如何在 WordPress 中创建图片库(带或不带插件)
已发表: 2024-02-03
您是否正在寻找向 WordPress 网站添加画廊的更好方法?
图库是让您的网站更具视觉吸引力的好方法。 他们可以帮助快速展示数字作品集。 这使得创意人员能够以易于理解的方式向潜在客户展示他们最好的作品。
但画廊不仅擅长构建作品集,您还可以使用它们通过图像讲述故事。 它们允许您按照订单显示图像,确保您的访问者轻松理解视觉故事。
由于这些特性,画廊可以提高您网站的参与度并带来更多的社交分享。
在本文中,我们将向您展示如何在您的网站上放置画廊。 我们还将引导您了解如何定制您的画廊,为您的访客提供最佳体验。
为什么你应该在 WordPress 中使用图库
如前所述,画廊是图像的集合,因此它们非常擅长讲述故事或展示您的作品。 让我们看看画廊的其他优势。
- 网站组织:图库可以帮助您组织网站图像,确保访问者轻松浏览您的网站。因此,用户更有可能探索您的网站并阅读更多内容,从而提高参与度和页面浏览量。
- 轻松的内容消费:随着越来越多的人寻求更快、更简单的方式来消费信息或教育内容,画廊可以成为很好的视觉辅助工具。 它们对于提供教程和操作指南的博客和网站特别有用。 在这种情况下,他们可以帮助您以逐步的方式显示信息,以便即使新手也能理解。
- 营销:您还可以使用图库以直观且易于理解的方式展示您的产品,从而改善您的客户旅程体验。 访问者在您网站上的体验越好,他们向您购买商品的可能性就越大。
- 品牌塑造:品牌塑造就是利用视觉效果和信息一致性来创建身份。 如前所述,图库可以帮助您提高用户参与度、讲述故事、展示您的作品集并轻松展示您的产品。 这些特性使画廊也非常擅长品牌建设。
- SEO:优化良好的图库可以帮助改善图像 SEO 和整体 SEO。 这确保您的访问者还可以通过图像搜索(而不仅仅是书面文本)有机地找到您。
现在您已经了解了图库的优点,让我们引导您了解如何将它们添加到您的 WordPress 网站。
为了帮助您轻松浏览本文,您可以单击下面的链接跳转到您想要阅读的文章部分。
- 使用插件向 WordPress 添加图库(推荐)
- 无需插件即可将图库添加到 WordPress
- 改善您的画廊的额外提示和工具
使用插件向 WordPress 添加图库(推荐)
使用插件将图库插入您的网站是最好的方法,因为它非常简单。
但即使您使用的是图片库插件,您仍然应该选择一个价格实惠且易于使用的插件。
这就是为什么在本教程中我们将使用 Envira Gallery。

Envira Gallery 是向您的网站添加画廊的最佳插件,无需编码或设计经验。 它配备了一个简单的拖放画廊构建器,允许您自定义您的画廊,赋予它们独特的旋转。
如果您需要帮助进一步自定义画廊,Envira Gallery 附带了主题,您也可以使用这些主题对其进行个性化以适合您的品牌。
最重要的是,这个图库插件具有内置的图像压缩功能。 即使您的网站上有许多画廊,这些也可确保您保持网站性能和加载时间。
如果您想了解有关此 WordPress 照片库插件的更多信息,请在此处查看我们完整的 Envira Gallery 评论。
现在您已经了解了有关 Envira Gallery 的更多信息,让我们引导您了解如何使用它添加画廊。
第 1 步:安装 Envira Gallery
首先,值得一提的是,Envira Gallery 提供该插件的高级版和免费版。
免费版本 Envira Gallery Lite允许您在做出决定之前测试该插件。
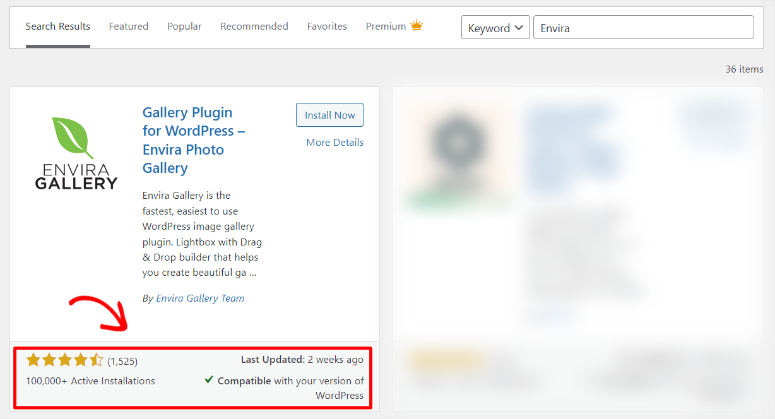
要进行设置,只需转到 WordPress 仪表板中的插件 » 添加新插件。 然后,在您的插件存储库中,您将在搜索栏中输入“Envira Gallery”以找到该插件。
为确保您找到正确的插件,请确保它来自 Envira Gallery 团队,并且拥有超过 1,500 条评论,评分为 4.5。

安装插件后,像激活任何其他插件一样激活它,此时您应该准备好使用它。
但在本 WordPress 教程中,我们将重点关注 Envira Gallery Pro,以便我们可以讨论您应该期待的所有令人惊叹的功能。
因此,要获取该插件的专业版,您将转到他们的官方页面。 在这里,您将注册并选择一个计划来开始。
好消息是,Envira Gallery Pro 附带 4 个套餐,因此您可以轻松选择最适合您业务的套餐。
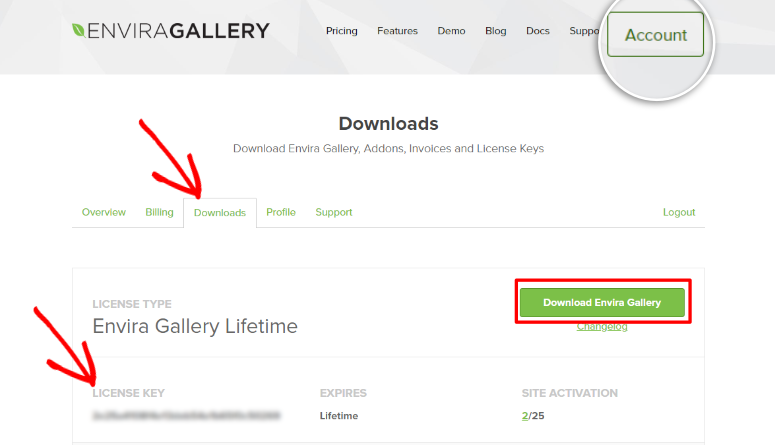
创建个人资料并购买计划后,下一步是进入您的 Envira Gallery 仪表板并进入帐户。
接下来,您将转到“下载”选项卡下载 Evnira Gallery ZIP 文件。 当您在此选项卡上时,还要复制许可证密钥,稍后您将使用它来激活高级插件。

接下来,在 WordPress 仪表板中转到插件 » 添加新插件,然后选择“上传插件”。
然后,您将之前下载的 ZIP 文件拖放到 WordPress 中。 之后,您将激活它,从而导致“Envira Gallery”菜单选项出现在您的 WordPress 仪表板中。
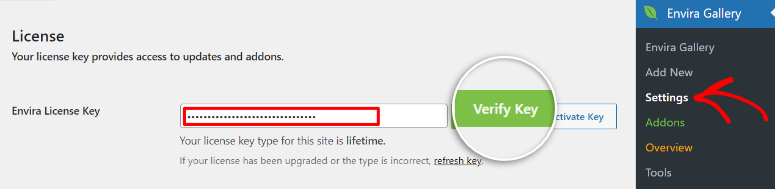
现在,要激活 Envira Gallery Pro,您将转到Envira Gallery » 设置。 在设置页面上,您将找到“Envira License Key”栏并粘贴您之前复制的代码。
最后,您将点击验证密钥,这样您就已经完全安装并激活了这个画廊墙在线工具。

如果您有任何问题,请查看本教程,了解如何安装 WordPress 插件。
第 2 步:初始插件设置
Envira Gallery 由 Thomas Griffin 创建,他是最佳转化和潜在客户生成插件 OptinMonster 和最佳 WordPress 滑块插件 Soliloquy 的幕后开发者。
这些 WordPress 插件以其易用性和将客户需求放在第一位而闻名。 Envira 画廊也不例外!
话虽如此,为了使 WordPress 图库插件易于使用并确保一致性,Envira Gallery 允许您设置初始配置。
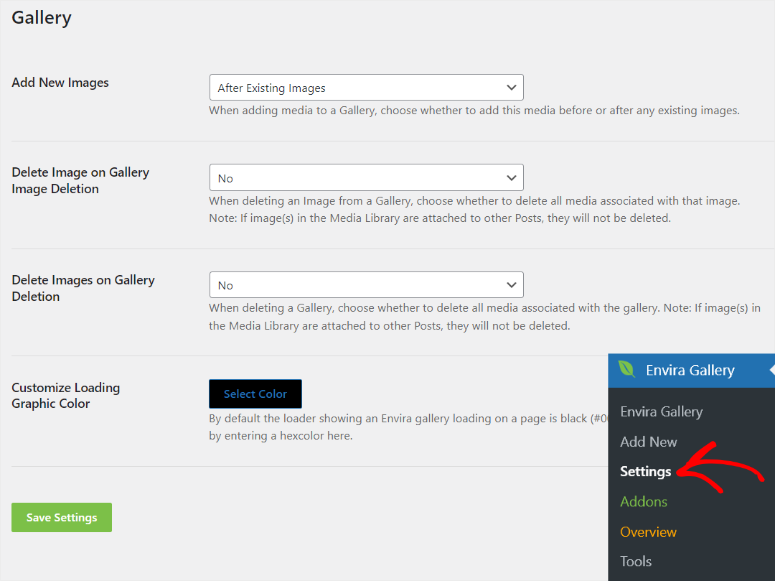
因此,首先,转到Envira Gallery菜单下的“设置”。
然后,在激活栏下方,您将看到“图库”。 对于这些图库选项,您可以从简单的下拉菜单中选择您想要的内容,让您轻松方便。
图库下的选项包括以下内容。
- 添加新图像:在这里,您将首先设置插件,以便如果您将新图像添加到在线照片库,它们将出现在现有图像之前或之后。
- 在图库图像删除中删除图像:然后,在下一个下拉菜单中,您将决定当您从图库中删除图像时是否也会删除与该图像关联的所有媒体。
- 在删除图库时删除图像:在此下方,决定在删除图库时是否也会删除与该图库关联的所有媒体。
- 自定义加载图形颜色:最后,您还可以自定义加载图形颜色,以更好地为您的受众个性化您的 WordPress 画廊。

第三步:上传图片
安装和初始设置完成后,下一步是将图像上传到 WordPress 仪表板。
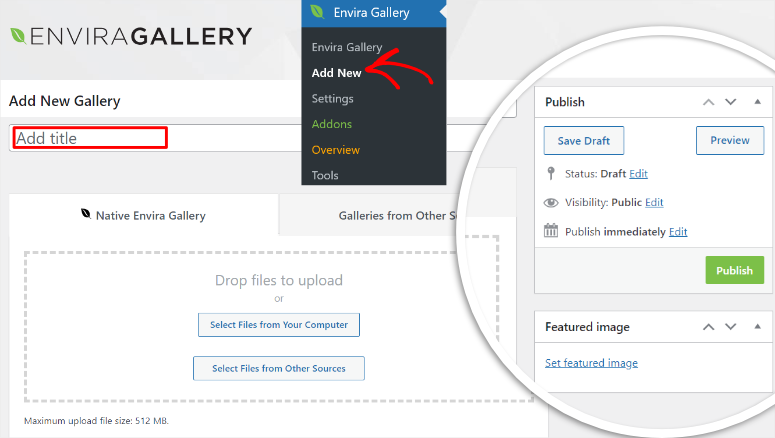
为此,您将转到Envira Gallery » Add New打开图库编辑器。
Envira Gallery 构建器有一个简单的界面,看起来像经典 WordPress 编辑器,确保您不会遇到学习曲线。
除了怀旧的吸引力之外,经典的编辑器设计让您一目了然地轻松找到所有图库功能。
例如,您会在最右侧快速看到“保存草稿”、“预览”和“发布”按钮。 除此之外,您可以轻松添加图库的特色图像,就像使用经典 WordPress 编辑器添加任何帖子或页面一样。
这种简单的设计还允许您在开始添加图像之前快速添加图库的标题。

现在,要将图像添加到新的在线图片库,您可以从计算机、Instagram 或博客的精选图像上传它们。
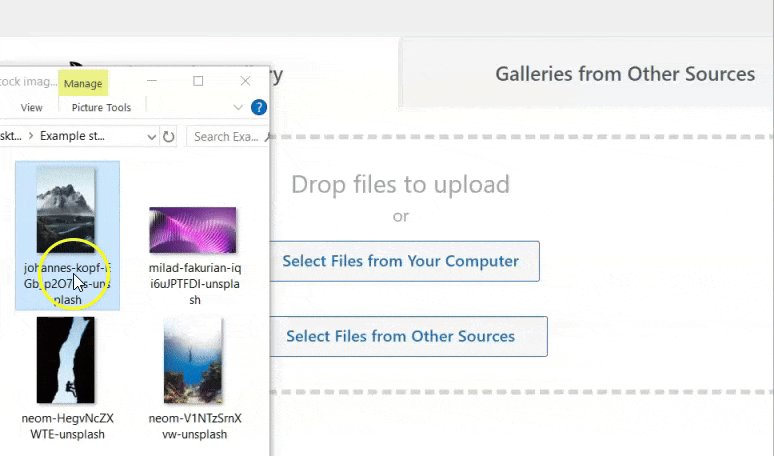
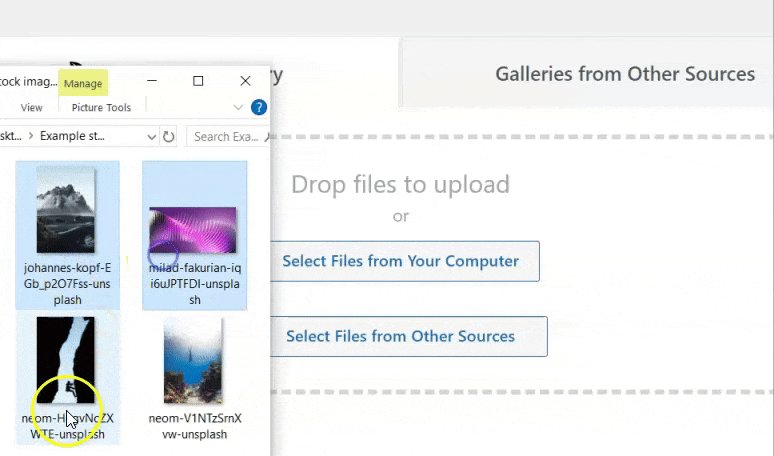
在本教程中,我们将重点介绍从 PC 上传图像。 这是将图像上传到 Envira WordPress 画廊的默认方式。
您所要做的就是从计算机中选择您想要的图像。 然后,您将它们拖放到“Drop Files to Upload”区域。
就是这样! 您刚刚将图库图像上传到 WordPress。

许多图库插件的问题是它们只允许您上传小图像。 这是为了确保您的图库不会使您的网站变得庞大并干扰您的网站性能或速度。
但是,Envira Gallery 不同,因为它具有内置的压缩功能。 这可以确保即使您上传大图像,它们也不会影响您的网站。 因此,您会注意到 Envira Gallery 允许您上传最大 512 MB 的媒体文件。
第 4 步:配置您的图像
现在,Envira Gallery 还允许您自定义图像,使其适合您的品牌和风格。
除此之外,Envira Gallery 插件确保所有配置都在上传图像的同一页面上完成,从而使个性化您的图库变得异常容易。
因此,要访问配置,您将滚动经过上传区域并找到垂直选项卡菜单。
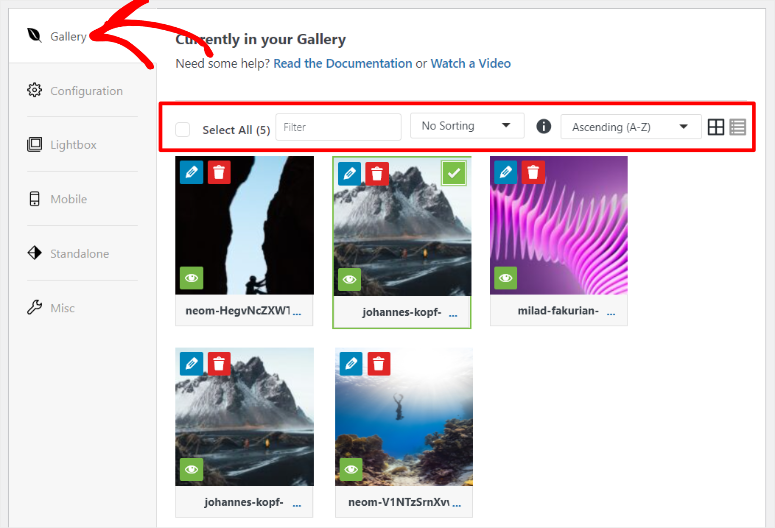
我们将首先进入“图库”选项卡。
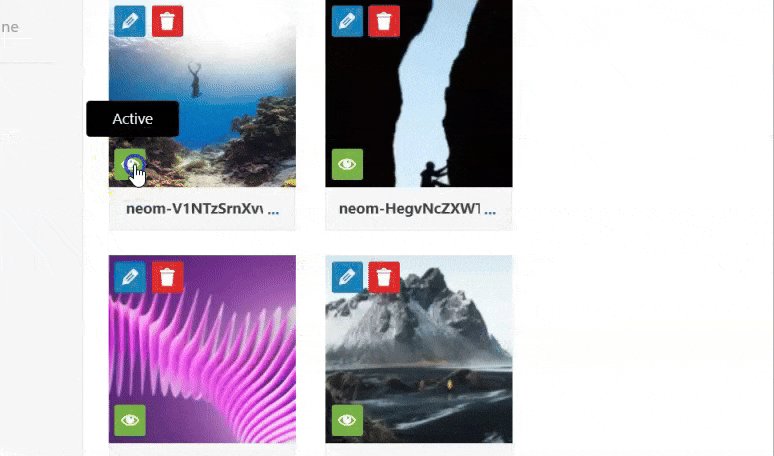
在这里,您将按照您希望图像出现在图库中的方式排列图像。 如果您要创建作品集画廊或讲故事画廊,这一点尤其重要。
您可以使用拖放界面轻松地将图像移动到您想要的位置。
如果您有很多图像,Envira Gallery 允许您通过“过滤器”选项或“升序或降序”选项来排列它们。
您还可以使用“排序”下拉菜单。 在这里,您可以随机排列图像、发布日期、标题、说明文字、替代文本、文件名和 URL。

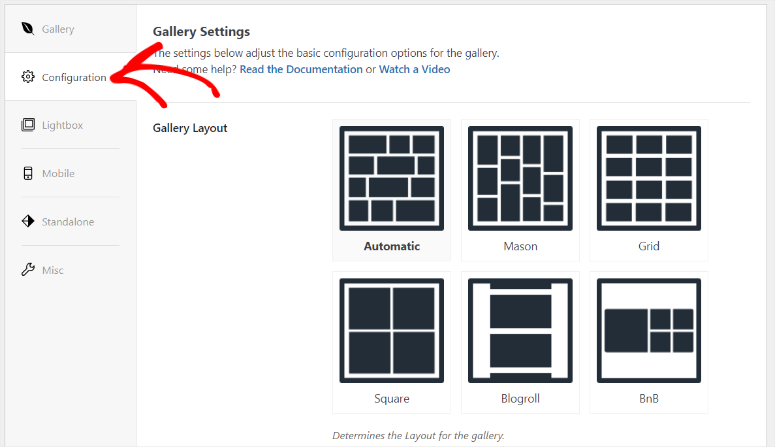
接下来,让我们转到“配置”选项卡。
在此选项卡上,您将首先设置图库布局。 Envira Gallery 提供多种选项,包括 Automatic、Mason、Grid、Square、Blogroll 和 BnB。
这些布局中的每一种都会为您的用户带来不同的体验,因此您可以尝试它们,看看哪种布局最适合您的受众。

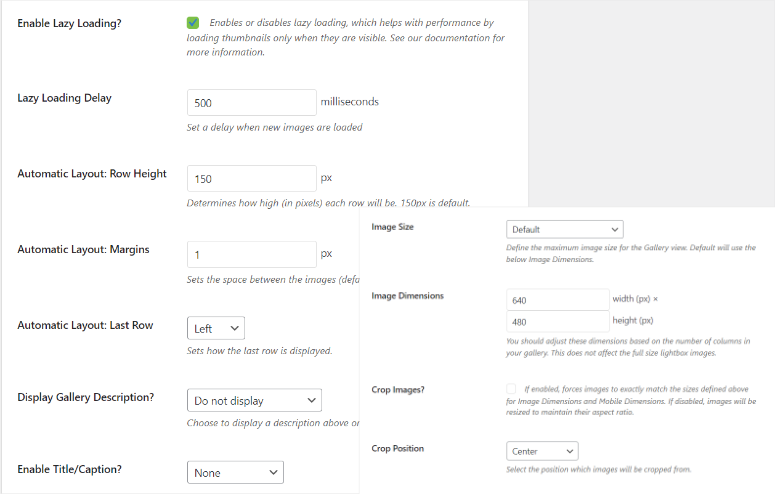
在布局选项下,您首先需要通过标记复选框来决定是否要启用延迟加载。
延迟加载仅在需要时加载图像,确保您更好地利用站点资源。 这可确保您网站的性能不受影响。
然后,您将通过以毫秒为单位设置图像的延迟加载延迟来跟进此操作。 此选项将设置下一张图像在初始图像之后多长时间开始加载。
这是利用站点资源同时确保读者仅关注已加载的特定图像的另一种好方法。
接下来,您将设置:
- 行高
- 图片大小
- 图像尺寸
- 边距
- 裁剪图像
- 裁剪位置
- 最后一排位置
- 启用字幕
Enira Gallery 可以通过下拉菜单或简单地指定数字来轻松设置这些选项。

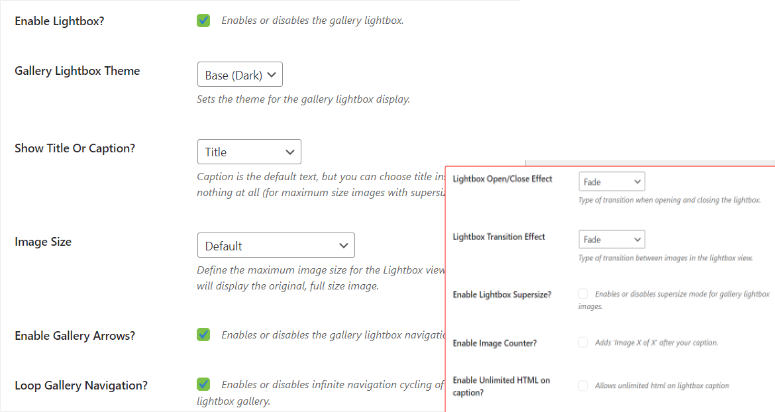
现在让我们进入“灯箱”选项卡。
灯箱画廊效果可确保您的访问者在全屏上查看图像,使其更加用户友好。
因此,要进行设置,您将转到“灯箱”选项卡并标记“启用灯箱”复选框。 然后,您将为灯箱选择一个主题。
接下来,决定是否需要为灯箱添加标题或说明文字,并设置图像大小。
在这些选项下方,您将找到启用图库箭头和循环图库导航的复选框。 这两个选项都通过使导航更容易来改善用户体验。
除了这些选项之外,您还需要决定以下内容。
- 灯箱打开/关闭效果
- 过渡效应
- 超大图像
- 图像计数器
- 在标题上启用无限 HTML

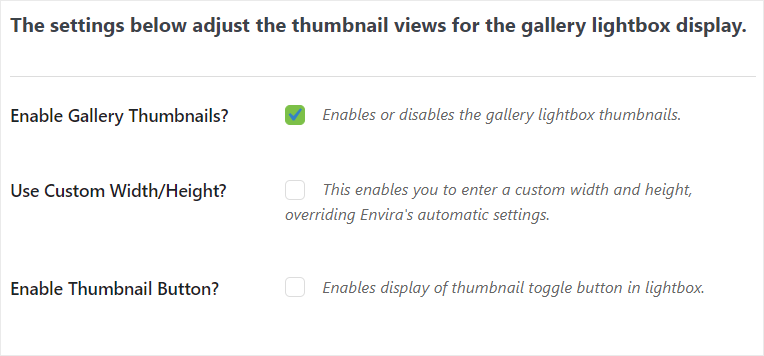
在这些选项下方,您还可以使用简单的复选框为灯箱设置缩略图。 由于灯箱图像覆盖整个屏幕,因此添加缩略图可以改进导航。
您还可以设置缩略图的宽度和高度,使其适合您的网站。 除此之外,您还可以让用户灵活地使用按钮打开或关闭缩略图。

现在,让我们设置移动图库。
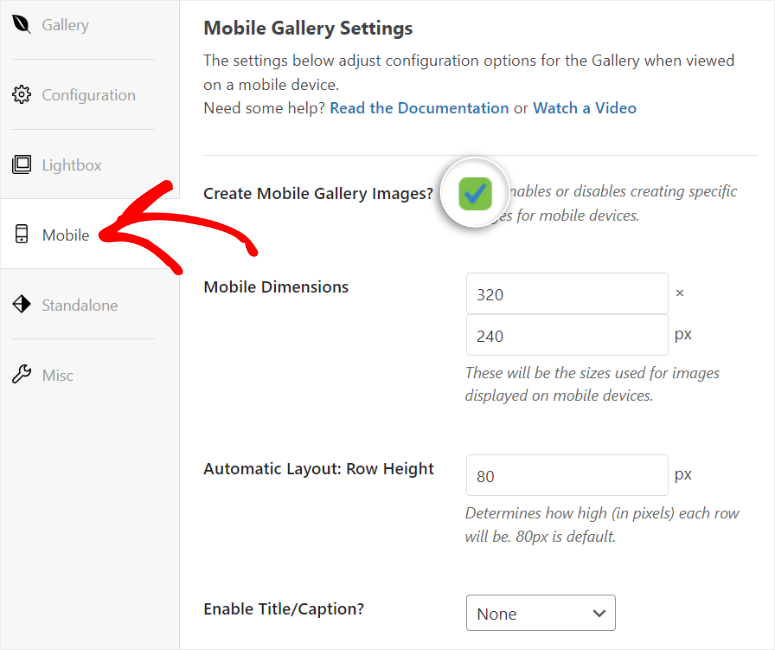
为此,您将转到“移动”选项卡,以确保您的用户在小型设备上获得更好的图库体验。
首先,您将启用带有复选框的“创建移动图库图像”并指定尺寸。 然后,您将确定行的高度(以像素为单位)。
在此选项下方,您将使用下拉菜单来决定是否希望您的移动图库有标题和/或标题。

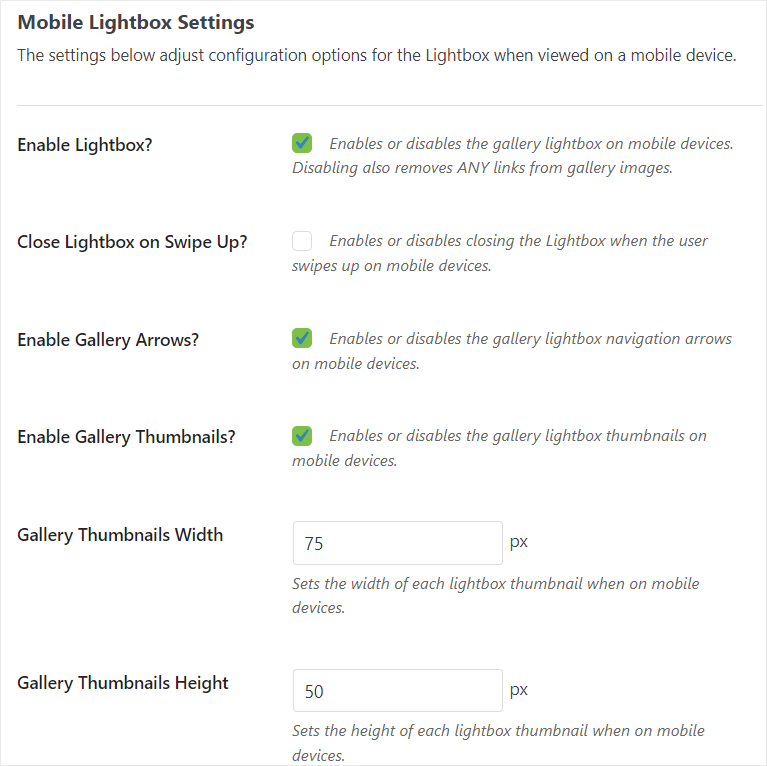
当您进一步向下滚动页面时,您将看到 Lightbox 的移动图库设置。
再次,您将通过复选框启用灯箱效果。 除此之外,由于大多数移动设备都是触摸屏,您可以设置灯箱,使其在有人向上滑动时关闭,从而改善用户体验。
然后,再次使用复选框,您可以设置图库箭头和缩略图,以实现更好的移动导航。
如果您启用缩略图,Envira Gallery 将向您显示更多选项,以便您可以设置缩略图的宽度和高度。

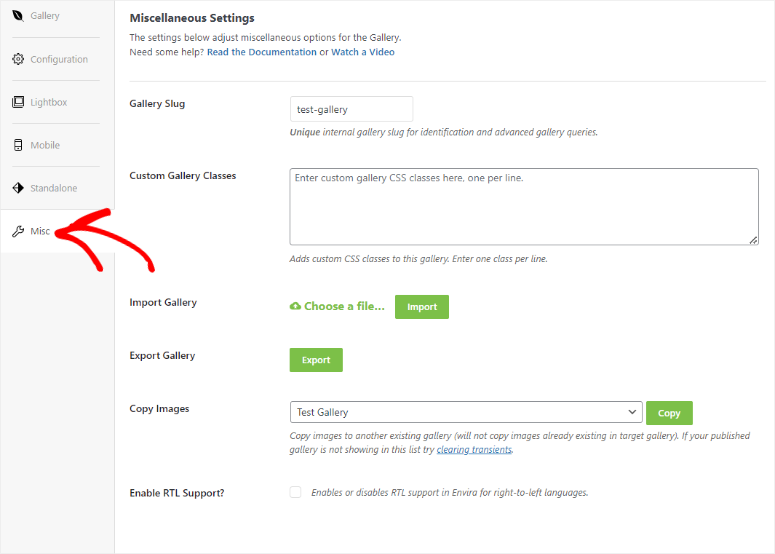
最后,让我们为图库设置其他选项。
为此,请转到“其他”选项卡,您首先可以选择设置图库 slug 以帮助进行图库识别和高级图库查询。
然后,对于更有经验的用户,您可以以行格式输入自定义图库 CSS 类,以实现更好的图库自定义。
您还将看到以 JSON 格式导入和导出图库的选项。 这种文件格式确保图库是轻量级的,并且该结构可以被其他在线图片库插件使用。
除此之外,当您想从另一个照片库插件切换时,导入/导出功能可能非常有用。 例如,您可以使用此功能从 NextGen Gallery 移动到 Envira Gallery。
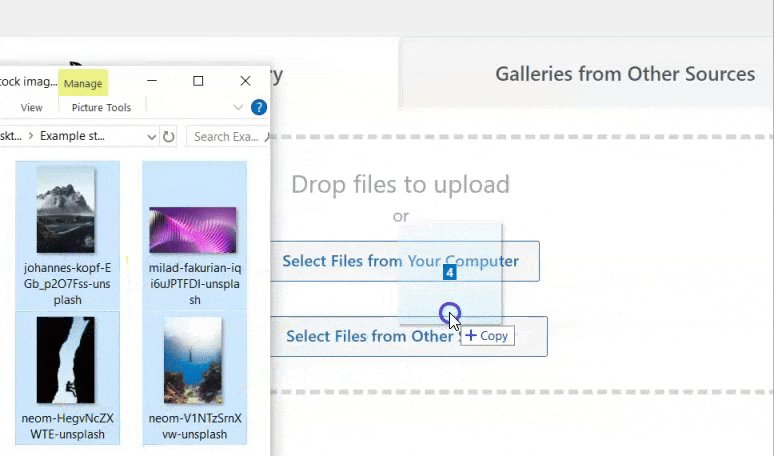
接下来,您将看到将图像复制到另一个图库的选项。 这是一个很棒的功能,可以用来减少手动将图像添加到图库所带来的时间和错误。
最后,您还可以在此页面上启用 RTL 支持。 这使得 Envira Gallery 支持从右向左书写的语言,例如阿拉伯语和普通话。

第 5 步:将您的图库添加到 WordPress
准备好并个性化您的图库后,下一步是将其添加到您的网站。

您可以通过 3 种方式将 Envira 画廊添加到您的网站。
- 通过 Envira WordPress 画廊短代码
- 穿过 Envira 画廊街区(推荐)
- 将图库插入模板文件中。
让我们首先讨论如何使用 WordPress 画廊短代码。
使用短代码可以让您在同一页面上添加多个画廊,或在多个页面上轻松添加同一画廊。 除此之外,使用短代码可以让您轻松地将图库添加到侧边栏,而无需使用小部件。
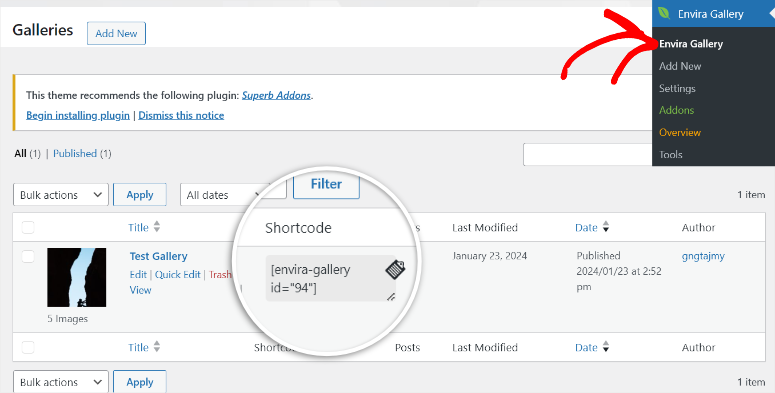
使用此方法,您将首先选择“Envira Gallery”子菜单,以便您可以查看所有画廊的列表。
然后,当您找到要添加的图库时,您将从简码列中复制其代码。

获得图库短代码后,您将打开一个新页面/帖子或现有页面/帖子。
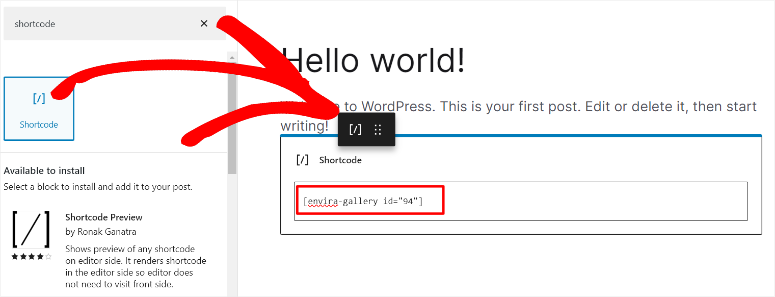
接下来,在您打开的古腾堡块编辑器中,您将使用加号 (+)图标打开搜索栏。 在搜索栏中,您将输入“简码”来查找该块。
之后,您将短代码块拖放到您希望它出现在要添加图库的页面上的任何位置。
将块拖放到所需位置后,将 Envira Gallery 短代码粘贴到提供的栏中。

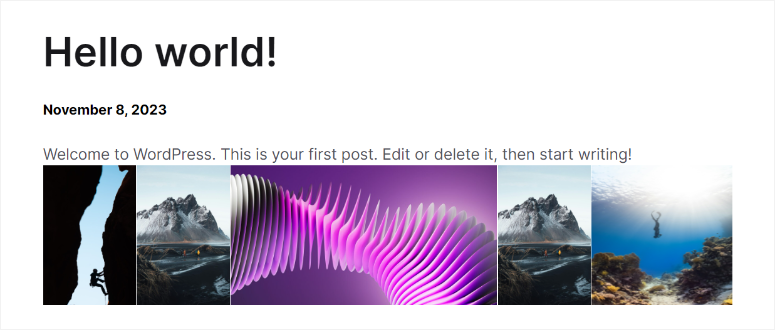
最后,点击“更新”以添加 WordPress 图片库。 当您访问实时页面时,您应该会看到图库准确地显示在您在块编辑器中放置短代码的位置。

恭喜! 您刚刚添加了一个带有 WordPress 短代码的画廊。
现在,让我们看看如何使用 Envira Gallery 块添加画廊。
使用 Envira Gallery 块非常简单,强烈推荐初学者使用。 这是因为您不需要任何编码知识,甚至不需要短代码经验。
首先,您将打开一个新页面或像以前一样使用现有页面。
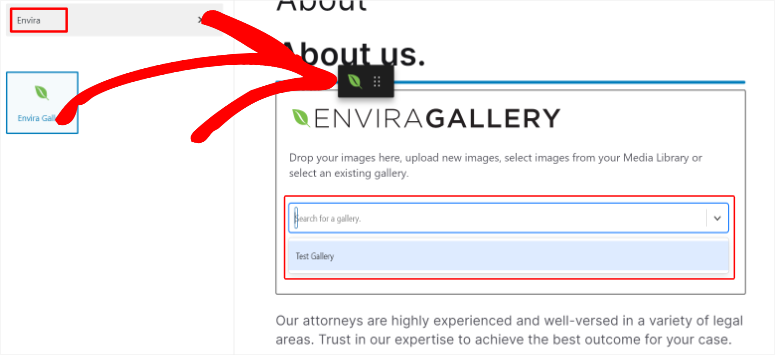
然后,点击加号 (+)图标打开块搜索栏。 然后,您将输入“Envira Gallery”,它的块就会出现。 接下来,将其拖放到页面上要添加图库的位置。
当 Envira 画廊块打开时,您应该能够通过使用搜索栏或在下拉菜单中选择您想要的画廊。

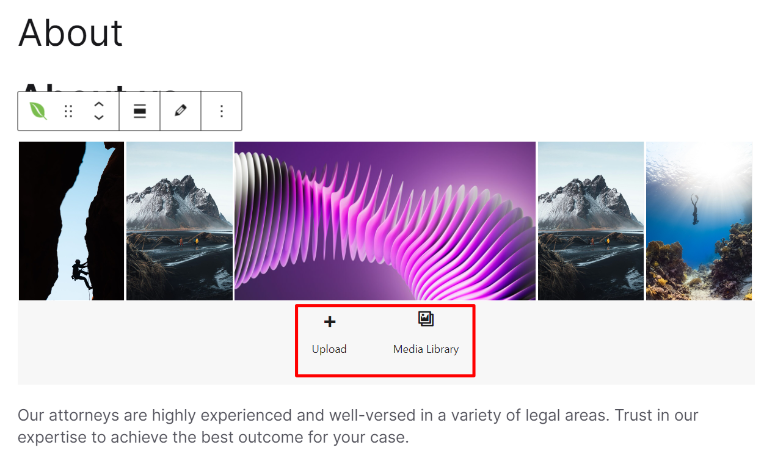
使用 Envira 块添加图库的最大好处是它允许您直接在块编辑器中编辑图库。 当您使用短代码添加图库时,这是无法做到的。
您还可以选择从笔记本电脑或媒体库上传图像,从而可以方便地使用前端编辑器构建图库。

做得好! 您现在可以使用 Envira Gallery 块来添加您的画廊。
请记住,如果您想通过模板文件添加图库,您将需要编码经验。
直接将图库添加到模板文件中可确保您将图库与站点设计更好地集成,从而提高视觉吸引力。
尽管这个过程看起来很复杂,但是您可以使用WPCode来帮助您快速完成这个编码过程。

WPCode 是最好的代码片段插件,因为它可以帮助您只需点击几下鼠标即可完成大量编码过程,并且无需任何编程经验。
要获取 WPCode,您需要访问其官方网站获取高级版本或通过 WordPress 存储库访问 WPCode lite。 在继续下一步之前,请确保您已安装并激活它。
您还可以在此处查看我们完整的 WPCode 评论。
现在安装了 WPCode,进入Envira Gallery子菜单。 然后,从画廊列表中选择您要使用的画廊。
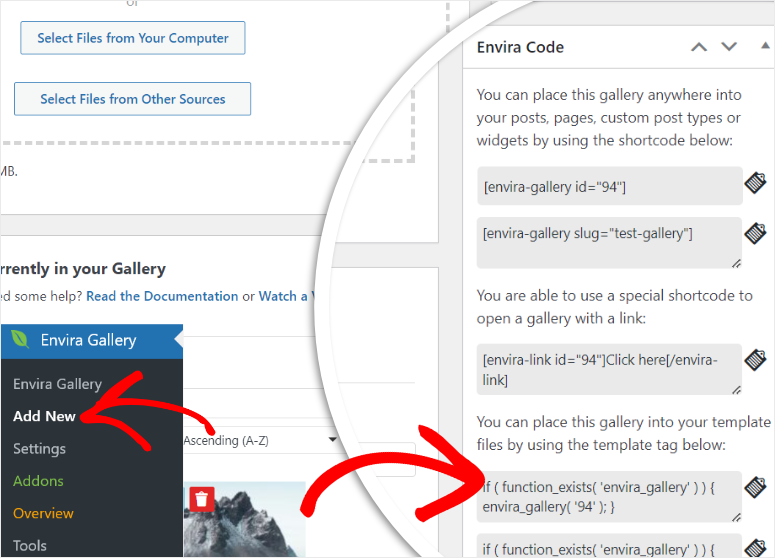
如果您想向模板文件添加新画廊,您还可以转到Envira Gallery » Add New 。
然后,在图库编辑器的最右侧,您将看到一个名为“Envira Code”的部分。
滚动到此简码列表的底部,然后复制下面讨论模板文件和标签的简码。

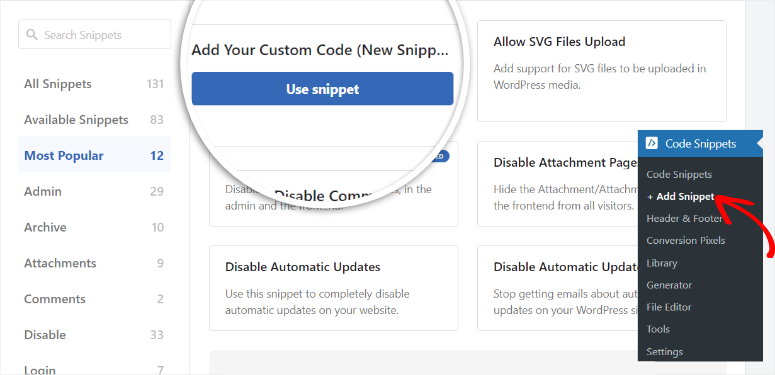
准备好代码后,转到 WPCode 菜单选项中的代码片段,然后选择“+添加片段”。
令人惊奇的是,WPCode 有大量的代码片段选项可供您选择,即使是免费版本也是如此。 如此之多,它有一个搜索栏,您可以使用它来查找所需的片段。 同时,您可以选择片段类别以轻松找到您要查找的内容。
但对于这种情况,我们首先将鼠标悬停在“添加您的自定义代码”上,然后在按钮亮起时选择“使用片段” 。

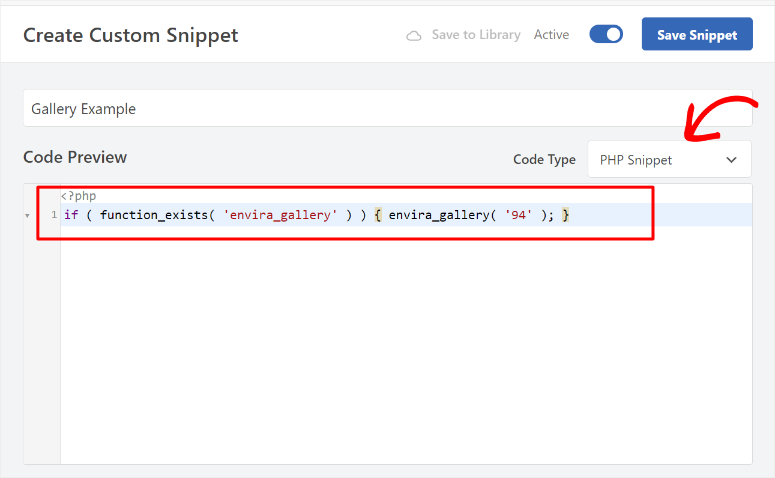
在下一页上,您将打开活动/非活动切换按钮并命名代码片段,以便您可以轻松找到它。
接下来,您将代码类型切换为“PHP Snippet”。 完成此操作后,您将添加之前从 Envira Gallery 编辑器复制的代码,并将其插入到代码预览部分。

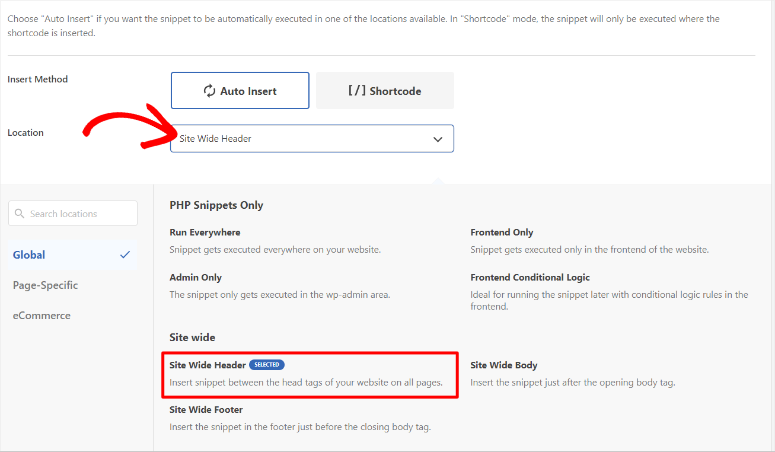
然后,滚动到代码预览屏幕下方找到“插入方法”,您将在其中选择“自动插入”。
接下来,在“位置”下拉菜单中,从众多可用选项中决定要添加图库的位置。 您决定的地点由您决定,因此请选择最适合您的观众的地点。
在本 WordPress 教程中,我们选择了“站点宽标题”。

最后,点击“保存”并访问您的网站以在实时页面上查看图库。

就像这样,您已经通过模板文件成功添加了图库。
做得好! 您现在可以使用插件添加图库。 接下来,让我们看看如何在没有插件的情况下添加图库。
无需插件即可将图库添加到 WordPress
如果您不想使用插件,WordPress 提供了一个默认块,您可以使用它来创建图库。 但事实是,它没有您刚刚在上面的 Envira Gallery 中看到的自定义选项。
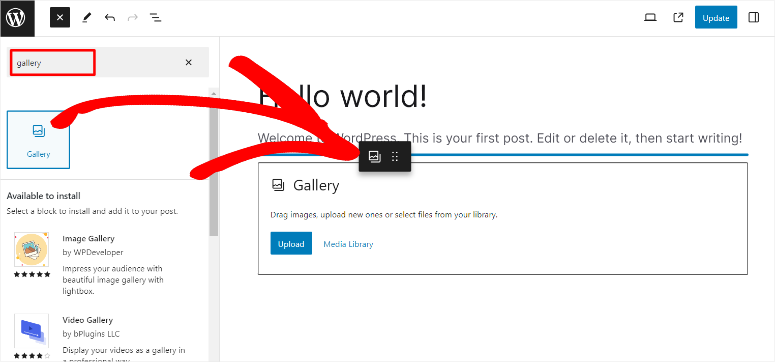
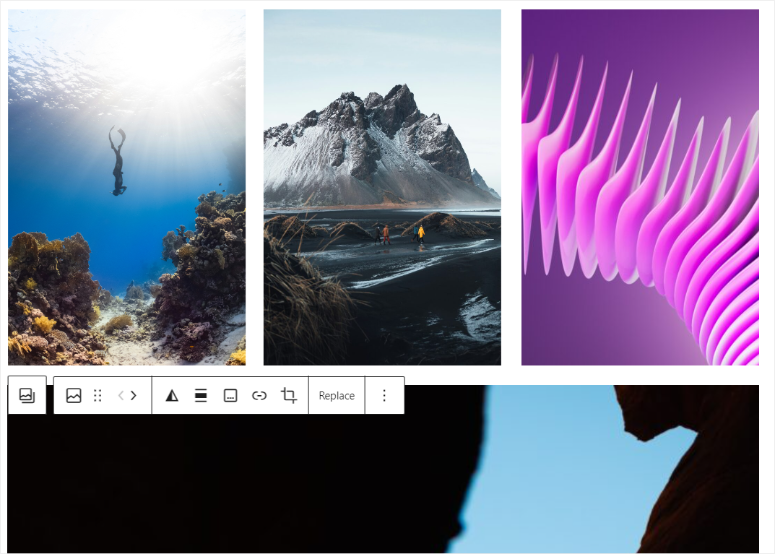
因此,首先,您将创建一个新页面/帖子或使用现有页面/帖子。 然后,点击左上角的加号 (+)图标打开搜索栏,您可以在其中输入“图库”。
找到默认图库块后,您只需将其拖放到页面上您希望其显示的位置即可。

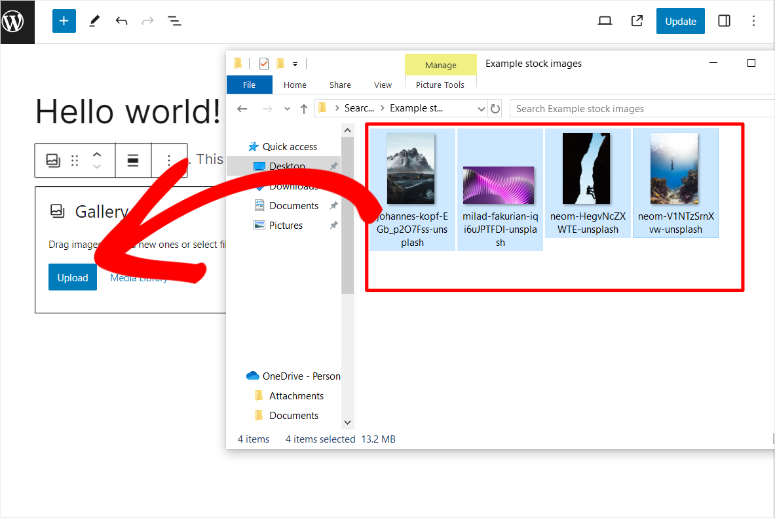
接下来,当图库块打开时,您将获得 2 个选项来将照片添加到图库。 您可以从 PC 上传图像,也可以从媒体库中选择图像。
在本教程中,我们通过从计算机上传图像来将图像添加到图库中。
为此,请转到电脑上图像所在的文件夹。 然后,将选定的图片拖放到图库块的上传区域。

上传图像后,您将可以选择裁剪或移动图像,以便您可以组织和自定义图库。 您还可以为单个图像或整个图库添加标题。
一旦您对图库感到满意,请点击块编辑器页面最右上角的“更新”以使图库生效。

但这种方法的缺点是,如果图像的尺寸与上面所示的不同,即使您裁剪了它们,您的画廊也可能不太美观。
除此之外,由于图像保持其原始大小,它们可能会占用大量空间,导致您的网站膨胀。
伟大的! 您刚刚学习了如何使用默认画廊 WordPress 块添加画廊。
接下来,让我们看看一些额外的技巧和工具。
改善您的画廊的额外提示和工具
现在您已经学习了如何使用插件和手动创建图库,让我们讨论如何改进它们。
技巧 1:优化图库图像
进行图像优化的最佳方法之一是向每张照片添加 ALT 文本。 这将有助于您的图像排名,并帮助搜索引擎找到它们,为您的访问者创建另一种方式来查找您的内容。
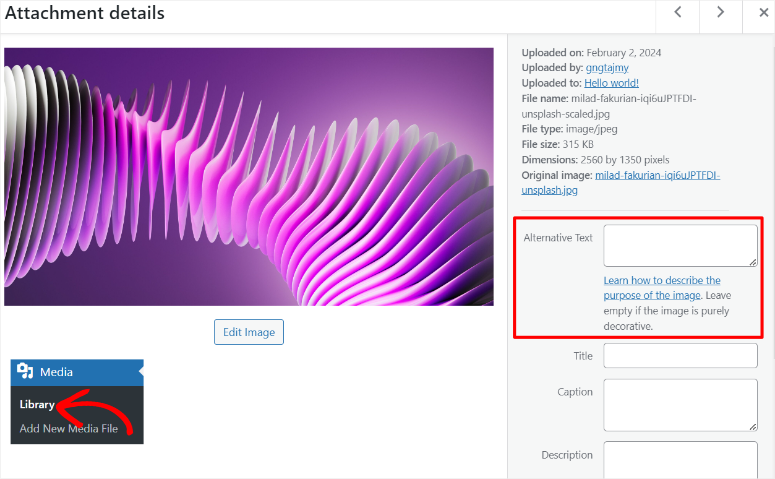
要添加 ALT 文本,首先,您将转到媒体 » 库并选择一张照片以打开“附件详细信息”弹出窗口。 然后,在右侧,您将看到用于添加说明、标题、描述以及最重要的 ATL 文本的文本框。
确保 ALT 文本是与图像相关的关键字,这样就不会误导您的受众或 Google。

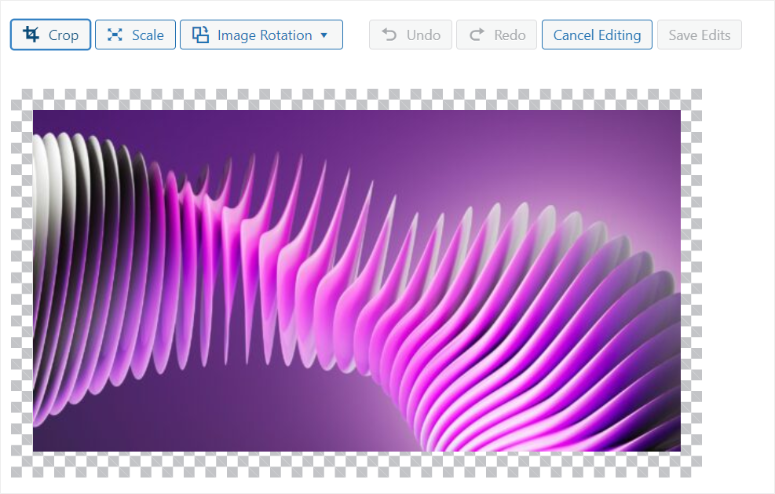
现在,仍然在附件页面上,您还可以编辑照片,以便更改大小、尺寸或位置。 为此,您将选择“编辑图像”。
在此页面上,您将看到裁剪、缩放和执行图像旋转的选项。 所有这些选项都可以帮助您改进图库图像,从而为访问者提供更好的体验。

但是,正如您所看到的,这个过程可能有点长,特别是当图库中有很多图像时。
自动将 ATL 文本添加到图像的更好方法是使用 All in One SEO。

AIOSEO 是最好的 SEO 插件。 它可以快速帮助您添加 ALT 文本、图像标题、说明文字等,而无需我们上面描述的漫长过程。 它还会自动为您的图像生成 XML 站点地图,使搜索引擎更容易发现它们并为其建立索引。
除此之外,AIOSEO 还提供了适用于 Facebook 和 Twitter 卡的 OpenGraph 设置,确保您的图像在社交媒体平台上共享时正确显示。
在这里查看我们完整的 AIOSEO 评论。
提示 2:组织您的画廊
组织您的画廊是确保访问者快速浏览您的画廊图像的好方法。 除此之外,搜索引擎可以更有效地对它们进行索引,从而改善您的搜索引擎优化。
因此,考虑到这一点,在 WordPress 上组织内容的最佳方法之一就是使用标签。 但遗憾的是,WordPress 没有向图像添加标签的默认方法。
为了解决这个问题,您可以使用 Envira Gallery 并安装其标签插件。
标签插件是在相关图像或画廊之间创建连接的好方法。 这将允许您的用户快速过滤您的图像,以便他们可以查看他们想要的内容。 图像标签还可以帮助您的用户创建针对他们正在寻找的内容的独特观看体验。
但是,如果您想提高画廊的美观性和导航性,您应该考虑创建相册。
为此,Envira Gallery 相册插件是完美的解决方案。
它允许您在同一页面上组织和显示您的画廊收藏。 这可以帮助您的访问者轻松浏览相关画廊的集合,而无需浏览多个页面。
现在,尽管标签和相册非常适合组织和改进画廊的导航,但如果您想让它们更加动态,请考虑创建滑块。
因此,您可以使用 Soliloquy,最好的 WordPress 滑块插件。

Soliloquy是最好的滑块插件,因为它可以通过向图像添加运动来帮助您将任何静态画廊变成动态内容。 因此,您可以使用图库来讲述故事或在轮播中更好地突出显示特定图像。 您还可以将 WooCommerce 滑块与 Soliloquy 结合使用,以帮助改善电子商务商店的用户体验和结账流程。
如果您想了解有关此插件的更多信息,请在此处查看我们的 Soliloquy 评论。
就是这样! 您现在更好地了解了如何使用和不使用插件添加图库。
另外,您还了解可用于改进画廊的其他工具的更多知识。 如果您有更多问题,请查看下面的常见问题解答。
常见问题解答:如何在 WordPress 中创建图片库
我可以在 WordPress 中创建图库网格吗?
是的,Envira Gallery 允许您创建令人惊叹的画廊网格,无需编码或自定义 CSS 体验。 您所要做的就是在图库编辑器中选择“网格布局”,然后指定所需的列数,仅此而已。 然后,您可以在同一页面上进一步自定义您的图库,以使其对您的受众更具吸引力。
我可以在同一页面上添加多个画廊吗?
是的,使用 Envira Gallery,您可以在同一页面上添加多个画廊。 您可以通过使用 Envira WordPress 画廊短代码或使用 Envira Gallery 块来完成此操作。 这两个选项都允许您将图库拖放到同一页面上的不同位置。
我可以使用 Envira Gallery 创建动态画廊吗?
是的,Envira Gallery 允许您创建美丽且充满活力的画廊。 您可以通过从社交媒体平台提取图像或使用博客文章的特色图像来做到这一点。
恩维拉画廊免费吗?
是的,您可以免费使用 Envira Gallery Lite。 但是,如果您想访问更高级的功能,您应该考虑购买该插件的高级版本。
我们希望您喜欢阅读有关如何向 WordPress 添加图库的内容。 如果您想要另一种向 WordPress 添加图像的方法,请在此处阅读我们的 Smash Balloon 评论; 毫无疑问,它是最好的提要插件。
除此之外,这里还有您可能有兴趣阅读的其他文章。
- 10 个最佳 WordPress 画廊插件审查和比较
- Envira Gallery 与 FooGallery – 哪一个更好? (比较)
- 如何保护您的 WordPress 网站免受重复内容的影响
第一篇文章列出了 10 个最好的 WordPress 画廊插件,全部经过测试和审查。 如果您正在寻找替代方案,下一篇文章将比较 Envira Gallery 和 FooGallery。 上一篇文章教您如何保护您的内容(例如图像)免遭复制和复制。
