如何在 Brizy 中创建动态进度条
已发表: 2022-07-29有时,您需要在图形设计中显示数据。 好吧,进度条可能是解决方案。 通常,进度条用于可视化扩展计算机操作的进度,例如下载/上传文件传输、磁盘内存、处理器、安装等。 今天,进度条不仅用于显示计算机操作。 凭借您的创造力,进度条可用于您可以应用于您的网站的许多事情。
网站进度条的使用如下:
- 评论
- 数据制表
- 改进指标
- 项目进展指标
- 等等。
使用 Brizy,您可以非常轻松地创建进度条。 通过显示自定义字段数据的能力,您可以动态地将自定义元素添加到您的内容中,包括进度条。 本文将向您展示如何在 Brizy 中创建动态进度条。

如何在 Brizy 中创建动态进度条
第 1 步:创建自定义字段
首先,您必须创建自定义字段并将字段类型设置为number 。 默认情况下,WordPress 没有自定义字段功能。 因此,您需要先下载并安装它。 WordPress 目录中有许多 WordPress 自定义字段插件。 在本教程中,我们使用 ACF 作为我们的自定义字段 WordPress 插件。 如果你不喜欢 ACF,你可以使用 Pods 或其他支持数字字段的 ACF 替代品。

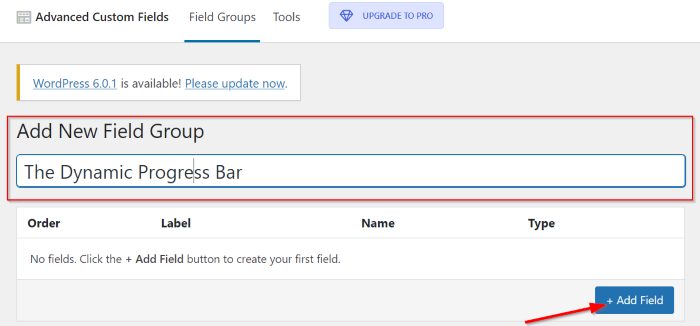
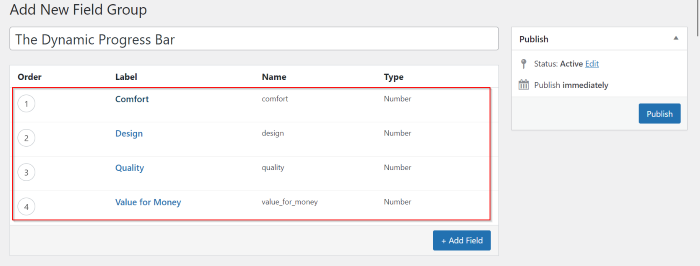
将 ACF 插件下载并安装到 WordPress 后,在 WordPress 仪表板上,转到自定义字段 -> 添加新的以创建新的自定义字段组。 为您的自定义字段组命名,然后单击添加字段按钮以添加新字段。

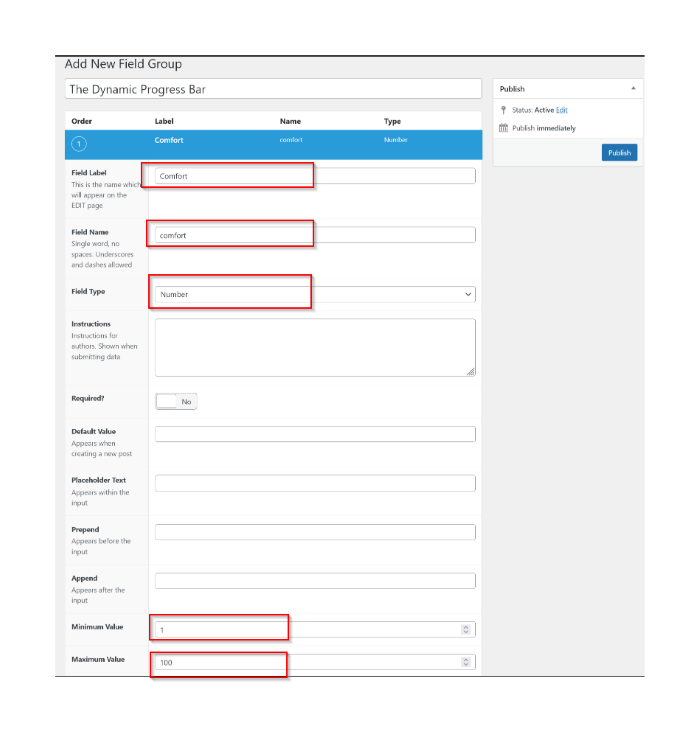
接下来,您可以在字段标签和字段名称字段上设置字段标签和字段名称。 在字段类型字段中,设置为数字,然后您可以在最小值和最大值字段中设置最小值和最大值。 在此示例中,我们将最小值设置为1 ,将最大值设置为100 。

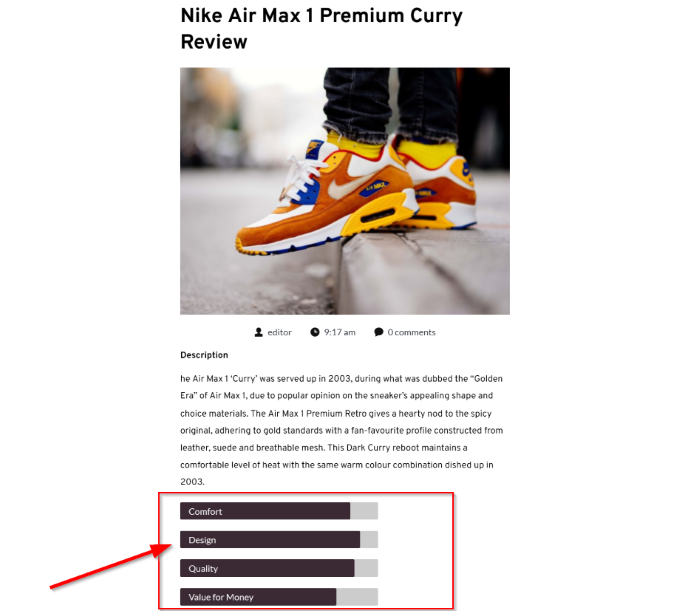
单击添加字段按钮以添加更多字段并重复上述步骤。 此示例将为运动鞋评论创建一个动态进度条。 因此,我们添加了一些与运动鞋评分相关的字段。

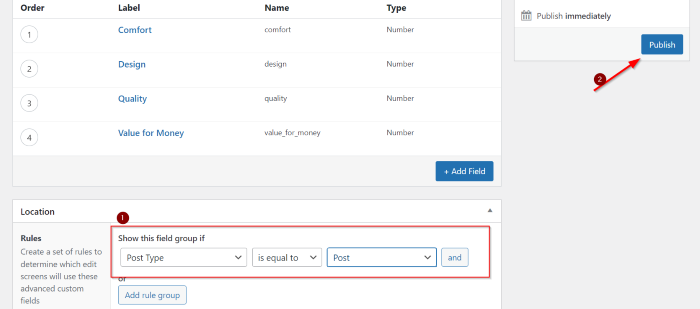
添加自定义字段后,转到位置部分以设置自定义字段组的分配位置。 如果您希望将自定义字段组提供给博客文章,则可以使用默认规则。 单击发布按钮以发布自定义字段组。

第 2 步:为博客文章创建自定义模板
Brizy 免费版提供创建自定义模板的功能,但我们建议您将 Brizy 升级到专业版,它允许您访问元素面板上的所有元素。 使用 Brizy Pro,您的自定义模板可以最大化。

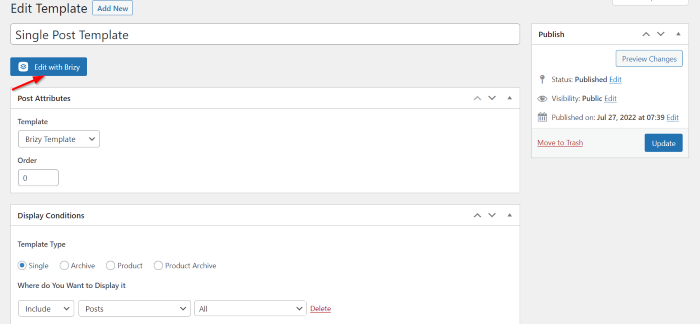
好的,一旦您的自定义字段准备就绪,您就可以为要添加到动态进度条的文章类型创建自定义模板。 如果您已经有一个模板,您可以直接转到您现有的模板并对其进行编辑。 在本教程中,我们将编辑当前模板。 但是,如果您是 Brizy 新手并想了解如何创建自定义模板,您可以阅读文章“如何使用 Brizy 在 WordPress 中创建自定义单个帖子模板”。
转到您现有的模板,然后单击使用 Brizy 编辑按钮,这会将您带到 Brizy 编辑器。

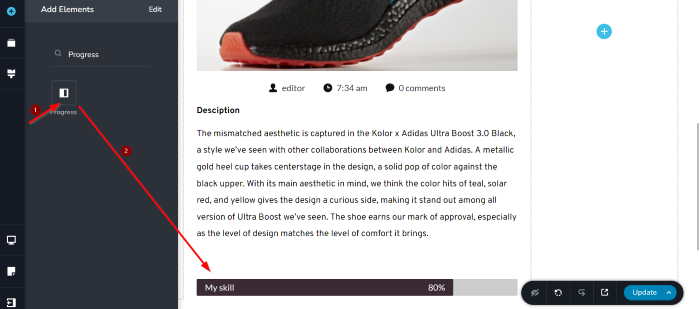
好的,是时候将进度条添加到您的模板了。 在 Brizy 编辑器上,从元素面板中选择 Progress 元素,然后将其拖放到画布区域中。 您可以将 Progress 元素放置在您想要的任何位置。 在本例中,我们将 Progress 元素放在 Content 元素下。

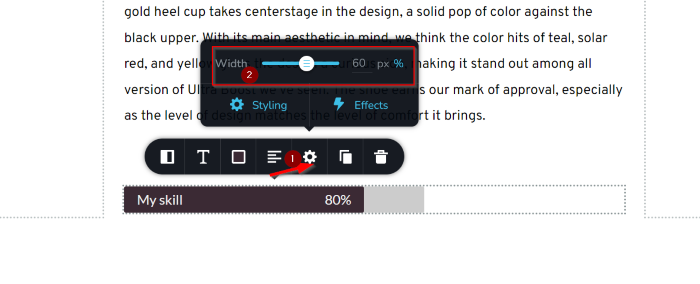
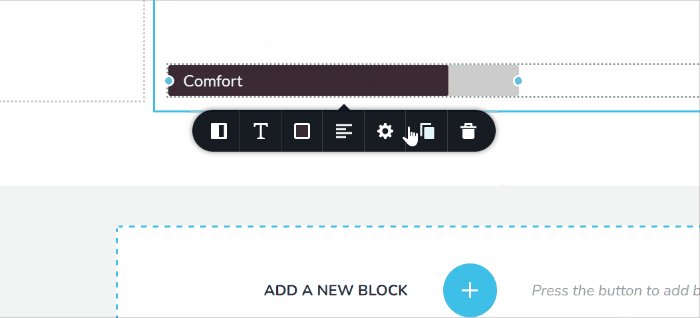
接下来,是时候编辑进度条了。 首先,我们要编辑进度条的宽度。 在进度条的选项工具栏上,转到设置并单击它。 在此示例中,我们将Width设置为60% 。

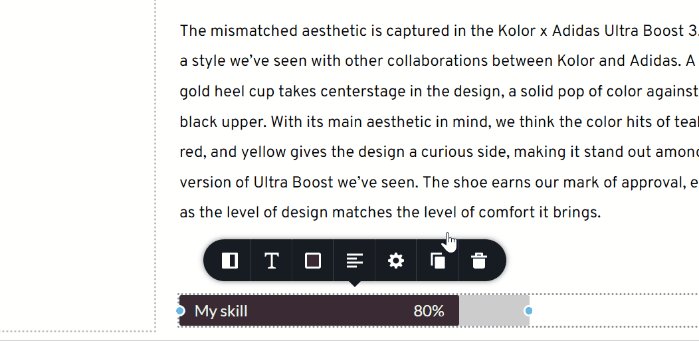
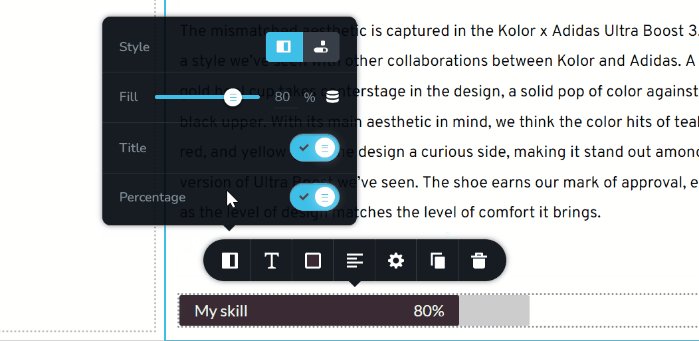
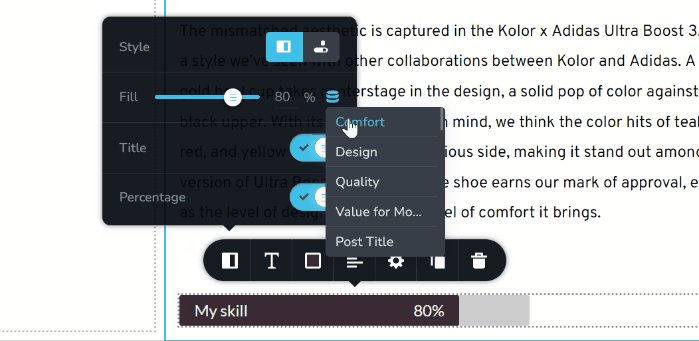
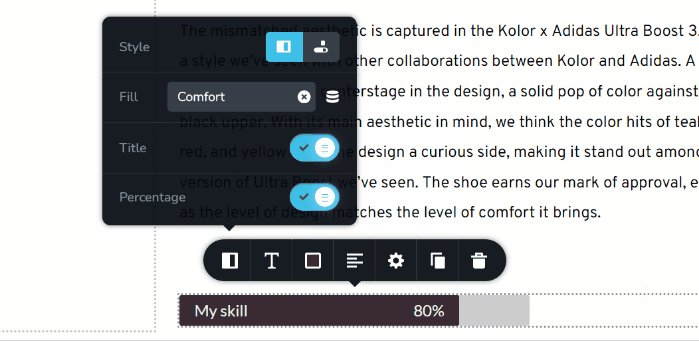
编辑进度条的宽度后,转到选项工具栏的最左侧并单击它。 您可以在此处设置一些设置。 有样式、填充、标题和百分比。 首先,转到填充设置,单击汉堡图标(参见 GIF),然后为您刚刚创建的自定义字段分配一个字段标签。

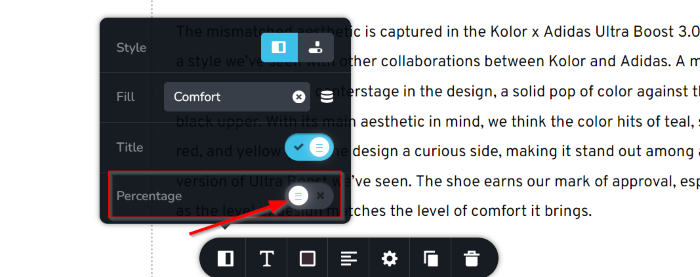
正如我们所提到的,我们将为运动鞋评论创建一个动态进度条。 因此,我们希望通过向左滑动百分比切换来禁用百分比选项。

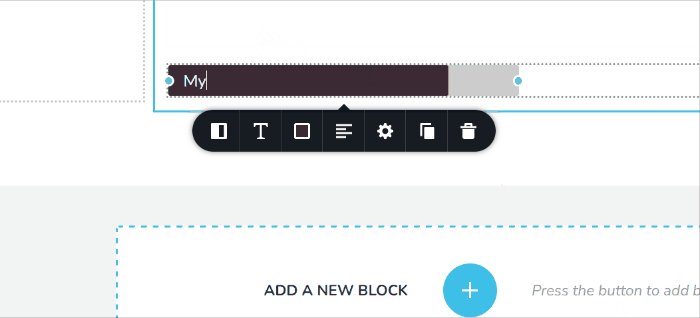
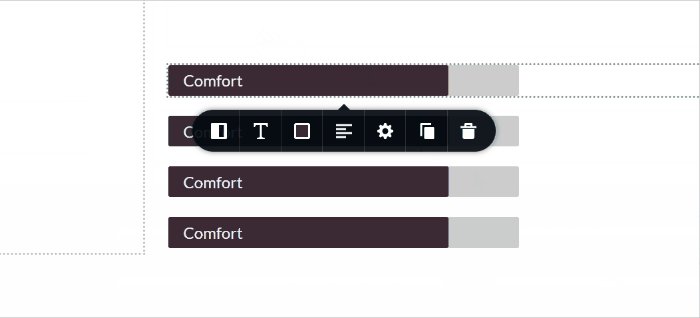
接下来,根据您在填充设置中分配的字段标签编辑进度条的标题。 编辑标题后,您可以通过单击复制按钮来复制进度条。 因为我们有四个自定义字段的字段标签,所以我们将进度条复制了三次。

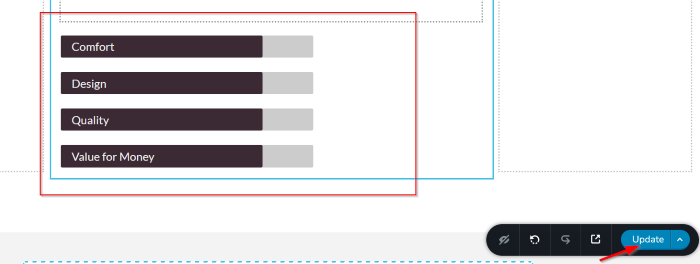
现在,您可以像在第一个进度条上所做的那样编辑其他进度条(在填充设置上分配字段标签并编辑进度条的标题)。 一旦您编辑并设置了这些进度条的样式,请单击“更新”按钮更新您的单个帖子模板。

第 3 步:创建新博客文章
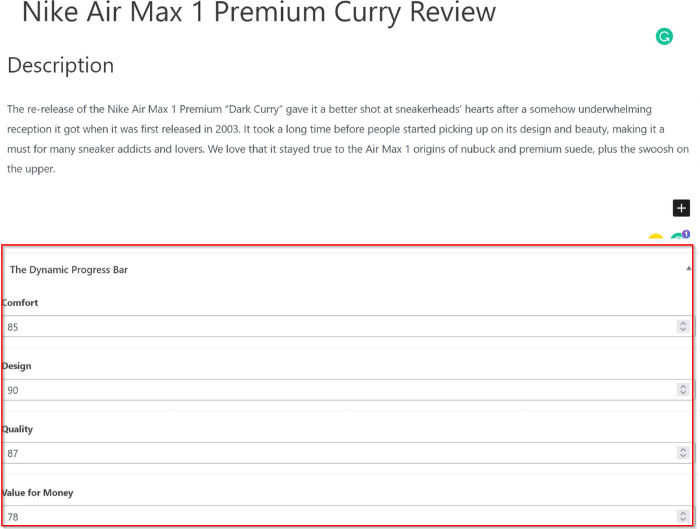
好的,一切准备就绪后,您就可以创建新的博客文章了。 确保将值添加到您在上述第一步中创建的自定义字段中。 给定的值将用于设置条的填充。

最后但并非最不重要的一点是,确保根据分配给它的自定义模板的类别设置类别(步骤 2)。

底线
本文将向您展示如何在 Birizy 中创建动态进度条。 Brizy 是创建网站、博客和在线商店的最简单工具之一。 Brizy 和自定义字段 WordPress 插件之间的集成使我们可以为我们的网站创建动态进度条。 除了进度条,我们还可以为任何提供动态设置值选项的 Brizy 元素添加动态内容。 评级元素是另一个示例,您可以使用它来创建动态星级。
