如何创建多语言网站(分 3 步)
已发表: 2022-11-09通常,网站所有者专注于内容营销和搜索引擎优化 (SEO),以吸引更多访问者访问他们的网站。 但是,如果您不考虑翻译您的网站,任何国际访问者都可能无法阅读您的内容。
幸运的是,您可以轻松地将多语言功能添加到您的网站。 通过简单地创建语言切换器或启用自动翻译,您就可以开始向全球受众提供您的内容。
在这篇文章中,我们将解释什么是多语言网站以及创建多语言网站的好处。 然后,我们将向您展示如何使用 TranslatePress 插件使您的网站支持多语言。 让我们开始吧!
什么是多语言网站?
简而言之,多语言网站可以提供多种语言的内容。 这意味着,即使原始文章或页面是用英语编写的,访问者也可以选择将其翻译成他们更容易理解的语言。
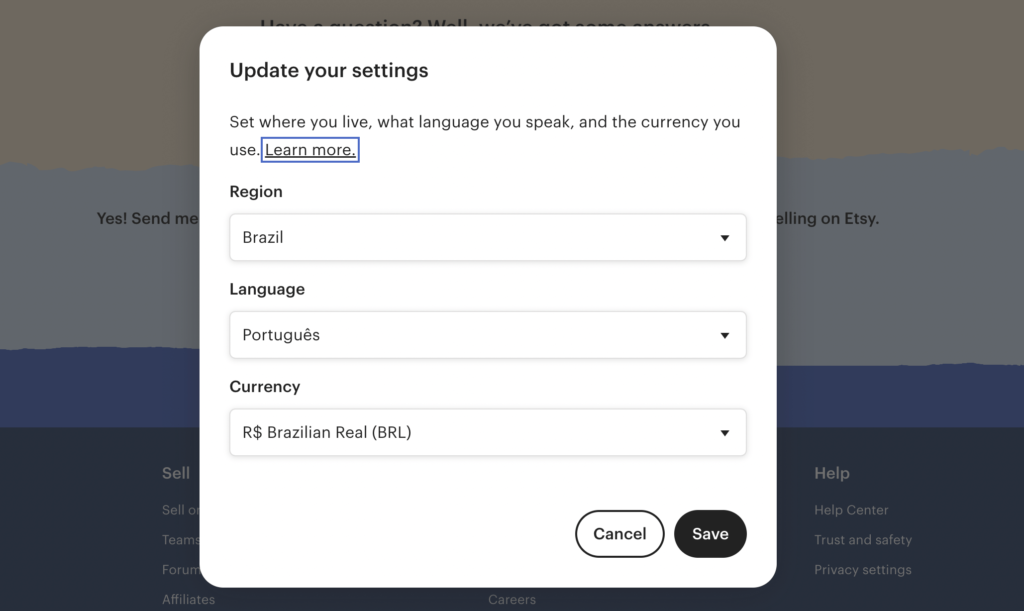
例如,Etsy 允许用户指定他们的位置。 在浏览任何内容之前,您可以选择一个独特的地区、语言和货币:

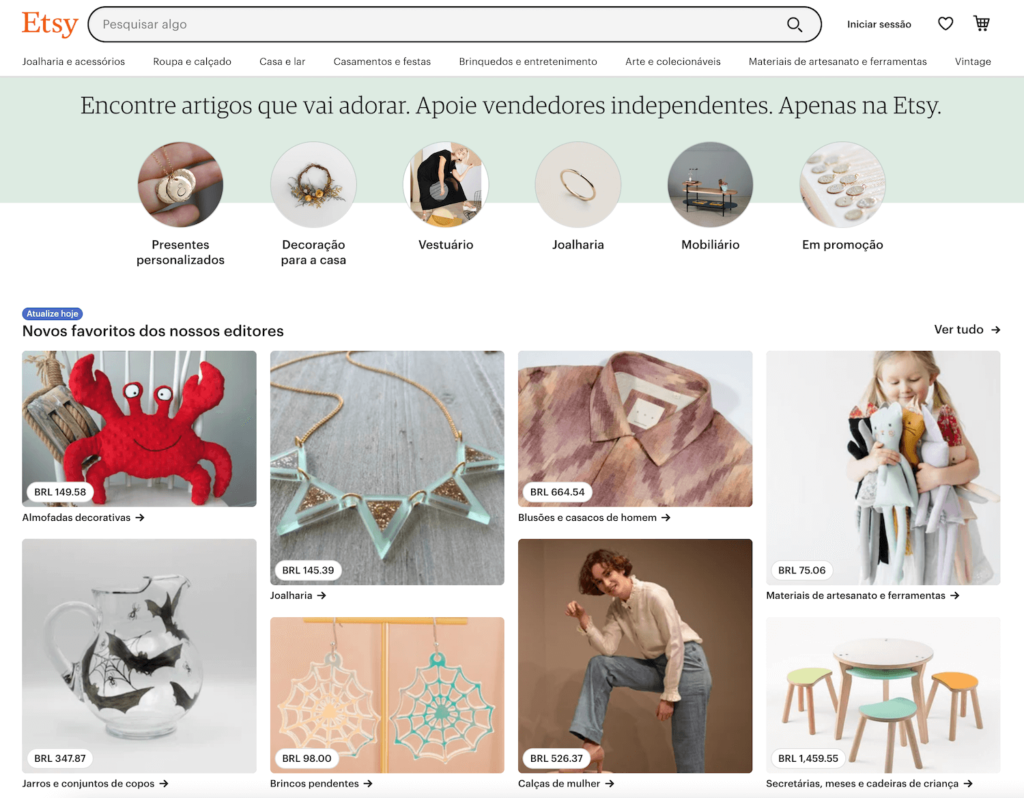
访问者保存这些更改后,网站将自动切换到他们所在地区的语言。 他们将能够浏览运往他们国家的 Etsy 商店。 它还将仅显示他们可以购买的物品:

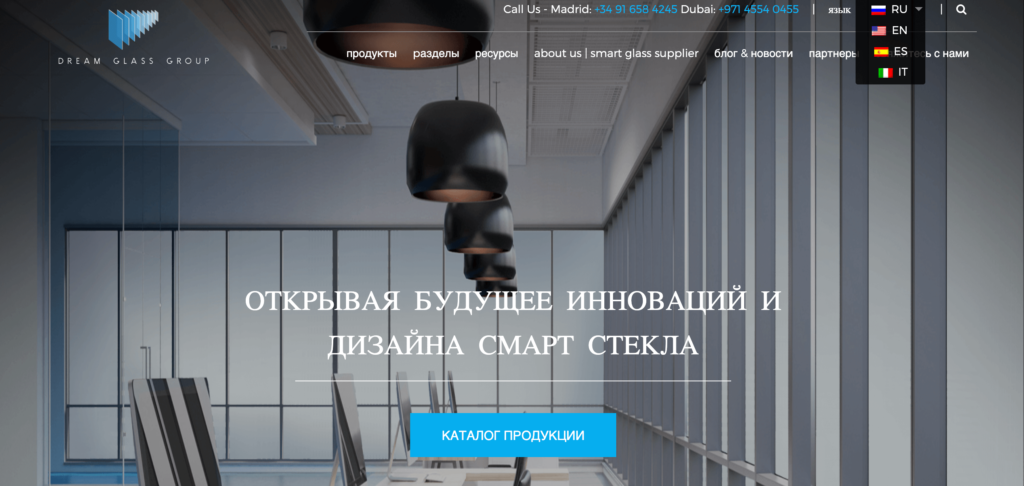
然而,许多网站选择更简单的翻译服务。 通常,您会看到一个语言切换器,它是一个下拉菜单,其中包含所有可用的不同翻译:

有许多不同的方法可以使您的网站支持多语言。 这些方法中的每一种最终都涉及翻译您的内容,以便它可以接触到全球受众。
使网站支持多语言的好处
网站所有者面临的主要困难之一是搜索引擎优化。 无论您是推广小型企业还是博客,您都希望找到吸引高质量自然流量的方法。 这可能是增加网站转化率的关键。
如果您将听众限制在讲英语的人,您可能只会接触到大约 25% 的互联网用户。 通过向您的网站添加多语言功能,您可以让国际访问者阅读您的内容。
更重要的是,当您提供多种不同的语言时,您可以改善您网站的用户体验 (UX)。 访问者不必手动翻译您的内容,而是可以立即理解您要说的内容。
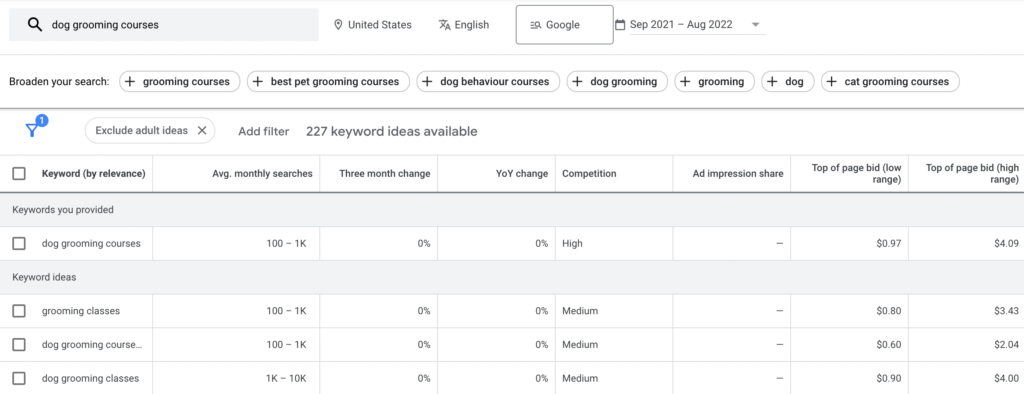
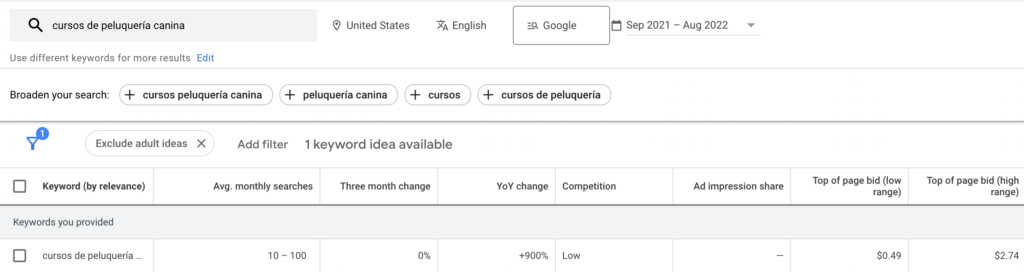
此外,您可能会注意到使用翻译后的关键字会获得更好的结果。 那是因为英文关键字通常会过度饱和并且难以排名。 例如“狗美容课程”的竞争程度很高:

通过简单地将这个关键字翻译成西班牙语,您可以显着减少您的搜索竞争。 由于他们还可以有更便宜的页首出价,翻译后的关键字可以让您设置一个负担得起的广告活动:

要开始发展您的网站,您需要消除您与受众之间的任何沟通障碍。 一旦您建立了一个支持多语言的网站,您就可以成功地与国际访问者建立联系。
如何创建多语言网站(分 3 步)
既然您已经了解了为您的网站添加翻译功能的好处,让我们向您介绍如何创建多语言网站。 通过这种方式,您可以让广泛的访问者更轻松地阅读您的内容!
第 1 步:创建语言切换器
要开始让您的网站支持多语言,我们建议您创建一个语言切换器。 这是一个简单的下拉菜单,网站访问者可以使用它来选择不同的语言:

最简单的方法之一是安装翻译插件,如 TranslatePress。 这个有用的工具可以使用前端编辑器翻译您网站的每个部分。 此外,它还包括许多有用的多语言功能,例如语言切换器:

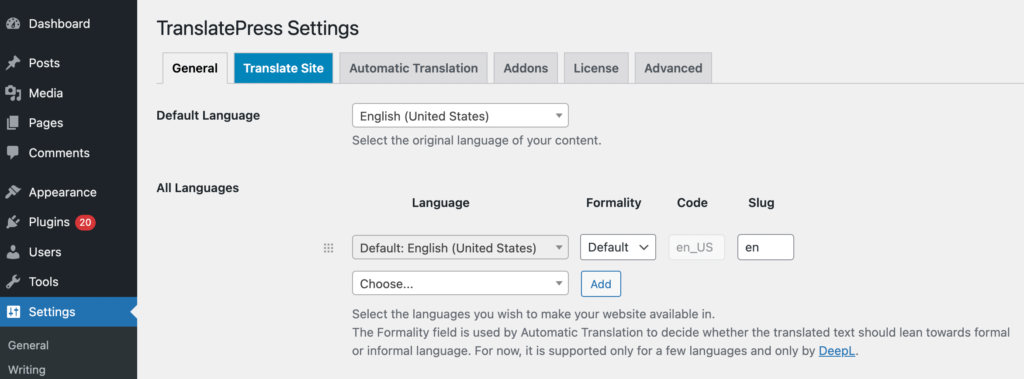
首先,安装并激活 TranslatePress。 然后,导航到Settings > TranslatePress > General 。 在所有语言部分,检查默认语言是否正确:

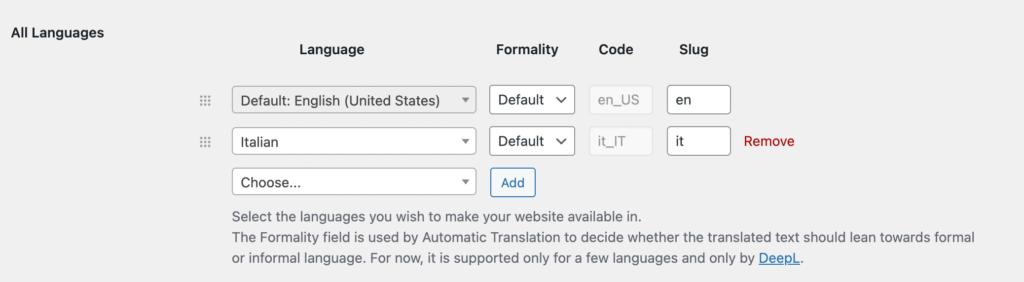
在此下方,选择您要将内容翻译成的语言。 您可以选择是否进行非正式或正式翻译。 最后,您可以自定义 slug:

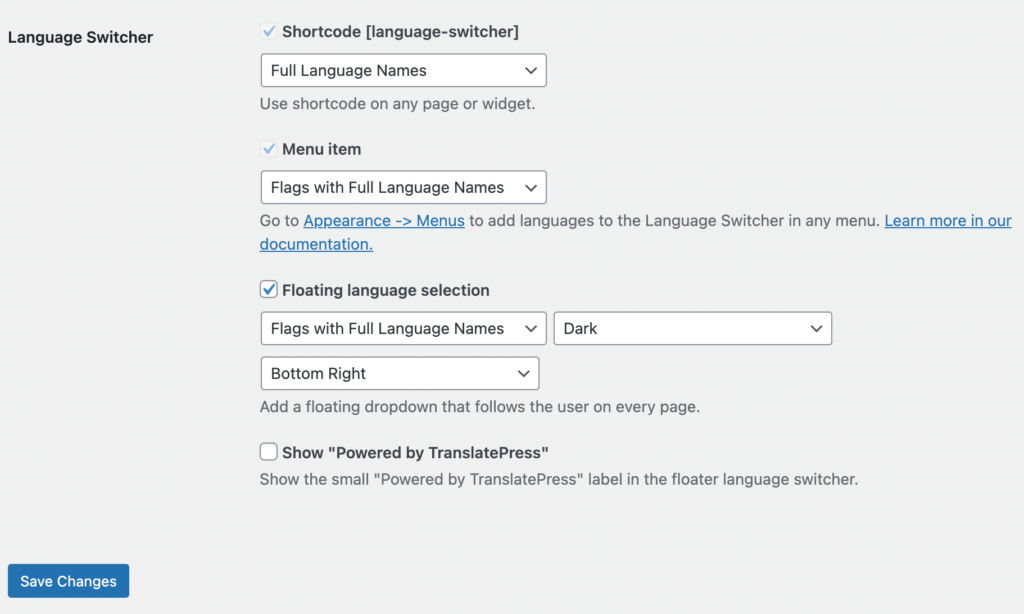
继续根据需要添加尽可能多的语言。 接下来,找到语言切换器部分。 在这里,您可以选择是否将这些切换器作为简码、菜单项或浮动语言选择放置在您的网站上:

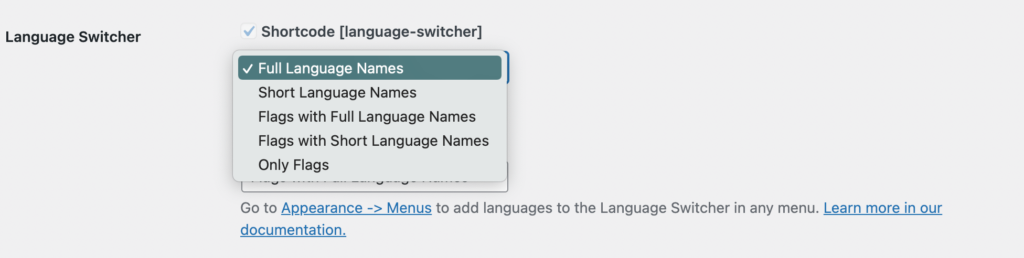
您还需要自定义语言切换器的显示方式。 使用下拉菜单,您可以选择完整或缩写的语言名称。 如果您愿意,还可以包含语言标志:

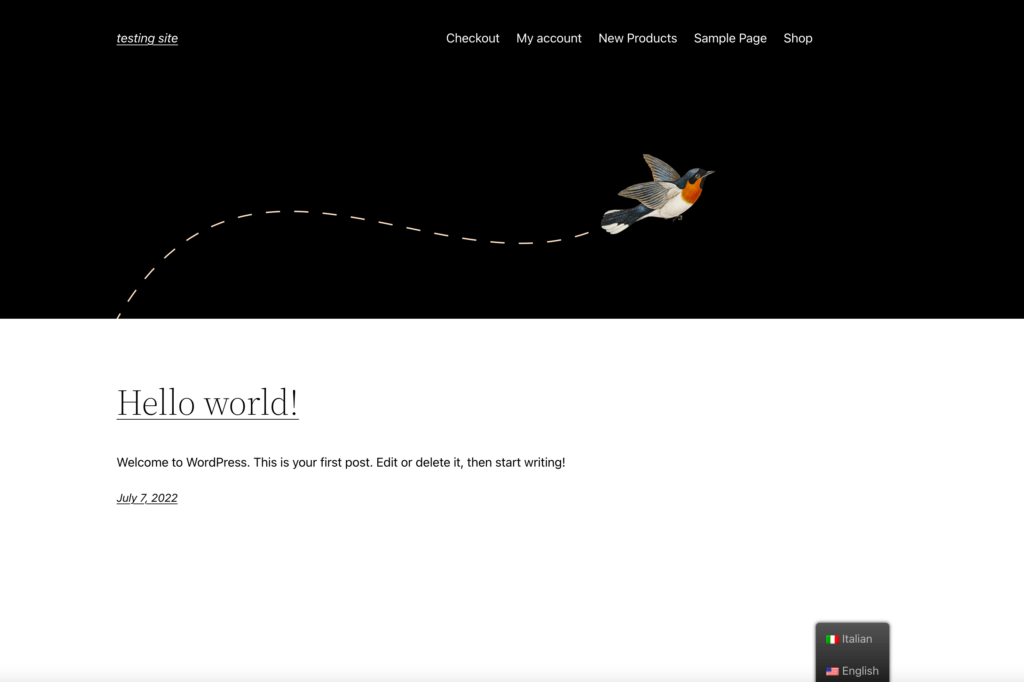
如果您选择浮动语言选择选项,语言切换器将自动出现在您的整个网站上。 它不会手动将其添加到每个页面,而是会在用户与您的内容交互时跟随他们。 在以下示例中,我们可以在屏幕右下角看到切换器:


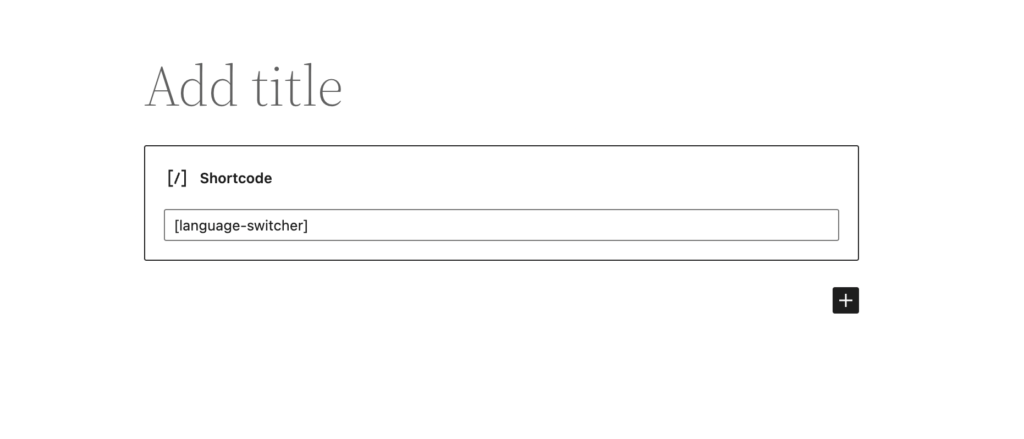
或者,您可以将语言切换器添加到特定页面。 为此,请打开块编辑器并插入一个简码块。 然后,粘贴以下短代码: '[language-switcher]' :

点击Publish后,您会在页面顶部看到语言切换器!
第 2 步:设置自动翻译
接下来,您可以设置自动翻译。 您可以让谷歌翻译之类的工具自动将您的内容转换成另一种语言,而不是自己手动翻译每个单词。
这可能是首选方法,因为它可以为您节省大量时间。 尽管如此,机器翻译并不完美,所以请记住,这可能会导致一些尴尬的措辞。
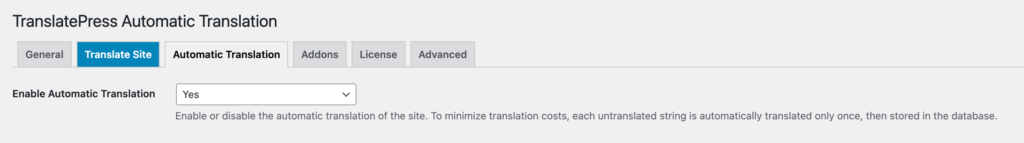
要开始使用,请在 TranslatePress 设置中找到自动翻译选项卡。 然后,在页面顶部启用自动翻译:

TranslatePress 支持 Google Translate 和 DeepL 的自动翻译。 但是,您只能通过免费插件使用 Google 翻译。
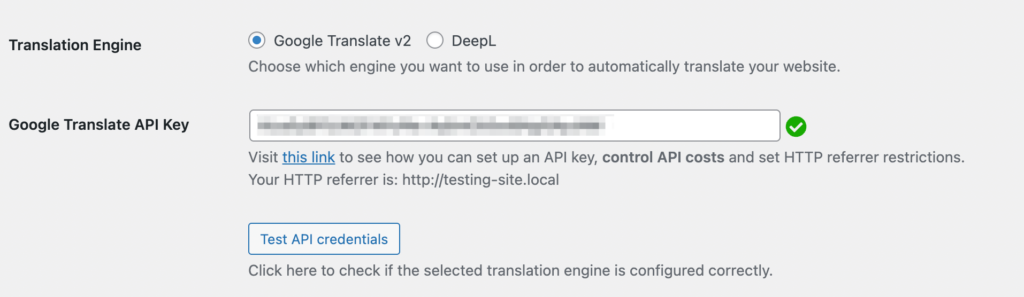
您需要选择要使用的翻译引擎。 对于每个选项,您都必须粘贴一个 API 密钥:

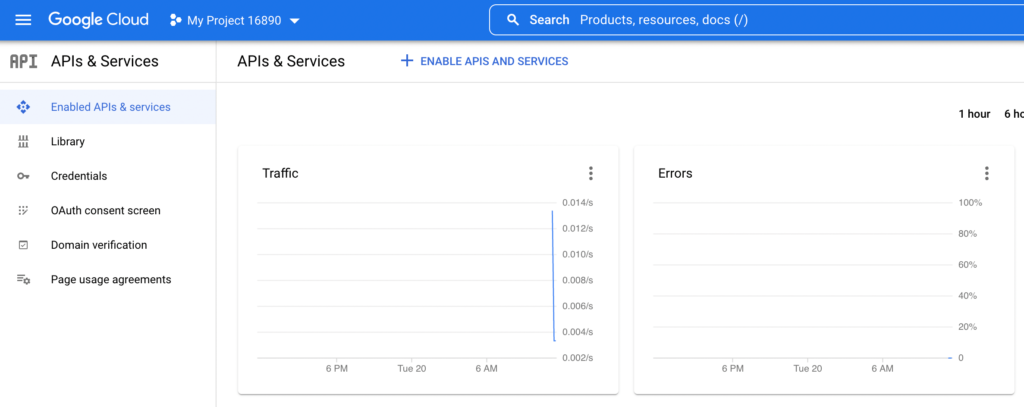
例如,如果您使用的是 Google Translate,则需要在 Google Cloud Console 中启用 Cloud Translation API。 为此,请转到API 和服务:

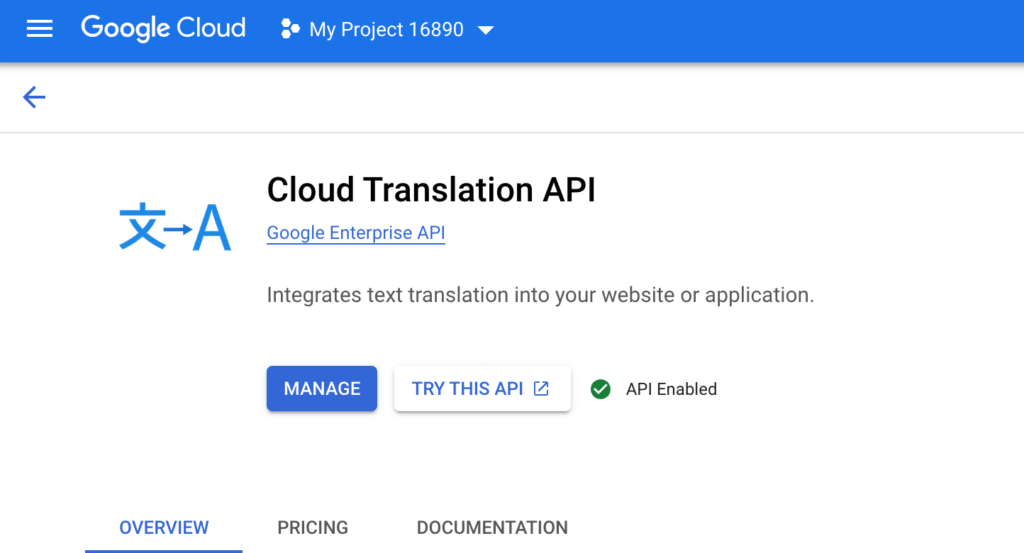
然后,转到库并搜索 Cloud Translation API。 找到它后,只需启用它:

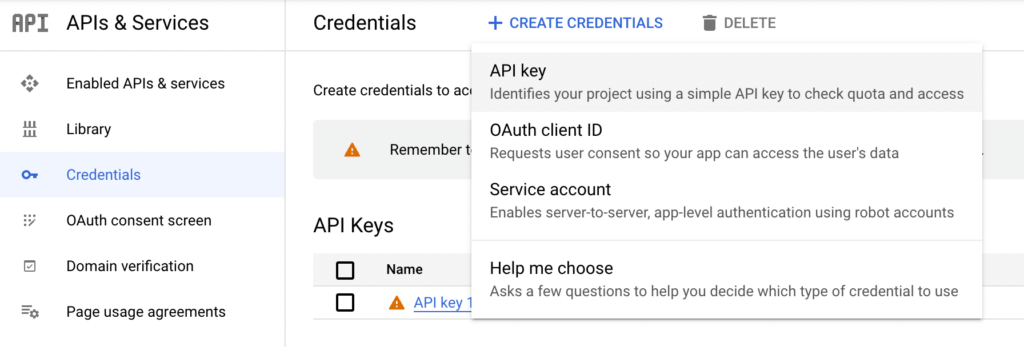
接下来,导航到Credentials > Create Credentials 。 请务必选择API Key选项:

创建 API 密钥后,将其复制并粘贴到 TranslatePress 设置中的相应字段中。 如果它工作正常,您会在它旁边看到一个绿色复选标记。
之后,您可以单击 WordPress 仪表板顶部的翻译网站按钮。 这将打开 TranslatePress 编辑器,其中包含您的内容的自动翻译:

现在您有了一个完全翻译的网站! 尽管您可以不理会此翻译,但您也可以在必要时进行手动编辑。 这可以帮助您提高可读性。
第 3 步:手动编辑您的翻译
自动翻译是创建多语言网站的快捷方式。 但是,谷歌翻译可能无法提供最准确的翻译。 当您为母语人士翻译内容时,您需要确保其尽可能易读。
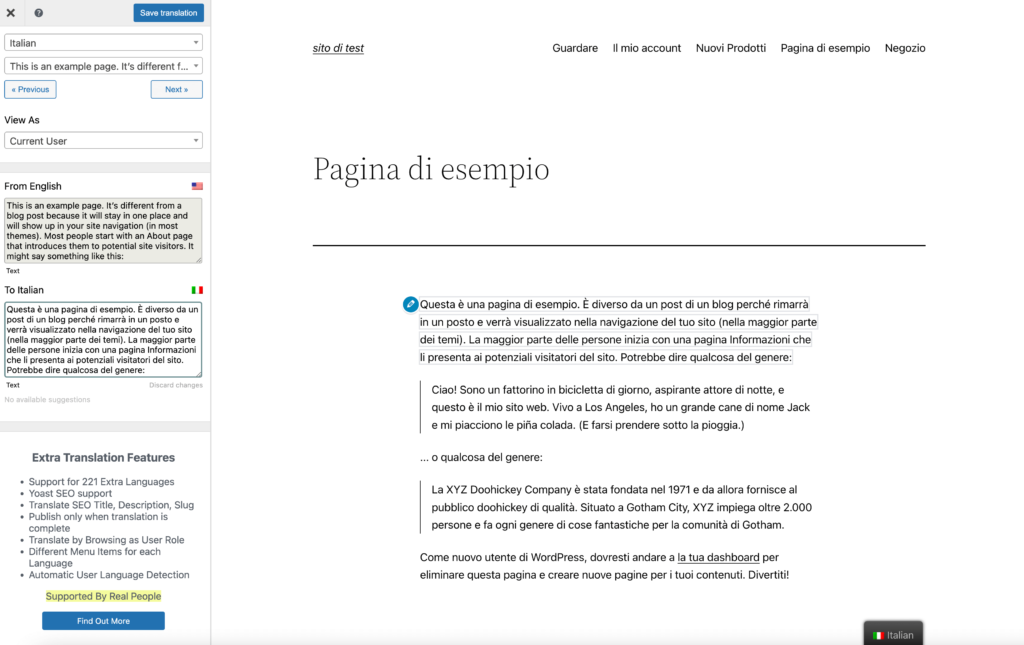
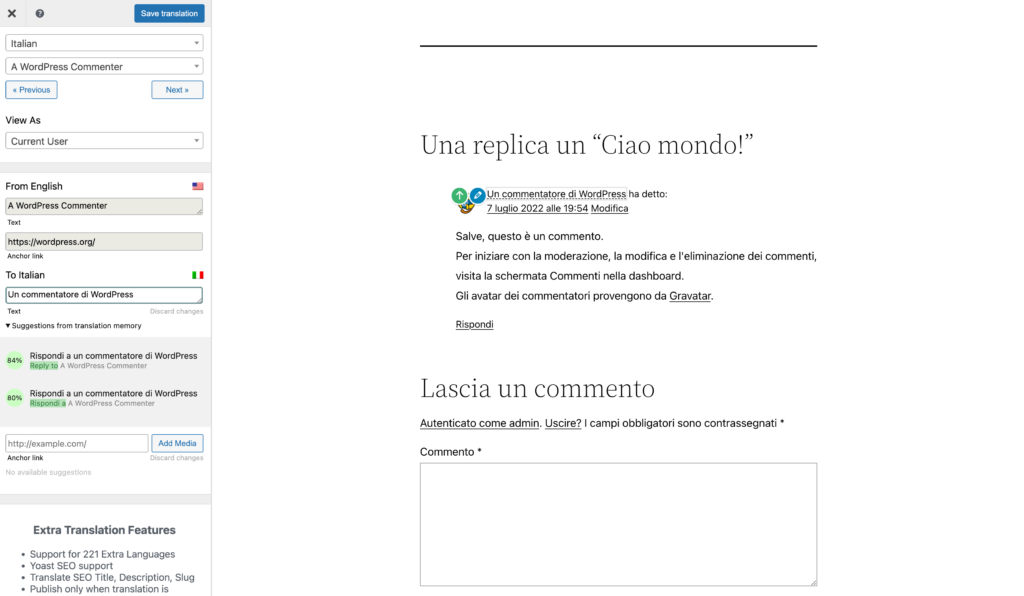
幸运的是,TranslatePress 允许您编辑它的任何翻译。 在可视化编辑器中,您可以单击任何文本旁边的铅笔图标。 这将显示原始内容以及翻译:

如果您说第二种语言,则可以使用文本框删除任何尴尬的措辞。 如需更多帮助,TranslatePress 还将提供有关如何改进翻译的建议。
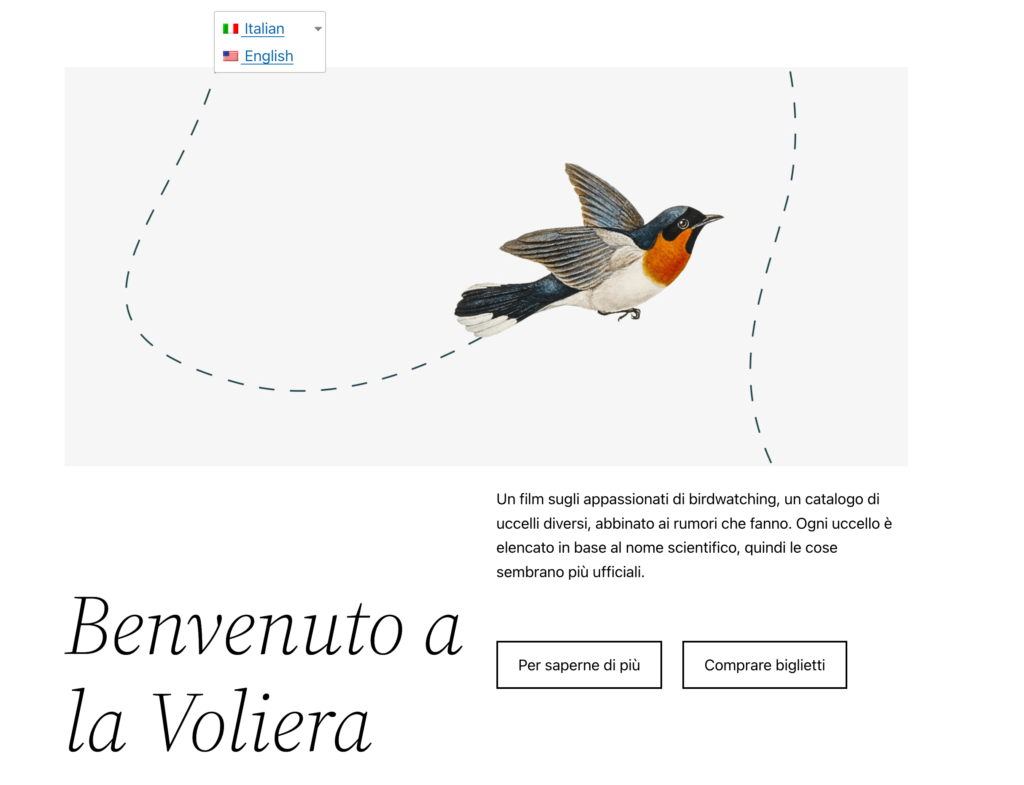
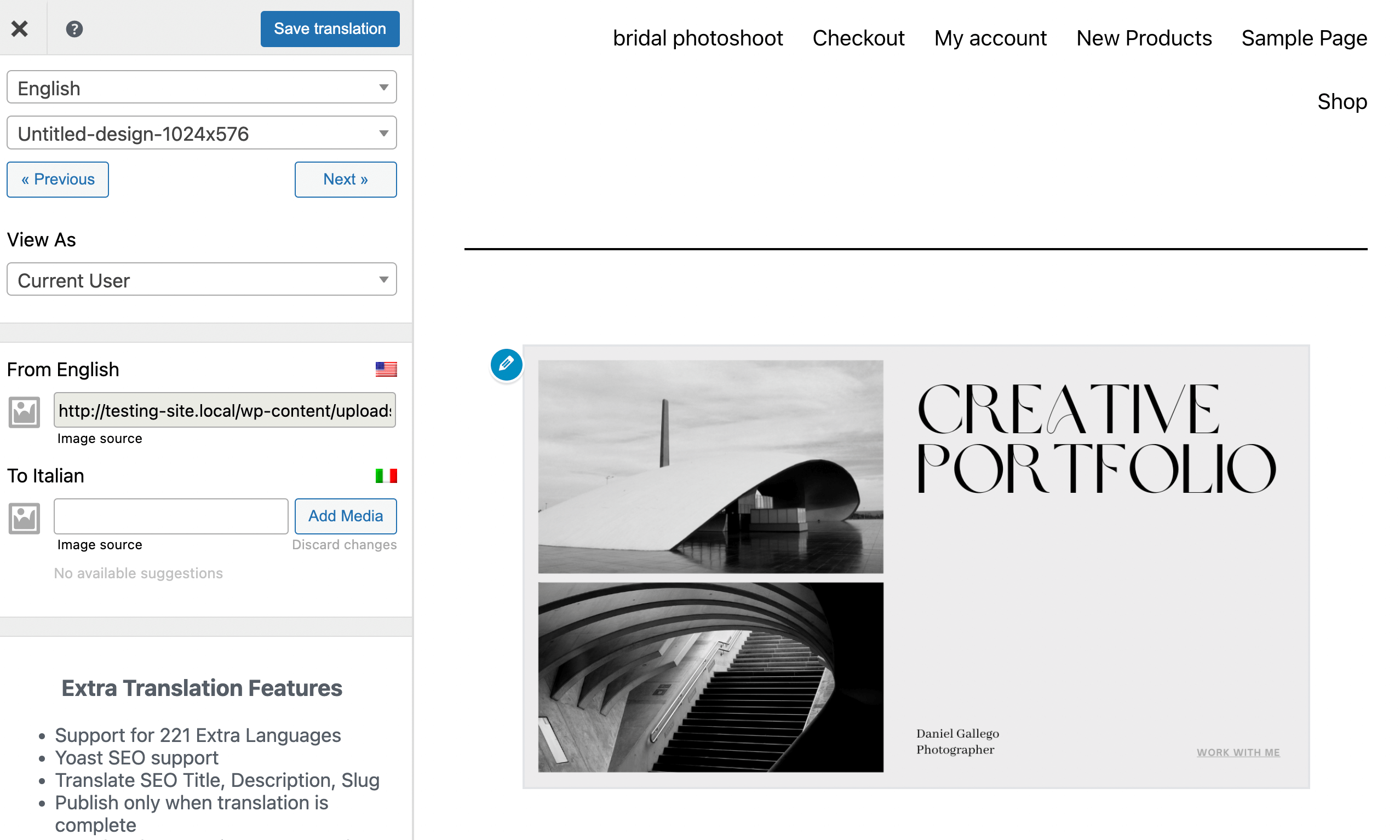
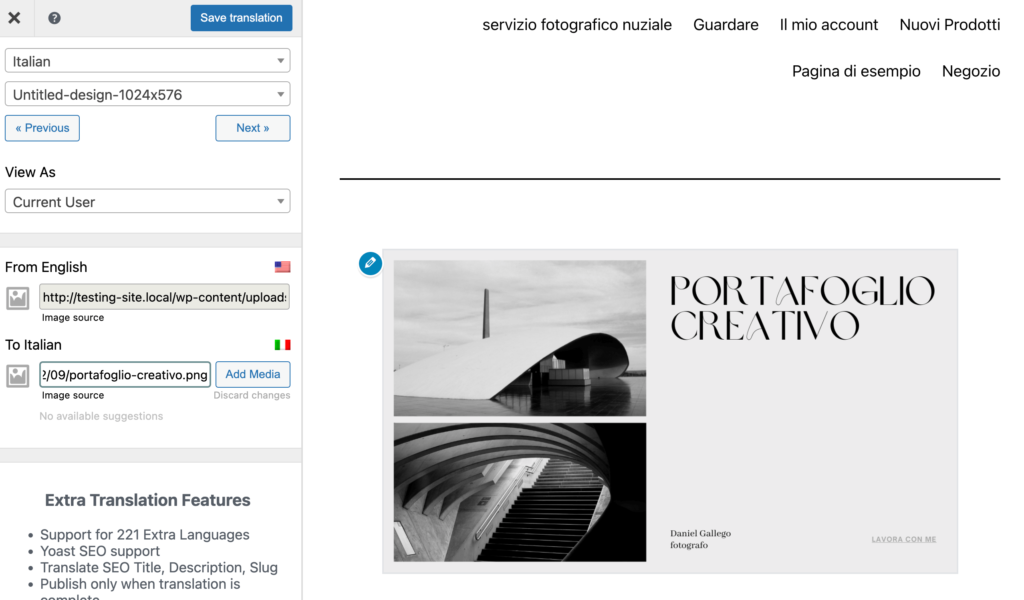
您可能还需要翻译图像、滑块或其他媒体。 例如,覆盖有英文单词的图像不会自动翻译:

要解决此问题,您可以上传图片的翻译版本。 首先,创建一个带有翻译文本的新图像。 然后,单击添加媒体并上传新文件:

保存此更改后,翻译后的图像将与文本的自动翻译一起出现。 这可以让国际用户收到您网站的完全可读版本!
结论
您不必将观众限制在您的祖国。 通过添加一些多语言功能,您可以让世界各地的用户都能访问您的内容。 这可以显着扩大您的自然流量并改善您网站上的用户体验。
回顾一下,创建多语言网站的方法如下:
- 创建语言切换器。
- 设置自动翻译。
- 手动编辑您的翻译。
您对如何为您的网站添加多语言功能有任何疑问吗? 在下面的评论部分询问我们!
