以您想要的方式自定义 WordPress 和 WooCommerce 用户配置文件
已发表: 2022-10-26
有多种方法可以在 ProfileGrid 中创建和自定义 WordPress 用户配置文件,从使用预构建的用户配置文件主题到以您的方式构建用户配置文件。 在本指南中,我们将演示如何使用简码轻松地在 WordPress 和 WooCommerce 上构建用户配置文件。 使用这种方法,您肯定可以将您的用户体验提升到一个不同的水平。
我们的方法:我们决定利用流行的页面构建器(例如 Elementor、Guttenberg、King Composer 等)的拖放和阻止功能,而不是构建自定义配置文件构建器。 然后,我们为用户配置文件的每个元素创建了简码。 这些元素如下文所示。 您现在可以使用这些短代码,将它们添加到页面构建器块中,并以您的方式设计您的用户配置文件。
ProfileGrid 中的用户配置文件是什么?
ProfileGrid 用户配置文件可以是公共的或私有的。 您可以向所有人展示公共配置文件,或根据您的要求选择性地限制用户配置文件的内容。 您可以在我们的核心功能页面上查看许多其他元素可见性功能。
如何使用 Elementor 和 Gutenberg 块编辑器构建用户配置文件
使用 ProfileGrid 短代码,可以更轻松地在 Elementor 和 Gutenberg 上创建用户配置文件。 短代码是动态的,这意味着它们可以与任何页面构建器和古腾堡编辑器一起使用。 ProfileGrid 在页面构建器和 Gutenberg 中提供了许多拖放块。
这是您可以在 Gutenberg 中创建用户配置文件的方式:
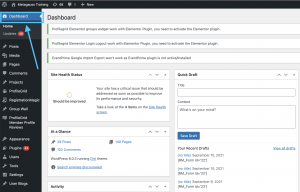
- 转到您网站的仪表板。

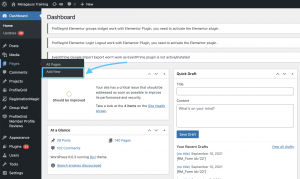
2. 单击页面并添加新的。

3. 从此处复制并粘贴所需的简码 WordPress 用户配置文件简码列表 - ProfileGrid,将这些简码添加到块中并构建出色的用户配置文件。


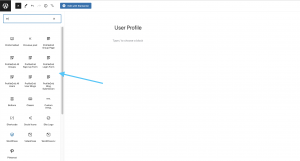
您还可以根据需要拖放 ProfileGrid 块。 只需搜索 ProfileGrid,您就可以看到所有 ProfileGrid 块。

这是在 Elementor 中创建用户配置文件的方法。
- 转到页面,然后添加新的。
- 选择使用 Elementor 编辑(需要从插件仪表板安装和激活 elementor)

3. 选择文本编辑器,然后拖放到页面构建器上。 在文本编辑器字段中复制并粘贴您需要的所有简码。

4. 点击发布。
与 Gutenberg 编辑器一样,ProfileGrid 在 Elementor 中也有拖放块。 您只需要从此处 Elementor Integration – ProfileGrid 安装和激活 Profile Elementor Integration。

使用简码在 WordPress 和 WooCommerce 中创建用户配置文件的简单方法
ProfileGrid 有许多可定制的简码。 它们可用于以您想要的方式在 WordPress 中创建用户配置文件。 用户配置文件的每个元素都可以使用高级短代码进行自定义。 因此,让我们看一下如何创建用户配置文件并根据自己的喜好对其进行自定义。
使用这些短代码创建用户配置文件的最佳部分是它们可以在任何地方使用。 无论您使用什么页面构建器或使用什么 Gutenberg 块构建器,短代码都可以在任何地方使用。
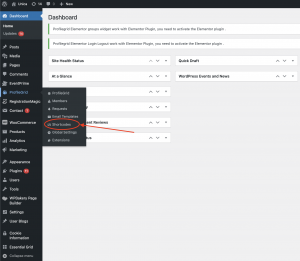
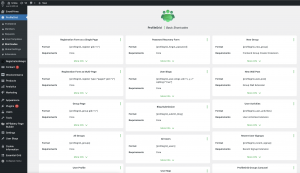
这是您如何找到本指南中提到的所有短代码的方法。
转到 ProfileGrid -> 简码 -> 在这里您将找到基本和高级简码。 我们将主要使用高级部分的简码。



以下是如何使用简码在 WordPress 和 WooCommerce 中创建用户配置文件
显示完整的用户资料
简码:[profilegrid_profile]
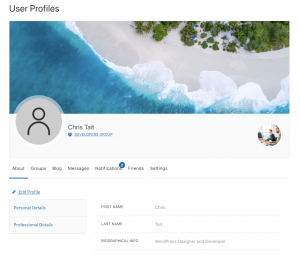
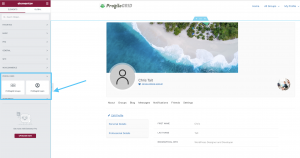
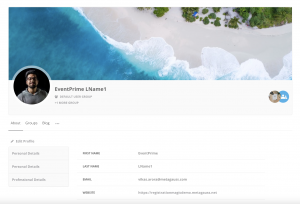
此短代码将显示完整的用户配置文件。 使用此简码,您可以轻松地在 WordPress 中创建用户个人资料页面。 通过此短代码,您将能够展示完整的用户个人资料,包括个人资料图片、封面图片、分配给的组、用户发布的博客、消息和通知。
这就是完整的用户配置文件的样子。

2. 用户显示名称
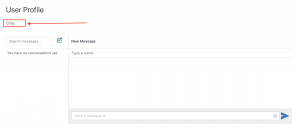
简码:[profilegrid_user_display_name]
如果您只想显示用户名,请使用此简码。 如果您不想向其他人显示有关用户的任何其他信息,这很有用。
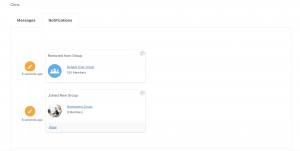
3. 消息传递
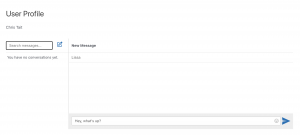
简码:[profilegrid_messaging_area]
如果您只想显示消息区域,您可以使用此短代码。 它只会显示配置文件的消息部分。 发送和接收的消息将照常进行。

4. 用户封面图
简码: [profilegrid_user_cover_image]
此简码将添加封面图片。 它是为用户配置文件提供生动外观的元素之一。


5. 用户名和用户姓
它将允许您仅显示用户的名字。

6. 通知
简码:[profilegrid_notification_area]
通知区域是您的会员资格和社区网站上的一个重要元素。 消息和通知短代码可以同时使用,为您网站上的用户提供全面的体验。 通知短代码无缝工作,并在收到通知时立即提供通知。

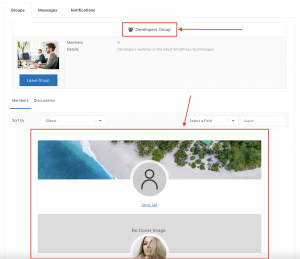
7. 群组页面
简码:[profilegrid_group gid=”x”]
如果您正在运行由组组成的社区和会员网站,则可以使用另一个最佳简码。 它将显示用户所属的所有组。
此外,还可以显示组描述和组的总成员等详细信息。 此外,它还会显示退出组的选项。 从那以后,它还将显示该特定组的所有成员以及用户与他们进行的讨论。

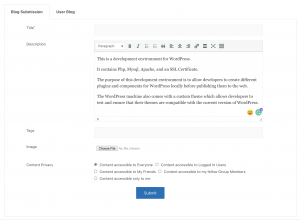
8. 博客提交
简码: [profilegrid_submit_blog]
通过博客提交,用户可以提交博客。 在标题字段中,可以插入博客的标题。 描述字段可用于发布具有所有格式选项的实际博客内容。 您还可以在标签字段中插入标签。 此外,使用图像字段,可以上传图像以在博客中展示。 最后,内容限制功能允许处理博客内容的可见性。

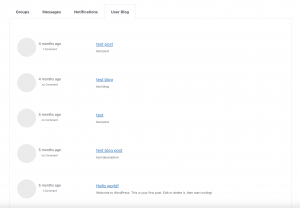
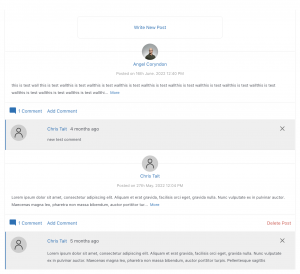
9. 用户博客
简码: [profilegrid_user_blogs uid=”x, y, z” wpblog=”true”]
如果您想在个人资料中显示您提交的博客,这是要使用的简码。 使用此类元素创建用户个人资料,确实将您的网站提升到了另一个层次。 用户博客还显示用户从开始日期发布的所有其他博客。 此外,它还显示在所有发布的博客上收到的评论数量。

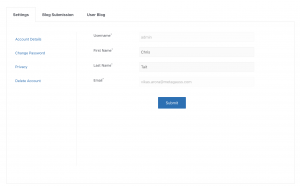
10. 设置
简码: [profilegrid_settings_area]
设置简码将启用用户配置文件设置选项。 通过这个,您可以编辑帐户详细信息,例如名字和姓氏。 此外,使用更改密码选项,您可以轻松地重新创建新密码。 此外,隐私选项可让您设置用户个人资料的可见性。 最后,删除帐户将允许您从设置选项本身中删除用户配置文件。
如果需要,短代码 [profilegrid_account_options] 可用于仅显示帐户详细信息。 并且只显示更改密码选项 [profilegrid_password_options] 短代码可以使用。

11.未读通知和消息计数
简码: [profilegrid_unread_notification] 和 [profilegrid_unread_messages]
这些短代码可用于展示待处理通知和消息的数量。 如果您正在管理一个由许多成员和订阅者组成的大型网站,这是一个非常方便的功能。 未读通知和消息计数元素是一个小工具,可帮助您跟踪未读通知和消息。

12. 关于
简码: [profilegrid_user_about_area]
这个小代码允许您显示用户配置文件的“关于”部分。 有几个选项,例如个人详细信息和专业详细信息,可以使用编辑配置文件按钮进行编辑。

13. 团体
简码:[profilegrid_user_groups_area]
组短代码将让您显示用户所属的所有组以及组名称和描述等详细信息。 此外,还有一个选项可以使用组名称旁边右侧的小设置图标直接进入组设置。 如果您有一个大型会员站点,其中包含许多属于多个组和社区的成员,这是一个非常有用的选项。

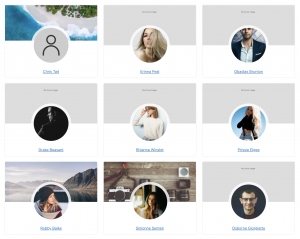
14. 团体会员卡
简码:[profilegrid_members_cards gid=”x”]
如果您只想显示属于特定组的所有成员的列表,请使用组成员卡短代码。 它将显示所有组成员的网格及其用户个人资料图像和封面图像。 对于基于业务、在线课程等的网站来说,这是一个了不起的功能。用户可以单击任何组成员并访问他们的用户资料。

15. 小组讨论
简码:[profilegrid_group_discussion gid=”x”]
另一个绝对可以在您的网站上使用的惊人短代码是小组讨论。 它显示特定组中正在进行的所有通信。 非常适合企业、会员和社区。 所有的通信都存在于一个所有组成员都可以访问的地方。 还有一个选项可以直接从小组讨论页面开始或插入新评论。

还有更多短代码可供您使用,可用于建立出色的会员资格或社区网站。 我们已经涵盖了 WordPress 用户配置文件简码列表 – ProfileGrid 中的大部分简码。
由于短代码是高度可定制的,因此您可以选择要使用的短代码并玩弄它以了解更多信息。
结论
您是否希望创建高度可定制的用户配置文件? 并且还想完全控制所有元素? 那么本指南中提到的简码真的很有帮助。 将这些短代码与任何页面构建器一起使用。 如果您希望创建可自定义的用户配置文件,而无需进行大量设置并使用它们,那么短代码就是答案。 只需将它们复制并粘贴到您想要的任何地方,即可在前端看到魔力。
现在使用这些简码轻松创建新的用户配置文件。 随着我们的进步,我们将不时推出新的简码,让您的生活更轻松。 使用用户配置文件短代码显示完整的用户配置文件,或仅显示对您重要的那些元素。
