如何在 Divi 中创建浮动横幅(无需插件)
已发表: 2024-10-08浮动横幅有效地吸引用户注意力并呈现关键或重要消息,而不会破坏整体用户体验。当与滚动触发器结合使用时,这些横幅会在访问者浏览页面时动态显示,通过在正确的时刻提供及时的信息来增强用户参与度。
本文将指导您在 Divi 中制作具有视觉吸引力且有效的浮动横幅,而无需任何其他第三方插件的帮助。从自定义其外观到根据滚动行为触发其显示,您可以在滚动期间策略性地计时浮动横幅的出现时间。同时,您还可以顺利有效地推广优惠、公告或号召性用语。

如何在 Divi 中创建基于滚动行为的浮动横幅(无需插件)
第 1 步:创建或编辑自定义正文模板
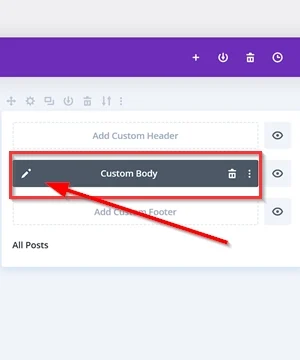
在 WordPress 仪表板上,导航至Divi -> Theme Builder 。在“主题生成器”页面上,创建一个新的正文模板,或者通过单击“添加全局”或“自定义正文”按钮或选择要修改的模板来编辑现有正文模板。
对于此示例,我们将在单个帖子模板中显示浮动横幅,因此我们选择“所有帖子”模板来编辑它。

添加新部分
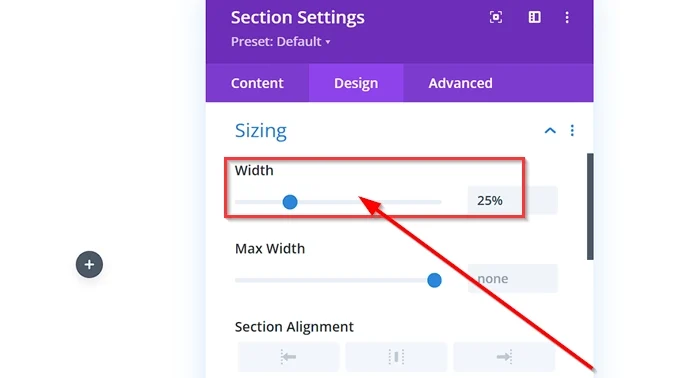
进入自定义正文模板编辑器后,为您的页面创建一个新部分。为了使浮动横幅元素在页面上看起来成比例且不会太大,我们将部分的大小设置为25%宽度。

第2步:添加浮动横幅内容
添加模块
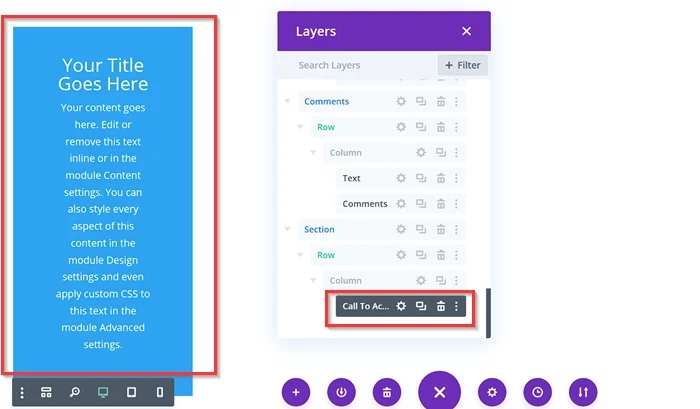
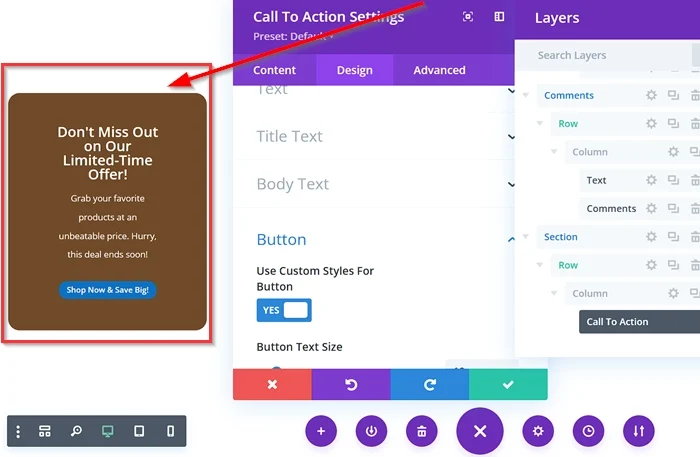
接下来,我们将添加浮动横幅内容。单击该部分内的“ + ”按钮添加新模块。然后,选择您想要显示为浮动横幅内容的任何模块,例如文本、按钮、号召性用语模块等。在本例中,我们选择号召性用语模块。

定制模块
添加要用作显示浮动横幅内容的方式的模块后,我们接下来要做的就是调整该模块并设置其样式。您可以根据自己的喜好自定义模块,对于本例(行动调用模块),我们应用了一些更改,例如替换文本标题和正文,添加按钮和链接 URL,更改背景模块的颜色,添加边距,添加边框半径等

- 添加 CSS 类
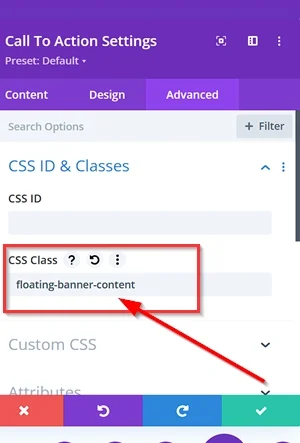
接下来,在模块的高级选项卡中添加一个名为“ floating-banner-content ”的自定义 CSS 类。

完成浮动横幅内容的设计后,不要忘记保存所有更改。
第 3 步:添加自定义 CSS 和 JavaScript 代码段
接下来,我们将自定义 CSS 和 JavaScript 片段添加到 Divi 主题选项中。
添加自定义 CSS
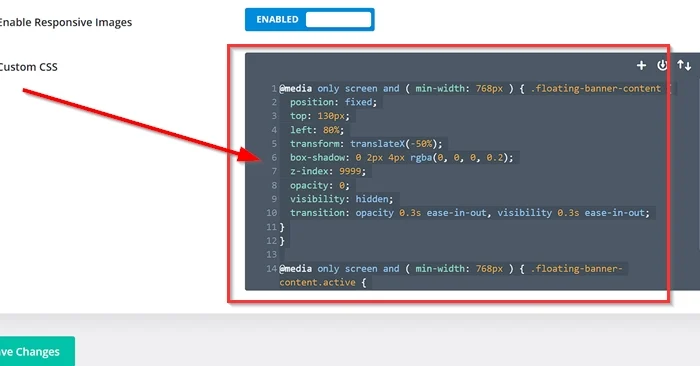
转到 Divi 主题选项并选择自定义 CSS(WordPress 仪表板 -> Divi -> Divi 主题选项->常规->自定义 CSS )。然后,复制下面的 CSS 片段并将其粘贴到可用字段中。

@media only 屏幕和 ( min-width: 768px ) { .floating-banner-content {
位置:固定;
顶部:130 像素;
左:80%;
变换:translateX(-50%);
盒子阴影:0 2px 4px rgba(0, 0, 0, 0.2);
z 索引:9999;
不透明度:0;
可见性:隐藏;
过渡:不透明度 0.3s 缓入出,可见性 0.3s 缓入出;
}
}
@media only 屏幕和 ( min-width: 768px ) { .floating-banner-content.active {
不透明度:1;
可见性:可见;
}
} 
添加 JavaScript 代码
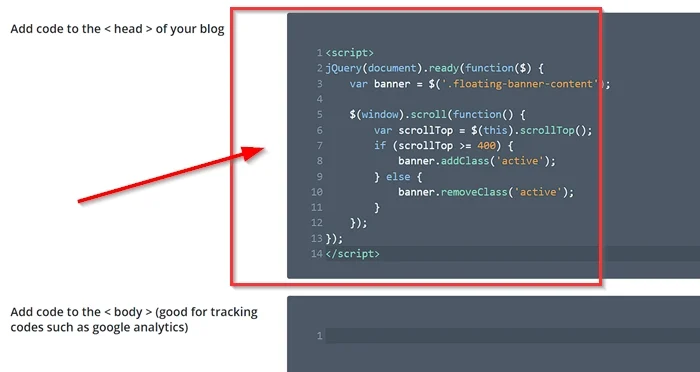
在 Divi Them 选项页面上,导航至集成选项卡。接下来,将下面的 JavaScript 代码段粘贴到将代码添加到博客字段的 < head >中。
<脚本>
jQuery(文档).ready(函数($) {
var 横幅 = $('.floating-banner-content');
$(窗口).scroll(函数() {
varscrollTop = $(this).scrollTop();
如果(滚动顶部> = 400){
横幅.addClass('活动');
} 别的 {
横幅.removeClass('活动');
}
});
});
</脚本> 
添加自定义 CSS 和 JavaScript 片段后,单击“保存更改”按钮应用更改。
要查看结果,您可以预览您的帖子或页面之一(取决于您放置浮动横幅元素的位置)。

CSS 和 JavaScript 代码做了什么?
CSS 代码分解
@media only screen and ( min-width: 768px ):- 此媒体查询专门针对最小屏幕宽度为 768 像素的设备(即平板电脑及更大设备)。它确保浮动横幅适合可以舒适地显示它的设备。
-
.floating-banner-content:- 该选择器以“floating-banner-content”类为目标元素,该类应用于包含横幅内容的模块。
-
.floating-banner-content的样式:-
position: fixed;:即使用户滚动页面,它也会保持在原位。 -
top: 130px;:将横幅的顶部位置设置为距视口顶部 130 像素。 -
left: 80%;:将横幅放置在距离左边缘 80% 的视口宽度处。 -
transform: translateX(-50%);:将横幅向左平移 50%,使其水平居中。 -
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);:为横幅添加微妙的阴影以获得深度。 -
z-index: 9999;:确保横幅显示在页面上其他元素的顶部。 -
opacity: 0;:最初通过将其不透明度设置为 0 来隐藏横幅。 -
visibility: hidden;:隐藏横幅内容,直至其可见。 -
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;:当横幅的不透明度和可见性发生变化时应用平滑过渡效果。
-
-
.floating-banner-content.active:- 该选择器的目标元素具有“
floating-banner-content”类,该类也具有“active”类。当该类应该可见时,它会被添加到横幅中。
- 该选择器的目标元素具有“
-
.floating-banner-content.active元素的样式:-
opacity: 1;:通过将横幅的不透明度设置为 1 使横幅可见。 -
visibility: visible;:显示横幅的内容。
-
JavaScript 代码摘要
此 JavaScript 代码根据用户的滚动位置有效控制浮动横幅的可见性。
当用户向下滚动超过特定阈值(在本例中为400 像素)时,横幅将变得可见。
当用户向上滚动到阈值以上时,横幅就会消失。这种行为提供了动态且引人入胜的用户体验。
底线
在本文中,我们了解了如何在 Divi 中制作动态且引人入胜的浮动横幅,而无需额外的插件。通过遵循分步指南,您已经了解了如何创建具有视觉吸引力的横幅、自定义其外观以及根据滚动行为控制其可见性。
浮动横幅使您能够传递重要消息、突出显示关键优惠或增强网站的整体用户体验。只需一点创意和定制,您就可以创建一个浮动横幅,无缝集成到您的网站设计中并吸引访问者。
