如何创建移动就绪的响应式 WordPress 菜单
已发表: 2016-11-04为我们的读者提供的特殊 WordPress 托管建议,如何制作移动就绪响应 WordPress 菜单。 你想建立一个移动就绪的响应式 WordPress 菜单吗? 移动用户之前在很多网站上都超过了桌面用户。 添加移动响应菜单可以让用户更轻松地管理您的网站。 在本文中,我们的专家将向您解释如何轻松建立移动就绪的响应式 WordPress 菜单。
创建移动响应 WordPress 菜单
这是一个深入的教程。 我们将向初学者展示插件方法(无编码)和为我们更高级的用户展示编码方法。
在本教程结束时,您将学习如何创建滑入式移动菜单、下拉式移动菜单和切换移动菜单。
准备好? 让我们开始吧。
技巧 1:借助插件在 WordPress 中添加响应式菜单

这种技术对新手来说更容易更好,因为它不需要客户端编码。 在这种技术中,我们将制作一个可以在您的手机屏幕上滑动的汉堡菜单。
响应式菜单插件演示
首先,您需要使用响应式菜单插件进行安装和激活过程。 如果您想阅读更多详细信息,请查看我们关于安装 WordPress 插件的说明。
激活后,插件将在您的 WordPress 管理栏中添加一个标有“响应式菜单”的新菜单项。 单击它将带您进入插件的设置页面。
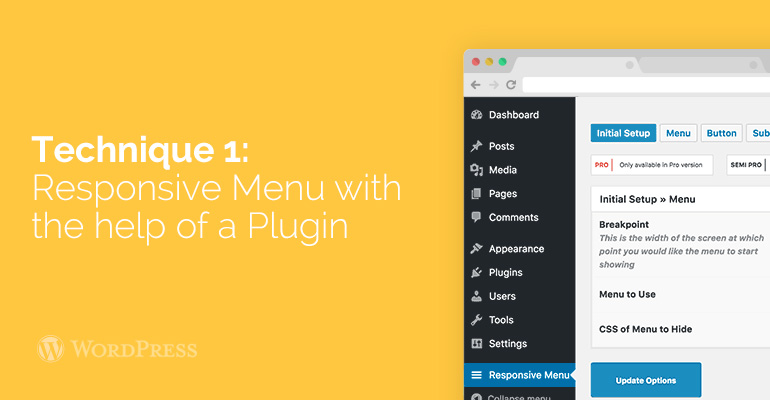
响应式菜单设置
首先你需要介绍屏幕的宽度,此时插件将开始显示响应式菜单。 保留值是 800px,必须适用于大多数网站。
之后,您必须选择要用于响应式菜单的菜单。 如果你还没有建立一个菜单,那么你可以通过考勤来制作一个外观»菜单。 查看我们关于如何在 WordPress 中附加导航菜单的说明以获取特定说明。
屏幕上的最后一个选项是为您当前的非响应式菜单提供一个 CSS 类。 这将允许插件在较小的屏幕上隐藏您的非响应式菜单。
不要忘记单击“更新选项”按钮来存储您的设置。
您现在可以访问您的网站并调整浏览器屏幕的大小以查看响应式菜单的运行情况。
响应式菜单插件演示
响应式菜单插件带有许多其他选项,可让您更改响应式菜单的行为和外观。 您可以在插件的设置页面上探索这些选项并根据需要进行调整。
方法 2:使用插件添加下拉选择菜单
附加响应式菜单的其他方法是附加下拉选择菜单。 这种技术不需要任何代码经验,因此它是新手的最佳方法。
响应式菜单的选择
首先,您需要使用响应式菜单插件进行安装和激活过程。 如果您想阅读更多详细信息,请查看我们关于安装 WordPress 插件的说明。
激活后,你要到考勤外观»响应式选择配置插件设置。
选择菜单设置
您必须向下滚动到“激活主题位置”划分。 默认情况下,插件会在所有主题位置上激活。 您可以通过选择性地转换某些主题位置来改变它。

请记住,您需要单击“保存所有安装”键来存储您的更改。
您现在可以访问您的网站并调整浏览器屏幕的大小以查看工作中的响应式选择菜单。
技巧 3:使用开关动作制作移动响应式菜单
在移动屏幕上显示菜单的最常用技术之一是借助切换操作。
此技术要求您将自定义键附加到 WordPress 数据集。 如果您以前没有制作过这个,请查看我们关于在 WordPress 中粘贴来自互联网的片段的说明。
首先,您必须打开一个文本编辑器,例如记事本并粘贴此代码。
在这个玩具之后需要附加 CSS,以便我们的菜单在手机上查看时使用正确的 CSS 类进行切换。
技巧 4:在 WordPress 中添加滑入式移动菜单
其他常见的方法是在滑入式面板菜单的帮助下附加移动菜单(如您在技术 1 中所见)。
技巧 4 要求您将代码附加到 WordPress 主题文件中,它只是实现与技巧 1 相同结果的不同方式。
首先,您必须打开一个纯文本编辑器,例如记事本,并将特殊代码附加到一个空白文本文件中。
请记住,您需要将 example.com 替换为您的个人域名名称,并将您的主题替换为您的实际主题目录。 将此文件作为 slidepanel.js 保存到您的桌面。
之后,您将需要一张将用作菜单图标的图片。

汉堡的图标最常用作菜单图标。 您会从各种互联网站点看到大量此类图片。 我们将使用 Google Material Icons 库中的菜单图标。
现在您看到了您想要使用的图片,将其保存为 menu.png。
之后,您需要打开一个 FTP 客户端并将 slidepanel.js 文件上传到 /wp-content/your-theme/js/ 文件夹。
如果你的主题目录没有 JS 文件夹,那么你必须先建立tit 然后上传你的文件。
在此过程之后,您必须将 menu.png 文件上传到 /wp-content/themes/your-theme/images/ 文件夹。
文件上传后,我们需要确信您的主题会影响您此时添加的 JavaScript 文件。 我们将通过对 JavaScript 文件进行排队来实现这一点。
将此代码附加到主题的 functions.php 文件中。
请注意,您的主题的导航菜单仍然存在。 我们刚刚将它包裹在我们需要触发滑动面板菜单的 HTML 中。
最后一步是添加 CSS 以在大屏幕上隐藏菜单图像图标。 您还需要调整菜单图标的位置。
根据您的 WordPress 主题,您可能需要调整 CSS 以避免冲突。
