创建单页网站的好处(以及如何做)
已发表: 2023-03-11一些网站需要庞大而复杂的结构、多个页面和全面的导航。 然而,这远非普遍。 事实上,一些在产生转化方面最成功的网站只包含一个页面。
单页网站的工作方式类似于登陆页面,因为它包含与您的产品或服务相关的所有内容,而无需点击其他地方。 这样的网站有很多好处,因为它使您能够创建线性叙述,引导访问者通过您的转化渠道。
在本文中,我们将探讨创建单页网站的优势。 我们还将讨论此类站点的要求,并向您展示如何自己完成。 让我们开始吧!
什么是单页网站?
首先,单页网站与登陆页面并不完全相同。 这特指您网站上专门针对特定主题(例如产品或服务)的单个页面。 此外,一个网站可以包含任意数量的登陆页面。
相比之下,单页网站就像它听起来的那样:整个网站都在一个页面上。 这意味着您原本会分布在多个页面上的所有内容,例如有关您的业务的信息、产品规格、联系方式和图片库,都可以在一个地方找到。
创建单页站点的好处
您可能想知道为什么要将如此多的信息塞进一个页面中。 好问题! 在继续之前,让我们看看使用单页网站的一些主要好处:
- 更易于创建和管理。 由于您几乎不必担心站点结构和导航,因此随着时间的推移,组装和维护所花费的时间要少得多。
- 帮助您讲述您的故事。 使用单个页面使您能够创建您可以完全控制的线性叙述。
- 简化您的信息。 通过将所有重要信息集中在一个地方,用户无需离开网站即可获得所需的所有信息。
- 有助于提高转化率。 您无需担心将用户引导至正确的页面,因为该网站实际上就是转化渠道。
- 针对移动设备进行了优化。 拥有响应式网站比以往任何时候都更加重要,单页设计非常适合任何屏幕尺寸。
显然,单页设计并不适合所有网站。 例如,任何需要复杂结构或频繁更新的站点(如博客、商店或社区站点)都无法在单个页面上正常运行。
但是,商业网站、自由职业者作品集和产品展示等网站非常适合此类设计。 这是因为它们可以让您集中信息并突出显示所有相关信息,而不会失去访问者的注意力。
如何创建单页网站(及其应包含的内容)
如果您得出单页网站正是您所需要的结论,那么就该开始计划了。 在开始整合您的网站之前,您需要仔细考虑您需要包含的内容。
为了帮助您,我们将介绍您在创建网站之前和期间需要考虑的一些主要注意事项。 当然,您网站的要求会影响您需要的内容类型,但以下几点几乎适用于每个单页网站。 让我们开始吧!
1. 创造一个强有力的故事
将单页网站视为一个故事的好方法。 因此,重要的是要考虑您要讲述的故事,该网站是为您个人、品牌、企业还是特定产品准备的。 从这个意义上说,单页网站几乎就是一个转化漏斗。 你在高层建立意识和愿望,然后再深入到细节。
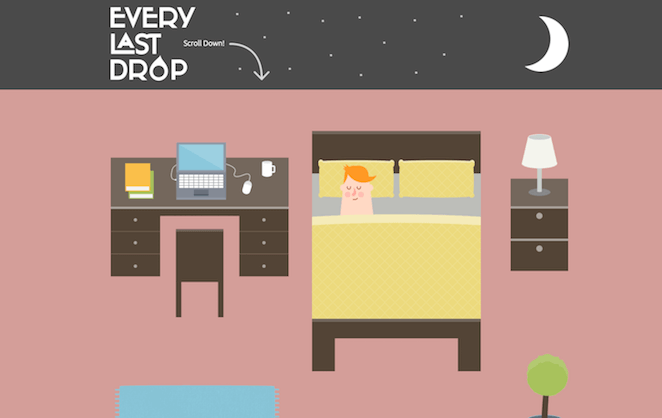
首先定义您网站的叙述可以更容易地决定您需要什么内容,以及应该如何布局。 例如,您可以使用该设计来逐字讲述一个故事,例如 Every Last Drop 中的这个惊人示例,它会随着您进一步滚动而发生变化:

在其余各节中,我们将讨论一些示例,说明如何更具体地执行此操作。 但是,您自然应该确保您网站的结构和故事符合您的特定要求。
2. 添加吸引眼球的标题
第一印象极其重要。 如果您无法吸引访问者的注意力,他们很可能会离开您的网站,再也不会回来。 一个强大的、引人注目的标题部分是任何单页网站的强制性方面。
创建一个让人们想要继续滚动的好标题本身就是一种艺术形式,但是高质量和有吸引力的英雄形象是一个很好的起点。 Angry Bear 的插图就是一个很好的例子:

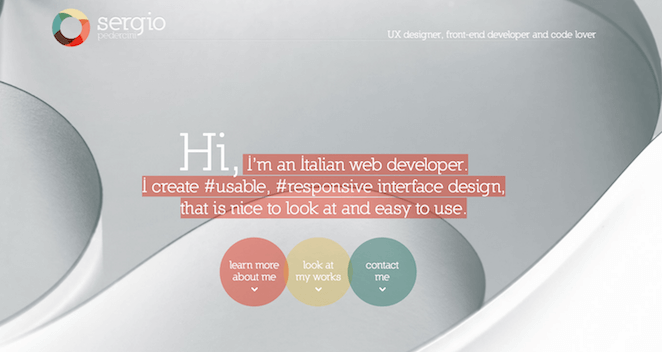
你应该尽量减少这里的文字,并专注于传达一个单一的、强大的核心信息。 您需要清楚说明您的网站是什么,对用户有什么好处,并给他们一个继续滚动的理由。 Sergio Pedercini 的网站展示了如何做到这一点:

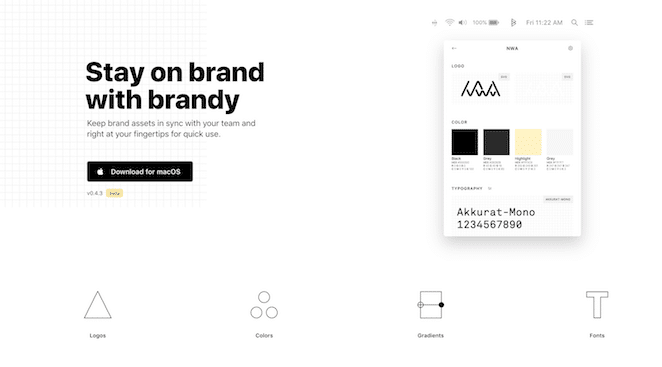
这也是包含号召性用语 (CTA) 的好地方。 在标题中添加 CTA 可使其更显眼并增加点击率。 您会希望 CTA 本身在视觉上脱颖而出,同时信息应该清晰。 有关如何完成此操作的一个很好的示例,请查看 Brandy:

这在不与设计的其余部分发生冲突的情况下脱颖而出。 实施像这样的 CTA 将极大地帮助您提高转化率。

3.展示您的产品或服务
当您只有一个页面可供使用时,好好利用空间很重要。 这意味着无论您的网站致力于什么,您都希望清楚地展示它。 例如,如果您是一名自由网页设计师,您会想要突出您的设计技能和以前的项目。
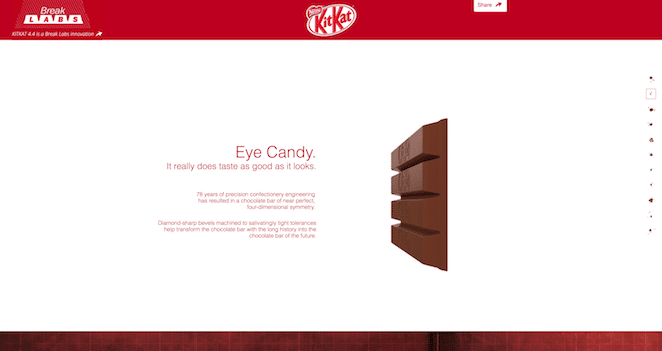
同样,如果您销售巧克力棒,您会希望展示它们的所有魅力,就像 KitKat 在其网站上所做的那样:

做到这一点的最好方法自然是包括视觉效果,例如图像和视频。 KitKat 网站还使用了随滚动而变化的动态元素,这增加了额外的风格,并使与页面的交互更加有趣。
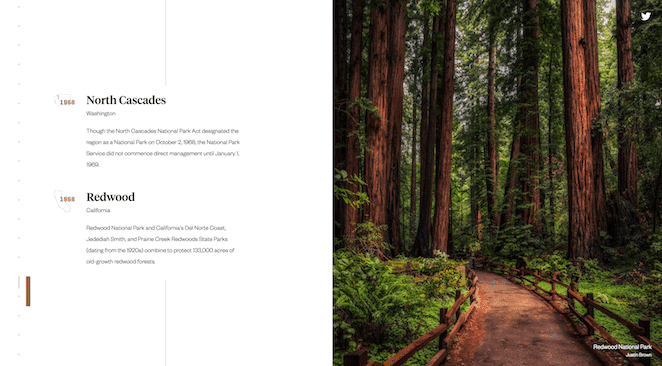
在整个过程中添加相关信息也很重要。 一个极好的例子是 100 年国家公园服务网站:

如您所见,此页面使用简短、干净的段落来解释您需要了解的所有内容,而不会过于冗长或混乱。 通过坚持使用这些较短的片段,您仍然可以在不让用户感到厌烦的情况下传达所有相关细节。
4.包括人为因素
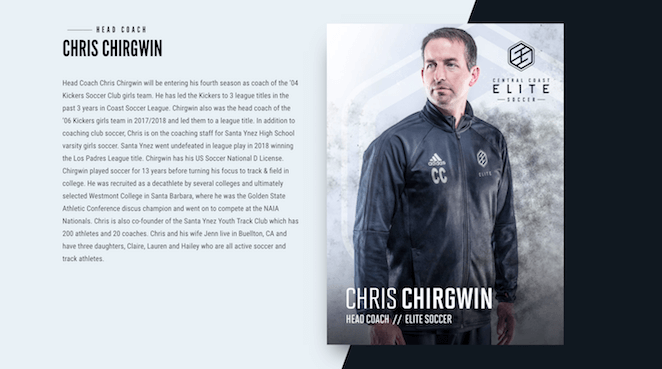
人们信任他人,因此虽然炫耀您的工作和成就很重要,但您还需要包含一些人为因素。 这可能意味着包括一个关于您或您的团队成员的部分,例如 Central Coast Elite:

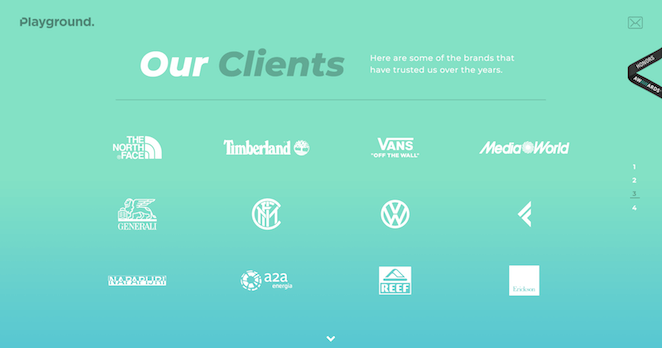
炫耀您当前和过去的客户也是一个好主意。 Playground Digital Agency 的这个例子展示了如何做到这一点:

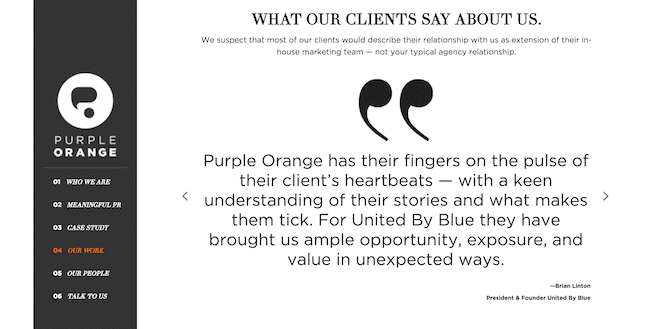
但是,将您以前合作过的客户的推荐书包括在内通常是一个更好的主意。 Purple Orange 展示了如何通过简单地添加引号来完成此操作:

这些看似微不足道,但它们有助于使您的网站更值得信赖和个性化。 归根结底,如果访客了解品牌背后的人,他们就更有可能取得联系。 说到这里,我们接着看吧!
5.实施联系表格
一旦用户吞噬了您的整个网站,他们就会热衷于与您联系。 无论是问你一个问题还是询问你的服务,你都需要尽可能简单。
幸运的是,有很多工具可以帮助您在 WordPress 中实现出色的联系表单。 该工作最受欢迎的插件之一是 Contact Form 7:

这使您可以轻松地组合一个简单的表单,并使用短代码将其添加到您网站的任何位置。 问题是您需要在表单中包含什么,这自然在某种程度上取决于您网站的目标是什么。
但是,我们的主要建议是坚持一页纸的思维方式:保持简短明了。 只包括最重要的元素,例如他们的姓名、电子邮件地址和简短消息。 这使得初次接触的障碍尽可能低,这应该可以帮助您推动更多转化!
结论
有时少即是多。 虽然某些网站需要多个页面才能正常运行,但根据您网站的用途,您可能最好使用单个页面。 一页网站可以帮助您产生更多转化,并以最理想的方式展示您的业务或品牌。
在本文中,我们还向您展示了如何自己创建此类网站。 只需考虑以下几点:
- 创造一个强有力的叙事。
- 添加引人注目的标题。
- 展示您的产品或服务。
- 加入人为因素。
- 实施联系表格。
