如何在 WordPress 中创建即将推出和正在建设中的页面
已发表: 2022-03-31即将推出的页面非常棒。 它们让您建立预期、收集潜在客户并展示您正在开发的产品的某些部分。
但是如何在 WordPress 中创建即将推出的页面? 什么是好的即将推出的页面? 即将推出和正在建设中的页面是否不同?
我们将在这篇文章中回答这个问题和许多其他问题。
只需五个简单的步骤,您将学会在 WordPress 中创建令人惊叹的即将推出的页面。
为什么停在那里?
我们将把它提升一个档次,把这个页面变成一个潜在客户生成机器,让您的观众了解、感兴趣并期待您的产品发布!
所以事不宜迟,让我们开始吧!
什么是即将推出或正在建设中的页面,为什么要创建一个?
当网站或产品页面仍在建设中时,将向访问者显示即将推出或建设中的页面。
因为它们都是一样的东西,而且说两者都是很拗口的,从现在开始,我们将只参考即将推出的页面。
创建即将推出的页面的主要原因是向访问者传达您的网站没有关闭并且正在开发中。
但即将推出的页面还有更多内容。
当访问者访问此页面时,他们会对您、您的业务或您的产品感兴趣。 即使页面上没有任何内容,您的营销工作也已帮助该人获得该页面。
在这一点上,一个好的营销人员的工作是将访问者拉入漏斗。
当用户对您的产品感兴趣时,您需要通过以下方式吸引他们:
- 创建电子邮件通讯
- 分享定期更新
- 创建竞赛
- 候补名单
这有助于让您的访问者参与您的发布。
即将推出的页面还有助于在您开始投资更多功能之前对您的发布产生预期并衡量对产品的兴趣。
这是您必须花时间创建即将推出的良好页面的主要原因之一。
您可以开始完善您的信息、视觉效果和产品功能,以确保产品与访问者建立联系。
一旦您拥有适合市场的产品,您就可以确定发布会获得一些吸引力,而且您不会只听到蟋蟀的声音!
那么如何创建好的页面呢?
何时应该在 WordPress 网站上设置即将推出的页面?
即将推出的页面通常由准备推出新网站、产品或服务的企业主使用。
即将推出的页面也可用于向访问者提供有关您网站的全部内容的一些信息,并可以为您即将推出的产品产生一些早期的嗡嗡声。
即将推出的页面值得创建的原因有几个:
- 产品发布:如果您已经计划在发布产品之前向早期采用者推销产品,那么即将推出的页面可能很重要。
- 网站改造:当您已经有定期访问您的网站并希望让访问者了解进度时。
- 活动的潜在客户生成:另一个原因是当您计划活动并想要生成潜在客户时。
您可能还需要对您的网站进行比预期更长的更改,并且需要一种方法让您的访问者知道该网站没有关闭。
即将推出的页面有助于让您的访问者了解情况,并且是从感兴趣的人那里获得潜在客户的好方法。
因此,如果您打算建立预期,您应该为您的网站创建一个即将推出的页面!
它们可以在 WordPress 中快速轻松地设置,并且有几个不同的插件和主题可用于创建令人惊叹的页面。
4 个有效即将推出和正在建设中的页面示例
让我们看看为产品发布而构建的一些最有效的即将推出的页面。
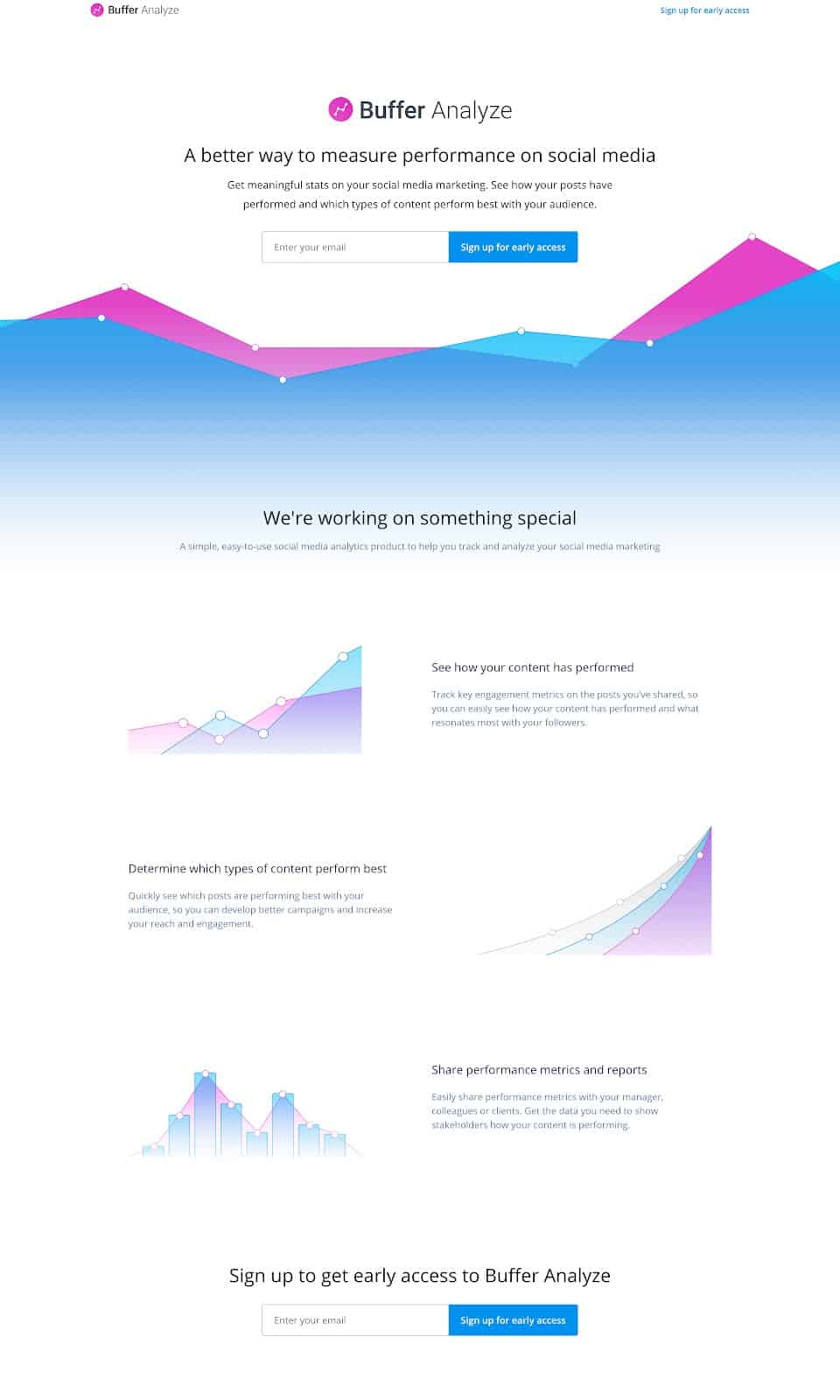
1. 缓冲区分析

资源
Buffer Analyze 是一个指标和分析产品。
该页面清楚地说明了产品的全部内容,并允许用户注册。 它还解释了 Buffer Analyze 的所有单独功能,并帮助用户确定它是否适合他们的需求。
最后,在访问者浏览完功能列表后,它会以另一个注册提示结束。
2. 多邻国新语言发布
资源
Duolingo 以其吉祥物绿猫头鹰 Duo 的奇特营销活动而闻名。
这个即将推出的页面是为了发布法语课程。 底部的栏显示了随着法国团队在创建新课程的过程中从鸡蛋中孵化出来的吉祥物。
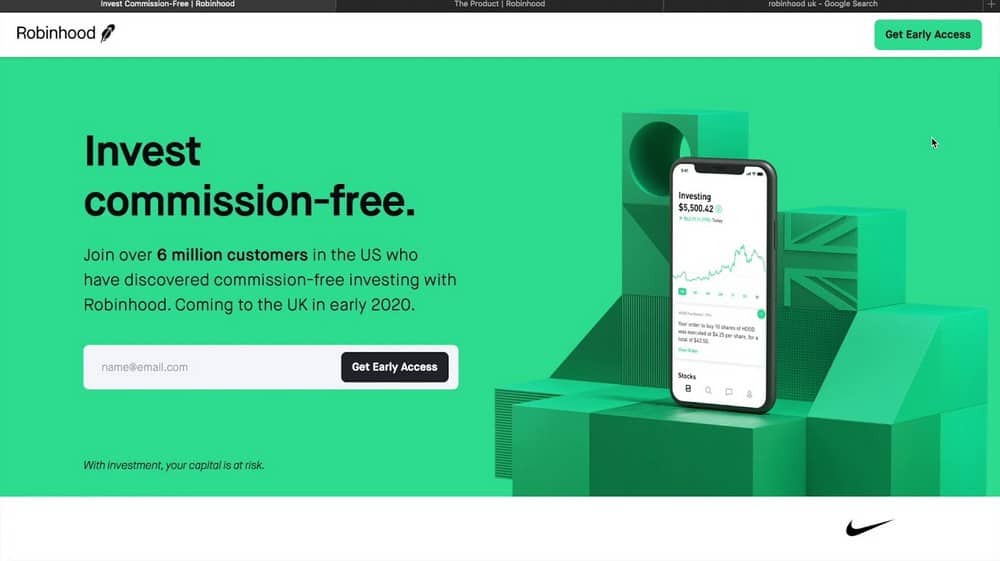
3. 罗宾汉

资源
Robinhood 是美国最受欢迎的股票投资公司之一。
当他们即将在英国推出时,Robinhood 创建了这个即将推出的漂亮页面,该页面传达了它的功能并允许访问者注册以尽早访问该平台。
虽然没有倒数计时器,但这个即将推出的页面非常适合人们已经知道的 Robinhood 这样的大品牌。
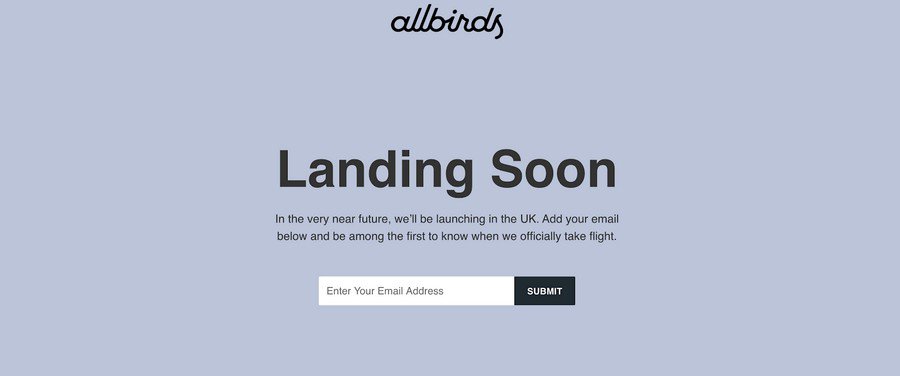
4. Allbirds 可持续服装
资源
Allbirds 是著名的可持续服装品牌。 这是他们在英国推出产品线时创建的即将推出的页面。
请注意为更新添加订阅部分的典型模式。 这有助于品牌衡量对其新发布的兴趣并相应地修改他们的发布活动。
创建有效即将推出页面的分步指南
按照这五个简单的步骤为您的下一个产品发布或网站改造构建完美的即将推出的页面。
1.安装所需工具
首先,您需要安装所需的插件。 这些插件将帮助您快速轻松地为您的网站创建即将推出的页面。
您将需要的插件是:
- Astra – 我们将使用 Astra 主题来确保我们网站的灵活性和可定制性。
- Elementor – Elementor 将节省我们创建页面的时间,因为它是一个拖放构建器。
- Mailchimp – 我们将使用 Mailchimp 作为我们的电子邮件服务提供商,但您可以使用您已经使用并与 Elementor 兼容的任何其他营销插件。
如果您选择使用它的入门主题,Astra 会自动安装 Elementor,这样就不用担心了。
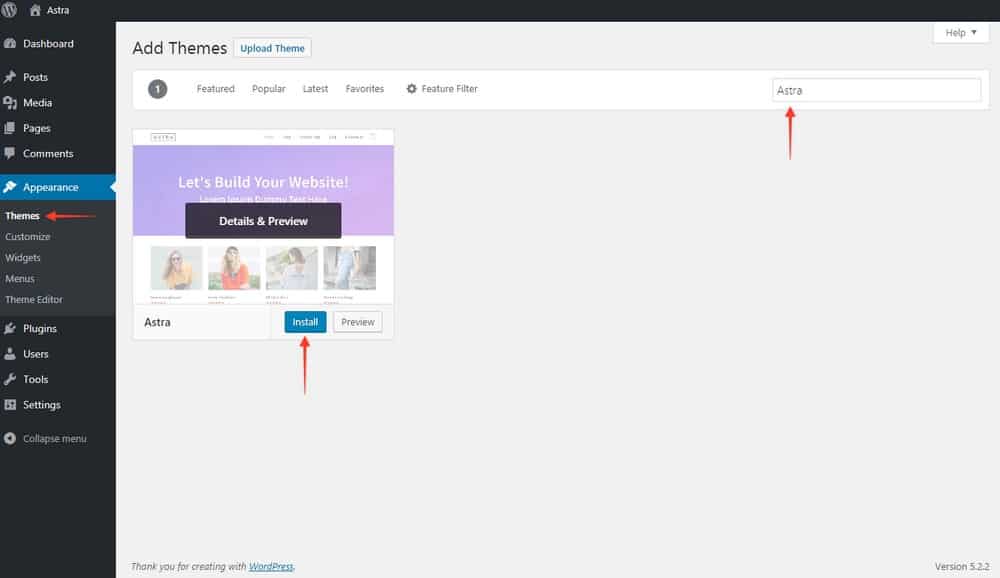
按照以下步骤安装 Astra 主题:

- 登录到您的 WordPress 仪表板。
- 转到外观>主题。
- 单击“主题”页面上的“添加新”。
- 使用搜索栏搜索Astra ,或在热门选项卡下找到它。
- 安装 Astra 并单击激活。
接下来,您需要安装营销插件:
- 转到插件>添加新的。
- 使用搜索栏搜索插件名称,然后按 Enter 。 在此示例中,我们将搜索“Mailchimp”。
- 找到插件后,单击安装,然后单击激活。
每个插件都有一组不同的步骤,您需要遵循这些步骤来配置它们。
例如,Mailchimp 插件可帮助您将您的帐户与您网站上的表格相关联。
首先,您需要在 Mailchimp(或您首选的营销工具)上创建订阅者列表,生成 API 密钥,并将它们添加到 Elementor 和插件设置。
在进行下一步之前,请完成设置过程以确保其正常运行。
2. 使用 Elementor 在 WordPress 中设计一个即将推出的基本页面
安装完所有内容后,您就可以开始设计即将推出的页面了。
最简单的方法是使用 Elementor 插件。 这是一个拖放式 WordPress 页面构建器,无需任何编码即可轻松创建令人惊叹的页面。
第一步是添加一个新页面,然后选择“即将推出”模板。
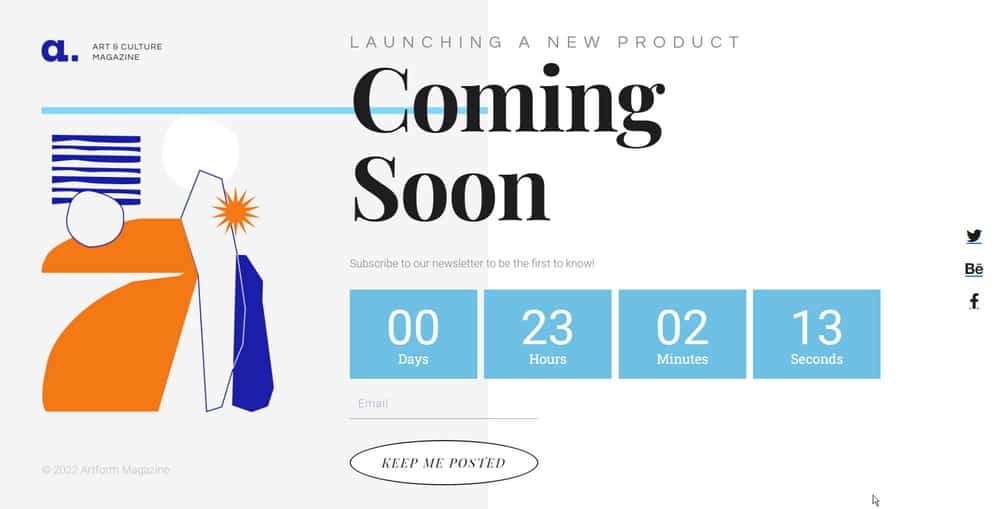
该模板将为您即将推出的页面提供一个基本布局,其中所有必需的元素都已经到位。
然后,您可以通过添加文本、图像和徽标来自定义页面。
要添加模板并设置即将推出的基本页面,请执行以下步骤:
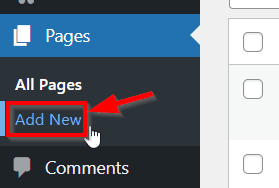
单击页面>添加新的。

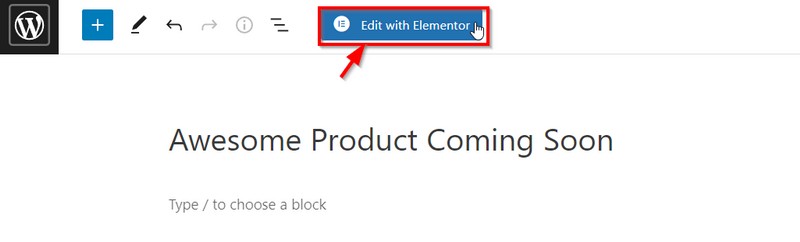
接下来,输入即将推出的页面的标题,然后单击顶部的使用 Elementor 编辑。

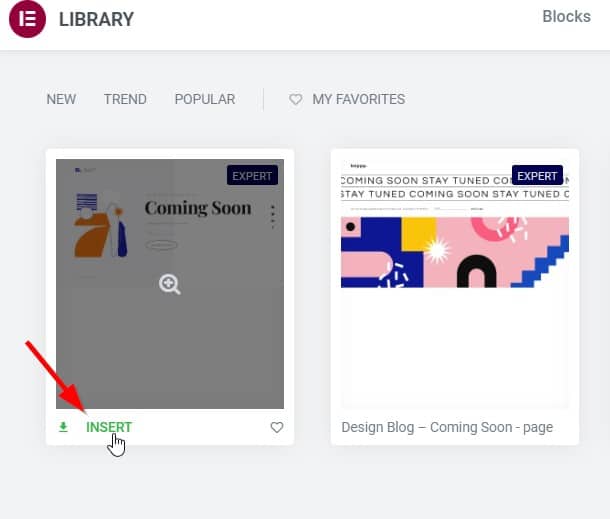
接下来,单击空白 Elementor 页面上的文件夹图标。

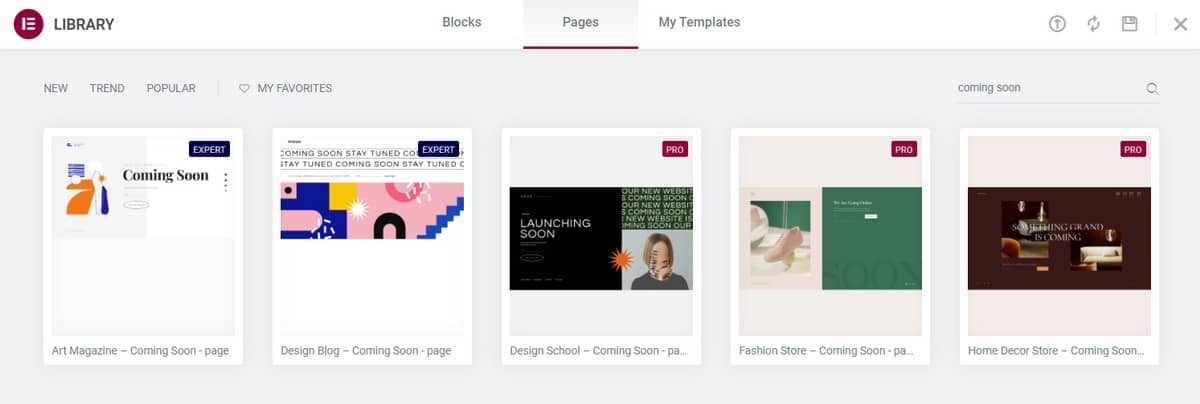
从模板列表中选择一个即将推出的页面模板以开始使用。
或者,您可以通过单击加号图标使用 Elementor 从头开始创建自己的即将推出的页面。

单击插入并允许模板对您的页面进行更改


您即将推出的页面现在应该已导入并准备好进行编辑。
接下来,让我们创建一个倒数计时器并将其添加到我们的页面中,以便有一种注册的紧迫感。
3. 为您即将推出的页面添加倒数计时器
倒数计时器是为即将推出的产品创造兴奋和紧迫感的好方法。
您可以在不到一分钟的时间内使用 Elementor 添加倒数计时器。
- 在 Elementor Editor 的左侧边栏中,键入Countdown并查找倒数计时器元素。
- 将此元素拖放到您的页面上,并将其放在您希望显示倒计时的位置。
- 使用计时器设置自定义颜色、日期、字体和计时器大小。

完成后,计时器应显示在您的页面上,并将倒计时到您选择的日期和时间!
4. 使用 Elementor Forms 配置注册表单
我们选择的模板已经包含一个注册表单。 默认情况下,Elementor 表单会收集提交并将它们保存在Elementor > Submissions 下。
如果您只接受电子邮件,您的数据将如下所示:

如果您还要求输入名字和姓氏,您可以通过单击主列下的电子邮件地址来查看每个条目的个人数据。
但是这些数据存储在您的网站上——您如何将 Elementor 表单与 Mailchimp 或其他电子邮件服务集成?
让我们通过这些步骤来做到这一点:
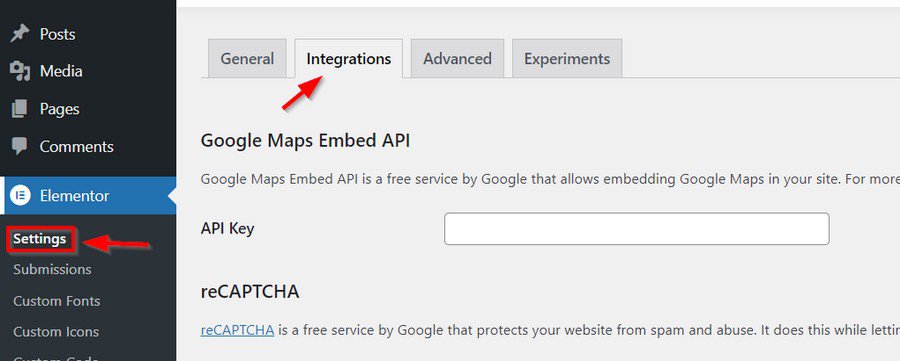
在您的仪表板上,单击Elementor >设置。

然后单击集成选项卡并向下滚动到显示您的电子邮件服务提供商的位置。 在此示例中,我们将设置 Mailchimp。

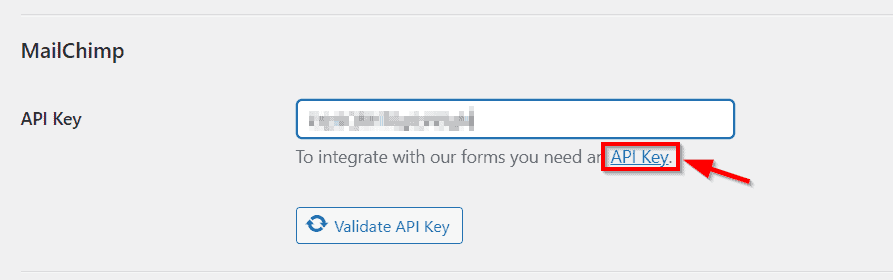
单击为您的电子邮件服务提供商显示的API 密钥链接。 这将带您进入有关为您的提供者查找 API 密钥的教程。
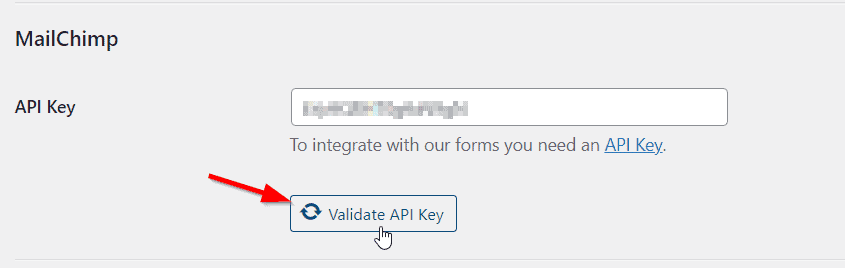
在框中输入 API 密钥,然后单击验证 API 密钥。 它应该显示一个复选标记,表明密钥有效。

而已! 现在您可以滚动到页面底部并单击保存更改。
现在集成已完成,我们必须确保即将推出的页面上的表格也将数据发送到您的 Mailchimp 帐户。
这部分非常简单:
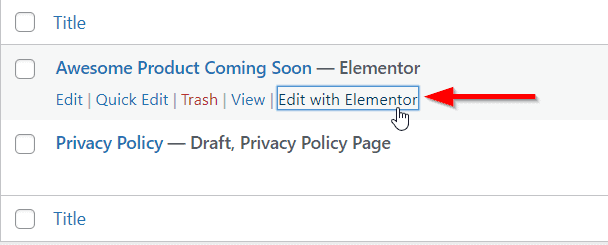
转到页面>所有页面,然后单击使用 Elementor 编辑即将推出的页面。

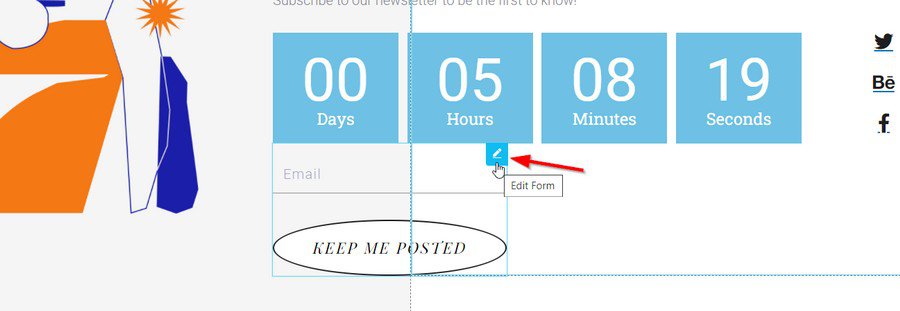
将鼠标悬停在您的注册表单上,然后单击编辑按钮。

编辑表单后,左侧边栏将显示表单的设置。
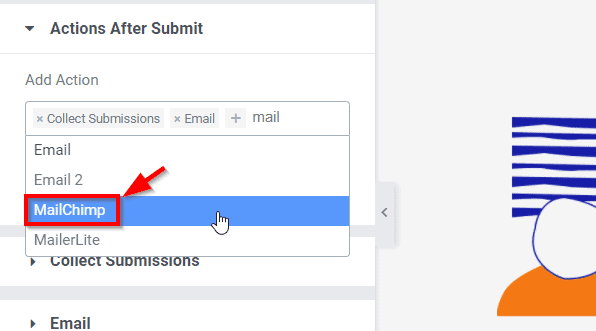
单击提交后的操作并输入Mailchimp或您在上一步中为其添加 API 密钥的电子邮件服务提供商的名称。

这应该将 Mailchimp 添加到操作列表中。 您现在可以点击“发布”,该表单将使用更新后的设置。 从现在开始,所有新条目也将被重定向到您的 Mailchimp 帐户。
就是这样!
您已成功设置与 Elementor 和 Mailchimp 或您首选的电子邮件服务的集成。
您现在可以为新注册设置电子邮件序列,以确保他们继续参与您的发布并等到产品上线!
5. 发布您即将推出的页面并进行测试
一旦您完成了即将推出的页面的设计,您就可以发布它并进行测试。
确保在不同的设备和浏览器上测试页面,以确保它看起来不错并且功能正常。
以下是您应该做的几件事:
- 检查表单是否按预期工作- 检查它收集电子邮件地址并将其发送给您的电子邮件服务提供商。
- 检查访问者提交表单后您的电子邮件序列是否正确触发。
- 确认倒数计时器设置为正确的日期。
- 从不同尺寸的设备访问即将推出的页面,以确保所有元素都正确可见。
- 验证您即将推出的页面的 URL 是否正确。
一旦您对所有结果感到满意,就可以使页面生效。
您现在可以开始将新用户带到您的页面以收集潜在客户!
将您即将推出的页面变成潜在客户生成机器的提示
现在你已经设置了一个即将推出的页面,你如何让它变得更好? 您可以做些什么来确保访问者不仅订阅您的更新,而且在发布之前一直存在?
事实证明,您可以使用许多技巧来创建引人入胜的发布,让访问者注册并返回您的产品发布。
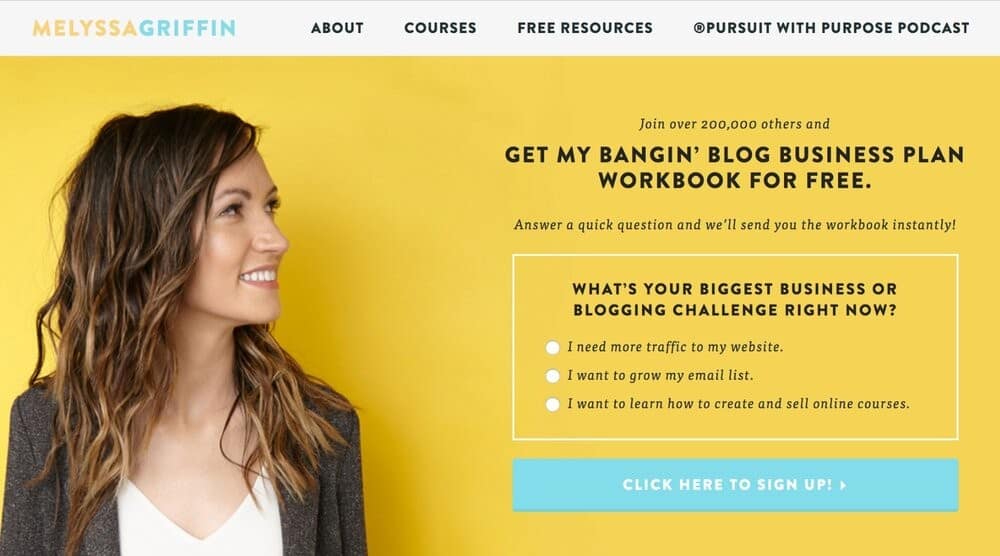
1. 提供免费赠品

资源
收集电子邮件地址的最佳方法之一是提供免费赠品以换取他们的电子邮件地址。
您可以提供免费的电子书、课程、模板或您认为会吸引观众的任何其他类型的免费赠品。
拥有一个简单的注册表单效果很好,但添加免费赠品可以为转换带来奇迹。
设置一个注册表单,提供免费的增值产品或在产品发布时免费访问您的产品。
这将鼓励注册并让用户等待您的发布。
2. 设置电子邮件序列以保持发布前用户的参与
一旦您收集了电子邮件地址,您就可以开始发送电子邮件序列以保持人们的参与,直到发布。
这可以是一系列电子邮件,向他们介绍您的产品或服务,并解释使用它的好处。
以下是您应该在第一封电子邮件中包含的一些内容:
- 感谢您的订阅者加入。
- 自我介绍,然后谈谈你为什么要推出这个新产品或服务。
- 如果可能,分享您的发布状态更新和日期。
- 通过分享让这次发布值得等待的细节来创造期待。
- 偷看您即将发送的电子邮件以及您将要告诉他们的内容。
- 提出问题以结束电子邮件并产生参与度。
在此之后,您可以自由地创建与第一个连接的电子邮件,并继续一个接一个地提高预期,一次显示一个功能。
3. 鼓励通过竞赛或候补名单进行分享,以获得更多宣传

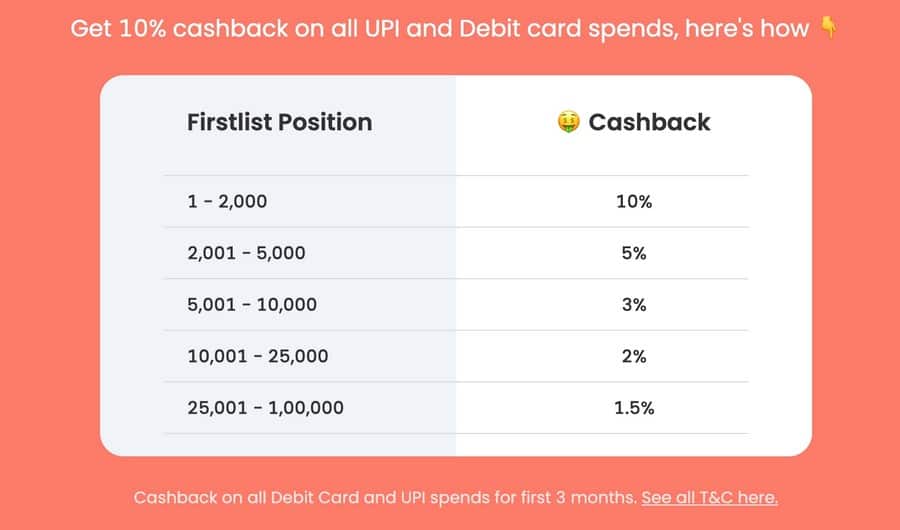
资源
您可以通过举办比赛或为获得最多份额的人提供奖品来鼓励访问者分享您即将推出的页面。
您还可以通过在即将发布的候补名单上为用户提供更高的排名来提高页面的知名度。
这应该会鼓励更多人与他们的朋友和关注者分享您的页面。
上述来自 Jupiter 银行的候补名单示例允许用户通过分享并获得更多用户加入,从而获得更多现金返还。
第一个 2000 排名在前三个月的每笔交易中获得 10% 的现金返还。
4. 定期分享产品更新和发布统计数据
您的客户和追随者想知道您的表现。 定期分享您的产品更新和发布统计信息,以便他们可以看到您的进度并为您的成功投入精力。
这也将有助于建立与潜在客户的信誉和信任。
当你推出你的产品时,一定要让你的客户和追随者知道。
分享您对他们的支持的兴奋和感激。 这是与帮助您成功的人建立关系的好方法。
结论
创建即将推出的页面是提高即将发布的可见性的好方法。
您可以使用倒数计时器、注册表单和电子邮件序列来保持发布前用户对您的产品或服务的参与和兴奋。
您还可以使用竞赛或候补名单来鼓励访问者与他们的朋友和关注者分享您的页面。
但不要停在那里!
继续为您即将推出的页面测试不同的格式,看看哪种格式最适合您和您的受众。 您可能会发现其他地方没有涵盖的更适合您的受众的技术。
也许在您即将推出的页面上实施一些登陆页面技术,看看它对您来说如何!
您有创建即将推出和正在建设中的页面的最佳实践吗? 您如何保持发布前用户的参与度? 在下面的评论中让我们知道!