如何在 WordPress 中创建交互式图像地图
已发表: 2022-07-14细节,细节,细节......很难传达大量重要的小产品细节,而不会用一堵详细的文字墙来疏远你的客户。 如果您想精确定位一个物体、房间或区域——再加上提供详细信息而不中断客户的旅程,将他们发送到您网站的不同部分——那么 WordPress 图像地图就是您的答案。
WordPress 图像地图是展示您的精美图片并有效添加大量细节的最佳方式,而不会破坏效果。 您可以在最少量的互联网空间中获得最大的信息压缩 - 但做得很漂亮。
电子商务商店中图像的放大功能以一种优雅的方式解决了这个问题,但安装 WooCommerce 商店并不是那些需要额外“魅力”照片的企业的解决方案。
阅读我们的深入指南,了解使用 WP Draw Attention 插件在 WordPress 中创建交互式图像地图是多么容易。
WordPress图像地图和WP Draw Attention概述
WordPress 图像地图是包含可点击区域的交互式图形元素。
一个明显的用途是房地产开发商、房地产经纪人和宾馆或酒店业主。 他们使用图像地图来展示交互式平面图,每个区域都附有精美的图像。
然而,正如 WP Draw Attention 图像地图工具所证明的那样,WordPress 中的图像地图还有更多优势。 它正迅速成为杂工、工匠、工匠、艺术家和其他互联网交易者的首选秘密营销工具。
 引起注意:交互式图像地图插件
引起注意:交互式图像地图插件当前版本: 1.9.32
最后更新时间: 2022 年 6 月 16 日
提请注意.1.9.32.zip
WP Draw Attention 的交互式图像(例如平面图)允许您的客户放大到令人难以置信的细节。 您可以为每个区域添加详细的说明、文本、数字、图像甚至视频,以突出您产品的独特功能。 您可以详细说明产品的所有优势,而不会用一堵文字墙压倒访问者。
使用 WP Draw Attention 插件创建的响应式图像地图会根据您的输入生成自己的元数据,因此从一开始就对 SEO 友好。
我们将在下面提到免费和高级 WP Draw Attention 计划之间的区别,但我们必须告诉您免费插件的这一绝妙功能……每个站点您只能获得一张交互式绘图,但不可抗拒的因素是您可以添加任何该图形的细节区域数。
让我们以平面图为例。 您可以将平面图上的区域链接到每个房间的照片,但您也可以在总体平面图上勾勒出您感兴趣的特定项目。 您最终可能会得到艺术品、古董、插花和肥皂的详细照片……所有这些都与您的一个免费基础图像相关联。
让我们开始我们的指南吧!
如何使用 WP Draw Attention 在 WordPress 中创建图像映射
使用 WP Draw Attention 插件设置交互式作品集非常容易。 您将负责每幅绘图中的样式。
第 1 步:安装 WP 吸引注意力
从 WordPress 插件库或您的 WordPress 仪表板获取免费的 Draw Attention 插件。
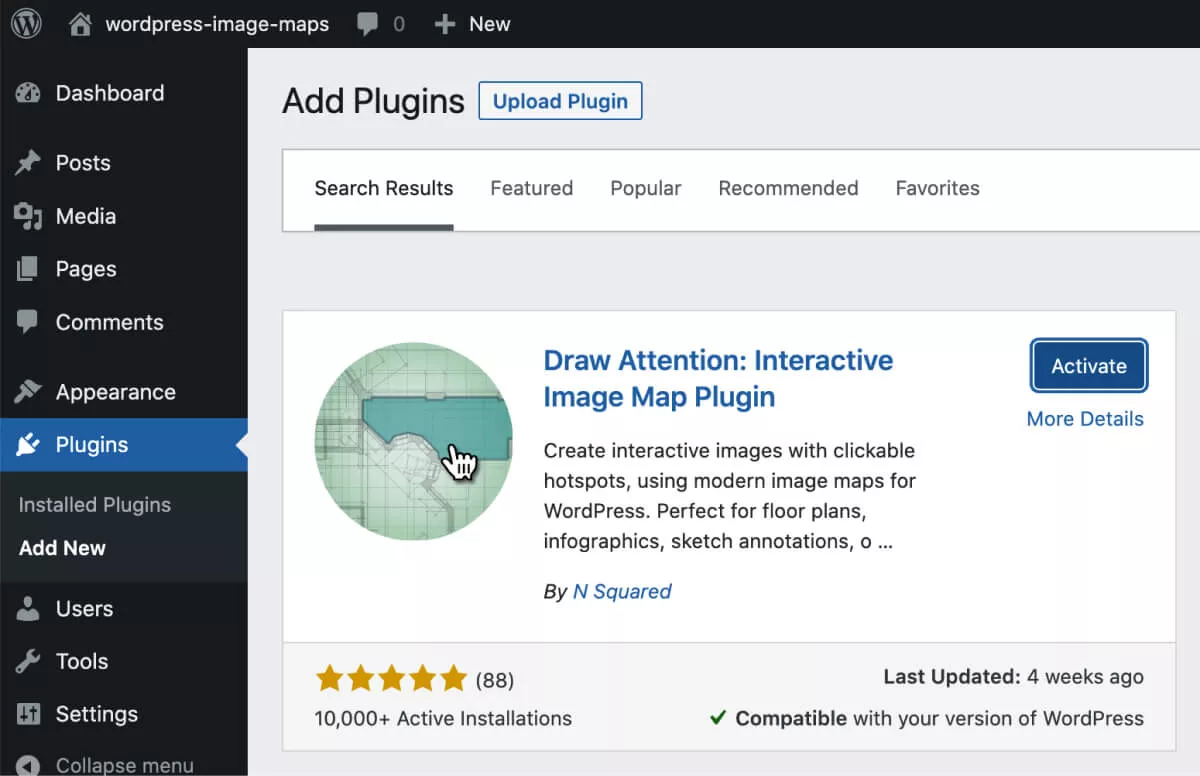
在 WordPress 中,导航到Plugins → Add New 。 搜索“引起注意”。 安装然后激活插件。 激活后,从左侧菜单访问它(设置→ WP Draw Attention)。

第 2 步:创建您的第一个图像映射
安装后,单击“Draw Attention”菜单项开始。
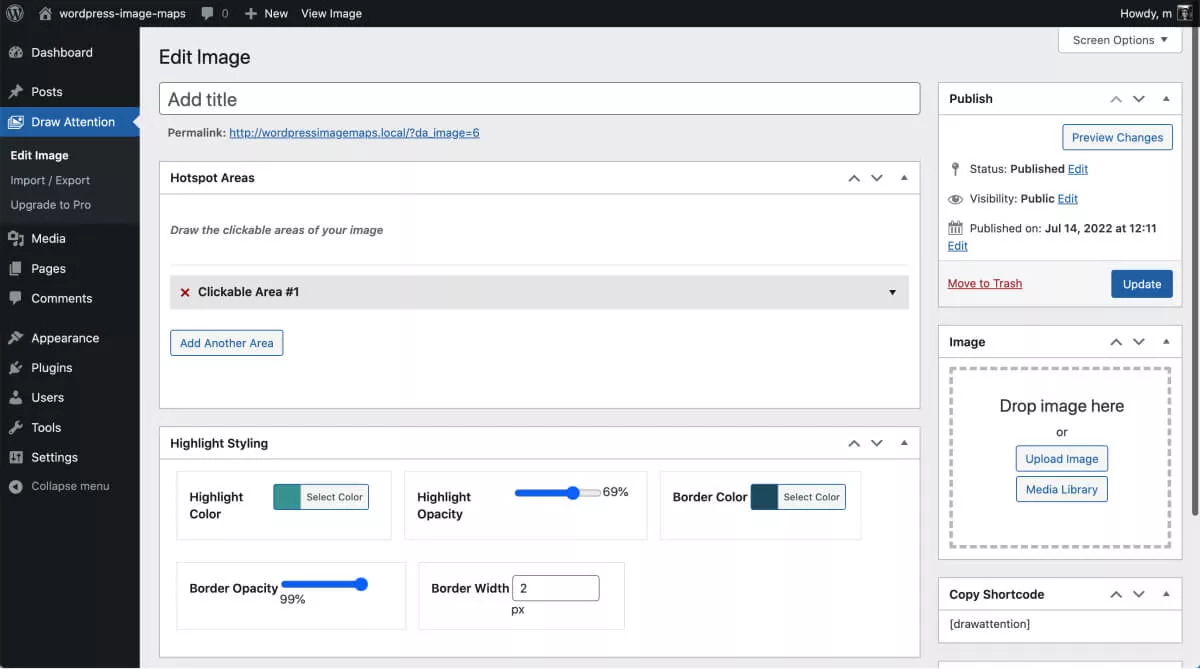
由于免费版本只允许您创建一个图像映射,您将看到一个“编辑图像”选项,我们将在下面仔细查看。

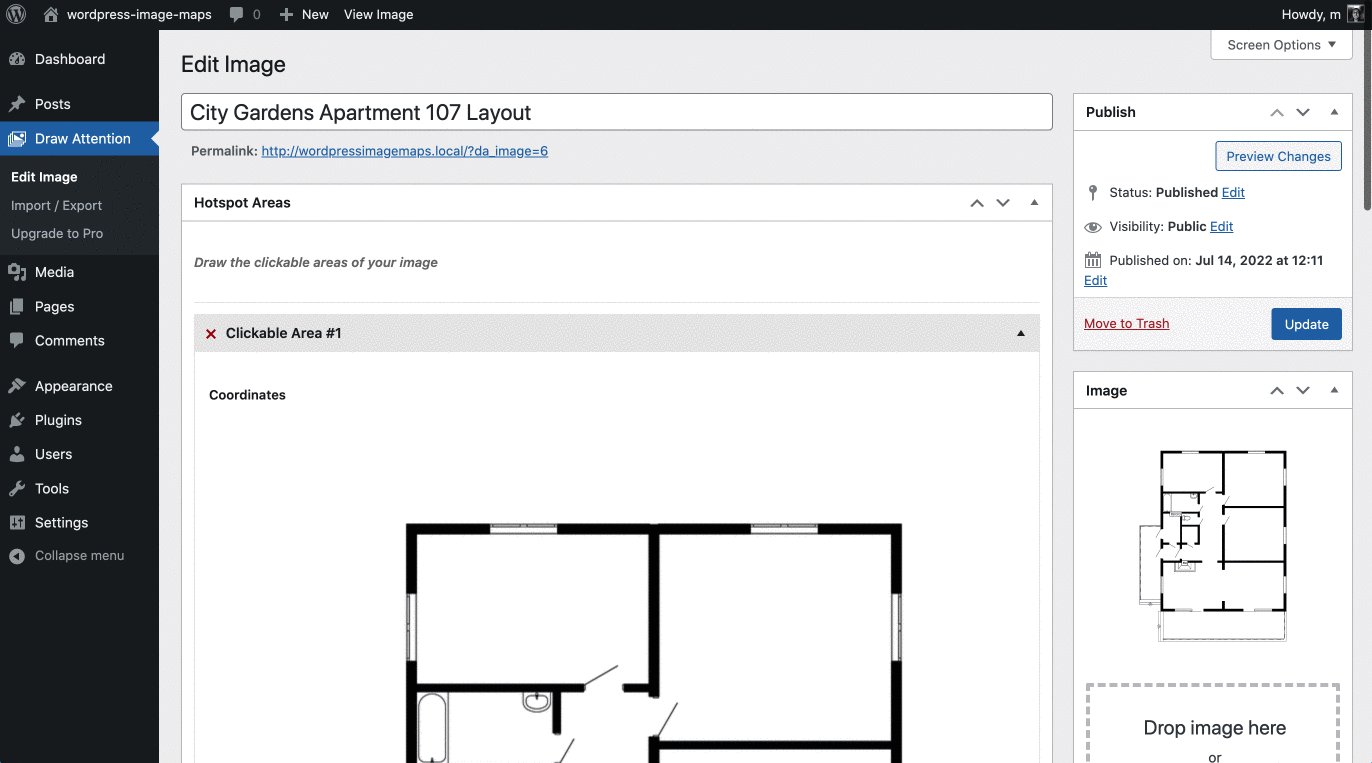
在此“编辑图像”页面上,输入新交互式图像的标题(名称)。 它将在您的网站上可见,因此请选择一个描述性的、对 SEO 友好的名称。
第三步:上传基础镜像并添加热点区域
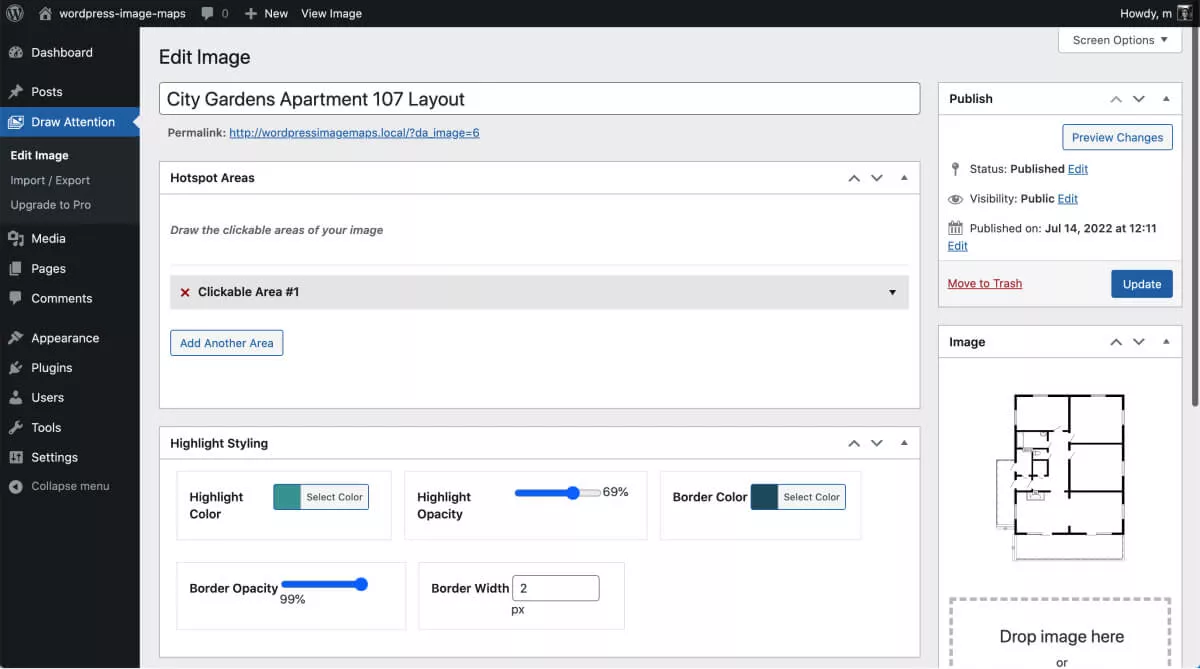
单击屏幕右侧的“在此处放置图像”部分以选择或上传您的基本图像。
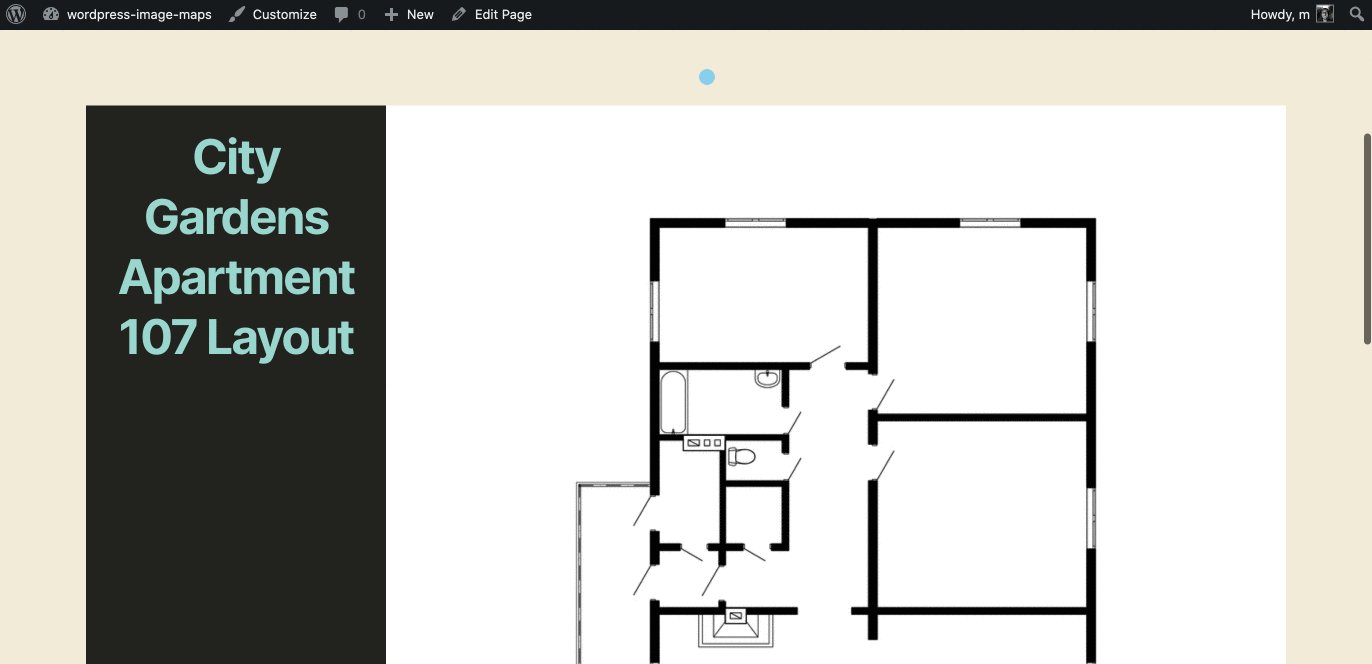
在下面的案例中,我们上传了一份公寓计划作为开发商、建筑师甚至室内设计师如何展示特定房产设计的示例。

在“热点”部分,您现在将看到您刚刚上传的图像,其中包含“绘制我们图像的可点击区域”的说明。
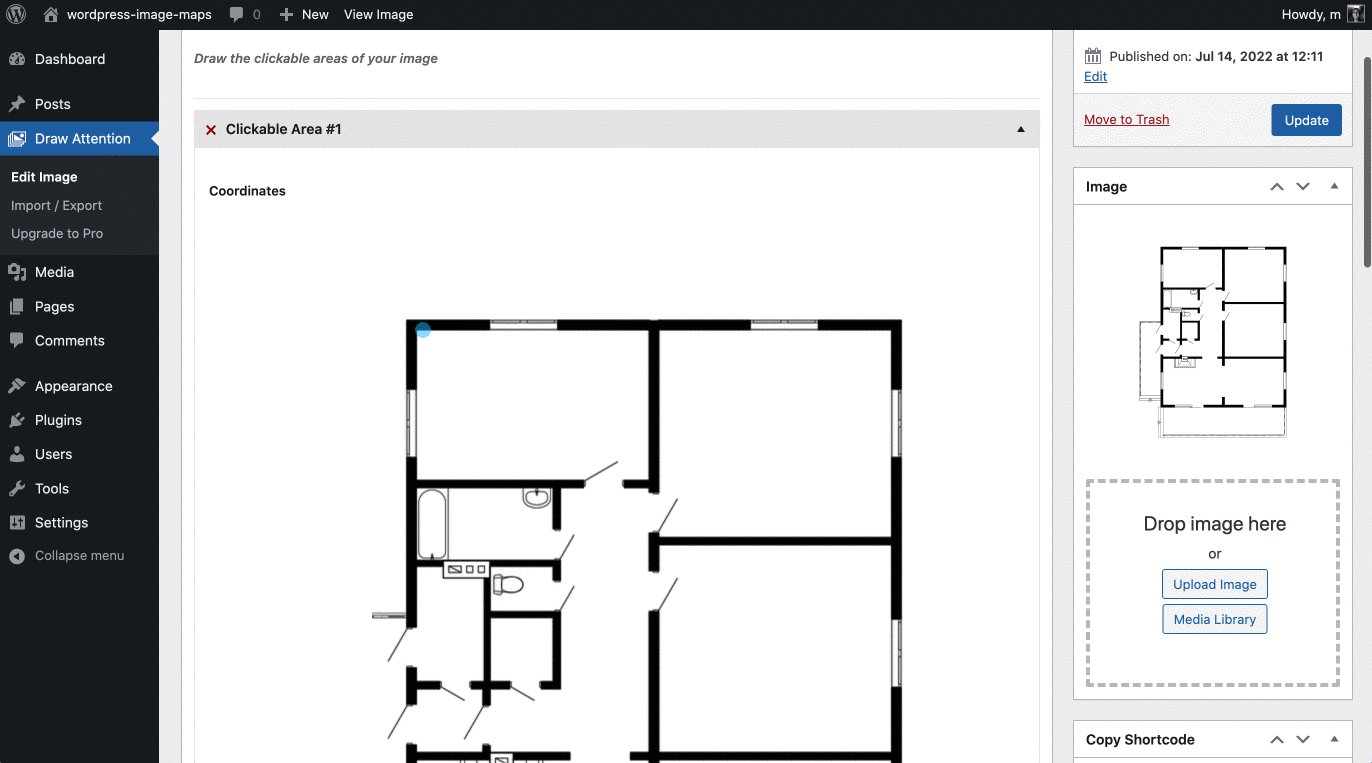
接下来,突出显示要链接到更多信息的每个部分。 为此,请单击要在交互式图像地图上突出显示的区域的每个点,如下所示。

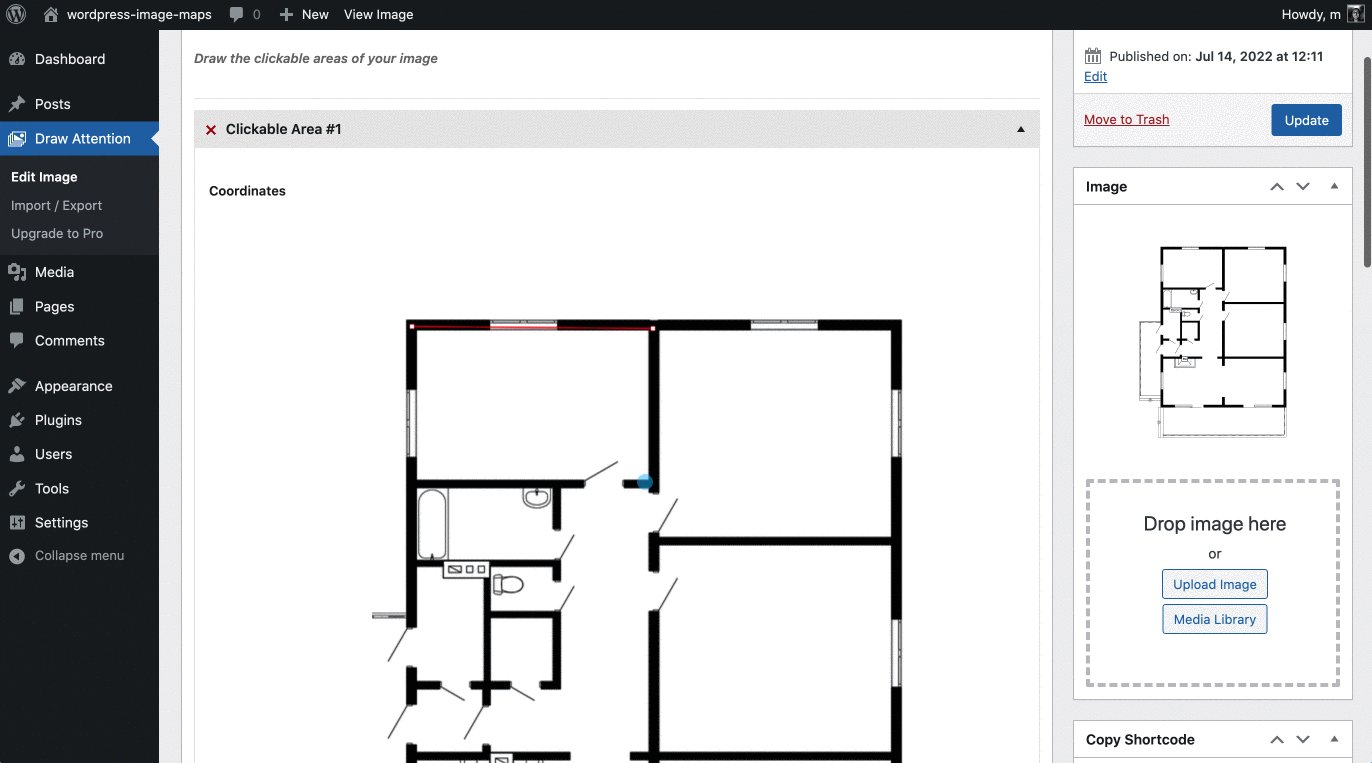
您可能希望本能地使用鼠标拖动光标来跟踪图像,但您需要创建点的轮廓,而不是绘图。 将光标放在要突出显示的区域的第一个位置。 单击并移动到下一个位置。 重复直到您创建了该区域的轮廓。

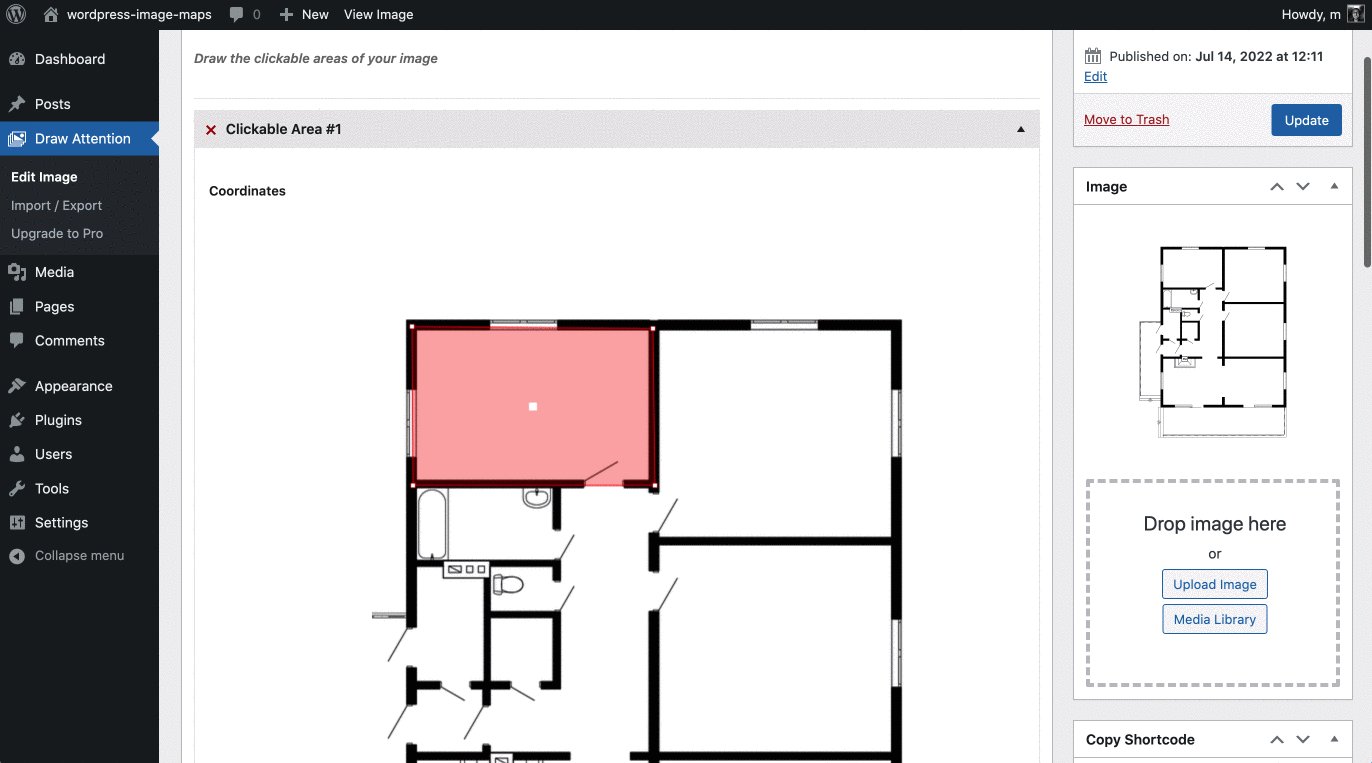
一旦你标记了三个点,你可以抓住一个角落的轮廓,在轮廓上添加更多的点,移动块,或者以本能的方式玩你的图表。
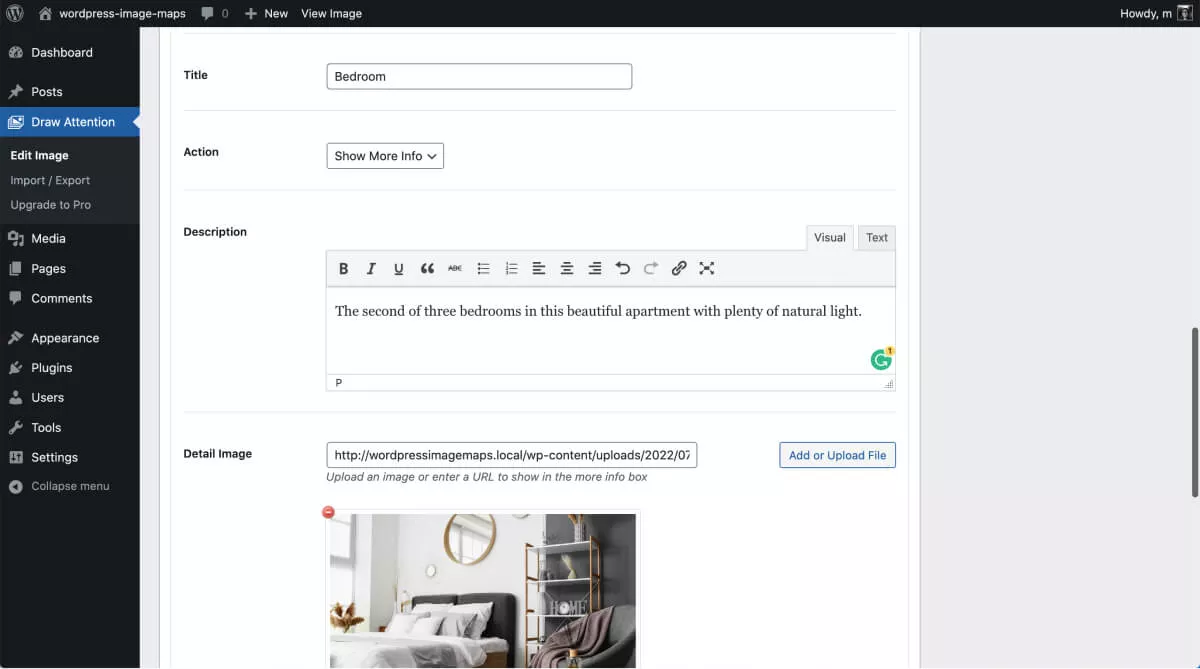
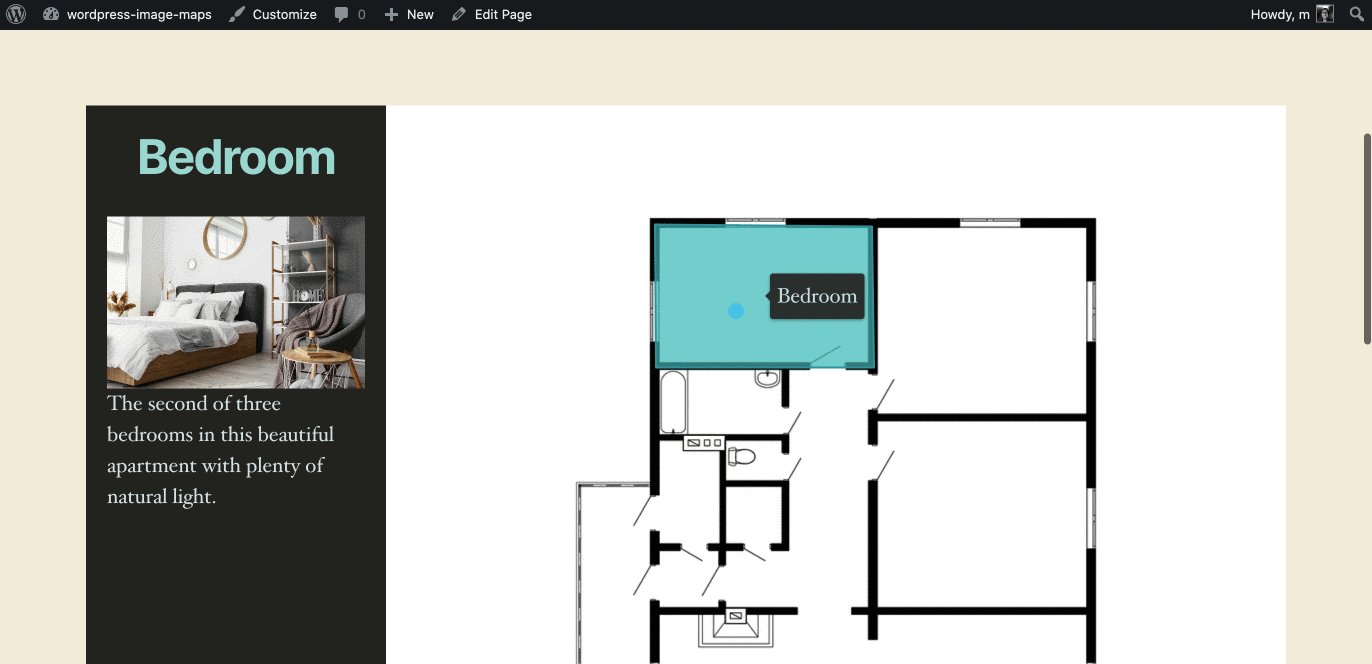
移动到图纸下方的“标题”框。 输入突出显示区域的名称(在上面的示例中,公寓的卧室)。

接下来,添加房间或对象的更详细描述。 然后,在您的媒体库(或外部 URL)中添加一个链接,当有人单击或点击您的图像地图时,您希望弹出该链接。
在继续下一步之前保存图像映射(转到右上角的 WordPress 发布部分)。
就是这样——您已将第一个可点击区域添加到您的基本图像中!
第四步:添加更多热点区域并预览
留在“热点区域”部分。 现在点击下一个名为“Clickable Area #2”的下拉区域
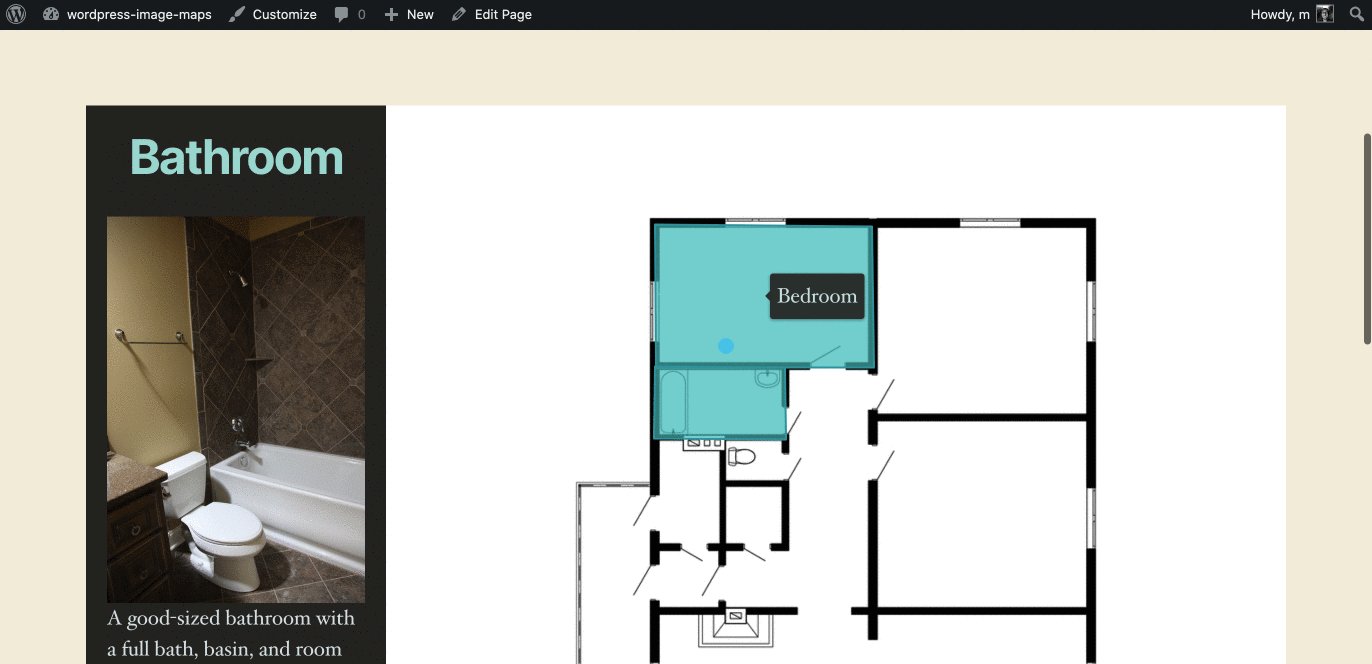
沿着要突出显示的区域的轮廓重复进行一系列单击的步骤。 命名地图图像(在本例中为“浴室”),将该区域链接到您选择的照片,然后保存。
继续,直到您覆盖了所有区域,并命名并链接了所有热点。 保存并发布您的图像。
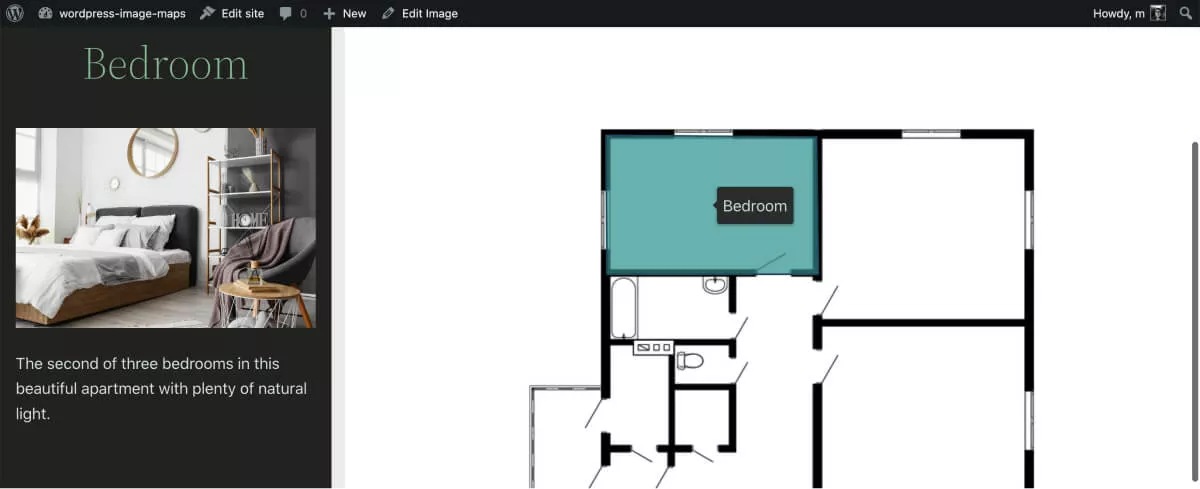
您现在可以预览图像地图以查看它在您的网站上的外观。

第 5 步:为您的交互式图像设置样式
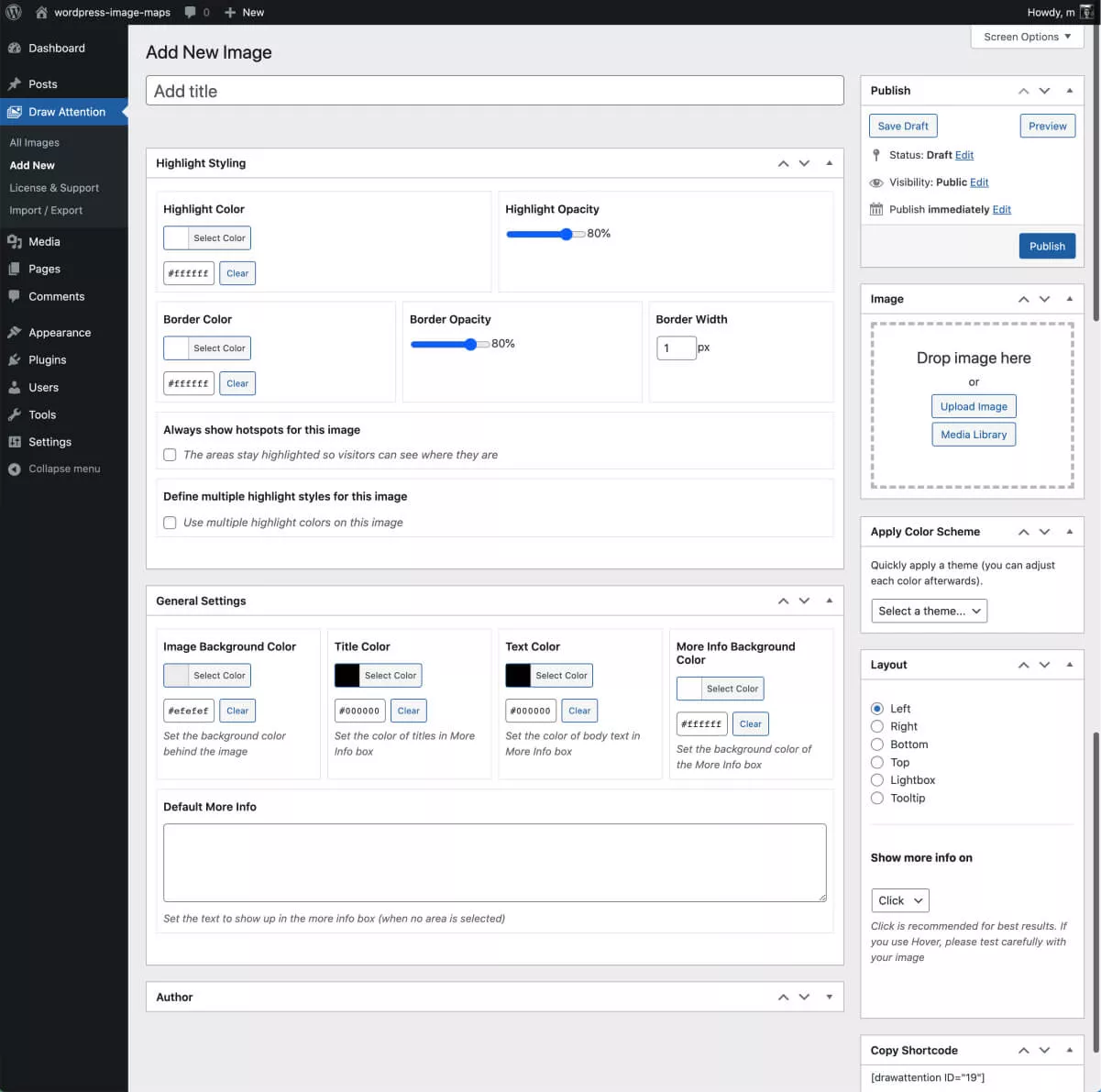
单击“编辑交互式图像”以跟随出现在页面顶部的图像名称下方的自动链接。 它会打开一个带有您的交互式图像的新页面。 图像最初具有默认的 WP Draw Attention 样式。

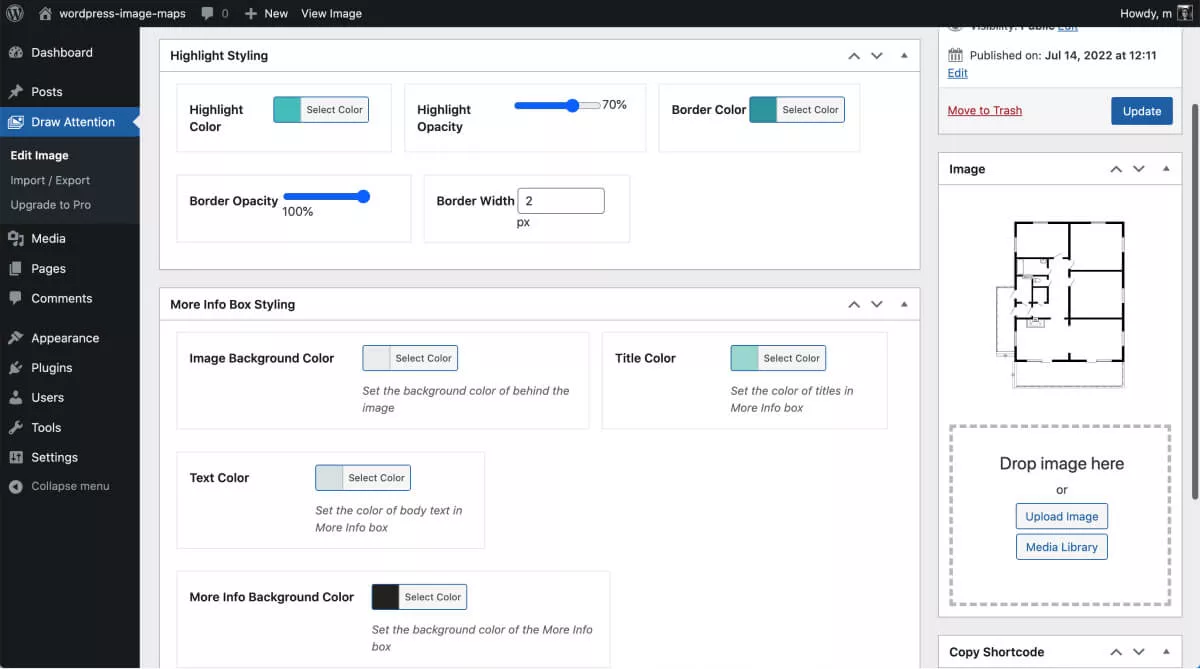
打开/展开页面上的“更多信息框样式”功能。 选择图像背景颜色、链接图像上方显示的标题颜色以及文本描述颜色。
“更多信息背景颜色”框是指包含附加信息的 WordPress 块的颜色。 您还可以编辑“突出显示”样式。 这是在基本图像上显示的突出显示区域的颜色。 高级版带有一系列预设主题,可快速造型。
更新更改。 接下来,我们会将您全新的 WordPress 图像地图添加到新页面。
第 6 步:将交互式图像地图添加到您的网站
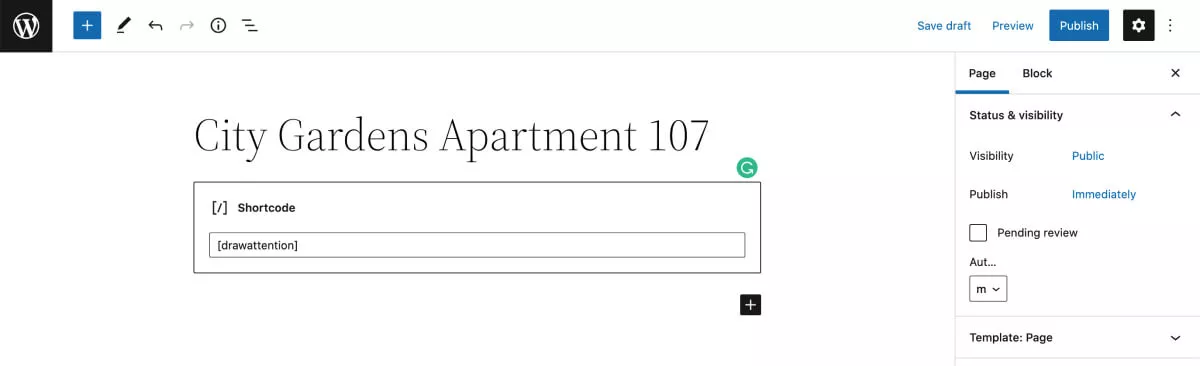
短代码出现在编辑屏幕的右侧,“添加图像”框下方。 它只是读取“复制简码”,因为免费插件仅提供一个交互式图表。 如果您使用高级插件并拥有多个交互式图像,则情况会发生变化。
复制简码,在您的网站上创建一个新页面,然后将其插入简码块中。

而已。
图像地图现在在您的 WordPress 网站上可见,访问者可以随意与之交互,如下面的视频所示。

升级到 WP Draw Attention Pro 以获得更多功能
除了 WP Draw Attention Pro 中无限数量的图像地图外,这三个特殊功能可以为精明的数字营销人员赢得交易:
- 您可以将交互类型更改为“悬停”或“单击”。
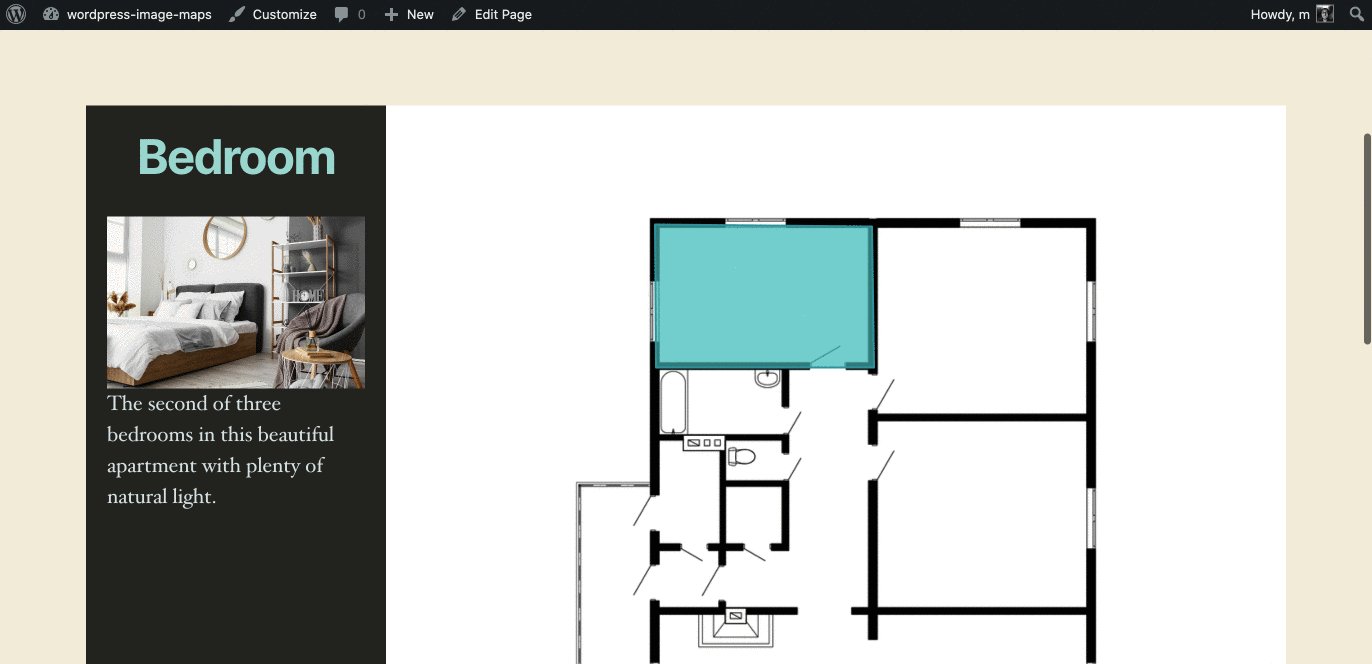
- 您可以“始终显示”图像的热点。 突出显示的区域将保持突出显示,因此访问者可以立即看到他们正在探索的区域。
- 此外,您可以在图像的不同部分使用不同的高亮颜色。 它使您的图像地图可以立即识别为交互式图像。
查看下面的其他样式选项,并注意左侧仪表板菜单中的“所有图像”选项。 您已解锁在 WordPress 中创建无限图像地图的选项。

通过选择多个预设主题,一般样式选项会增加并变得更容易。 您还可以修复网页上每个图像映射的对齐方式。
如果您想要突出显示多个不同的平面图或单元,WP Draw Attention Pro 是一项很好的投资,不仅因为您可以获得无限数量的图像地图,还因为它们看起来比基本版本更好.
就是这样了。 使用 WP Draw Attention 在 WordPress 中创建图像地图非常容易。
