如何在 Elementor 中创建高效的销售登陆页面?
已发表: 2022-04-20目录
在本教程中,我们将介绍如何在 Elementor 中为商业产品创建销售登录页面。 此外,您将熟悉在网站和登录页面开发方面增强页面构建器的工具。
什么是好的登陆销售页面?
销售登陆页面是旨在销售特定产品/服务的单页网站。
一个好的目标网页展示了您的品牌的最佳价值,并更有效地销售您的产品。 用户看到一个在线广告,点击链接,然后进入着陆页。 在浏览网站时,他们会更多地了解产品的优势、评估其质量并通过社交证明了解其价值。 到网站旅程结束时,即使他们不打算这样做,客户也会被说服购买。
当然,一个好的销售页面永远不会单独工作。 为确保有效销售,您需要:
研究目标受众的需求;
- 创造高质量和需求的产品/服务;
- 显然,创建一个令人信服的登录页面;
- 为完成的目标网页建立稳定的流量。
为什么使用 Elementor 创建登陆页面?
Elementor 与其他 WordPress 页面构建器相比具有明显的优势。 用户可以免费使用30+核心小部件,功能相当丰富。 迄今为止,它拥有最流畅的拖放体验。 此外,Elementor 适用于几乎所有主题和插件,包括高级小部件和元素的第三方集合。
Stratum Elementor Addons 是用于构建高效着陆的便捷插件之一。 目前,该插件为商业和个人需求提供了 26 多个高级 Elementor 小部件。
虽然 Elementor 为我们提供了一套不错的标准小部件,但 Stratum 使用更多创意、交互和面向功能的元素扩展了列表。 
查看 Stratum 演示。
与其他插件相比,Stratum 免费提供对所有高级小部件的免费访问。 但是使用 PRO 版本,您将解锁每个小部件的扩展设置。
另请参阅:Elementor 的 12+ 个免费插件:选择哪一个?
正如您可能猜到的那样,两个插件 - Elementor 和 Stratum - 足以设计一个特价登陆页面。 无论您使用免费版还是专业版都没有关系。
我们假设您已经购买了域名和主机,设置了 WordPress,并安装了所有需要的插件。 但是,如果您遇到困难,请阅读我们关于如何创建 WordPress 服务网站的类似指南。
销售登陆页面:关键要素
每个特价页面背后不那么明显的秘密是结构。 让我们揭开那些常见的元素(按顺序列出):
英雄专区的优惠
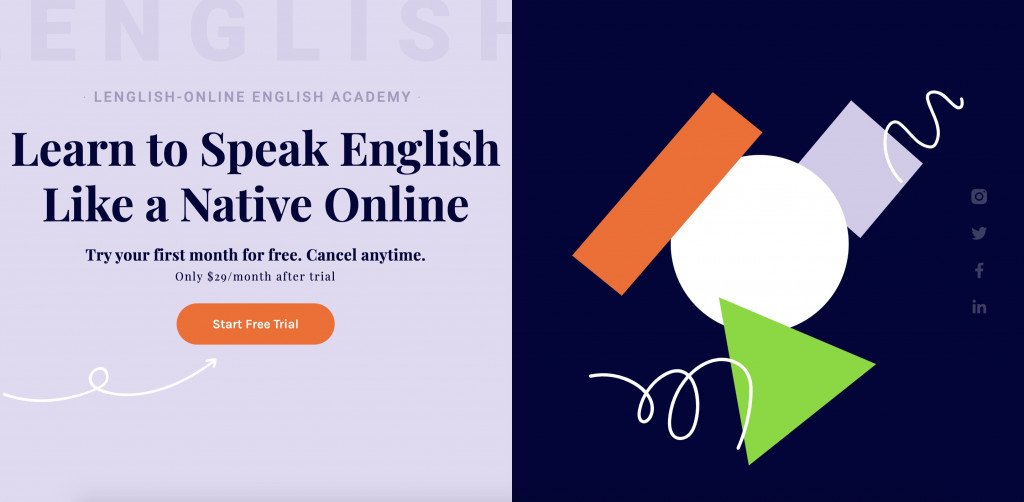
这里有一个位于英雄部分的独特销售优惠 - 用户访问登录页面时的第一个可见区域。 报价通常包含在动态媒体显示(滑块或横幅)中,然后是品牌名称,最好是徽标和 CTA 按钮: 
资料来源:Elementor 库
最大程度地关注报价部分,因为它是整个页面中最庞大的元素。 将用户的注意力集中在“第一个屏幕”上是不够的——更重要的是激发对报价的兴趣。 您必须说服用户您的产品/服务具有很大的价值。 列出主要好处,关闭反对意见,并向他们提供敦促他们购买的所有信息。
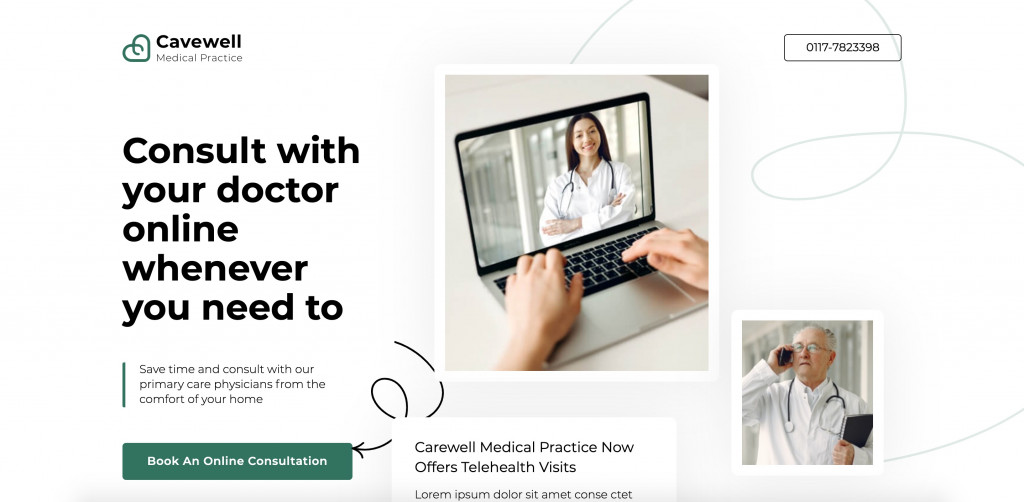
要代表报价,您可以选择以下形式之一:
- 产品的 3D 模型——这不是最简单的英雄页面类型,但不是那么普遍,意味着它会脱颖而出;
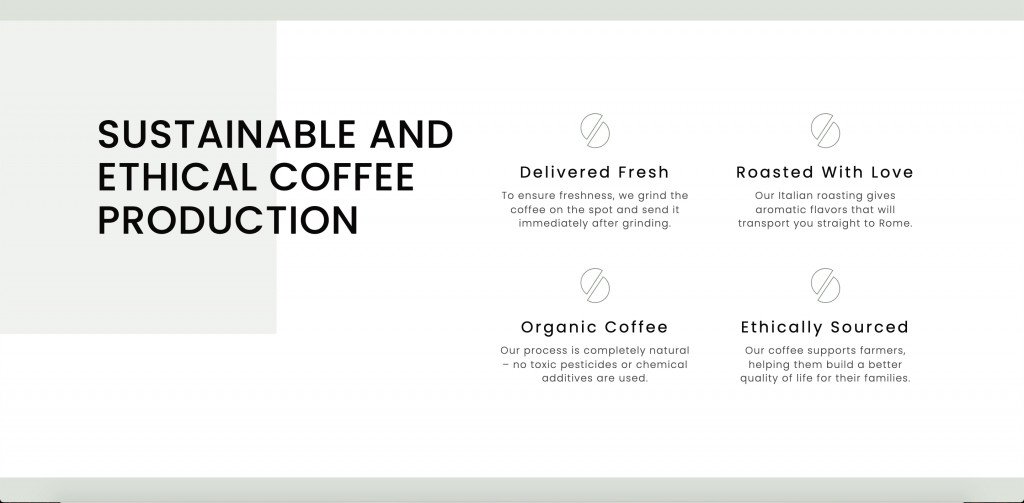
- 好处列表——告诉用户他们可以如何“使用”你的产品或服务来解决他们的问题:
- 技术参数- 非常适合具有主流技术方面的利基市场。 当谈到小工具、仪器和物理工具时,客户首先想要的是了解它们的特性。
- 选项、折扣、额外奖金——所有这些都会刺激您现在就在这里进行购买。
- 计算器、转换器- 非常适合确定您的服务是否适合客户需求、预算等。在 B2B 中很常见,它将加速建立合作的过程,甚至在与客户的“第一次对话”之前。

资料来源:Elementor 库
如何使用 Stratum 构建英雄部分?
Elementor 免费小部件库不足以创建动态英雄部分并涵盖报价。 使用 Stratum 免费小部件,您可以设计有吸引力的滑块、横幅、画廊等。
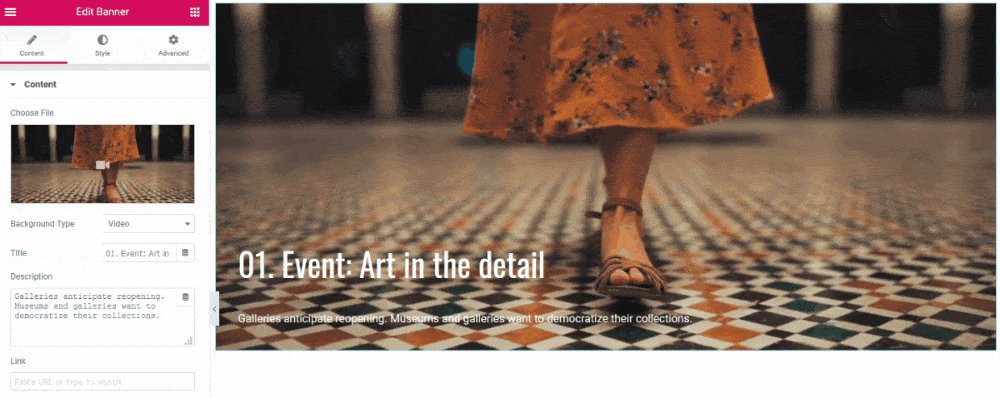
- 横幅小部件
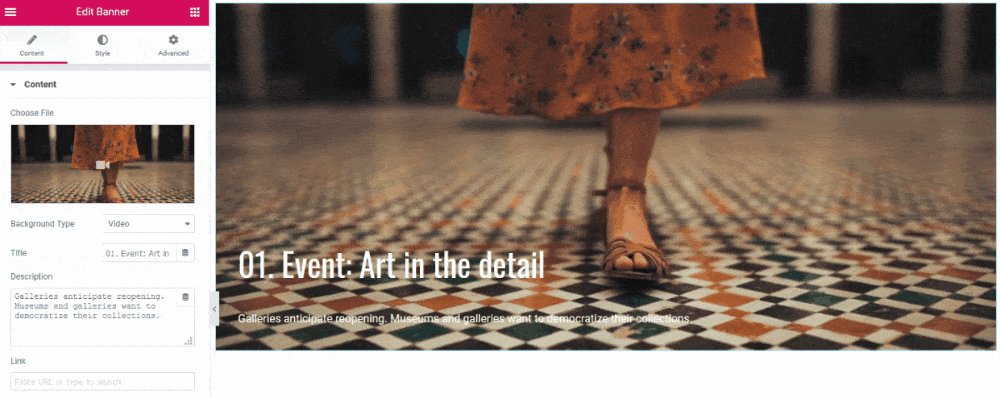
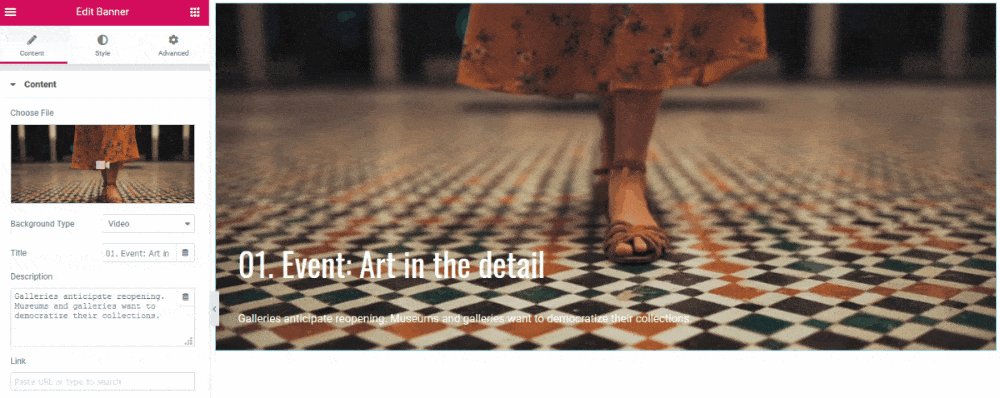
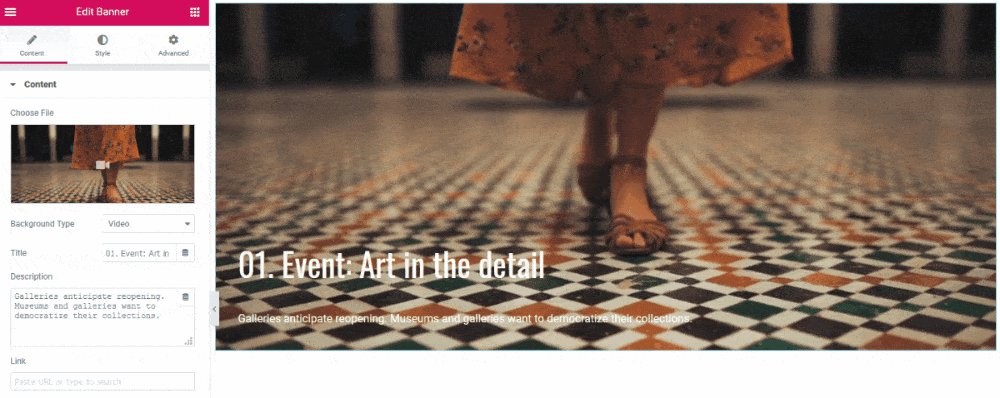
横幅小部件可让您为促销、公告以及登录页面创建动画部分。 它将立即为您的 WordPress 页面添加操作并一次推广多个优惠。
横幅小部件内容包括标题、描述、链接,当然还有背景媒体文件(图像和视频) 
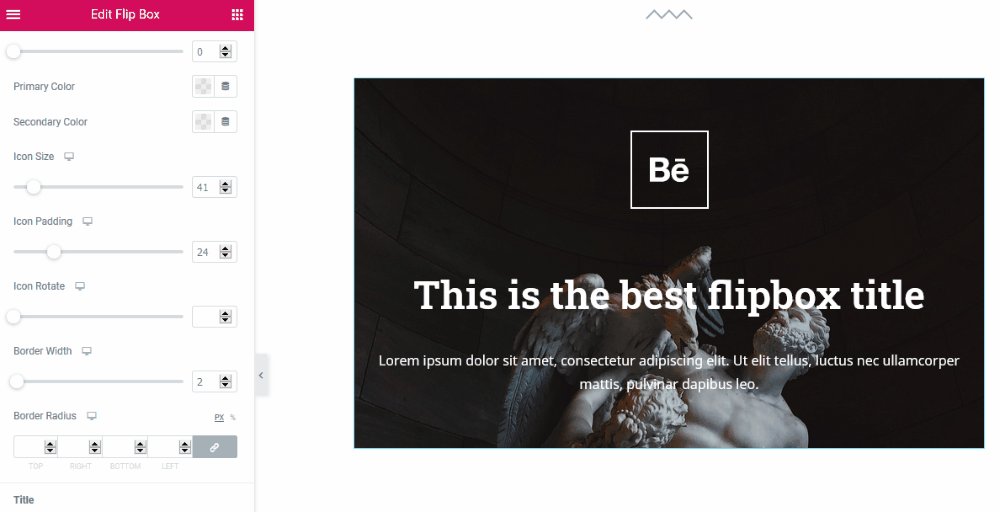
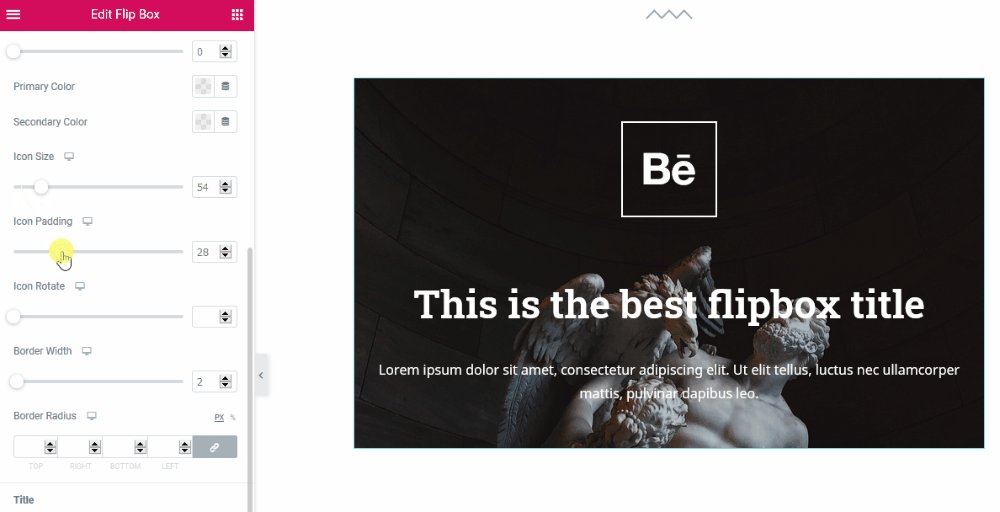
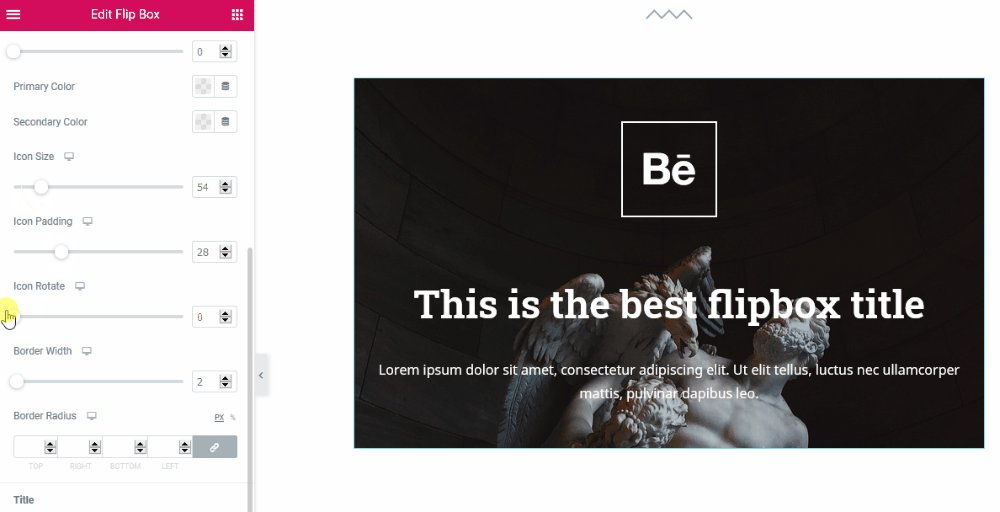
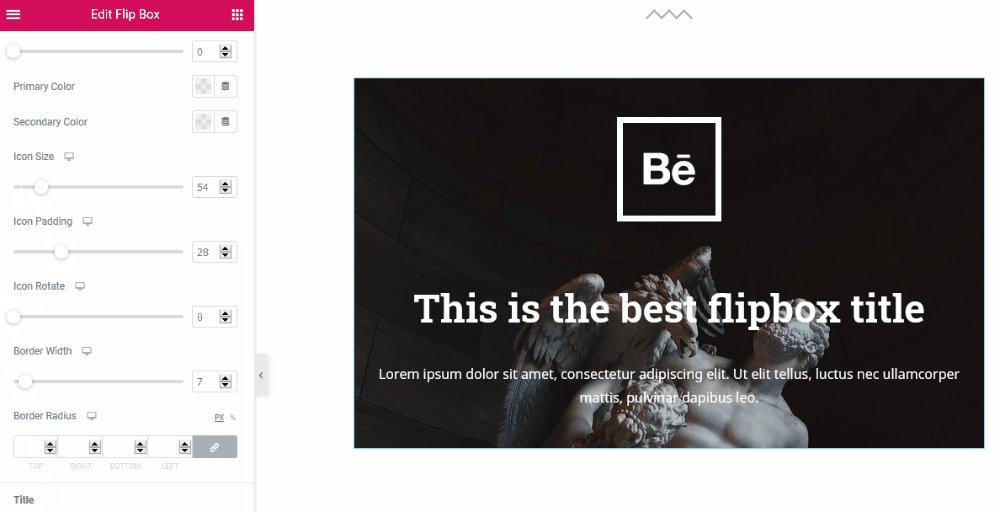
- 翻盖盒
一些翻转框样式可以适合您的目标网页的主要部分。 Stratum 小部件目前提供 6 种翻转效果(放大和缩小、滑动、上下翻转、左右翻转) 
详细了解横幅和翻转框小部件的功能以及如何为您的网站设置样式。
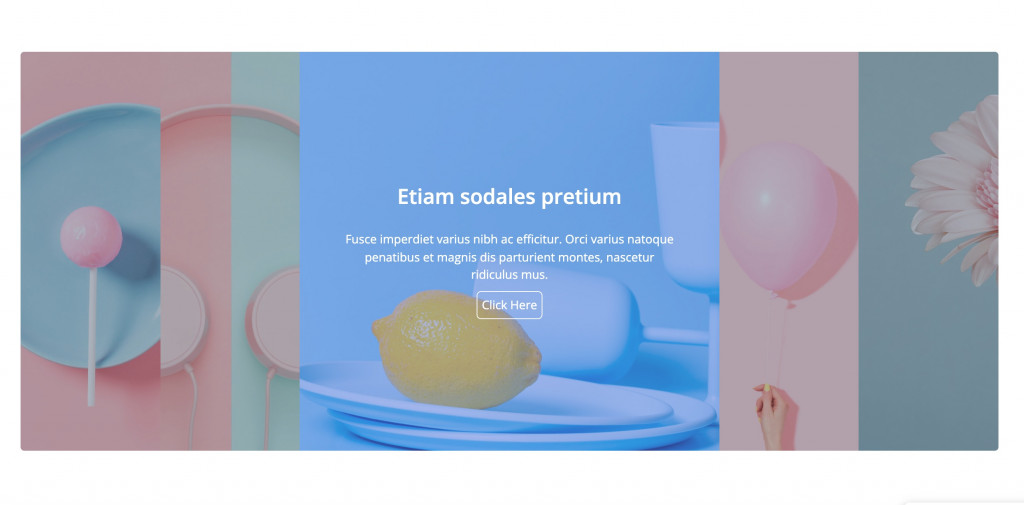
- 图像手风琴
图像手风琴允许您包含吸引人的号召性用语标题、文本描述和 CTA 按钮。 最重要的是,它压缩了几个有吸引力的图像并在用户和您的页面之间创建即时交互: 
详细了解 Image Accordion 小部件的功能以及如何为您的网站设置它。
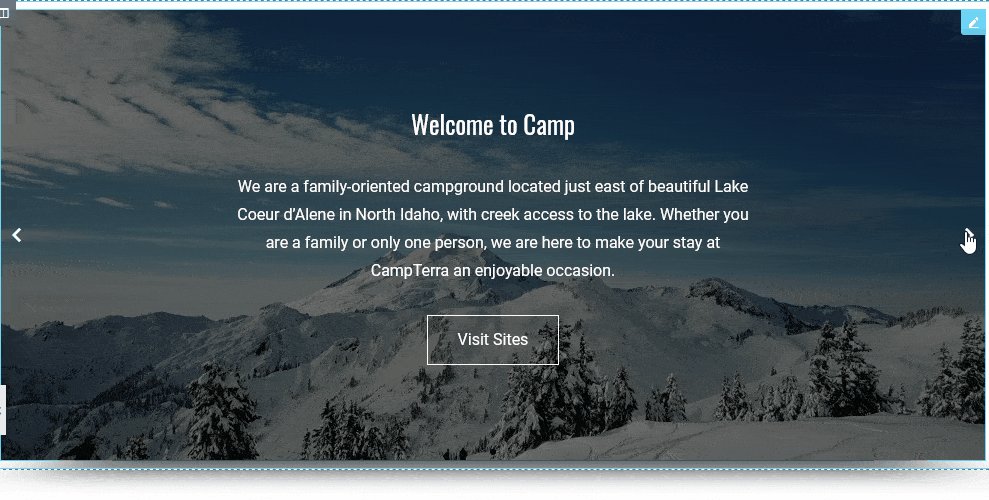
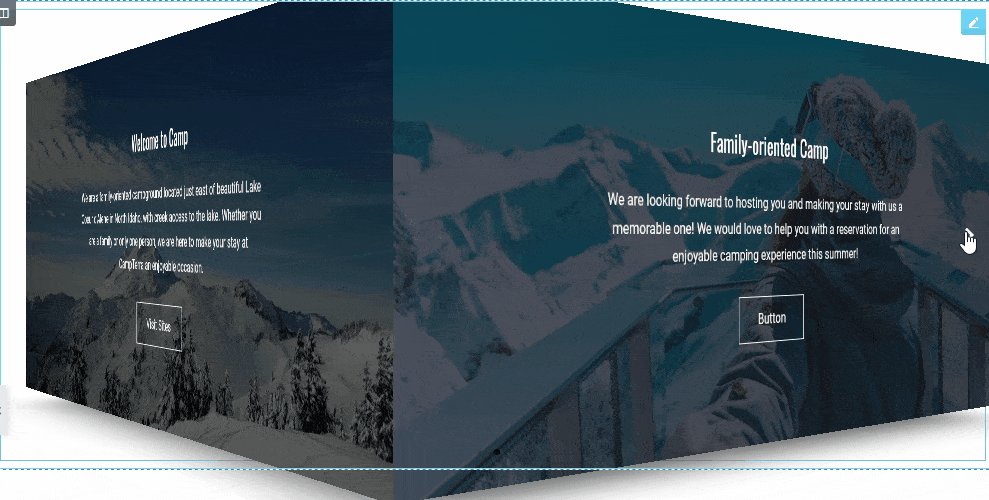
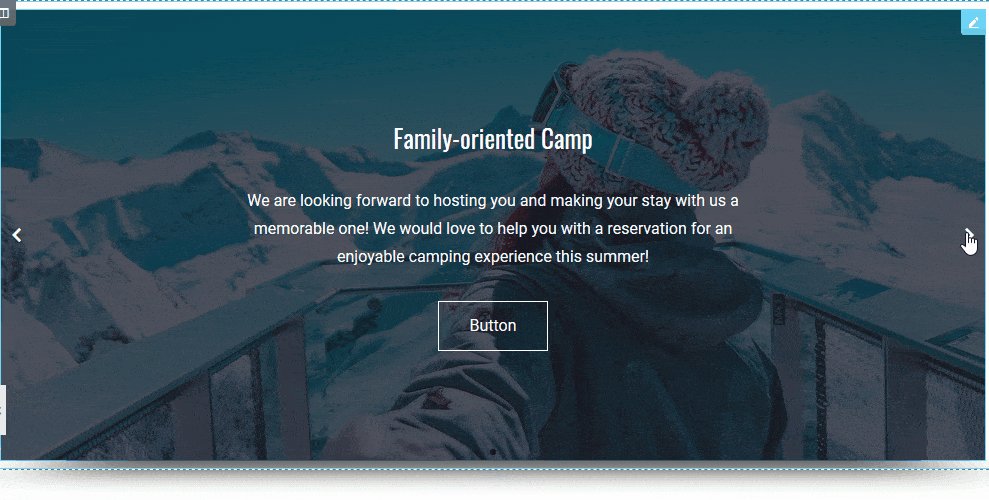
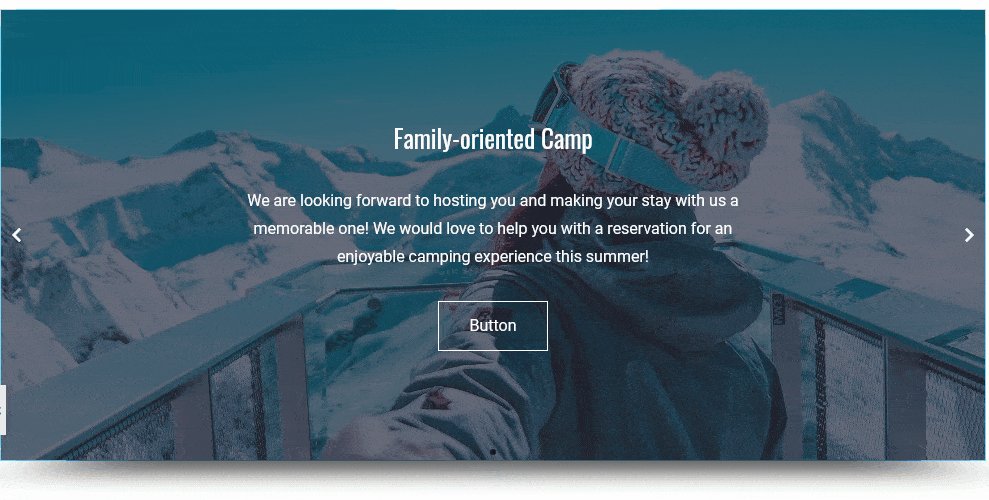
- 高级滑块
最后,这是一个完美的小部件,可以创建一个充满活力的英雄部分——高级图像滑块。 使用 Stratum,您可以制作带有文本和 CTA 按钮的响应式全屏滑块: 
它具有高级排版、颜色和背景设置、动画效果、对齐和分页设置、多列滑块布局等。
详细了解高级滑块小部件的功能以及如何为您的网站设置它。
细节
接下来是一个或多个部分,其中包含有关销售产品或服务的详细信息。 
资料来源:Elementor 库
谈到科技产品,解释工作原理或包含说明是有意义的。
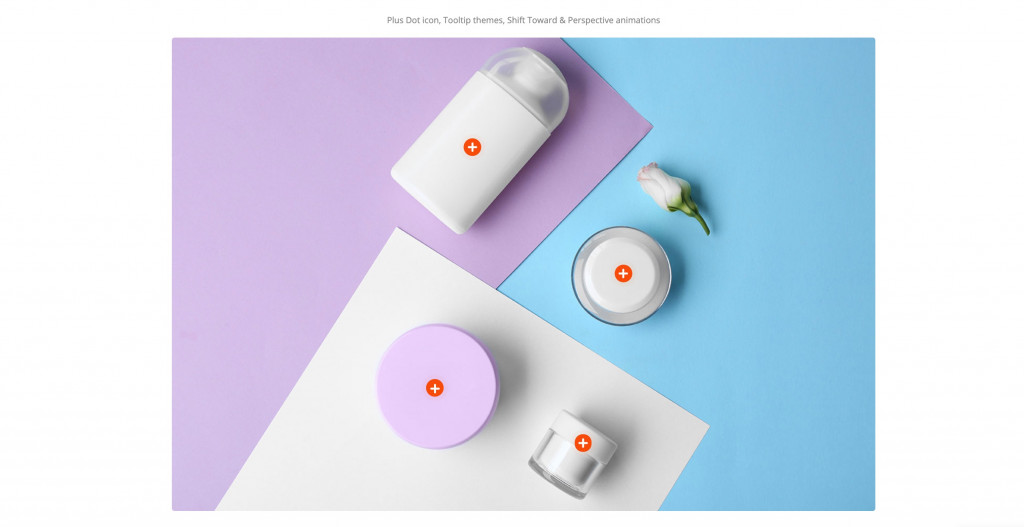
为此,您可以使用我们的 Stratum 集合中提供的图像热点小部件。 当用户点击图片的某个区域时,他们将能够阅读描述。 当您需要解释产品的技术特性甚至包含分步指南时,它会很有帮助: 
有关图像热点功能的更多信息,请访问此链接。
当谈到带来情感的非科技产品时,您可能会以您的鼓舞人心的使命来敦促购物者。 为此,Stratum 的 Ultimate 插件 Elementor 为您提供了下一个小部件:

- 垂直和水平时间线
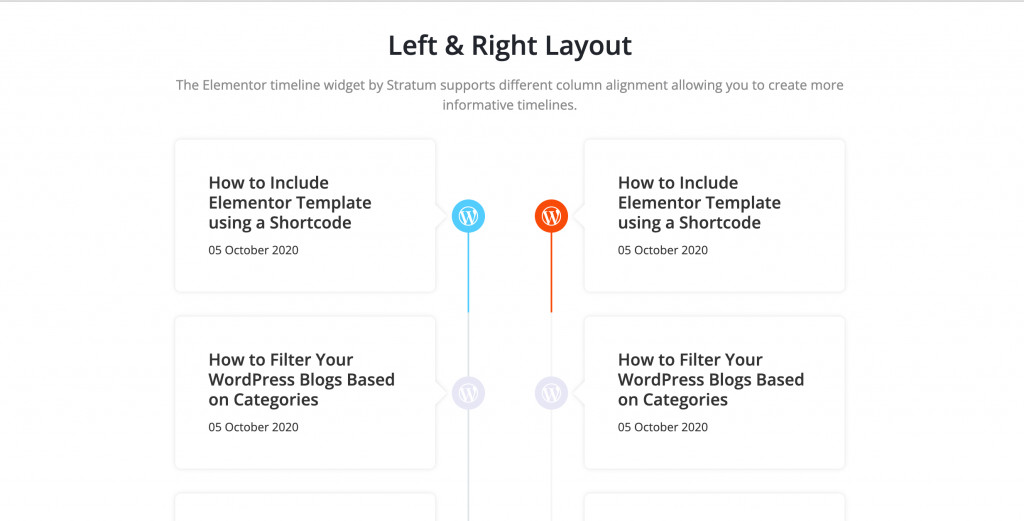
垂直和水平时间线都将帮助您可视化事件顺序、展示成就、项目任务或基于阶段/点的任何内容。 这个动态元素以有组织的方式显示有用的信息,并使其更容易被感知。 
在此处了解有关 Elementor 时间线小部件设置的更多信息。
- 砌体画廊
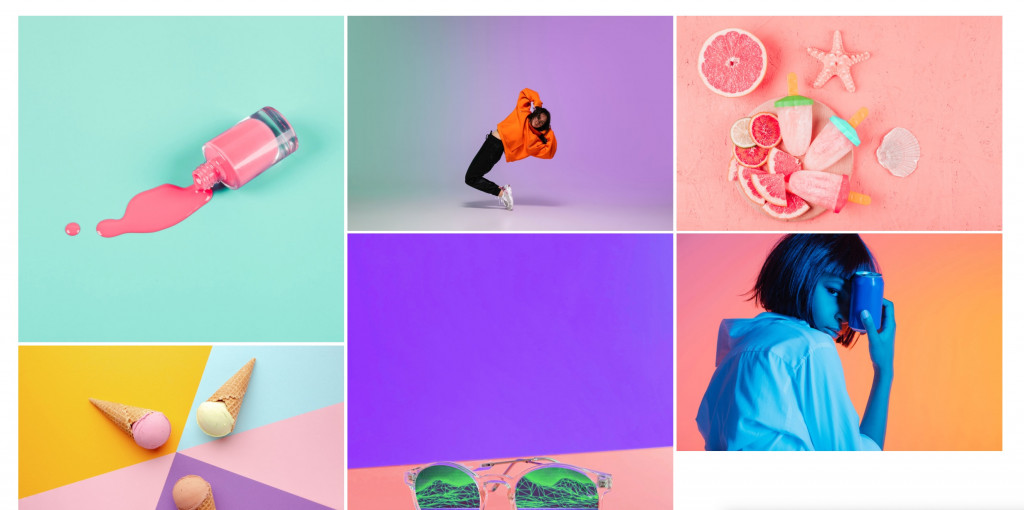
画廊是通过图像分享情感的最佳方式。 根据销售的产品/服务,您可以包括您、您的客户、活动、之前/之后的图像等的照片。
Stratum 通过 Masonry Gallery 小部件提供更高级的画廊显示: 
单击以了解如何自定义 Masonry Gallery 元素。
- 圆形进度条
默认进度条看起来很简单。 如果您想要更生动地显示您的进度(以数字/百分比衡量),请选择 Stratum 圆形进度条。 
单击以了解如何自定义圆形进度条元素。
社会证明
社会认同的概念是当人们根据他人的意见和行为做出决定时。 这就是为什么每个有效的销售登陆页面都必须显示您组织的评论、案例、文凭和奖项。
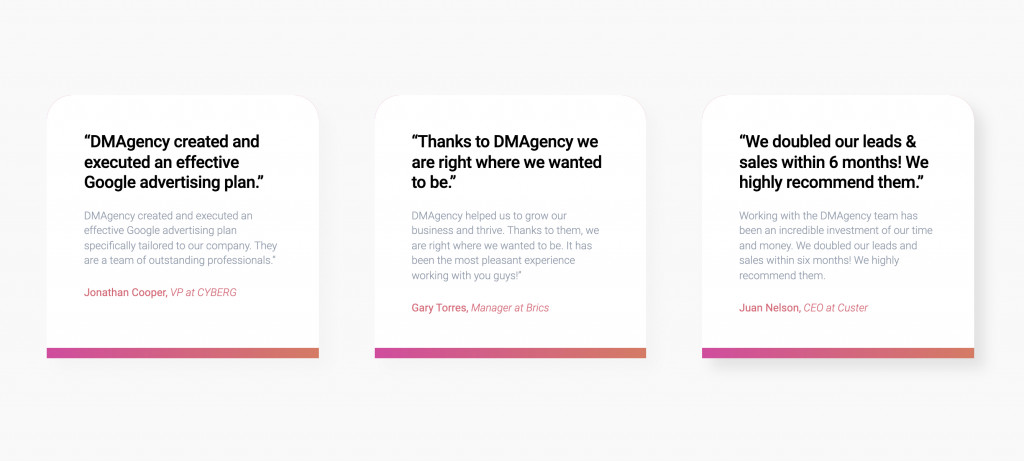
推荐书是最好的社会证明。 
资料来源:Elementor 库
发布评论时,请考虑以下规则:
- 至少 3 个来自真人的推荐
- 真实客户照片
- 易于阅读的文本
- 提供评论的人的联系方式
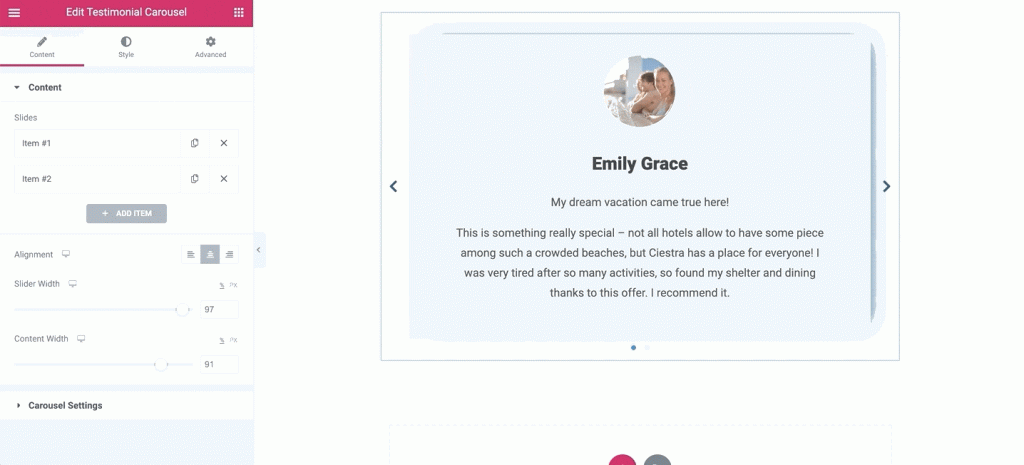
在提供的 Stratum 解决方案中,您会找到一个 Testimonial Carousel 小部件。 它将帮助您以占用空间的方式展示推荐并轻松设计它们。 
详细了解Testimonial Carousel 小部件的功能以及如何为您的网站设置它。
常问问题
对您而言,您是所有者似乎很明显的东西,而用户却不知道。 客户购买他们 100% 确定的东西。 常见问题解答部分可让您阐明用户想知道的许多隐藏时刻。
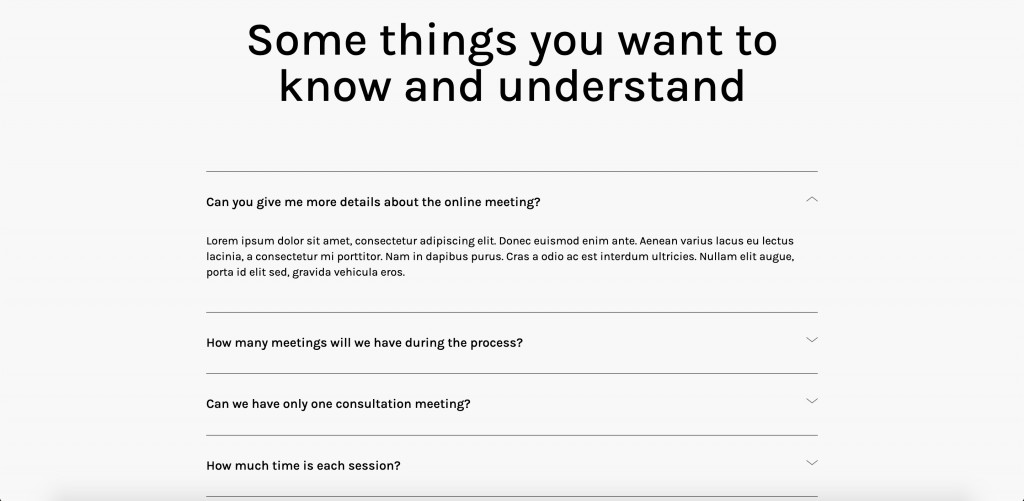
FAQ 部分通常看起来像一个下拉列表,因为它看起来很整洁并且可以节省网页上的额外空间。 用户点击问题——答案就出来了。 
资料来源:Elementor 库
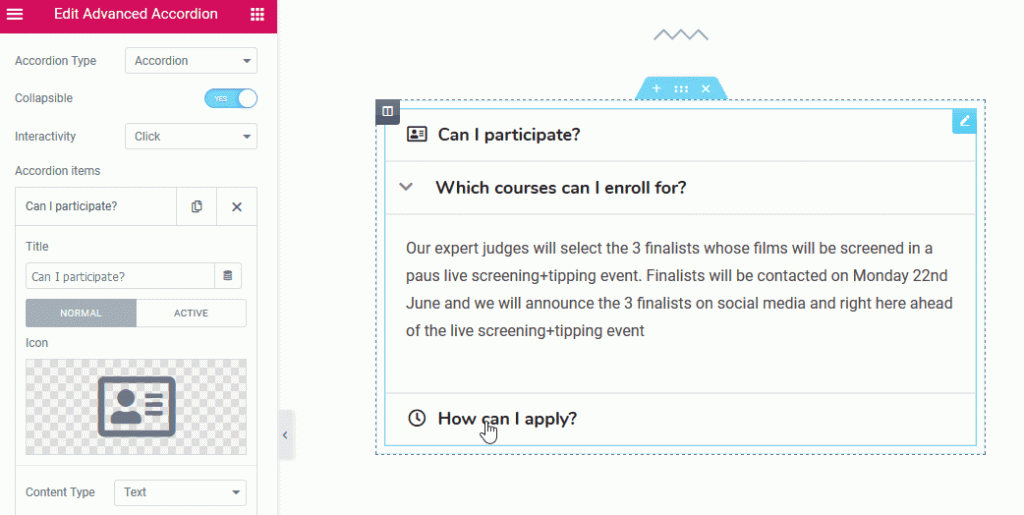
希望 Stratum 提供了一个很好的解决方案,可以将 FAQ 显示为高级手风琴。
Advanced Accordion 小部件是 Elementor 可以提供的基本插件之一。 它有 2 种手风琴类型和交互性的选项。 每个手风琴都支持两列或三列布局、文本内容、单个图像、滑块、谷歌地图等。 
了解有关 Stratum Advanced Accordion 小部件设置的更多信息。
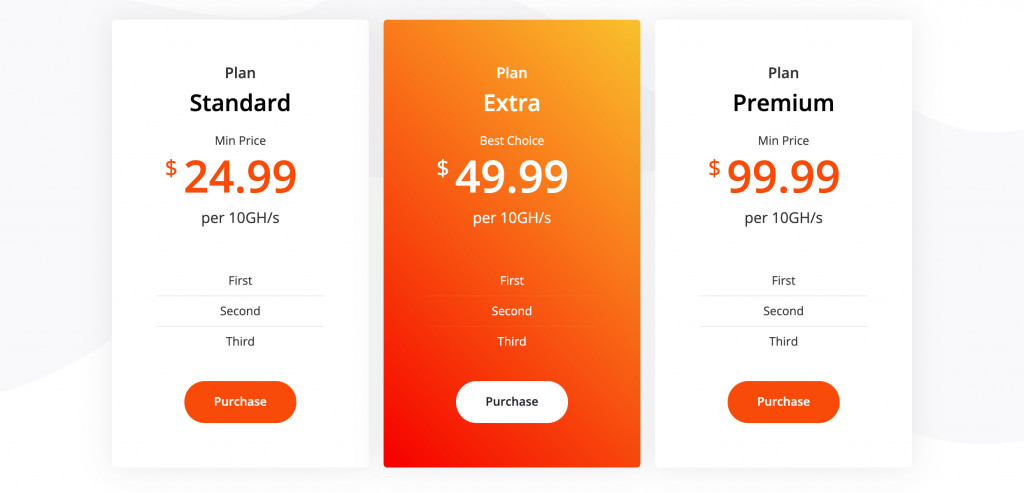
定价块
在所有的报价和争论之后,是时候让客户了解定价选项了。 如前所述,您可以将服务或产品的成本包含在英雄部分以强调折扣。 但是,定价表是任何销售登陆页面的必备品。
在定价表中,您可以突出显示折扣价、不同的计划,并标记客户中最受欢迎的定价选项。
此元素中包含的“购买”和“订购”按钮是最重要的 CTA 元素。
Stratum 价格表小部件涵盖了我们上面指出的所有内容。 它提供了一个带有部分(价格、价格描述、列表项、按钮标题等)的预构建模板: 
详细了解价格表小部件的功能以及如何为您的网站设置它。
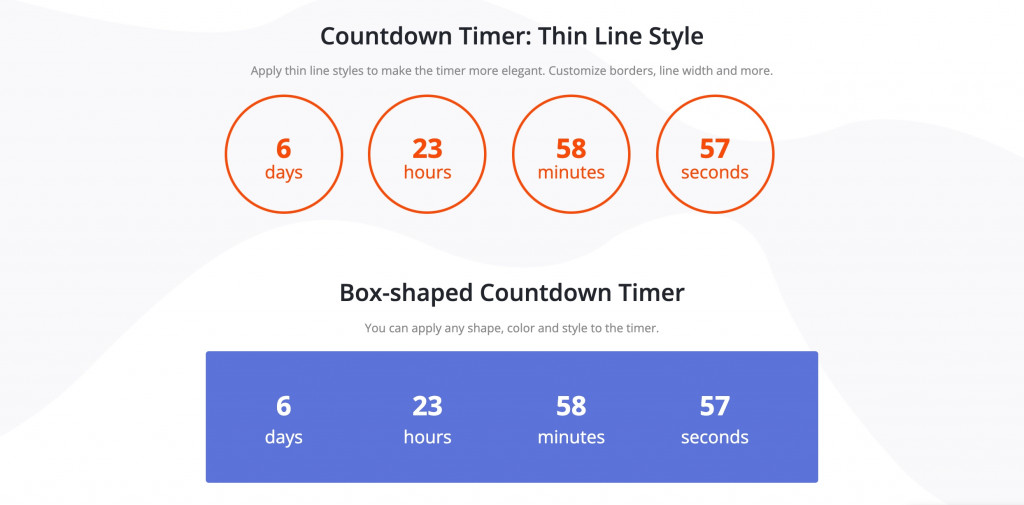
限时优惠
限时优惠促使访问者更快地进行购买。 使用倒计时或计时器元素来直观地表示时间限制:
资料来源:Elementor 库
使用 Stratum 倒计时小部件并以圆形或框的形式创建时间: 
点击了解更多 Stratum 倒计时设置。
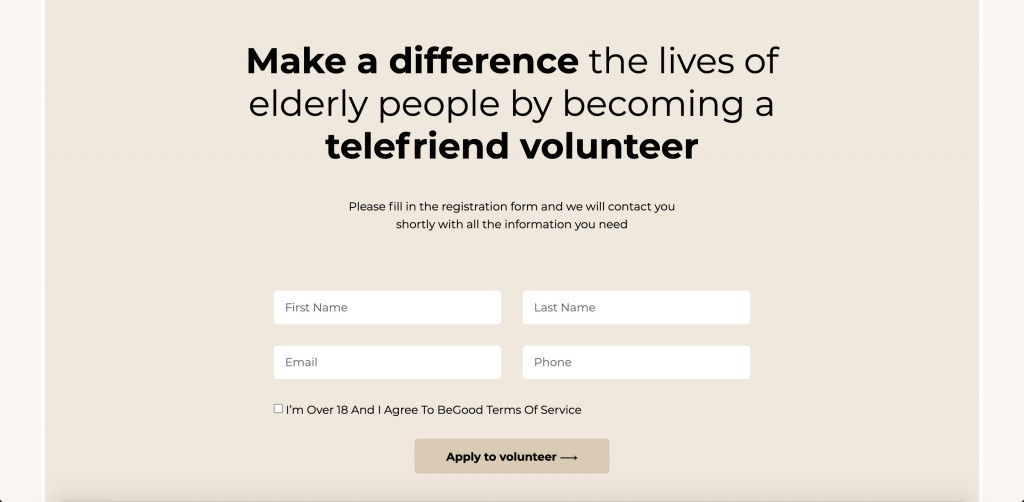
联系表
一些登陆页面的目标是收集用户数据,因此联系表格会派上用场。 表格的类型取决于您的最终目的:注册、安排约会、订阅等。
该表格通常后跟一个强大的 CTA 短语: 
资料来源:Elementor 库
尽管 Stratum 不提供联系表单小部件,但您可以将非常流行的 Contact Form 7 插件用于各种表单。
但您可能想要提及您的联系信息(位置、社交媒体图标)。 我们的插件为显示 Google 地图和 Instagram 画廊提供了一些不错的选择。
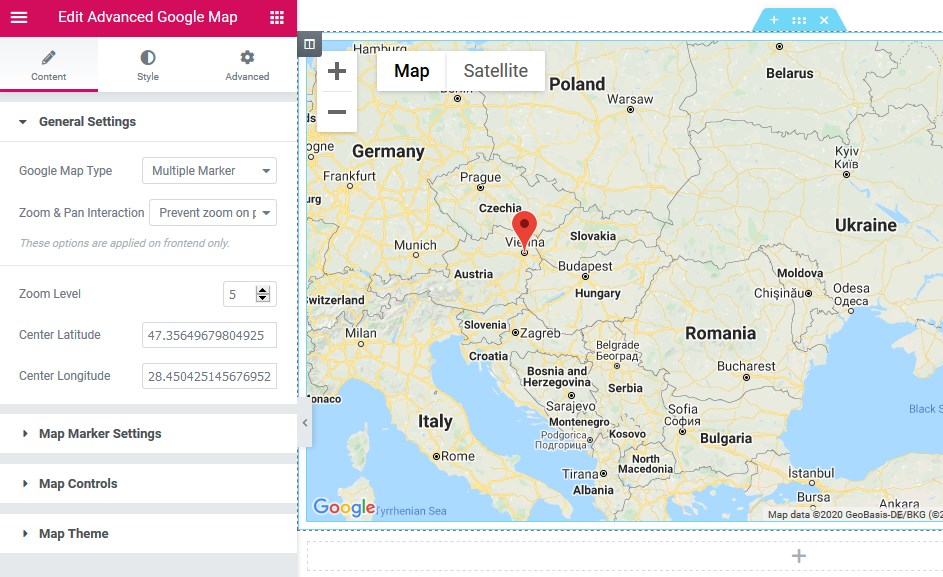
- 高级谷歌地图
与 Elementor FREE 的标准 Google 地图小部件不同,这个小部件带有一些扩展选项。 您可以使用自定义标记显示无限的位置,根据用户交互调整默认地图界面,并选择讨人喜欢的地图样式: 
单击以了解有关 Stratum 的高级 Google 地图小部件的更多信息。
- Instagram 动态
许多品牌积极宣传他们的 Instagram 页面,并希望通过所有可能的渠道扩大他们的受众。 自己的网站是新用户访问社交媒体页面的最佳场所。
有了这个小部件,品牌可以突出他们充满活力的 Instagram 画廊。 每个新帖子都会自动更新提要。 此外,如果您不想坚持经典的 3 列显示,您可以显示任意数量的帖子并更改列数: 
这是有关如何将您的 Instagram 帐户连接到 Stratum 小部件的说明。
更多在着陆页上促进销售的技巧
- CTA (号召性用语)应该简短、清晰,并且位于页面顶部、页脚中,并且平均每 2 个块。
- 您可以反驳的隐藏反对意见越多——转化率就越高。 最常见的隐藏客户反对意见是:“我不相信你”、“我不做决定”、“我没有时间接受你的提议”和“我没有钱”。 给出我们的事实和论据,创建逻辑链以使访问者相信这是他们所需要的。 回答这些反对意见的最佳方式是在常见问题解答部分。
- 将有大量信息可以放在一页中,所以要简洁。 但是你最好通过用视觉媒体内容替换段落来最小化文本:视频、画廊、图标、翻转框、时间线等。
- 为每个受众群体创建单独的销售登陆页面。 不同年龄或完全不同兴趣的用户有不同的触发因素促使他们进行购买。
结论
现在您更了解 Stratum 作为创建美观且最重要的是高效的特价商品页面的工具。
Elementor + Stratum二人组可以节省您的时间和精力,这是一次性的选择,或者您可以定期使用这两个插件。 不仅如此,这两款产品都得到了具有多年经验的 WordPress 专家的支持。
如有任何问题,他们随时准备为您提供适当的帮助。
PS当然,Stratum 有很多不错的选择。 值得一提的前 4 个插件是:
- Elementor 的基本插件
- Elementor 的终极插件
- Elementor 的高级插件
- Elementor 插件元素
