如何使用 Elementor 创建一个简单的数字下载替代方案
已发表: 2022-10-07您有想要使用 WordPress 销售的数字产品吗? 一个突然出现在您脑海中的插件可能是 Easy Digital Downloads (EDD)。 您是否知道可以使用 Elementor 创建自己的 Easy Digital Downloads 替代品? 在这篇文章中,我们将向您展示如何做到这一点。
但首先,让我们了解一下 Easy Digital Downloads 是什么。
Easy Digital Downloads 是一个插件,可让您将 WordPress 网站变成类似于 WooCommerce 的电子商务网站。 不同之处在于 Easy Digital Downloads 专注于销售数字产品。
一般来说,Easy Digital Downloads 的工作方式非常简单。 首先,您设置付款。 接下来,您可以开始添加要销售的产品。 添加新产品时,您可以添加产品价格和文件 URL。 产品价格和文件 URL 实际上都是自定义字段您可以使用 ACF、Pods 和 JetEngine 等插件自己创建。
如您所知,Element Pro 能够显示自定义字段数据。 结合其主题生成器功能,您可以通过创建自定义帖子类型和自定义字段来创建 DIY 轻松数字下载替代品,然后为自定义帖子类型创建自定义模板。
付款呢?
您可以使用 PayPal Button 或 Stripe Button 小部件(甚至两者都使用)。 PayPal Button 和 Stripe Button 是 Elementor Pro 中可用的本机小部件。
使用 Elementor 创建简单数字下载的步骤
首先,我们要强调的是,您只能使用 Elementor Pro 执行以下步骤,因为 Elementor Free 没有 Theme Builder 功能。 此外,付款小部件(PayPal 按钮和 Stripe 按钮)在 Elementor Free 上不可用(阅读: Elementor Free vs Pro)。
第 1 步:创建自定义帖子类型
您需要做的第一件事是创建自定义帖子类型 (CPT)。 您需要此 CPT 来容纳各个数字产品。 您可以使用 CPT UI 插件来创建自定义帖子类型。 它是一个免费插件,因此您无需花费额外的预算。
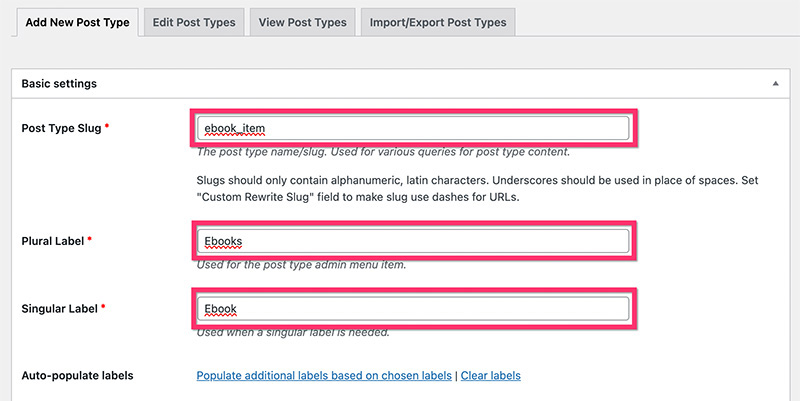
安装并激活 CPT UI 插件后,转到 WordPress 仪表板上的CPT UI -> 添加/编辑帖子类型。 在Add New Post Type选项卡下的Basic Settings块中,添加必要的设置,例如 post slug、复数标签和单数标签。

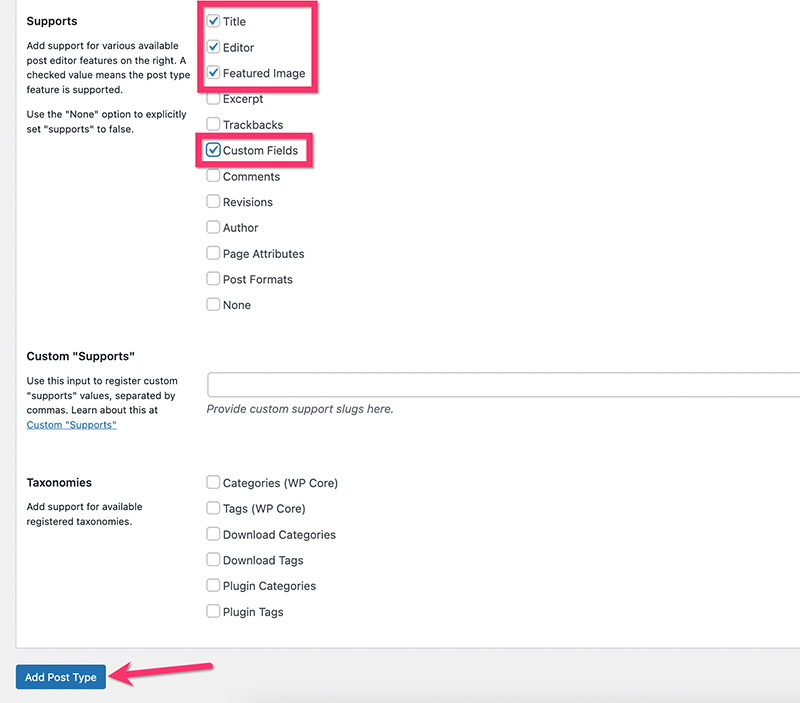
如果要为自定义帖子类型设置附加标签,可以打开附加标签块。 接下来,移至“设置”块以设置一些其他设置。 在Supports部分,确保启用以下组件并单击Add Post Type按钮:
- 标题
- 编辑
- 特色图片
- 自定义字段

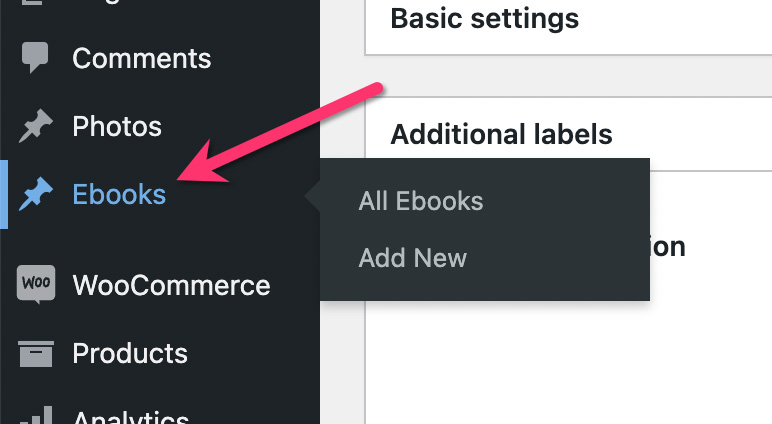
创建自定义帖子类型后,您将在 WordPress 仪表板的菜单侧边栏上看到一个新菜单项。

第 2 步:创建自定义分类
分类法允许您更好地组织您的内容。 WordPress 中有两种默认分类法:类别和标签。 这些默认分类法只能用于默认帖子类型(博客帖子)。 因此,您需要创建自定义分类法来组织您的数字产品。
除了创建自定义帖子类型外,CPT UI 还允许您创建自定义分类。 在此示例中,我们将为我们刚刚在上面创建的自定义帖子类型创建自定义类别和自定义标签。
– 自定义类别
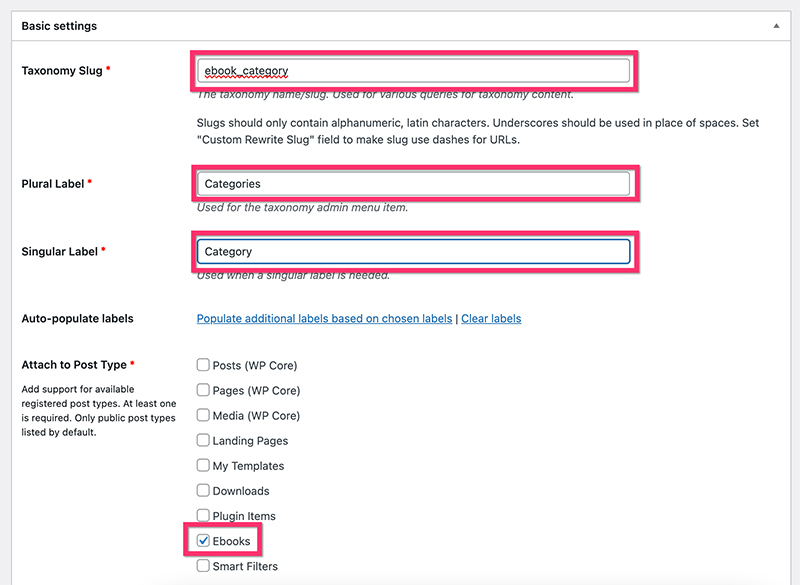
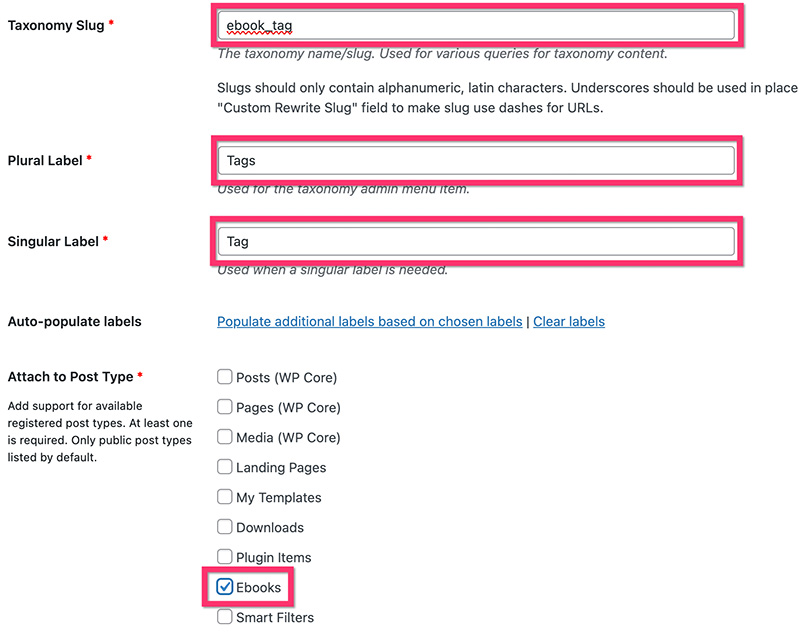
转到CPT UI -> 在您的 WordPress 仪表板上添加/编辑帖子分类法。 在Add New Taxonomy选项卡下的Basic Settings块中,设置必要的设置,例如 slug、复数标签和单数标签。 确保在附加到帖子类型部分选择您刚刚在上面创建的自定义帖子类型。

如果要设置附加标签,请移至附加标签块。
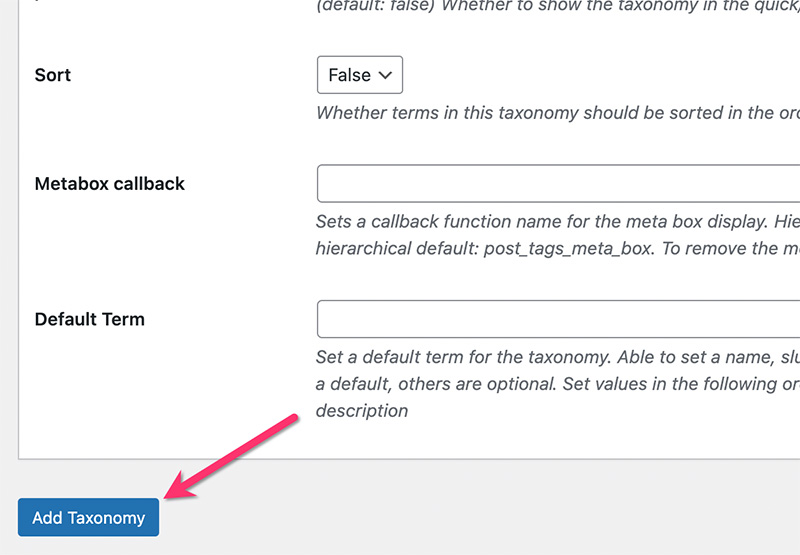
接下来,移至“设置”块以设置一些其他设置。 在此示例中,我们使用以下设置:
- 公开:真
- 公共可查询:真
- 分层:真
- 显示用户界面:真
- 在菜单中显示:真
- 在导航菜单中显示: True
- 查询变量:真
- 重写:真
- 用前面重写:真
- 重写层次结构:假
- 显示管理栏:假
- 在 REST API 中显示:真
- 在标签云中显示: False
- 在快速/批量编辑面板中显示: False
- 排序:错误
单击添加分类按钮以添加自定义类别。

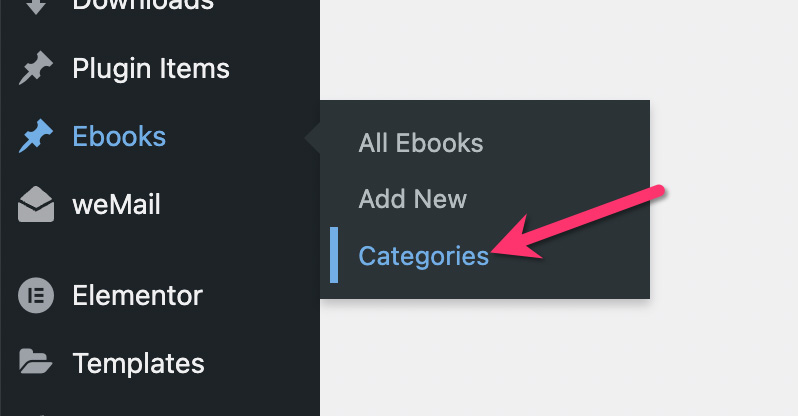
创建自定义类别后,您将在 WordPress 仪表板上的自定义帖子类型菜单上看到一个新项目(类别)。

- 自定义标签
转到CPT UI -> 在您的 WordPress 仪表板上添加/编辑帖子分类以创建自定义标签。 确保将自定义标签附加到您之前创建的自定义帖子类型。

打开附加标签块以添加更多标签。 接下来,打开设置块以添加必要的设置。 在此示例中,我们使用以下设置:
- 公开:真
- 公共可查询:真
- 分层:错误
- 显示用户界面:真
- 在菜单中显示:真
- 在导航菜单中显示: True
- 查询变量:真
- 重写:真
- 用前面重写:真
- 重写层次结构:假
- 显示管理栏:假
- 在 REST API 中显示:真
- 在标签云中显示: False
- 在快速/批量编辑面板中显示: False
- 排序:错误
单击添加分类按钮以添加自定义标签。
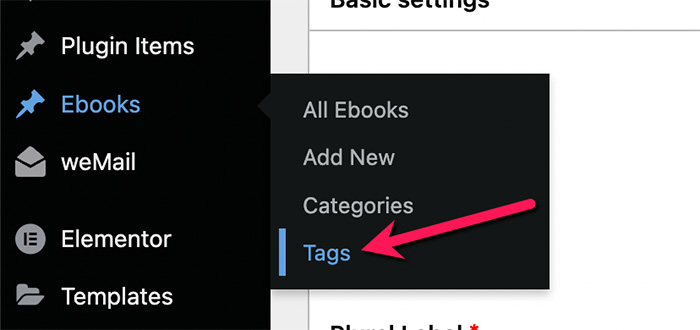
创建自定义标签后,您将在 WordPress 仪表板上的自定义帖子类型菜单上看到一个新项目(标签)。

第 3 步:创建自定义字段
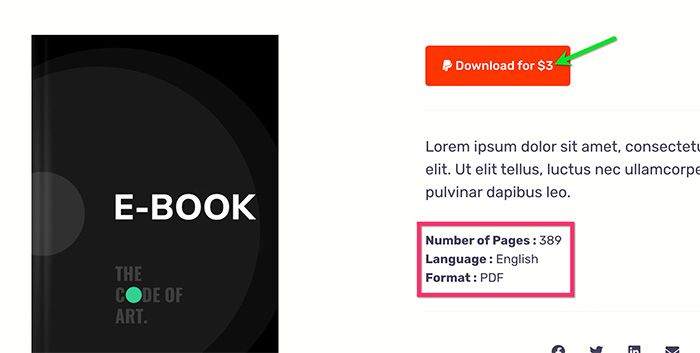
对于本教程,我们创建了一个专门为销售电子书而设计的自定义模板。 我们将为模板上的一些元素创建自定义字段:
- 产品价格
- 产品价格标签(将在按钮文字上使用)
- 产品网址
- 产品概要
- 页数
- 语
- 格式

我们将用于创建自定义字段的插件是 ACF。 您可以使用您选择的其他插件,但请确保它支持文本、数字和 URL 字段。
您可以使用 ACF 的免费版本来执行以下步骤,因为我们将在下面使用的字段类型在免费版本中可用。 确保在继续之前安装并激活 ACF 插件。
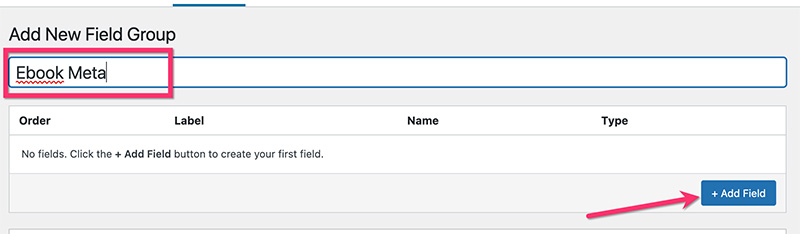
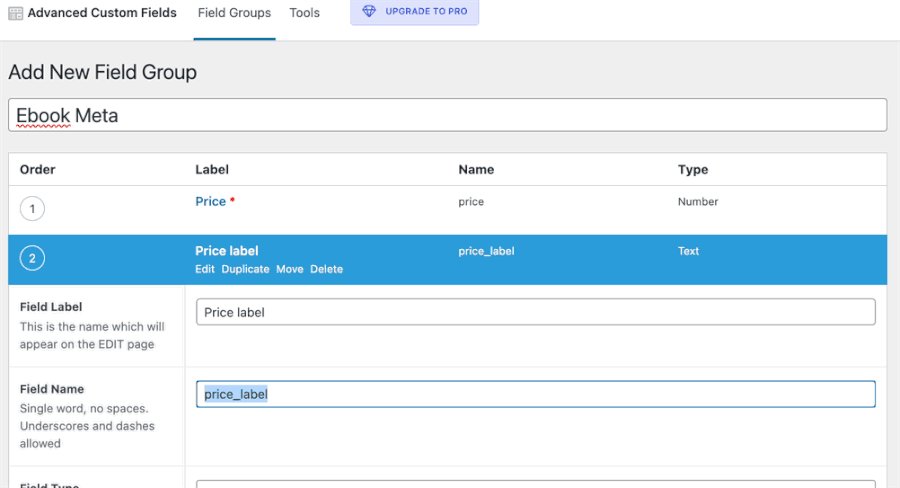
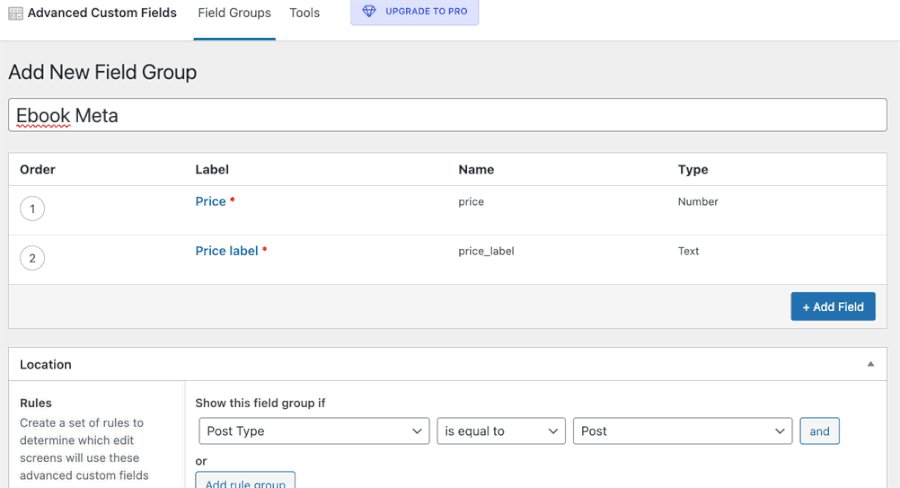
要开始创建自定义字段,请转到 WordPress 仪表板上的自定义字段 -> 添加新字段。 为您的自定义字段组命名,然后单击添加字段按钮以添加您的第一个自定义字段。

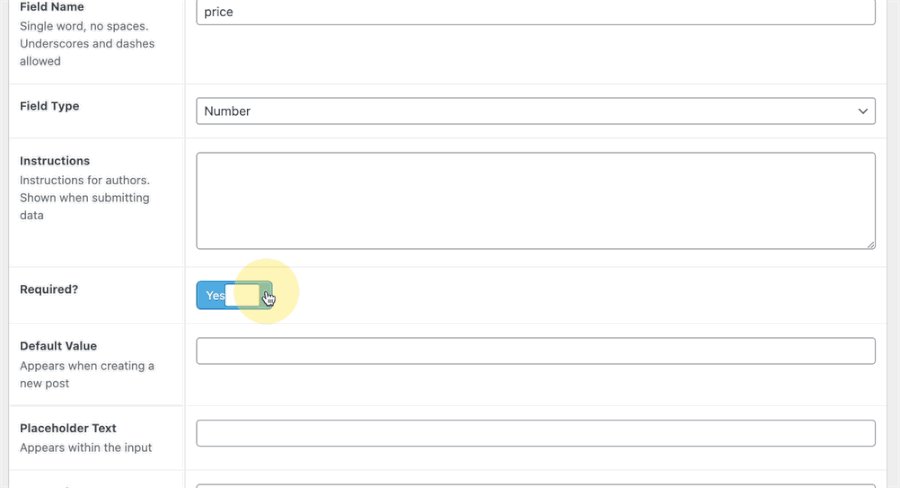
给您的第一个自定义字段一个标签并设置字段类型。 如果您想将其设为必填字段,只需启用必填选项。 单击添加字段按钮以添加更多自定义字段。

- 产品价格:数量
- 产品价格标签:文字
- 产品网址:网址
- 产品摘要:文本区域
- 页数:数
- 语言:选择
- 格式:选择
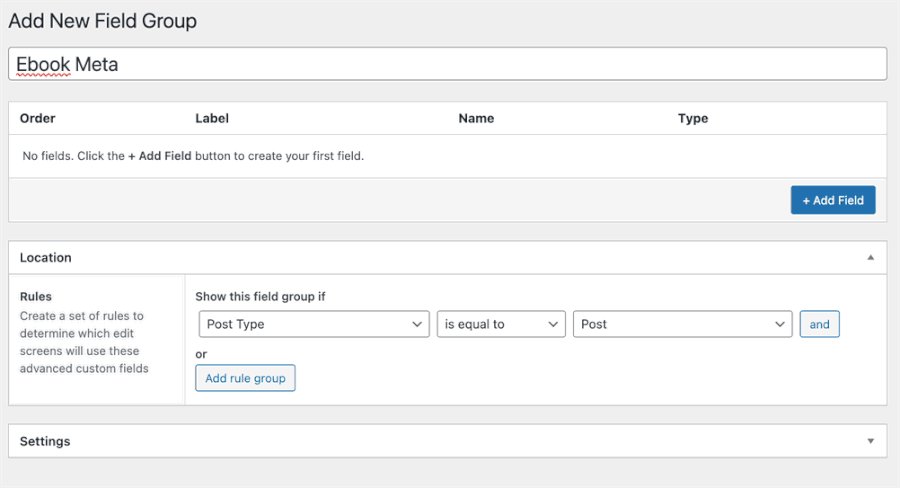
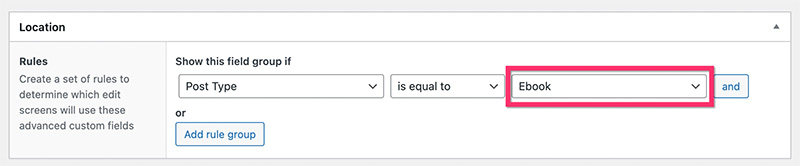
完成添加自定义字段后,转到位置块以将自定义字段分配给。 确保将其分配给您在上述步骤 1 中创建的自定义帖子类型。


第 4 步:添加您的第一个数字产品
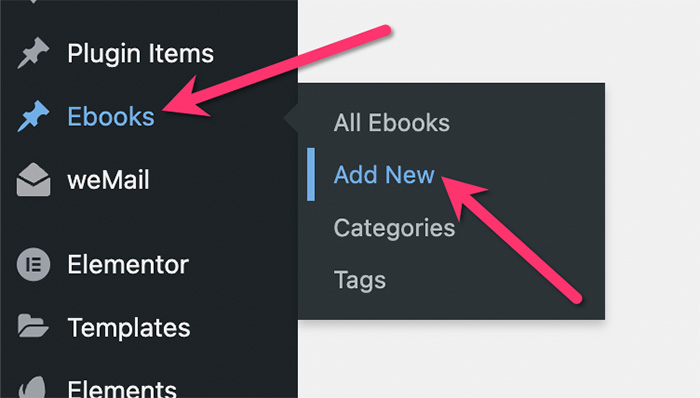
创建自定义帖子类型、自定义分类法和自定义字段后,您可以开始添加您的第一个数字产品项目。 只需转到 WordPress 仪表板上的侧边栏菜单,然后选择您的自定义帖子类型菜单标签 -> 添加新的。

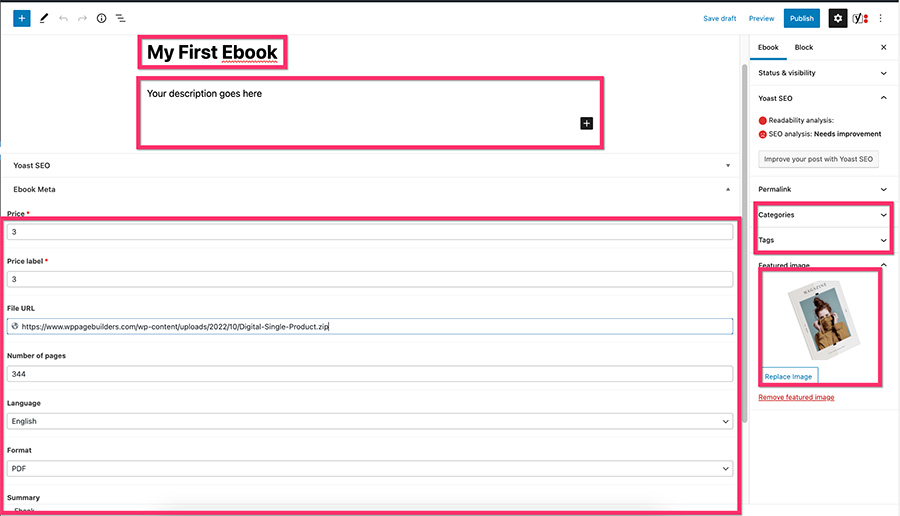
给你的产品一个标题和描述。 完成后,移动到自定义字段块以输入您之前在上面创建的自定义字段的数据。 同时设置特色图片、类别和标签。

添加内容后发布您的数字产品。

注意:确保键入相同的价格和价格标签编号/文本。
如果您在发布数字产品后看不到自定义字段数据,请不要担心。 WordPress 将根据您主题中自定义帖子类型的默认模板显示您的数字产品。 我们将在下面的下一步中使用 Elementor 创建自定义模板。
第 5 步:为自定义帖子类型创建自定义模板
最后,是时候为自定义帖子类型创建自定义模板了。 如前所述,我们为本文创建了一个专用模板。 你可以在这里下载。
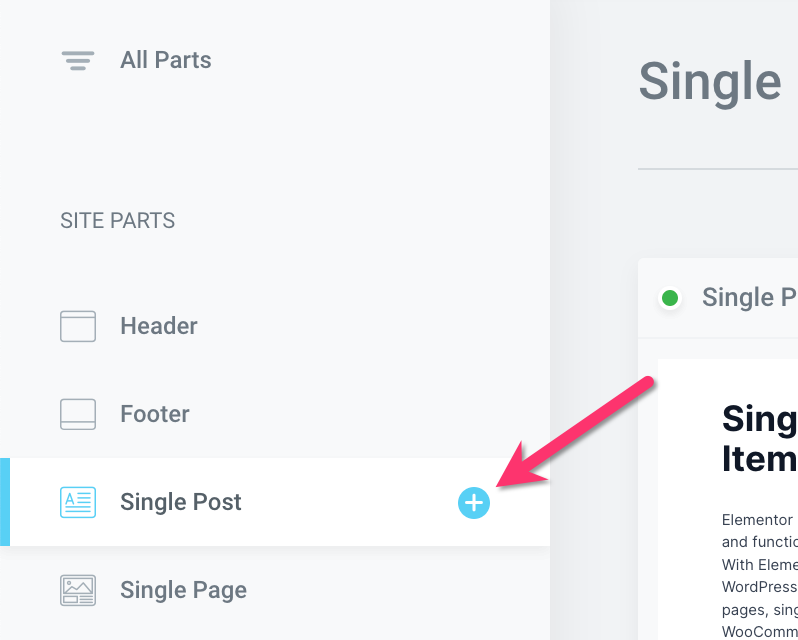
要开始创建自定义模板,请转到 WordPress 仪表板上的模板 -> 主题生成器。 在 Theme Builder 屏幕上,将鼠标悬停在Single Post选项卡上,然后单击加号图标以创建新的自定义模板。

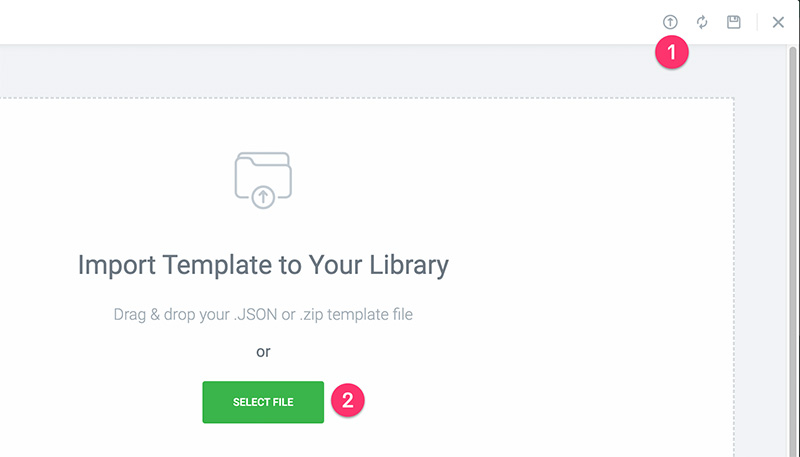
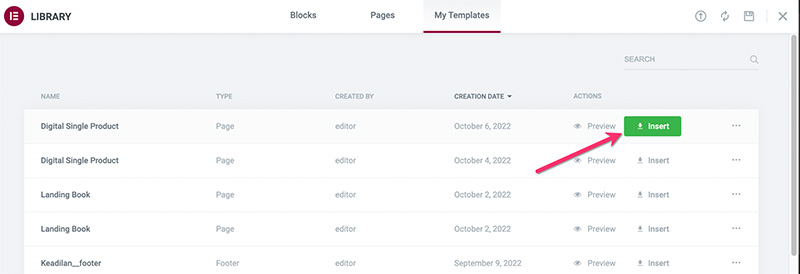
在出现的模板库窗口中,单击向上箭头图标并选择您已下载的自定义模板的 JSON 文件。

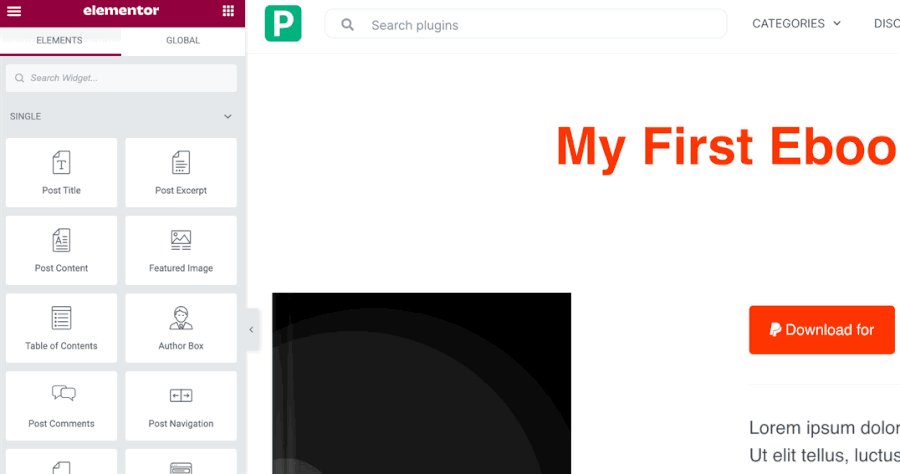
找到您刚刚导入的模板,然后单击“插入”按钮将其导入 Elementor 编辑器。

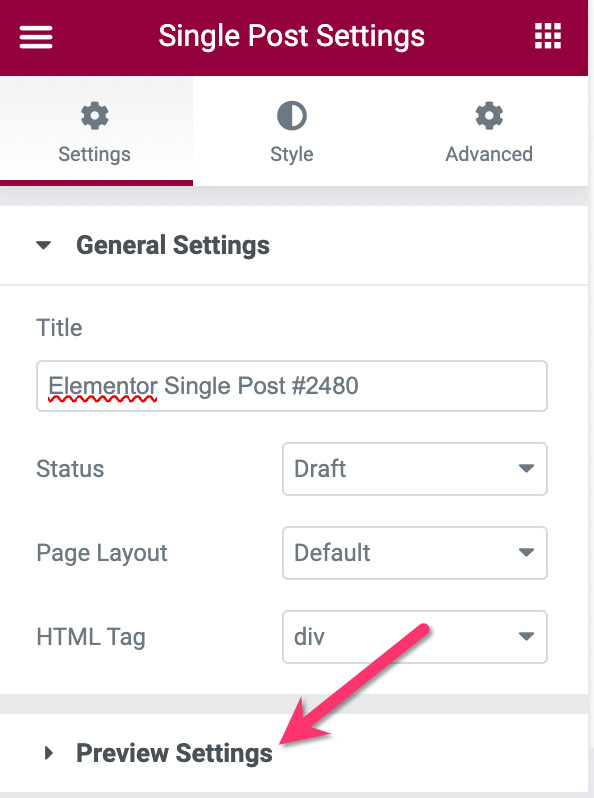
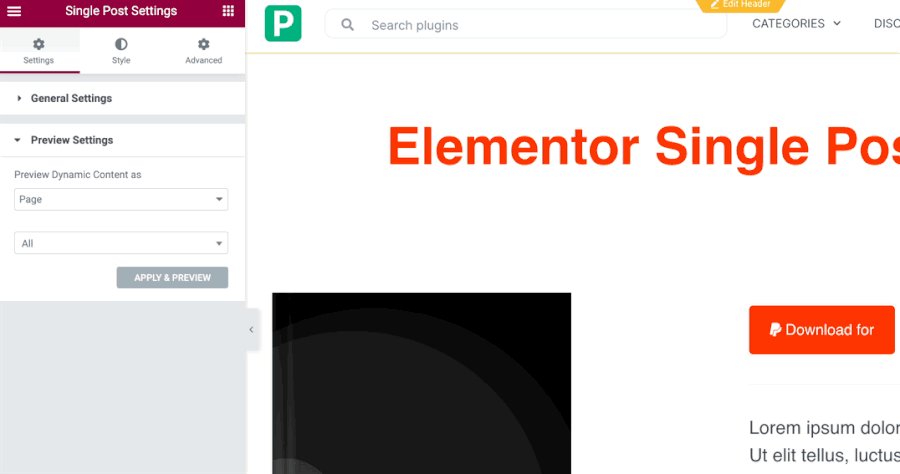
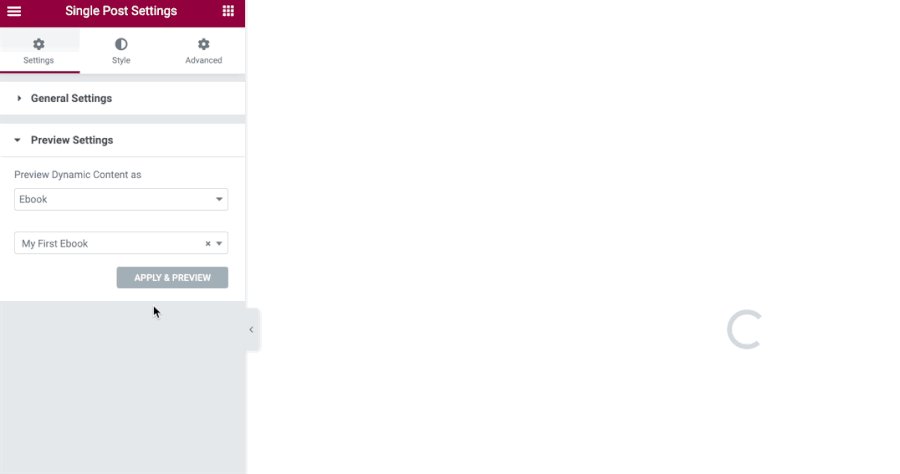
您需要将一些小部件设置为动态内容。 但在开始编辑模板之前,您可以先更改预览设置。 在 Elementor 设置面板上,单击底部的齿轮图标并打开“预览设置”块。

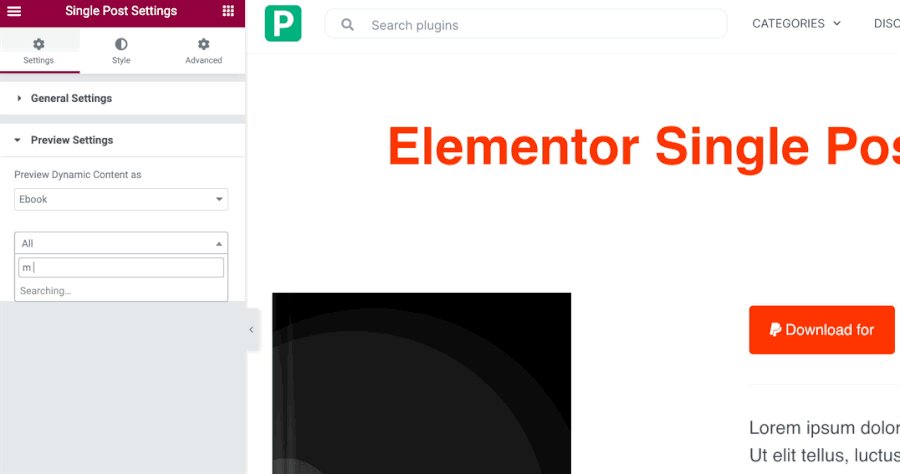
将预览动态内容设置为您的自定义帖子类型并键入您已发布的项目之一,然后单击应用和 PPREVIEW按钮。

– 标题
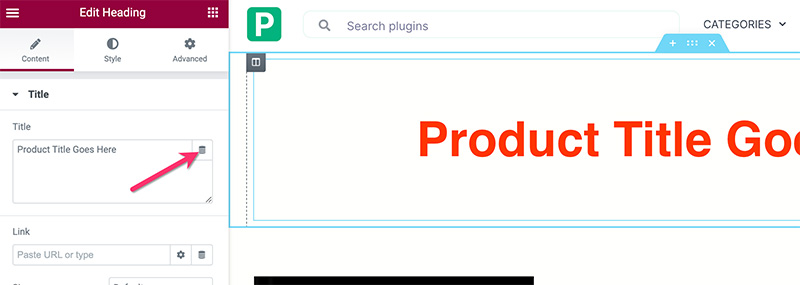
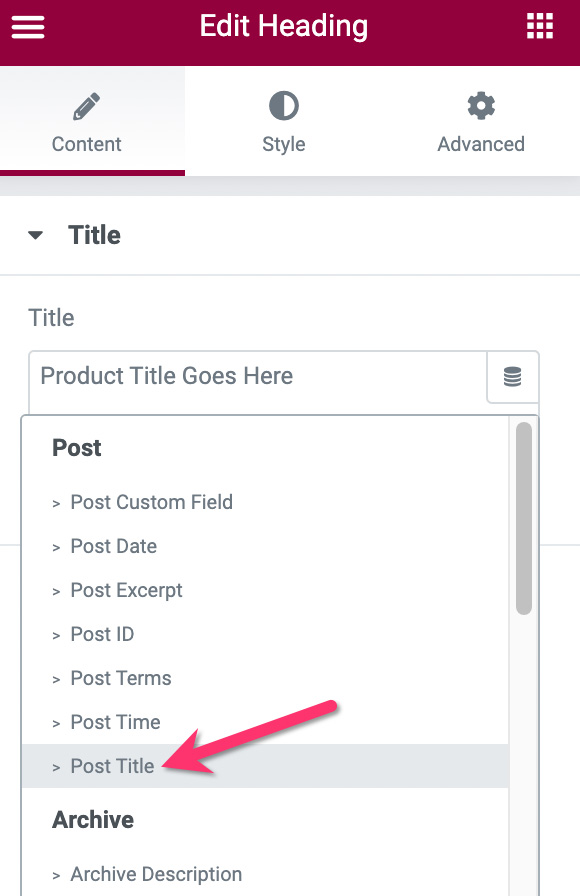
此小部件专用于动态显示您的数字产品项目的标题。 为此,请单击小部件进行编辑。 转到设置面板,然后单击“内容”选项卡下“标题”字段上的“动态标签”图标。

在下拉列表中选择帖子标题。

- 图片
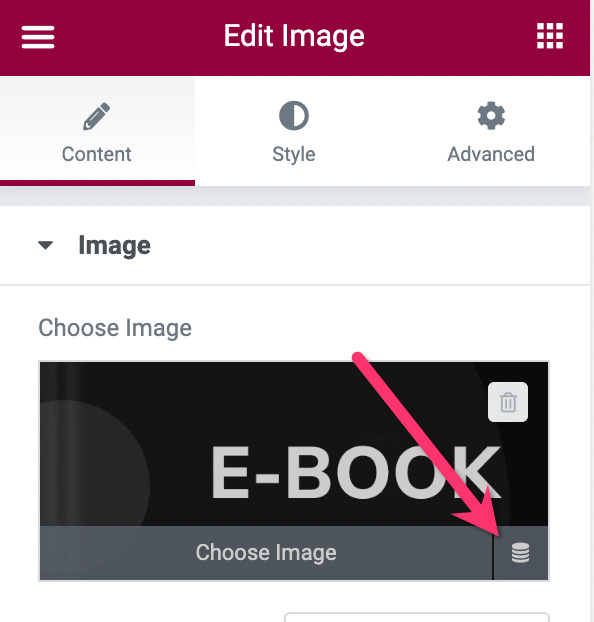
单击图像小部件进行编辑并转到设置面板。 在设置面板上,将光标悬停在图像上,然后单击动态标签图标。

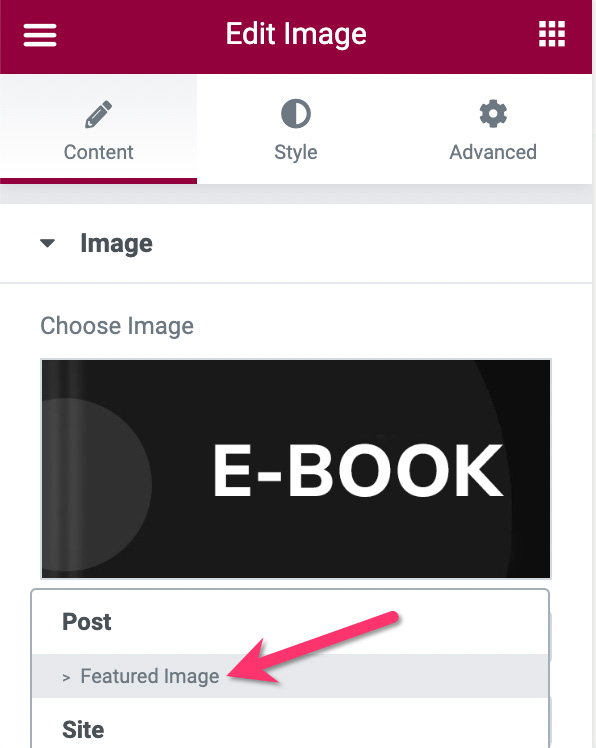
在下拉列表中选择特色图片。

- 贝宝按钮
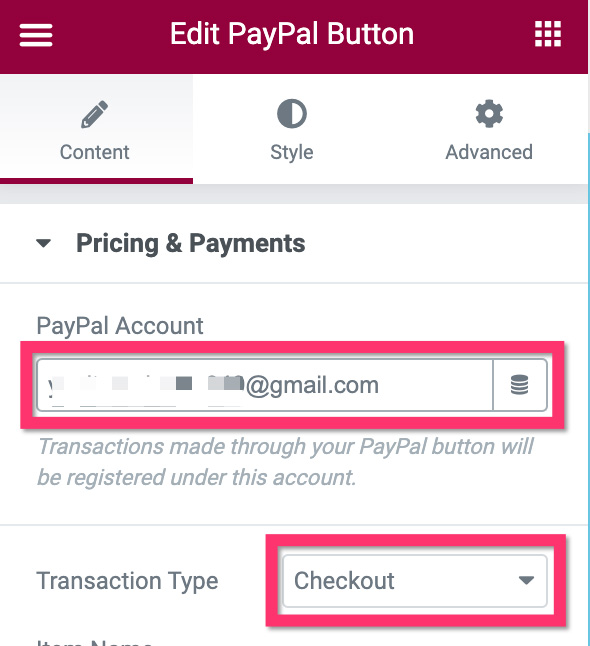
PayPal 按钮是这里的关键小部件。 我们需要将按钮上的一些元素设置为动态,包括价格、价格标签和产品名称。 但首先,请确保添加您的 PayPal 帐户(电子邮件地址)并将交易类型设置为Checkout 。

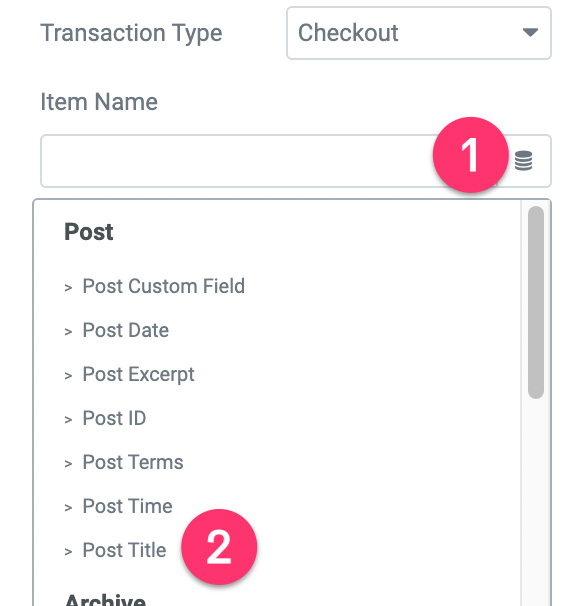
接下来,转到Item Name字段并将其设置为Post Title 。

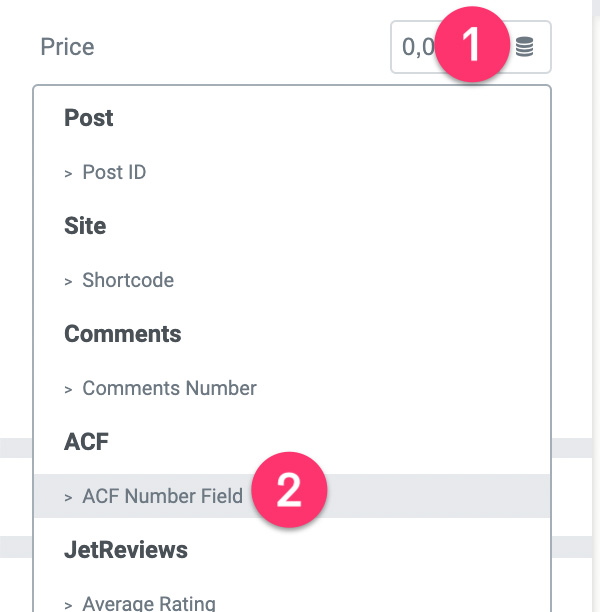
是时候设定价格了。 单击价格字段中的动态标签图标并选择ACF 编号字段。

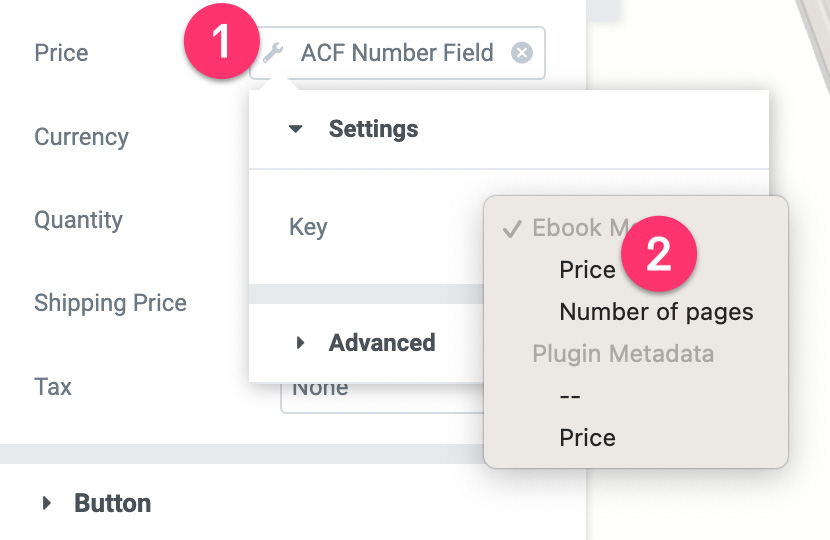
单击扳手图标并选择价格。

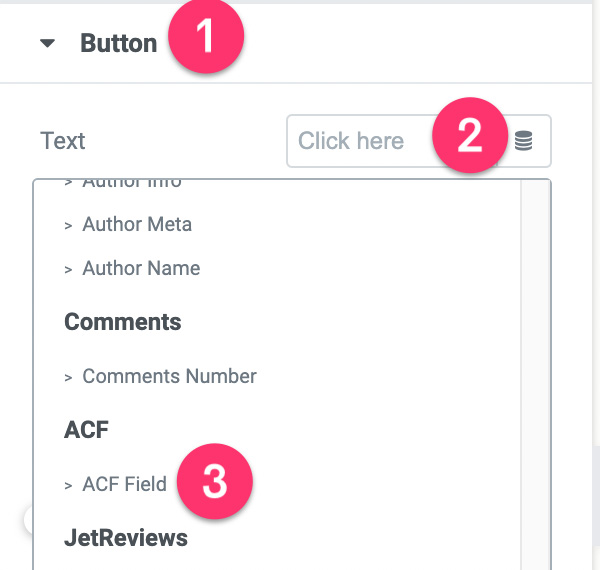
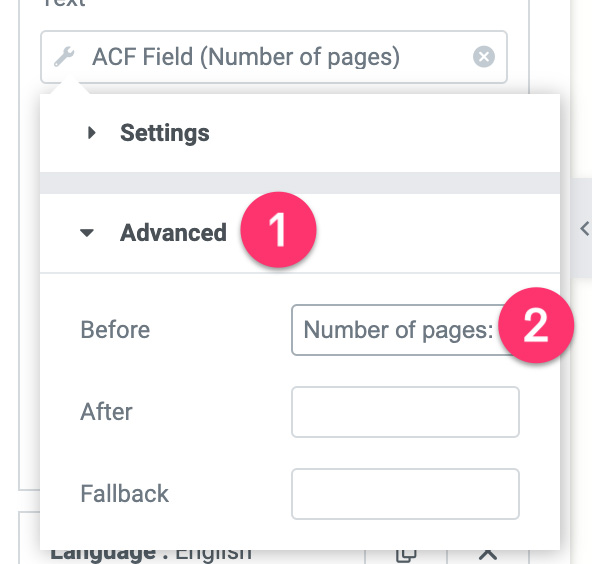
接下来,打开按钮设置块以设置按钮文本。 单击文本字段上的动态标签图标。 选择ACF 字段。

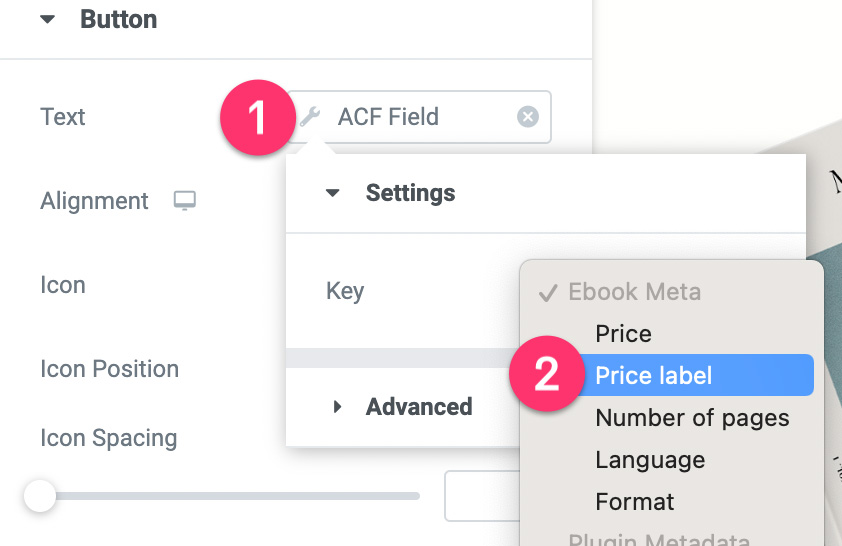
单击扳手图标并选择价格标签。

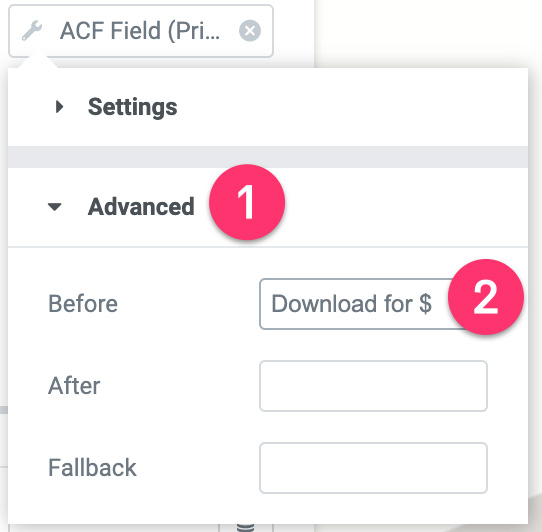
打开高级块并添加前缀。 像“以美元下载”之类的东西。

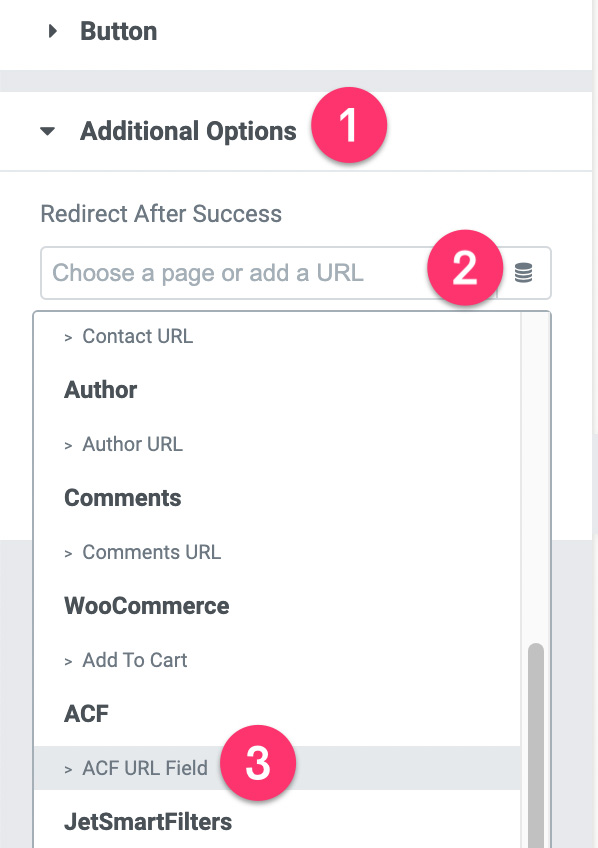
接下来打开附加选项设置块。 单击Redirect After Success字段上的 Dynamic Tags 图标,然后选择ACF URL Field 。

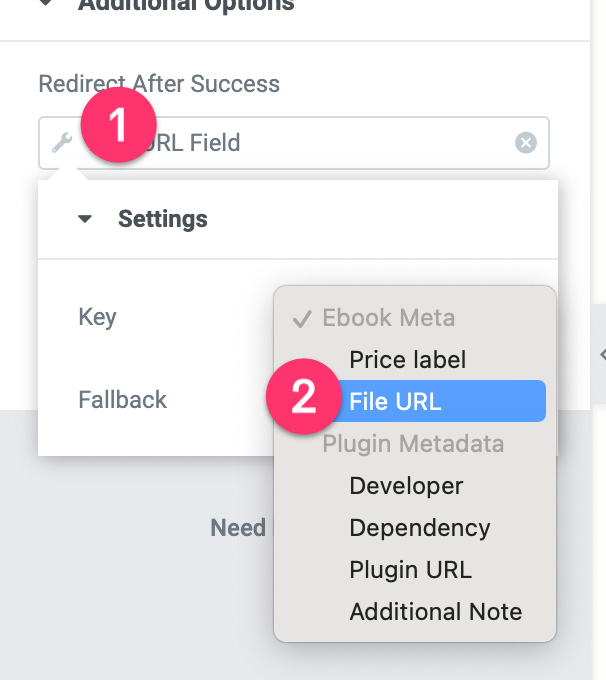
单击扳手图标并选择文件 URL 。

- 文本编辑器
文本编辑器小部件用于显示您的数字产品的摘要。 从自定义字段组的产品摘要字段中提取的摘要内容。
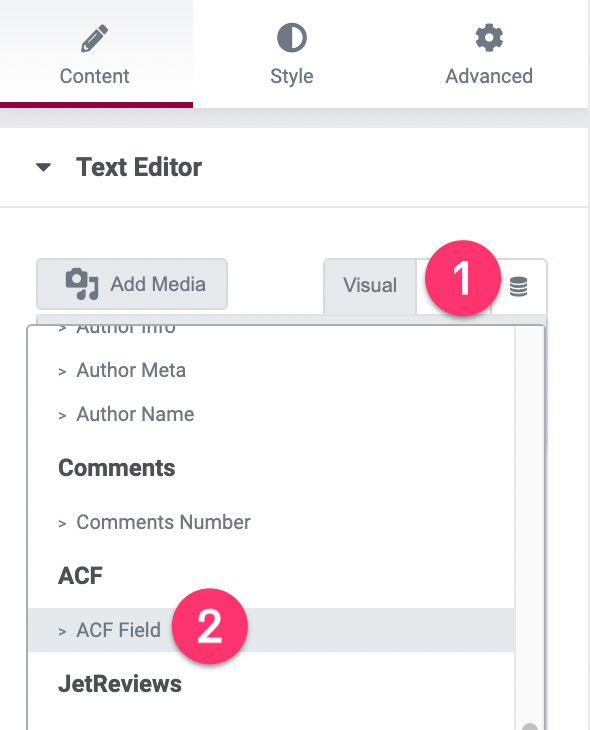
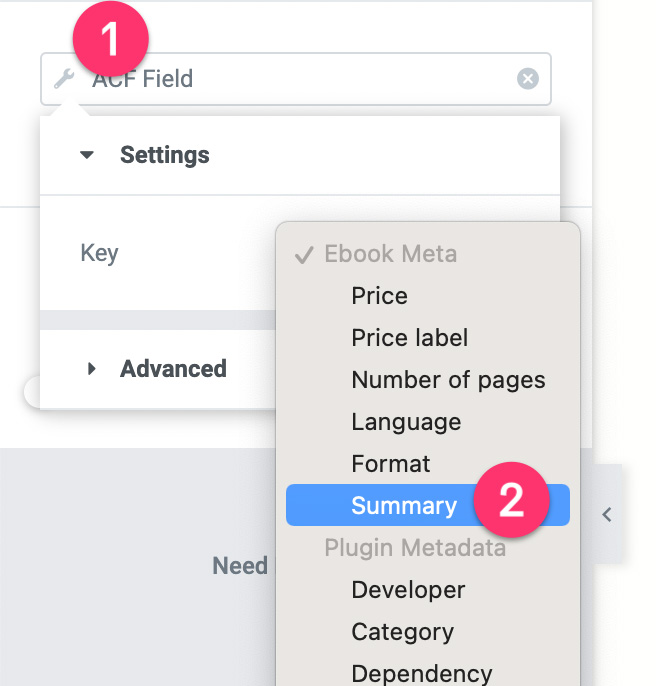
单击文本区域小部件进行编辑。 转到设置面板并单击文本编辑器字段上的动态标签图标。 选择ACF 字段。

单击扳手图标并选择摘要。

- 图标列表
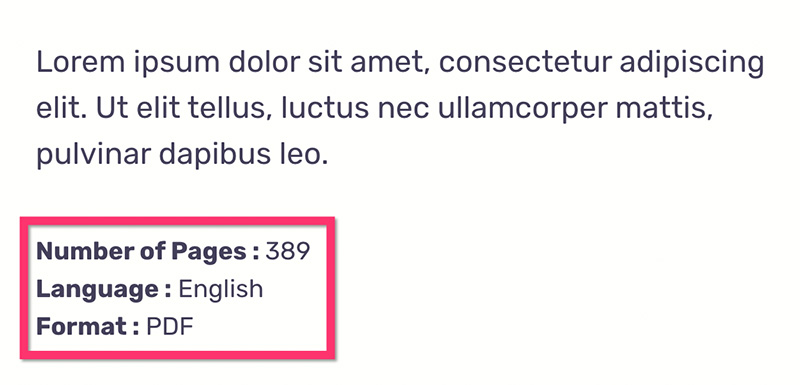
我们使用图标列表小部件来显示页数、语言和电子书格式。

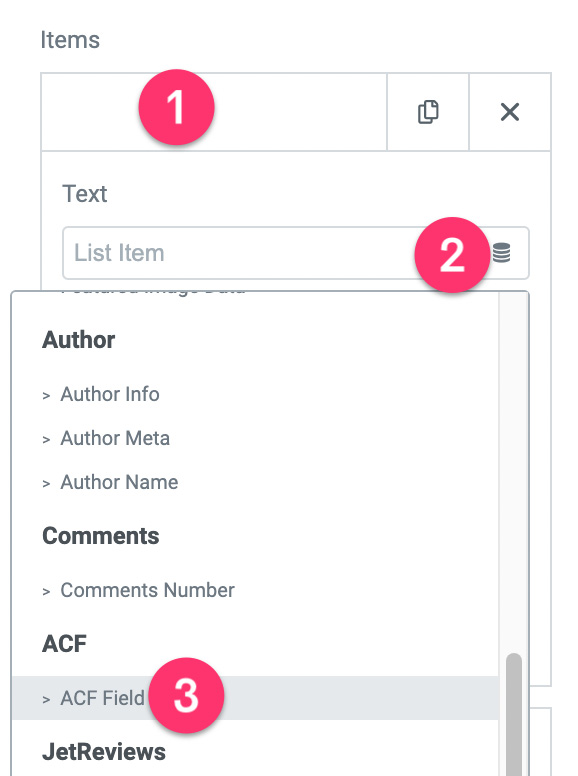
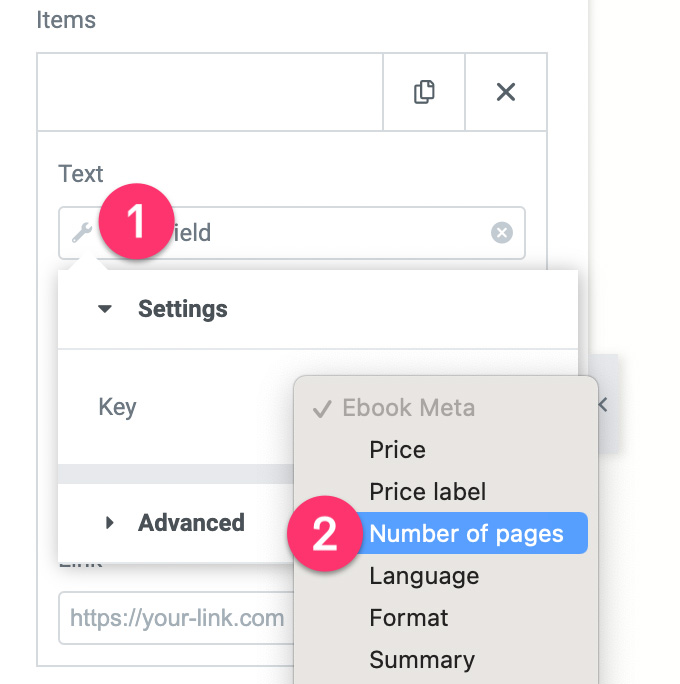
单击图标列表小部件进行编辑。 在设置面板上,打开第一项并单击文本字段上的动态标签图标。 选择ACF 字段。

单击扳手图标并选择页数。

打开高级块并添加前缀。 类似“页数:”

对图标列表小部件上的其他项目重复上述步骤。
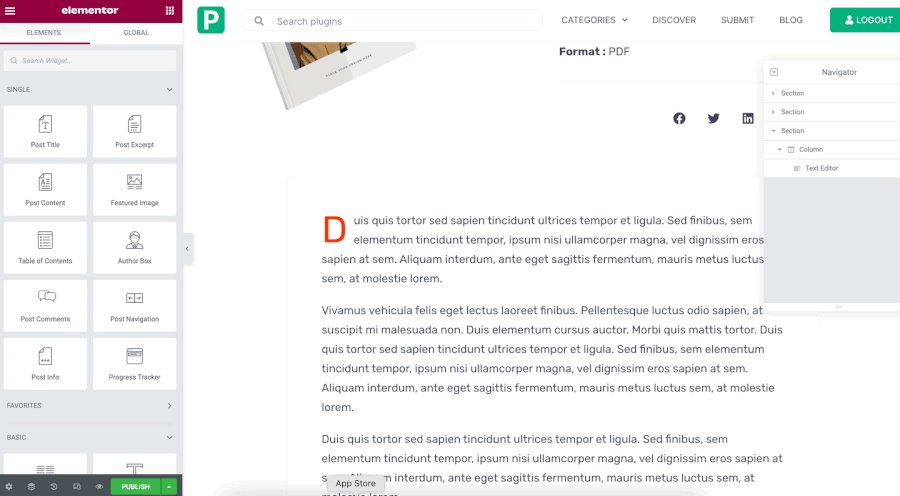
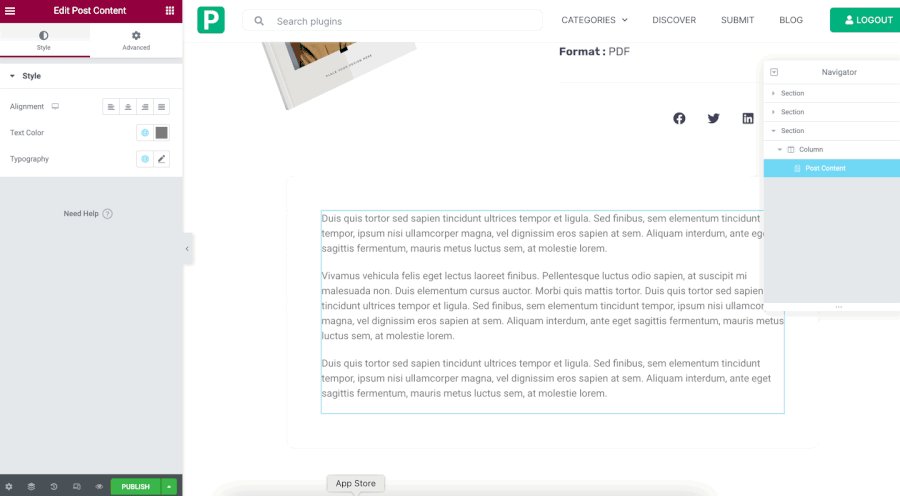
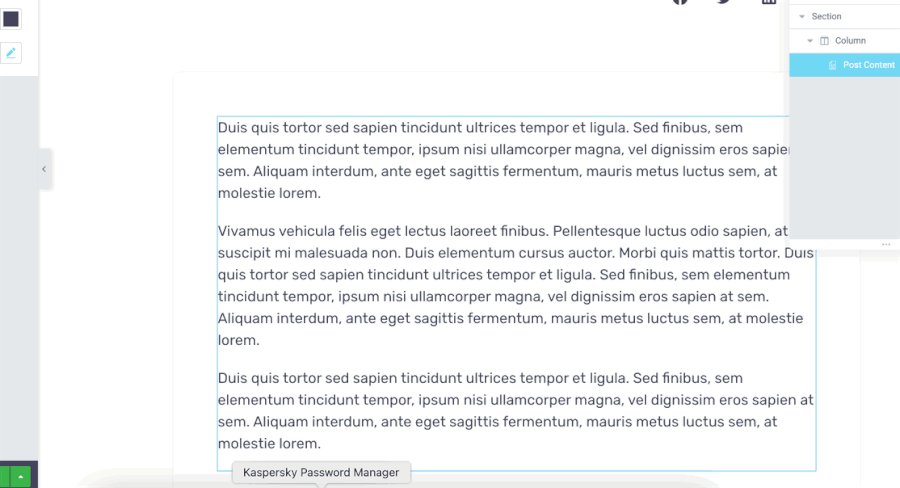
– 发布内容
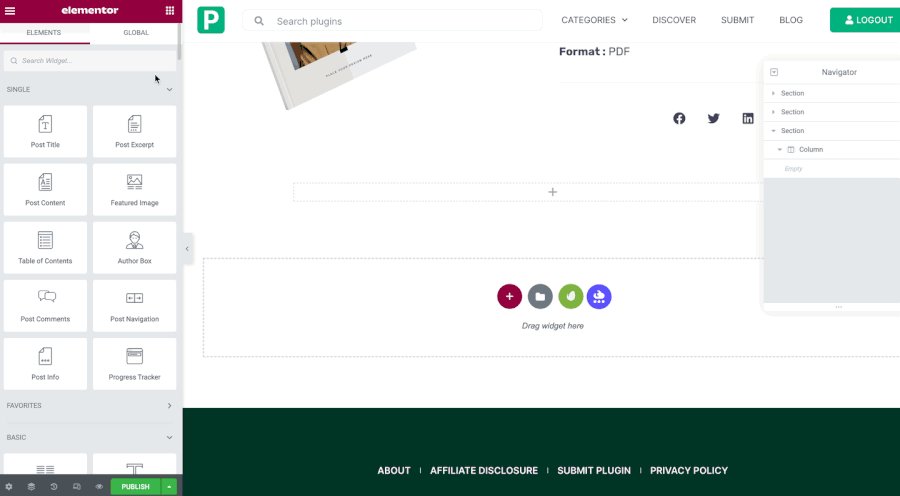
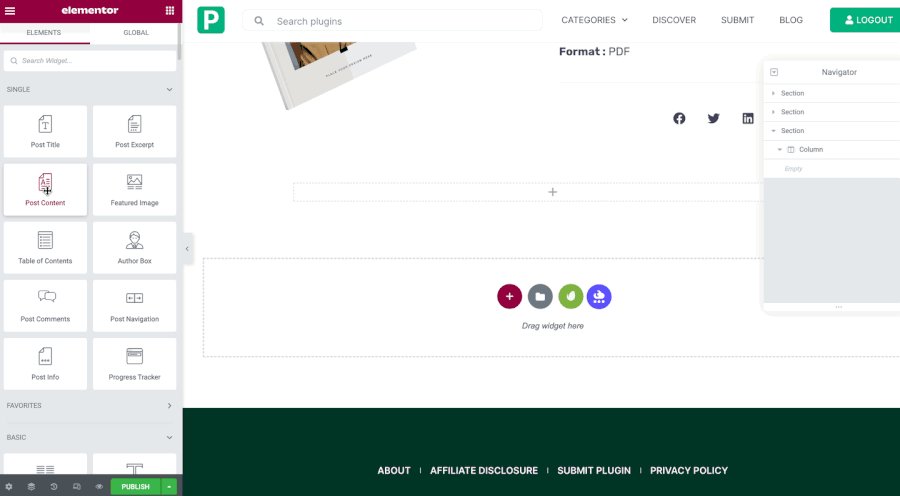
在自定义模板的第三部分,您可以找到另一个文本编辑器小部件。 您可以删除 is 并将其替换为发布内容小部件。

您可以对发布内容小部件使用以下设置。
- 文字颜色: #44405A
- 字体系列: Rubik
- 字体大小: 18px
- 字体粗细: 400px
- 行高: 31px
您可以根据自己的喜好修改模板。 完成后,单击设置面板底部的发布按钮。

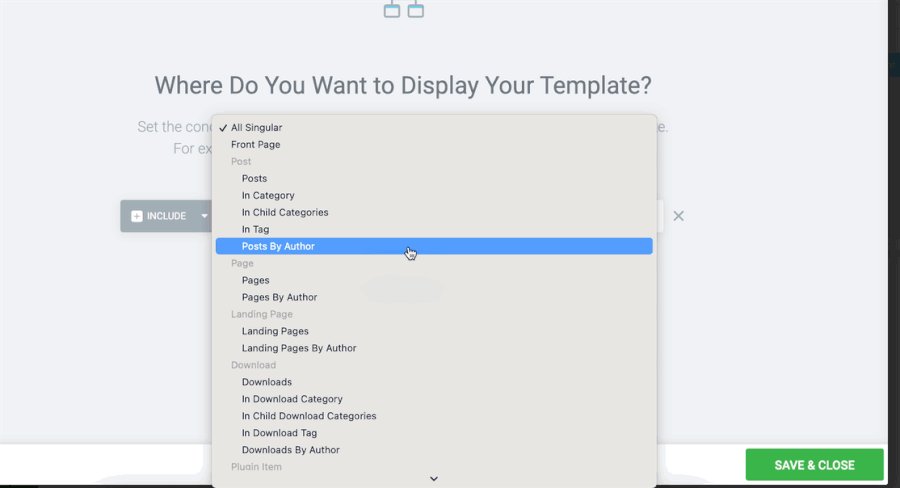
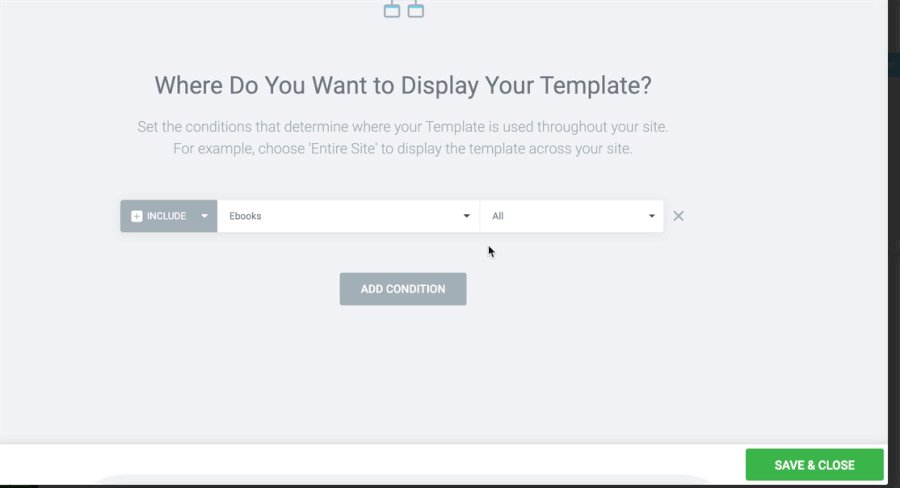
在出现的窗口中,单击ADD CONDITION以添加显示条件。 选择您在上述第 1 步中创建的自定义帖子类型,然后单击“保存并关闭”按钮。

创建自定义帖子类型的自定义模板后,您可以开始添加要在您的网站上销售的其他商品。
第 6 步:创建商店页面
如果您有许多数字商品要出售,最好创建一个专门的商店页面(就像 WooCommerce 商店页面)来显示您销售的所有商品。 您可以使用 Elementor 的帖子小部件来显示您的数字项目。
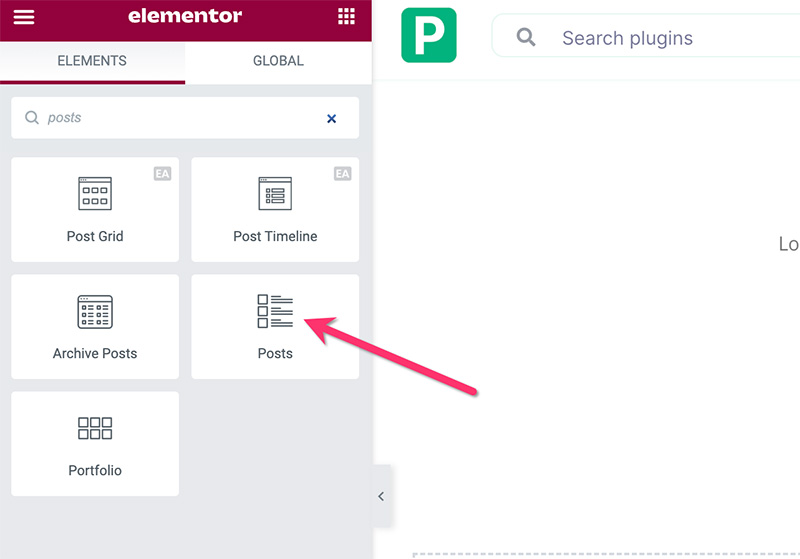
首先,创建一个新页面并使用 Elementor 进行编辑。 在 Elementor 编辑器上,将 Posts 小部件添加到画布区域。

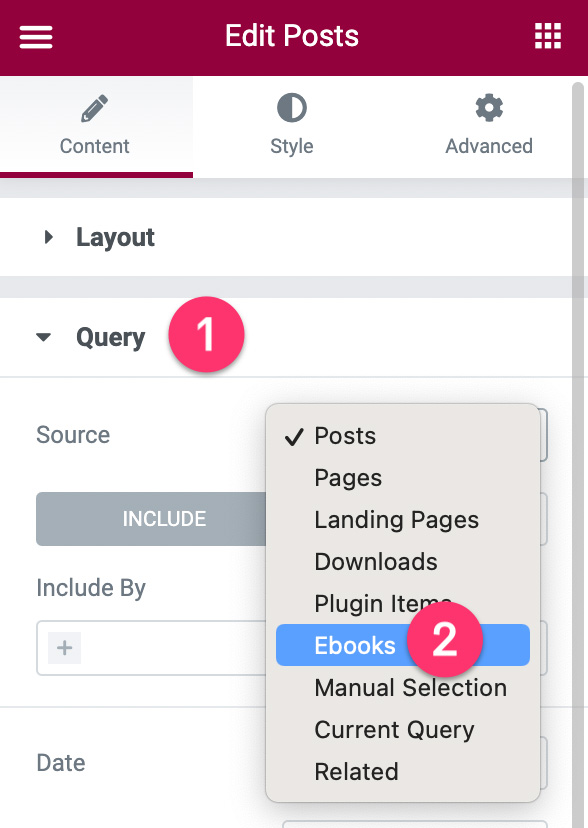
添加帖子小部件后,转到设置面板并打开查询设置块。 将内容源设置为您在上述步骤 1 中创建的自定义帖子类型。

转到样式选项卡以设置帖子小部件的样式。 您可以阅读这篇文章以获取有关如何使用帖子小部件的更详细的教程。 完成编辑后发布您的页面。
完毕!
底线
Easy Digital Downloads 是一个流行的 WordPress 电子商务插件,专为销售数字产品而设计。 来自电子书、模板、图像、视频、插图等。 虽然销售您的数字商品非常棒,但您无法为单个产品创建自定义模板。 换句话说,您对单个产品页面的设计选项有限。
如果您有一个由 Elementor 提供支持的 WordPress 网站并且有一些数字商品要出售,您可以利用 Theme Builder 功能创建一个 DIY Easy Digital Downloads 替代品。 Elementor 有两个支付小部件——PayPal 按钮和 Stripe 按钮——你可以用来接受支付。 由于 Elementor 提供了无限的设计选项,您可以创建与您的网站设计方案相融合的自定义单个产品页面以及商店页面。
