使用 Elementor 创建自定义 WordPress 仪表板
已发表: 2019-11-29作为 Elementor 用户或 WordPress 开发公司,您可以灵活地在自己或客户的欢迎面板上添加自定义 WordPress 仪表板。 您可以根据站点的工作流程组织站点仪表板。 因此,用户将获得一个与网站交互的简单界面。
此外,它适用于精通技术或非技术人员。 此外,您可以根据自己的喜好在板上添加您的公司介绍、联系表、重要视频或任何类型的有用内容。
最令人惊奇的是,您可以使用 Elementor 轻松自定义 WordPress 欢迎板。 此页面构建器可让您完全控制仪表板以使用您自己的内容进行设计。
在本文中,我们将向您展示如何使用 Elementor 和免费的 Elementor 插件创建自定义 WordPress 仪表板。 您只需要先创建一个布局,然后将其分配给用户。 让我们深入探索细节!
创建自定义 WordPress 仪表板

在 WordPress 中使用自定义仪表板为您的客户提供便利不是很神奇吗? 在这里,您可以用热情的问候、任何特别的信息或有用的网站操作指南来装饰欢迎区。 此外,它可以是联系表格、所有类型的媒体文件以及您要添加的任何元素或部分。 不过,您可以根据客户的喜好安排字段。
因此,它可以让您在板上留下唯一的指纹。 登录网站后,您可以控制您或您的客户到达的入口。
此外,它将加速您的品牌价值并提高客户满意度。 通过这种方式,您可以通过为您的 WordPress 仪表板提供唯一标识来个性化您的产品和服务。
因此,您可以在欢迎区添加自定义仪表板以显示:
- 欢迎信息
- 操作网站的有用说明
- 进一步查询或帮助的联系表
- 公司详细信息和联系信息
- 服务和产品详情
- 教程视频
- 常见问题解答
- 重要链接、更新和新闻
它将使您的客户能够:
- 快速浏览重要链接和更新
- 浏览网站的综合指南
- 拥有基于他的业务流程的个性化仪表板
Hense,使用 Elementor,您将通过几个简单的步骤完全控制 WordPress 欢迎面板。
如何为 Elementor 创建自定义仪表板

使用 Elementor 创建自定义 WordPress 仪表板就像小菜一碟。 Elementor 已经淡化了只有开发人员才能构建网站的概念。 现在,每个人都可以使用简单的拖放界面创建所有类型的功能强大的页面布局或内容结构。
如果您已经拥有一个 WordPress 网站,那么您需要拥有以下插件来开始您的设计:
- Elementor Free 或 Elementor Pro
- Elementor 的仪表板欢迎(免费)
最令人惊奇的是,您可以为不同的用户角色设计不同的仪表板。 例如,您可以根据客户的喜好向客户的管理显示一个单独的欢迎面板,并在其余部分显示另一个欢迎面板。
现在安装并激活上述插件并按照分步指南自定义您的 WordPress 仪表板。
- 使用 Elementor 创建模板
- 将用户角色分配给特定的 Elementor 布局
- 保存设置

Step1:设计一个新的 Elementor 模板
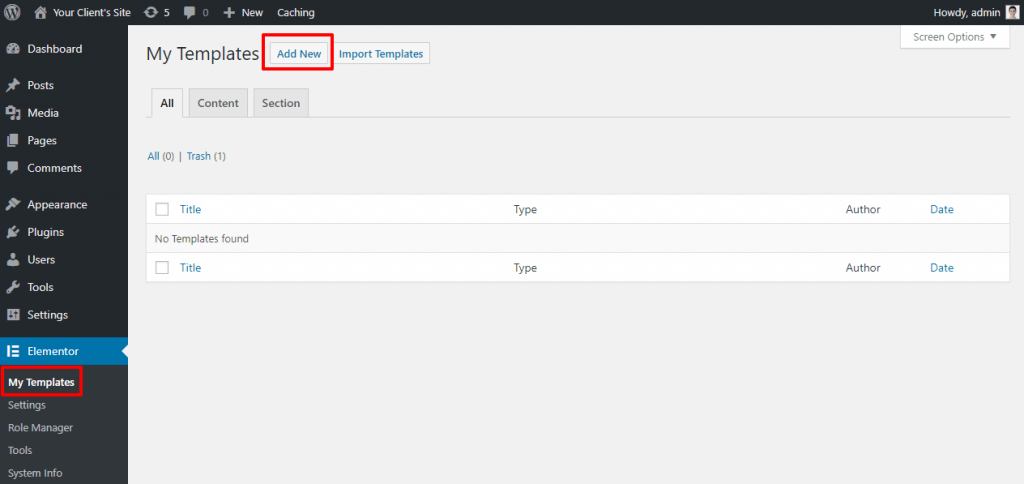
首先,登录您的 WordPress 仪表板并导航 Elementor → My Templates → Add New 以构建新的 Elementor 模板布局。

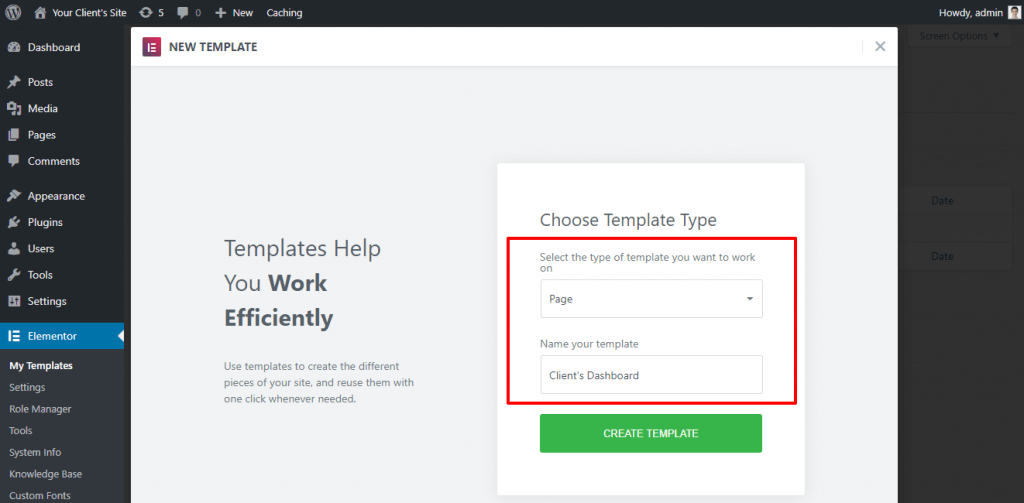
现在,将出现一个屏幕。 从下拉菜单中选择页面选项并为模板设置名称。

然后,单击创建模板按钮并继续。
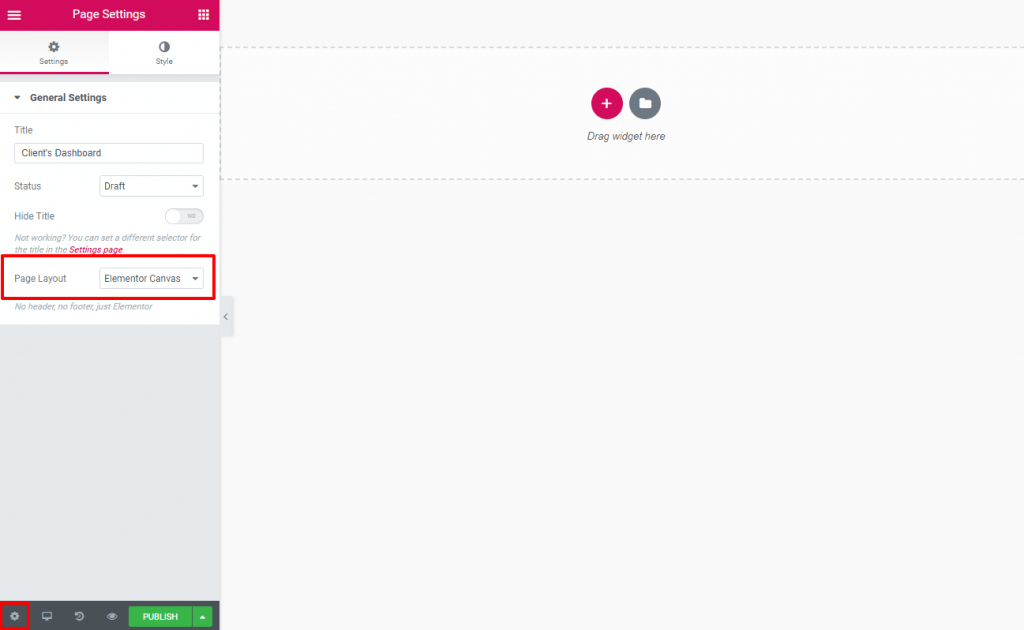
第 2 步:将页面布局更改为 Elementor Canvas
现在我们将使用 Eliminator 设计仪表板。 在您设计客户仪表板的后端时,无需在欢迎面板中显示主题的默认页眉、页脚或侧边栏。
因此,将您的页面布局设置为 Elementor Canvas。 首先单击 Elementor 设置面板左下角的齿轮图标。 然后从页面设置面板上的页面布局下拉菜单中选择Elementor Canvas 。

分配布局后跳转到主要设计领域。

第 3 步:设计您的自定义 WordPress 仪表板
现在最令人惊奇的部分是用创新的想法来绘制你的电路板。 您可以在这里使用 Elementor 根据您的想象创建任何设计。 如果您是 Elementor 设计的新手,可以快速了解如何使用 Elementor。 您需要零编码知识才能使用 Elementor 构建专业网站。
使用 Elementor 小部件设计页面,创建不同的部分和元素。 您可以使用您的创新想法和客户偏好来个性化仪表板。 您可以添加联系表格、视频、图片、重要新闻、附属链接等。
但是,在为客户的仪表板开发布局时,请保持其简单易懂。 此外,它应该向观众传达一个明确的信息。
设计自定义仪表板没有具体规则。 但是,您可以考虑以下策略:
- 保持简单和干净。 使用黑色文本和白色背景,使其易于用户阅读。
- 使用与默认 WordPress 仪表板相同的大屏幕分辨率兼容的足够空白空间。
- 赋予它与您的品牌价值、客户需求和主题布局相匹配的专业外观。
- 仅显示选择性和重要信息。 不要乱用太多的元素。
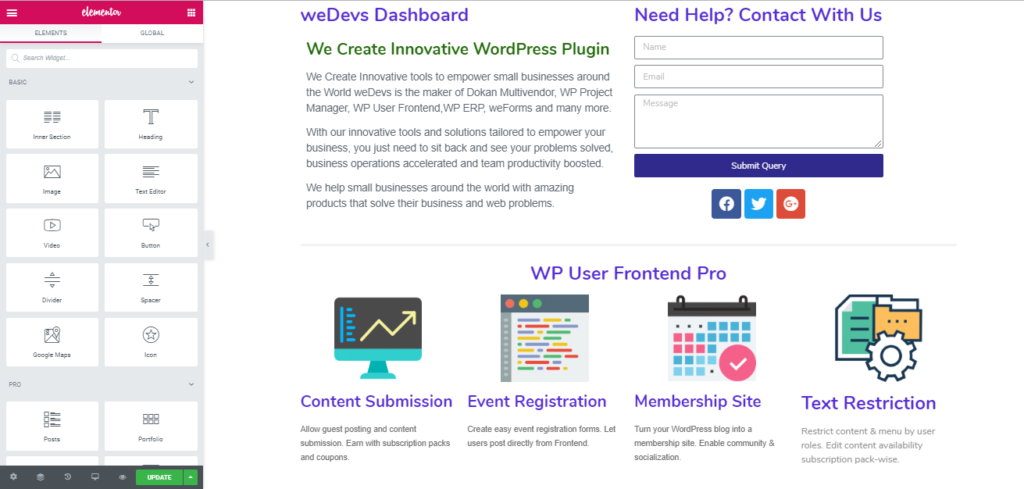
这是一个专业的自定义 WordPress 仪表板示例。

此示例包括:
- 左侧的欢迎信息
- 一个简单的联系表格以及右侧的社交图标
- 一瞥具体项目下的服务
您可以设计您的仪表板,包括图像、教程视频、徽标或任何您想要的东西。 完成设计后,按下“发布”按钮即可使用。
第 4 步:将自定义 Elementor 模板分配给用户角色
伟大的! 您的 Elementor 模板现已准备就绪。 现在是时候让您的客户看到布局了。
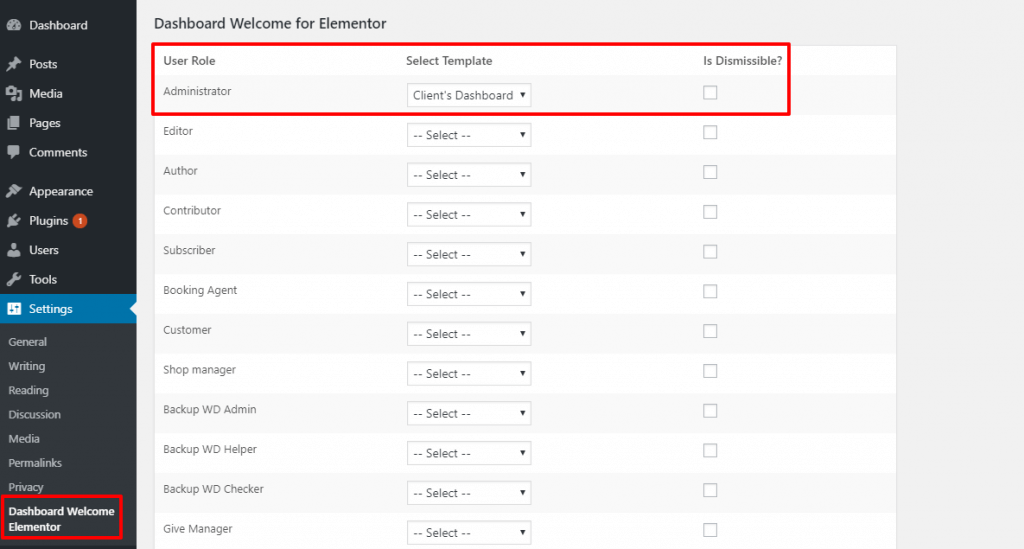
您可以通过从 WordPress 仪表板转到设置 → 仪表板 Welcome Elementor来完成。
在这里,您将获得一个包含多个用户角色的面板。 现在,根据条件从下拉菜单中针对用户角色选择您使用 Elementor 构建的模板。 就像,如果您想将您的客户分配为管理员,您应该相应地选择该角色:

在这里,对于每个用户角色,您将获得“可解雇”下的复选框。 如果您选中该框,用户将在右上角获得一个交叉选项 (X) ,以便根据需要删除欢迎屏幕。 另一方面,如果您不选中该框,用户将无法避开欢迎屏幕,它将始终出现在他们的 WordPress 仪表板上。
完成所有任务后,单击“保存更改”按钮。
您可以返回 WordPress 仪表板屏幕并检查那里的更改。
现在,当您的客户登录到他们的 WordPress 仪表板时,他们会在顶部看到您的自定义仪表板。 其他仪表板小部件仍然存在——它们只是被推下屏幕。
第 5 步:重复(如果需要)
好吧,如果您想为不同的用户角色设计单独的欢迎面板,请返回并重复第 1 步到第 4 步。这样,您可以为您想要的每个用户角色创建和分配一个独立的仪表板。
您只需要:
- 添加新的 Elementor 模板
- 设计您的备用仪表板布局
- 将该仪表板分配给另一个用户角色
- 保存更改并发布
恭喜! 您已成功创建并显示了您的自定义 WordPress 仪表板。
用快乐的插件升级你的设计技巧

这个强大的扩展让您的想象力飞得更高,并将您的网站提升到一个新的水平。 您可以创建具有高级功能的美观、专业的个人或企业网站。
HappyAddons 将为您的 Elementor 支持的网站添加额外的功能。 这些精心制作的小部件设计精良、灵活且与任何类型的网站设计兼容。
令人印象深刻且强大的“快乐效果”添加让您无需编写单行代码即可为您的设计添加高质量的运动效果和动画。 现在,你可以创造任何你能想象到的东西。
借助 Elementor 和 Happy 插件的最佳组合,您可以创建功能强大的媒体文件。 您可以在 x 轴、y 轴和 z 轴上以前所未有的方式对对象进行动画处理和旋转,并带来可爱的效果,帮助您的网站脱颖而出。
自定义 WordPress 仪表板的最终裁决
嗯,WordPress 和 Elementor 以其强大的稳健性和自定义选项而闻名。 这里没有什么是具体的,您可以修改和塑造适合您和您的业务的一切。
在这种连续性中,您甚至可以更改后端 WordPress 仪表板的视图,以进行个人评估或客户的轻松导航。 作为开发人员,您可能对 WordPress 默认仪表板很熟悉,但您的客户可能会发现操作起来有困难。
完全不用担心! 现在您可以管理您的网站后端并在 WordPress 中创建自定义仪表板来评估您的品牌价值和客户满意度。
