如何使用Elementor创建自定义WooCommerce产品页面
已发表: 2025-02-19如今,Elementor是排名最高的页面构建器之一。使用页面构建器的功能创建网站非常容易。
但是,它提供了预制设计,但是如果您想自己创建,那么Elementor的拖放构建器使每个操作都非常容易。因此,这是双赢的情况。
顺便说一句,几乎每个电子商务网站都可以找到产品页面,但是当网站所有者必须以不同的方式显示产品时,建立了自定义的WooCommerce产品页面。
在设计网站时,您可以创建自定义的WooCommerce页面。
在此博客中,我们将在WordPress网站中使用Elementor Page Builder创建自定义WooCommerce产品页面。
目录
我们需要哪些工具来创建自定义WooCommerce产品页面
在此博客中,我们将需要Elementor插件。除此之外,我们还需要Elemento插件。
Elementor使页面构建过程变得容易, Elemento插件通过向小部件添加窗口小部件和额外功能来帮助扩展Elementor的功能。
Elemento Addons有一些小部件,由于其操作和光滑度,因此使用了非法使用。
因此,让我们现在开始吧
如何使用Elementor创建自定义WooCommerce产品页面
首先,让我们安装两个插件。
安装Elementor插件
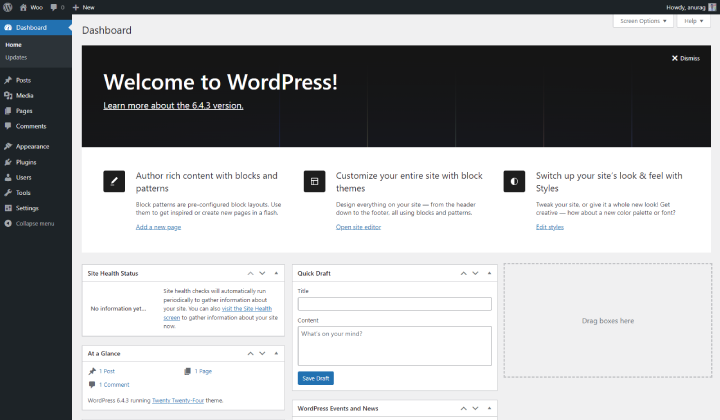
步骤1)打开仪表板

登录到您的WordPress仪表板。
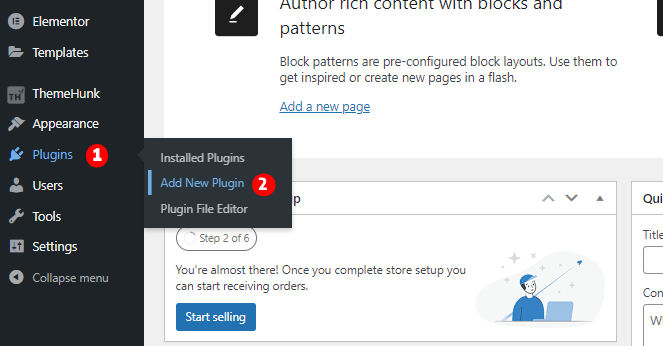
步骤2)转到插件,然后单击添加新插件

在仪表板中,您可以在左侧看到几个菜单。转到插件,然后单击添加新插件。
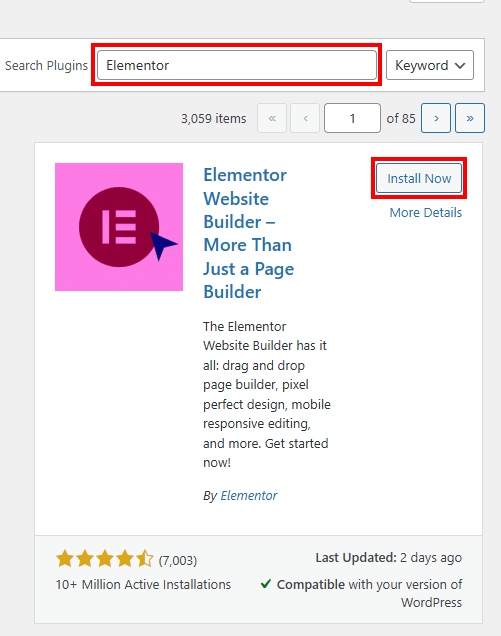
步骤3)转到搜索栏并搜索Elementor

在此页面上,您将找到插件。转到搜索栏并搜索Elementor。
步骤4)安装并激活Elementor
搜索Elementor后,它将出现在插件列表中。单击安装按钮,安装后,单击激活按钮以激活Elementor插件。
上传元件插件插件
首先,从themehunk下载elemento插件。

转到Elemento插件页面并购买插件。如果您需要帮助手来获取Elemento插件,则可以观看本教程。
步骤1)打开仪表板,然后转到插件页面
重复相同的步骤并到达插件页面。
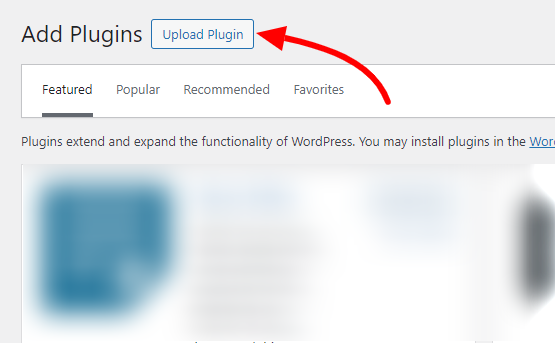
步骤2)单击上传插件

转到左上方,然后单击上传插件。
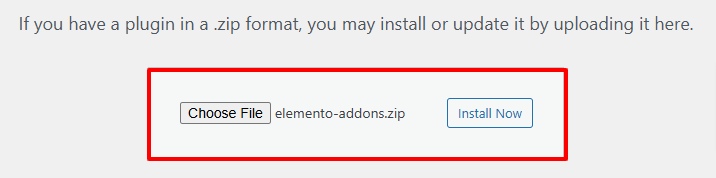
步骤3)上传元素插件

单击立即安装,然后激活插件。
两个插件都安装了,现在我们可以进一步进行。
创建WooCommerce自定义产品页面
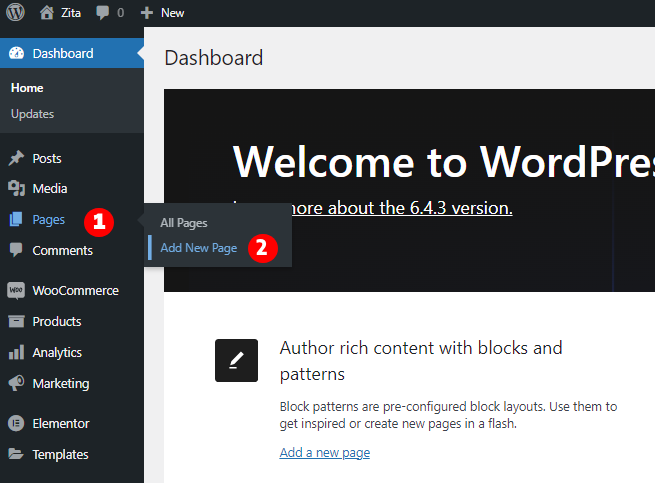
步骤1)创建一个新页面

转到仪表板,然后单击页面,然后单击添加新页面。
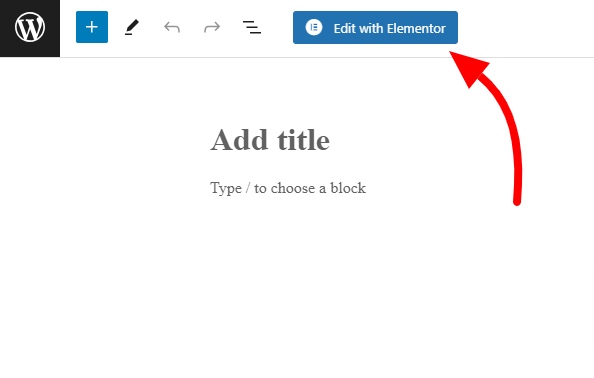
步骤2)单击“使用Elementor编辑”

在顶部栏中,您将使用Elementor按钮找到编辑。单击它。
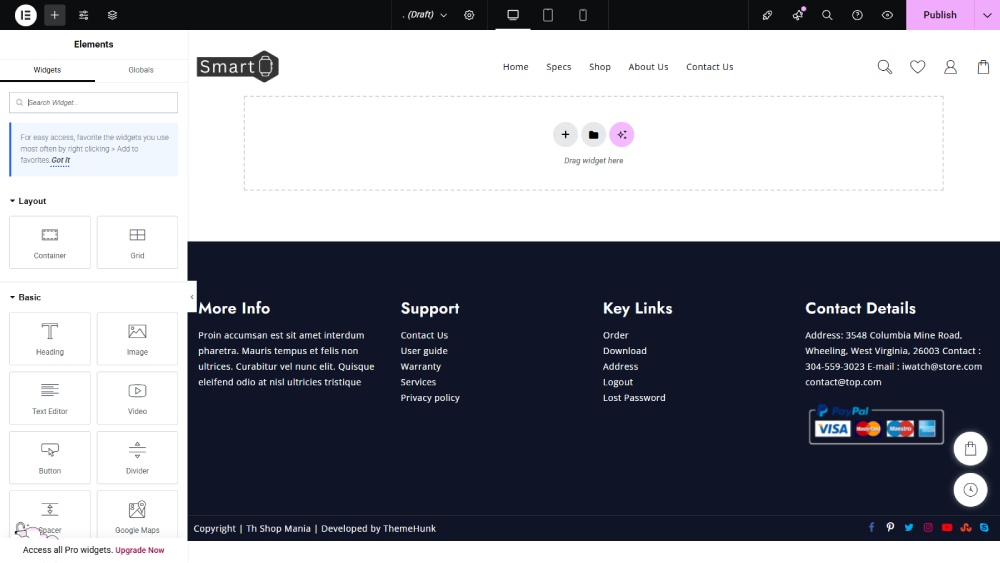
此后,该页面将与Elementor打开。您可以在此页面上访问和使用Elementor小部件。

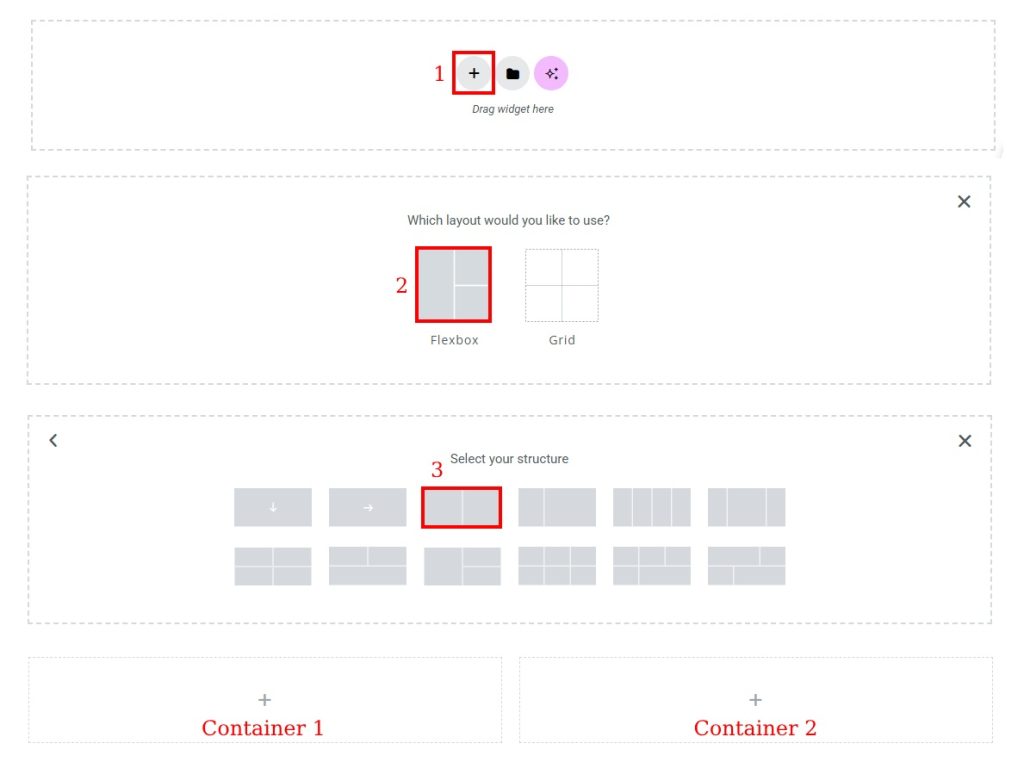
我们将需要两个隔间,因此首先将一个具有两个侧面的容器。

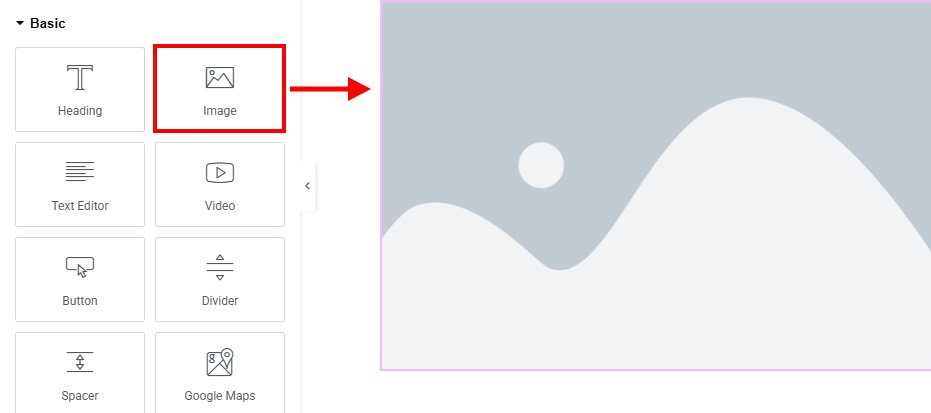
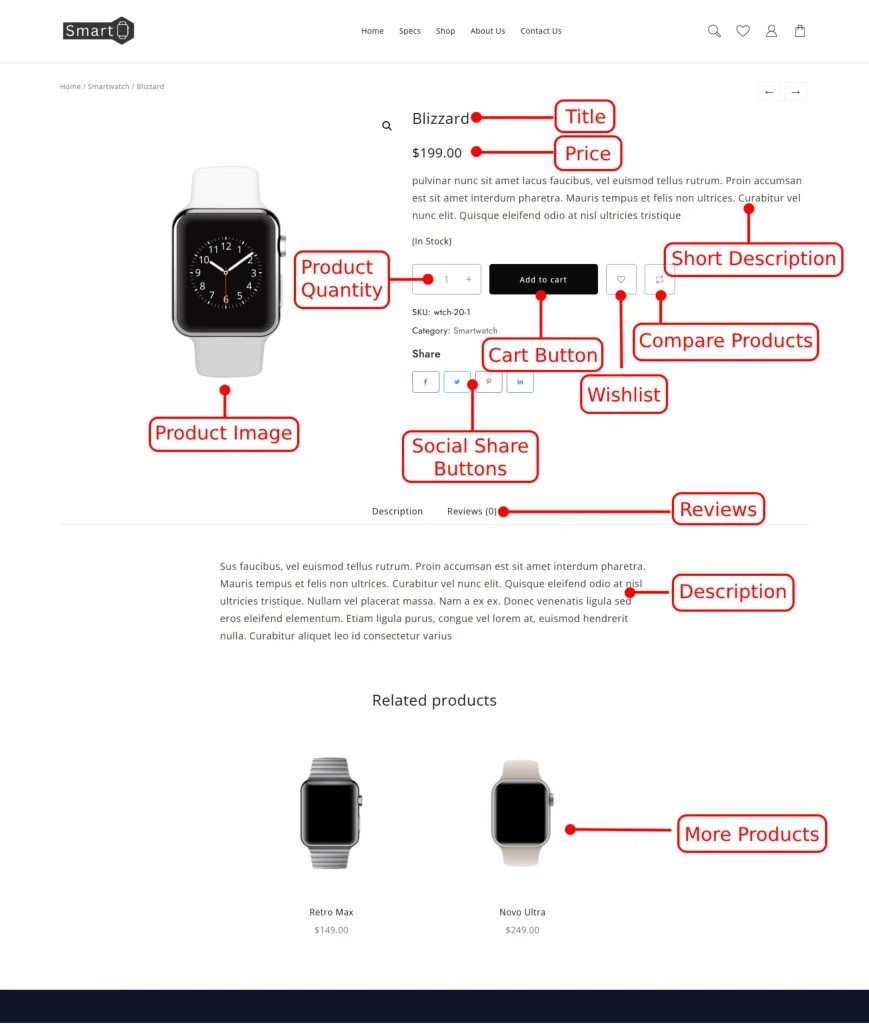
在产品页面上,我们将提出的第一件事也是最重要的事情之一。因此,找到图像小部件并将其放入左容器中。

现在设置产品的图像。
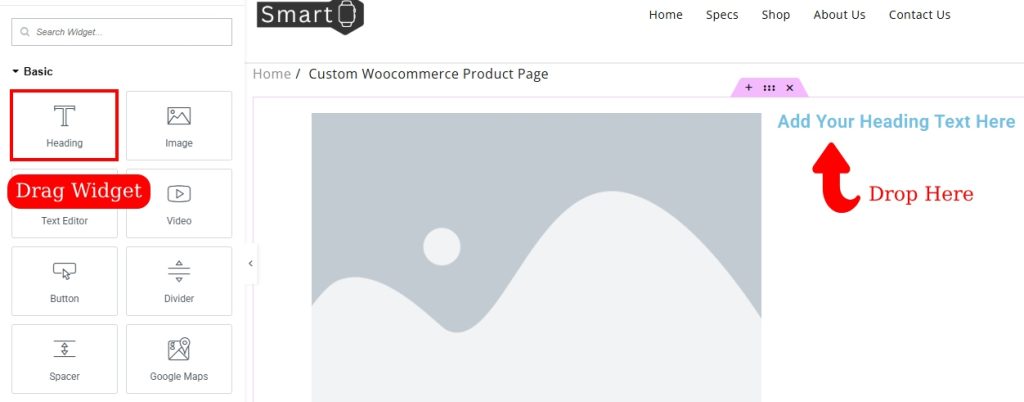
现在来到右侧。要输入标题,请搜索并将其插入第二个容器。

在标题中输入产品名称。
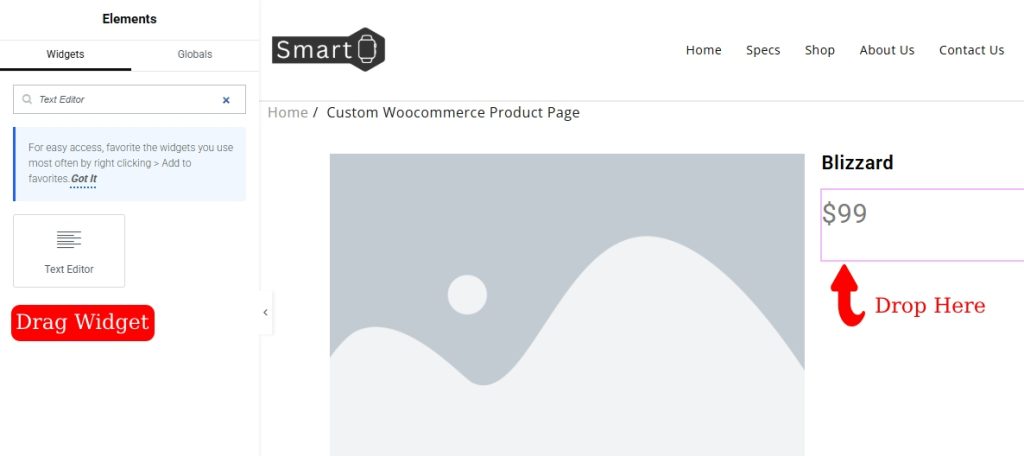
以同样的方式,我们将编写产品的定价。要编写定价,请插入标题下方的文本编辑器窗口小部件,然后在此处写入产品的定价。

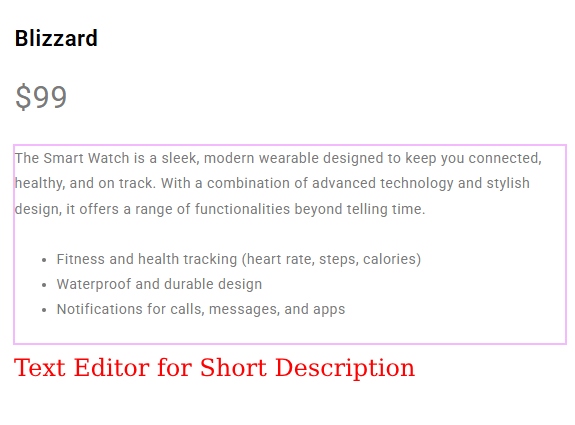
在产品页面上,对产品有简短的描述。为了添加它,请再次插入文本编辑器,然后对产品进行简短描述。


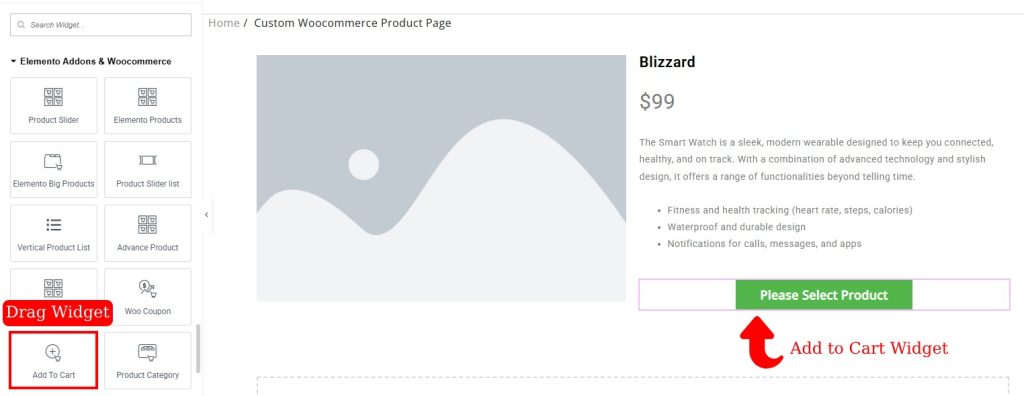
现在是时候添加购物车按钮了。这次,我们将使用Elemento附加组件的CART小部件,因为它具有更多的功能和功能。
搜索添加到购物车并将其插入容器中。

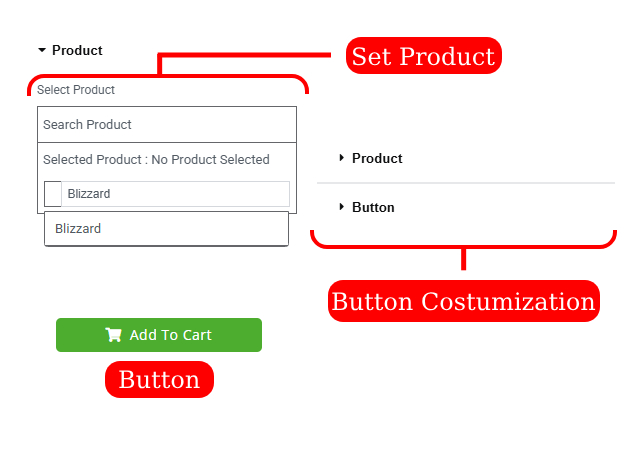
在“购物车”按钮设置中,搜索产品名称并在“产品”部分中选择产品。此后,当用户单击“购物车”按钮时,它将直接添加到购物车中。

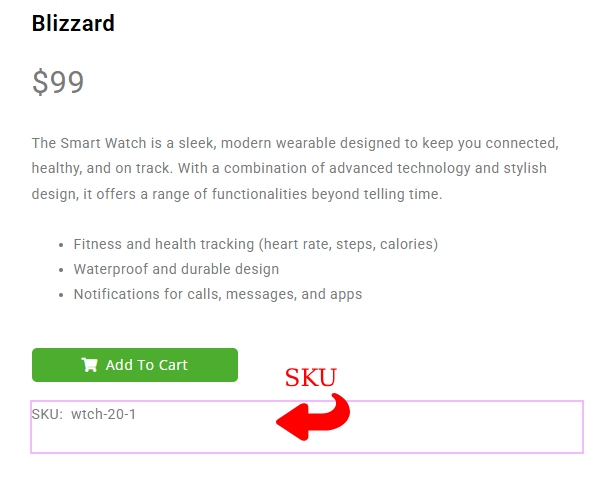
如果要添加SKU ID,则可以这样做,就像我们添加其他小部件一样。在这里插入文本编辑器并编写产品的SKU。

产品页面的重要部分之一是具有社交共享按钮。您也可以将社交共享按钮添加到此页面。
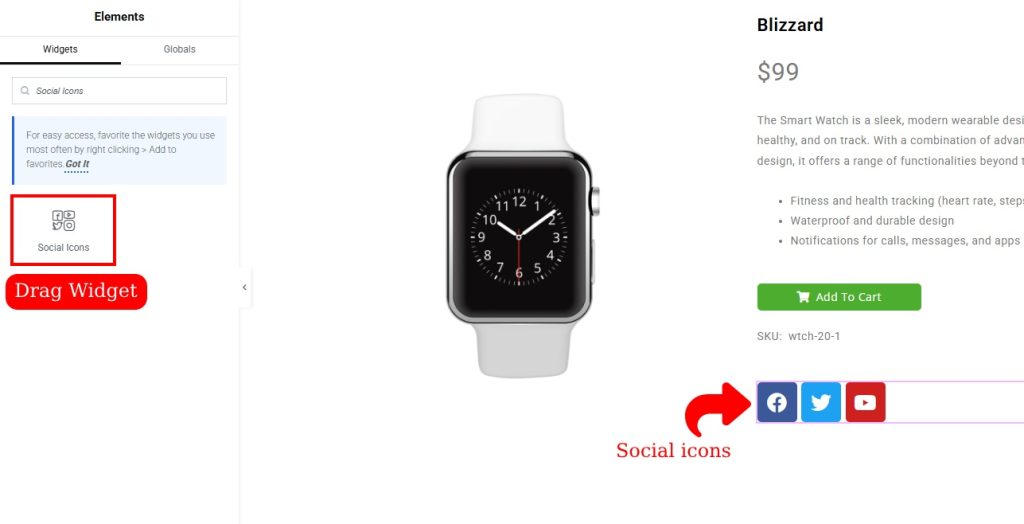
搜索社交图标并将其放在页面上。

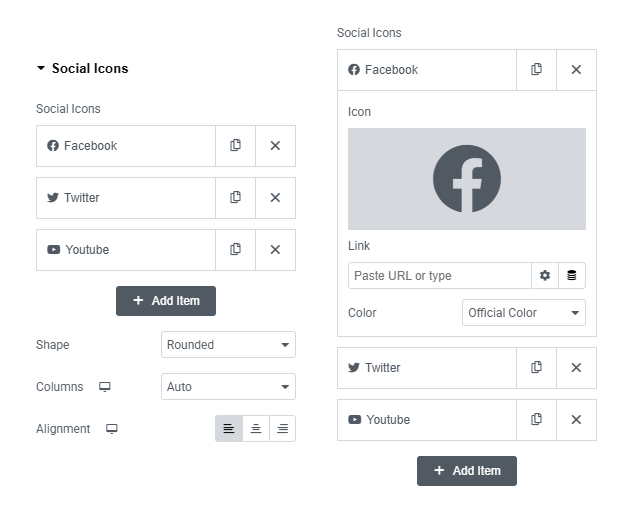
如果要添加更多社交手柄按钮,请单击“添加新”并添加新按钮。您可以做出一些更改,例如更改图标并编辑链接和颜色。

以同样的方式,您可以在这里添加另一件事。
如果要提供主要描述,请添加文本编辑器并编写描述。

我在容器外添加了看起来有组织和系统性的容器之外的主要描述。
用户访问产品页面时,您可以显示相关产品,以便他们也可以检查它们。
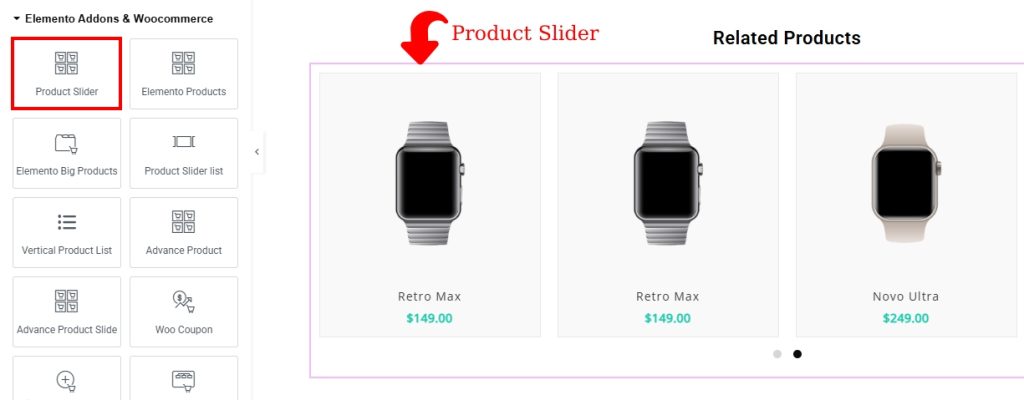
因此,要添加相关产品首先添加标题,并在Elemento附加子中搜索产品滑块。

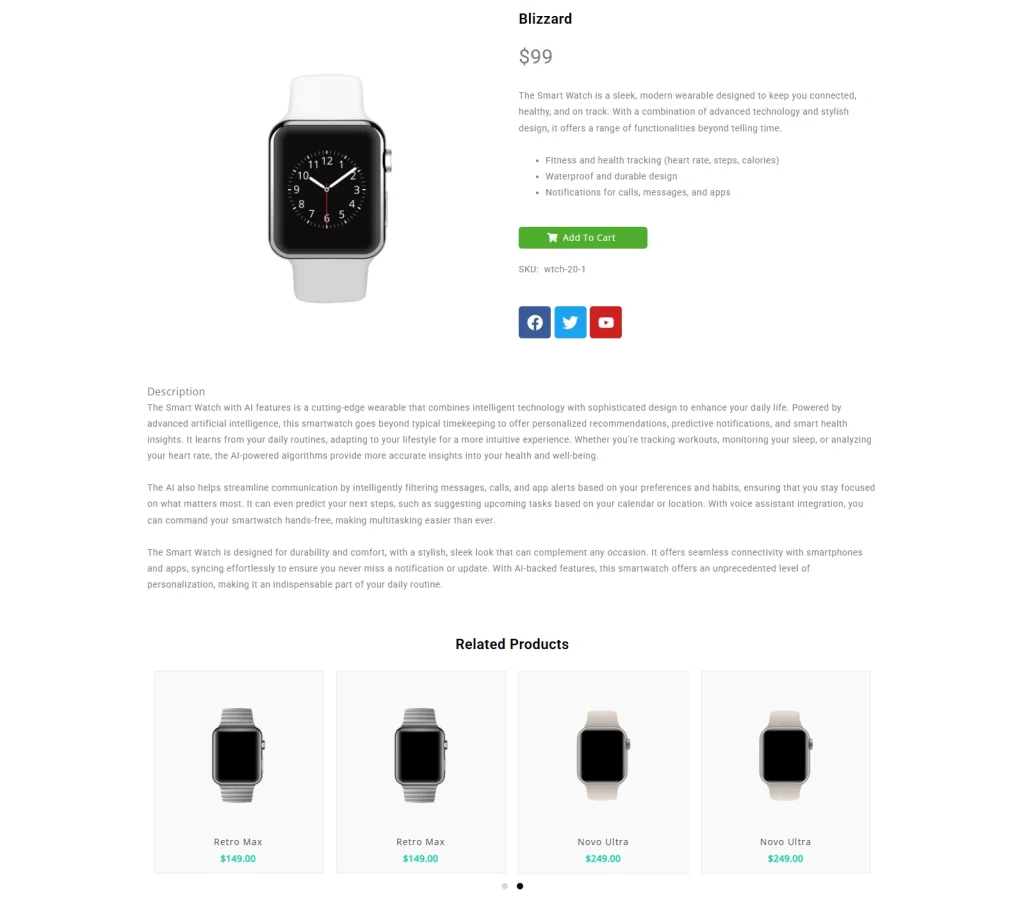
这就是您可以添加自定义WooCommerce产品页面的方式。现在是时候查看页面的预览了。

我必须告诉您,也可以在几个简单的步骤中制作产品页面。为此,我们将需要Elemento addons小部件。
让我们看看它是如何完成的。
使用自定义相关产品页面
单击与Elementor的编辑后,转到左侧,您将在其中找到Elementor小部件。
向下滚动并到达Elemento addons 。

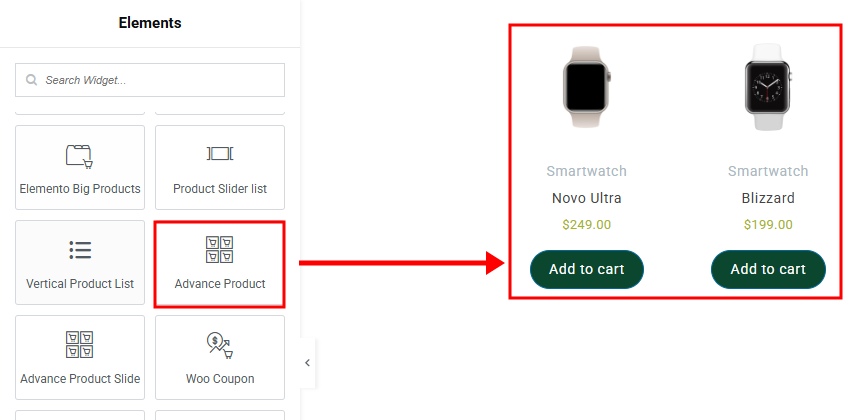
查找主题前进产品,拖动小部件并放在页面上。

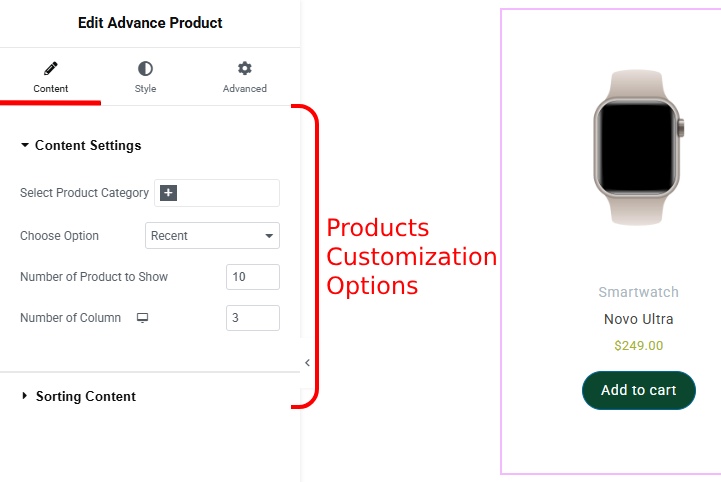
当您放下小部件时,其自定义设置将出现在左栏上。您可以编辑插件的设置和外观。

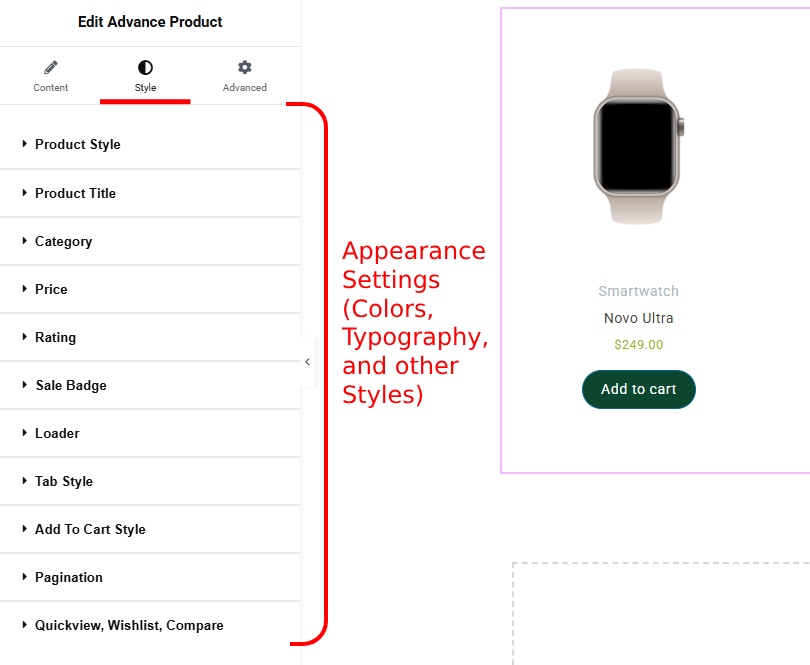
但是,如果您想更改网站的外观,请单击内容以外的样式。

样式部分允许更改附加组件的颜色,版式和其他设置。
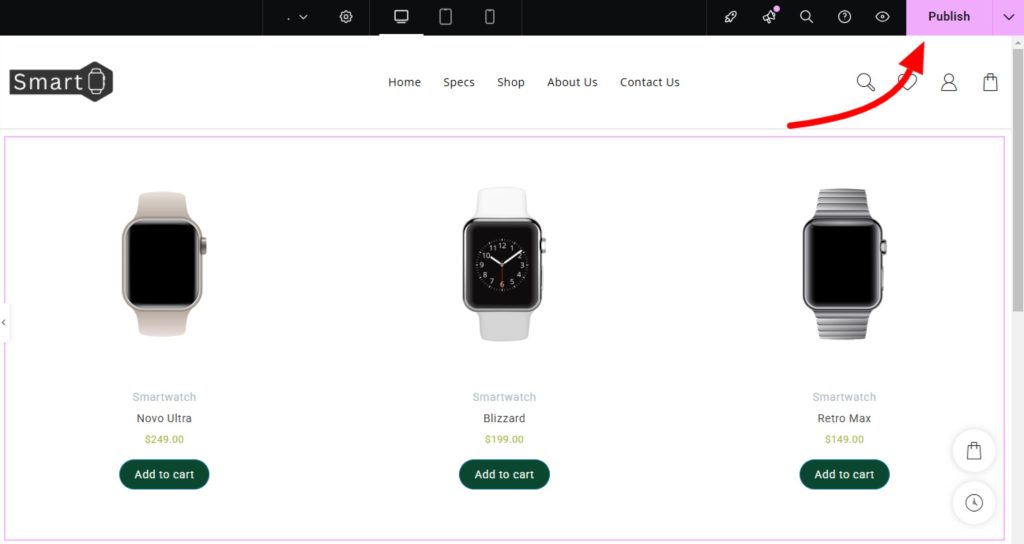
进行所有更改并设置页面后,单击发布。

现在预览您的网站。

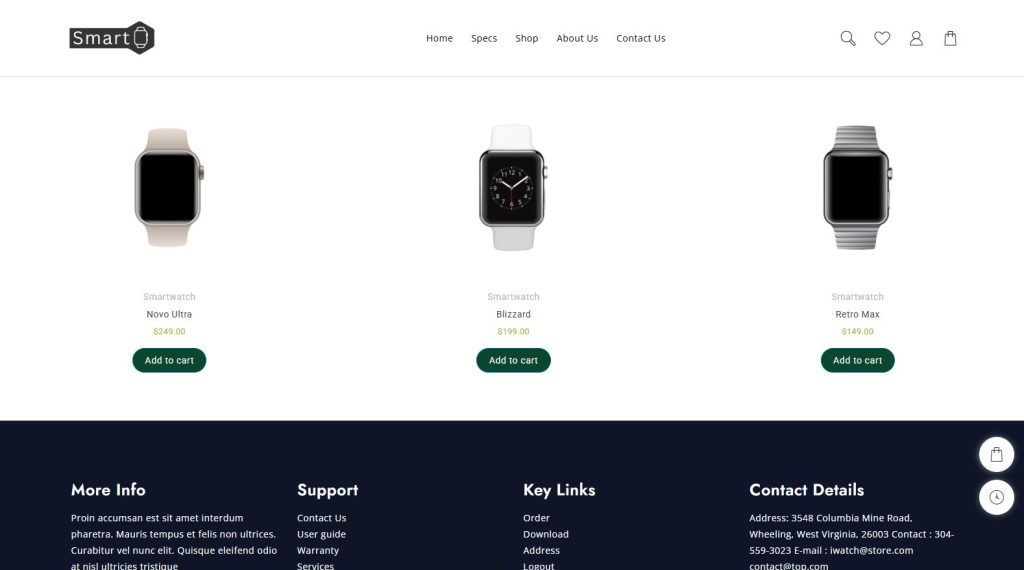
在这里,您可以在“自定义WooCommerce产品”页面上看到,我们在Elemento Addons的产品小部件的帮助下添加了产品。
产品显示在页面上。让我们预览单个产品页面。

就是这样,构建了自定义WooCommerce产品页面。
常问问题
问:Elemento Addons的产品小部件是否响应?
Ans。是的,产品小部件对所有设备均有100%响应。用户可以访问该网站并在所需的任何设备上获得最佳视图。
问:如何选择在Elemento Addons产品小部件中显示的产品?
Ans。有多种显示产品的方法。您可以按类别显示产品,添加日期等。但是,如果添加产品小部件,它将自动获取产品。
结论
因此,我们已经了解了如何使用Elementor添加自定义WooCommerce产品页面。当我们还使用Elemento附加插件时,它使添加产品并在页面上显示它们非常容易。
Elemento插件具有许多用于网站构建的插件。它不仅以小部件而闻名,而且还以小部件的功能而闻名。
可能需要定制的WooCommerce产品页面来促进特定功能。通常,模板没有这样的页面,因此有必要自己创建页面。
我希望这个博客能为您提供帮助。不过,如果您有任何疑问或建议,请在评论部分中告诉我。
您可以订阅我们的YouTube频道,我们还可以在其中上传出色的内容,也可以在Facebook和Twitter上关注我们。
发现更多文章
- 如何在简单的步骤中更改WordPress登录URL(自定义URL)
- 如何在WordPress中创建自定义404错误页面(轻松指南)
- 如何将自定义搜索栏添加到WooCommerce,以更轻松地发现产品
