如何创建自定义 Elementor 博客帖子模板
已发表: 2022-01-14格式良好的单个帖子页面可以让您的读者在阅读您的帖子时感觉良好。 它还有助于吸引新的或现有的访问者访问您的网站、降低跳出率、帮助改善您的网站页面浏览量等等。 这就是为什么您需要专注于单帖子页面设计的原因。
如果您正在寻找使用 Elementor 创建自定义单个帖子页面的理想指南,那么以下指南将是您的理想之选。
在本指南中,我们将向您展示如何从头开始设计 Elementor 博客文章模板或页面。 在此之前,您应该清楚为什么需要创建自定义单个帖子页面。
让我们开始吧:
为什么需要设计自定义 Elementor 博客帖子模板

大多数流行的 WordPress 主题都有自己的单篇文章设计框架。 但是您主题的默认单帖设计格式可能无法满足您的需求。 假设您需要向单个帖子页面添加自定义弹出窗口,但您用于设计网站的主题不允许您这样做。
下一步你要怎么做? 从这个角度来看,您需要设计一个自定义的单个帖子页面来添加您需要的功能。 但是,在为您的网站创建自定义博客文章页面时,您可以考虑其他一些重要方面。 值得注意的事实是:
- 确保更好的用户体验
- 降低跳出率
- 改进单个帖子页面设计
- 添加自定义功能
- 确保更好的帖子视图
2 种创建自定义 Elementor 博客帖子模板的方法
您可以通过两种简单的方式创建自定义 Elementor 博客文章模板 -
- 方法 1:从头开始创建 Elementor 博客帖子模板
- 方法 2:使用预制 Elementor 模板创建单个帖子页面
确保您已在您的网站上安装并激活 Elementor(免费)和 Elementor Pro 插件。
如果您是 Elementor 的新手,请查看这篇关于如何正确使用 Elementor 的便捷博客。
方法 1:从头开始创建 Elementor 博客帖子模板
如果您想从头开始设计自己的单个帖子模板,您可以使用 Elementor 小部件来完成。
第 1 步:添加列和部分
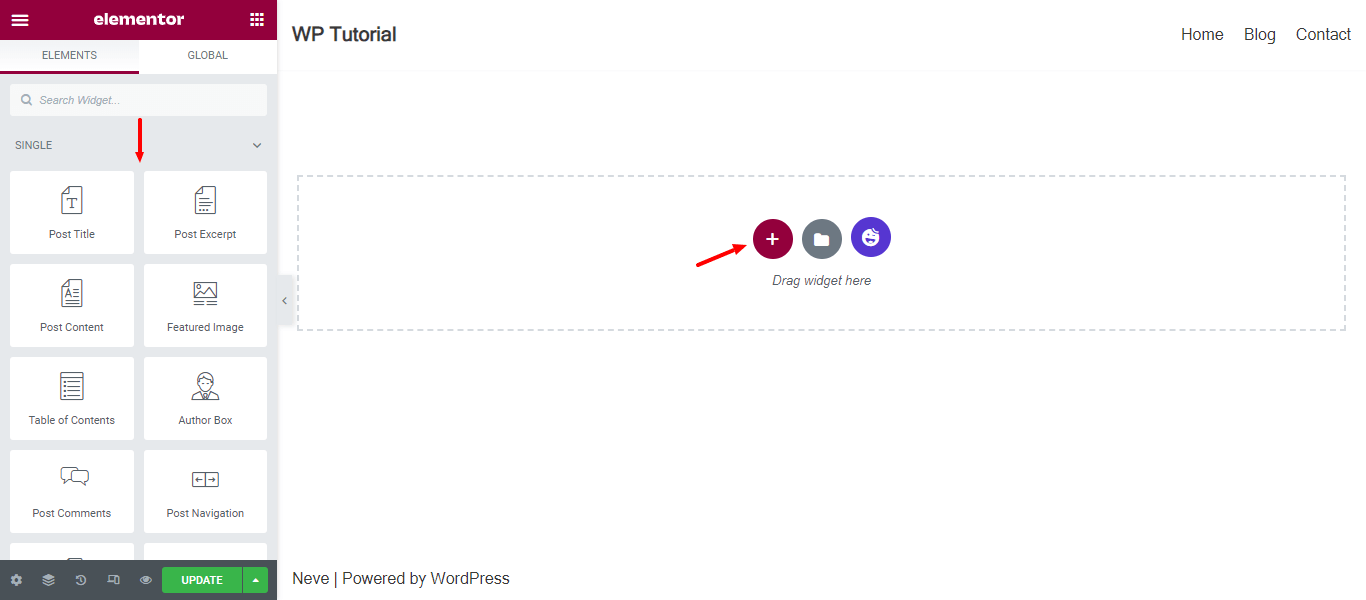
首先,您需要根据需要添加一个部分并插入一个列。 为此,您应该单击(+)图标和该部分的列。

第 2 步:添加特征图像小部件
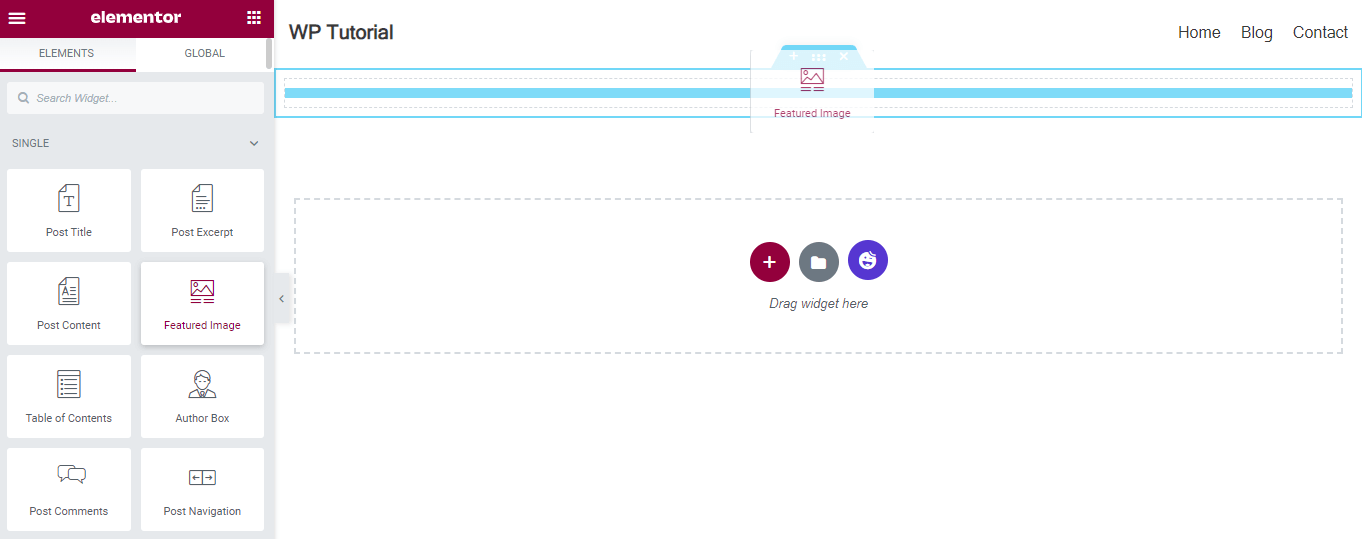
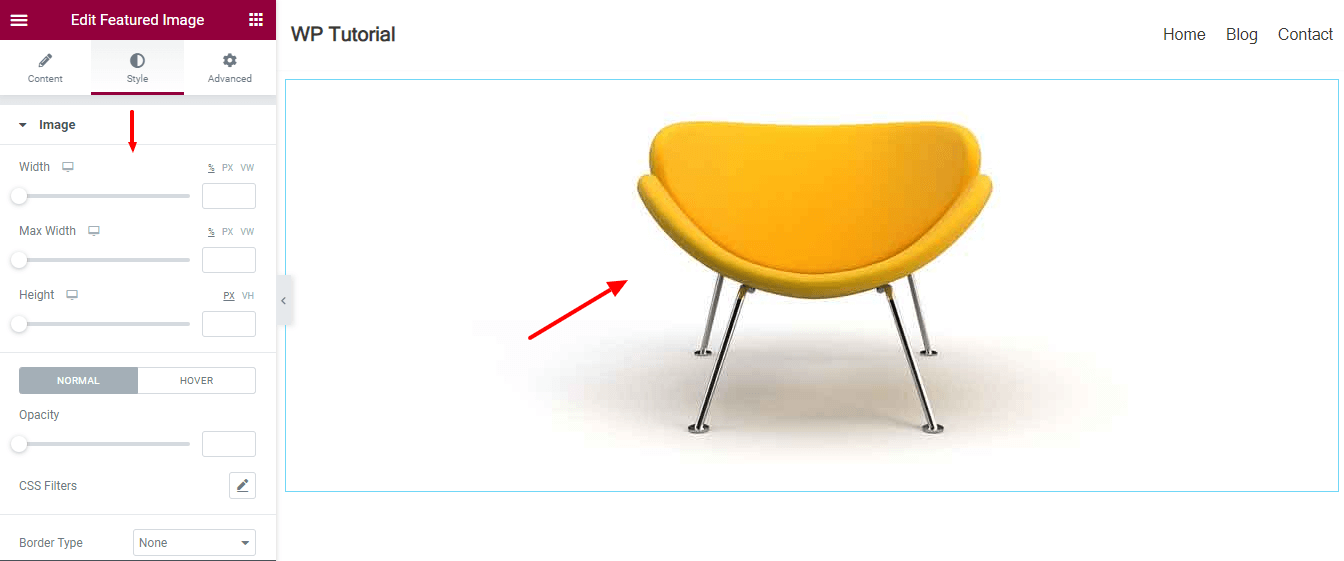
之后,您可以将所需的小部件添加到列中。 在这里,我们添加了Featured Image小部件来显示我们的帖子特征图像。 您可以从左侧菜单中找到小部件并将小部件拖放到正确的位置。

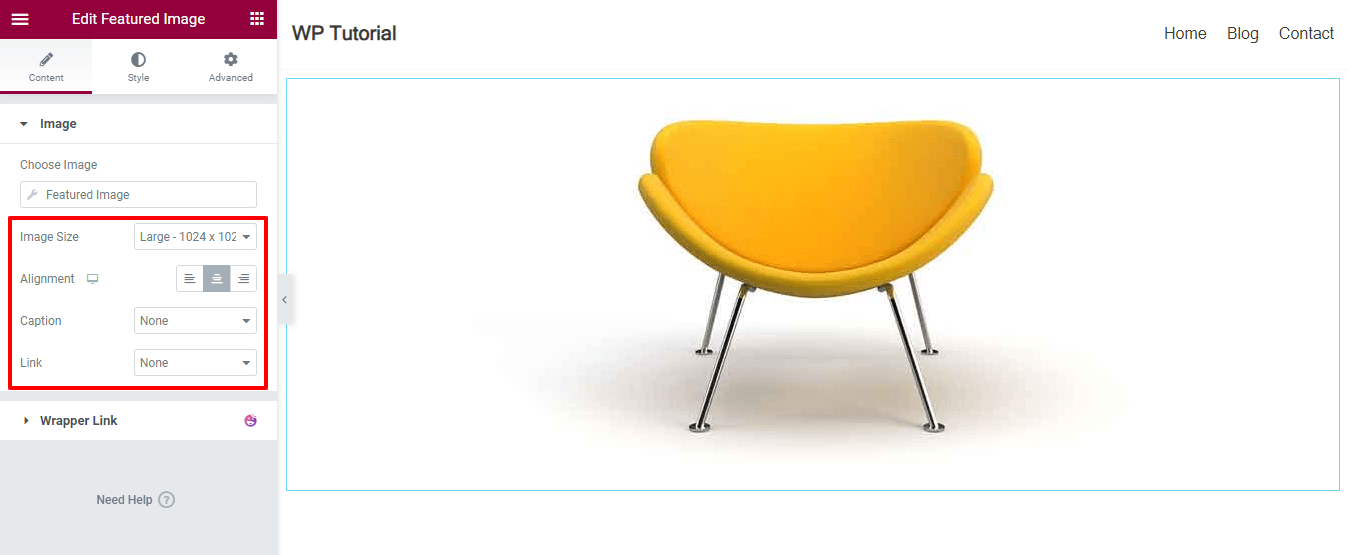
特征图像的内容
您可以在内容区域管理特征图像。 您可以更改Image Size ,设置Alignment ,添加Caption并根据需要插入Link 。

风格特征图像
您可以使用样式选项自定义图像设计。 转到样式区域,更改必要的设置以使您的特征图像更具吸引力。

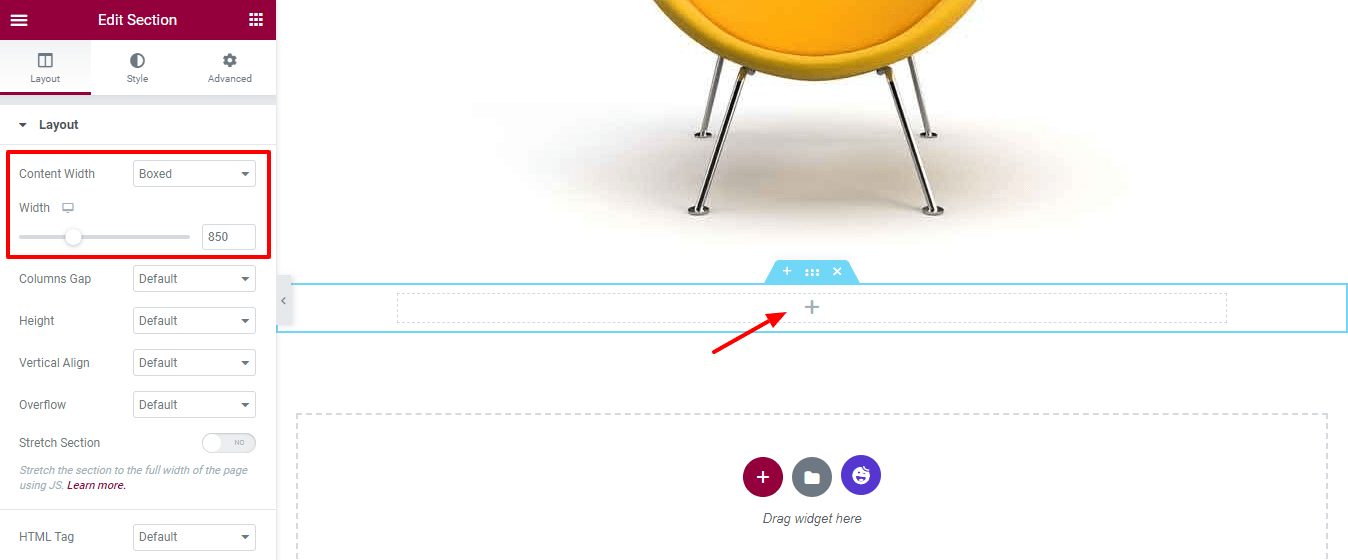
第 3 步:添加新列和设置布局
添加特征图像后,我们要添加其他小部件。 在此之前,我们喜欢添加一个新列并使用高级设置设置布局。 查看下图,您会看到我们设置了Content Width->Boxed并将Width定义为850px 。
让我们将其他小部件添加到此列中。

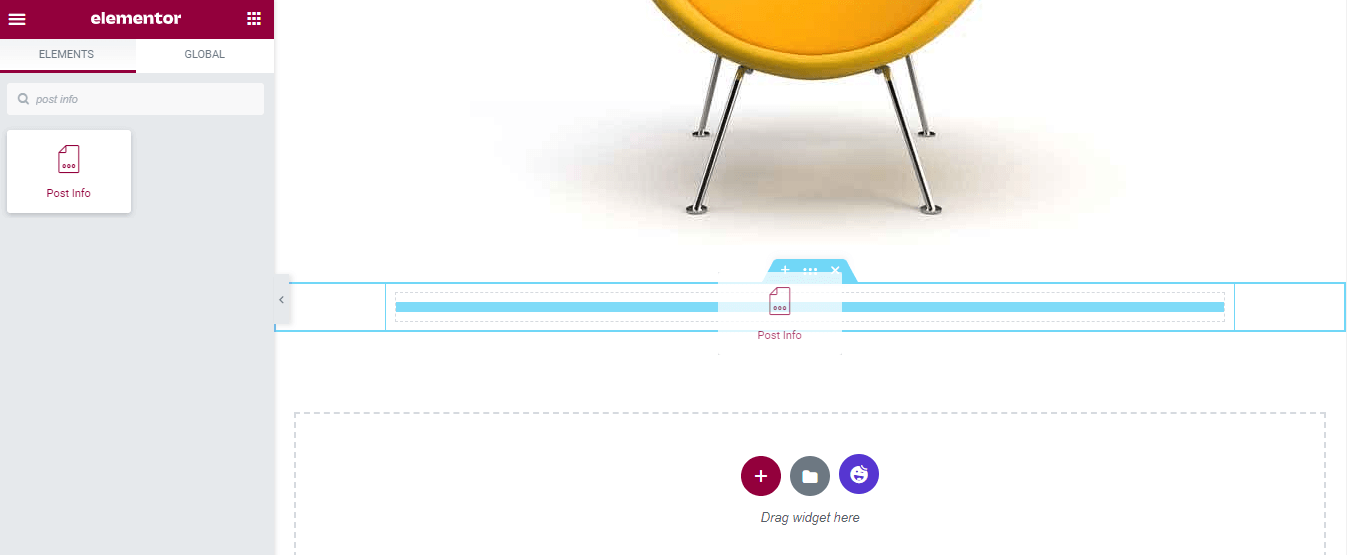
第 4 步:添加帖子信息小部件
我们添加Post Info小部件以显示我们的帖子元数据。 找到小部件并将其放入列中。

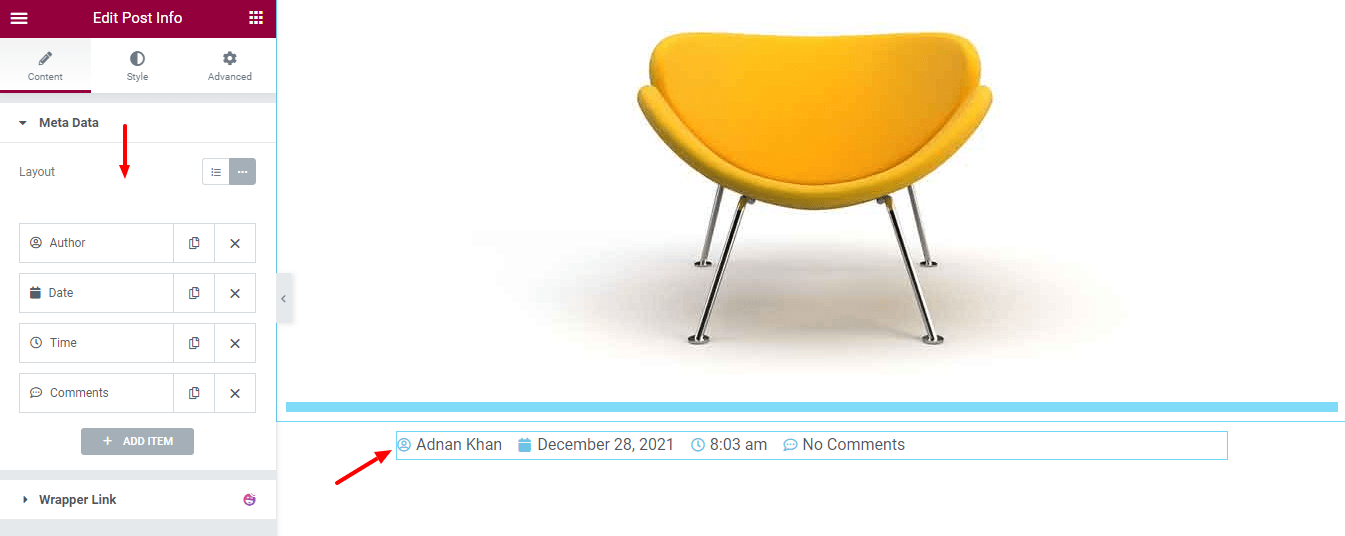
帖子信息小部件的内容
在内容中,您可以控制发布信息小部件的元数据。

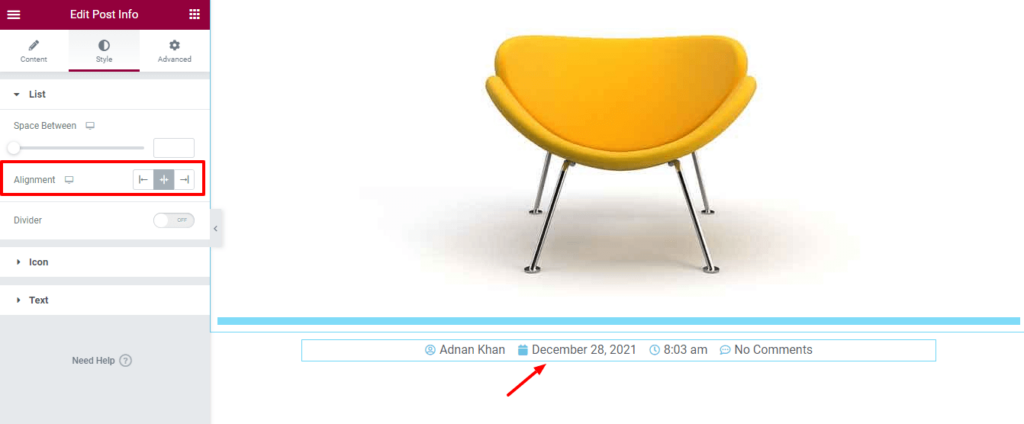
设置帖子信息小部件对齐方式
如果您想自定义帖子信息设计,可以在样式区域中进行。 在这里,我们设置帖子元内容的对齐方式。

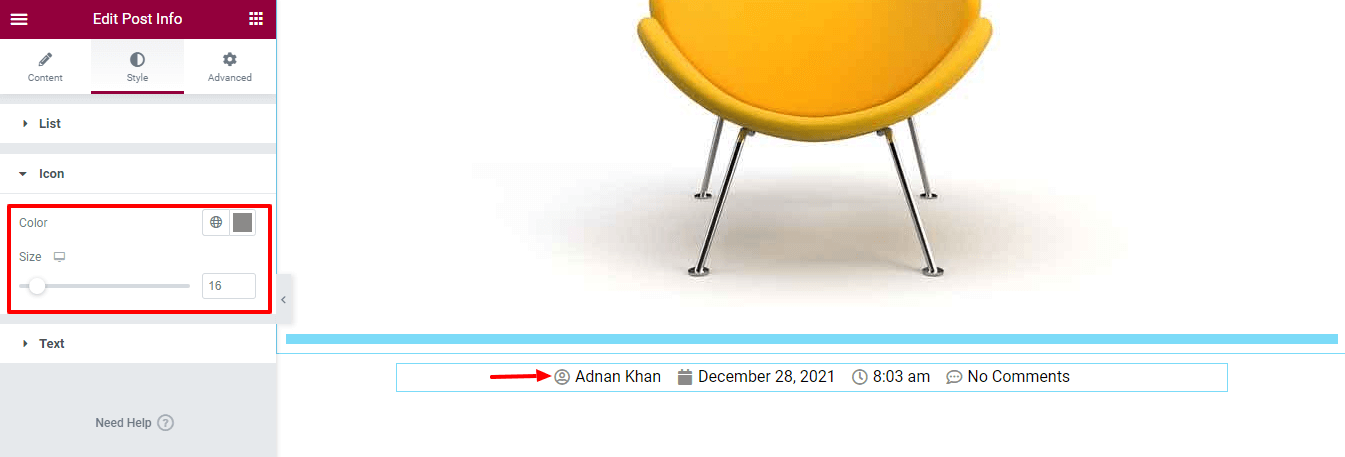
更改帖子信息图标颜色和大小
我们还更改了图标的颜色和大小。 您可以通过转到样式-> 文本区域来更改文本设计。 但是我们对默认的文本设计很好。

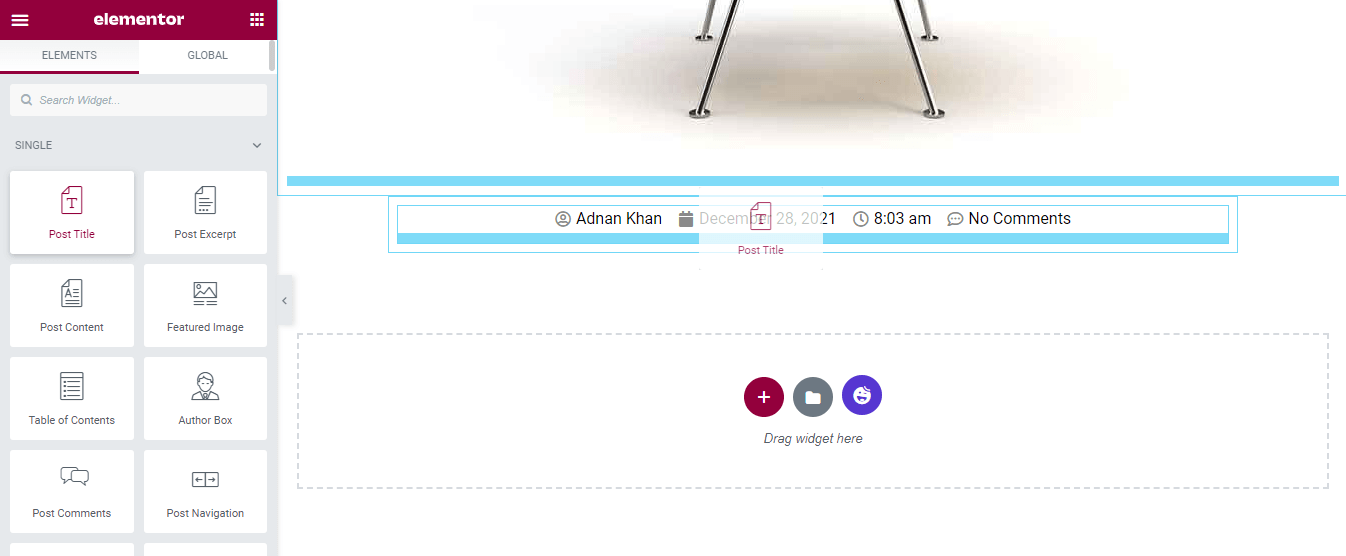
第 5 步:添加帖子标题小部件
添加帖子标题小部件并显示博客标题。 您可以按照上述过程添加小部件。

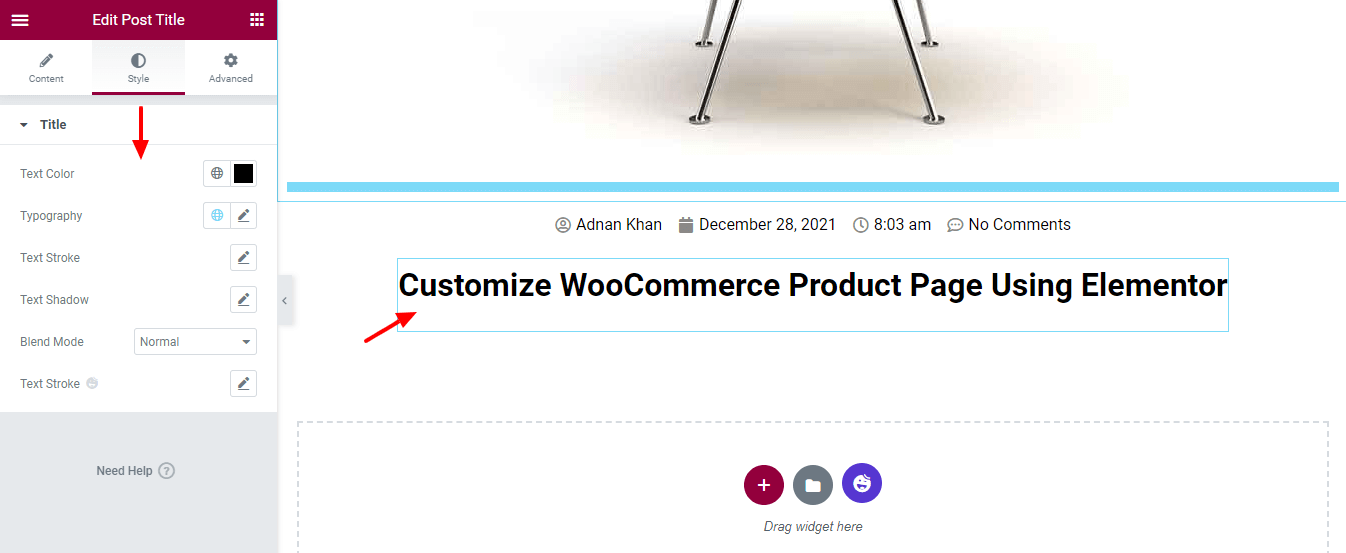
风格帖子标题
您还可以通过转到样式区域来管理标题样式。 在这里,您可以自定义帖子标题的文本颜色、版式、文本阴影和混合模式。

注意:如果您已将 Happy Addons 插件安装到您的站点,那么您将获得Text Stroke选项。
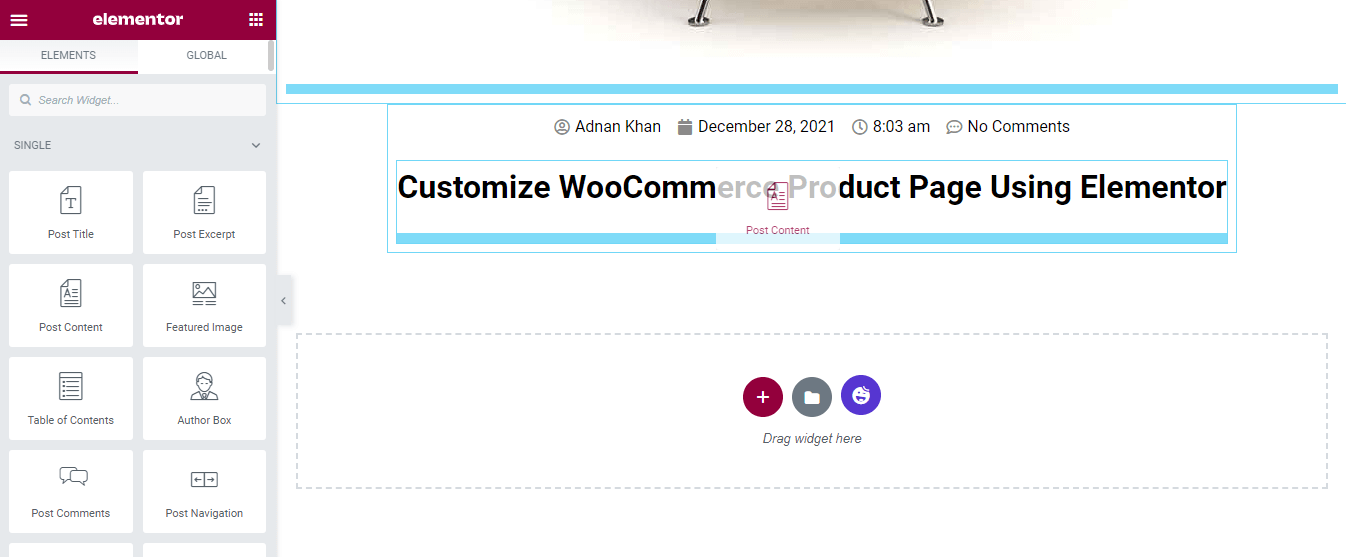
第 6 步:添加帖子内容小部件
现在是时候将整个帖子内容添加到我们的页面了。 为此,我们将发布内容小部件添加到页面。

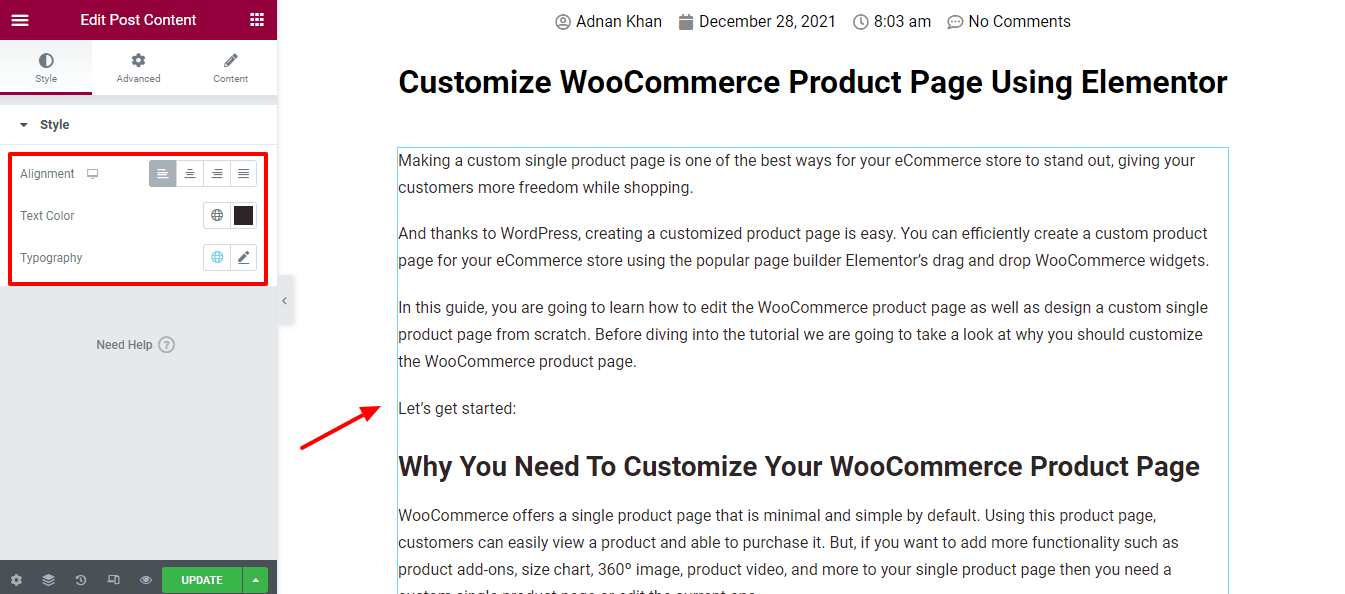
风格帖子内容
您可以设置内容的对齐方式、文本颜色和排版。

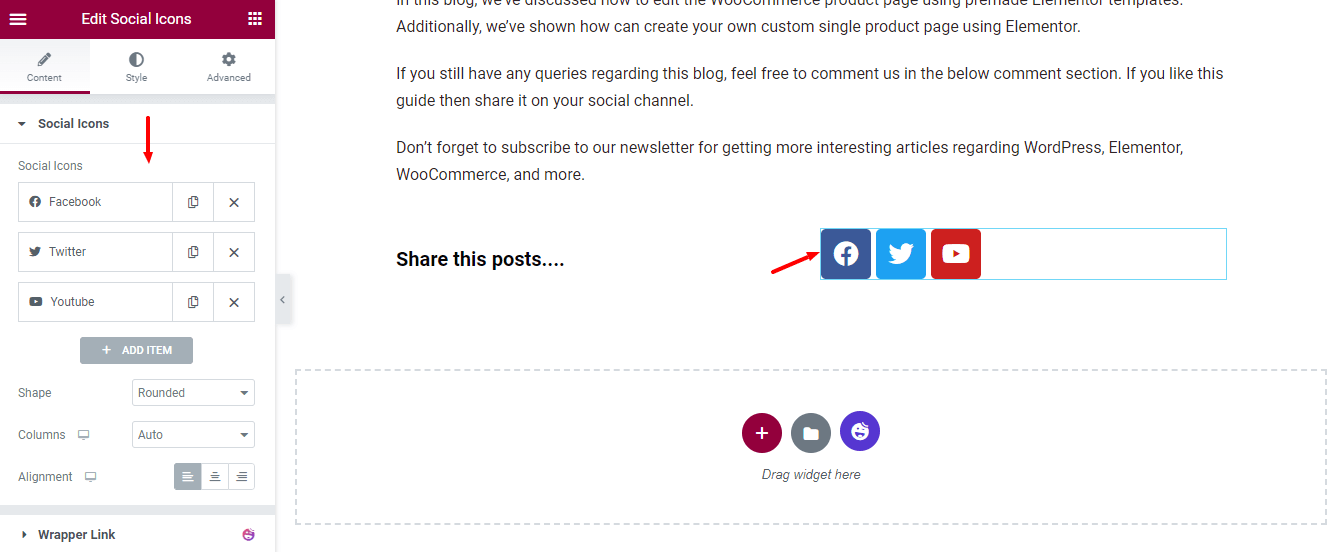
第 7 步:添加社交分享小部件
我们添加了用于分享帖子的社交分享按钮。

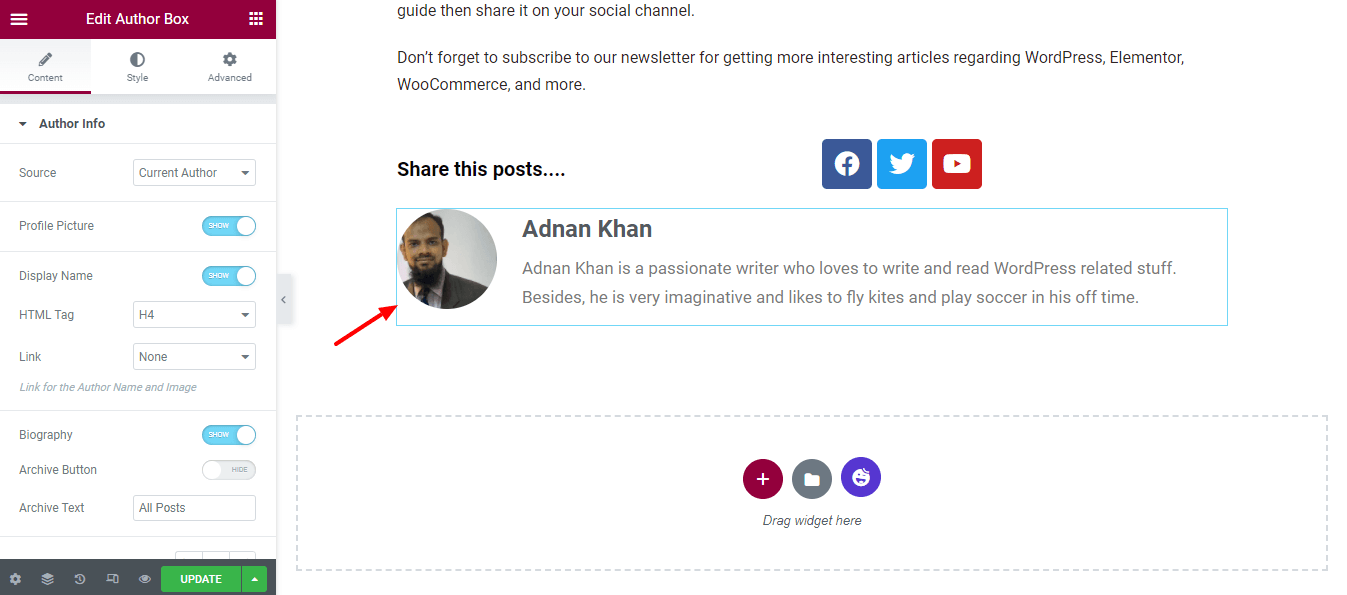
第 8 步:添加作者信息小部件
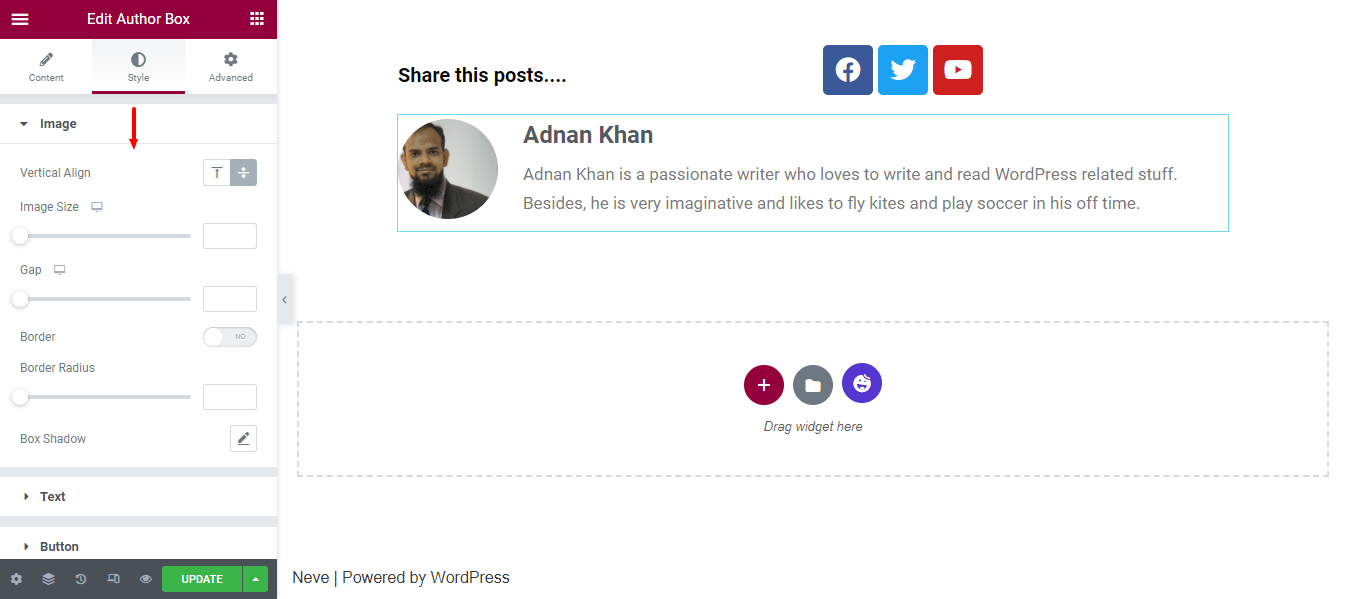
我们还添加了作者信息小部件以显示帖子作者的详细信息。

样式作者框
根据您的需要,您可以使用样式选项更改作者信息默认设计。 在这里,您可以获得不同的选项来自定义图像、文本和按钮。

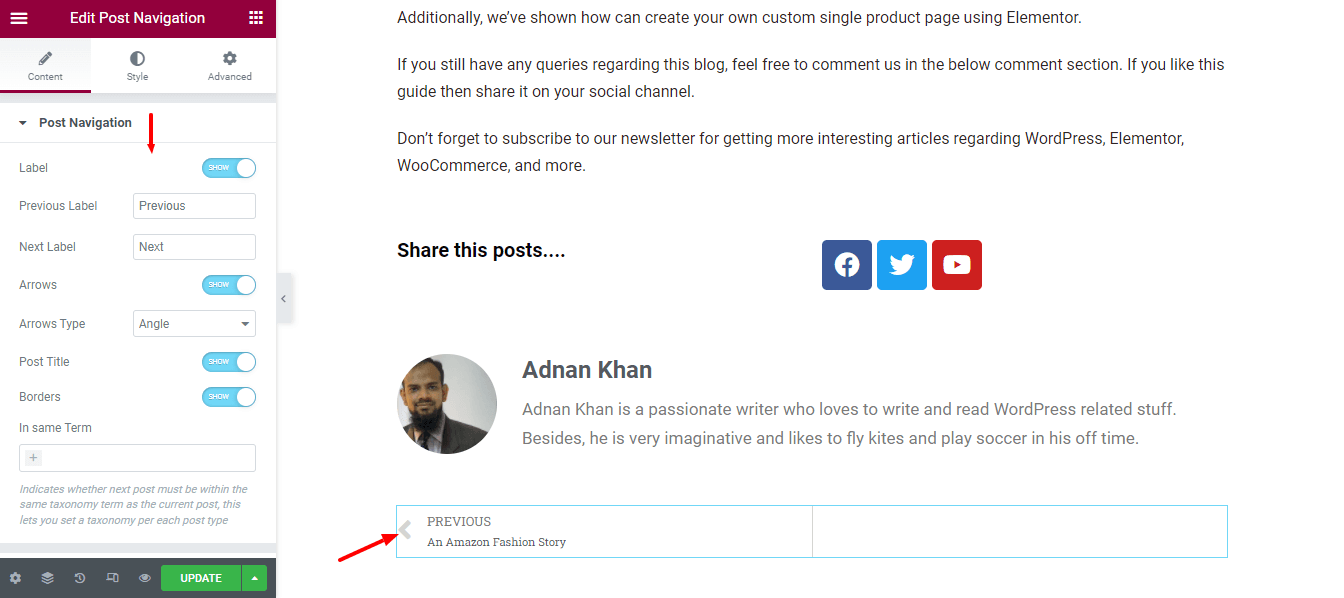
第 9 步:添加后分页小部件
为了制作帖子导航,我们添加了Post Pagination小部件。 现在可以轻松浏览帖子。

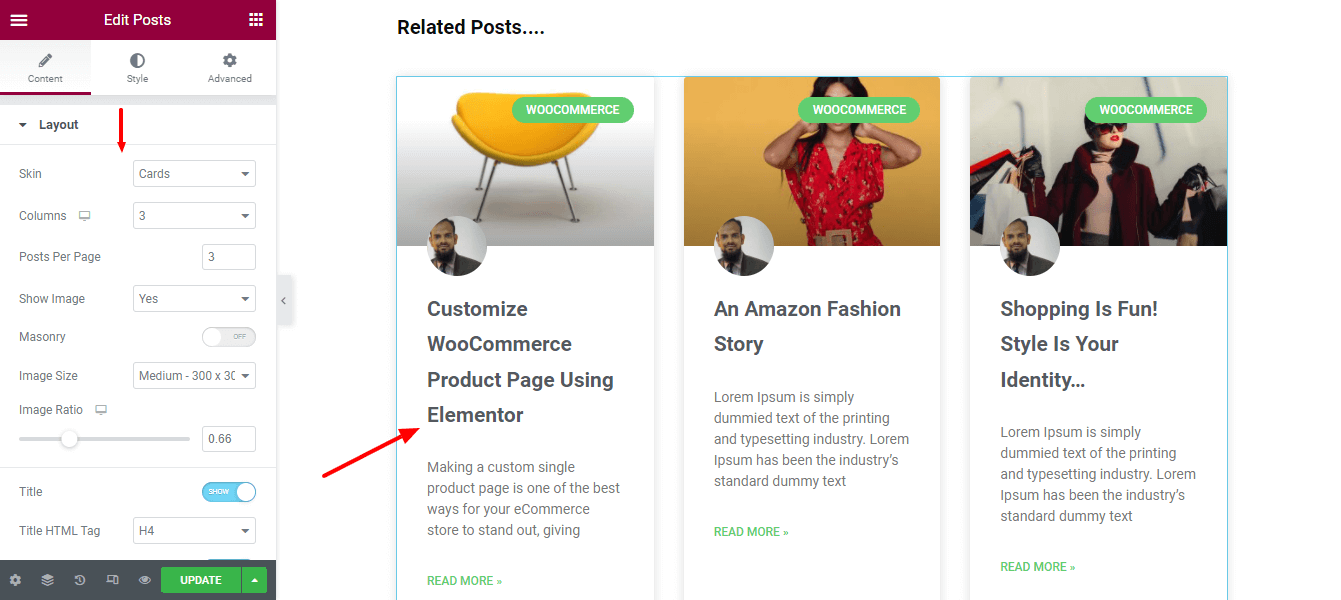
第 10 步:添加相关帖子
这是您经常在单个博客文章底部看到的非常常见的功能。 这就是我们决定将“相关帖子”小部件添加到我们页面的原因。 我们还设置了布局并定义了小部件的列、每页帖子和其他必要的帖子设置。

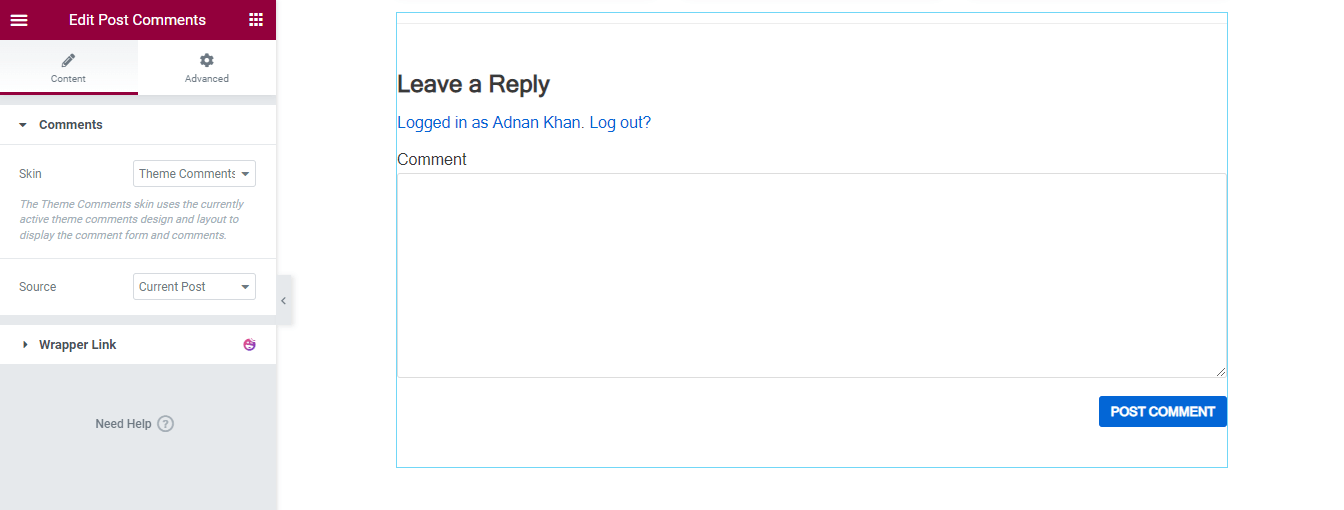
第 11 步:添加评论小部件
通过添加Post Comment小部件,您可以轻松地将评论选项实施到您的帖子页面。 您可以使用“内容”选项设置评论皮肤和评论来源。

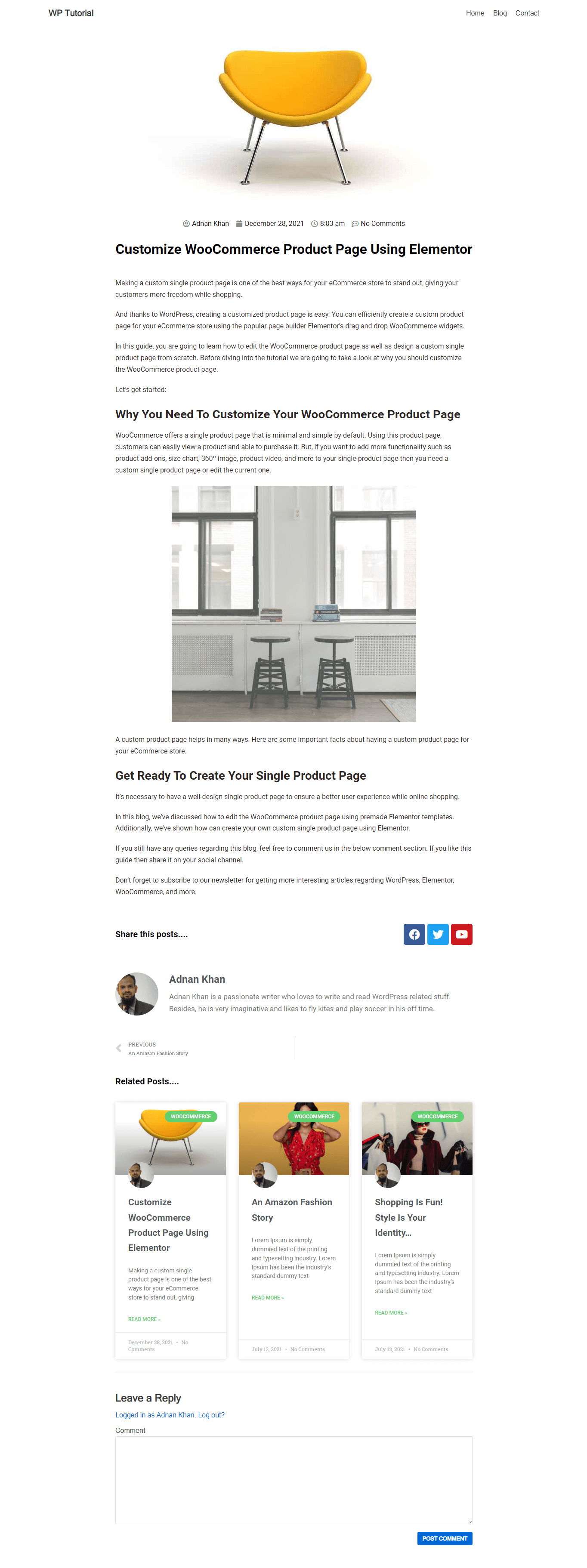
Elementor Single Post 设计的最终预览
添加所有必要的小部件并自定义设计后,这是我们单个帖子页面的当前设计。


方法 2:使用预制 Elementor 模板创建单个帖子页面
在我们博客的这一部分,我们将展示如何使用 Elementor Theme Builder 创建单个帖子模板。
让我们开始吧:
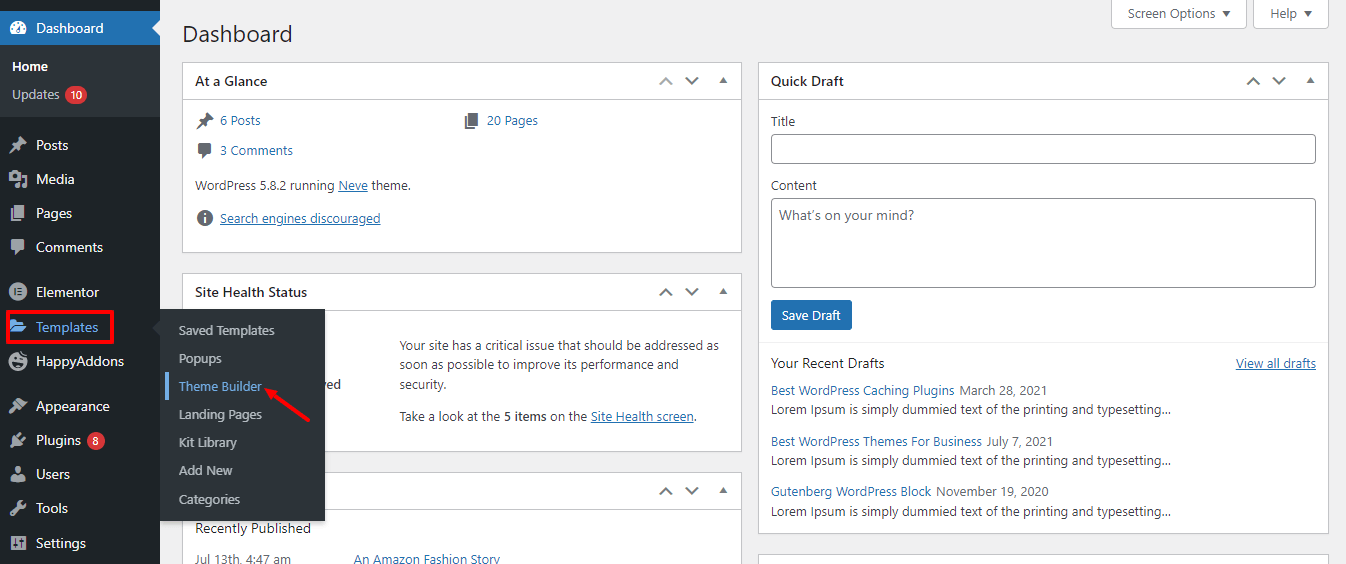
前往 Tempalte Teme Builder
首先,您需要转到Templates->Theme Builder以创建新的单个帖子模板。

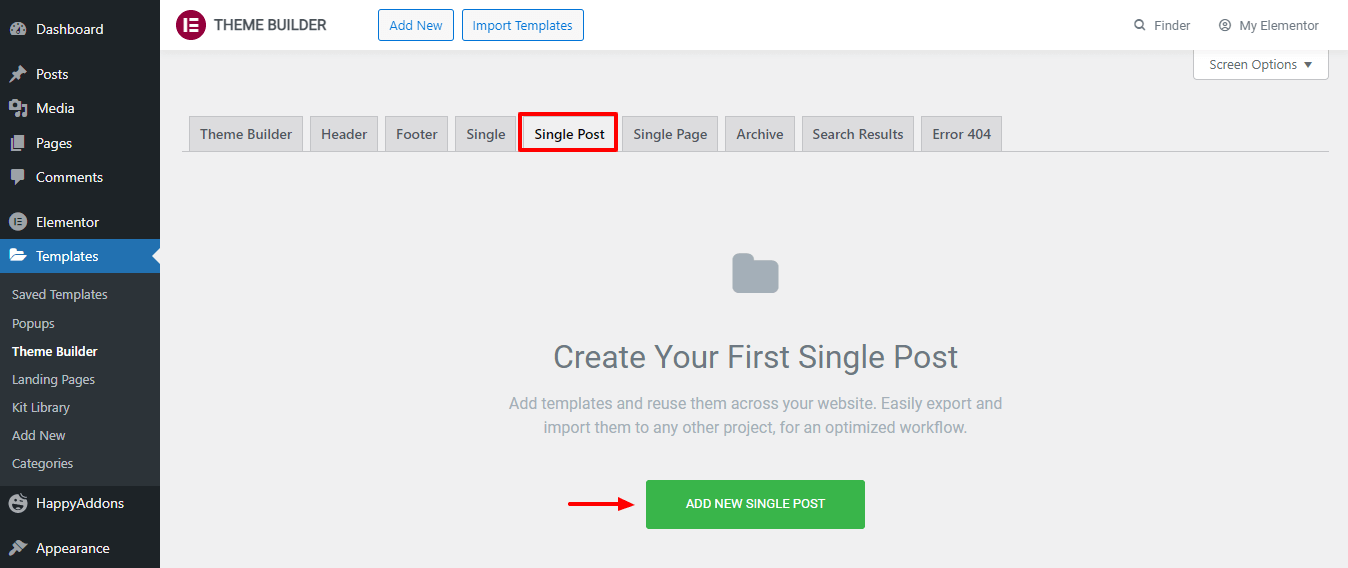
添加新的单个帖子
在下一页上,您有几个选项。 单击单个帖子选项卡。 然后单击添加新的单个帖子按钮。

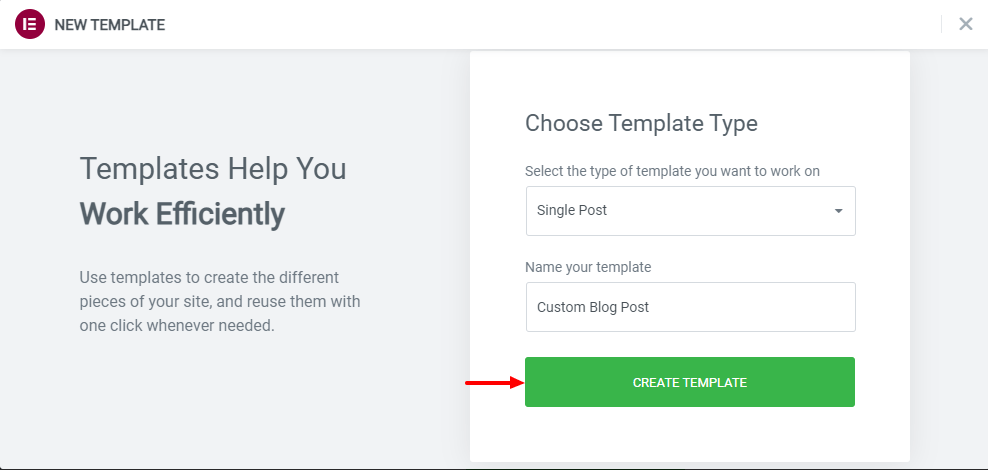
创建单个帖子模板
之后,您可以找到创建模板的选项。 写下模板名称并单击创建模板按钮并等待即将到来的页面。

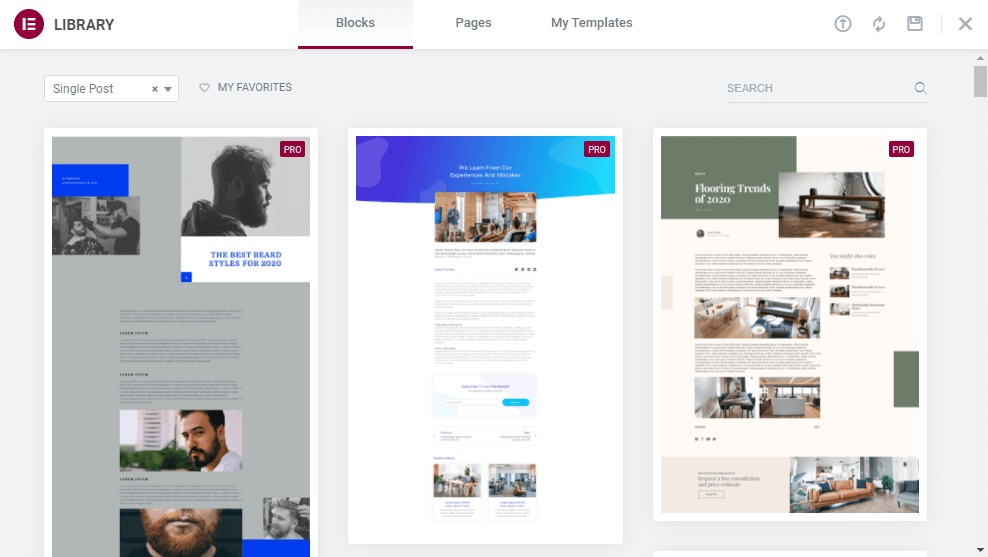
选择合适的预先设计的帖子模板
现在是时候为您的博客页面选择合适的预制博客模板了。 只需安装模板并使用它。

注意:您也可以根据需要自定义预制模板。
而已。
使用快乐插件的帖子小部件增强您的自定义能力
快乐插件是轻量级且快速增长的 Elementor 插件之一,可让您使用其强大的帖子小部件设计自定义的单个帖子页面。 目前,它带有 8 个易于使用且完全可定制的高级帖子小部件。
让我们简要介绍一下这些小部件,以便您了解为什么要尝试这些小部件。
帖子列表(免费)
想在列表中展示您的博客文章吗? 快乐插件的新帖子列表免费小部件允许您按列表显示您的博客罐。 试试这个小部件,让您的帖子设计独一无二。

查看帖子列表小部件文档。
帖子标签(免费)
您可能会注意到许多网站使用标签显示他们的帖子。 如果您想这样做,那么 Happy Addons 的免费 Post Tab 小部件将是此设计的完美工具。

阅读 Post Tab 小部件文档并了解如何使用它。
分类(免费)
想要使您的后分类现代化? 从现在开始尝试快乐插件的免费分类小部件,您可以以更有条理的方式有效地装饰您的分类分类。

检查分类小部件的完整文档。
后网格(专业版)
如果您正在寻找一个可靠的工具来以网格布局显示您的博客文章,那么您应该尝试 Happy Addons 的 Post Grid 小部件。 这个创意小部件可以节省您设计此类 Web 元素的宝贵时间,并使您的博客页面更具吸引力。

阅读 Post Grid 小部件完整文档。
邮政瓷砖(专业版)
Happy Addons 的 Post Tiles Widget 是另一个高级工具,可让您以更有条理的方式显示帖子。 您可以一次添加多个帖子并管理它们的宽度和高度。 它易于使用且完全可定制。

按照 Post Tiles 小部件的文档,学习如何使用这个神奇的工具。
智能帖子列表(专业版)
使用此独家智能帖子列表小部件,您可以比以往更有效地在 Elementor 网站上列出博客帖子。 您可以添加具有显示分类帖子列表的粘性帖子。

查看智能帖子列表文档。
帖子轮播(专业版)
这个独特的快乐插件小部件可让您在轮播布局中展示您的博客文章。 试试 Post Carousel 小部件,让您的帖子设计对您的访问者更具吸引力。

阅读 Post Carousel 文档并了解如何使用它。
作者列表(专业版)
尝试使用 New Happy Addons 的作者列表小部件来制作精美的作者列表,并显示他们写了多少帖子。

通过阅读文档了解有关作者列表小部件的更多信息。
您准备好设计自定义 Elementor 博客帖子模板了吗
现在是时候使用 Elementor 创建自己的单个帖子页面了。
如果您按照上面的说明进行操作,您将准确了解如何从头开始设计自定义 Elementor 单个帖子页面。 我们还讨论了如何使用 HappyAddons Post Widgets 为您的帖子页面增加更多价值。
如果您对 Elementor 博客文章模板设计仍有任何疑问,可以使用下面的评论框提问。 我们会尽快解决您的问题。
如果您喜欢这个有用的指南,请在您的社交频道上分享。 并加入我们的时事通讯,以获取有关 WordPress 和 Elementor 的更多有趣指南。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
