如何在 WooCommerce 中创建可预订产品
已发表: 2022-03-22您想通过您的在线业务租用您的产品吗? 如果是,那么我们有适合您的指南。 今天我们将向您展示一种在 WooCommerce 中创建可预订产品的简单方法。
在此之前,让我们看看为什么向 WooCommerce 添加预订或可预订产品对您的在线业务有益。
为什么要向 WooCommerce 添加预订和可预订产品?
活跃的互联网用户数量在不断增长,与此同时,网上购物的水平也在不断提高。 我们可以在线购买和租用几乎所有东西。
租用您的产品是获得额外收入的最佳方式之一。 对于短期内想要某种产品的客户也很方便。 这样,它会比购买产品便宜很多。
有很多平台可以出售或出租您的产品。 但问题是你必须为产品支付租金。 因此,避免这种情况的最佳解决方案之一是将您的可预订产品添加到 WooCommerce 。
WooCommerce 是销售或出租产品的最佳平台,因为它不需要大量投资。 最重要的是,它适合初学者,您可以在短时间内创建一个功能齐全的租赁市场。
即使 WooCommerce 没有创建可预订产品的功能,您也可以随时选择包含所有基本功能的插件,而无需接触代码。 不仅如此,您还可以在 WooCommerce 中管理和控制可预订产品的可用性。 您可以随时跟踪记录并轻松获取预订产品的信息。
现在让我们看看如何在 WooCommerce 中创建可预订产品。
如何在 WooCommerce 中创建可预订产品
在 WooCommerce 中创建可预订产品的最佳方法之一是使用插件。 该插件添加了 WooCommerce 默认不包含的那些功能。 同样,有许多插件可以帮助您将 WooCommerce 网站变成产品租赁和预订平台。 让我们来看看最受欢迎的:
WooCommerce 轻松预订

WooCommerce Easy Booking是一款出色的插件,具有一系列令人印象深刻的功能。 该插件非常适合初学者,包括您和您的客户。 即使您没有使用 WooCommerce 的经验,也可以通过对新手友好的后端轻松创建和管理可预订产品。
该插件有一个简单的配置设置。 您可以通过预订日历显示产品或服务的可用性。 除此之外,这个插件还支持谷歌日历同步。 您将在此插件的免费版本中找到所有必要的功能以及跟踪您的预订订单。
主要特点
- 兼容各种产品类型(变量、分组、简单和捆绑)
- 响应迅速且适合移动设备的日期选择器
- 直接从 WordPress 仪表板跟踪预订
- 40 多种语言的翻译就绪
价格
这是一个免费增值插件。 高级版起价为每年 49 欧元,提供 1 年的更新和支持。
WooCommerce 预订

WooCommerce Bookings是一个高级插件,可让您为您的 WooCommerce 网站创建在线预订系统。 该插件带有许多可自定义的选项、自定义字段和带有日历的内部控制面板来管理预订日期。 该插件通过向您的 WooCommerce 网站添加新产品类型来工作。
您可以找到一个漂亮的设计以及一个简单的后端,为只需点击几下即可预订您的产品的客户提供更简单的流程。 尽管该插件有点贵,但考虑到它的全自动在线预订系统,这完全值得。
主要特点
- 客户的自定义电子邮件通知
- 从 WordPress 仪表板更新预订可用性
- 同时来自不同客户的多个预订
- 与产品插件扩展集成
价格
WooCommerce Booking 是一个高级插件,起价为每年 249 美元,提供 1 年免费支持以及扩展更新和 30 天退款保证。
这些是您可以在 WooCommerce 中轻松创建可预订产品的一些插件。 现在,让我们一步一步地看看如何做到这一点。
对于本教程,我们将使用WooCommerce Easy Booking插件,因为它轻量级且易于配置。 要使用它,首先我们必须安装并激活插件。
但在我们开始之前,我们强烈建议您使用 WooCommerce 兼容主题之一正确设置 WooCommerce,以确保与主题和其他插件没有冲突。
1.安装并激活插件
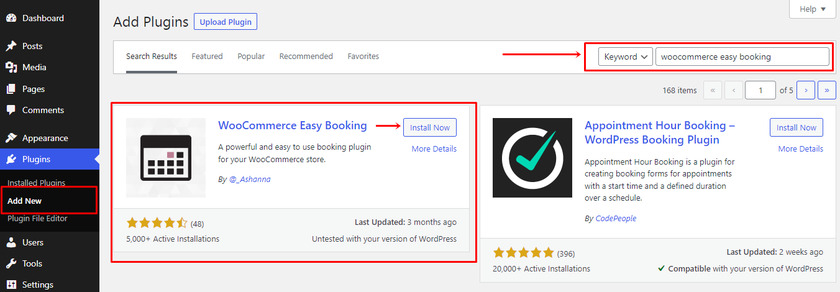
首先,从您的 WordPress 仪表板转到插件 > 添加新内容,然后在屏幕右侧的搜索栏中搜索关键字“ WooCommerce Easy Booking ”。 然后,单击立即安装按钮以安装插件。

安装完成后,立即单击激活按钮。
如果您想使用此插件的高级版本,您需要手动安装并激活该插件。 有关它的更多信息,您可以阅读有关如何手动安装 WordPress 插件的详细指南。
2.配置插件设置
在使用此插件创建可预订产品之前,我们必须配置插件设置,然后才能激活产品中的预订选项。
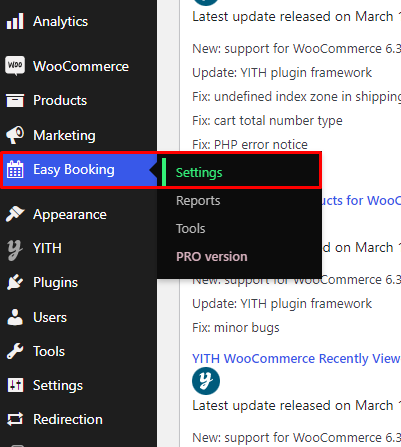
一旦我们安装并激活了插件,一个名为“ Easy Booking ”的新部分将出现在我们管理面板的侧边菜单中。

它由一个通用插件设置配置面板组成,其中包含 3 个部分,我们将只使用其中的两个部分:设置和报告。
2.1 一般设置
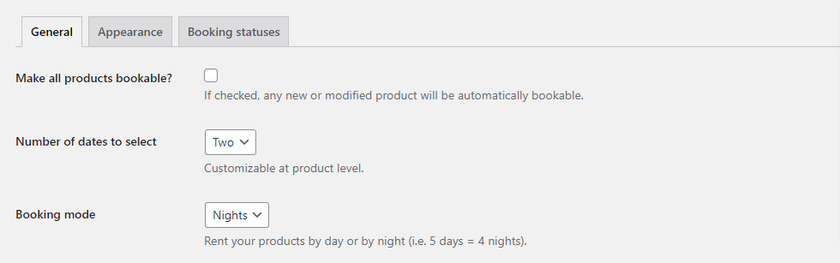
在该部分中,我们单击“设置”以访问插件的常规设置面板并能够配置所有字段。 首先,您可以看到一个复选框,让您的所有产品都可以预订。 如果你想这样做,你可以检查它。
然后,您可以找到一个下拉菜单,您可以在其中设置允许客户选择开始日期和结束日期的天数。
之后,您可以从下拉列表中选择预订模式。 此模式可让您的客户在白天或晚上租用您的产品,主要用于提供住宿服务的企业。 但是请记住,如果您计算夜晚,那么一天总是会被计算得更少(3 天 = 2 晚)。

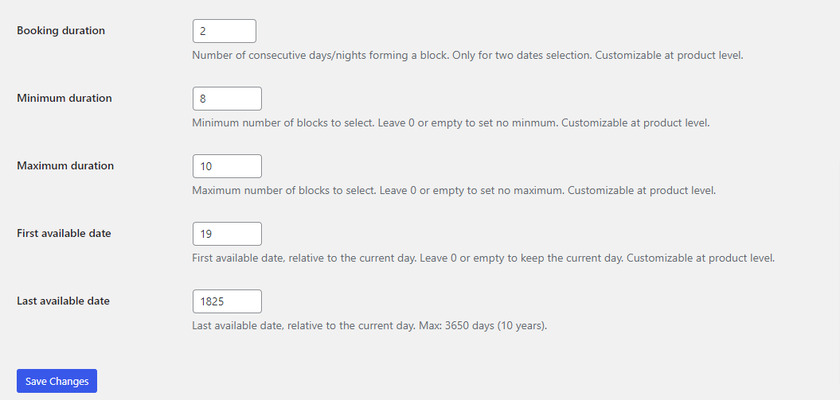
接下来,您将看到一个字段,您可以在其中通过添加连续的天数或数夜来设置预订持续时间。 仅当您在上一个字段中将天数设置为两天时,您才能设置持续时间。
最小和最大持续时间字段可以分别设置最小和最大天数。 最短期限是指产品必须保留的最短天数。 确保至少配置一天。
另一方面,最长持续时间表示您是否希望将每个客户的预订限制为最多天数。 如果您不想设置限制,可以将其留空或输入零。

之后,下一个字段表示从哪一天开始可以预订与今天相关的。 例如,假设您要预订的产品需要提前准备,至少需要一天的工作。 在这种情况下,想要预订它的客户必须至少提前一天通知您,因此您应该在此字段中输入 1。
但如果您的产品可以在同一天预订,那么您可以将此字段留空或输入零。 对于 Last Available 日期,您可以设置的最大天数为 3650 天(10 年)。
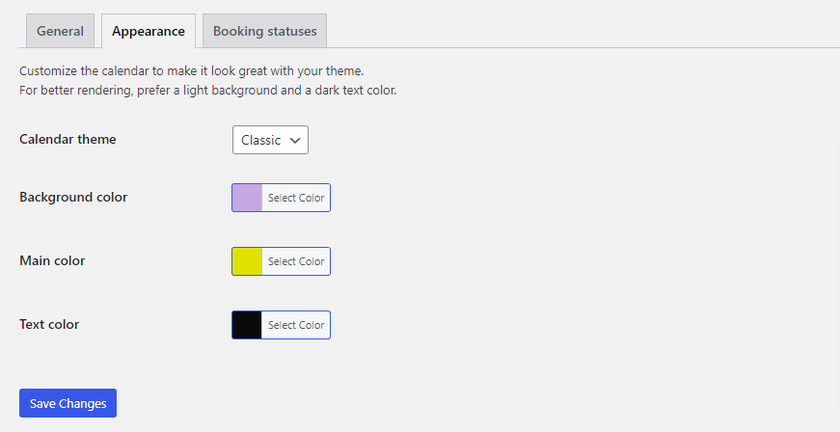
2.2 外观
在外观部分,一切都是为了自定义日期日历的颜色以匹配您的主题。 您可以在两个日历主题之间进行选择,并自定义背景、主色和文本颜色。

自定义日历的外观后,单击保存更改。
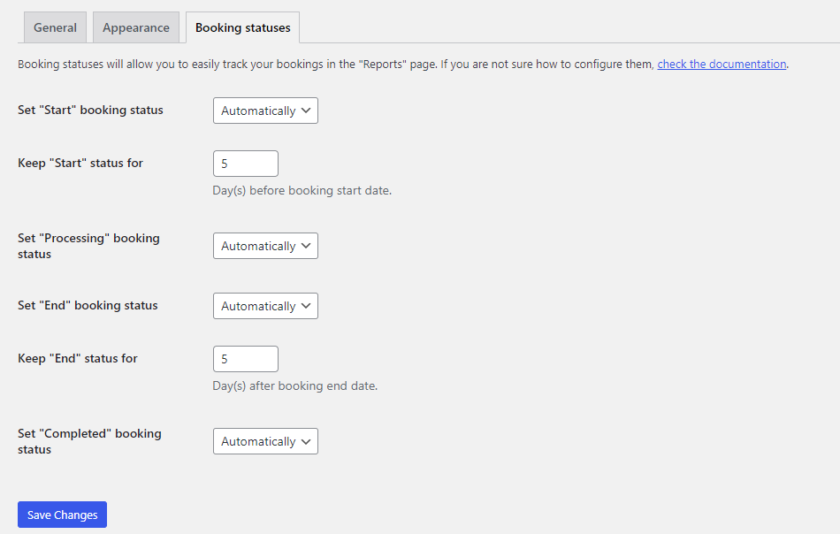
2.3 预订状态
我们在之前的文章中了解了各种订单状态。 但是,此设置与特定的 WooCommerce 订单状态页面无关。
您需要做的就是在此处配置设置,以便您可以轻松跟踪预订记录。 您可以在“报告”页面上查看预订状态。
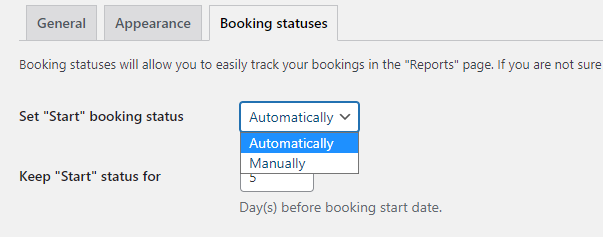
在这里您可以找到四种类型的预订状态,即开始、处理中、结束和已完成。 您还需要为开始和结束状态设置天数。 让我们看看每种状态如何工作以及如何配置这些设置。

开始:每当对产品进行预订时。 如果您需要时间准备和交付产品,请在实际预订日期前几天设置状态。
处理:预订完成,产品交付。 无需进一步操作。
结束:预订日期已结束。 如果需要时间来准备物品以进行另一次预订,请将日期设置在实际预订天数之后的几天。

已完成:此状态表示预订已结束,产品可以再次预订。
您可以自动或手动更改预订状态。 只需单击每个状态的下拉菜单,然后选择您喜欢的选项。

此外,如果您需要时间准备产品,您可以设置“开始”和“结束”状态的天数。
例如,如果您需要 5 天的时间来准备产品,您可以在“保持“开始”状态为”字段中设置 5。 在预订开始日期之前的 5 天内,开始状态不会更改。
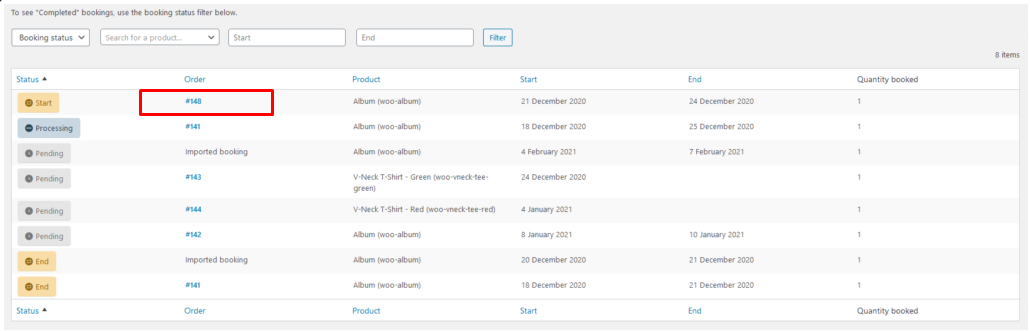
2.4 报告
您可以在报告中找到您的所有预订状态。 我们已经配置了手动或自动更改预订状态的设置。
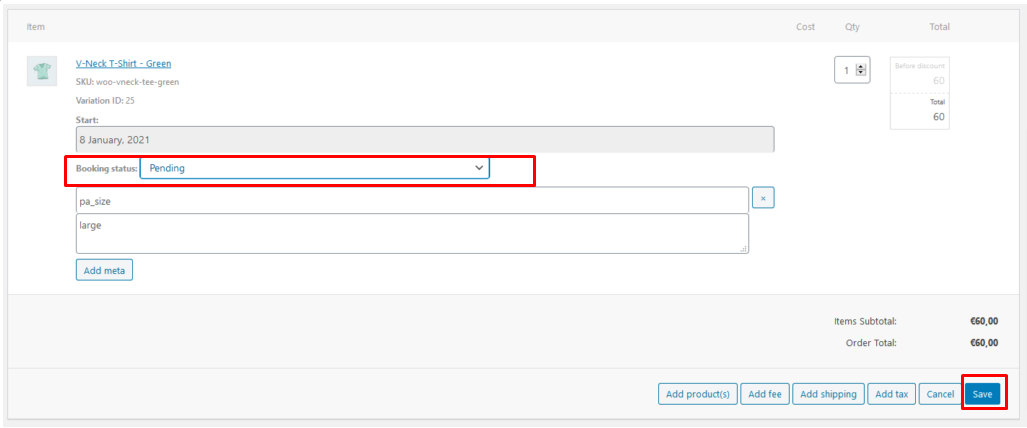
要手动更改预订状态,请选择您可以编辑项目的订单页面。

之后,如果您进一步向下滚动,您可以找到一个下拉菜单,您可以从中选择状态,一旦您选择了可预订产品的当前状态,点击保存按钮。

3. 在 WooCommerce 中创建可预订产品
配置后,您现在可以轻松地在 WooCommerce 中创建可预订的产品。 每个产品文件都添加了一个新选项,允许我们将 WooCommerce 配置为可预订产品。 您可以创建新的可预订产品或将常规 WooCommerce 产品更改为可预订产品。
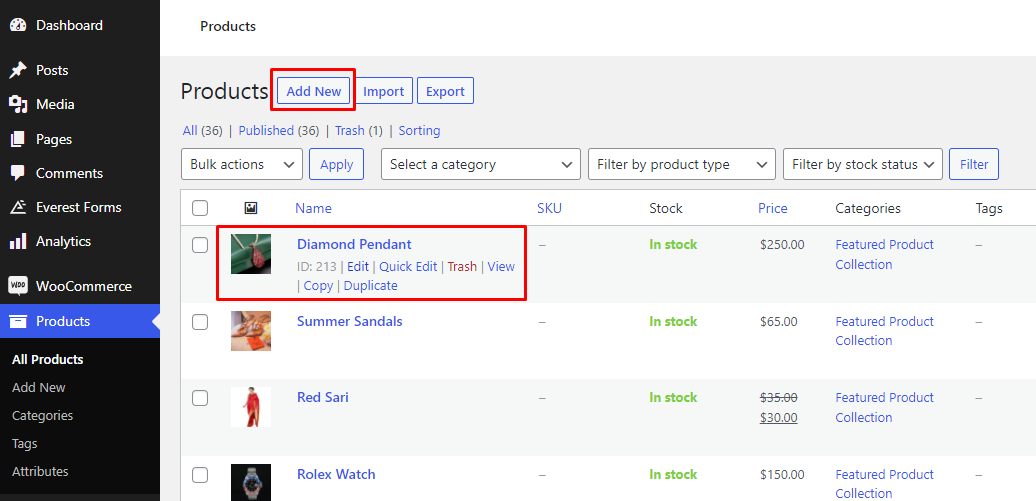
为此,请从您的 WordPress 管理区域转到产品 > 所有产品。 现在,您可以单击添加新按钮或通过从产品页面中选择产品来单击编辑。

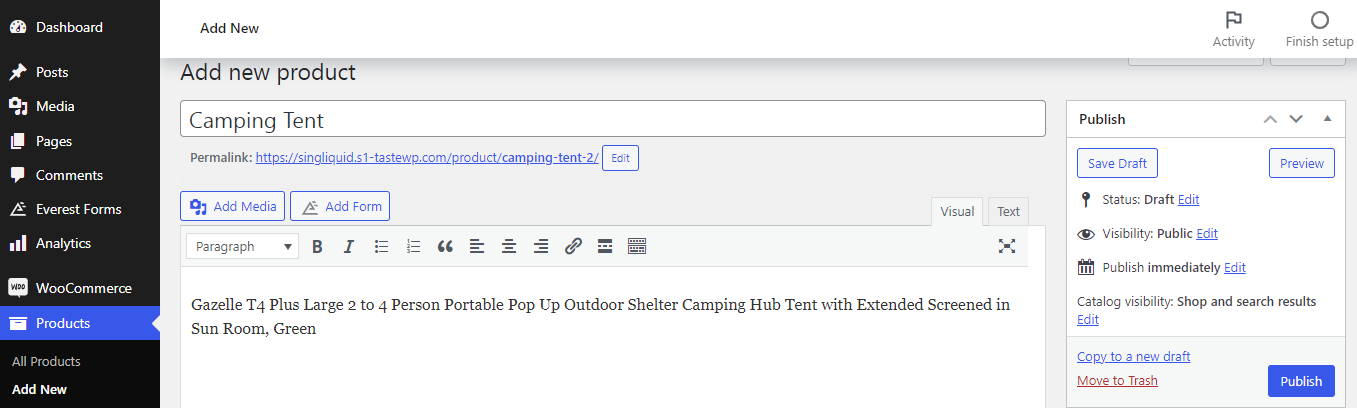
单击任何选项后,将打开产品编辑页面。 对于本教程,我们将创建一个新的可预订产品。 在这里您可以输入所有详细信息,包括产品的标题、描述、图像、类别等。

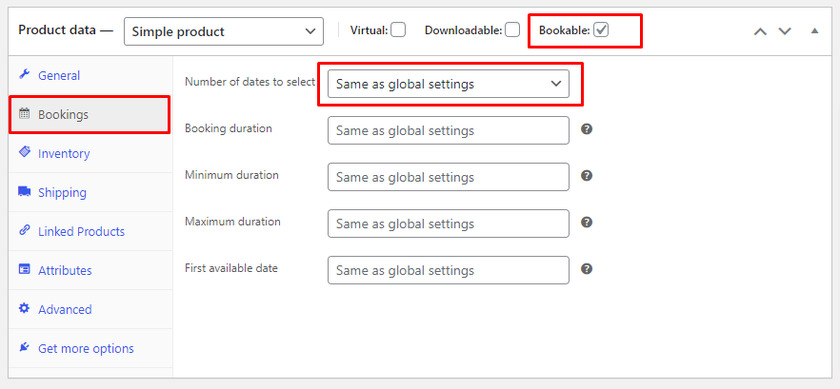
然后,进一步向下滚动,您可以在“产品信息”部分看到 3 个不同的选项。 我们需要标记“可预订”选项。
通过将产品标记为可预订,一个名为“预订”的新选项卡将显示在“常规”选项卡下方的左侧。 我们可以配置设置或保持原样而不进行任何更改,因为我们之前已经配置了插件设置,这些是所有可预订产品的全局/默认设置。

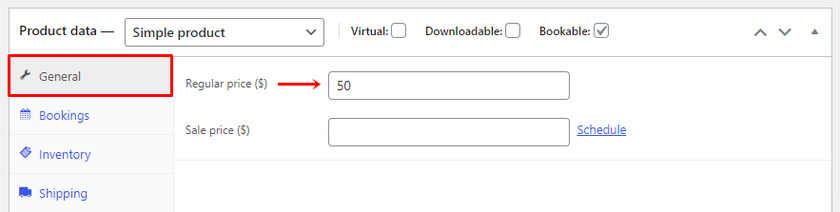
下一步是定义您希望每天收取的预订价格。 您必须在“常规”选项卡的“正常价格”字段中输入价格。 如果需要,您甚至可以为产品添加额外费用。

完成后,您只需单击“更新”以保存配置,即可从您的 WooCommerce 网站预订您的产品。
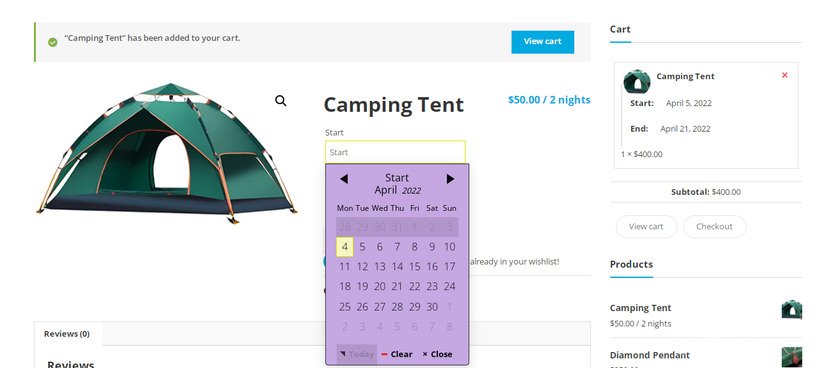
现在,当客户访问产品页面时,将显示预订开始日期和结束日期的字段。 因此,每当客户点击它们时,都会显示一个日历,他们只需选择日期即可。 您可以在购物车中找到预订产品的总金额。

就是这样! 通过这些简单的配置,您可以立即在您的 WooCommerce 网站上创建可预订的产品。
奖励:使用 WordPress 嵌入 Google 日历
正如我们所见,客户可以轻松地选择日期并预订他们想要的产品。 尽管该插件提供了预订产品所需的所有特性和功能,但在设计和管理日历方面您没有很多选择。
这就是为什么作为奖励,我们将提供本指南以将 Google 日历嵌入到您的 WordPress 网站上的任何帖子或页面中。 谷歌日历使组织产品预订变得更加容易。
在 WordPress 中嵌入 Google 日历的最简单、最快捷的方法是使用自定义 HTML 块。 尽管我们将为此方法使用 HTML,但我们会向您保证,您无需编写任何代码,并且这些步骤非常简单易行。
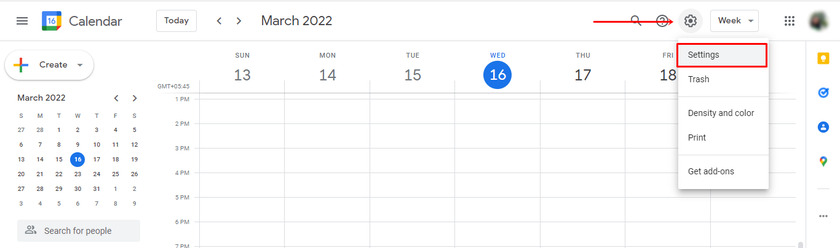
首先登录您的 Google 日历帐户。 登录后,您可以在日历仪表板的顶部找到一个齿轮图标。 点击设置。

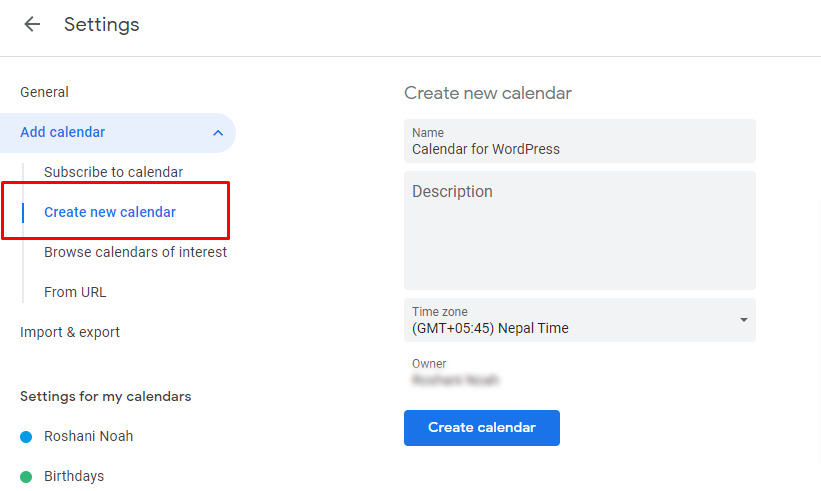
然后您可以在左侧边栏中找到“添加日历”选项。 单击将显示更多选项后,从下拉列表中选择创建新日历。
现在您可以看到可以添加有关日历的详细信息的字段。 在字段中填写详细信息,然后单击“创建日历”按钮。

创建日历后,我们必须更改设置以授予日历的访问权限,使其对所有人可见。
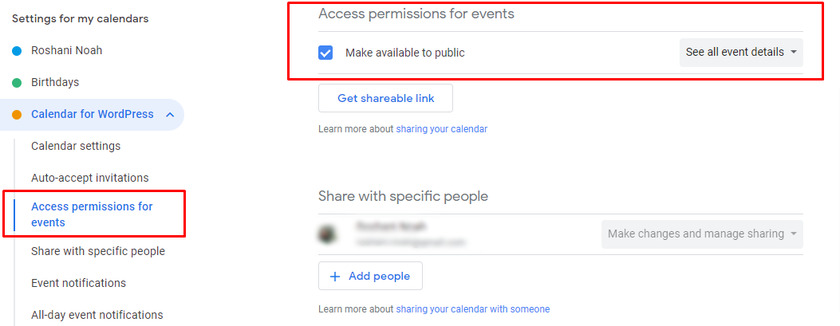
为此,单击新添加的日历,然后在下拉菜单中再次打开许多选项。
您可以找到“事件的访问权限”选项。 在这里,您可以看到一个复选框,用于向公众提供日历。 勾选复选框,您的设置将自动保存。

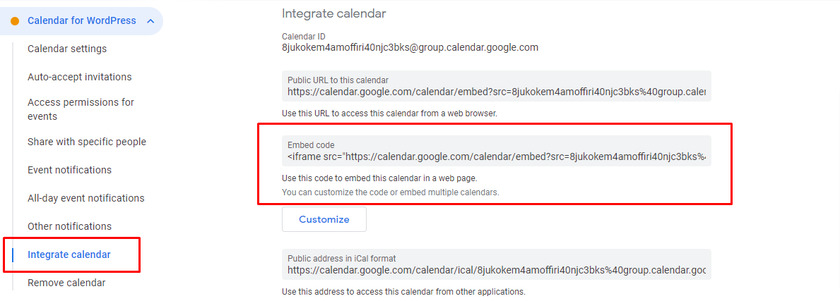
现在,在 WordPress 中嵌入 Google 日历需要代码。 它在“集成日历”选项下的相同设置中可用。
然后复制嵌入代码并转到您的 WordPress。

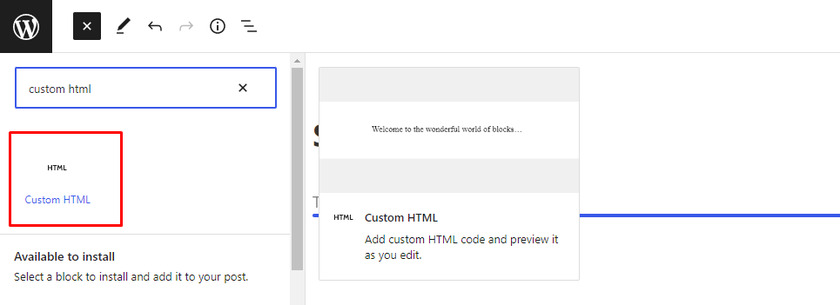
现在转到要嵌入 Google 日历的任何页面或帖子。 在这里,您需要添加一个新块来粘贴我们之前复制的代码。 您可以搜索自定义 HTML 块并将其插入帖子中。

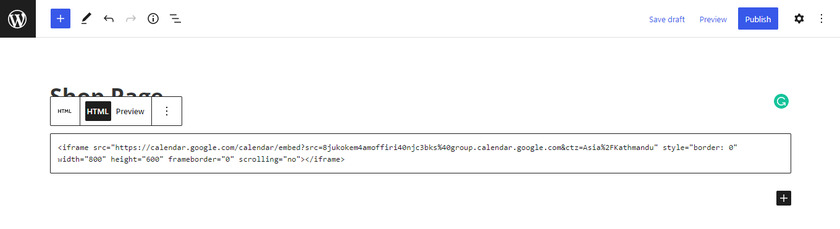
然后,粘贴嵌入代码。

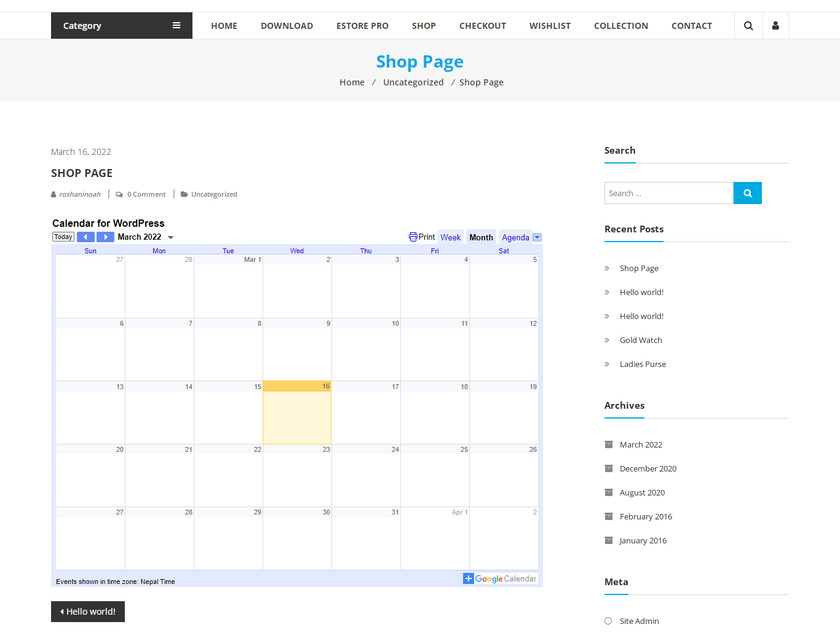
将代码粘贴到自定义 HTML 块后,您可以通过单击发布按钮预览日历。 这就是 Google 日历在您的 WordPress 网站上的显示方式。

结论
这就是您在 WooCommerce 中创建可预订产品的方法。 拥有可预订产品有助于您的企业通过相同的产品获得经常性收入。 除此之外,它还可以帮助您的客户满足短期需求。
总而言之,在 WooCommerce 中创建可预订产品的最简单方法是使用插件。 虽然在选择插件时有很多选择,但WooCommerce Easy Booking是具有出色功能的最佳插件之一。 客户可以轻松预订产品,并且购买过程与其他常规 WooCommerce 产品相同。
同样,您可以使用插件提供的默认日历来管理预订,也可以将 Google 日历嵌入到您的任何帖子或页面中。 Google 日历可帮助您以全面的方式管理和跟踪您的预订以及高级定制。
那么您现在可以在 WooCommerce 中创建可预订的产品吗? 你试过其他插件吗? 请在下面的评论中告诉我们您的体验。
同时,您可以浏览我们的更多详细帖子来提升您的 WooCommerce 商店:
- 2022 年最佳 WooCommerce 产品列表视图插件
- 如何在 WooCommerce 中跳过购物车页面
- 如何在 WooCommerce 中接受捐款
