如何在 Divi 主题中创建联系表? (视频中的示例表格)
已发表: 2023-03-20
在这篇博客文章中,我将通过分步说明解释如何在 Divi 主题中创建联系表。 我还拍摄了一个视频教程,以制作 Divi 联系表为例,以便您快速理解。 让我们进入主题。
WordPress 上的基本站点包含主页、关于、联系和免责声明页面。 虽然您可以轻松地创建大多数页面,因为它们只是文本,但创建联系表单很麻烦。 您必须嵌入表格并配置电子邮件以确保每条消息都能到达您的订阅者。
初学者将创建联系表的过程视为一项重大挑战,并倾向于直接添加电子邮件地址。 他们不嵌入表单,是的,这会影响您的 WordPress 商业站点的专业性和可信度。
如果您为 WordPress 网站使用 Divi 主题,那么在几分钟内创建一个专业的联系表格并不是火箭科学。 更重要的是? 您还可以自定义这些表单,使它们对您的站点而言是独一无二的。
在开始之前,让我告诉您集成精心设计的表单以联系您的业务联系人的优势!
拥有精心设计的联系表的好处
在您的网站上添加精心设计的联系表单可以使您和您的网站访问者受益!
1.主要好处之一是访问者可以轻松联系到您。 访问者无需搜索电子邮件地址或电话号码,只需填写表格并直接将消息发送给您。 这种方法可以提高客户参与度。
2.设计良好的联系表单的另一个好处是它可以帮助改善您网站的整体用户体验。 通过提供清晰易用的表格,访问者更有可能在您的网站上获得积极的体验,并且更有可能返回。
3.良好的联系方式还有助于减少垃圾邮件和不需要的消息。 通过包含验证码或其他反垃圾邮件措施(如 Divi 主题)等功能,确保您收到的消息合法且相关。
4.设计良好的联系表还可以提供有关您的访问者的有价值的信息,例如他们的姓名、电子邮件地址以及与您联系的原因。 此信息可用于更好地了解您的受众,并根据他们的需求定制您的网站或业务。
创建 Divi 联系表的分步指南
在您的 WordPress 网站上创建联系表单的第一步是购买 Divi 主题。 一旦您可以访问它的完整版本,就可以使用它广泛的功能和页面构建器选项。
让我们开始在 Divi 主题中添加联系表。 跟随我们一步一步地像专业人士一样配置它!
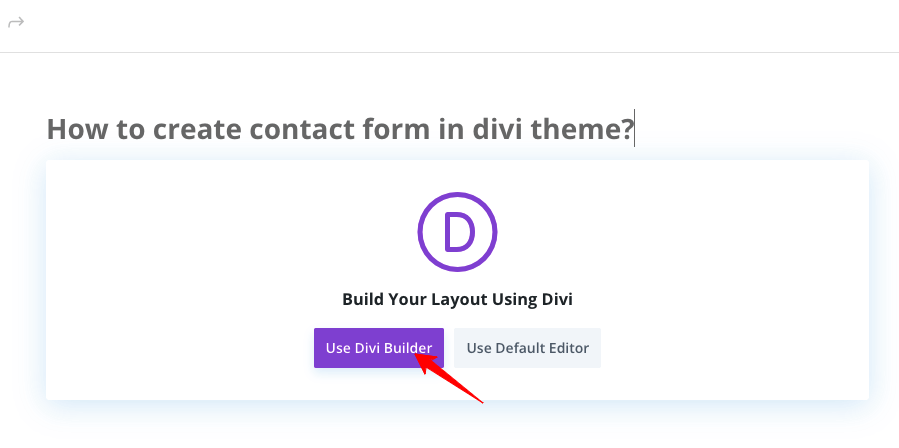
第 1 步:在您的 WordPress 控制面板帐户中创建一个新页面,您可以将其另存为联系页面。
点击“使用Divi生成器”; 它会将您重定向到 Divi 视觉生成器页面。

第 2 步:确定联系页面的外观。 当您在 Divi 主题中看到联系人表单的空白页时,单击“+”图标,它会提示您三个选项——从头开始构建、使用预制布局或克隆现有布局。 选择“从头开始构建”。
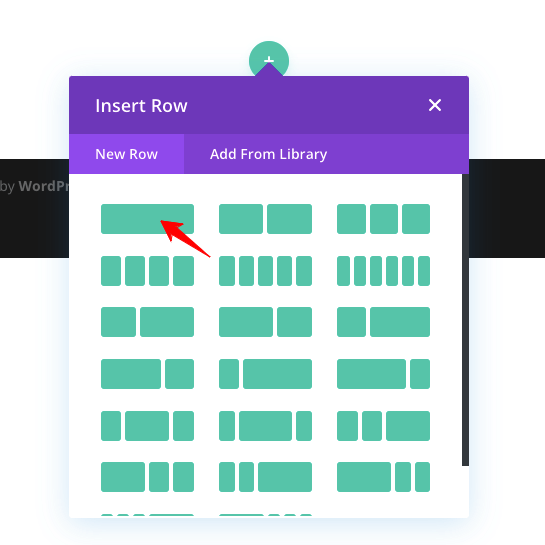
直接的步骤是选择页面布局(表单)。 当它要求您插入一行时,单击单行(您可以根据您的要求选择结构)。 它将创建一个只有一行的占位符,以在您的站点上自定义和发布。

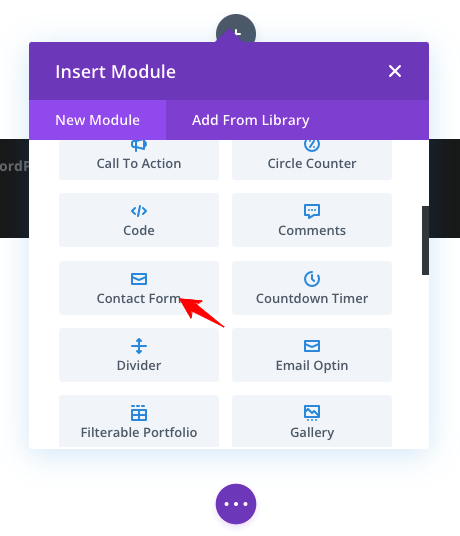
第 3 步:您可以通过点击该行来插入模块。 键入联系表格,Divi 主题中有一个专用模块。 我们不是告诉过您 Divi 主题包含所有内容吗?

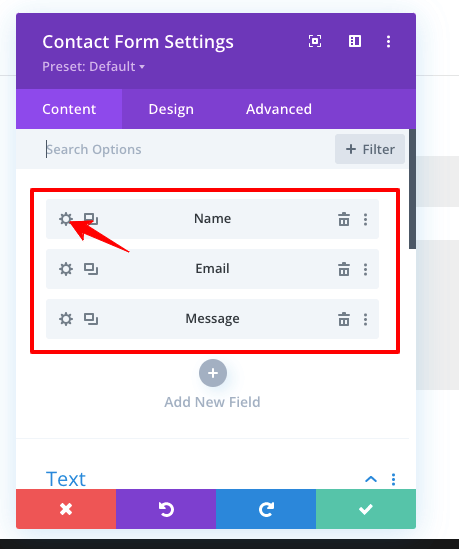
第 4 步:页面现在更新为存储在 Divi 主题中的默认联系表单,它包含三个字段:姓名、电子邮件和消息。 单击表单的设置图标,然后看到自定义每个表单字段的选项,如下图所示。

开始自定义每个字段以设置您的 Divi 联系表。 重复直到完成。
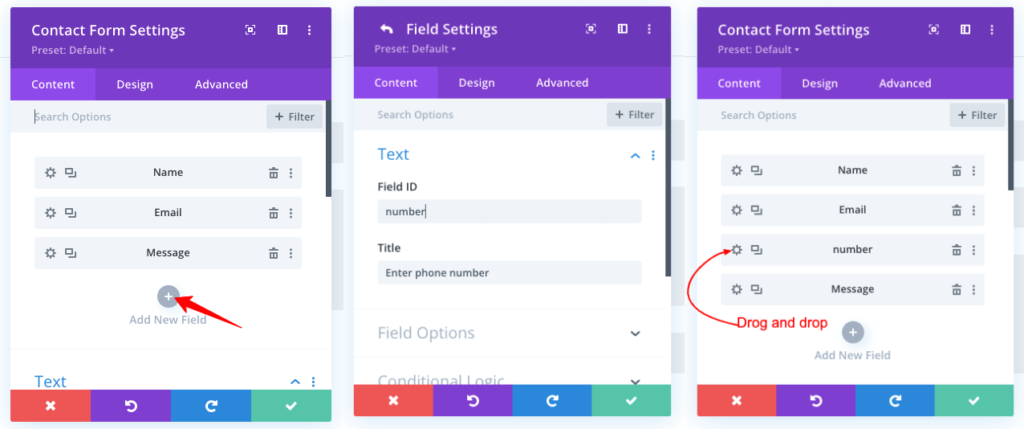
第 5 步:如果您想添加电话号码等额外字段,请单击“添加新字段”(请参见上面屏幕截图中的选项)。 输入字段信息,然后拖放新字段以确保其位置正确。 例如,您可能想先询问电话号码,然后再询问电子邮件地址。 相应地拖动字段。


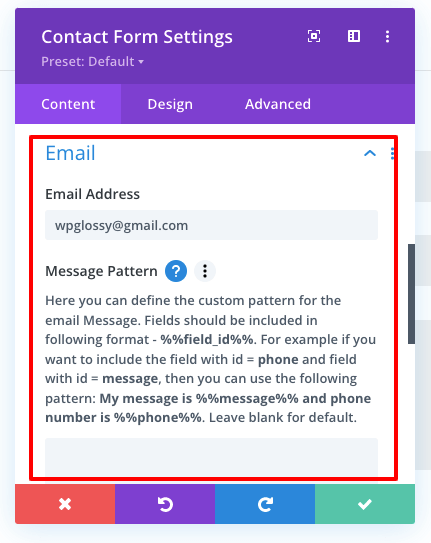
第六步:查看联系方式的设置对话框; 还有一个选项可以配置您的电子邮件地址。 单击“电子邮件”选项,然后键入您的电子邮件地址。
注意:在表格中输入并由用户提交的所有详细信息将发送到此电子邮件地址。

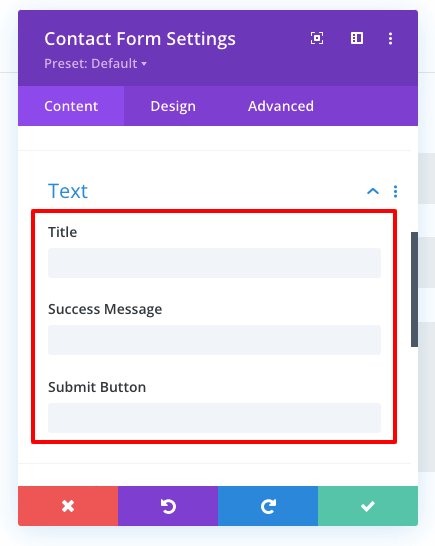
第 7 步:配置电子邮件后,下一步是配置消息发送通知。 当有人提交了一些信息时,您的表单应该显示什么? 它可以像“您的消息已发送”一样简单。
键入成功消息,然后根据需要重命名提交按钮。

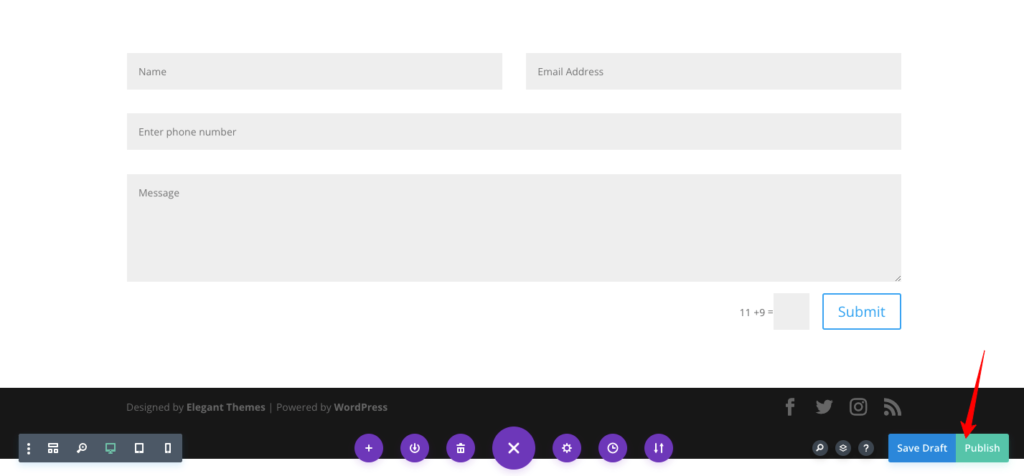
第8 步:配置字段、电子邮件和确认消息后,是时候再次确认一切是否正确。 为此,请查看页面底部区域并单击“发布”。

现在打开您网站上的联系表: websitename.com/contact 。 在将表单发布到 Web 之前确保表单的每个字段和功能。
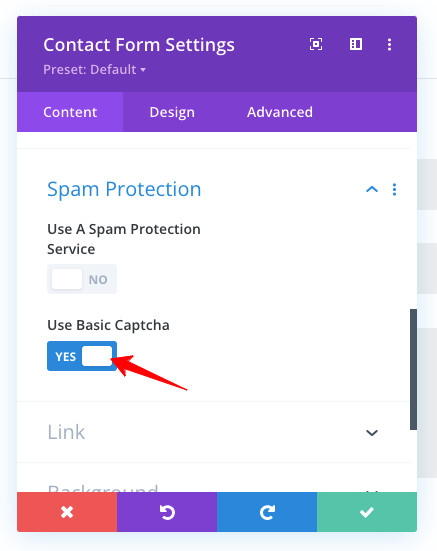
奖励:向下滚动到 Divi 联系表设置中的垃圾邮件保护部分。 您可以在您的通讯表格中启用/禁用基本验证码。 在 Divi 主题中向您的联系表添加验证码可减少恶意软件和垃圾邮件条目。 建议开启!

一切都清楚了吗? 如果您对自定义 Divi 联系表有任何疑问,请随时与我联系。 我会帮助您更好地解决问题,以便您制作出引人注目的表格。
在 Divi 主题中创建联系表的视频教程
如果您发现很难按照我的指南在 Divi 主题中创建联系表,请观看我为您的理解所做的视频教程。
结论
联系表对每个业务站点都至关重要。 由于谷歌更新了新算法以提高可信度和真实性,网站所有者应优先设置网站联系表。 如果您是新手,那么您应该拥有 Divi 主题来几乎立即设置表格。 您不需要编码知识来设计您的通信表单。
也许,当您使用联系表时,可以修改字段、改进布局并控制垃圾邮件条目。 然而,这可以帮助您增加潜在客户和用户参与度。 因此,您已经了解了如何使用 Divi 主题的设置选项在 Divi 主题中创建联系表单。 如果您需要任何主题定制帮助,请通过评论部分与我联系。
其他 Divi 主题教程
编辑 Divi 主题页脚
将谷歌地图添加到 Divi
删除 Divi 主题中的侧边栏
将自定义字体添加到 Divi
在 Divi 中添加/更改徽标
在 Divi 主题中添加简码
