如何为 WordPress 创建块主题(简单方法)
已发表: 2023-02-09为您的网站创建一个 WordPress 块主题并不像您想象的那么难。 自从在 WordPress 5.9 中引入以来,WordPress 块主题越来越受欢迎,WordPress 存储库中提供了越来越多的预制块主题。 而且,对于那些想自己创建 WordPress 块主题的人来说,您很幸运。 Create Block Theme 插件简化了流程,因此您无需大量编码即可快速创建自定义块主题。 另外,您甚至可以使用它为您的站点创建子主题。
在这篇文章中,我们将解释使用 Create Block Theme 插件的好处以及如何通过几次点击创建您自己的块主题。
什么是 WordPress 块主题?

WordPress 块主题是基于块的 WordPress 完整站点编辑主题。 块主题允许您使用带有块和块模式的拖放界面创建任何页面或帖子,您可以使用这些块和块模式来构建您的内容。 您甚至可以使用站点编辑器创建自定义模板和模板部分(例如页眉和页脚)。
此外,更容易向块主题添加自定义样式。 无需编辑 functions.php、style.css 或其他主题文件来创建自定义块、字体或添加主题样式。 一切都可以通过编辑一个文件来完成——theme.json。 WordPress 认为块主题是 WordPress 的未来。 值得庆幸的是,使用它们有很多好处。
Create Block 主题插件介绍
对于这篇文章,我们将重点介绍 Create Block Theme 插件,这是 WordPress 插件存储库中提供的免费插件。 它允许您快速创建新主题、空白主题或子主题。 您还可以通过 CDN 或在本地嵌入 Google 字体。
Create Block Theme 插件允许您在几分钟内创建和安装子主题,从而为您节省大量创建子主题的工作。 让我们看一下使用该插件需要执行的步骤。
主要特征
Create Block Theme 插件具有一些惊人的功能,可以使主题创建变得简单快捷:
- 只需单击一下即可创建块子主题。
- 不需要大量编码。
- 克隆主题很容易。
- 您可以导出 WordPress 块主题以用于其他项目。
- 您可以创建一个空白块主题。
- 在站点编辑器中向全局样式添加新的样式变体
如何创建 WordPress 块主题?
在我们使用插件创建块主题之前,您必须先安装并激活父块主题。 对于本教程,我们将使用二十二十三主题。
安装 A Parent Block 主题
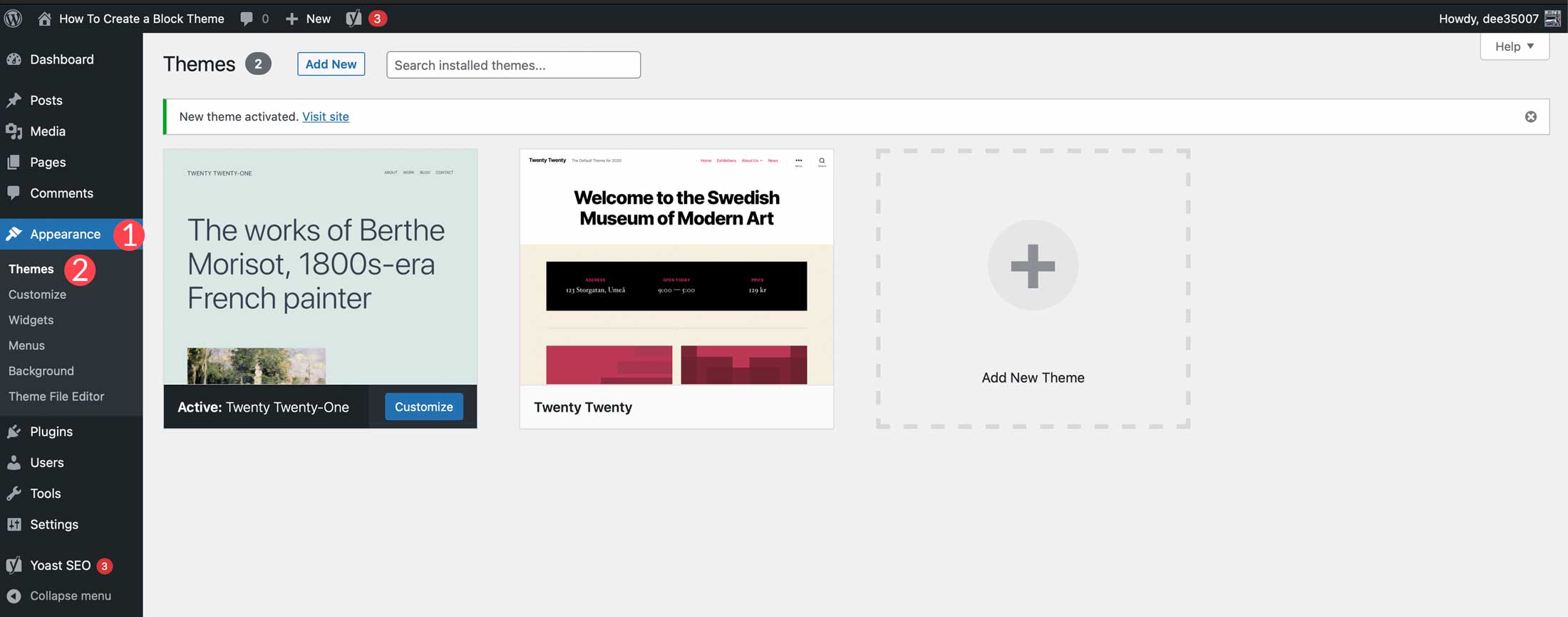
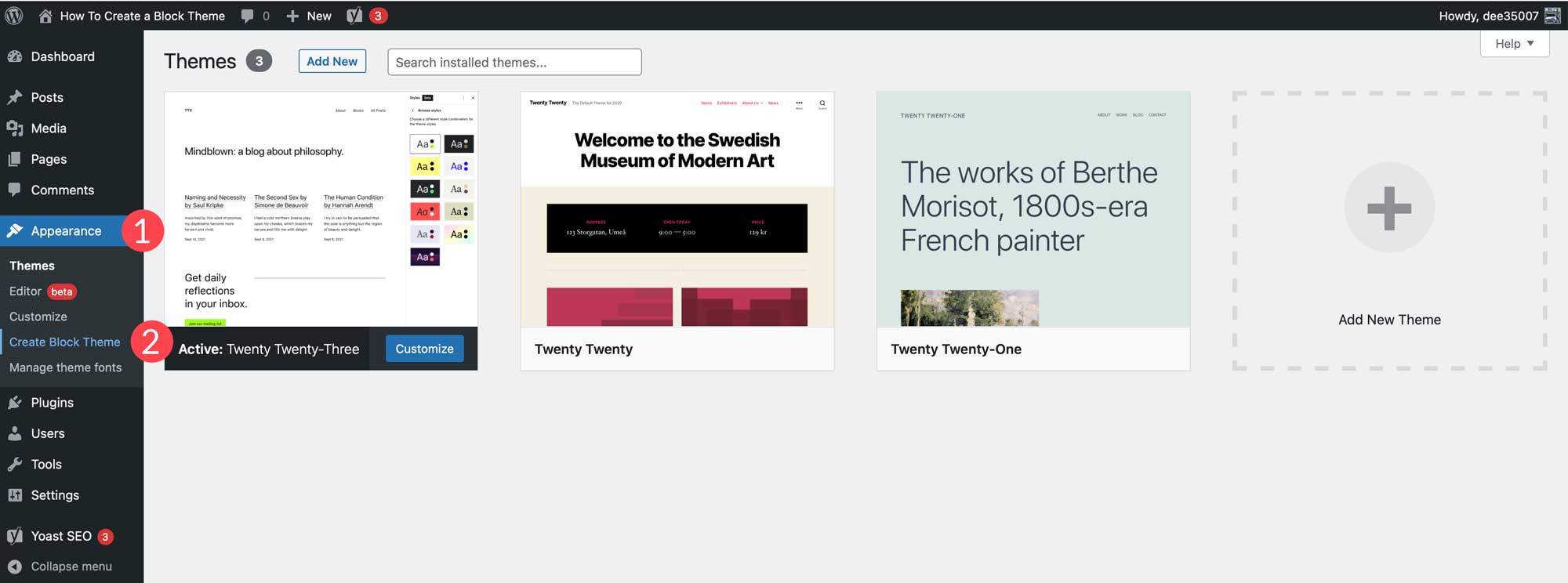
首先,登录到您的 WordPress 仪表板。 接下来,导航到外观 > 主题。

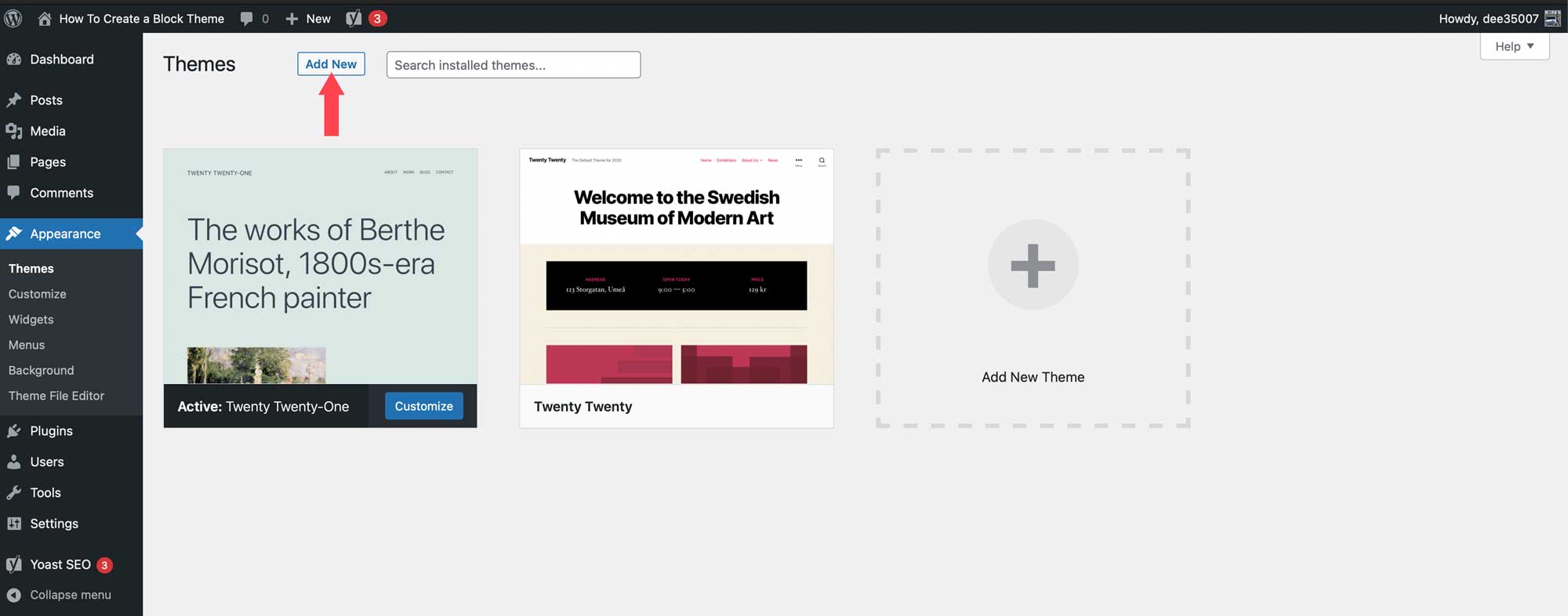
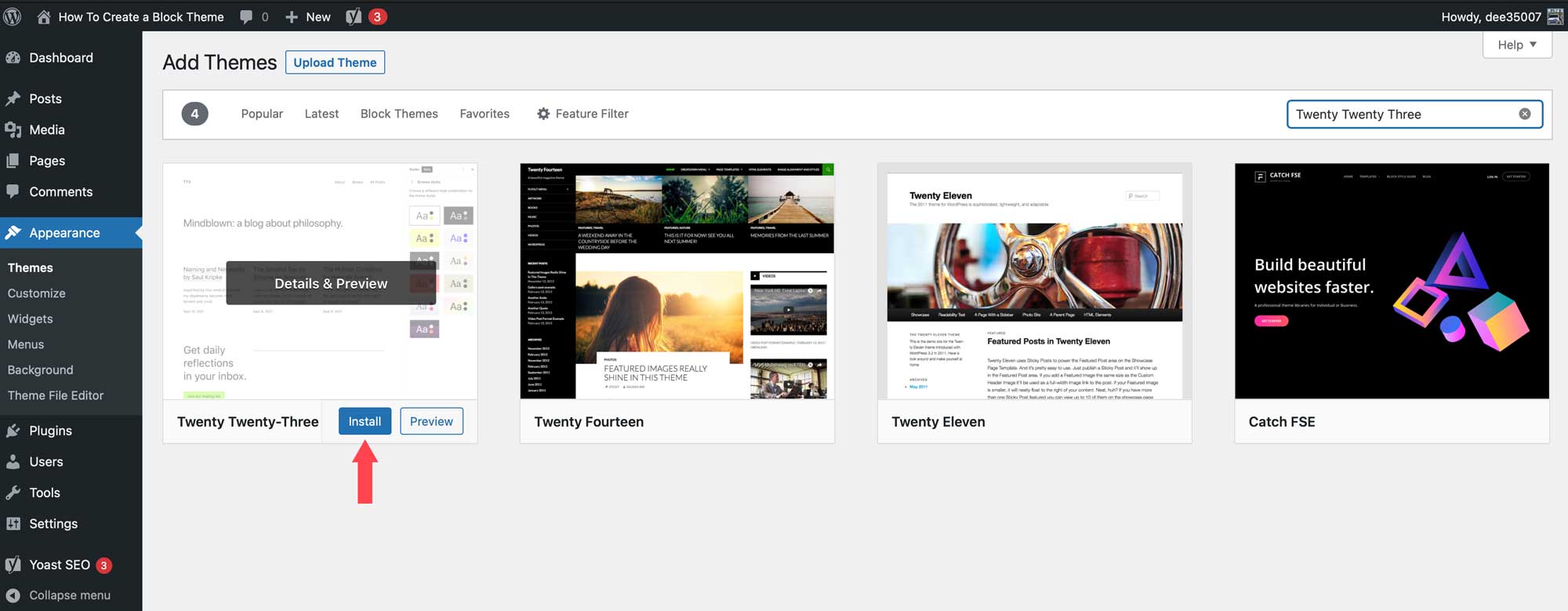
您可以选择任何您想要的主题——只要它是 WordPress 块主题。 如果您想使用 Twenty-Twenty-Three 以外的块主题,请先单击外观 > 主题中的添加新按钮。

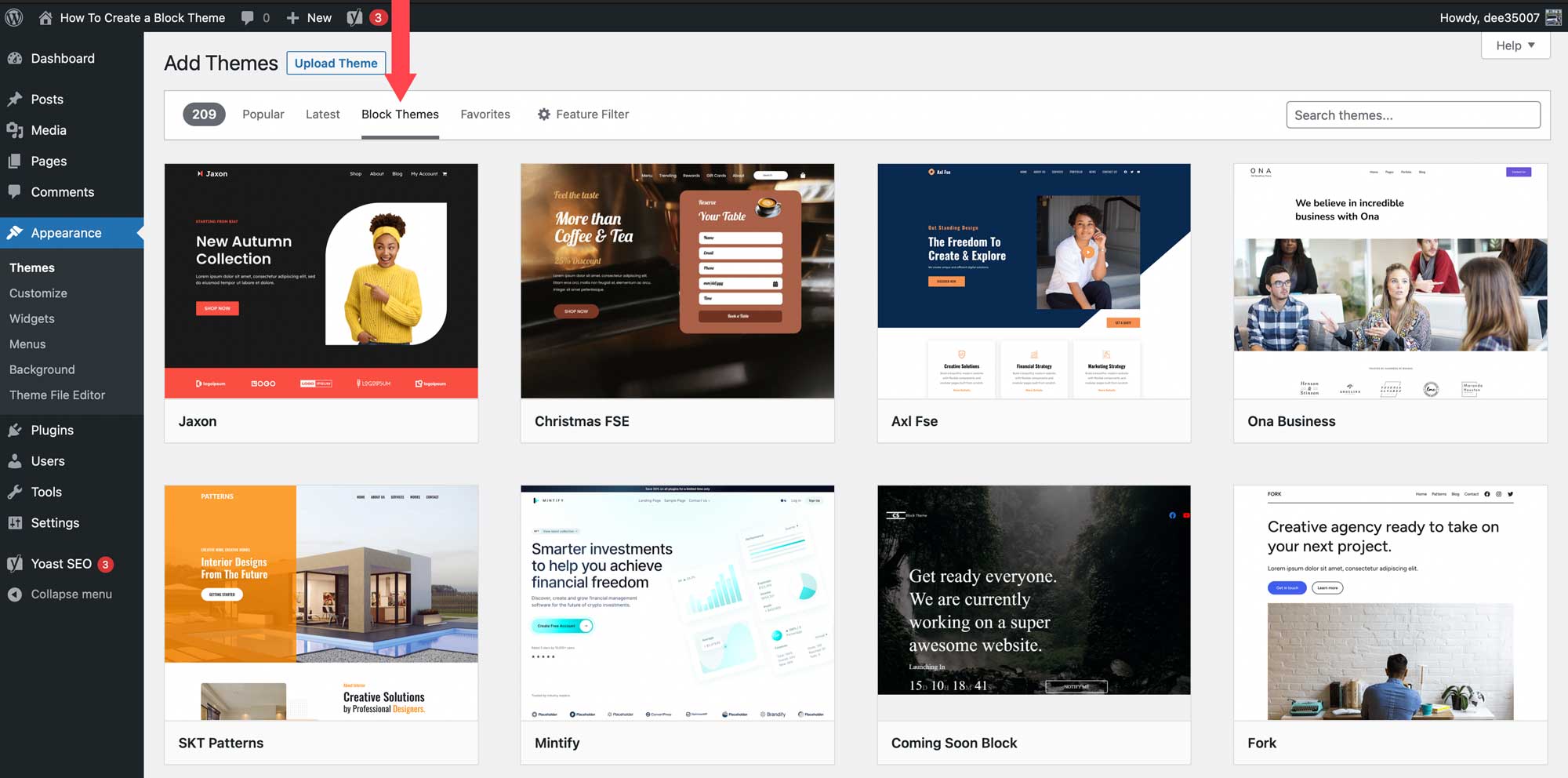
单击块主题选项卡以显示可用块主题的选项。

找到所需的主题后,将鼠标悬停在它上面,然后单击“安装”按钮。

安装 Create Block 主题插件
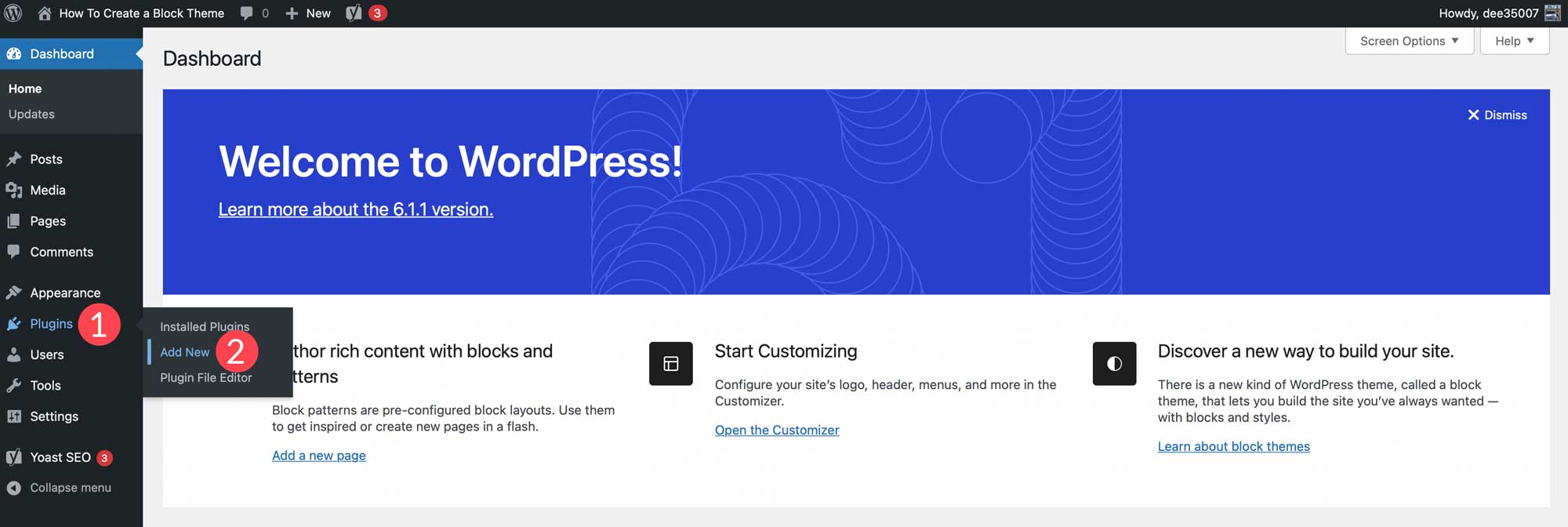
下一步是安装 Create Block Theme 插件。 有几种安装 WordPress 插件的方法,但是这个可以很容易地从仪表板安装。 首先导航到 WordPress 仪表板中的插件 > 添加新插件。

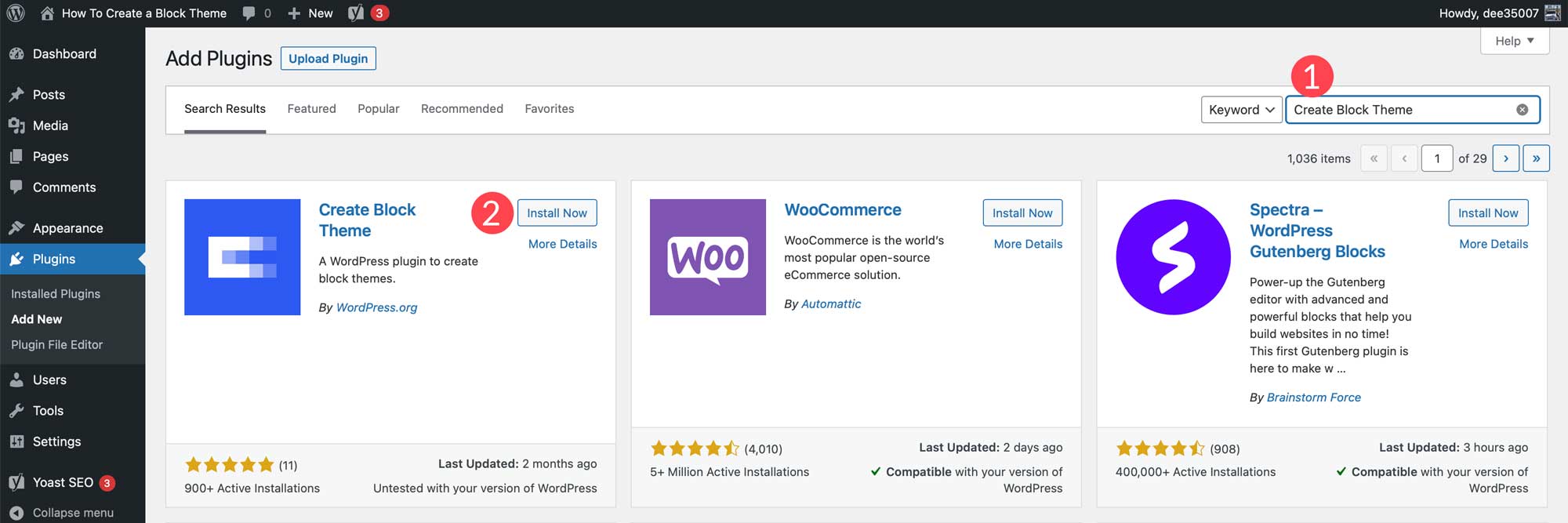
在搜索框中键入创建块主题。 当页面刷新时,选择插件,然后点击Install Now 。

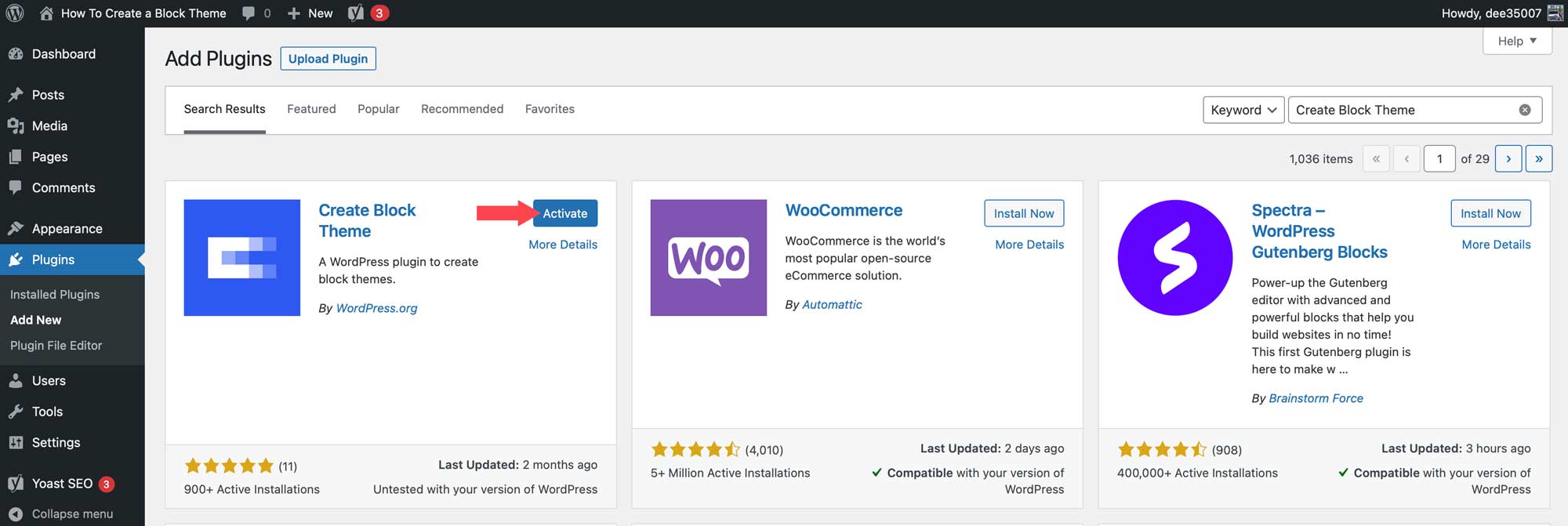
安装后,只需激活插件即可。

配置创建块主题插件
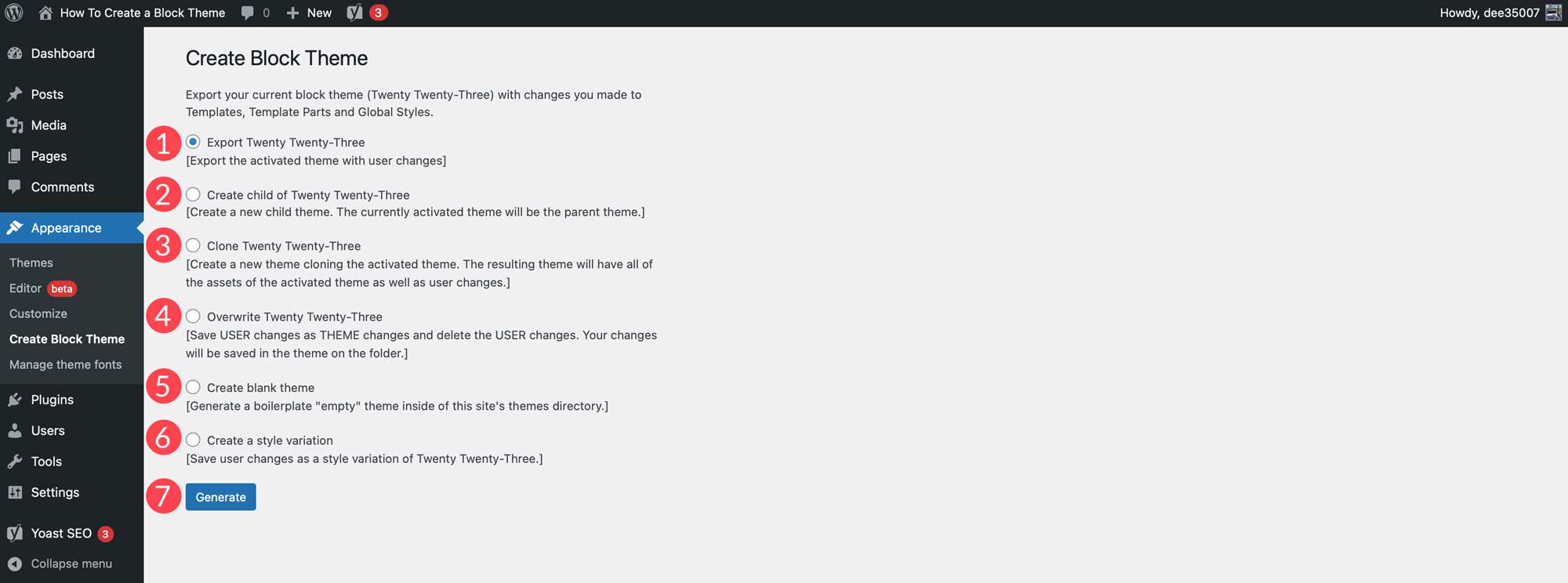
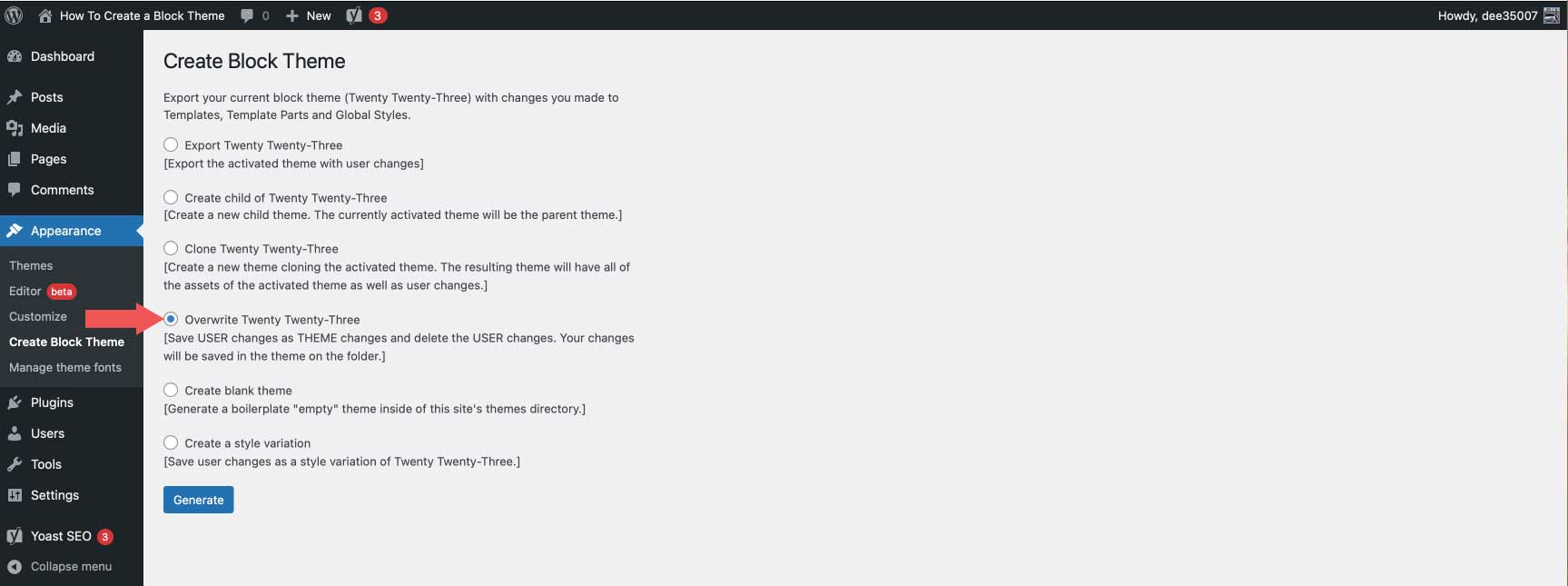
现在插件已经安装,导航到Appearance > Create Block Theme 。

在插件的设置中,您将有几个选项:

- 导出(主题名称)
- 创建(主题名称)的孩子
- 克隆(主题名称)
- 覆盖(主题名称)
- 创建空白主题
- 创建样式变体
导出主题
此设置允许您导出激活的主题以及您所做的任何更改。 将出现任何模板、全局样式、字体或其他结构更改。 使用此设置,您可以导出主题,然后在其他 WordPress 安装中使用它。 您的所有设置都将被保留。
要导出当前安装的主题,请选择导出选项,然后单击生成按钮。 该文件将作为 zip 文件下载到您的下载文件夹,就像任何其他 WordPress 主题一样。
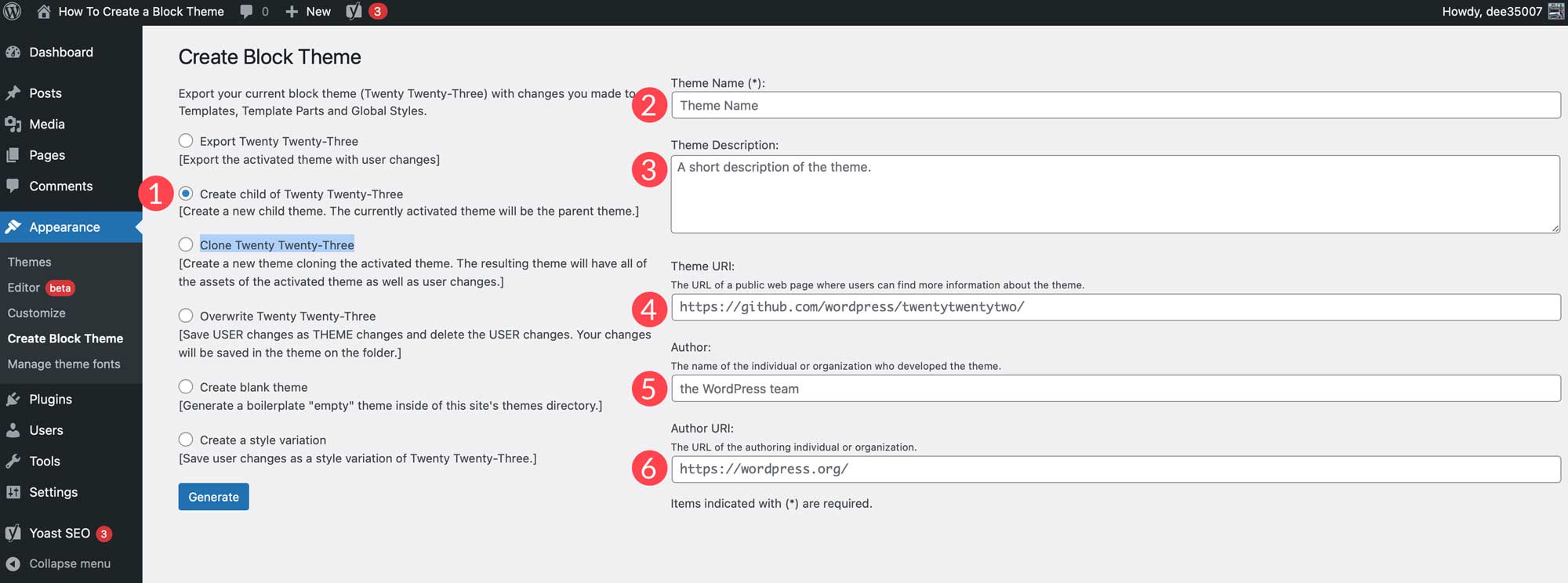
创建子主题

此选项允许您根据当前的父主题创建子主题。 在生成子主题之前,请务必为您的主题提供名称、描述、URL、作者以及作者 URL(如果您愿意)。 单击生成按钮后,插件将自动将您的子主题下载为 zip 文件。
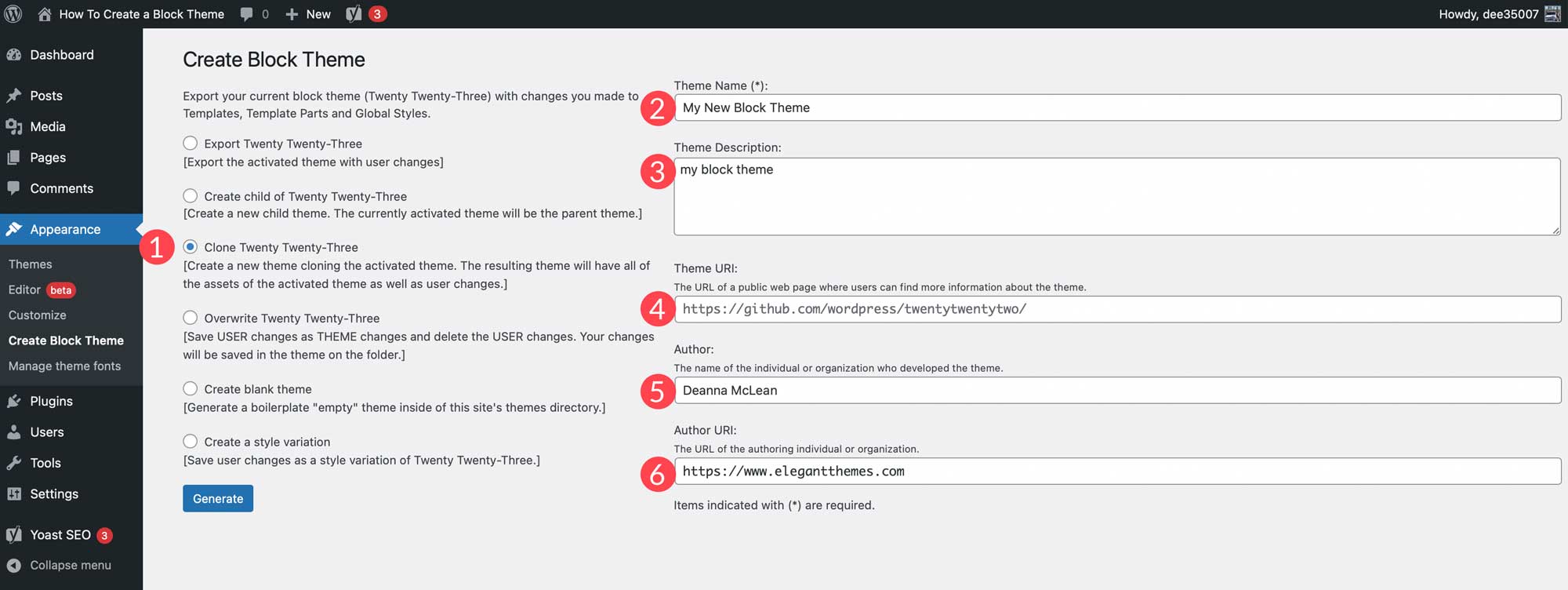
克隆主题


克隆块主题时,插件将创建一个新主题。 克隆将保留父主题的所有资产,以及任何用户更改。 与创建子主题类似,请务必为您的主题命名、提供描述并记下主题 URL、作者和作者 URL。
覆盖主题

当您覆盖块主题时,所有用户更改将被保存并转换为主题更改。 您创建的任何模板或所做的样式更改都将保存到主题文件中,使它们成为主题的永久部分。
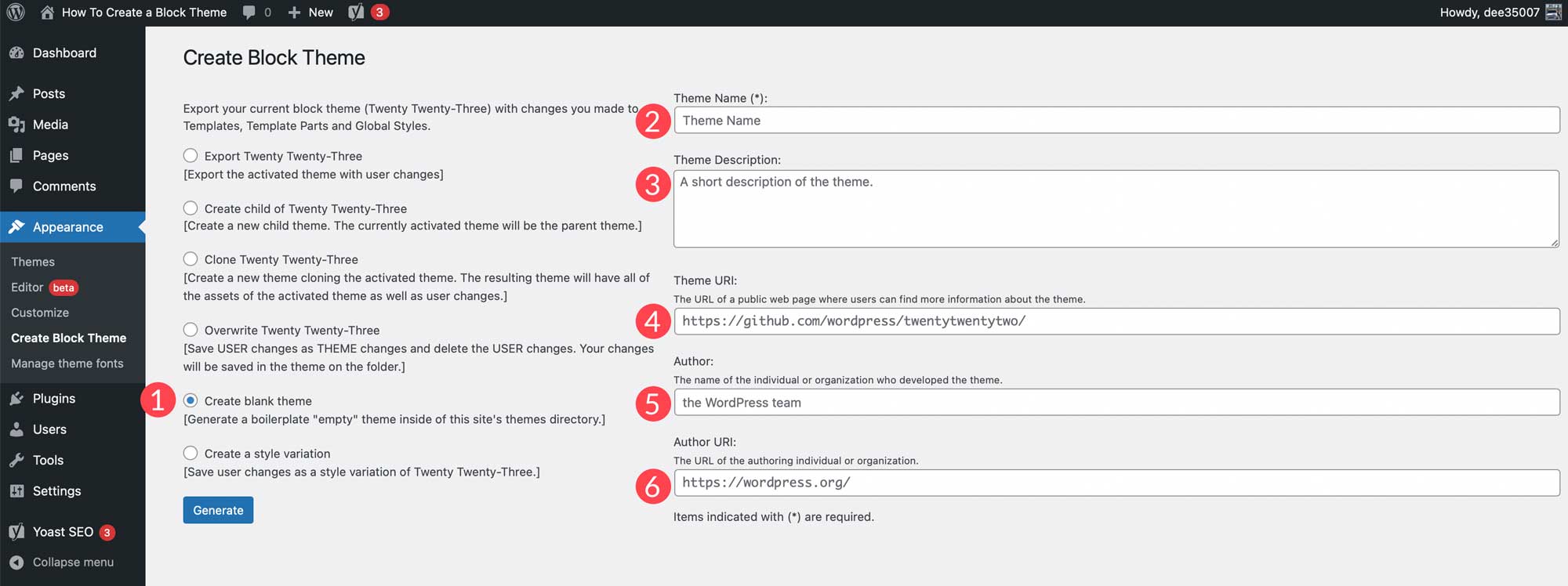
创建空白主题

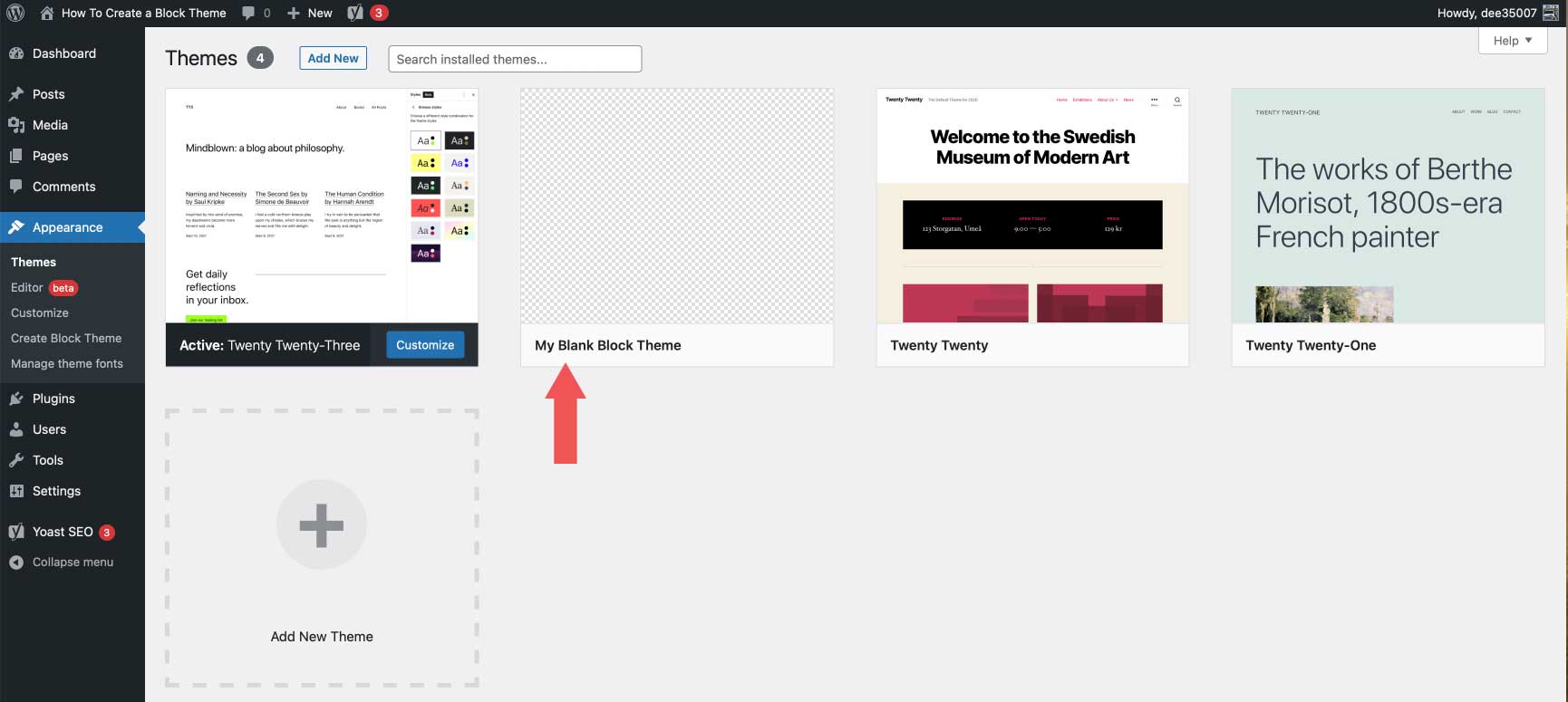
当您选择此选项时,将在您网站的主题目录中创建一个空白主题。 在生成新主题之前,给它一个名称、描述和主题 URL(如果需要),记下作者和作者 URL。 单击生成按钮后,您可以导航到外观 > 主题以查看新的空白主题。

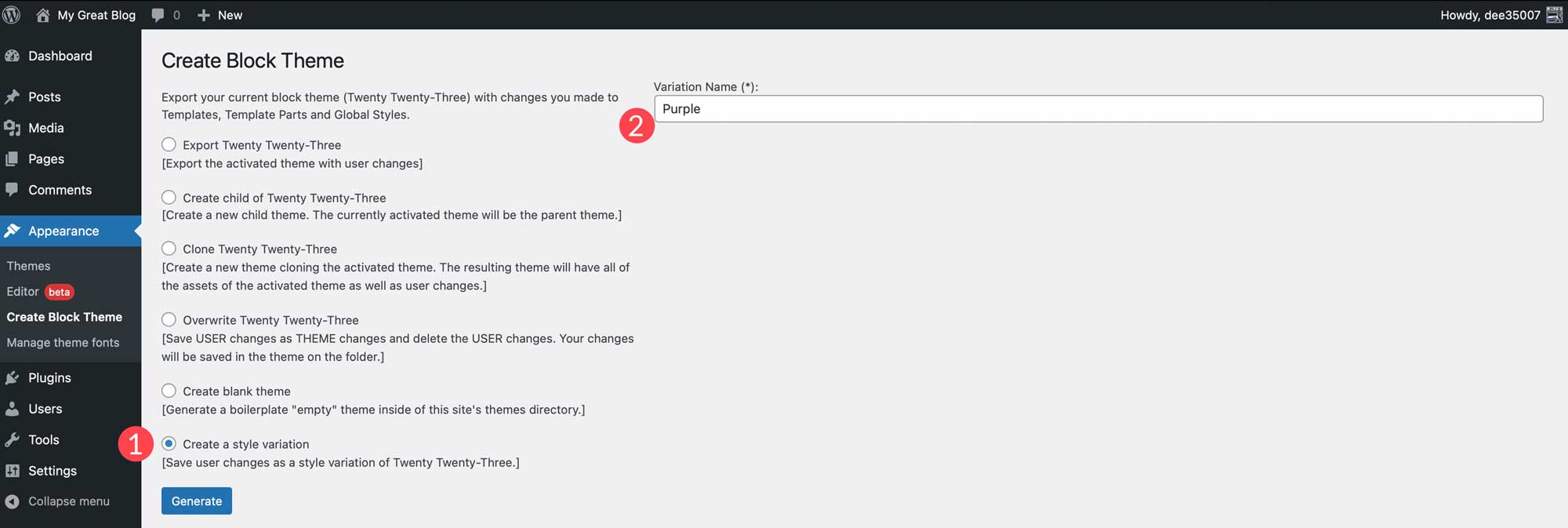
创建样式变化
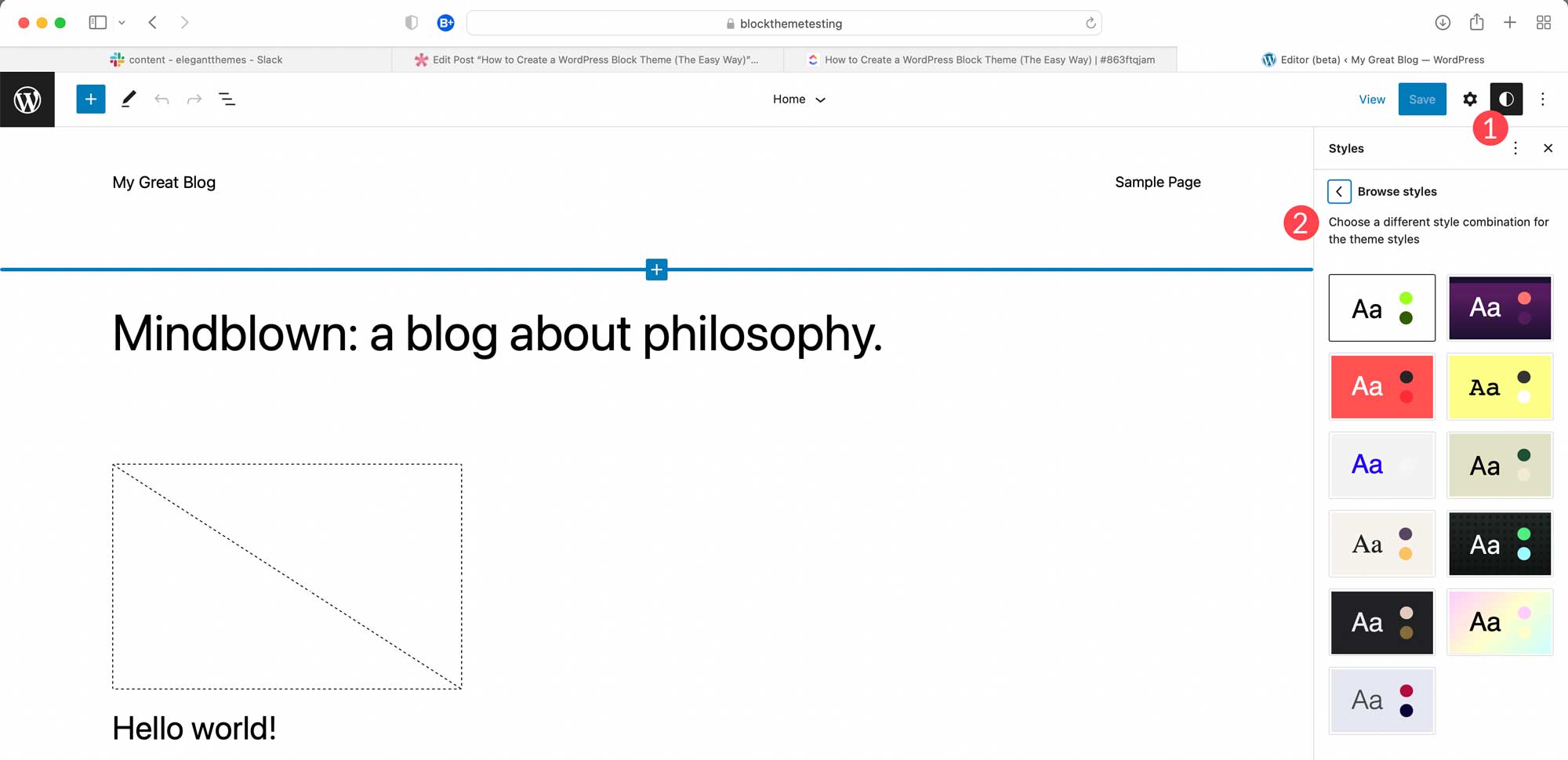
样式变化位于Appearance > Editor中。 要找到它们,导航到主题编辑器,然后单击编辑器右上角的样式按钮。 在那里,您可以为文本、颜色和按钮创建新样式。 还有其他选项可用于设置单个块的样式。

创建样式后,您可以通过选择设置中的最后一个选项,在“创建块主题”插件中创建样式变体。 为您的样式命名,然后单击“生成”。

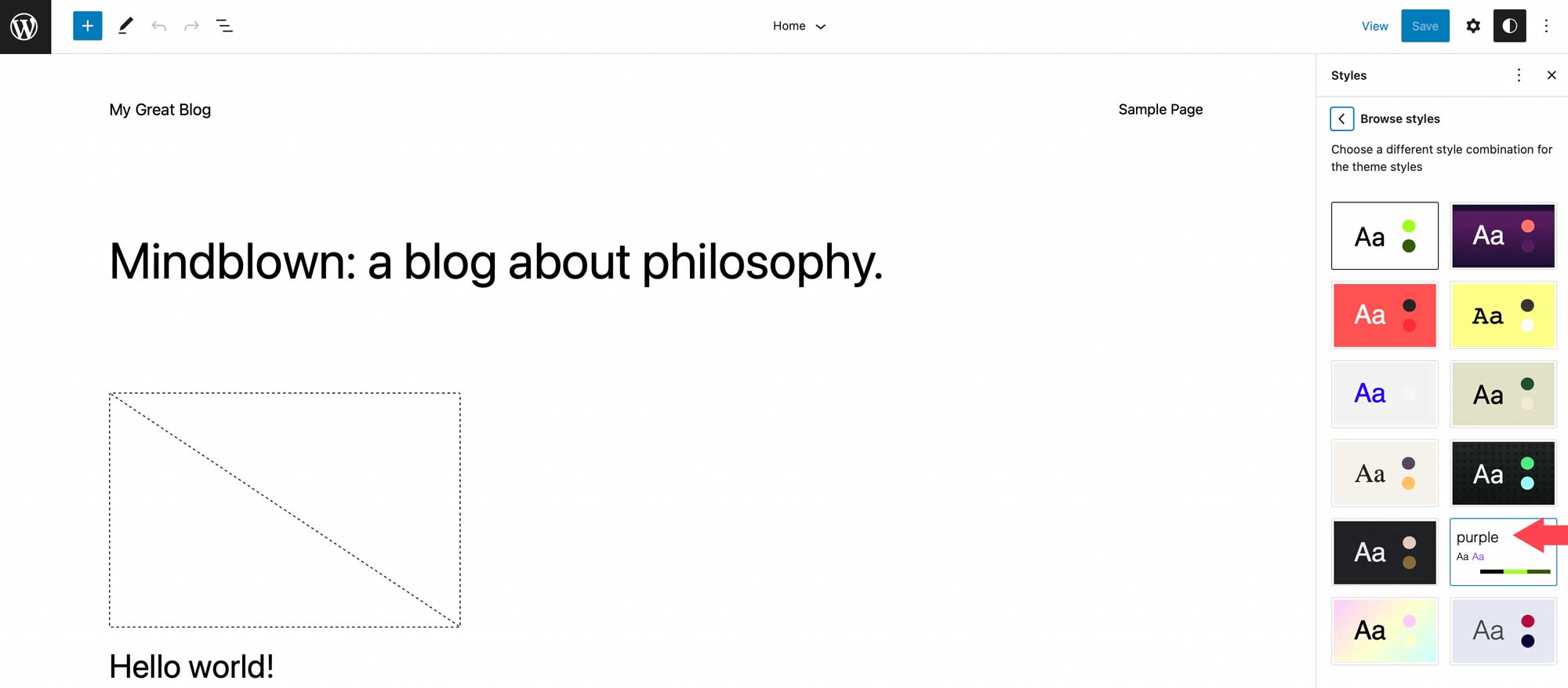
要查看您的新样式,请导航回外观 > 编辑器,单击样式图标,然后选择浏览样式。 您可以在那里浏览样式以找到您刚刚创建的新样式。

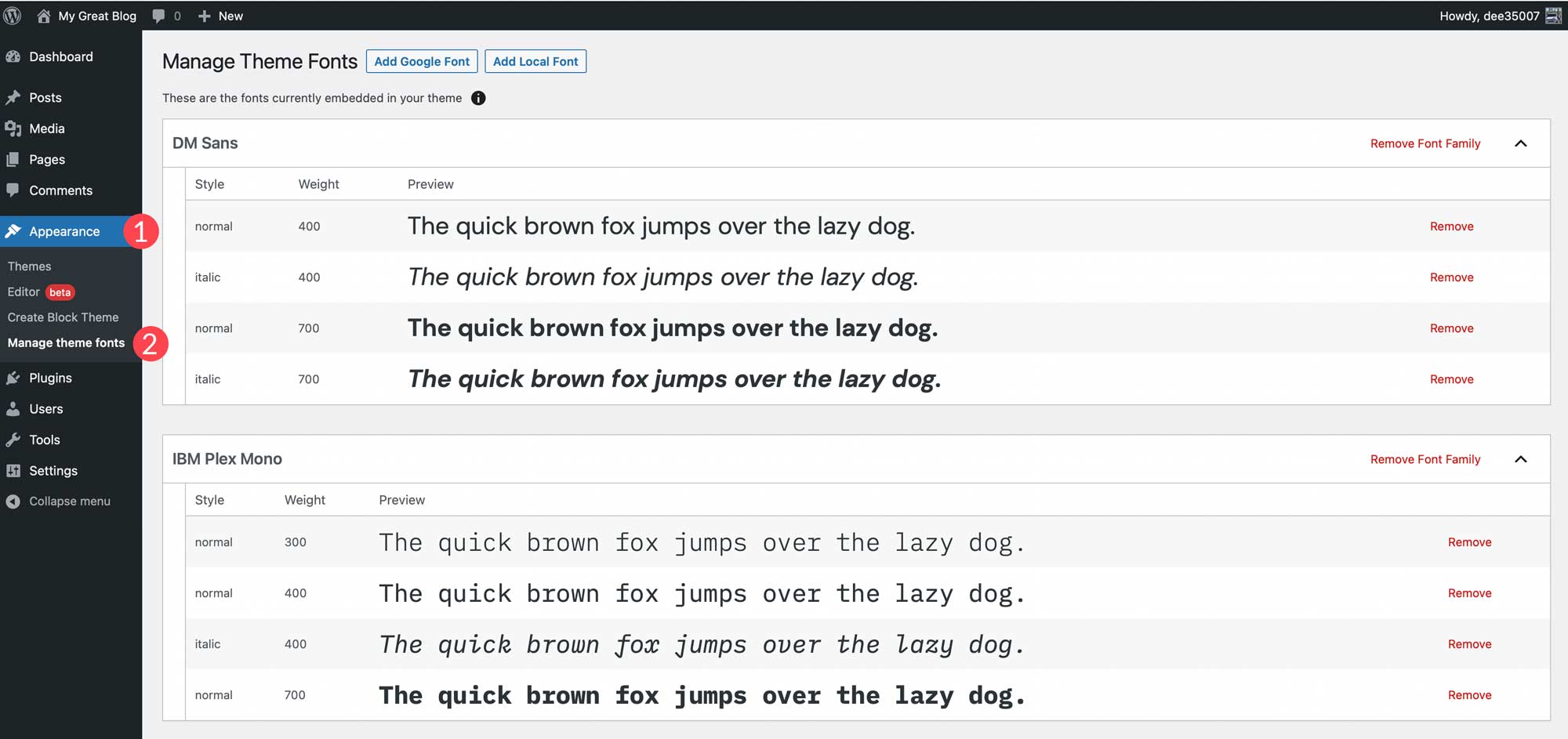
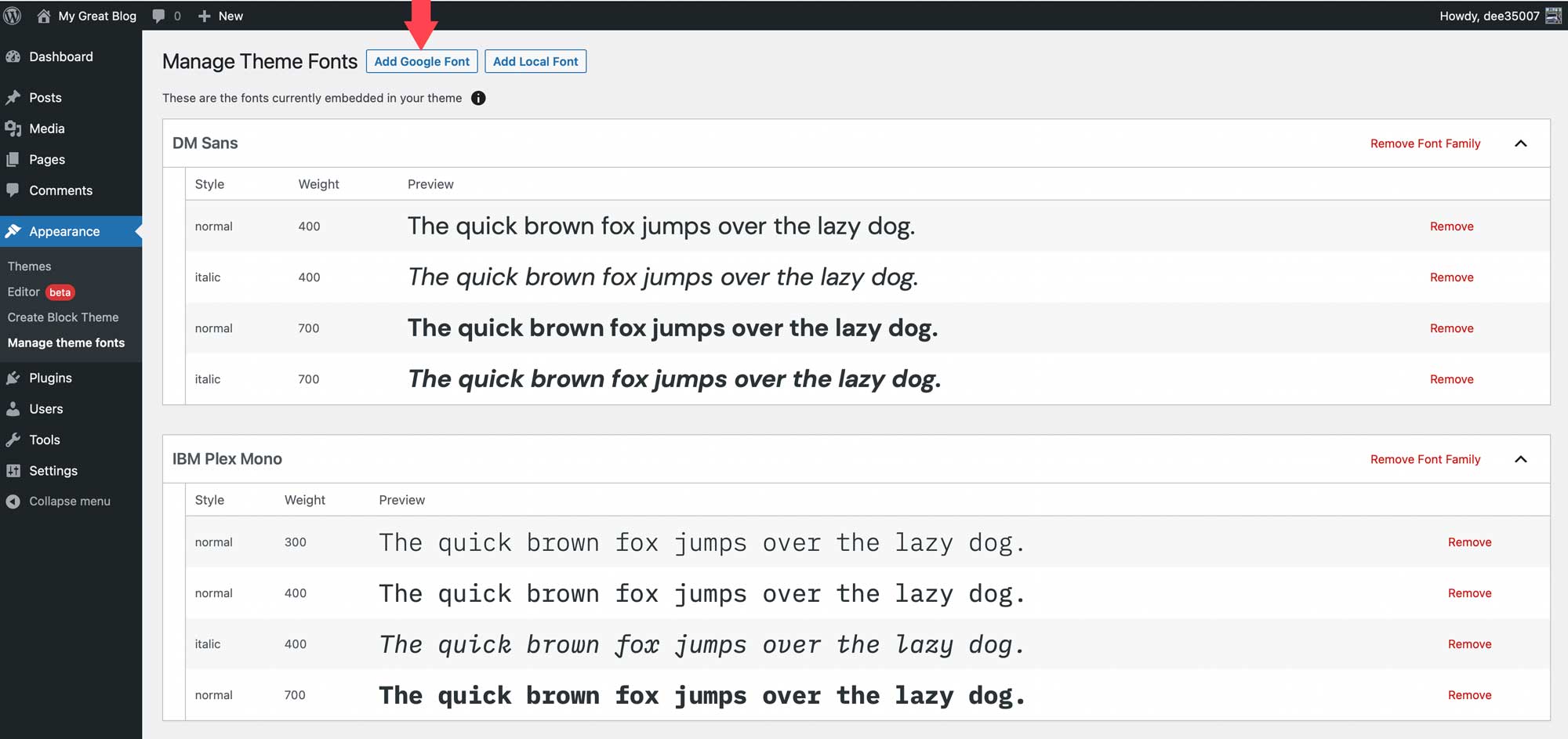
管理主题字体
要管理安装在主题中的字体,请导航至外观 > 管理主题字体。 在那里您将能够查看主题中所有已安装的字体。

Create Block Theme 插件最令人惊讶和惊奇的功能之一是能够管理您的主题字体。 在插件的这一部分,您可以删除整个字体系列或单个变体。 此外,您可以轻松地将 Google 字体添加到您的主题中,方法是在本地托管它们或通过 Google 字体 CDN 调用它们。 这里有一些最好的谷歌网络字体。
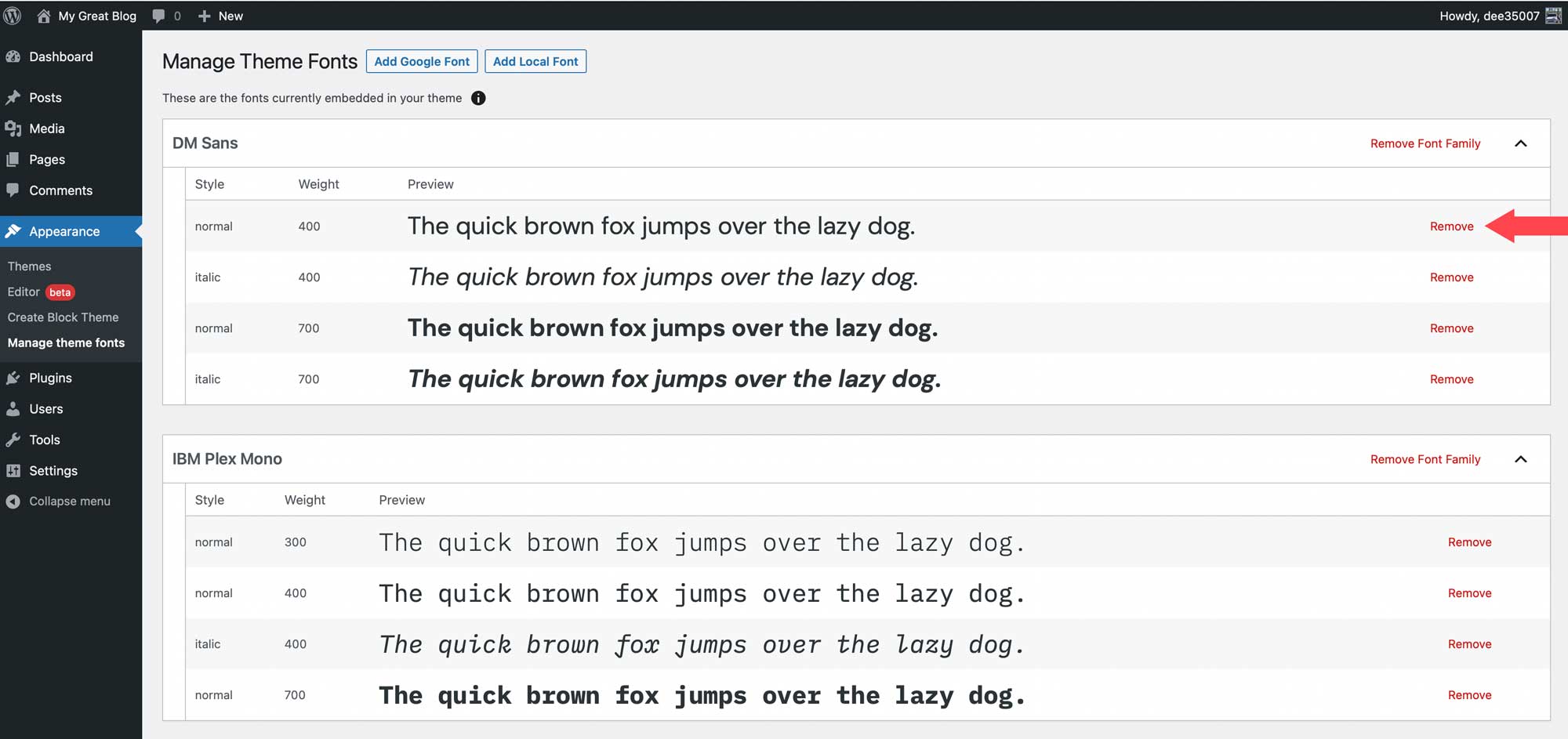
要删除字体系列或字体变体,只需单击要从站点中删除的字体系列或变体旁边的删除链接。

添加谷歌字体
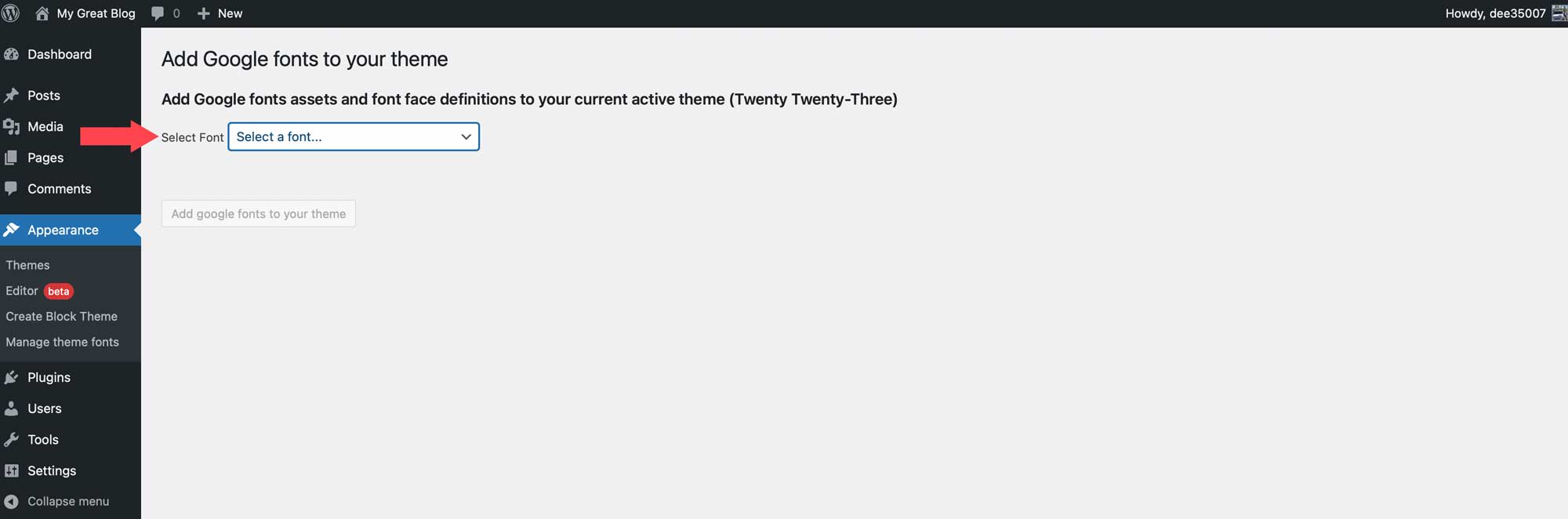
要添加 Google 字体,请先单击页面顶部的添加 Google 字体按钮。

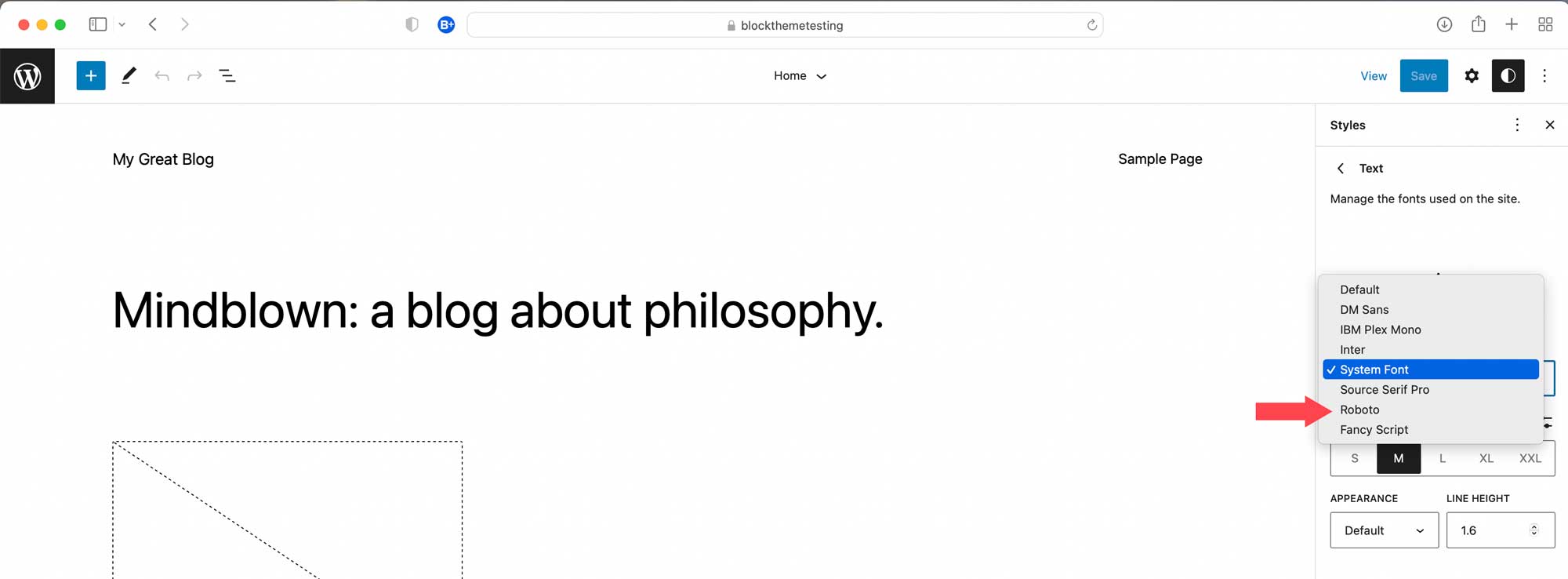
当页面刷新时,使用下拉菜单选择一种字体。 您将能够选择 Google 字体库中的任何字体。

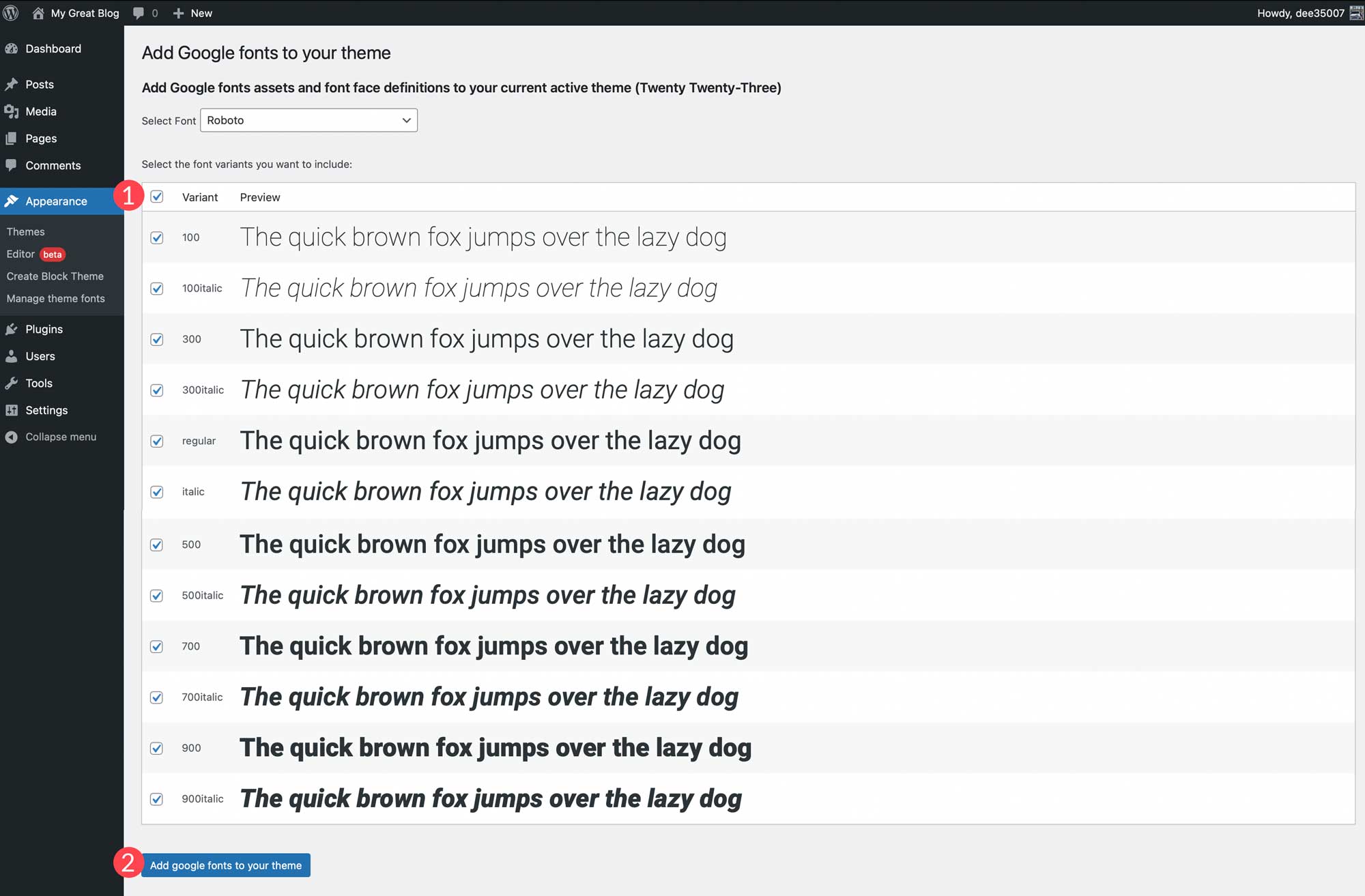
选择字体后,您可以选择要包含的变体。 您可以通过单击顶部的复选框来选择全部,也可以选择单个。 选择变体后,单击将google 字体添加到您的主题按钮。

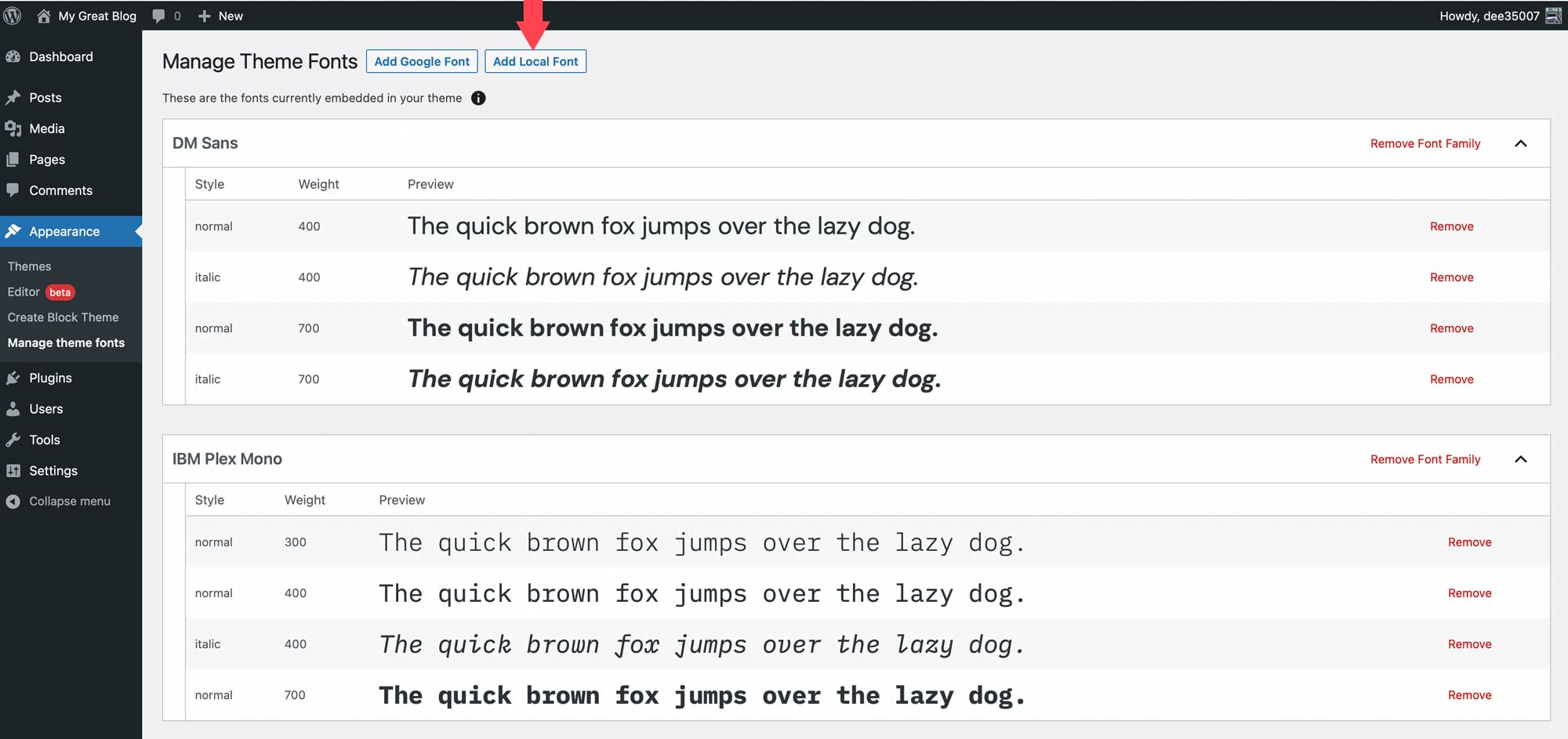
您还可以将本地字体添加到主题中。 首先单击添加本地字体按钮。 支持 ttf、off 和 woff2 文件格式的字体。

通过选择保存在本地计算机上的文件来上传字体。 接下来,为其命名,并应用字体样式和字体粗细。 最后,单击将本地字体上传到您的主题。
安装字体后,它们可以在 Create Block Theme 插件中进行管理,并应用于站点编辑器中的样式。

添加字体后,您可以返回到“创建块主题”选项卡以应用其中一个选项来创建子主题、导出、克隆或覆盖当前主题。 所有字体都将与样式变体以及您创建的模板一起保留。
创建一个 WordPress 块主题并不难
感谢 Create Block Theme 插件,为您的网站创建块主题比以往任何时候都容易。 您可以使用完整的站点编辑器创建自己的主题模板、添加新样式、添加和管理字体,甚至导出块主题以用于其他项目。 无需编码,无需更改主题文件,只需单击几下即可完成。 如果您希望开始使用块主题,或者正在寻找一种简单的方法来管理它们,请考虑使用 Create Block Theme 插件。
对于那些使用页面构建器的人,应该有用于创建自定义主题的内置选项。 使用 Divi,您可以使用主题生成器轻松导入和导出所有模板和设计。 这使您可以保存整个网站样式,以便像子主题一样使用,只需单击几下即可启动新网站构建。
您是否已切换到 WordPress 块主题? 如果是这样,请在下面的评论中告诉我们。
