如何在 Elementor 中创建超级菜单
已发表: 2022-03-31WordPress 网站越复杂,就需要更全面的菜单。 使菜单更全面的流行选项之一是大型菜单。 超级菜单是可扩展的大型菜单,所有内容都可以立即看到。 众所周知,大多数流行的网站都在其网站上使用该功能,这意味着大型菜单非常有用。
在撰写本文之前,Elementor 默认不支持创建大型菜单,因此您需要第三方插件的帮助。 WordPress 插件目录中有很多 Elementor 插件可用于创建大型菜单,但有些插件并不灵活。 在本教程中,我们将向您展示如何使用 Crocoblock 的 JetMenu 在 Elementor 中创建一个大型菜单。 JetMenu 将使创建大型菜单的处理变得更加容易。

如何使用 JetMenu 在 Elementor 中创建超级菜单
在开始教程之前,您需要安装三个插件,如下所示:
- 元素
- Elementor Pro(当您想使用 Theme Builder 创建自定义标题模板时需要 Elementor Pro)
- JetMenu(您可以为单个插件购买 JetMenu,也可以购买捆绑的 Crocoblock 插件)
第 1 步:设置现有的 WordPress 菜单
现在,是时候构建实际的菜单了。 在我们进一步了解插件的设置并开始应用任何更改之前,我们希望您确保至少您的 WordPress 网站上有一个菜单。 如果您还没有菜单,只需创建一个。 您可以阅读本文以了解如何在 WordPress 中创建菜单。
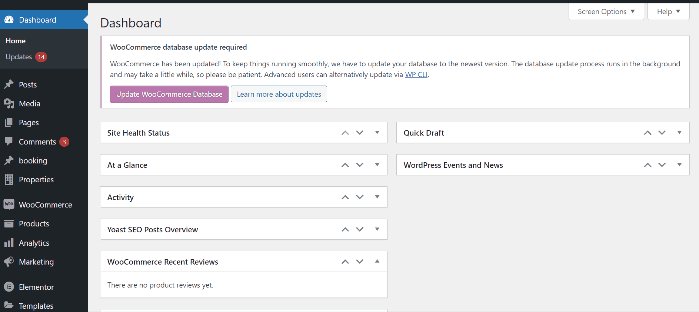
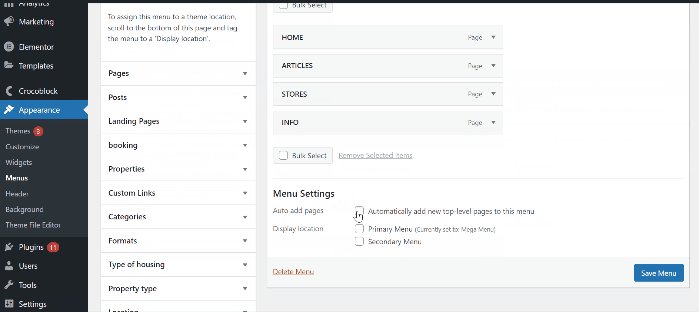
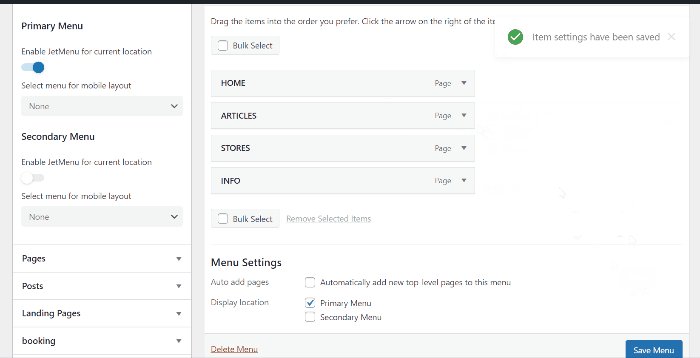
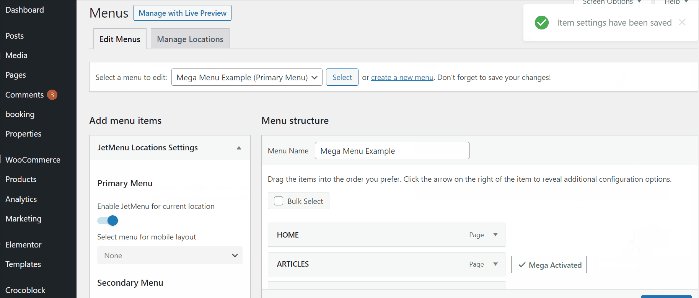
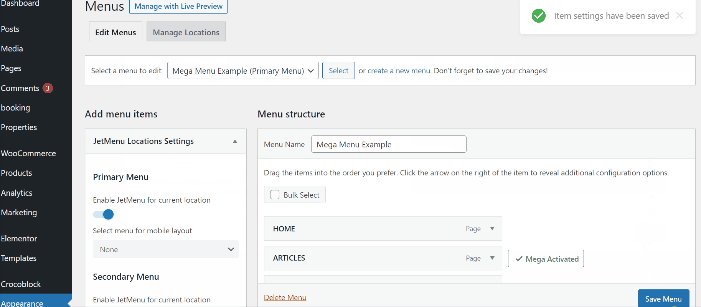
要为大型菜单设置菜单,请登录 WordPress 仪表板并转到外观 -> 菜单,您可以看到现有菜单出现。 在这个例子中,我们使用我们现有的菜单“Mega Menu Example”。 菜单必须设置为主/主要。 在菜单设置上,将显示位置设置为主菜单或主菜单。 接下来,通过单击“保存菜单”按钮保存菜单。

第 2 步:设置 JetMenu 设置
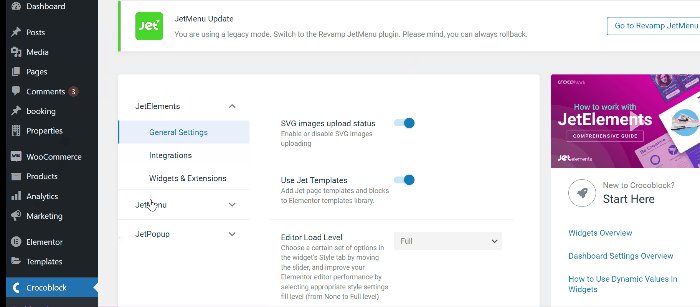
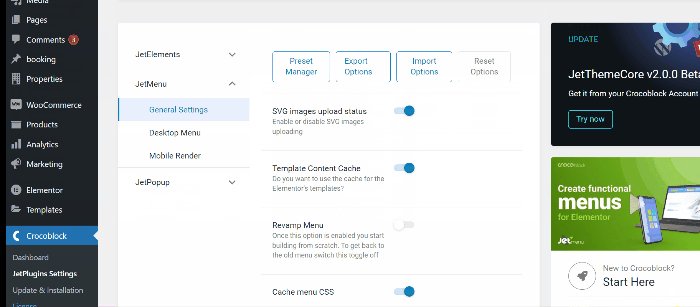
要打开 JetMenu 设置,请登录仪表板并转到Crocoblock > JetPlugins 设置> JetMenu >常规设置。

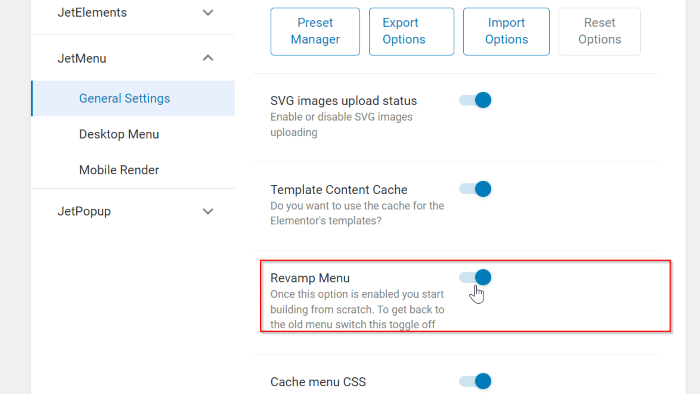
在常规设置选项卡的顶部,您会找到一些选项,预设管理器、导出选项、导入选项和重置选项。 在这些选项下,您可以看到四个选项,例如SVG Image Upload Status 、 Template Content Cache 、 Revamp Menu和Cache menu CSS 。
我们需要在这里更改的唯一选项是改造菜单。 启用此选项后,在 JetMenu 仪表板上进行的所有设置将仅适用于 WordPress 位置的菜单。 因此,如果您想通过这些设置使用旧菜单,请关闭此选项。 但是,在本教程中,我们希望像在本教程中那样从头开始构建一个新菜单,将切换开关切换到ON。

JetMenu 设置还有两个选项,桌面菜单和移动渲染。 您可以打开这些选项并用您的创造力来玩弄这些设置。 但在本教程中,我们不会更改任何内容。
第 3 步:启用 JetMenu 并设置超级菜单项
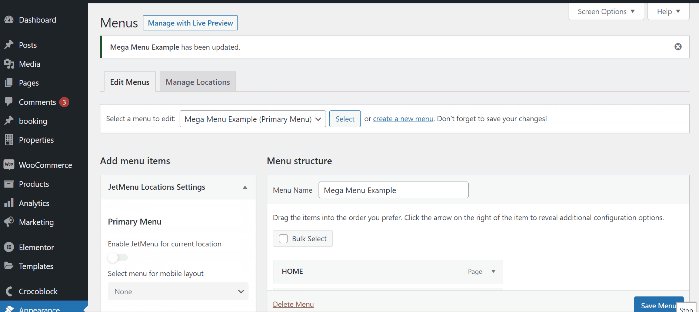
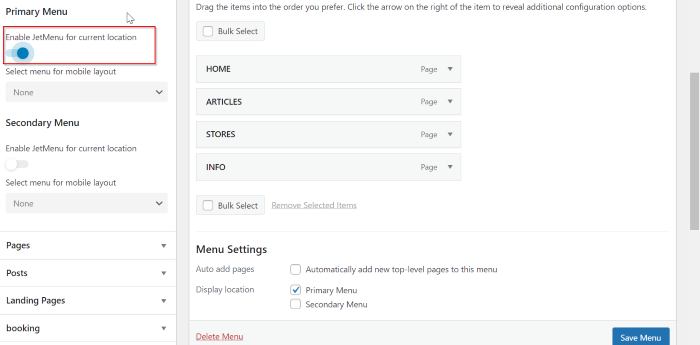
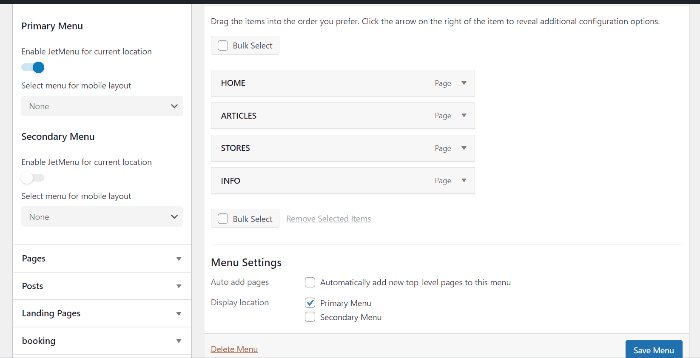
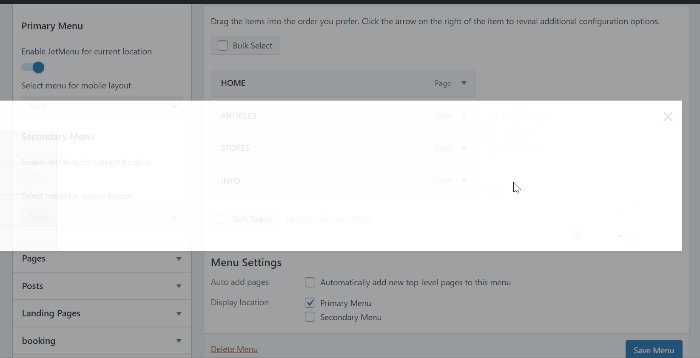
我们将启用 JetMenu 以继续创建超级菜单的过程。 在您的 WordPress 仪表板上,转到Appearance -> Menus 。 接下来,打开JetMenu Location Settings块并在Primary Menu下切换Enable JetMenu for current location切换。

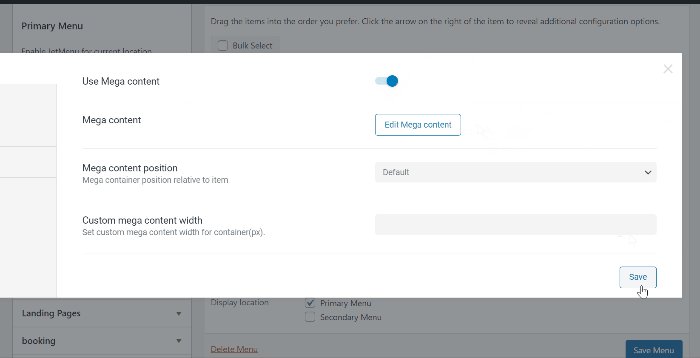
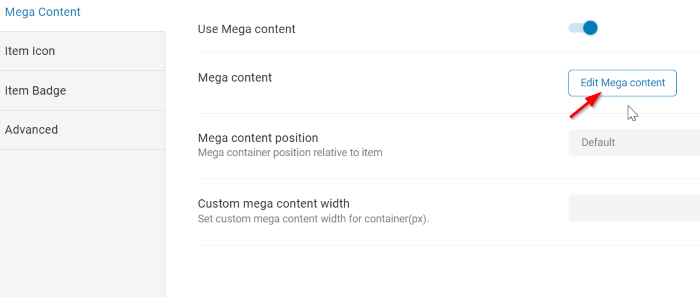
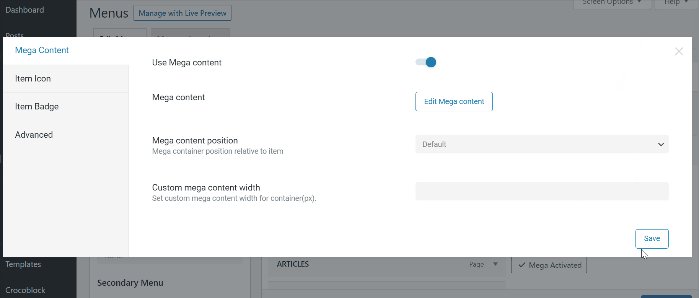
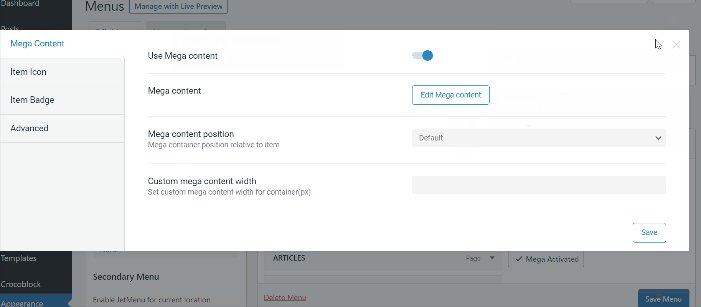
接下来,将鼠标悬停在您希望它触发大型菜单的菜单项上,然后“设置”按钮将出现在菜单项的右侧。 在这个例子中,我们选择了两个菜单项作为超级菜单的触发器,分别是“ARTICLES”和“INFO”。 单击“设置”按钮,您将看到弹出窗口。 在弹出窗口中,您将看到一些设置。 在本教程中,我们仅配置一项设置,即启用大型内容。 因此,将“使用大型内容”选项上的切换开关切换到右侧。 不要忘记单击“保存”按钮以保存更改。

.
第 3 步:在 Elementor 中设计超级菜单
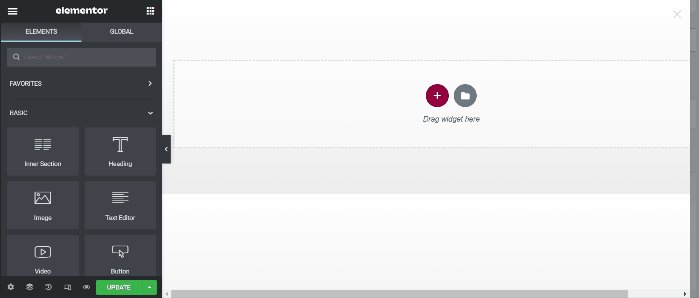
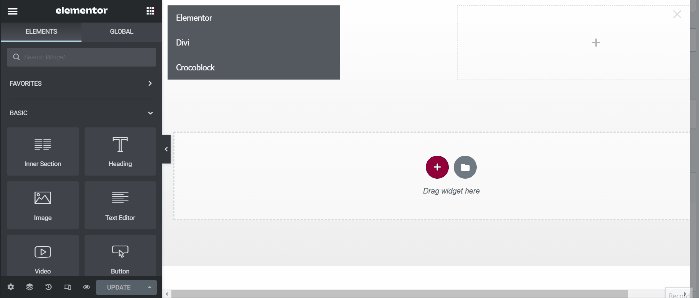
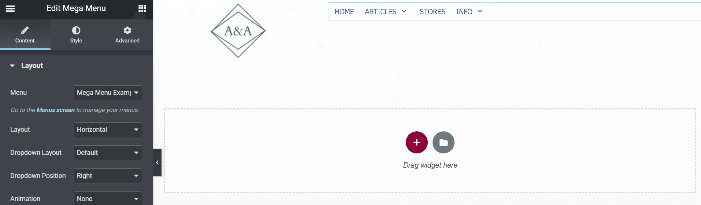
接下来,我们将启动 Elementor 编辑器,点击Edit Mega content按钮,Elementor 编辑器将在一个窗口中打开。

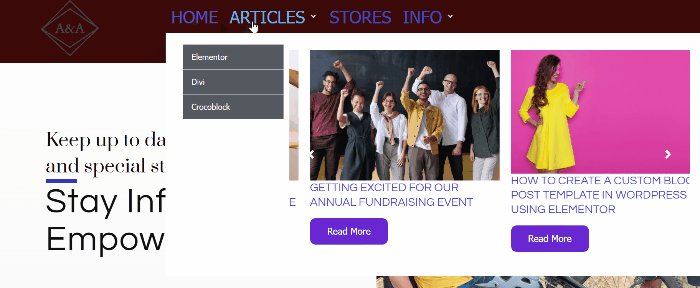
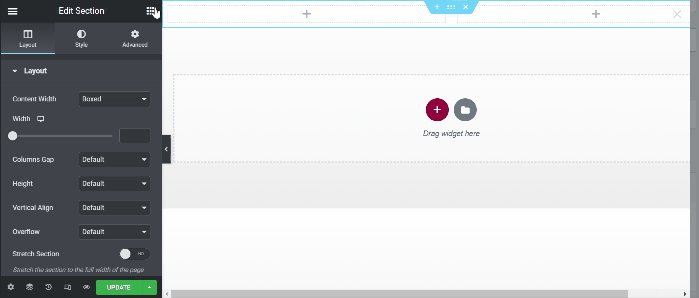
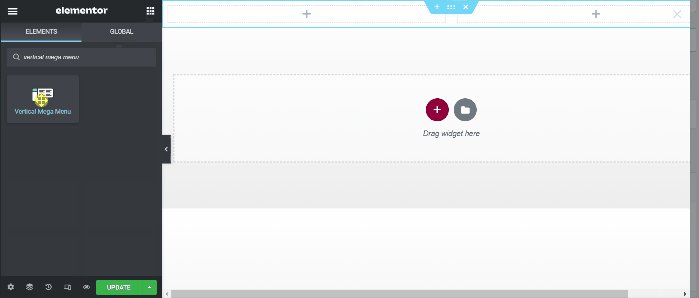
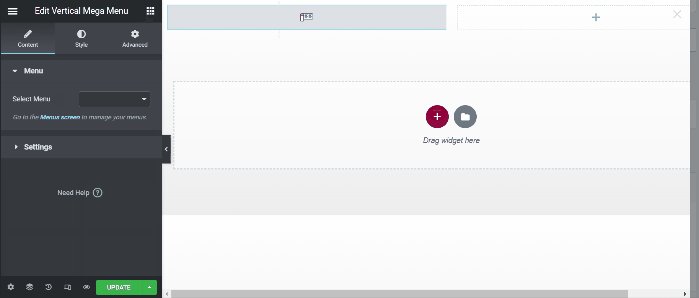
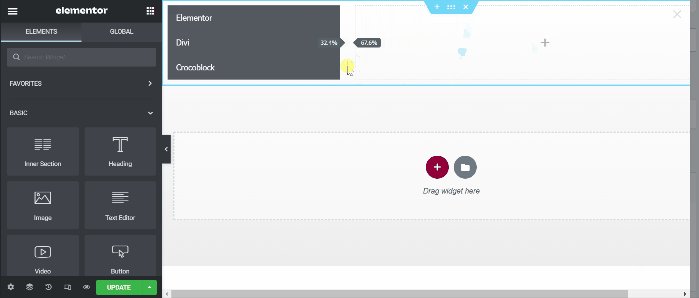
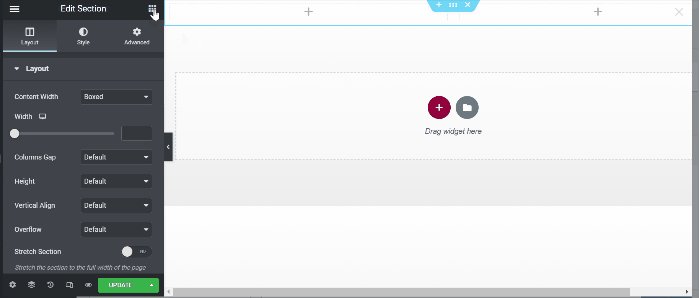
现在,您可以用您的创造力设计大型菜单。 首先,我们要设计第一个菜单项“ARTICLES”。 在此示例中,我们开始创建一个包含两列的部分。 您可以从小部件面板中选择所需的任何小部件。 在这里,我们将添加Vertical Mega Menu小部件。 在搜索框中键入Vertical Mega Menu ,然后将其拖放到画布区域(第一列)。


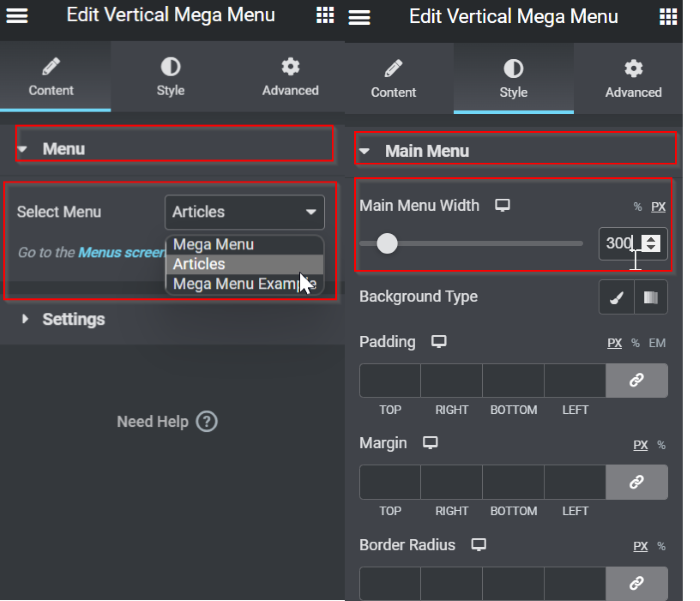
我们在块设置中应用了一些更改,如下所示:
内容:
- 菜单:文章(您可以选择之前创建的现有菜单)。,如果您没有菜单,则需要创建一个新菜单,然后返回此处继续教程。
风格
- 主菜单:将主菜单宽度设置为300

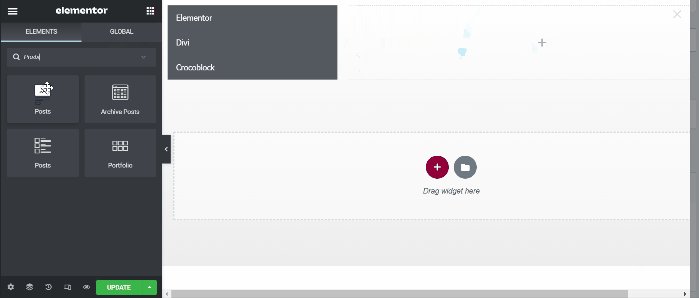
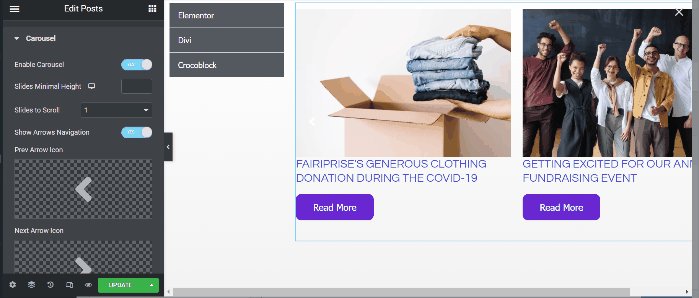
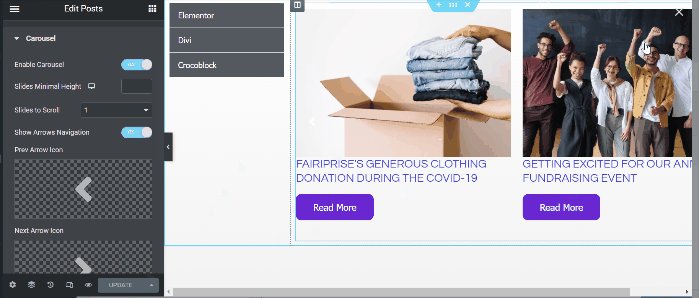
接下来,我们继续到第二列。 在此示例中,我们将添加 Posts 小部件。 选择帖子 从菜单栏中的小部件,然后将其拖放到画布区域(第二列)。

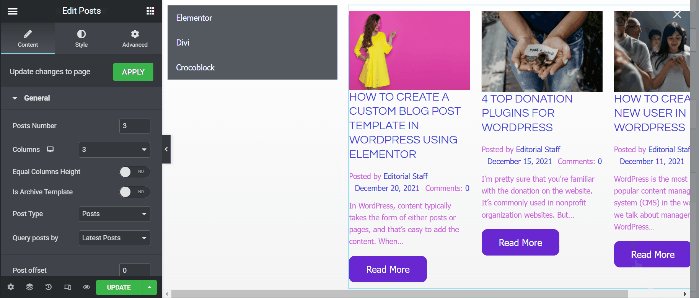
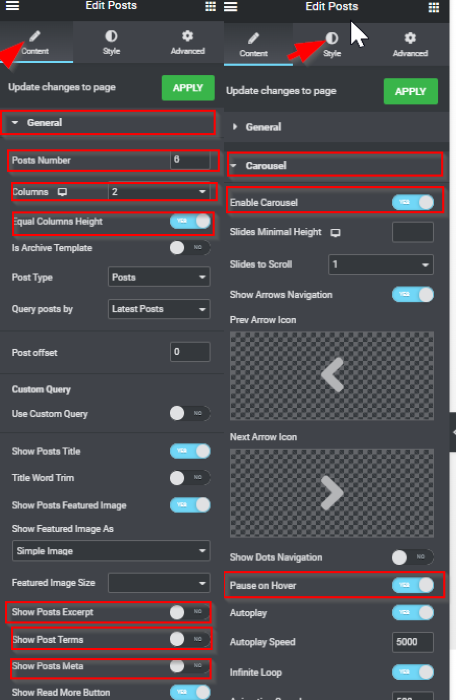
在设置块上,我们应用了一些设置,如下所示:
内容->常规
- 帖子数:6
- 列数:2
- 等列高度:是
- 显示帖子摘录:否
- 显示帖子条款:否
- 显示帖子元:否
内容>轮播
- 启用轮播:是
- 悬停暂停:是

完成编辑后,单击“更新”按钮对其进行更新。 单击(X)关闭 Elementor 编辑器的窗口。 当您返回菜单项设置时,不要忘记单击“保存”按钮。

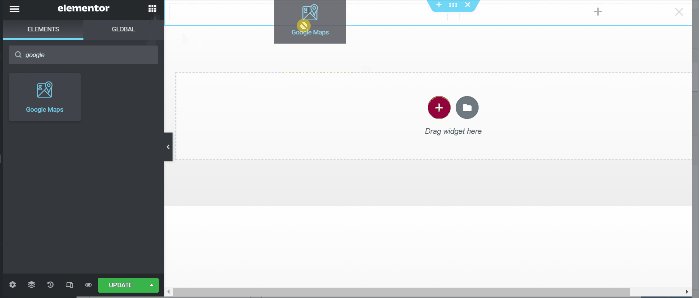
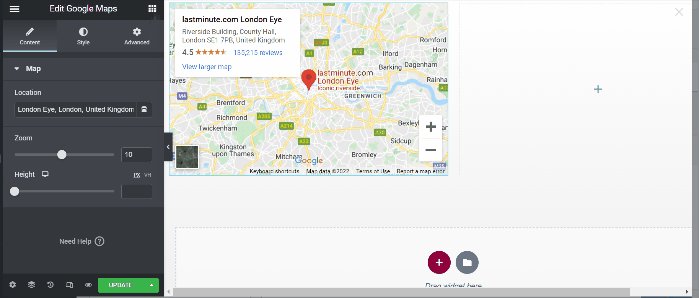
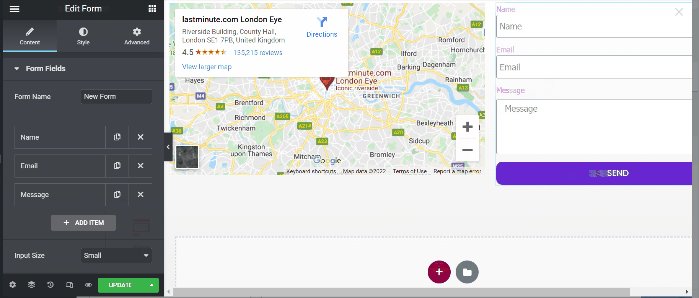
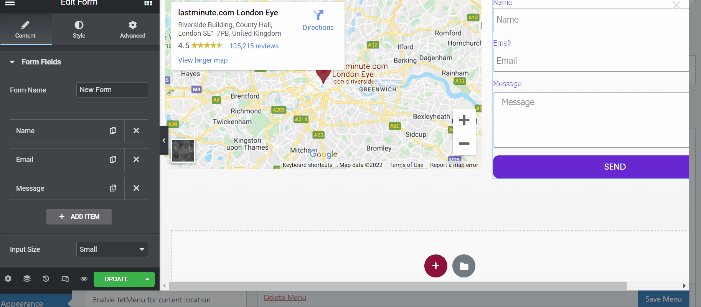
接下来,我们移动到第二个菜单项“INFO”。 单击编辑大型内容按钮。 进入 Elementor 编辑器窗口后,添加一个包含两列的部分。 在第一列中,我们将添加Google 地图小部件。 选择菜单栏上的Google Maps小部件,然后将其拖放到画布区域(第一列)。 在内容选项卡上,您会找到一些用于编辑地图位置、缩放和高度的选项。 因此,根据您的喜好编辑设置。

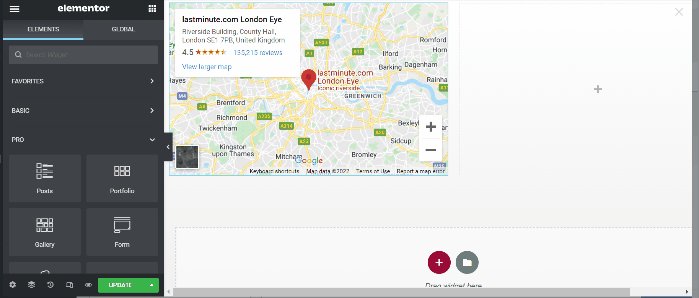
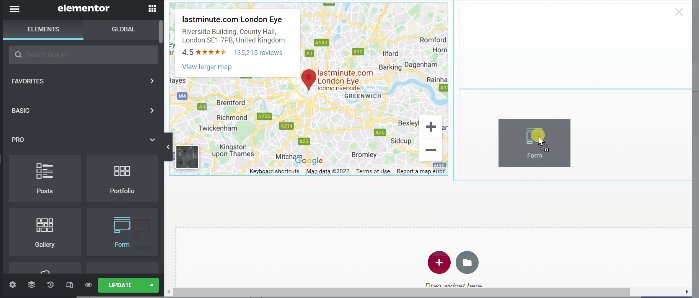
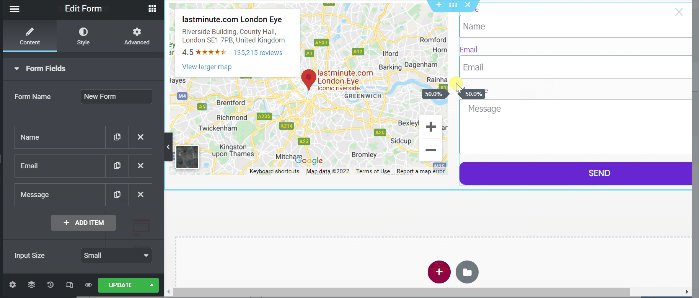
接下来,我们将进入第二列。 在此列中,我们将添加表单 小部件,它是 Elementor Pro 内置小部件之一。 找到该小部件,然后将其拖放到画布区域(第二列)。

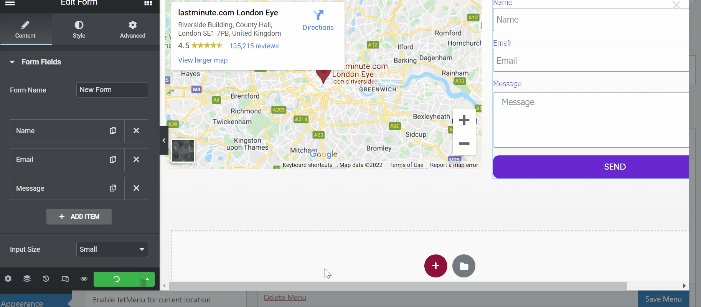
完成编辑后,单击“更新”按钮对其进行更新。 单击(X)关闭 Elementor 编辑器的窗口。 当您返回菜单项设置时,不要忘记单击“保存”按钮。

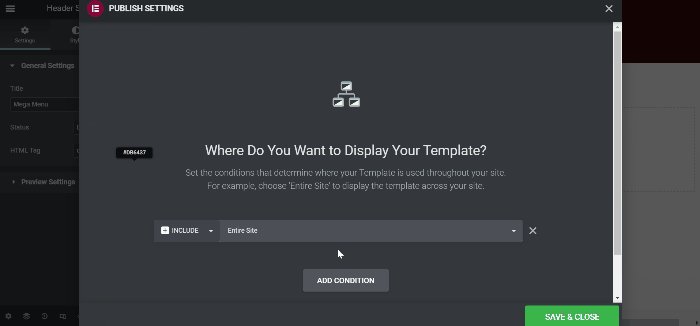
第 4 步:使用 Elementor Pro 的 Theme Builder 创建标题模板
现在,是时候使用 Elementor Pro 的 Theme Builder 应用您刚刚创建的巨型菜单作为标题模板了。
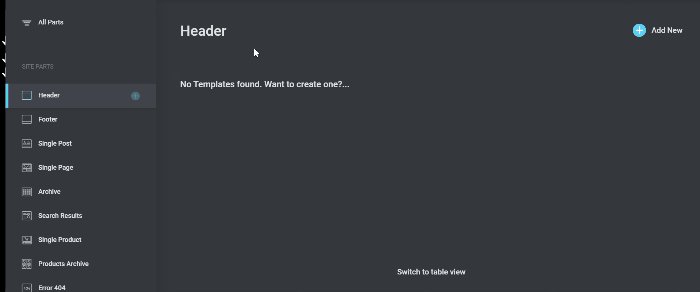
在您的仪表板上,转到Templates -> Theme Builder 。 这将带您进入一个窗口,其中包含大量用于构建模板的选项。 单击页眉选项卡,然后通过单击添加新按钮创建一个新的页眉模板。 您将看到标题预设库。 在这个例子中,我们将从头开始创建一个标题。 关闭库窗口,您将进入 Elementor 编辑器。

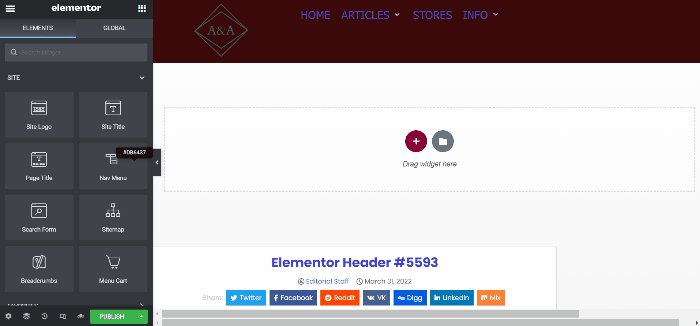
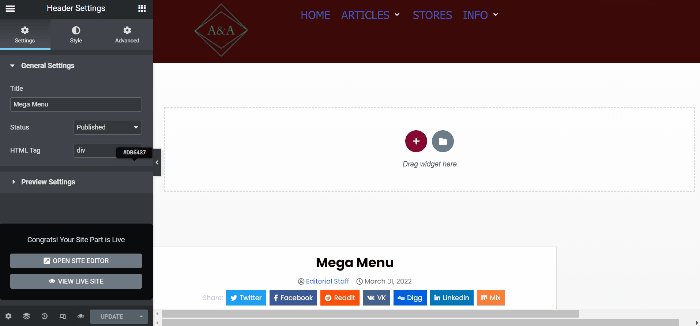
进入 Elementor 编辑器后,创建一个包含两列的新部分。 我们将用于站点徽标的第一列和我们刚刚创建的巨型菜单的第二列。 选择网站徽标 在小部件面板上,然后将其拖放到画布区域(第一列)。 接下来,选择小部件面板上的 Mega Menu 小部件并将其拖放到画布区域(第二列)。

接下来,是时候对标头应用一些更改了。 您可以使用这些设置并根据您的创造力对其进行造型。 如果您不知道,可以在下面查看我们的设置:
网站标志
在样式选项卡上,将高度设置为100
超级菜单
在Style选项卡上,编辑Items Typography并将Size设置为20

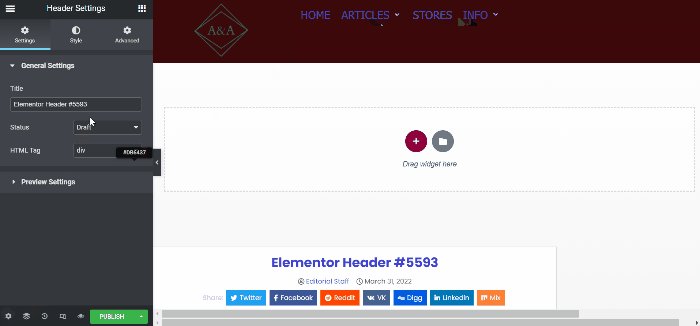
嗯,完成了。 在发布标题模板之前,不要忘记通过单击标题设置按钮重命名标题模板,然后您可以重命名它。 发布标题模板后,您的新大型菜单将应用于您的网站。

底线
在撰写本文时(2022 年 3 月 31 日),Elementor 没有创建大型菜单的默认功能。 创建大型菜单的唯一方法是使用第三方插件。 JetMenu 是 Crocoblock 的 Elementor 附加组件,专门设计用于在 Elementor 驱动的 WordPress 上创建大型。 您可以使用 Elementor 编辑器创建大型菜单,该编辑器提供无限的设计选项。 您可以将任何内容添加到您的大型菜单中。 来自图像、地图、WooCommerce 产品、博客文章等。
