如何使用 Beaver Builder 创建超级菜单(2 种方式)
已发表: 2022-11-11将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


想知道如何帮助访问者轻松浏览您的网站? 一些网站使用过多的下拉菜单,这对于用户体验来说并不理想。 幸运的是,您可以创建一个大型菜单。 这使您的所有页面都可以在一个地方立即访问。 它还提供了一种简洁时尚的方式来显示您的网页。
在这篇文章中,我们将仔细研究什么是超级菜单,并探索使用超级菜单的一些主要好处。 然后,在我们分享使用 Beaver Builder 创建的两种方法之前,我们将帮助您确定大型菜单是否适合您的网站。 让我们开始吧!
目录
大型菜单是一个大的、可扩展的菜单,它使指向您网站上多个页面的链接在一个地方可见。 很多时候,它们用于大型电子商务商店或具有大量类别和子类别的网站。
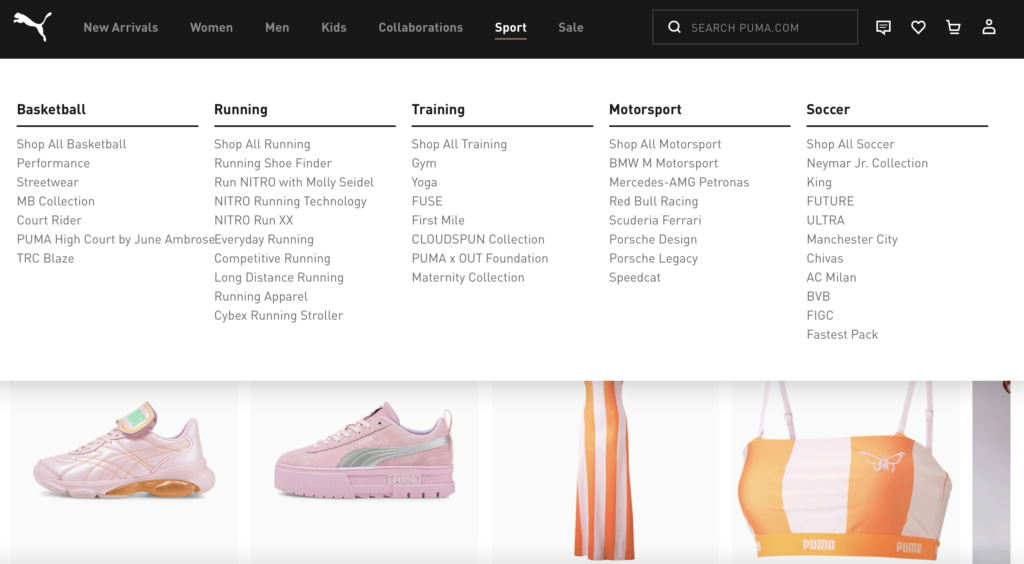
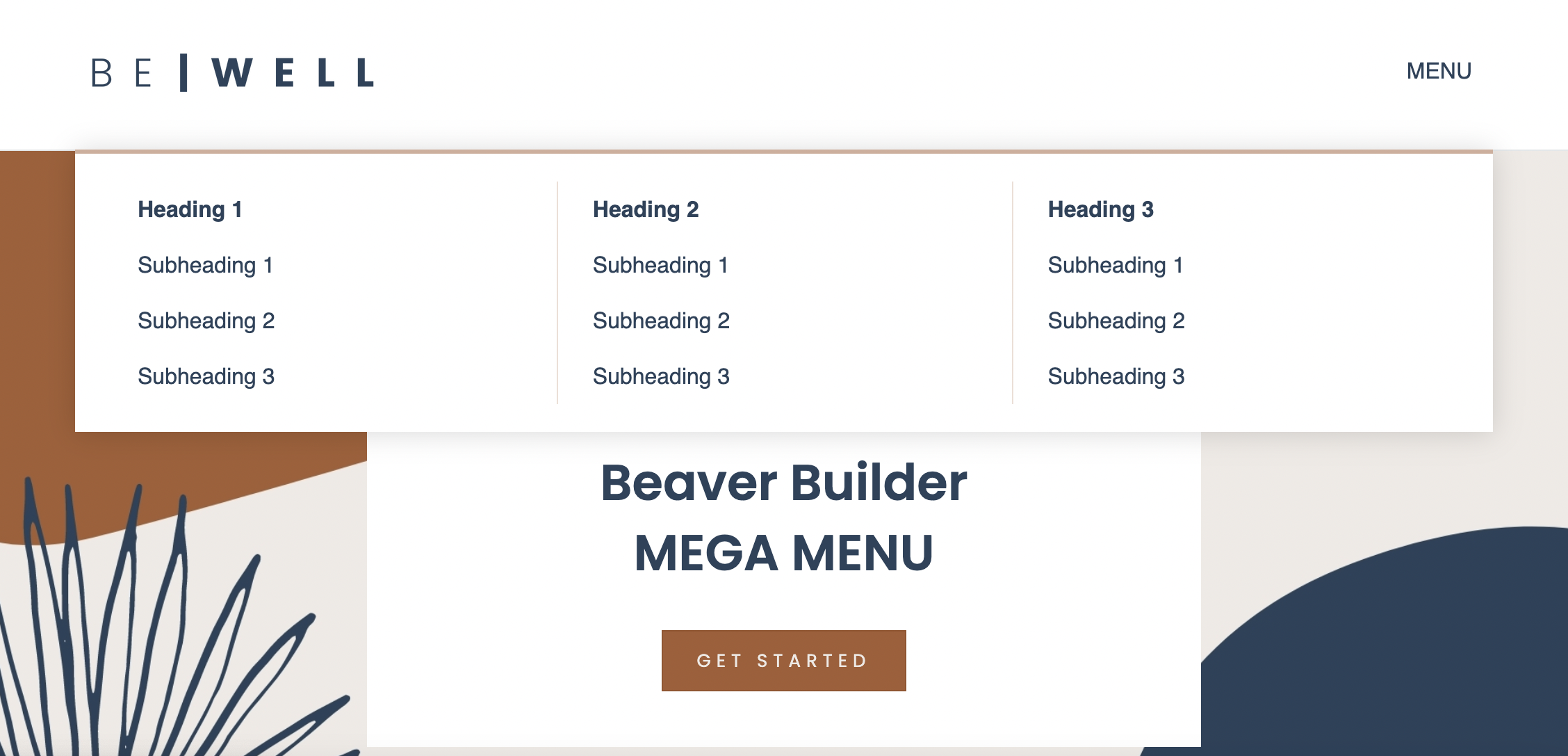
使用大型菜单,访问者可以快速轻松地查看和选择您的任何页面:

与一堆不同的下拉菜单相比,选择大型菜单有很多好处。 它们既实用又引人注目。
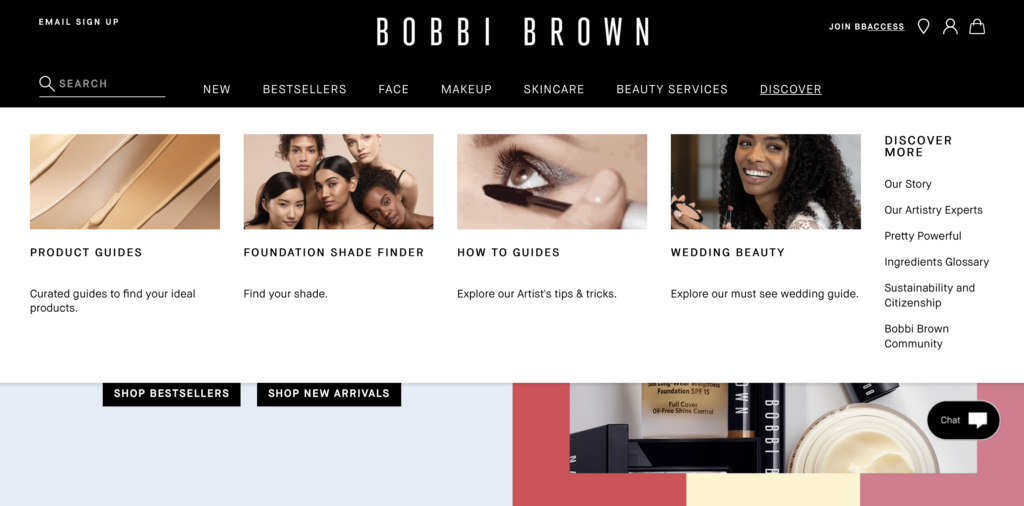
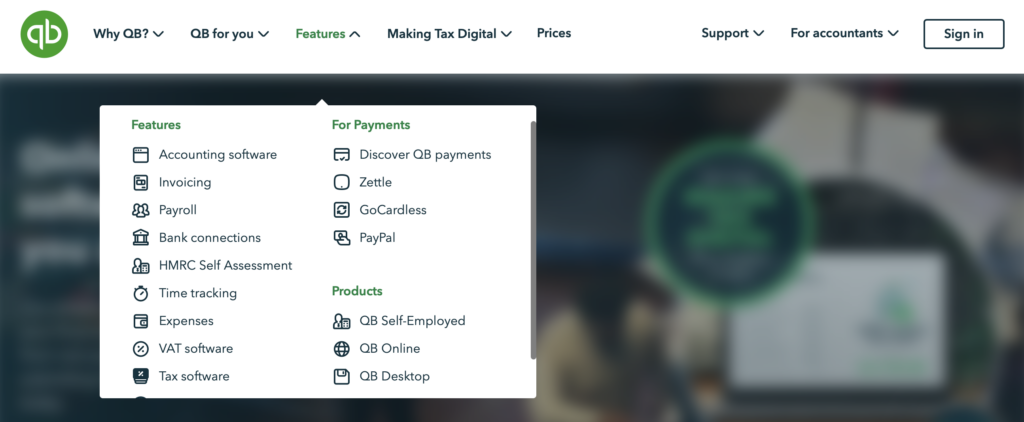
由于其现代、时尚的布局,时尚的大型菜单有可能增强您网站的外观。 您甚至可以利用引人入胜的图像或图标来帮助防止菜单变得过于繁重:

最重要的是,大型菜单非常全面,可确保您的网站导航中包含更多页面。 为了通过下拉菜单实现这种效果,您的网站很容易变得杂乱无章,并且堆满了许多类别。
从本质上讲,大型菜单比传统菜单提供更多空间,使您能够保持网站井井有条且易于浏览。 这样,访问者可以快速找到他们正在寻找的内容。
如果它可以使访问者的导航更容易和更直观,那么在您的网站上包含一个大型菜单是一个好主意。 如果您正在寻找让客户在网站上停留更长时间的方法,您也可以考虑使用大型菜单。 这是因为,有了大型菜单,购物者更有可能发现相关的商品或类别。
正如我们之前所讨论的,大型菜单主要用于电子商务商店。 但是,这并不是唯一可以从中受益的网站类型。
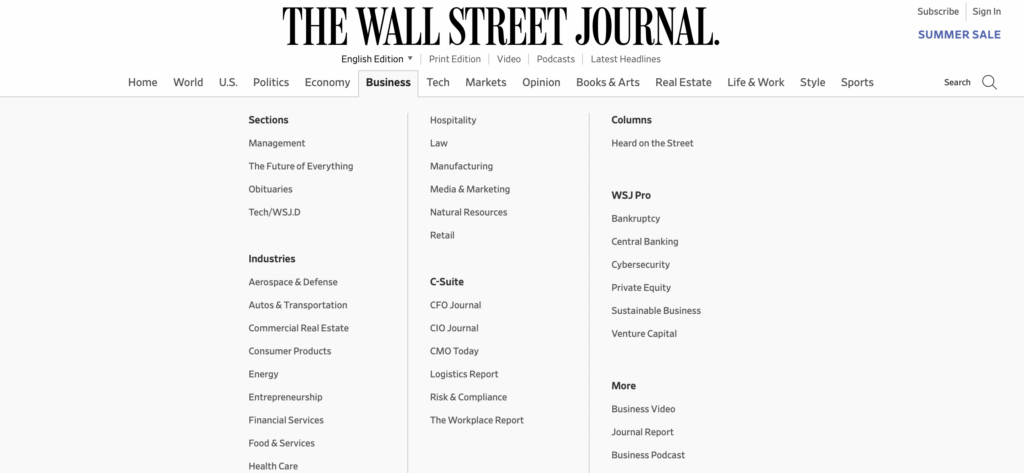
事实上,任何有大量内容要显示的网站都可能希望利用它们提供的空间和组织。 例如,新闻网站、杂志、内容发布商和大型博客可能会发现它们很有用:

由于大型菜单可以增强您网站的设计,因此您可以充分利用机会添加更多内容,而不仅仅是指向其他内容的链接。
例如,您可以通过鼓励用户访问其他产品页面来为自己提高销售额提供更好的机会。 当客户获得直截了当且引人入胜的体验时,这种激励会更加强烈:

最后,在确定大型菜单是否适合您时,重要的是要考虑您网站的大小。 大型菜单对电子商务网站非常有效,因为它们往往有很多产品和类别。
它们帮助将用户引导到他们想去的地方,而无需他们搜索大量列表。 但是,如果您的网站很小,您可能不需要在菜单中包含许多链接和类别。 在这种情况下,可能不需要大型菜单。
Beaver Builder 插件可让您更好地控制网站设计。 例如,当使用我们的主题框架时,您可以轻松地将标准下拉菜单转换为大型菜单。 此外,当与 Beaver Themer 插件结合使用时,您可以使用它为页眉、页脚和 404 页面创建各种布局。
如果您决定大型菜单将为您的网站增加价值,这里有两种方法可以使用 Beaver Builder 创建一个。
创建大型菜单的第一种方法是使用 Beaver Builder 主题。 它允许您将标准下拉菜单变成大型菜单。
您可能想观看此视频教程,其中介绍了如何:
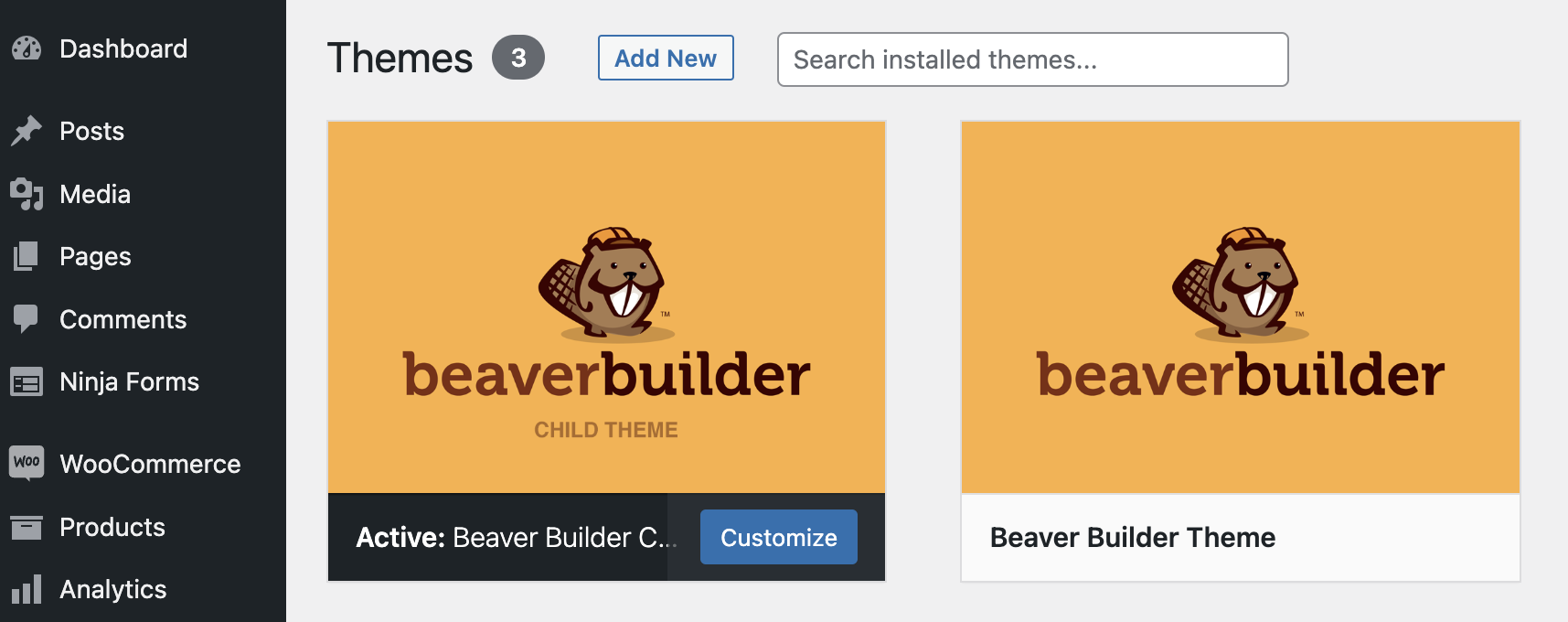
要开始,请下载并安装 Beaver Builder 主题:


注意:如果您要在现有站点上切换主题,最好在开始之前备份您的站点。
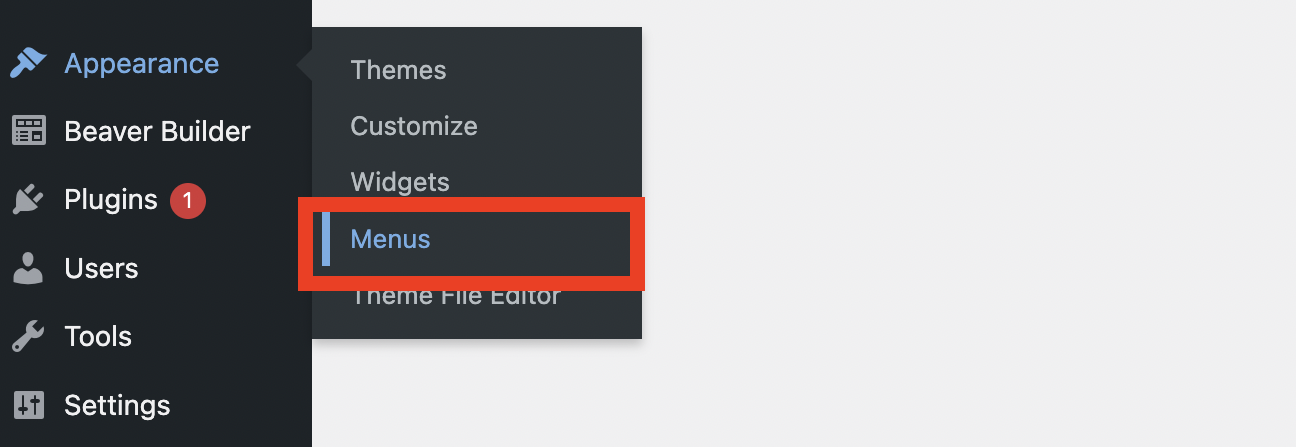
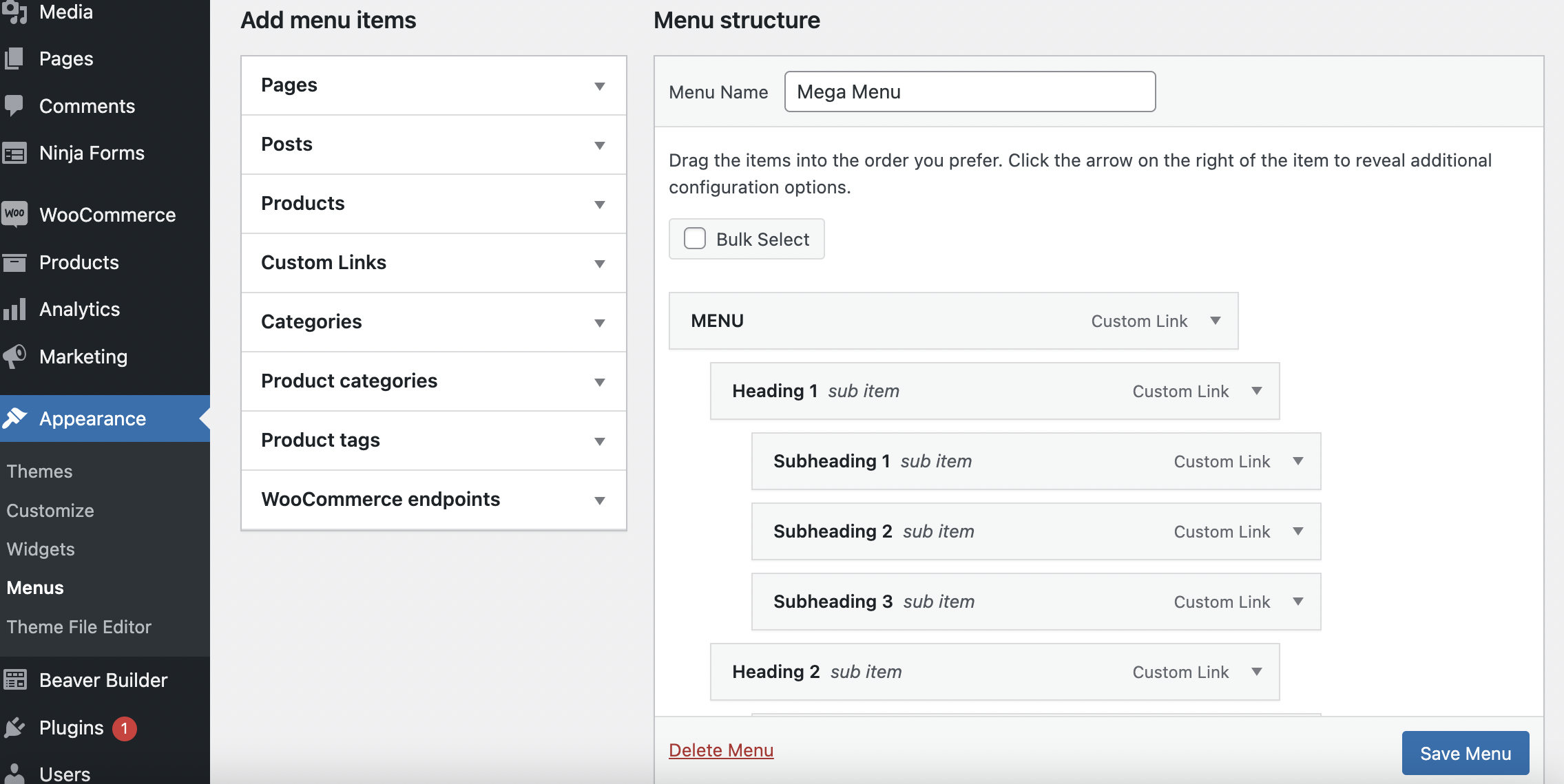
接下来,转到 WordPress 仪表板中的外观>菜单:

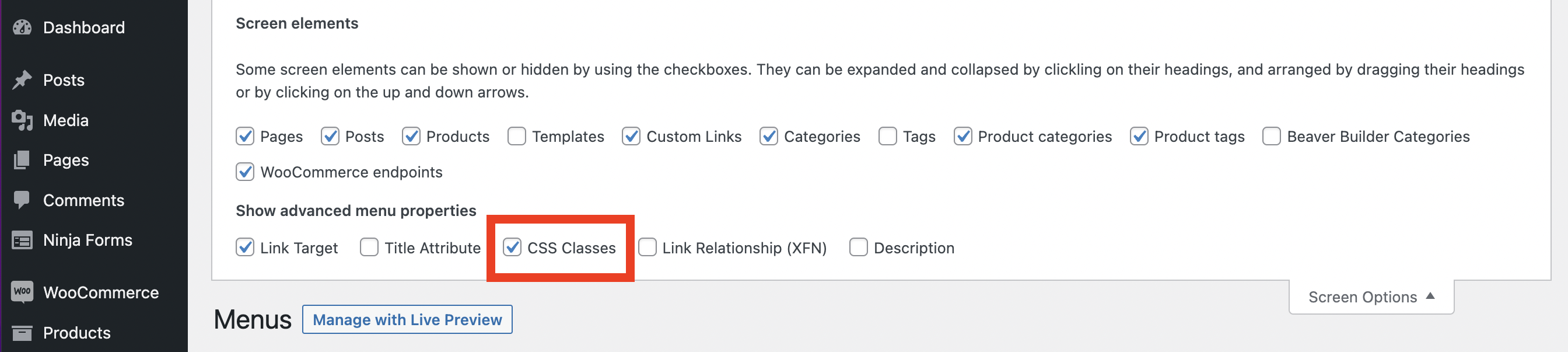
在右上角,单击Screen Options并确保选中CSS Classes框:

接下来,向下滚动到您的菜单项,然后选择现有菜单或创建新菜单:

现在,您只需将项目拖放到不同位置即可重新排列菜单。 但是,您需要确保您的主要类别是顶级菜单项。
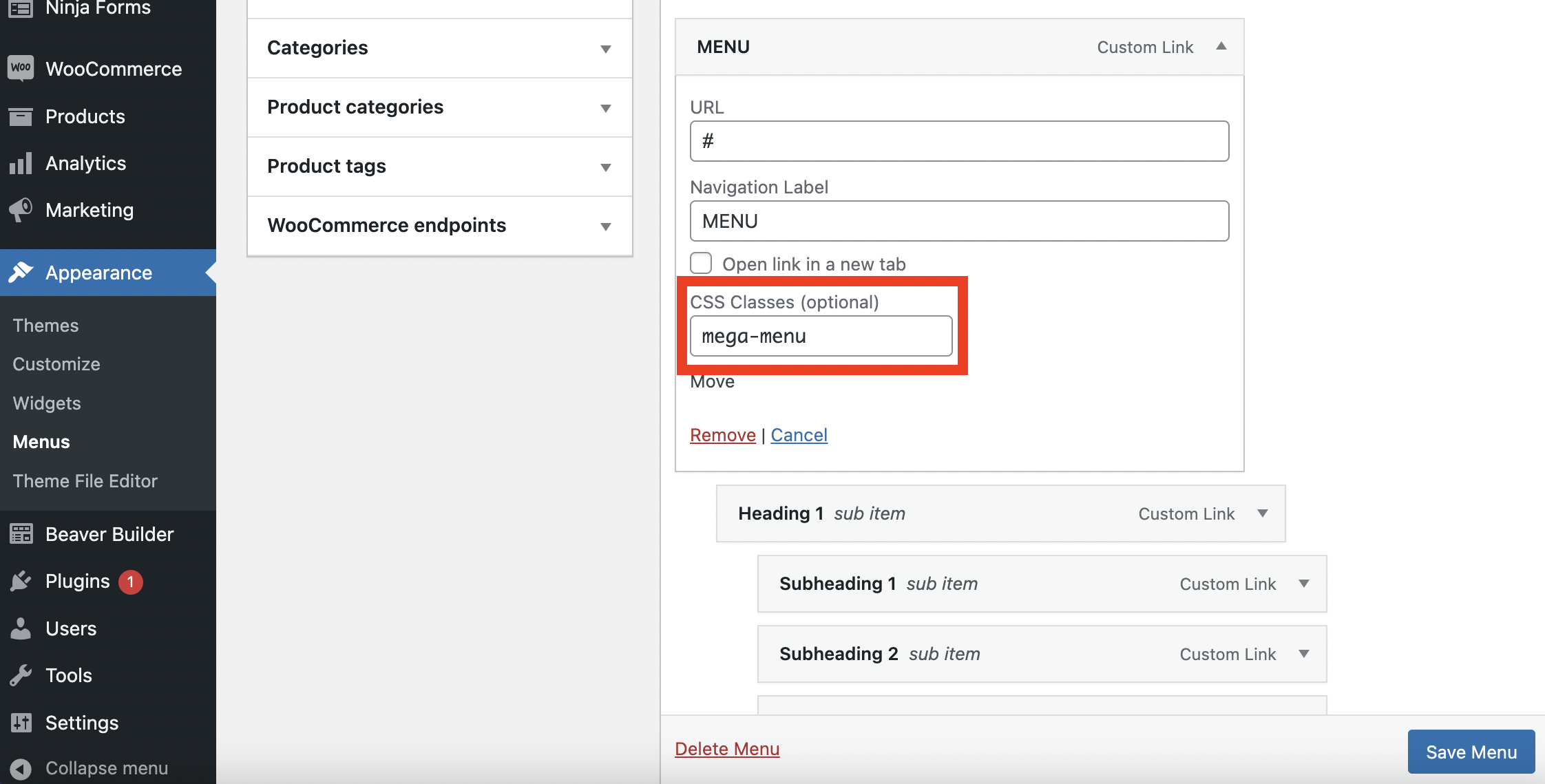
接下来,单击向下箭头以展开菜单项。 在CSS 类字段中,输入“mega-menu”:

对您希望变成大型菜单的每个菜单项重复此过程。 在这个例子中,我们将只有一个,我们将其标记为“菜单”。
如果您进一步向下滚动屏幕,您可以选择要在站点上放置菜单的位置。 在您的标题中显示它可能是您最好的选择。
您还可以启用自动将新的顶级页面添加到菜单的设置。 完成选择后,单击Save Menu 。
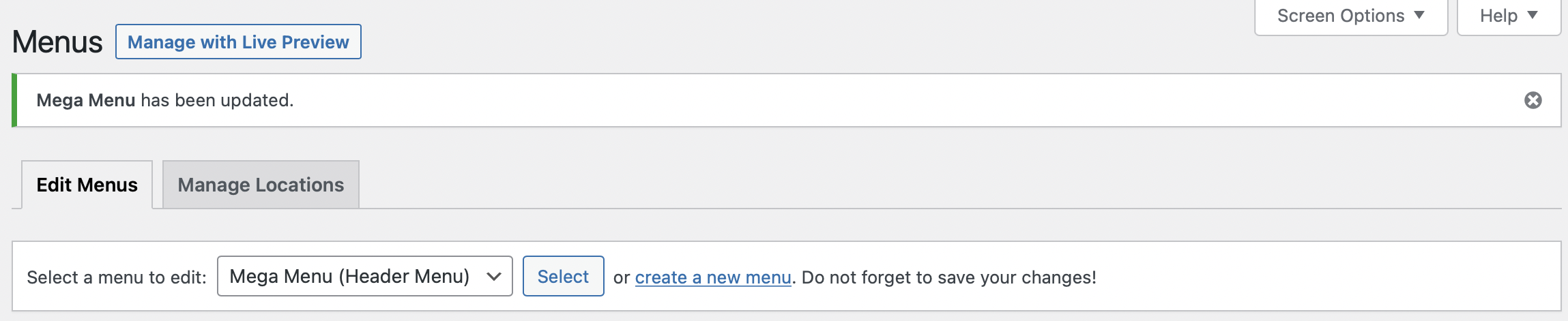
最后,您可以通过单击Manage with Live Preview来查看和编辑您的大型菜单:

在以下屏幕上,您可以看到大型菜单在网站前端的外观。 现在您可以继续重新排序菜单,直到您满意为止。
然后,单击页面顶部的发布以保存您的更改。 请注意,您可能需要刷新页面才能看到您的更改:

或者,您可以购买 Beaver Builder Mega Menu Addon 以创建更复杂和自定义的菜单。 对于此方法,您还需要在 WordPress 站点上安装 Beaver Builder 页面构建器插件和 Beaver Themer 插件。
您可能想观看此视频教程,逐步解释如何使用此方法创建大型菜单:
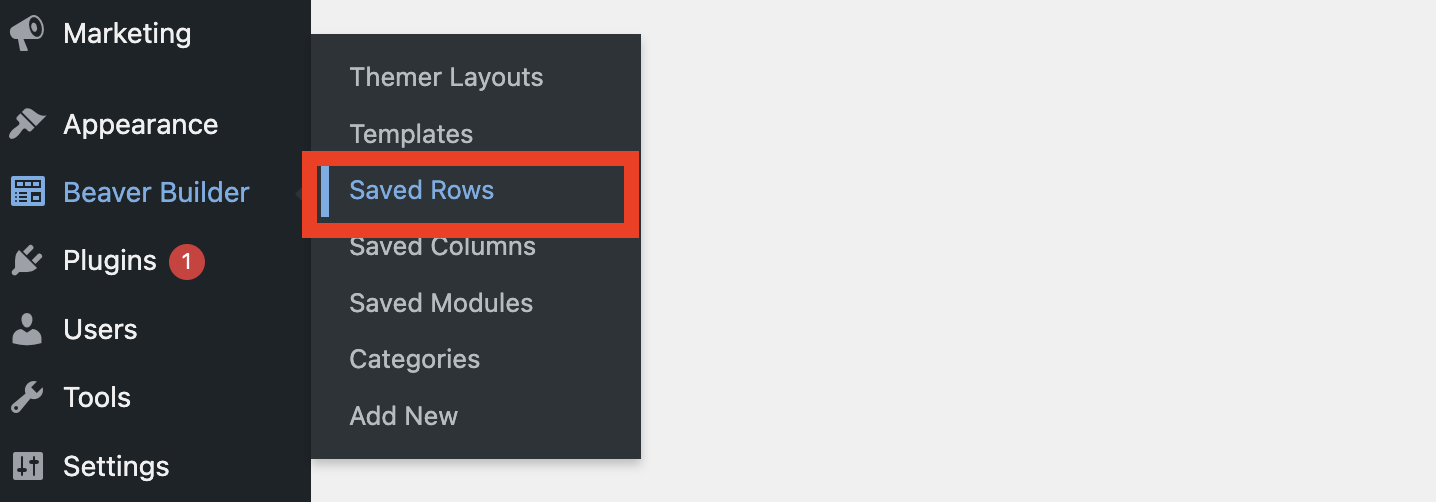
首先,您需要为每个大型菜单项创建一个 Saved Row。 为此,请前往Beaver Builder > Saved Rows :

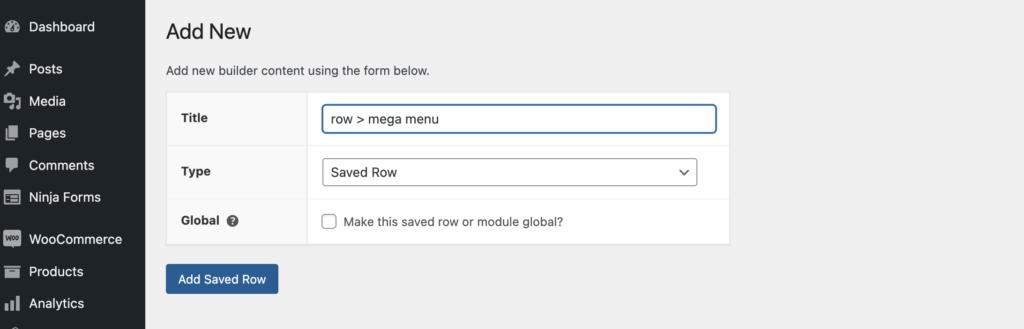
然后,单击新增。 在这里,给你的行一个标题,然后使用下拉菜单选择Saved Row作为你的类型。 接下来,单击Add Saved Row :

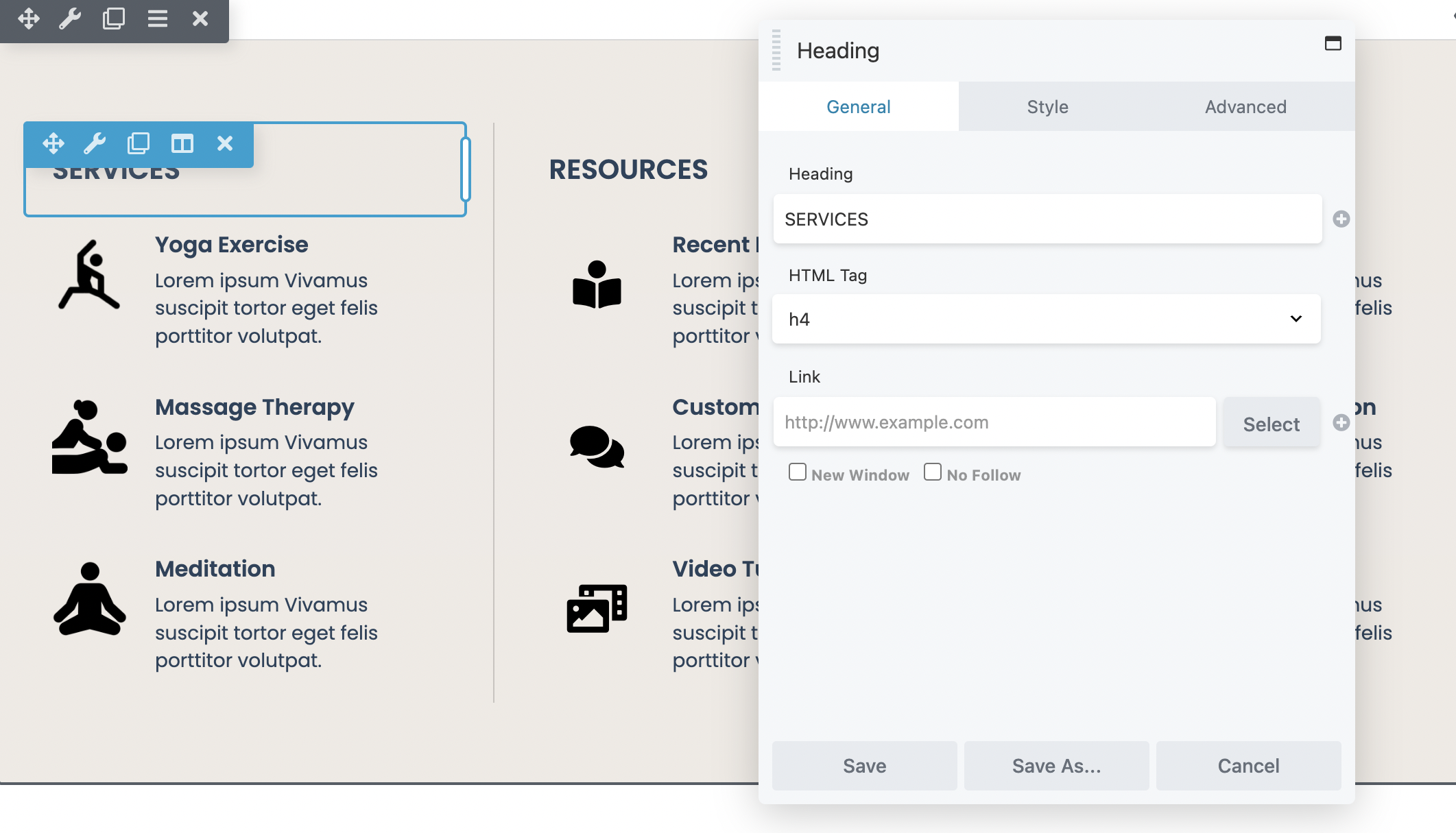
在下一个窗口中,单击Launch Beaver Builder打开编辑器。 现在,在页面构建器中,您可以轻松地编辑和自定义您的行。 例如,您可以应用颜色和背景。 另外,您可以使行全宽或固定宽度,并添加您喜欢的任何模块:

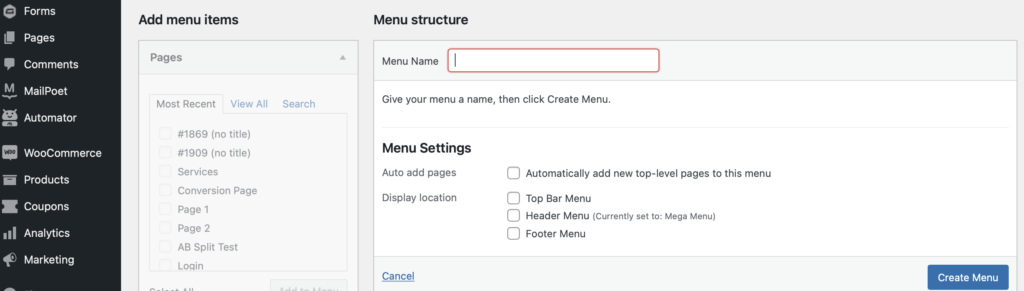
一旦您为每个大型菜单链接创建了保存的行,就可以创建一个单独的导航菜单作为您的移动菜单。 这应该包括您想要包含在移动导航中的每个页面。 导航到外观>菜单>创建一个新菜单:

为您的菜单命名,然后单击Create Menu :

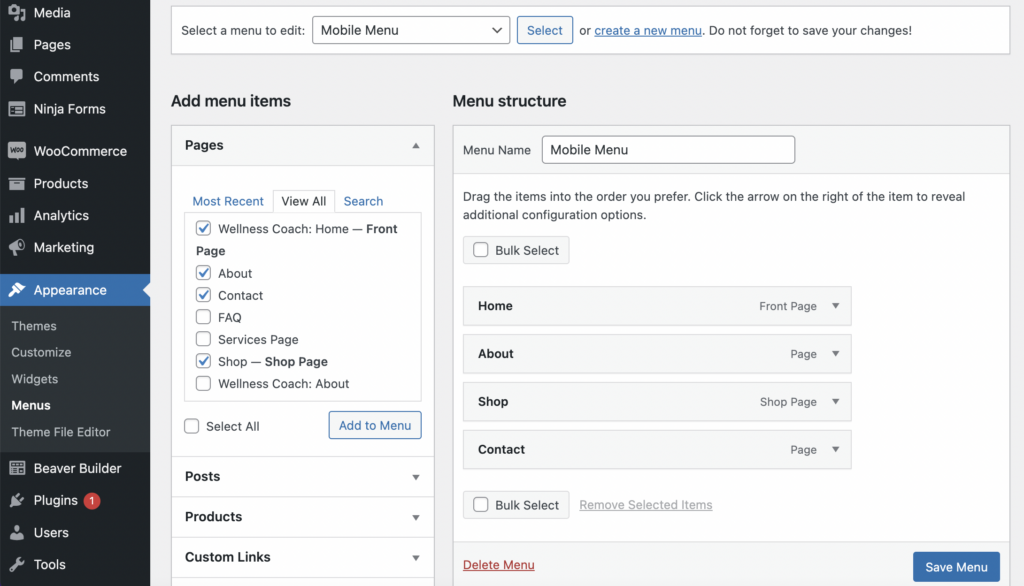
接下来,您需要像在第一种方法中一样添加菜单项(页面),方法是勾选您要包含的项目旁边的复选框。 然后,选择添加到菜单:

添加所有移动菜单项后,单击保存菜单。
您可能还希望在大型菜单中包含传统的下拉菜单。 也许,您有一个关于我们的部分,它只包含两个或三个子类别。 在这种情况下,使用下拉菜单可能比使用大型菜单更有意义。
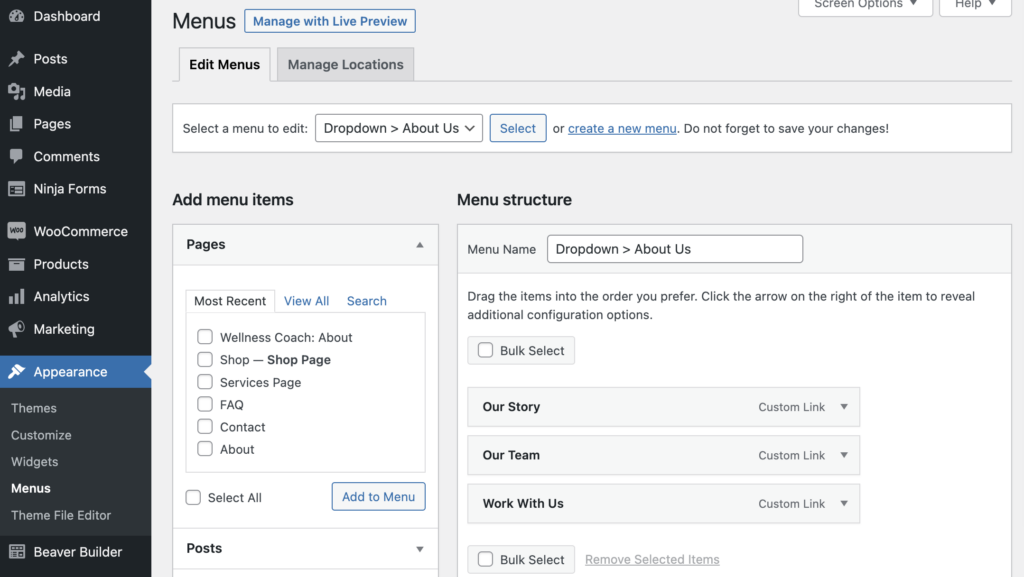
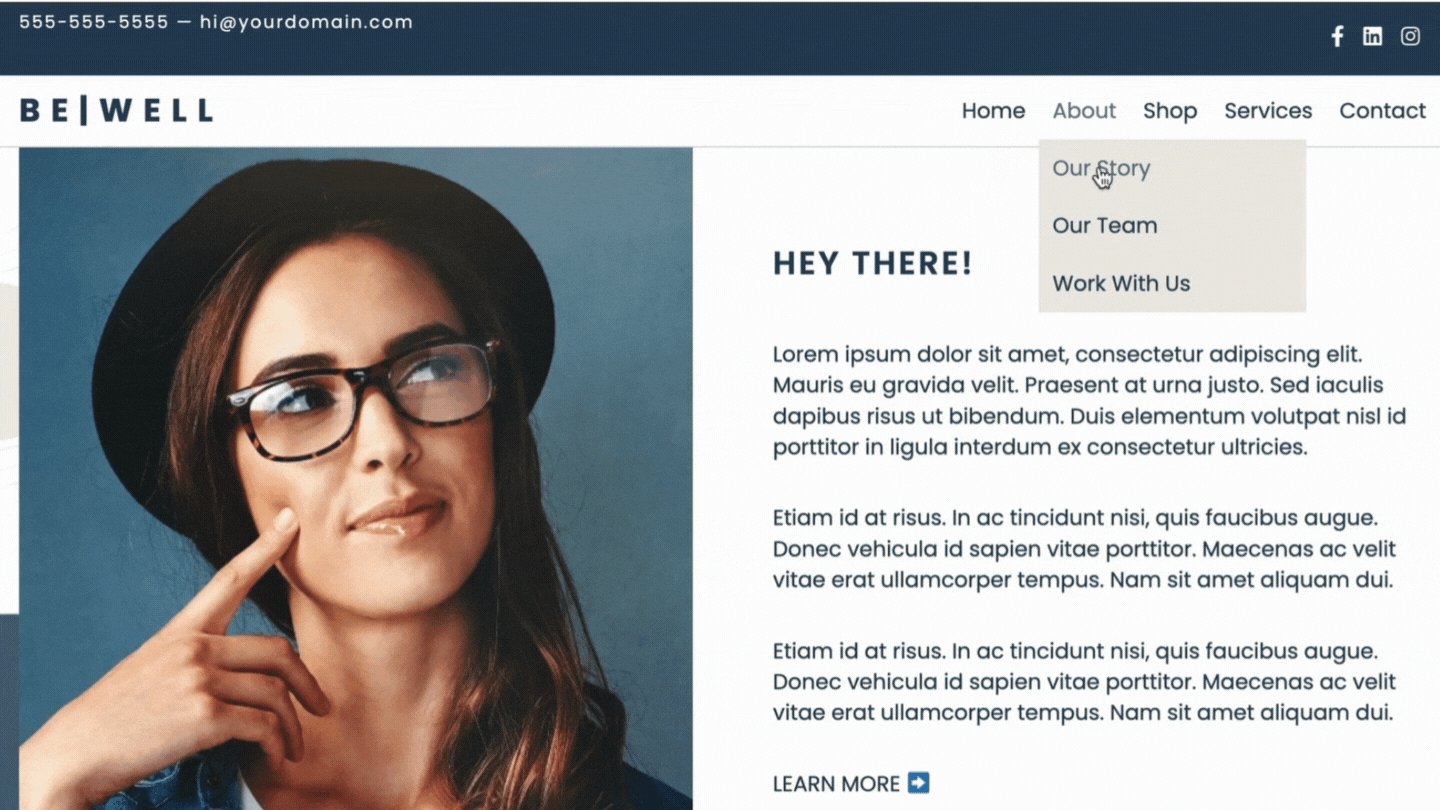
您需要为菜单屏幕中的每个下拉菜单项创建一个单独的菜单。 在此示例中,我们将我们的名称命名为“下拉菜单 > 关于我们”,并将“我们的故事”、“我们的团队”和“与我们一起工作”页面添加到下拉列表中:

完成后单击保存菜单。
接下来,您可以将大型菜单作为标题添加到您的 Beaver Themer 布局中。
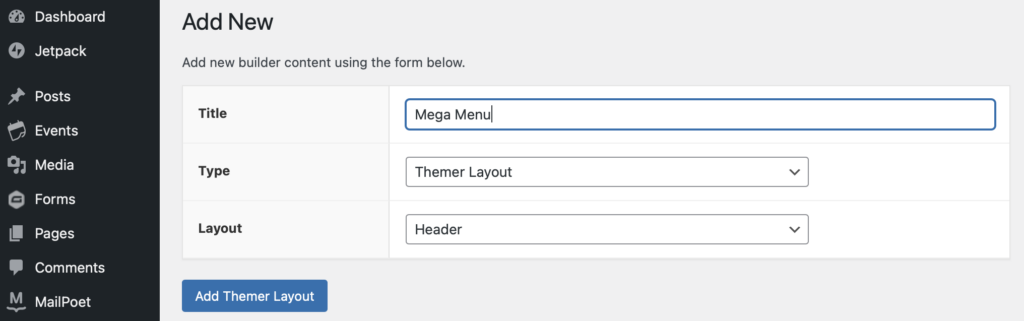
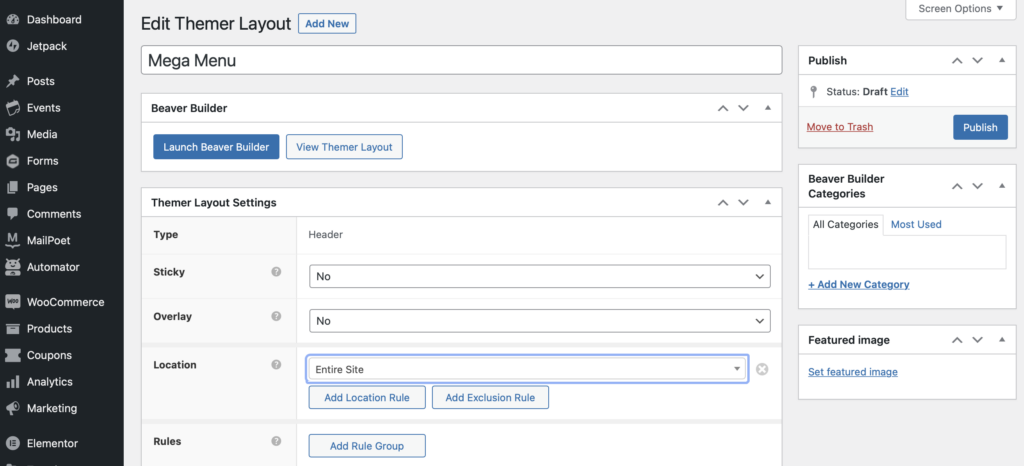
为此,请导航到Beaver Builder > Themer Layouts > Add New 。 给你的布局一个标题,为你的类型选择Themer Layout ,然后选择Header作为你的布局。 然后,单击添加主题布局:

您可以调整设置以满足您的需要。 例如,您可以更改布局的位置。 我们使用下拉菜单选择整个站点,以便可以从所有网页访问该菜单。
然后,单击Launch Beaver Builder打开编辑器:

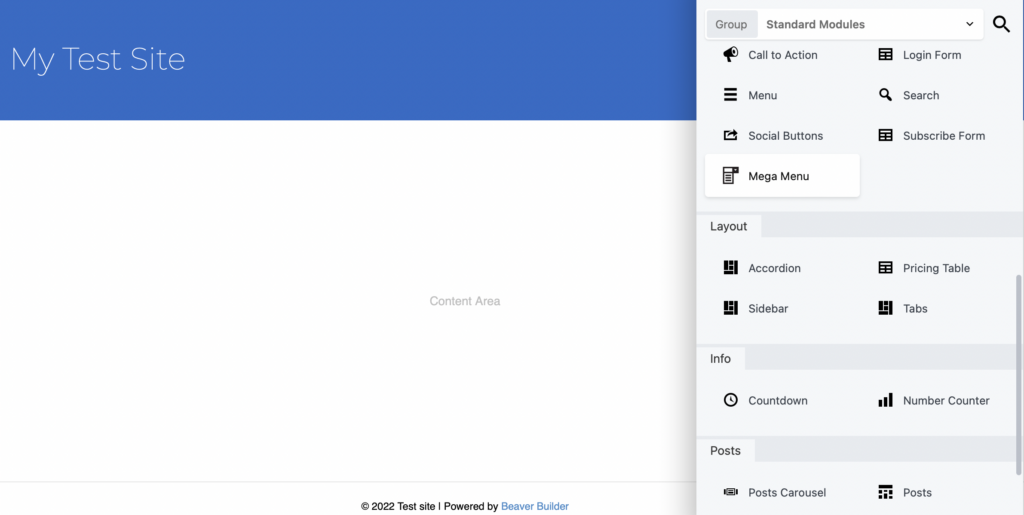
通过点击加号 ( + ) 像往常一样访问您的模块。 如果您成功安装了超级菜单插件,您现在将看到一个超级菜单模块,您可以将其拖到标题布局中:

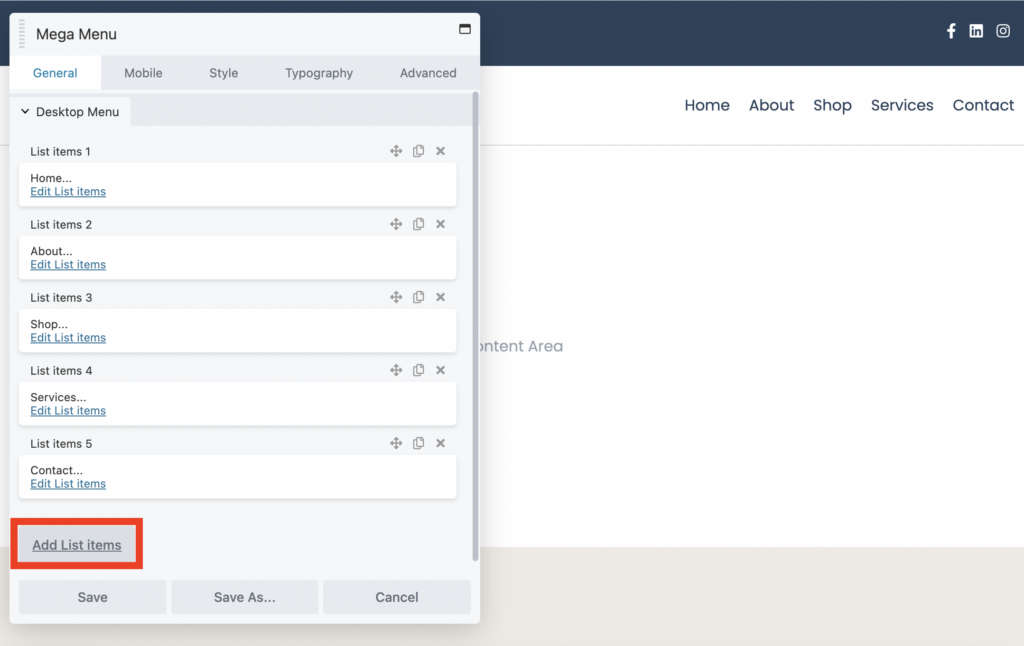
在General选项卡中,您可以通过点击Add List items来添加菜单项:

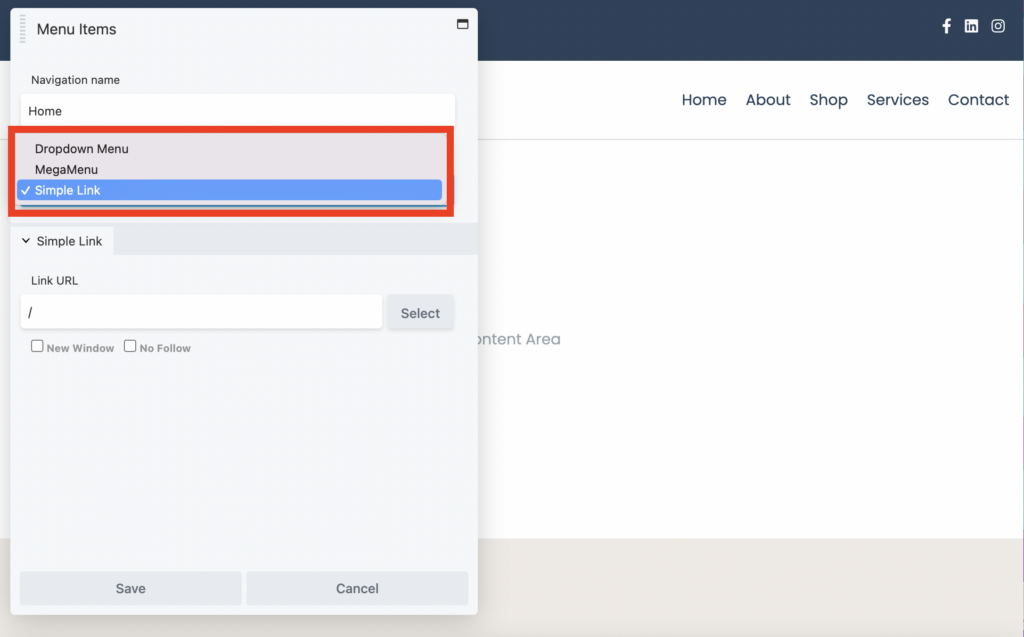
然后,选择Edit List items为每个项目指定Navigation name和Navigation type 。 例如,您可以选择将项目添加为大型菜单、下拉菜单或简单链接:

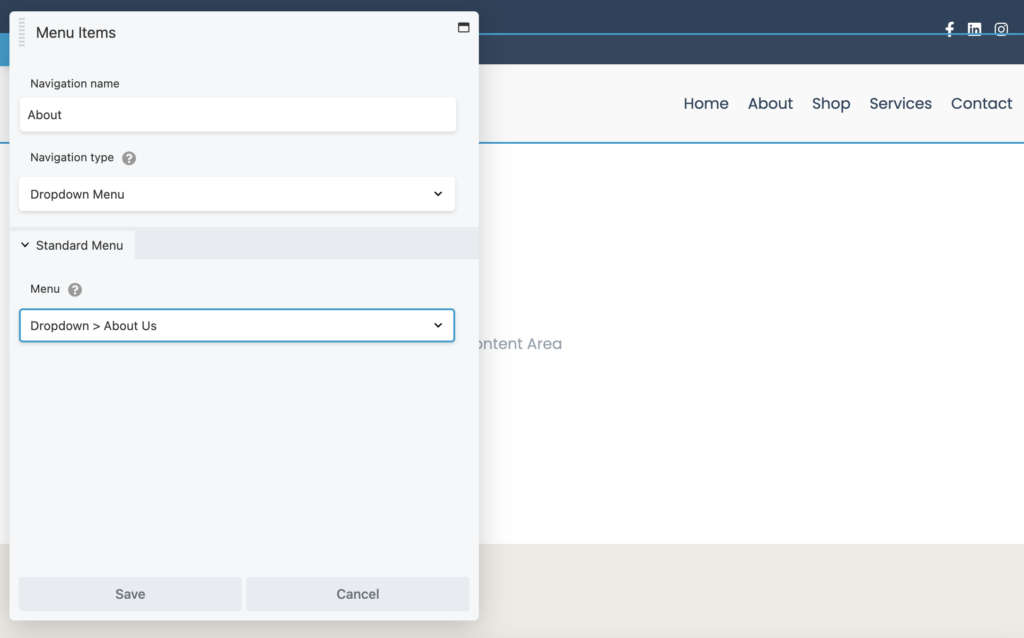
如果您想选择之前创建的关于我们下拉菜单,请选择下拉菜单作为您的导航类型。 然后,在Standard Menu下,找到您之前创建的导航菜单( Dropdown > About Us ):

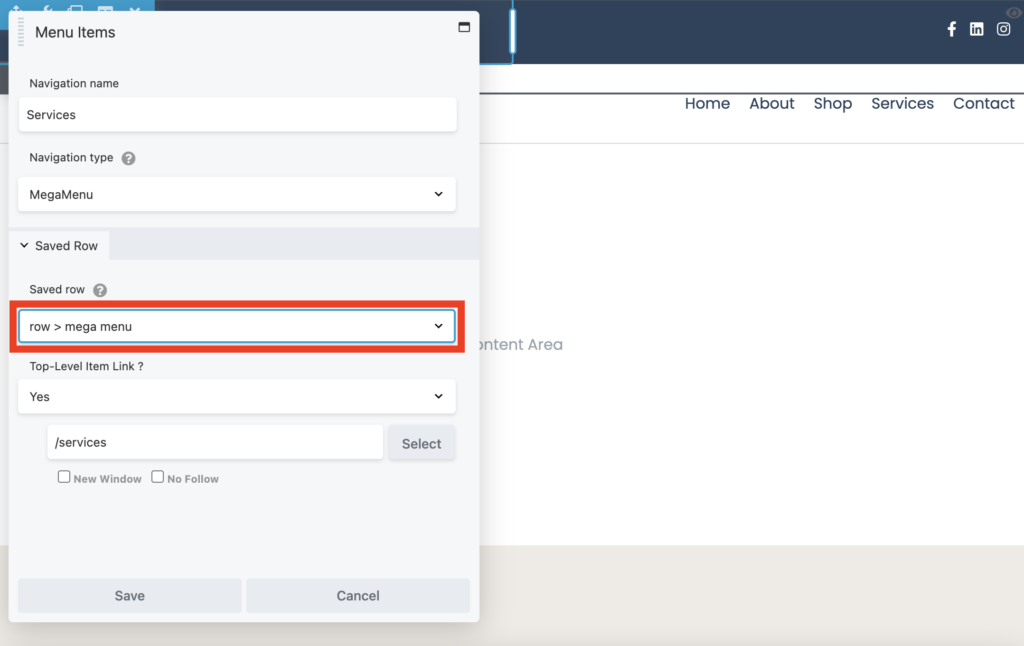
否则,选择Mega Menu作为您的导航类型,然后选择您在本教程开始时创建的Saved Row :

您还可以使用下拉菜单选择是否希望您的菜单项成为顶级项,然后只需输入该页面的 URL。 然后,单击保存。
选择移动菜单
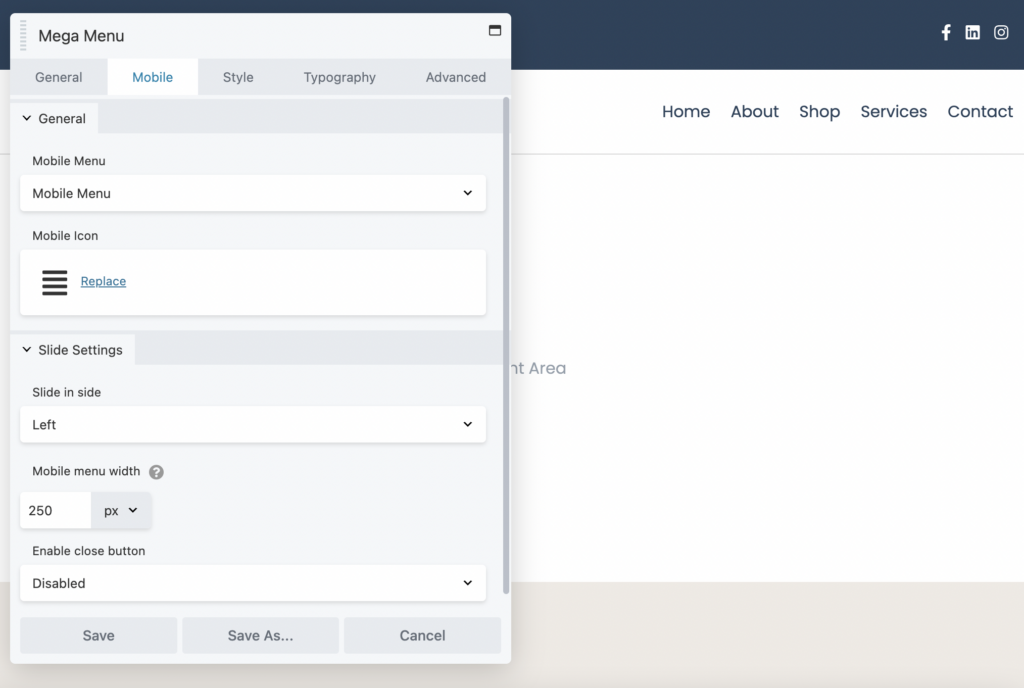
在这个阶段,您的大型菜单将太大且笨重,无法在小型设备上查看。 因此,您现在需要前往“移动”选项卡以选择您之前创建的移动菜单:

这使较小设备上的访问者能够查看方便的、画布外的滑入式菜单。 在这里,您可以调整移动菜单的宽度、选择滑入的方式以及定义关闭按钮。
在样式选项卡下,您可以配置顶级菜单、下拉菜单和移动菜单的样式设置。 例如,您可以应用自定义颜色、更改填充以及为每个菜单项设置对齐方式。
一旦您对菜单的外观感到满意,请单击完成,然后单击发布以查看它的实际效果。 请注意,在编辑后刷新页面非常重要,这样您才能查看更改。
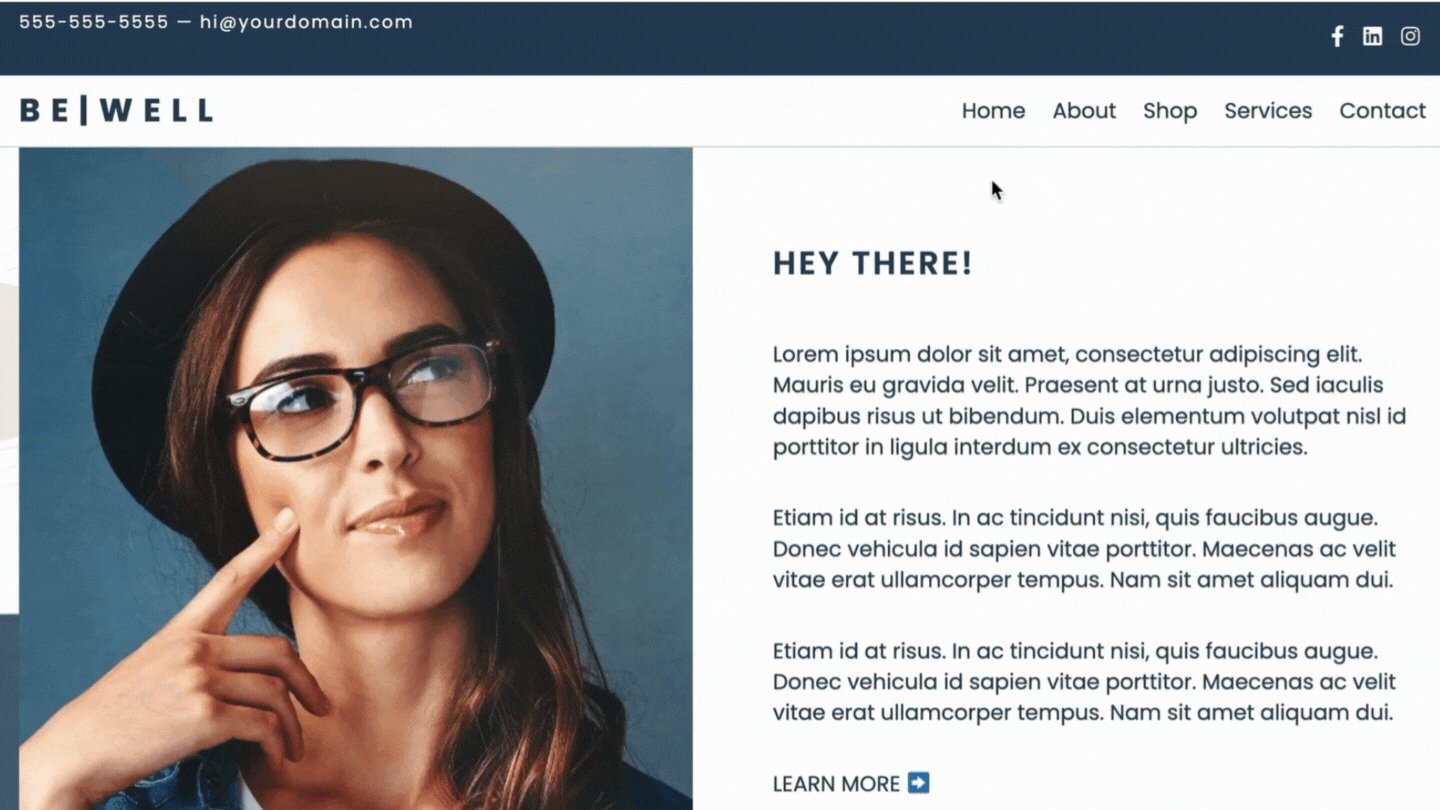
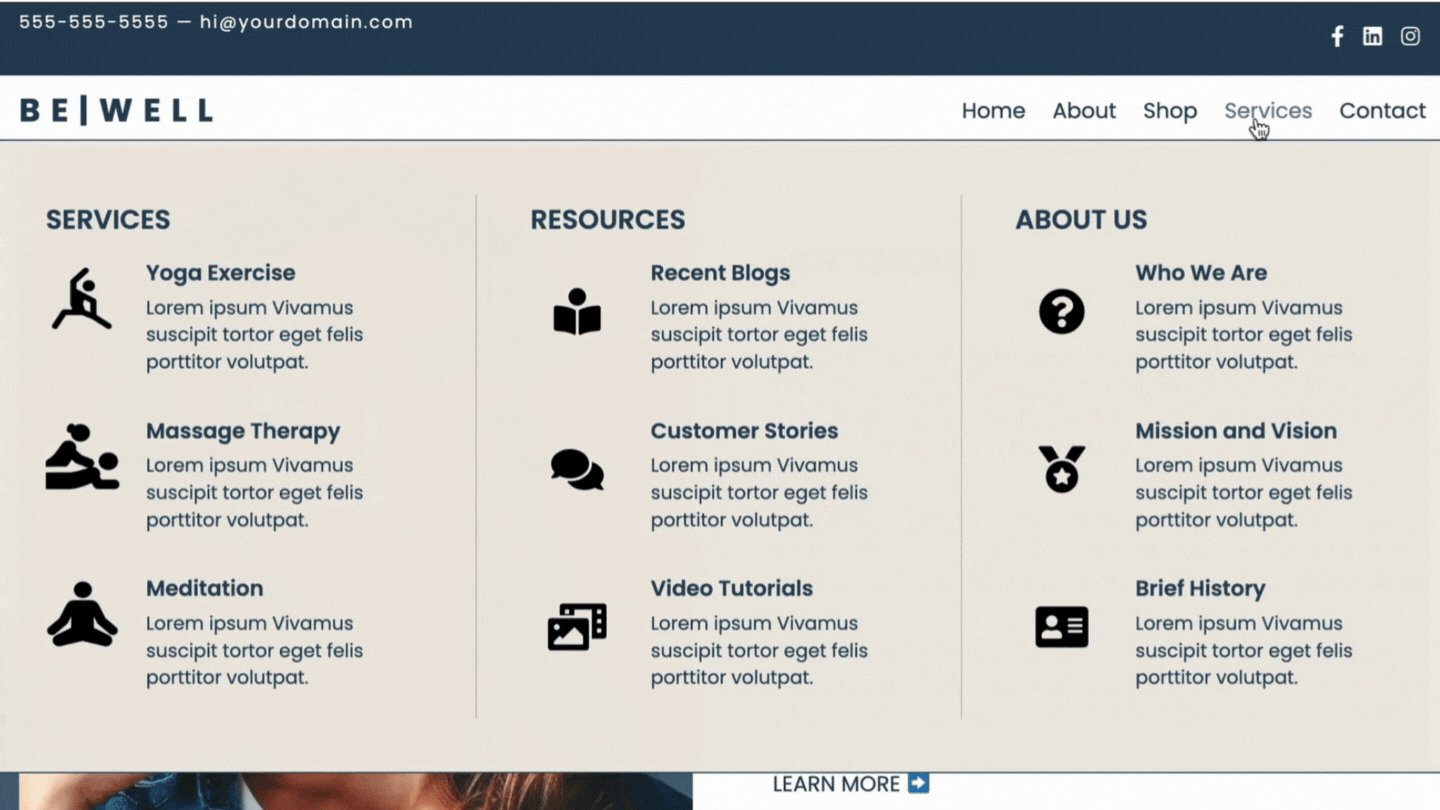
然后,只需将鼠标悬停在您的大型菜单上即可查看它的实际效果:

尽管下拉菜单被广泛使用,但它们并不一定能为您的网站访问者提供最佳的用户体验。 使用大型菜单,您可以使更多页面可见和可访问,使用户能够快速找到他们正在寻找的内容。 此外,它们可以帮助您的网站看起来更专业。
回顾一下,这里有两种方法可以使用 Beaver Builder 创建大型菜单:
作为一般规则,Beaver Builder Mega Menu Addon 旨在与 Beaver Themer 一起使用。 但是,如果您现有的主题允许您在希望超级菜单出现的位置插入短代码(或小部件),那么它也可能在那里工作。
Beaver Builder Mega Menu 插件具有适用于移动设备的响应式菜单,具有可自定义的画布外效果。 如果您想控制大型菜单是否出现在小型或中型设备(如平板电脑)上,您可以转到 Beaver Builder 的全局设置并更改断点。