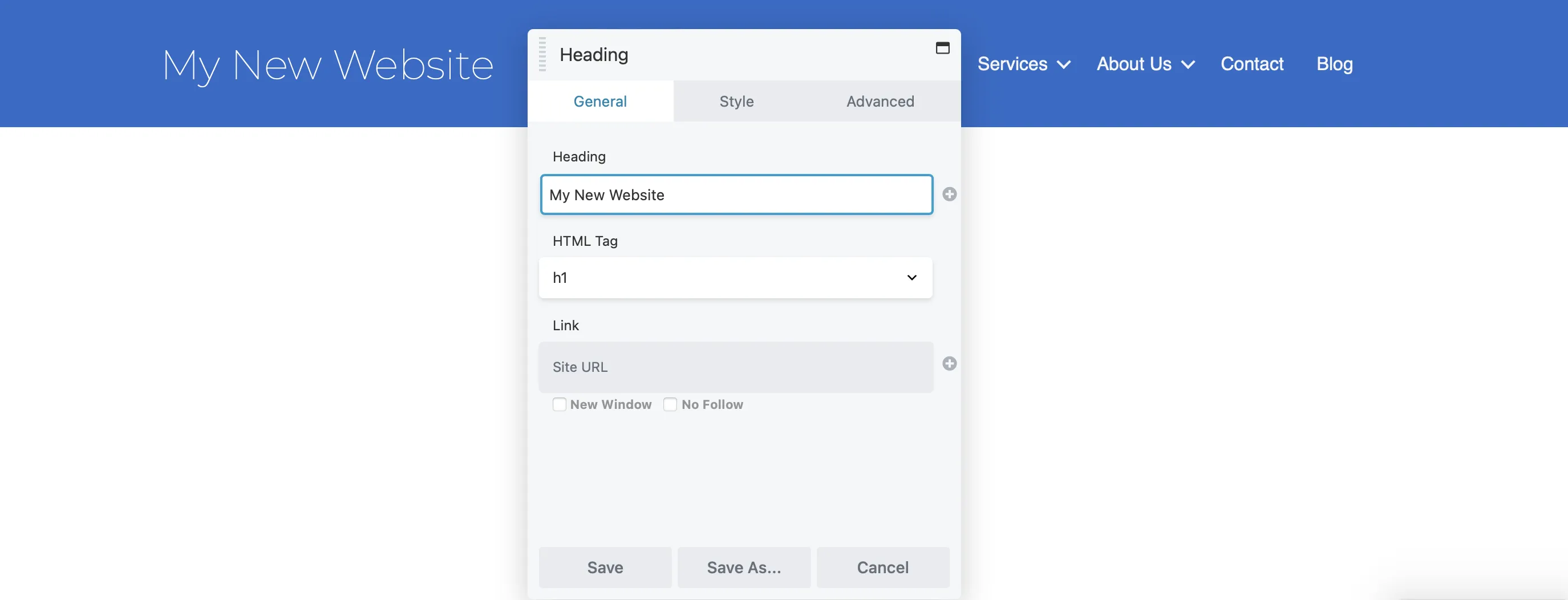
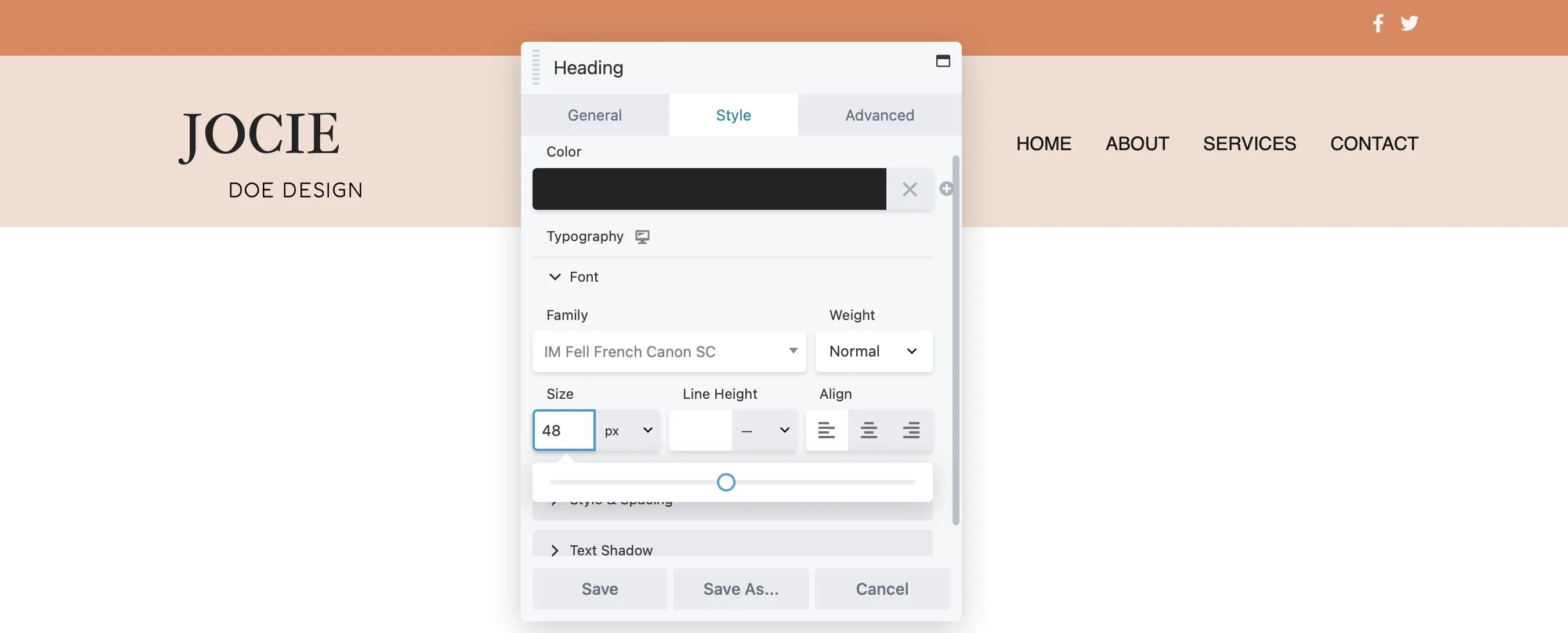
然后,只需在标题文本字段中输入您喜欢的标题即可:

在“样式”选项卡中,您可以调整颜色、字体等以匹配您的品牌外观。使用颜色选择器选择理想的色调,并选择符合您品牌个性的字体。最后,使用滑块调整字体大小以使其完美契合。

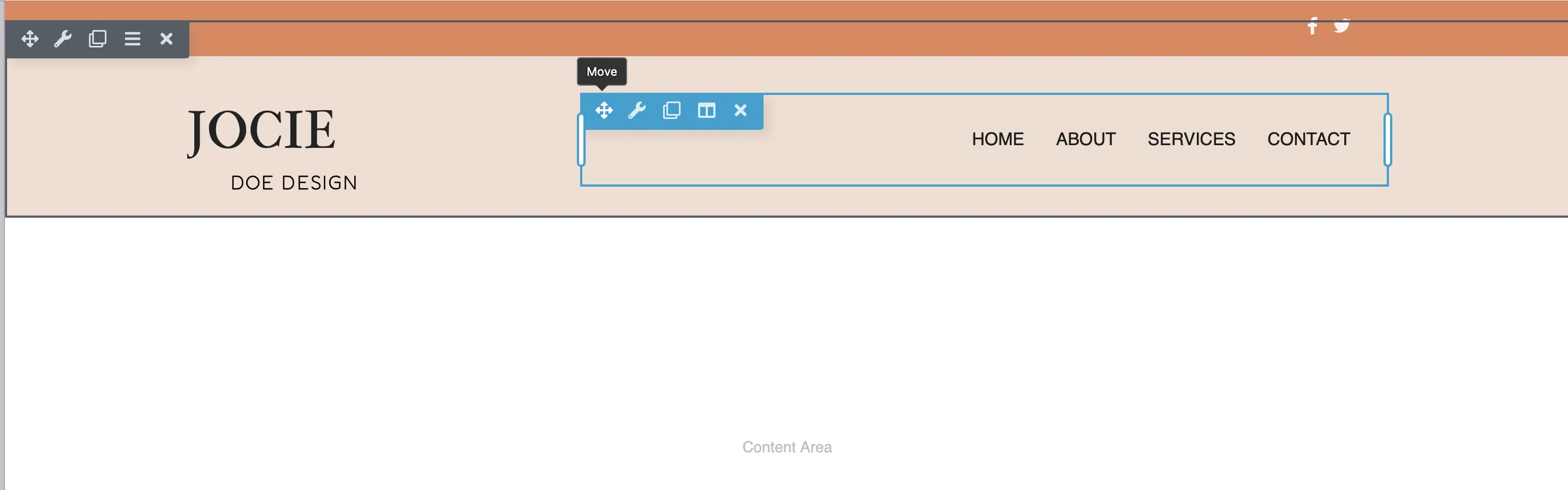
如果您想重新排列标题中的模块,只需单击“移动”图标并将每个模块拖动到布局中的首选位置:


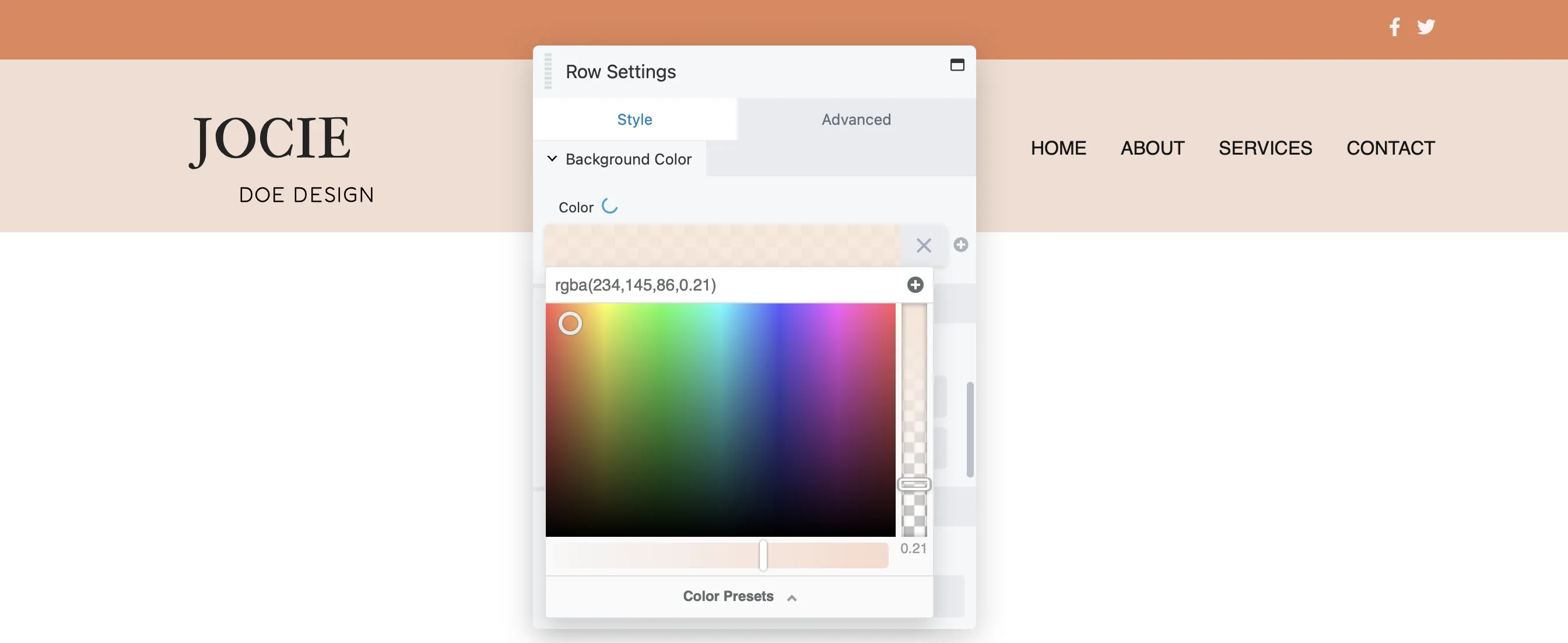
要更新行的背景颜色,请单击扳手图标。在“行设置”弹出窗口中,转到“样式”选项卡,然后滚动到“背景颜色”并选择所需的阴影:

请注意,您可以通过单击扳手图标以相同的方式编辑任何行、列或模块。
您还可以考虑向标头添加更多模块。如前所述,Beaver Builder 允许通过现场连接提供动态内容。
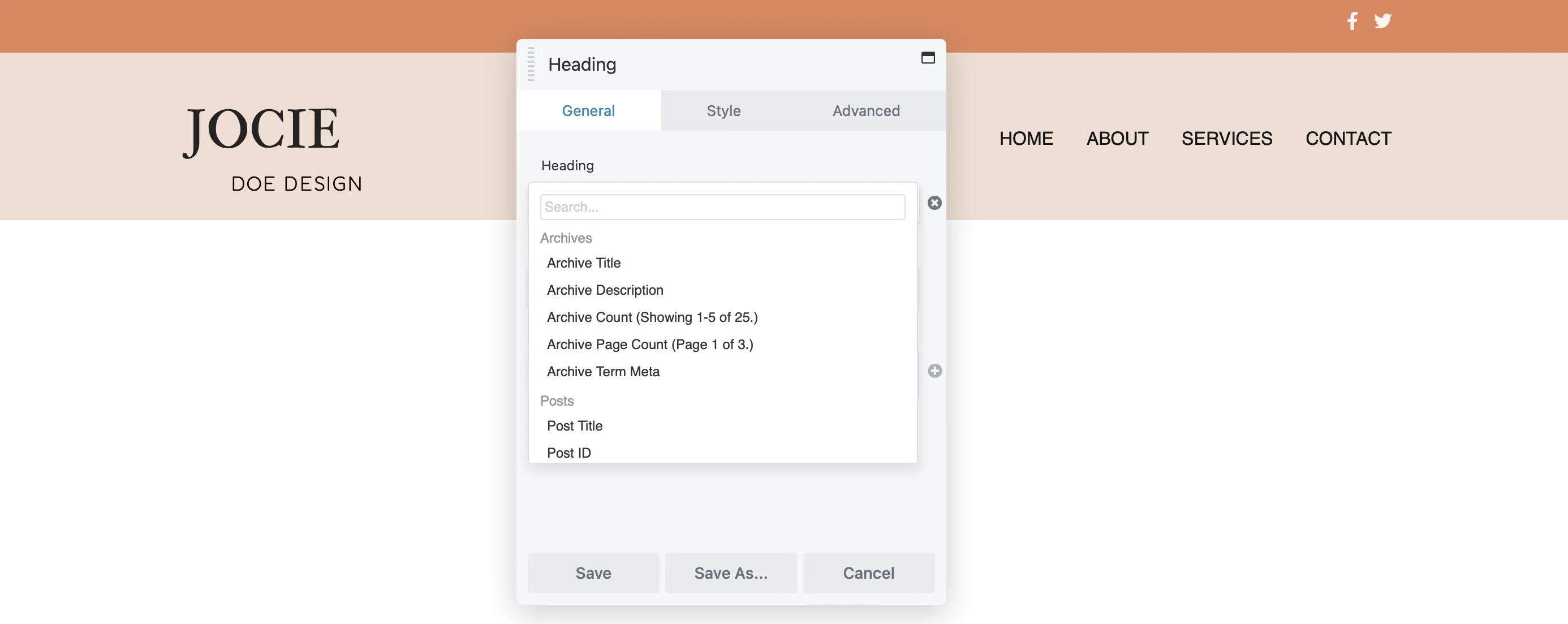
要设置您自己的字段连接,只需单击框旁边的+图标即可查看可用字段:

然后,单击“连接”以生成动态内容。
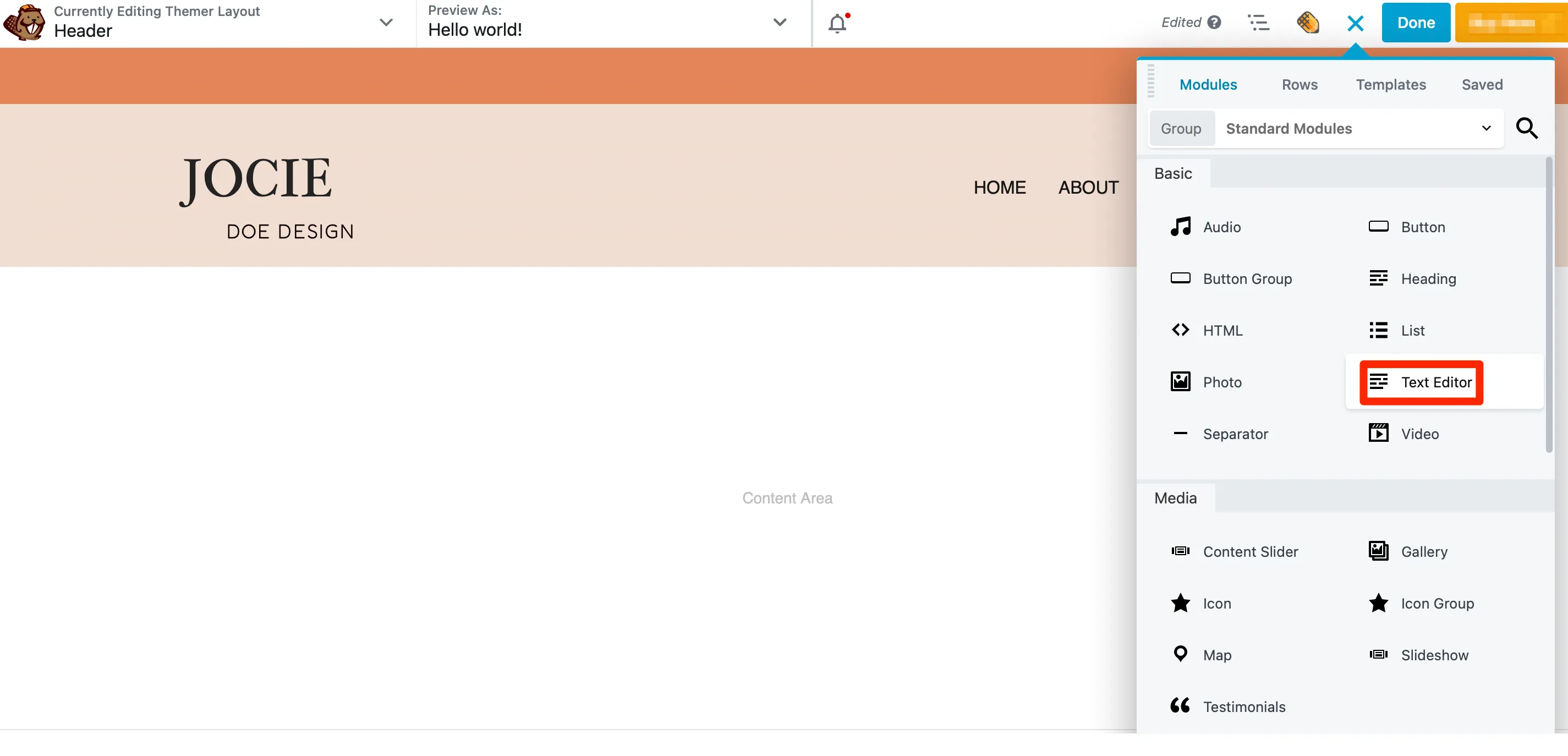
使用 Beaver Builder 创建标头的最佳部分之一是您可以选择任何模块添加到标头中。要访问可用模块,只需单击+图标:

此操作将打开“内容”面板。如果您想将公司口号添加到标题中,只需找到文本编辑器模块并将其拖到您的布局中即可:

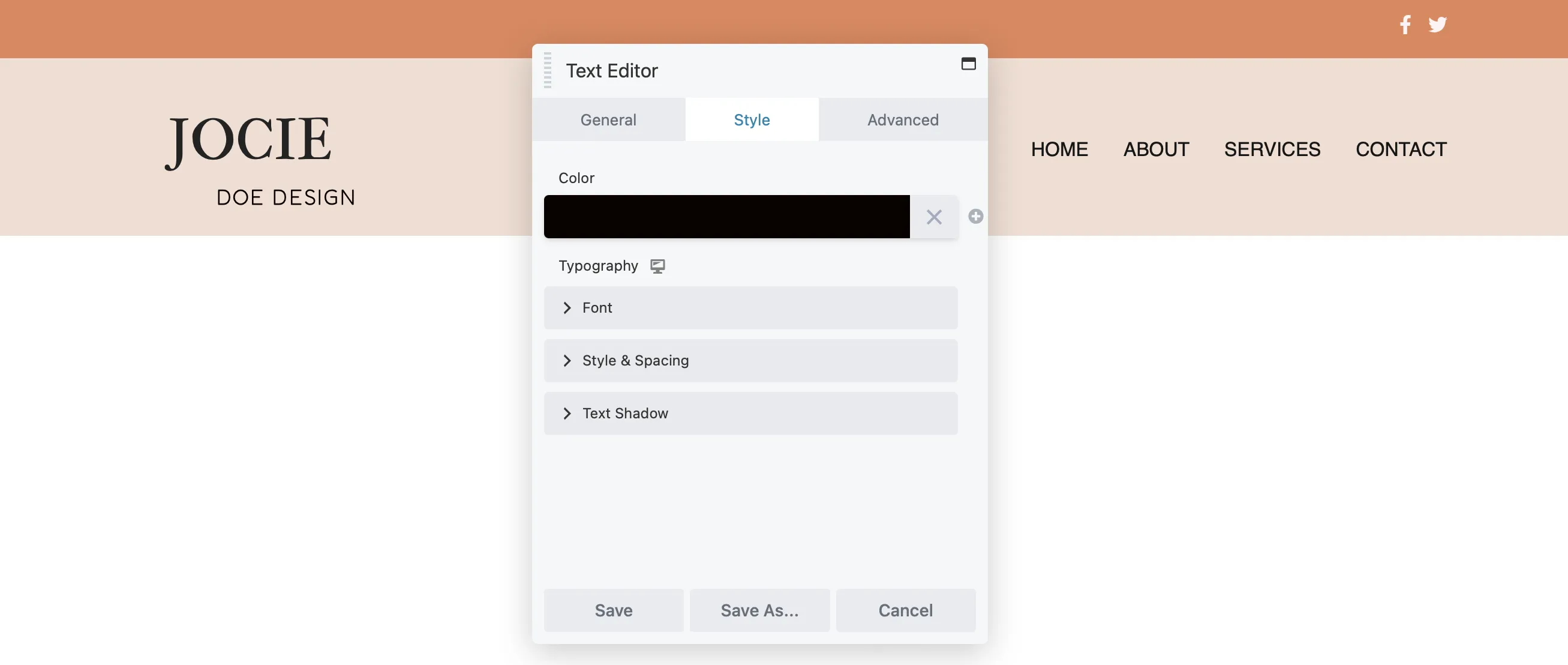
当您将其放在页面上时,会出现一个弹出窗口,您可以在其中添加文本。然后,切换到“样式”选项卡以更改文本的字体、颜色和大小:

要调整填充、添加自定义 CSS 或将动画合并到文本模块中,请单击“高级”选项卡。
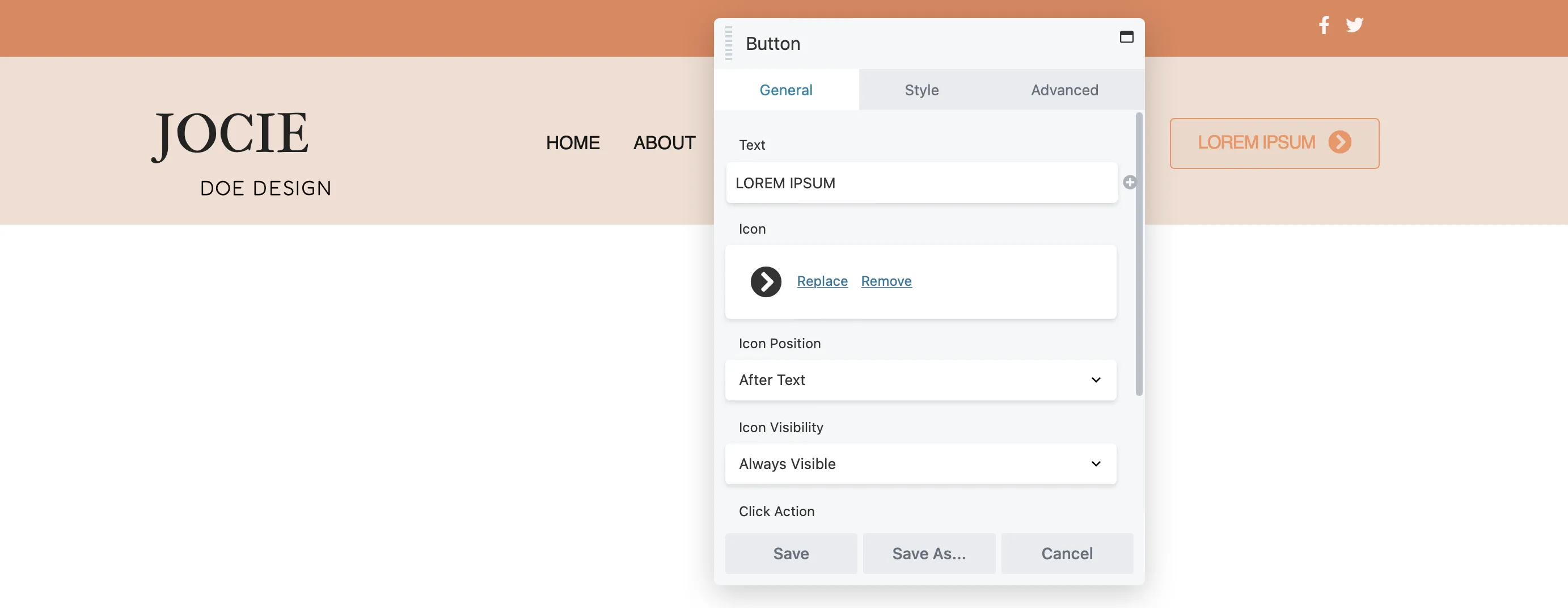
您可能还想在标题中包含 CTA。为此,请添加一个按钮模块,然后使用“常规”选项卡自定义文本、插入链接并添加图标:

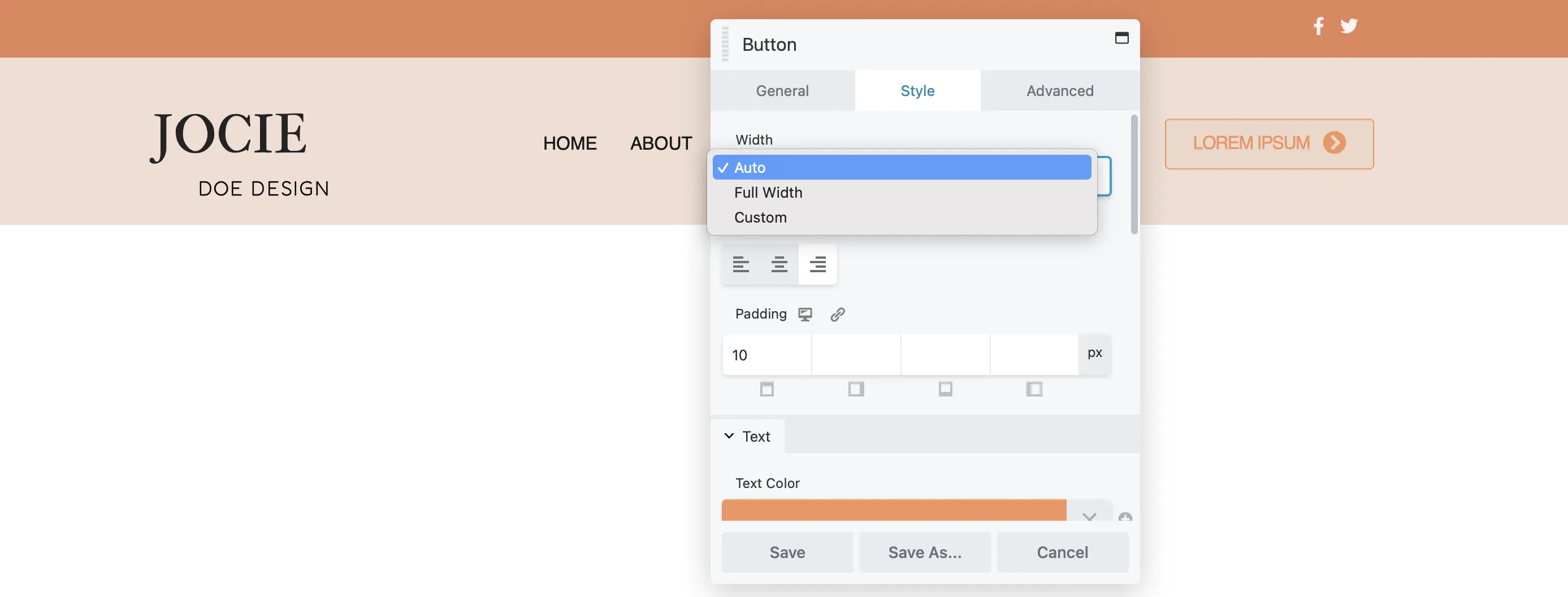
在“样式”选项卡中,您可以调整宽度、选择文本和背景颜色(包括悬停颜色)以及修改对齐方式和填充:

无论您想要添加照片、帖子轮播还是倒计时器,所有模块的过程都是一致的。
为您的网站设计自定义页脚也是明智之举。它可以帮助遵守法规并增强用户体验。例如,如果您收集个人信息,添加指向您的隐私政策的链接是有益的。包含站点地图还可以让用户更轻松地浏览您的站点。
此外,您可以在所有页面上显示您的联系方式,以便轻松访问。您甚至可以考虑添加注册表单以鼓励转化。
要创建自定义页脚,您将遵循与构建页眉类似的过程,使用高级 Beaver Builder 页面构建器插件和 Beaver Themer。
就像页眉一样,您首先要为页脚创建布局。转到Beaver Builder > 主题布局,然后单击“添加新项” 。

步骤几乎与以前相同 - 命名页脚,选择主题布局作为类型,然后选择页脚作为布局:

然后,单击“添加主题布局” 。
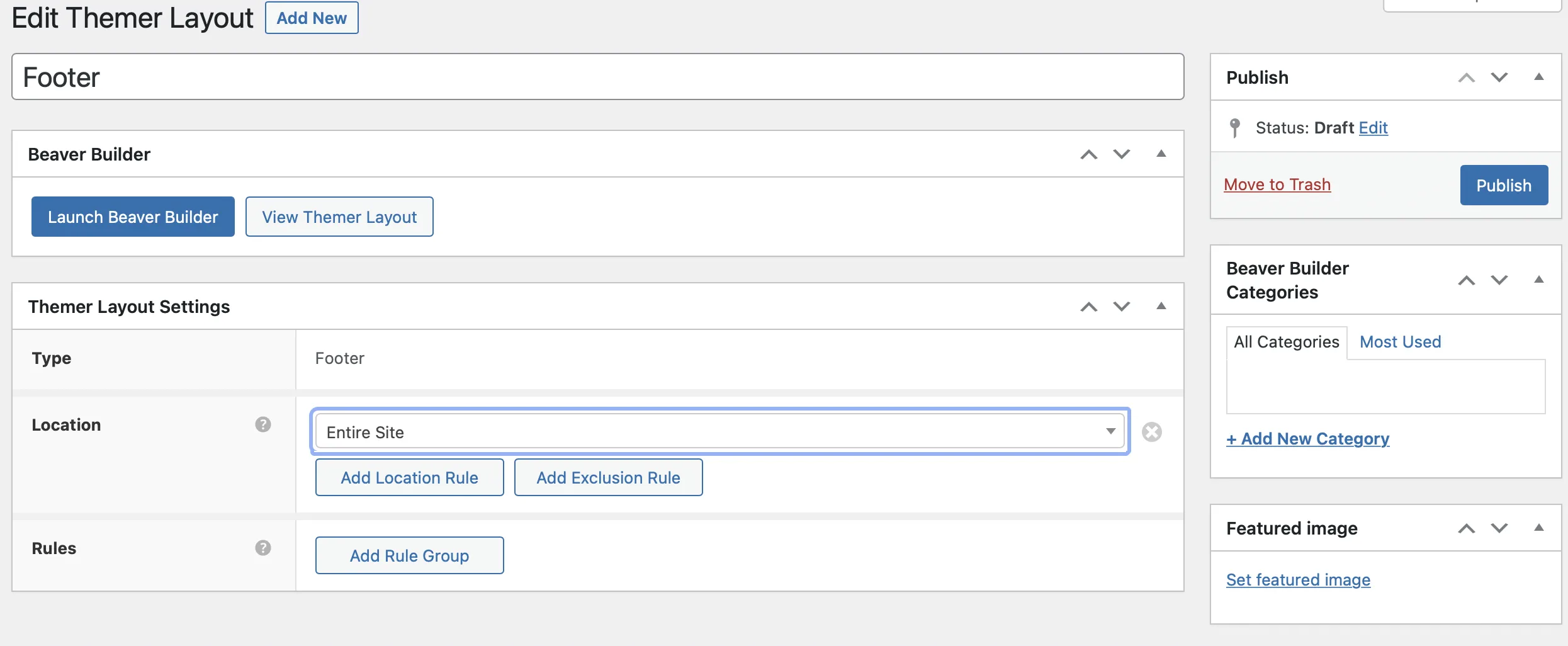
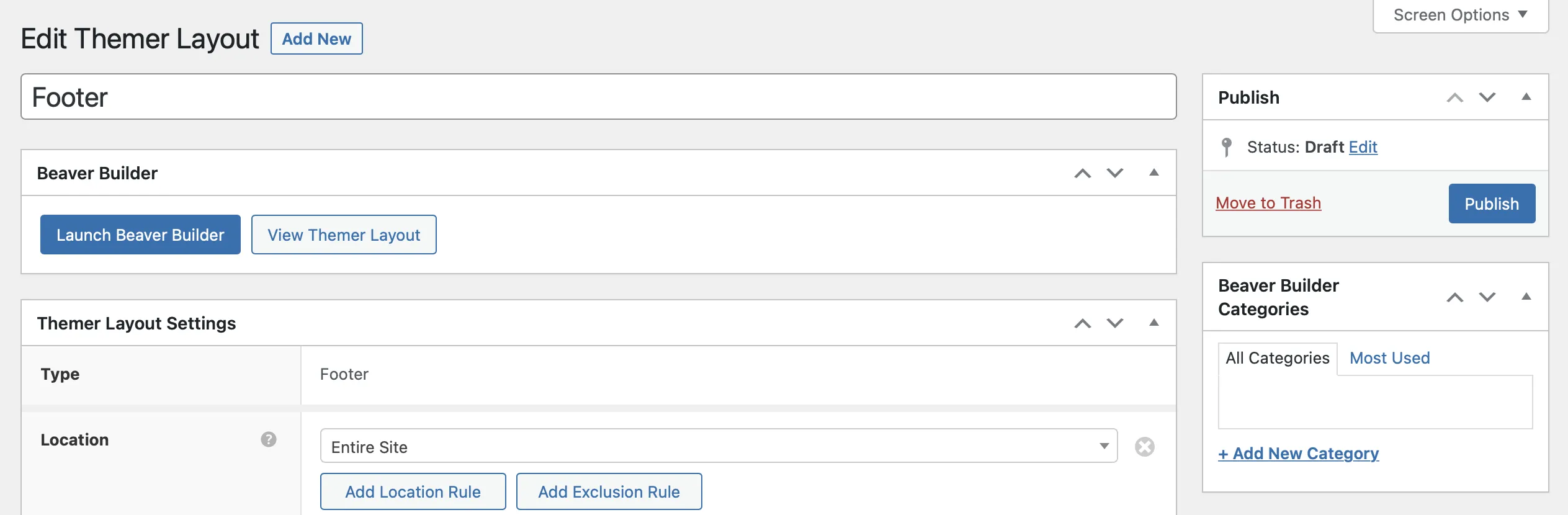
您将到达一个新页面来编辑页脚布局。这些设置比标题的设置更简单。
选择您希望页脚在网站上显示的位置。使用位置下拉菜单进行设置:

单击相关按钮添加位置和排除规则。选择您想要包含或排除的特定页面。
在规则部分重复此操作。对页脚设置感到满意后,单击“发布” 。
现在,选择Launch Beaver Builder打开编辑器:

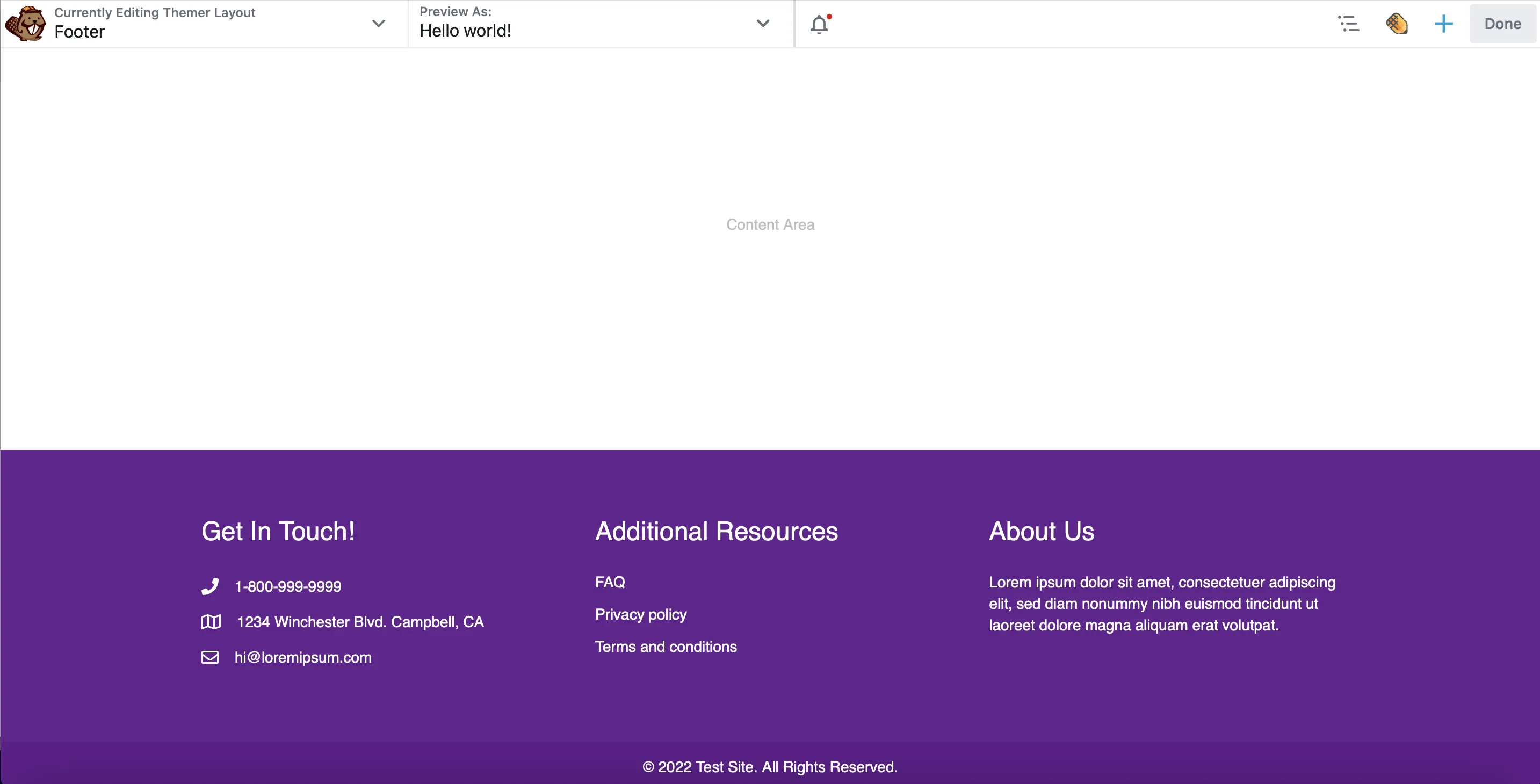
与页眉一样,Beaver Builder 为页脚提供了默认布局模板:

例如,您可以在其中包含您公司的详细联系信息、有用资源的导航链接以及您的业务的简要描述。您可以删除这些列并从头开始构建页脚,也可以修改现有内容。
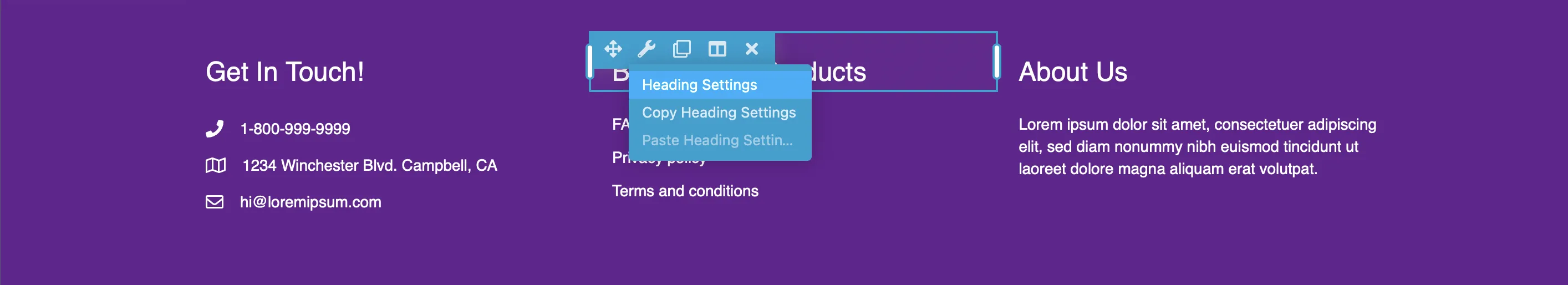
例如,您可能希望展示最受欢迎的博客文章或产品页面,而不是其他资源。您可以通过导航到扳手图标并选择标题设置来完成此操作:

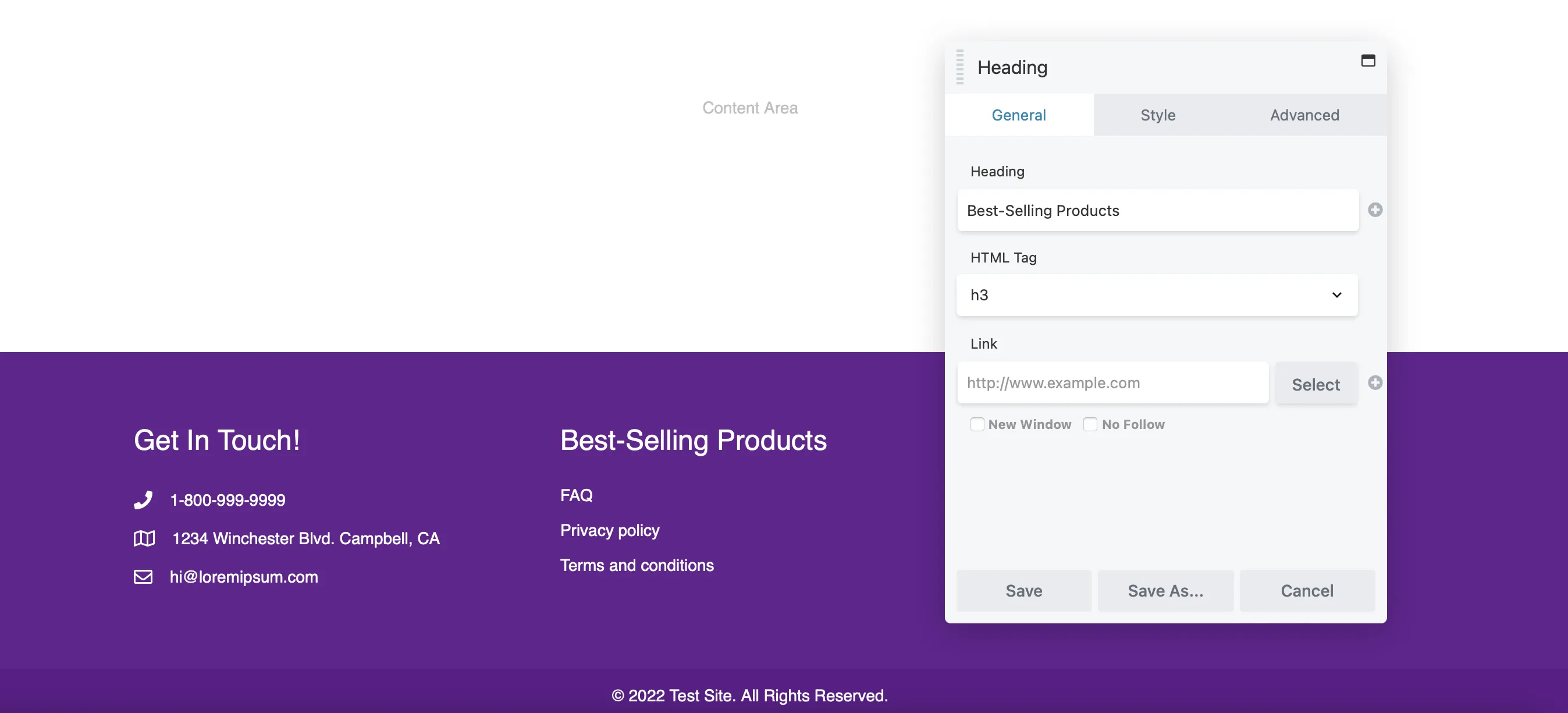
然后,在“常规”选项卡中,您可以键入新标题。切换到“样式”选项卡以应用自定义颜色、选择独特的字体并调整标题的大小:

单击“保存”以应用您的更改。
现在,您需要将链接添加到下面的文本框。再次将鼠标悬停在“扳手”图标上,然后选择“文本编辑器设置” 。
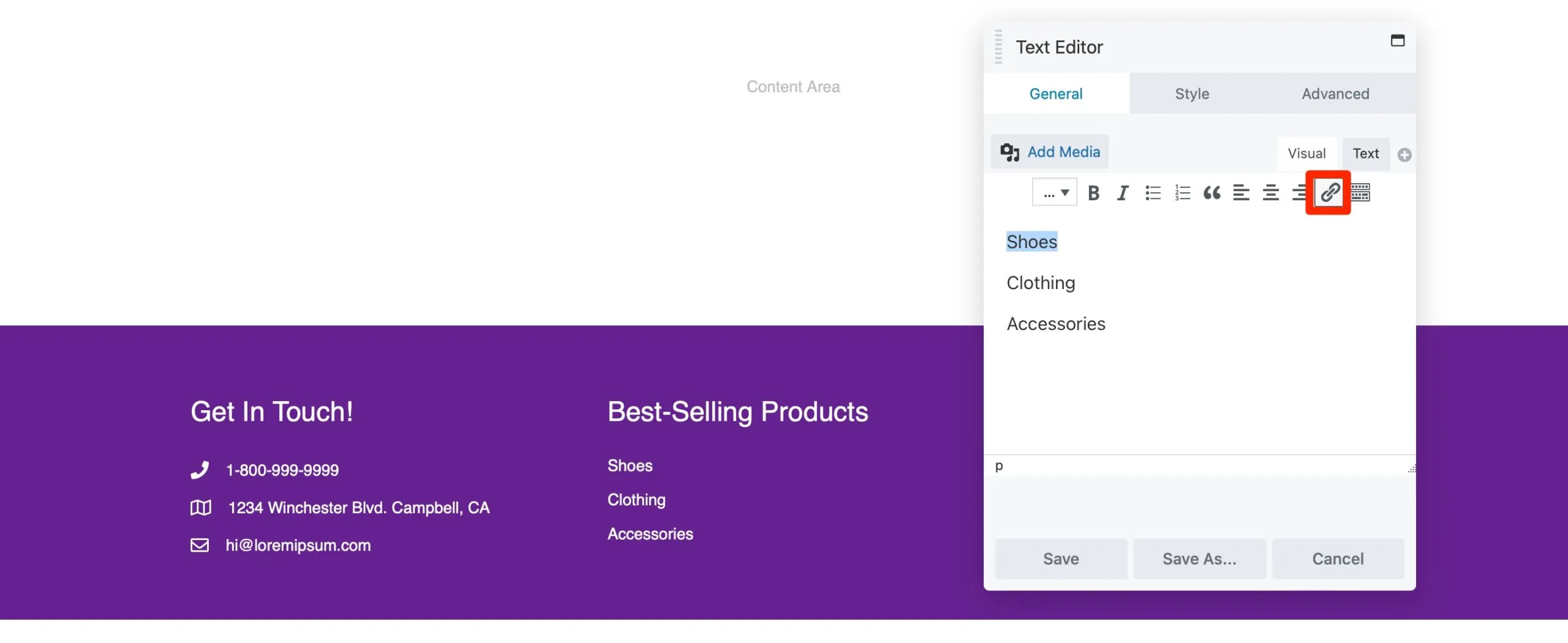
在这里,您可以删除当前条目并将其替换为您自己的页面。在文本编辑器中,您可以添加页面标题并通过单击链接图标添加链接:

粘贴您的 URL 并选择“保存” 。您还可以以同样的方式添加您的联系电话和公司电子邮件地址。
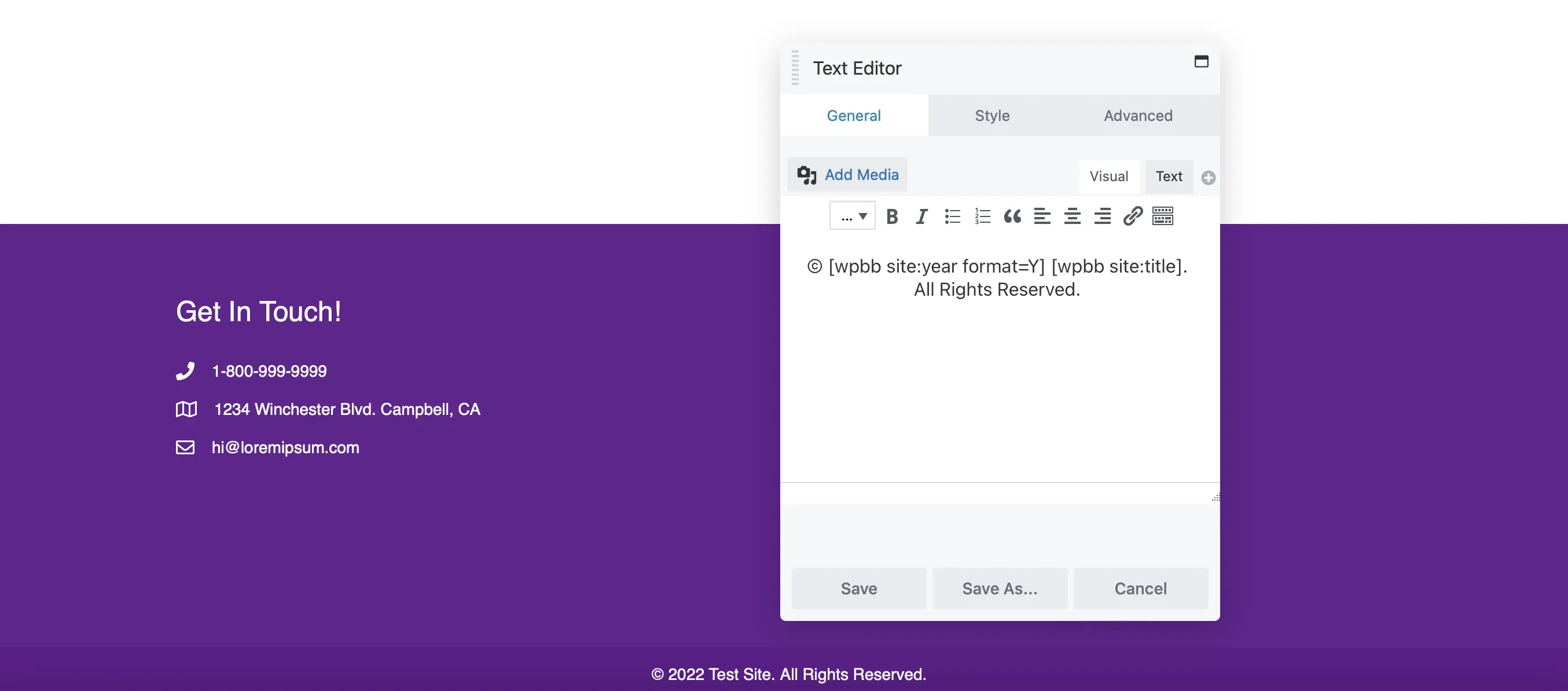
Beaver Builder 默认包含版权声明。通过单击模块并添加您自己的语句来调整它:

设置页脚布局后,就可以添加增强导航和用户体验的内容了。
我们已经介绍了联系方式、资源链接和版权声明等要点。但是,您可以添加任何 Beaver Builder 模块来增强页脚布局。
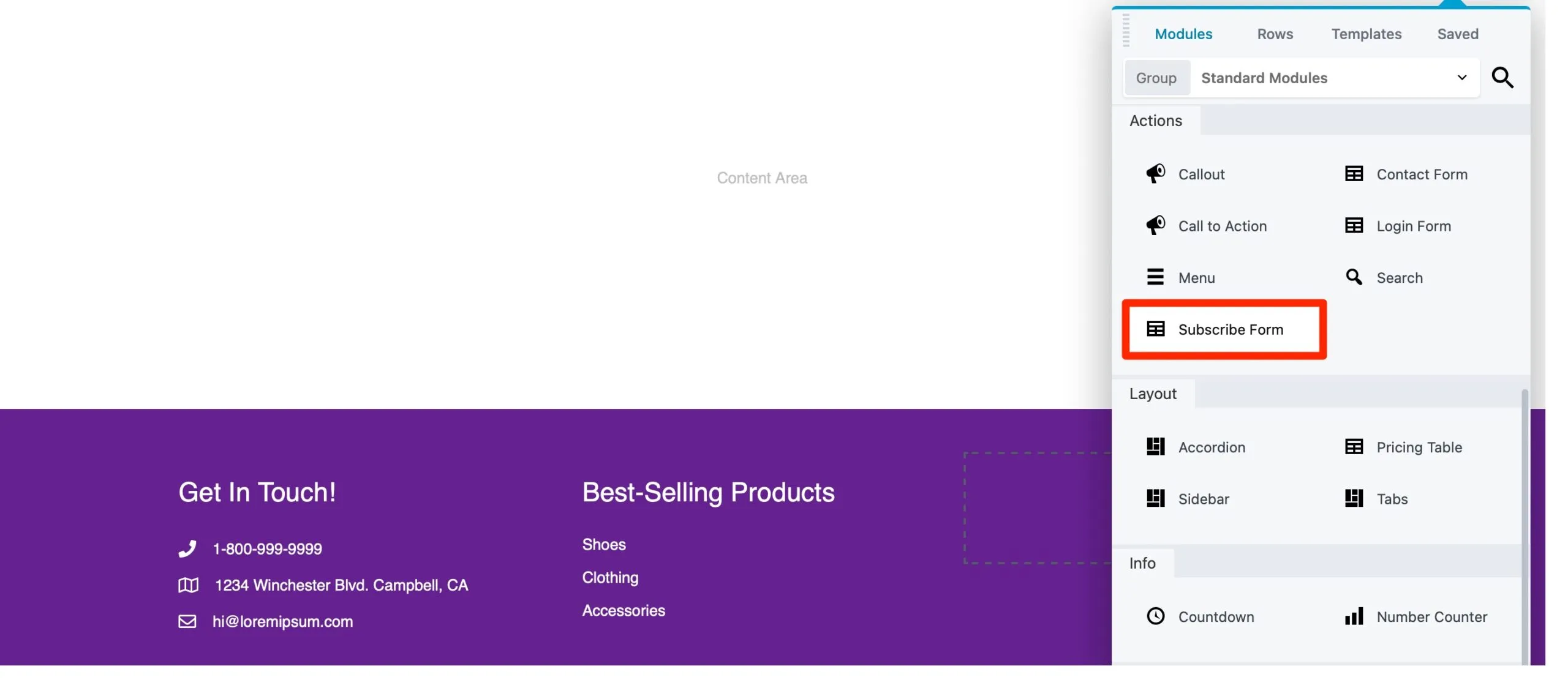
例如,考虑添加注册表单以提高参与度。找到订阅表单模块并将其拖到页脚中:

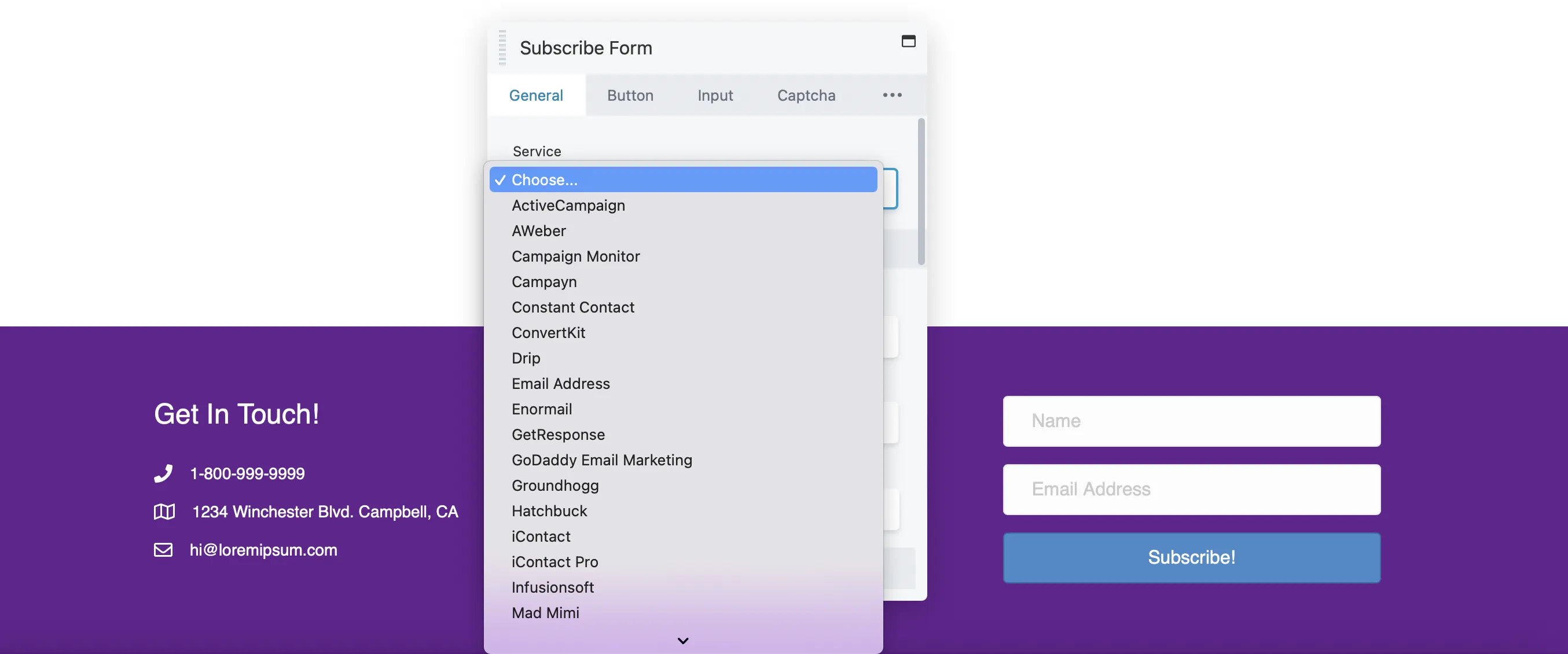
Beaver Builder 与许多电子邮件营销提供商集成,允许您从下拉菜单中选择您喜欢的服务:

在此选项卡中,您可以添加条款和条件复选框或自定义用户在订阅后看到的消息。
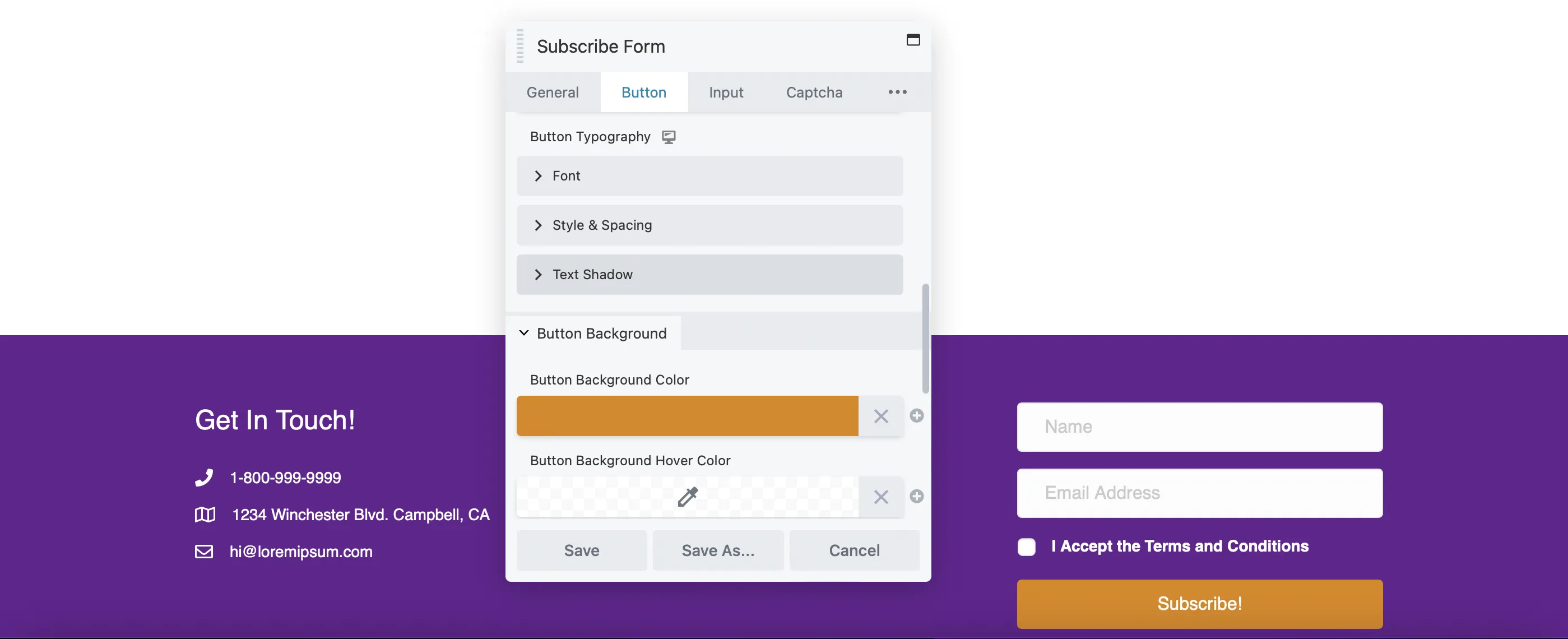
切换到“按钮”选项卡以编辑按钮文本、调整颜色、添加填充等:

如果您希望用户验证他们不是机器人,您可能会发现验证码选项卡很有用。
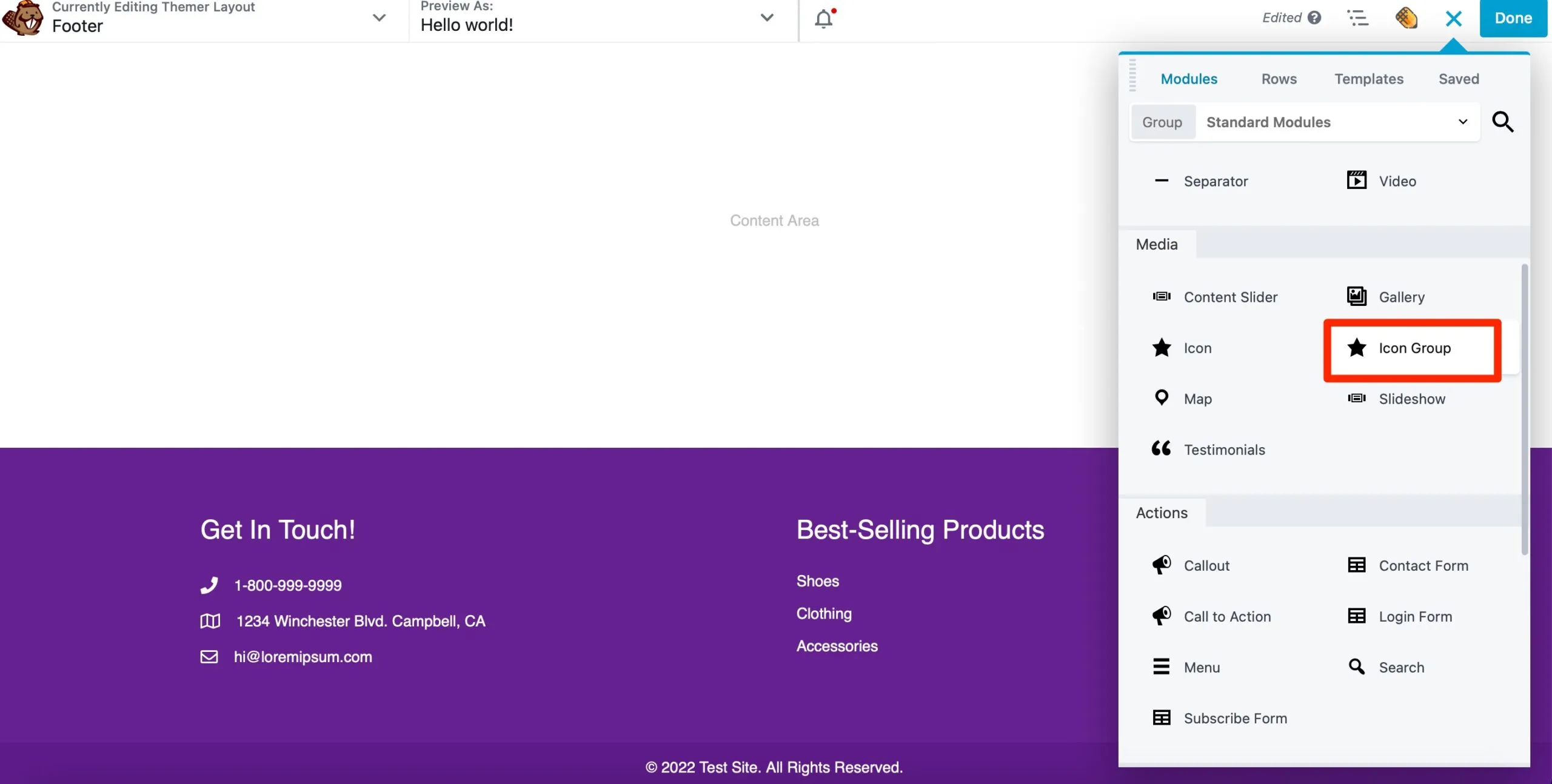
还可以考虑添加指向您的社交帐户的链接。使用图标组模块并将其拖到页脚中:

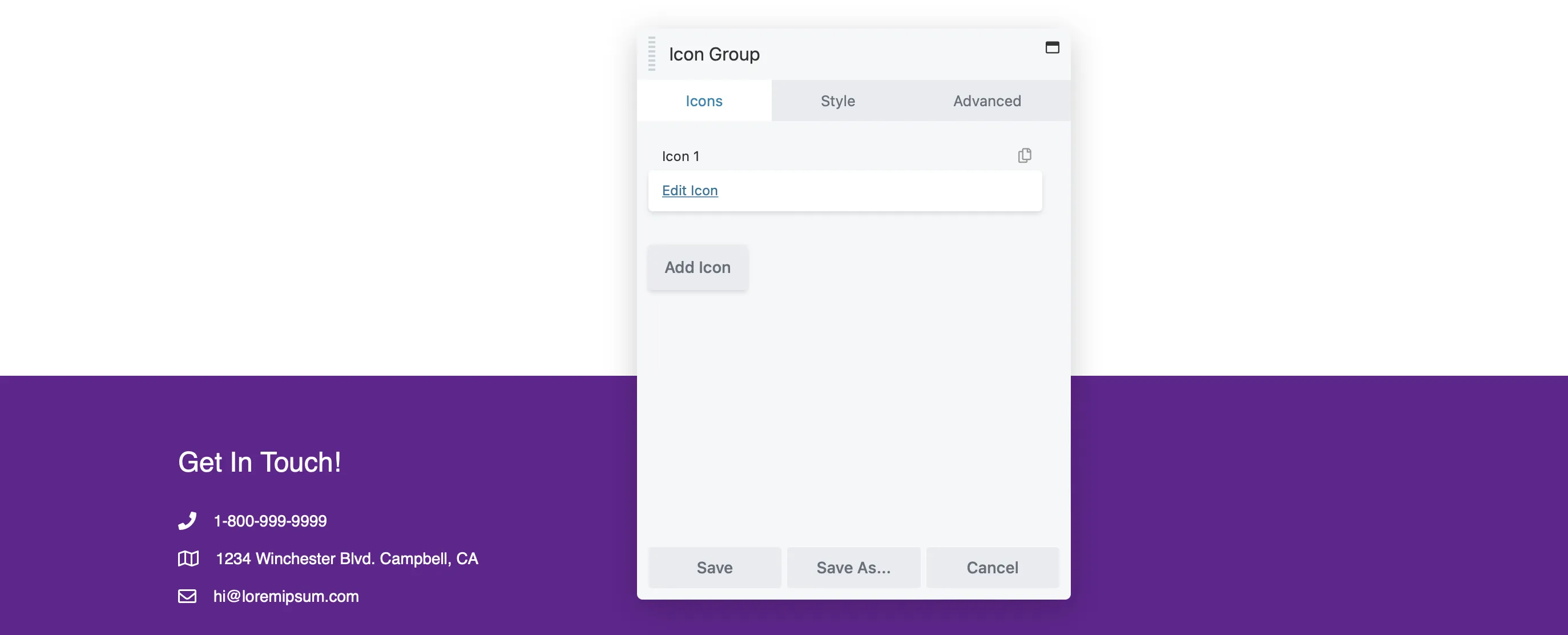
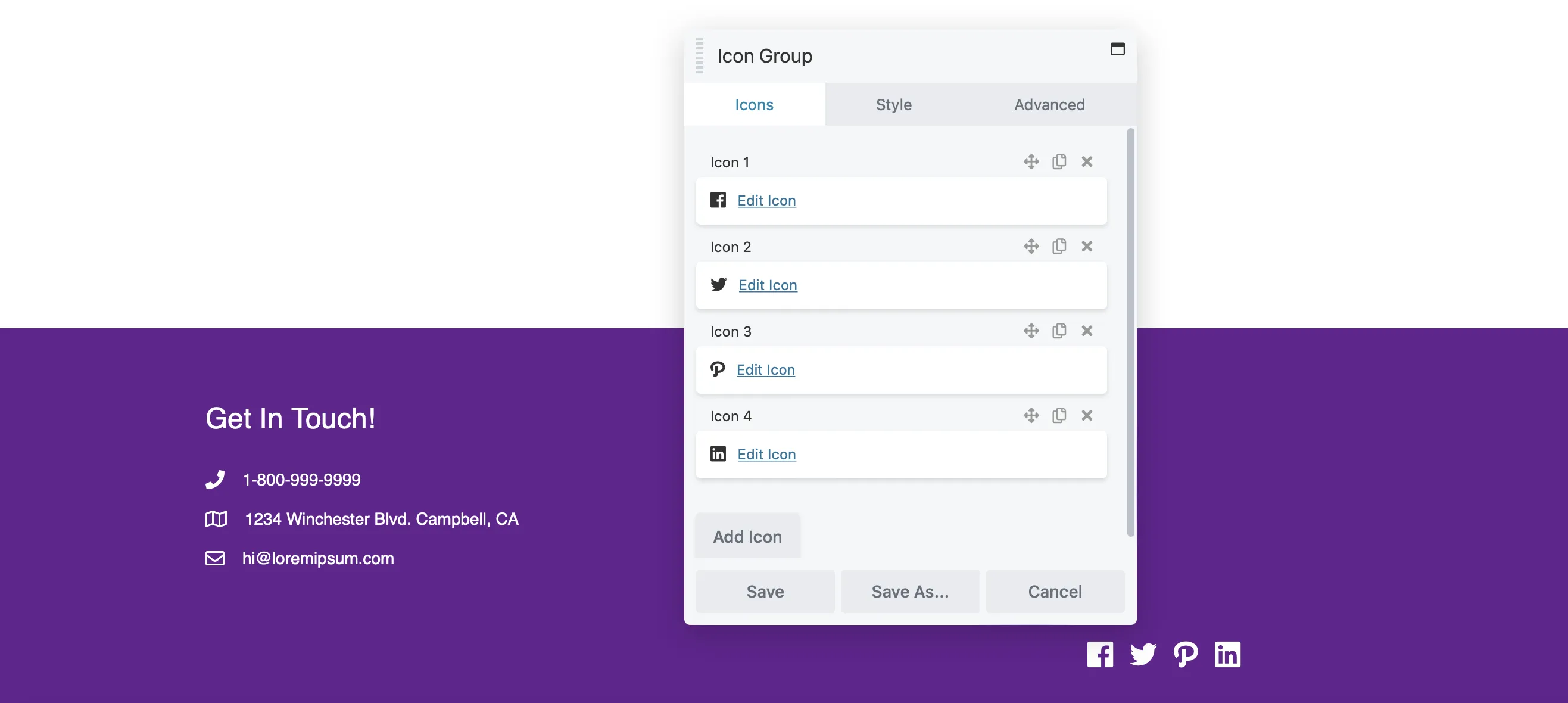
然后,在弹出窗口的“图标”选项卡中,单击“编辑图标” :

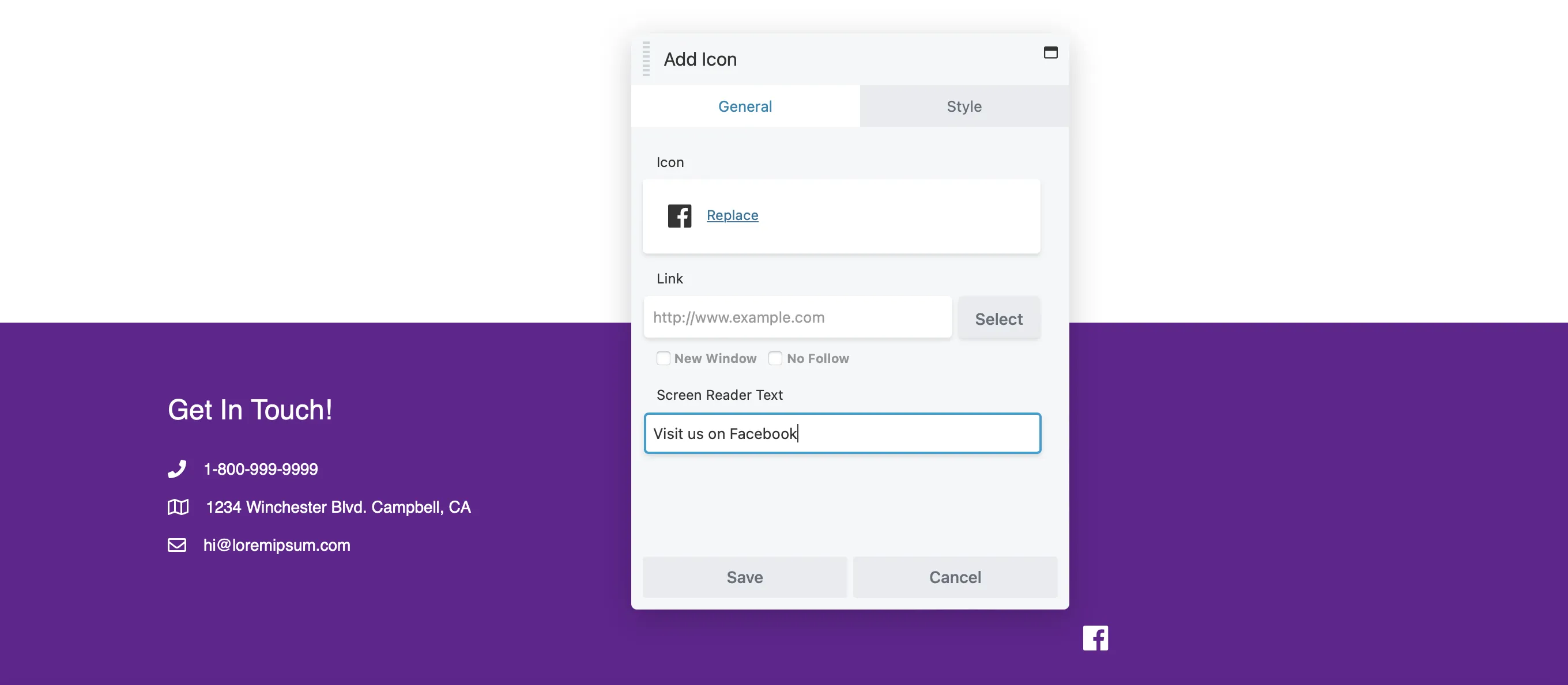
单击“选择”图标以选择相关的图标。您会找到 Facebook、LinkedIn 和 Twitter 等主要社交媒体平台的图标。然后将链接添加到您的个人资料:

单击“保存”返回到可以添加其余社交链接的位置:

继续向页脚添加模块。如果您对布局感到满意,请单击“完成” > “发布” 。
页面构建器简化了帖子和页面的设计,但它们通常限制页眉和页脚的自定义。幸运的是,Beaver Themer 可以让您完全控制网站的设计。
以下是如何使用 Beaver Themer 创建页眉和页脚的快速回顾:
通过这些步骤,您可以增强网站的功能并确保它反映您独特的品牌标识。
Beaver Themer 提供广泛的自定义选项,使您能够创建适合您品牌的独特页眉和页脚。它提供了对布局的控制以及轻松集成动态内容的能力。
Beaver Themer 让您可以完全控制网站的设计。您可以轻松编辑页眉、页脚、404 页面和其他重要部分。首先创建新的主题布局并配置设置以管理内容的显示方式。之后,自定义颜色并添加各种模块以增强网站的外观
要使标题适合移动设备,请检查 Beaver Builder 中的响应式设置。您可以专门针对移动设备调整布局和字体大小以提高可用性。