假期优惠来了!
已发表: 2023-02-02非画布菜单将美化您网站的用户界面。 此外,它还能够将您的访问者或客户留在您的网站上。 除此之外,Elementor 画布外菜单还为各种商机打开了大门。
因此,如果您不想损害您网站的 UI 和 UX,将它添加到您的网站就成为最必要的。 幸运的是,有一些选项可以在完全免费的 WordPress 中添加 Elementor 画布外菜单。
您可以采用其中任何一个。 尽管使用 ElementsKit 是最合适和最简单的选择,因为它允许您在几秒钟内添加画布外菜单。
因此,让我们探索使用 ElementsKit 添加画布外菜单的最简单过程。 但是,在此之前,请简要介绍一下这个非画布菜单及其重要性。
Elementor 中的画布外菜单是什么?
画布外菜单是通过单击图标、图像或文本从网站侧面显示的弹出菜单。 这是一个适中的菜单,可以提升网站在移动设备或小屏幕上的用户体验,因为您可以使用它来简化标题部分。
为什么使用 Elementor 画布外菜单?
这个画布外菜单的主要优点是它可以节省您网站上显示标题菜单所需的大量空间。 因此,在小屏幕上显示具有更好 UI的网站的情况下,您必须需要此画布菜单。
但是,您可以在此非画布菜单上宣传特别折扣。 此外,在非画布菜单上展示折扣将能够吸引网站访问者的注意力。
除此之外,它还适用于在非画布菜单上显示某些部分。 例如,您可以展示某些折扣产品,使您的促销活动更加突出和转化。
由于超过一半的网站访问者使用手机访问网站,您必须利用网站上的这个非画布菜单来增加您的商机。 此外,如果将画布外菜单用于移动用户,则可以实现画布外菜单的目的。
除此之外,画布外菜单还有其他好处。 您可以将它用于各种目的,并通过适当地使用它来指导您的业务目标。
由于您了解画布外菜单的所有功能,让我们按照最简单的方法深入了解将其添加到您的站点的过程。
创建 Elementor 画布外菜单的步骤
尽管使用 Elementor 画布菜单有很多优势,但您需要几秒钟才能将其添加到您的 WordPress 网站。 最重要的是,使用ElementsKit添加 Elementor 画布外菜单是 100% 免费的。 因为您会在 ElementsKit 中找到一个名为“Header Offcanvas”的专用免费小部件。
使用此小部件添加画布外菜单将需要零编码。 此外,您可以根据需要自定义此菜单,没有任何限制。 此外,您可以按照仅包含 4 个步骤的最简单方法添加画布外菜单。 通过4 个简单的步骤,将画布外菜单添加到您的 WordPress 网站:
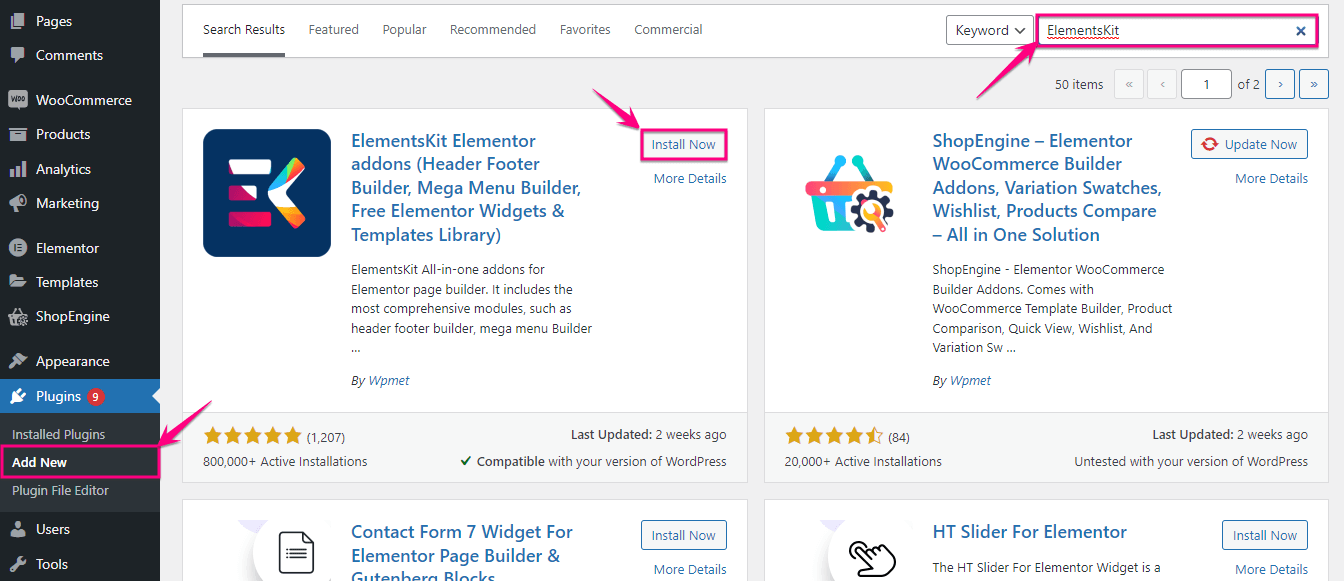
第 1 步:安装画布外菜单插件。
要利用 ElementsKit 的画布外菜单小部件,您必须先安装它。 要安装画布菜单插件,请单击插件下的添加新选项并在搜索框中搜索 ElementsKit 。 看到 ElementsKit 后,按立即安装按钮并稍后激活它。

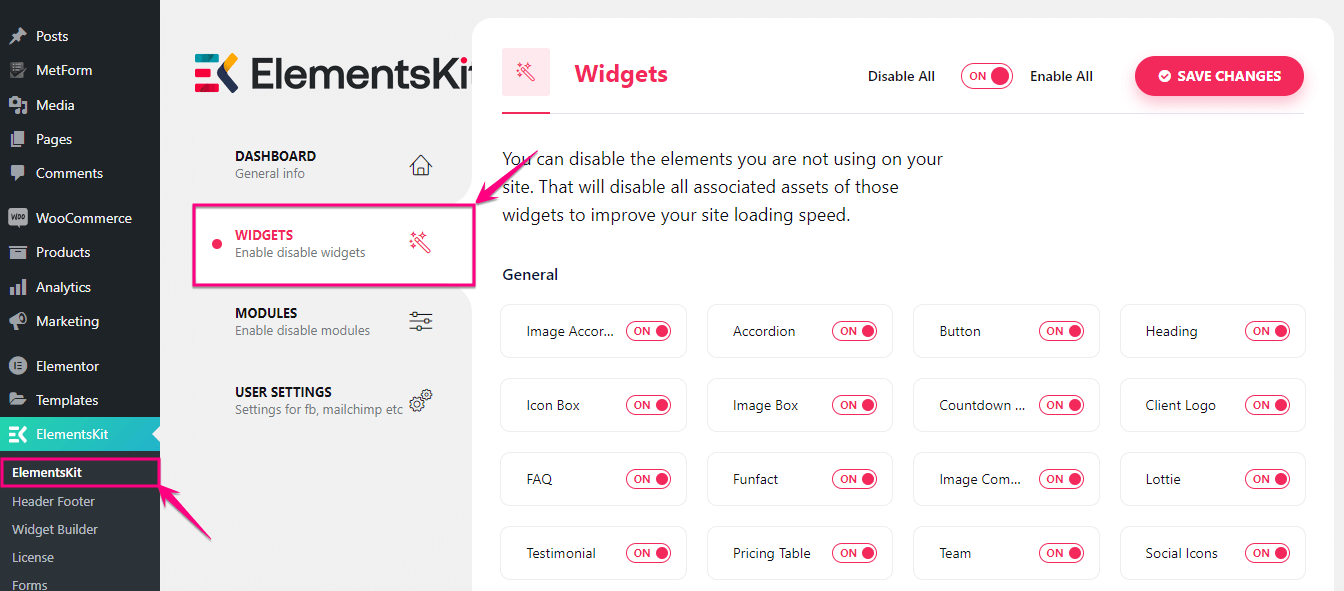
第 2 步:启用 header off canvas 小部件。
在第二步中,您需要访问 ElementsKit >> ElementsKit并单击 WIDGETS部分。

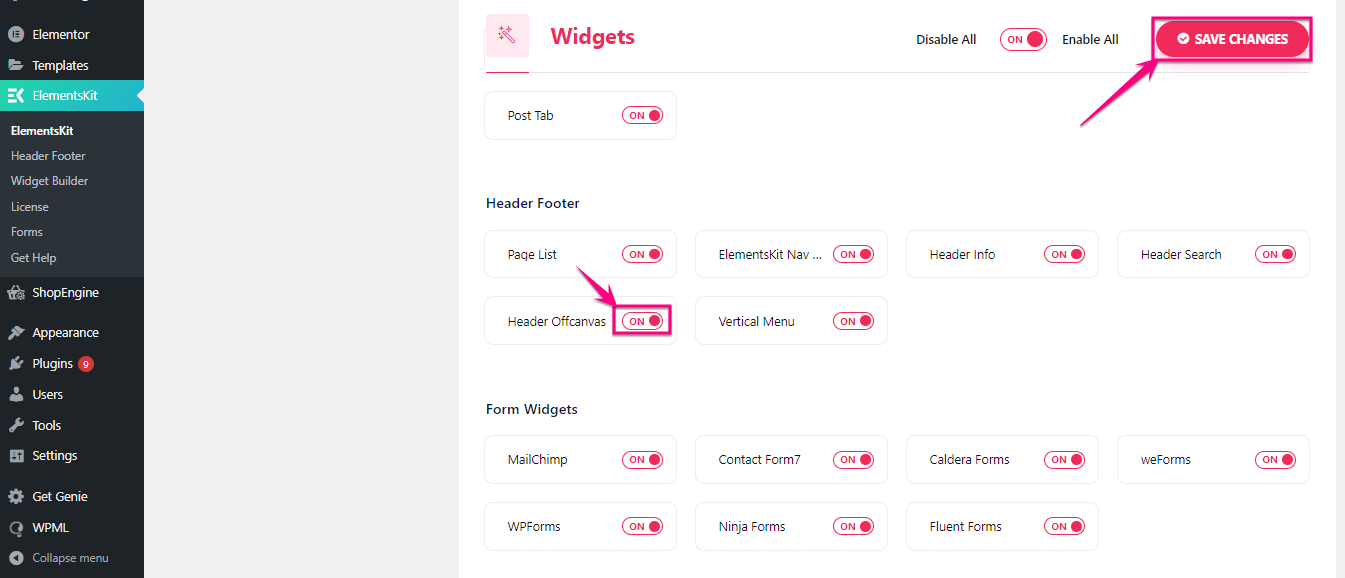
从小部件区域,启用“Header Offcanvas”小部件并按“保存更改”按钮。

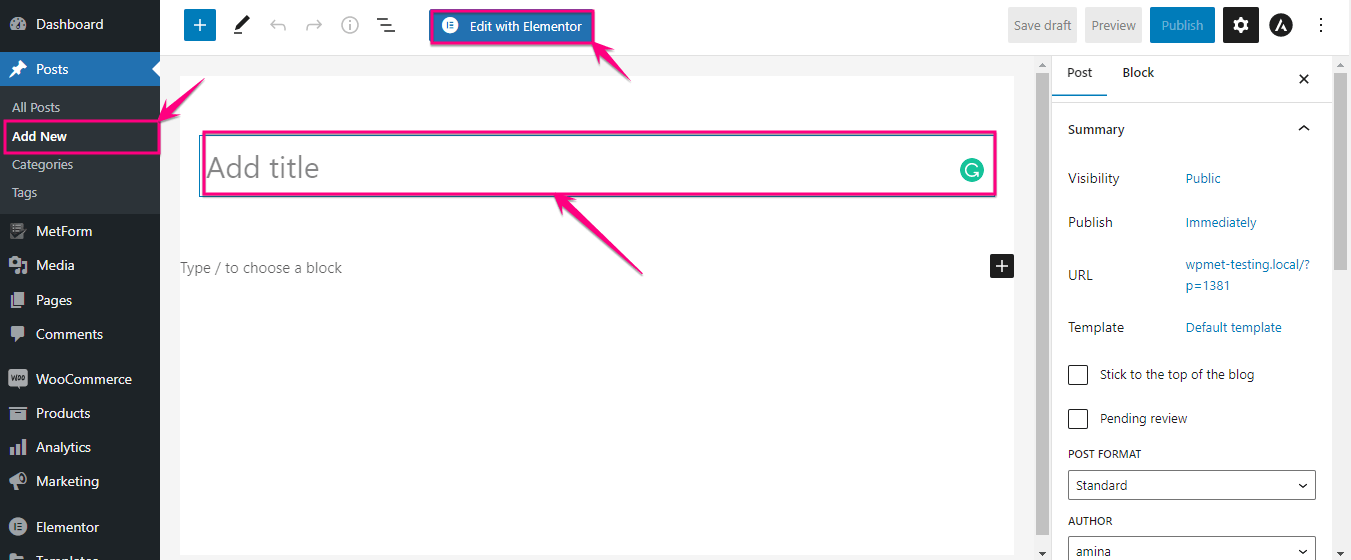
第 3 步:在画布菜单外添加 Elementor。
现在,是时候向您的 Elementor 网站添加画布外菜单了。 为此,请单击“帖子”下的“添加新选项”并为帖子命名。 之后,单击“使用 Elementor 编辑”按钮以在 WordPress 中添加画布外菜单。

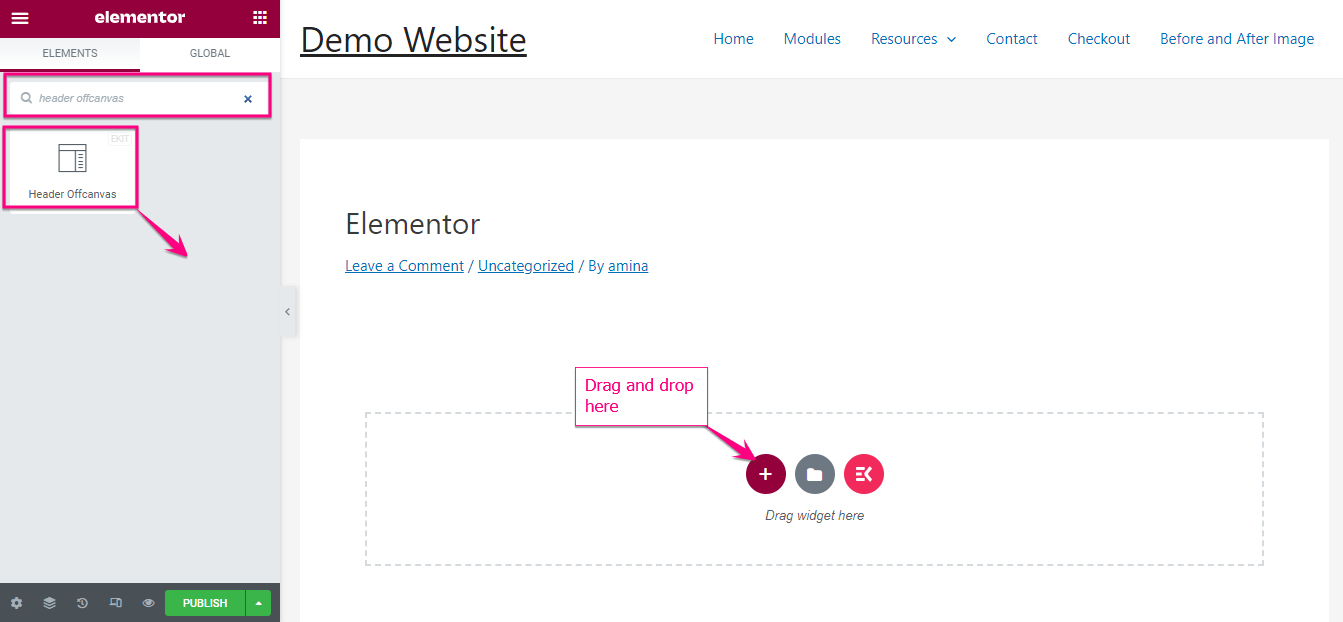
这会将您重定向到 Elementor 仪表板,您需要在其中搜索 Header Offcanvas 小部件,找到它后,将其拖放到加号图标上。

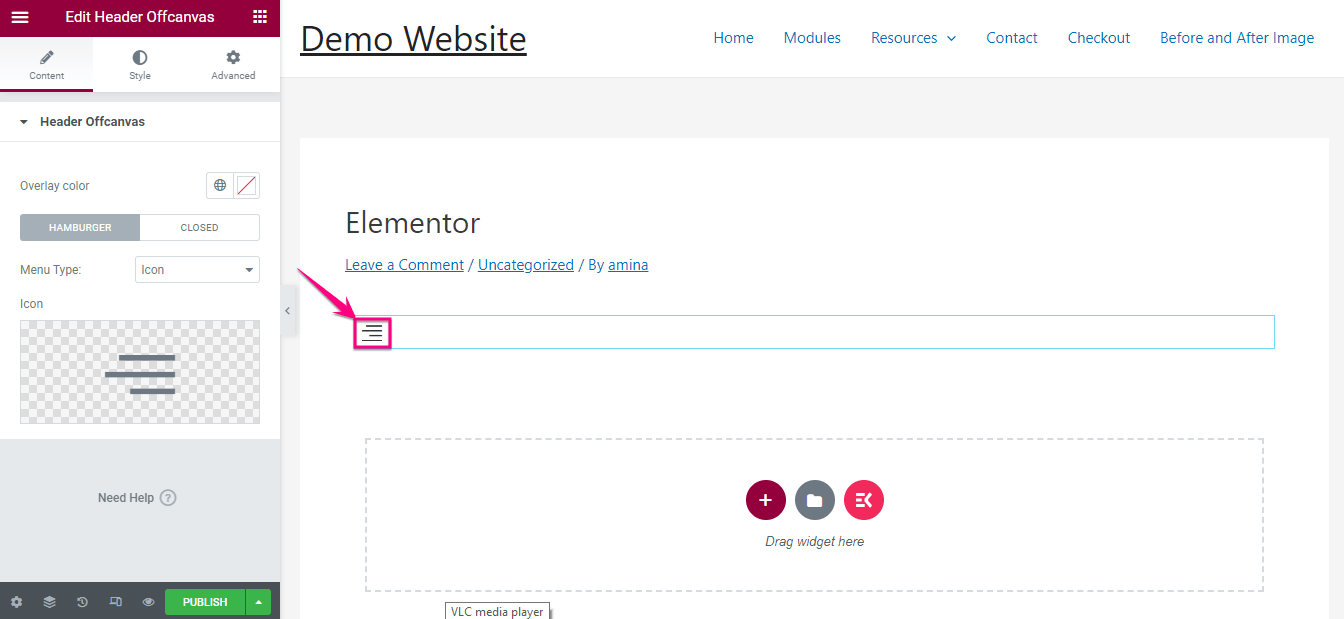
现在,单击汉堡包图标将菜单或项目添加到画布外菜单。


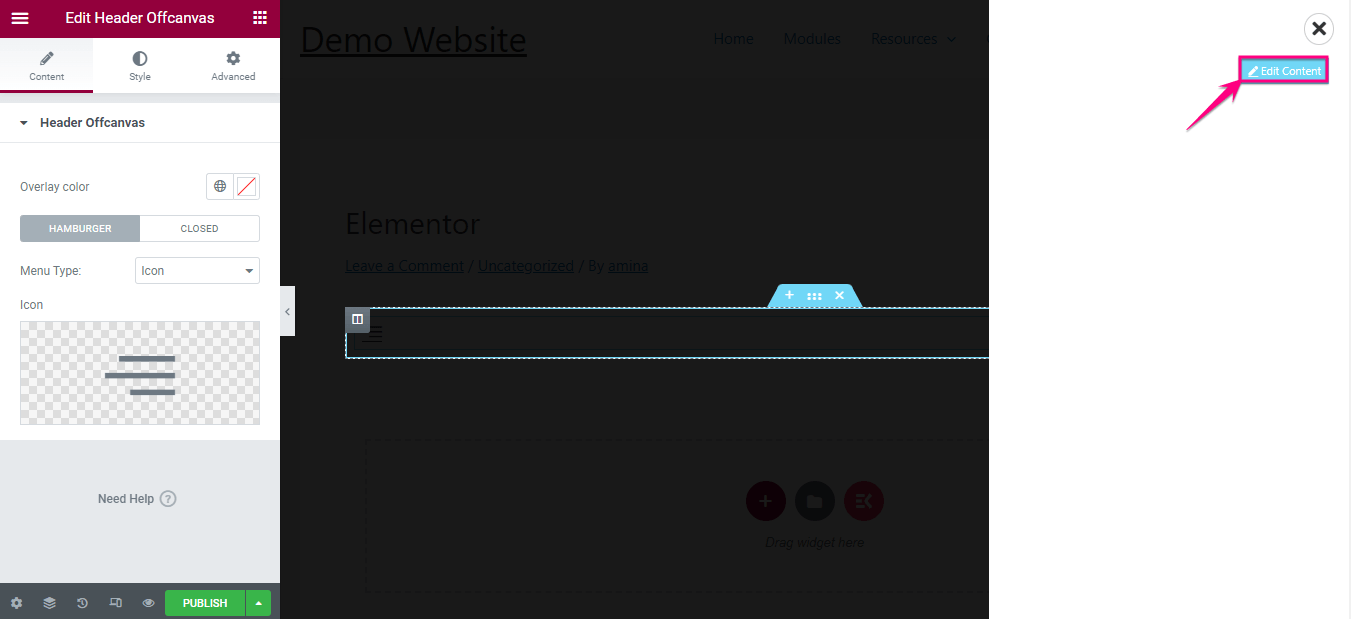
然后单击“编辑内容”选项并根据需要将项目添加到菜单中。 它会将您带到小部件区域,您可以从中向画布外菜单添加不同的项目以添加变化。

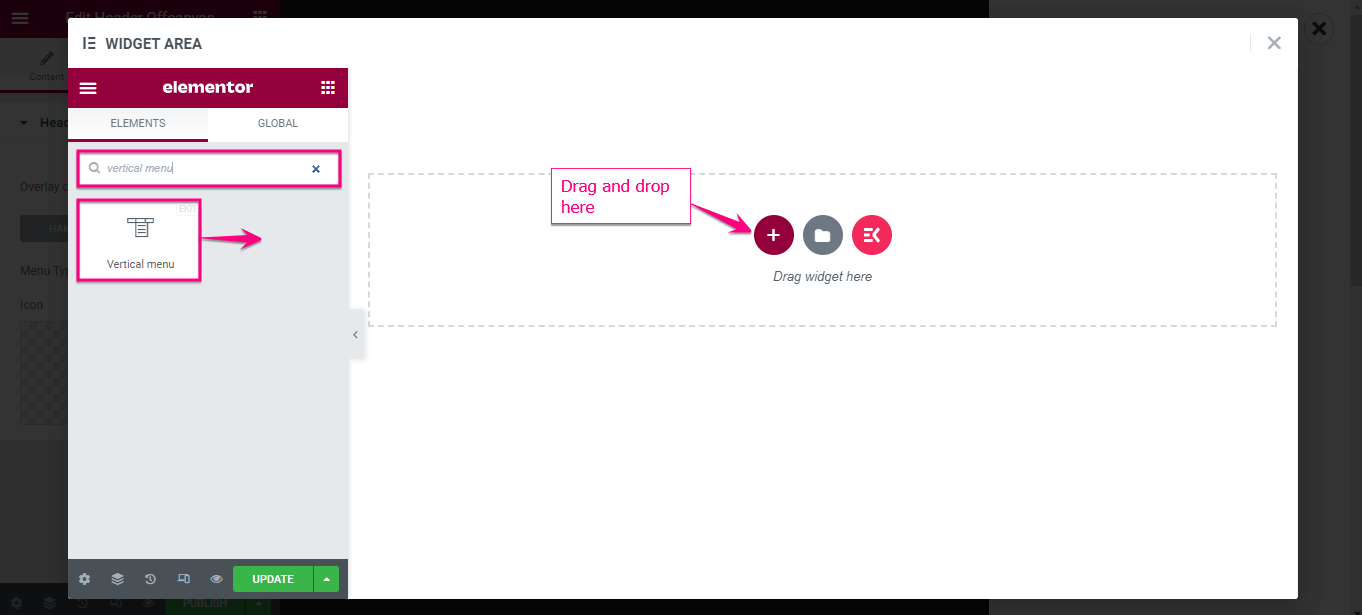
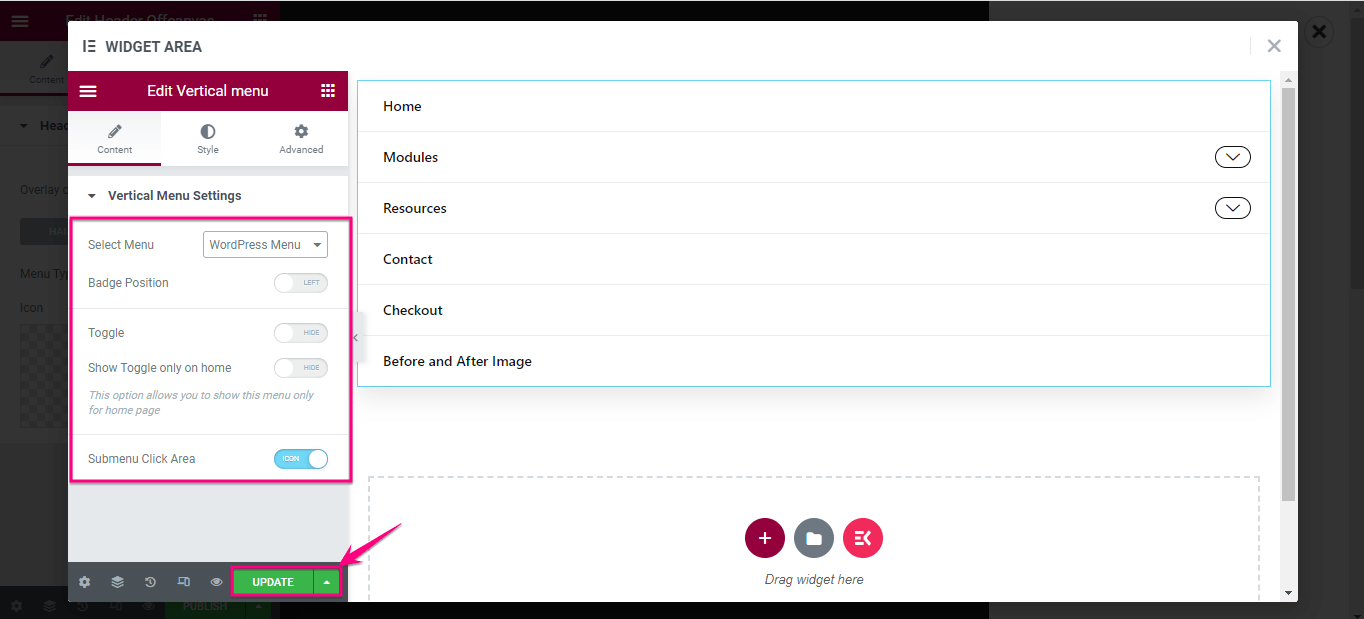
例如,搜索垂直菜单并将其拖放到加号图标上,就像标头画布外小部件一样。 之后,按照相同的过程将任何项目添加到画布外菜单。

添加垂直菜单小部件后,选择要在 Elementor 画布外菜单上显示的菜单并相应地对其进行自定义。 完成所有自定义后,单击“更新”按钮。

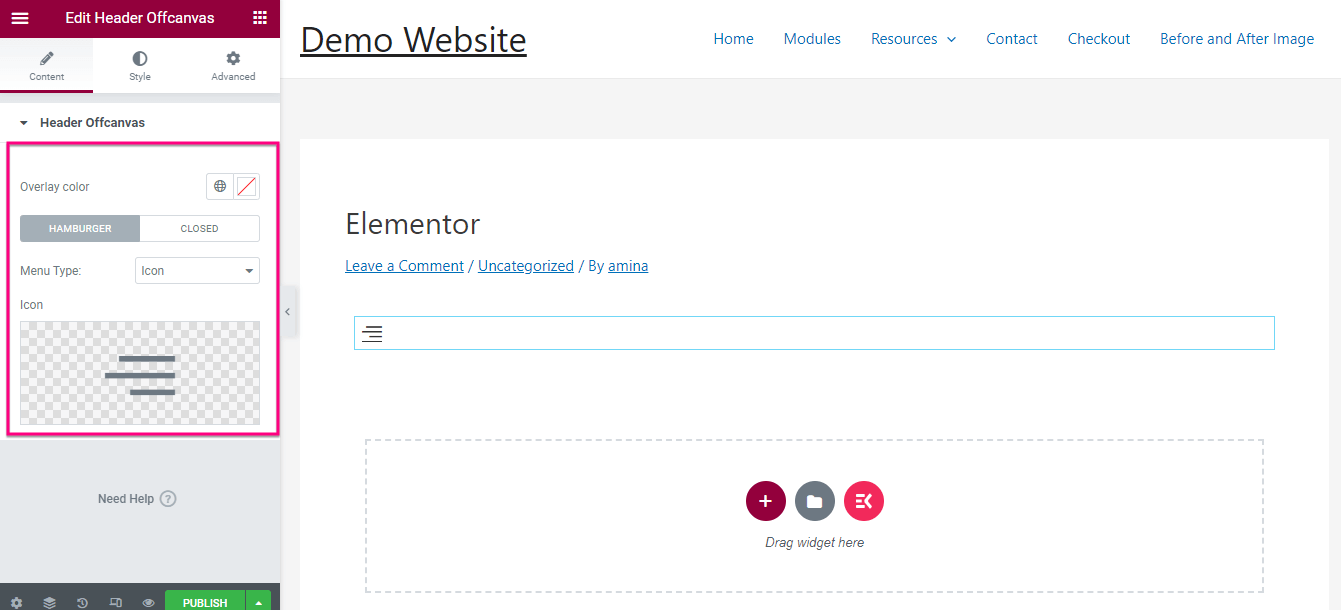
将项目添加到画布菜单的标题后,您可以自定义和更新以下区域:
- 覆盖颜色:从这里,为您的画布外菜单选择颜色。
- 菜单类型:您会发现图标、文本和带有文本选项的图标。 选择要显示在标头画布外菜单位置的任何内容。
- 图标:如果您在菜单类型中选择图标,则此部分将从您必须选择图标的位置可见。

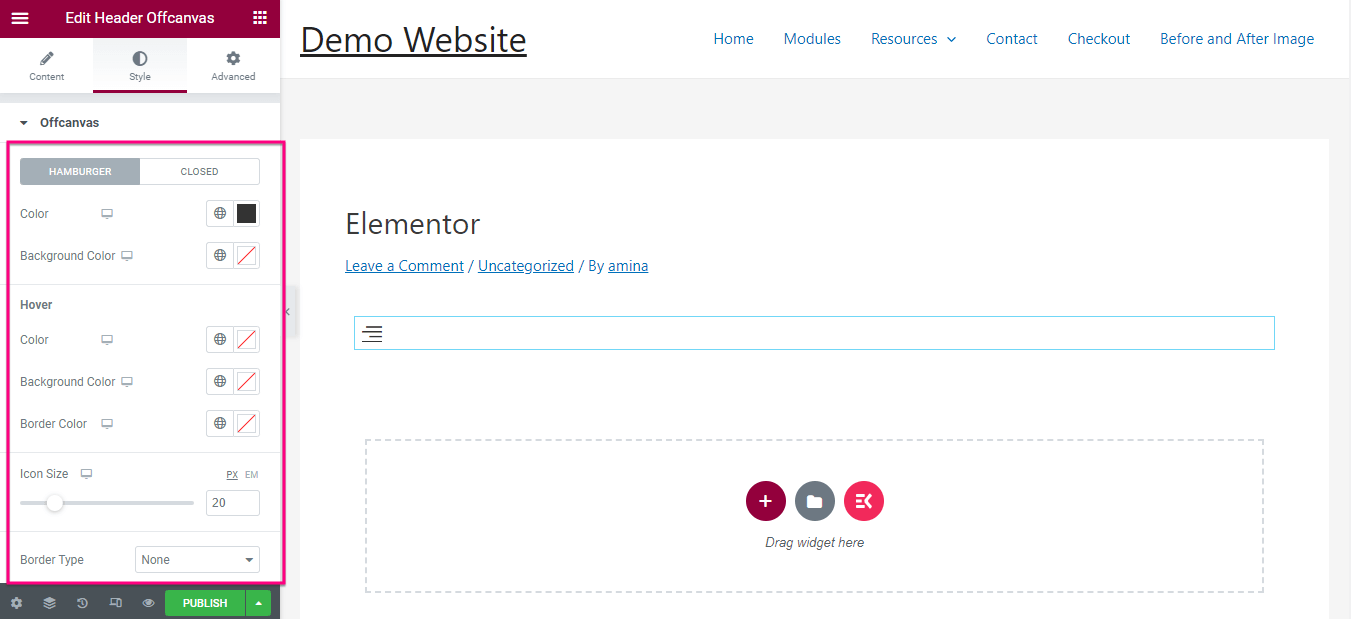
在“内容”选项卡旁边,您会找到一个样式选项卡。 单击“样式”选项卡并为您的非画布菜单自定义以下内容:
- 颜色。
- 背景颜色。
- 悬停颜色。
- 悬停时的背景颜色。
- 悬停的边框颜色。
- 图标大小。
- 边框类型。
- 结盟。
- 盒子阴影。
- 边界半径。
- 填充。
- 利润。

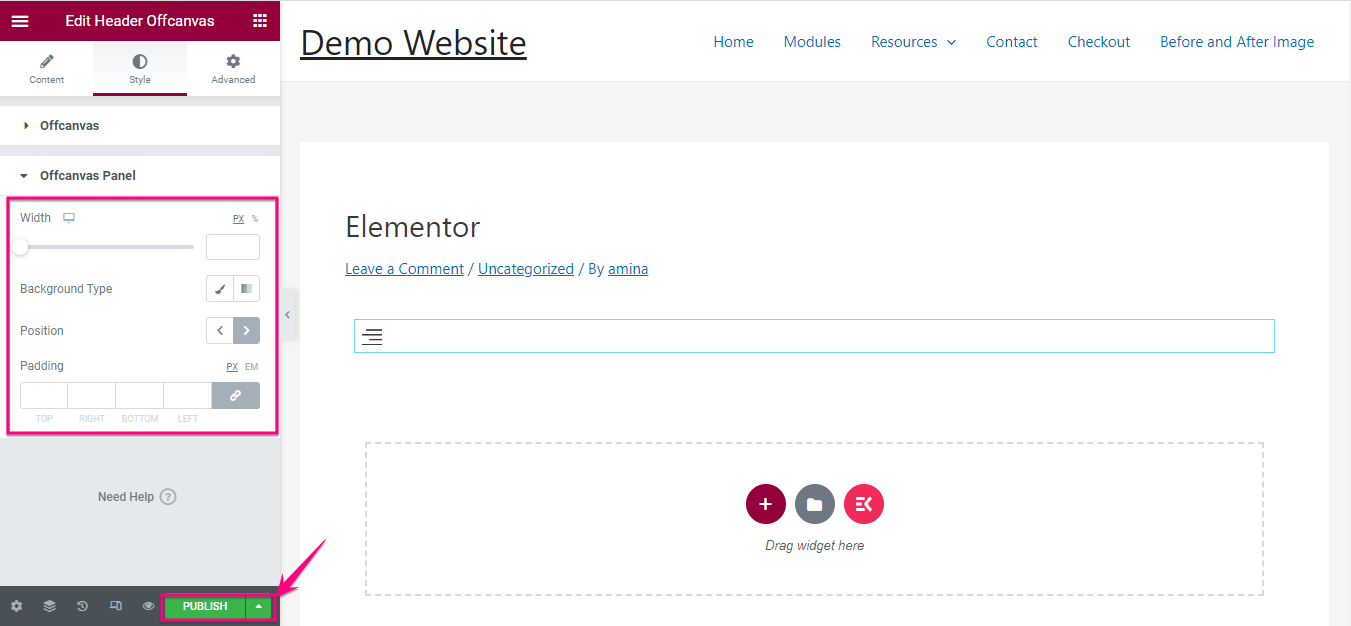
编辑画布后; 您必须编辑画布外面板的宽度、背景类型、位置和填充。 最后,在完成自定义后按“发布”按钮。


第 4 步:最后查看 header off canvas 菜单。
这是使用 ElementsKit 准备的画布外菜单的概述或示例。 但是,您可以通过从小部件区域自定义画布外菜单来为其添加更多变体。

相关内容:
1.如何在 WordPress 中使用 ElementsKit 创建垂直菜单。
2.使用 Elementor 和 ElementsKit 创建大型菜单的方法。
3.如何将项目添加到 Elementor 菜单。
开始使用标头非画布菜单
使用非画布菜单将使您的网站更具交互性和吸引力,因为它可以在您的 WordPress 网站上节省大量空间。 此外,它非常适合在小屏幕上拥有更好的 UI 和 UX 。 尽管如此,添加画布外菜单非常简单快捷。
您所需要的只是执行以上四个步骤,您就可以享受标题画布菜单的绝佳优势和机会了。 上面我们使用了 ElementsKit,因为它提供了添加此菜单的最简单选项。
如果您使用 ElementsKit,您会发现它还有很多功能。 因为它是 Elementor 的一体化插件,它具有使您的网站无缝且具有竞争力的所有选项。 因此,利用最好的插件在您的 Elementor 网站上添加画布外菜单。
