如何在 WordPress 中创建图像交换效果(3 步教程)
已发表: 2023-06-07图片在吸引访问者的注意力和向他们传达您的信息方面起着至关重要的作用。 幸运的是,借助世界上最受欢迎的内容管理系统 WordPress,您可以通过无数种方式提升网站的外观和知名度。 这里图像交换是 WordPress 无限功能和自定义中的有效策略之一。
然而,由于 WordPress 的多功能机会,一个人要探索所有这些机会是压倒性的。
所以,本教程是关于如何在 WordPress 中创建图像交换效果的。 此外,本分步指南将为您提供必要的知识和工具,以创建令人惊叹的图像交换效果。 因此,让我们深入研究一种展示图像的绝妙方式,以提高您网站的知名度。
WordPress中的图像交换效果是什么?
图像交换效果是指一种视觉技术,每当对图像执行特定操作(单击、悬停等)时,图像就会发生变化。 这是一种提高与观众的参与度和互动度的有吸引力的方式。
为什么要在 WordPress 中添加图像交换?
WordPress image swaps主要用于展示前后对比。 它允许您为您的站点创建交互式和引人入胜的图像。 除此之外,在 WordPress 中添加图像交换还有更多好处:
- 图像交换可帮助您清楚地展示产品功能。 客户或访客可以轻松理解您要传达的信息。
- 它优化了转化,因为访问者或客户可以清楚地了解产品或服务,这有助于快速做出购买决定。
- Image Swaps 可以成为一个伟大的故事讲述者,并随着时间的推移展示产品的进步。
- 图像交换效果可以提升您网站的整体用户体验和用户界面,并使您的网站对您的观众更加友好。
- 您可以通过添加此图像交换效果来击败您的竞争对手,因为它可以为您的站点创建独特的交互式图像。
这些是在 WordPress 中添加图像交换效果的主要好处。 现在,您是否正在寻找添加它的方法? 如果是,请继续阅读直到最后。
在 WordPress 中创建图像交换效果的步骤
有两种方法可以在 WordPress 中添加图像交换效果。 一种是通过编码,另一种是利用图像交换插件。 使用图像交换插件是向图像添加交换效果的最好和最简单的方法。 但是,在此之前,您必须选择合适的图像交换插件。
ElementsKit是最合适的图像交换插件之一,它具有除此之外的许多功能,例如图像遮罩、优惠券代码、内容代码等。此外,它与所有流行的插件和主题具有很好的兼容性。
这就是为什么,我们将使用 ElementsKit 在 WordPress 中添加图像交换效果。 因此,请查看有关如何在 WordPress 中创建图像交换效果的分步指南:
第 1 步:下载图像交换插件。
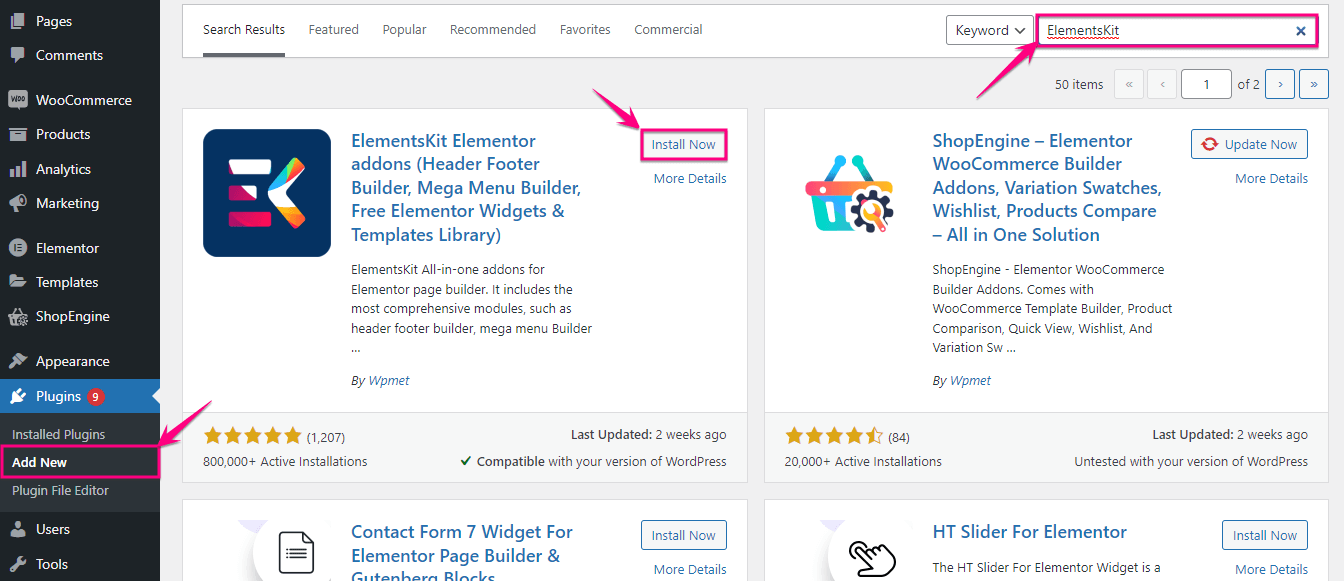
首先,在您的 WordPress 网站上下载图像交换插件 ElementsKit。 此外,您必须下载 Elementor 才能享受 ElementsKit 出色的图像交换功能。 安装 Elementor 后,在搜索框中搜索 ElementsKit进行下载,然后点击“立即安装”按钮。 然后,单击“立即激活”按钮以激活 ElementsKit。

第 2 步:在 WordPress 中添加图像交换。
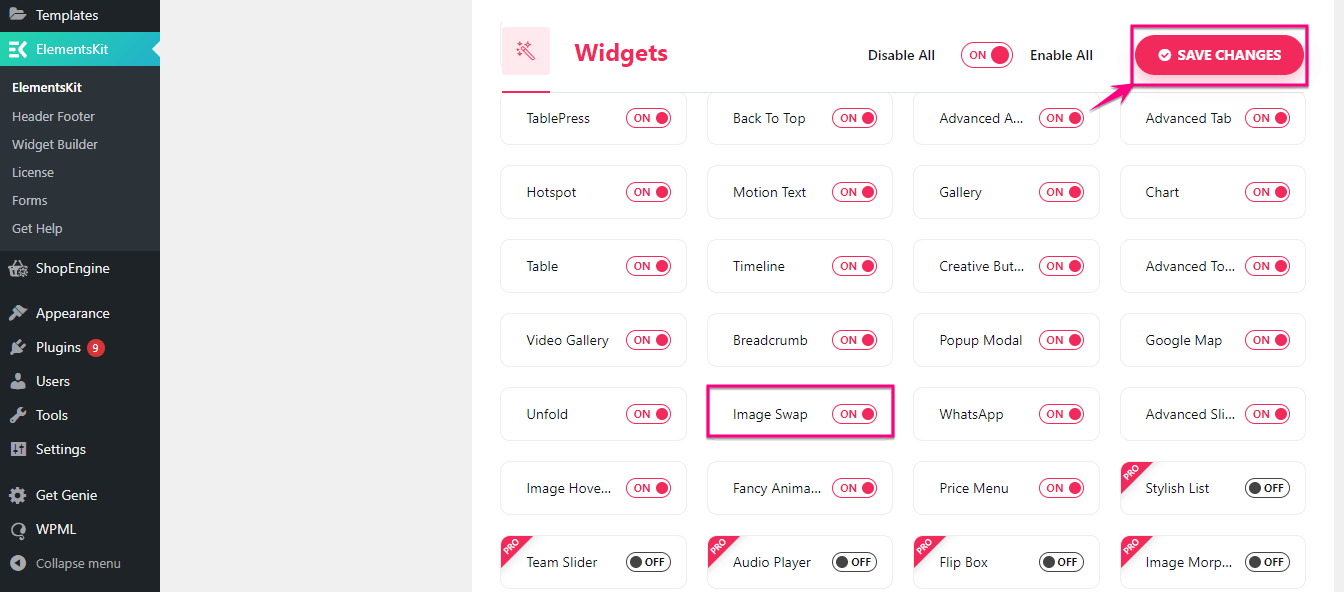
在第二步中,您必须通过访问ElementsKit>> ElementsKit来启用图像交换小部件。 现在,单击“小部件”选项卡并启用图像交换。 之后,单击“保存更改”按钮。


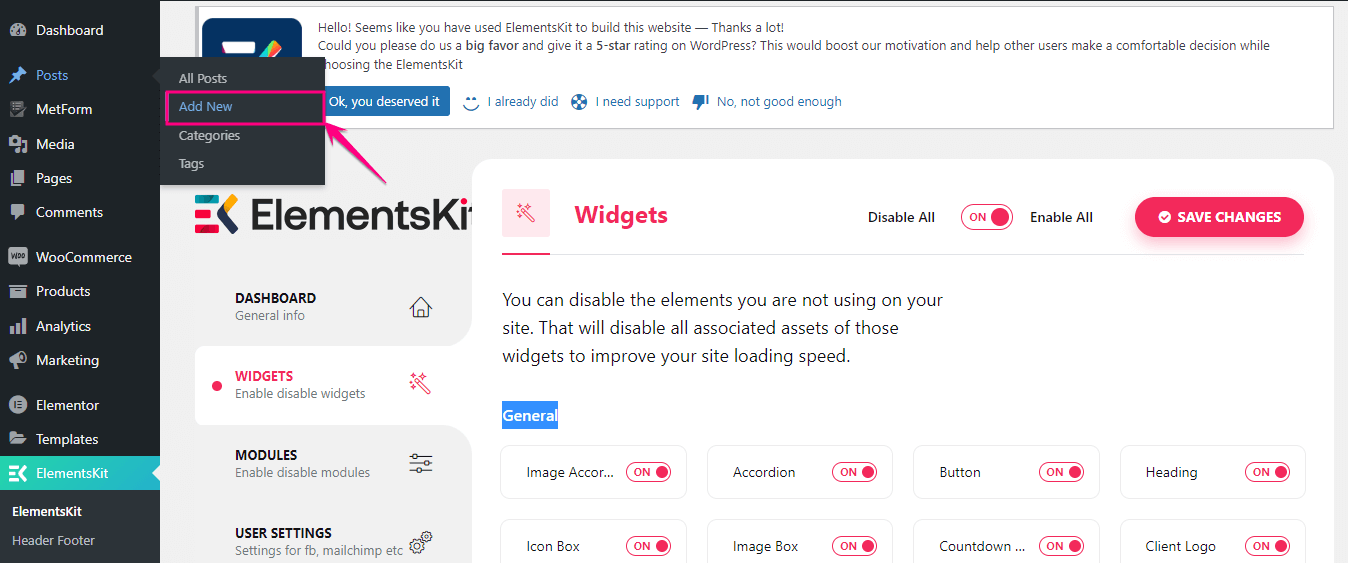
启用图像交换后,通过单击帖子选项卡下的“添加新”转到新帖子。

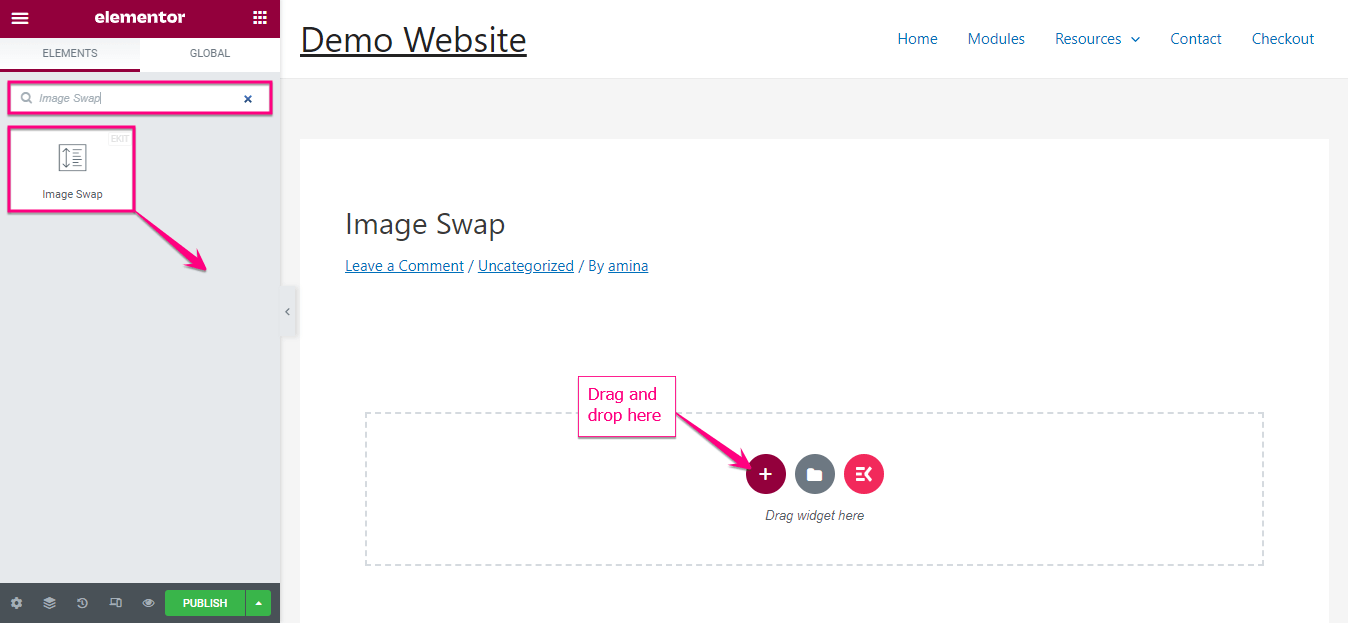
这将带您进入一个新页面,您需要在其中添加标题,然后单击“使用 Elementor 编辑”按钮。 然后,搜索Image Swap widget,拖放后添加到加号图标。

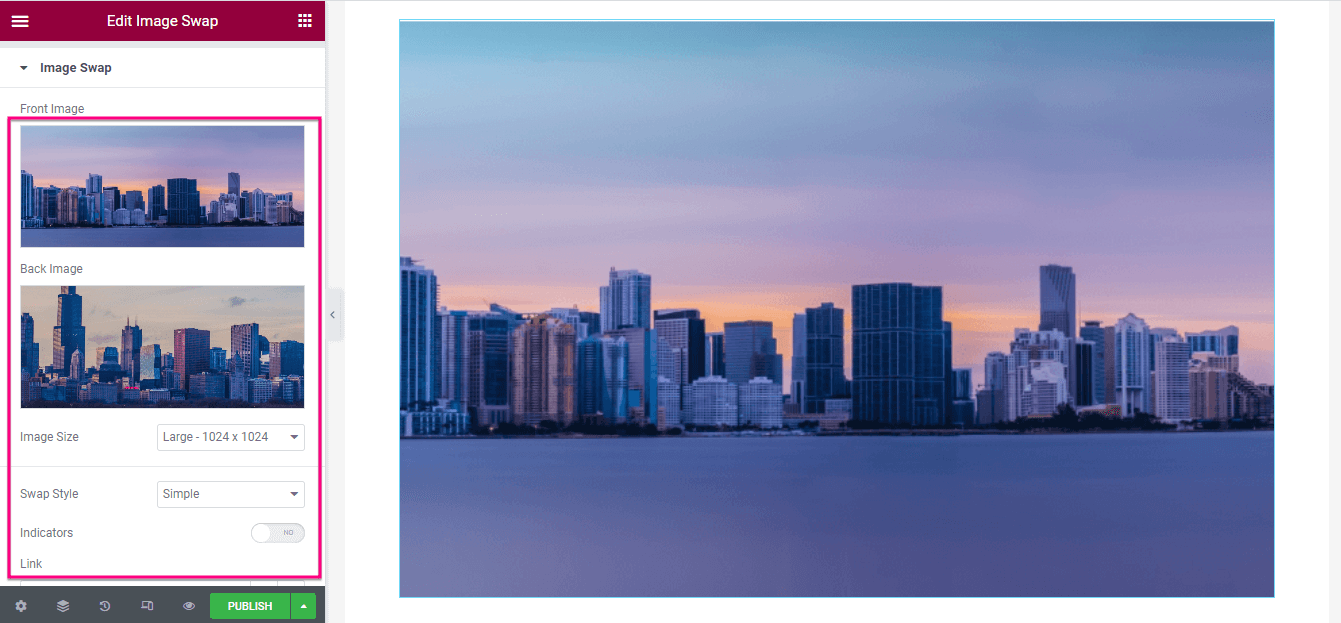
添加图像交换后,您会在左侧找到设置选项。 在这里,您必须从那里调整以下内容:
- 正面图像:为图像交换添加正面图像。
- 背面图片:在此处输入背面图片。
- 图像大小:您可以从此处调整图像的高度和宽度。
- 交换样式:调整图像的交换样式。
- Indicators:添加一个指示器来指示活动图像和背面图像。
- 链接:如果您想为图片添加链接,请插入 URL。

此外,您可以为图像交换启用图像遮罩。 启用它后,您将找到用于编辑形状类型、形状选择、位置、重复和大小的选项。 调整一切以添加有吸引力的 WordPress 图像交换效果。

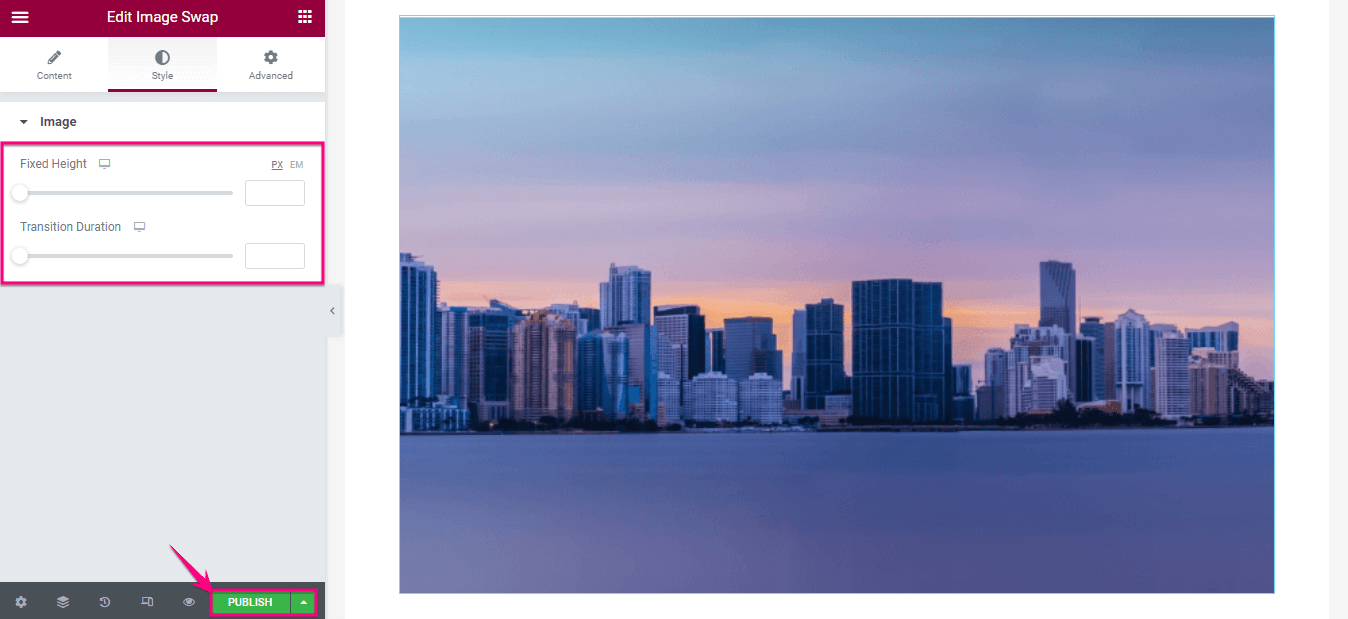
第 3 步:发布 WordPress 图像交换。
完成内容配置后,访问样式选项卡并调整图像的高度和过渡持续时间。
最后,完成图像交换效果的编辑后点击发布按钮。


开始使用 WordPress 中的图像交换
可以通过多种方法在 WordPress 中添加图像交换效果。 但是,使用 WordPress 插件是我们上面展示的最方便的方法。 因此,请按照三个简单的步骤使用 ElementsKit 增强图像的视觉体验。
