如何使用 WordPress 创建在线商店(只需 8 个步骤)
已发表: 2022-10-15无论您是销售实物商品还是想开始提供数字产品,使用 WordPress 开设在线商店都可以帮助您增加利润。 但是,如果您是网站建设的新手,您可能不知道如何开始。
幸运的是,这个过程比您想象的要简单。 WordPress 是一个用户友好的内容管理系统 (CMS),可让您立即创建精美的页面。 此外,您可以使用 WooCommerce 等插件轻松上传您的产品并立即开始销售。

在这篇文章中,我们将向您展示如何通过八个简单的步骤使用 WordPress 和 WooCommerce 创建在线商店。 让我们开始吧!
如何使用 WordPress 创建在线商店
以下是如何使用 WordPress 创建在线商店的高级视图——继续阅读完整教程:
- 购买虚拟主机和域名
- 设置 WordPress
- 选择电子商务主题
- 安装 WooCommerce 并配置您的商店设置
- 上传您的产品
- 配置付款方式、运费和税金
- 使用插件为您的商店添加更多功能
- 测试您的商店
1.购买虚拟主机和域名
WordPress 是免费的开源软件,可让您构建任何类型的网站,包括在线商店。 但是,您需要购买虚拟主机和域名才能使您的网站上线。
在托管方面,您有两个主要选择:WordPress.org 或 WordPress.com。 后者是一个多合一的解决方案,这意味着您将获得托管、域名和对 CMS 的访问权限。
同时,WordPress.org 是一个自托管的解决方案。 您可以免费下载该软件,然后从众多可用选项中选择您自己的托管服务。
我们建议选择 WordPress.org。 这将使您能够更好地控制站点的配置和性能。
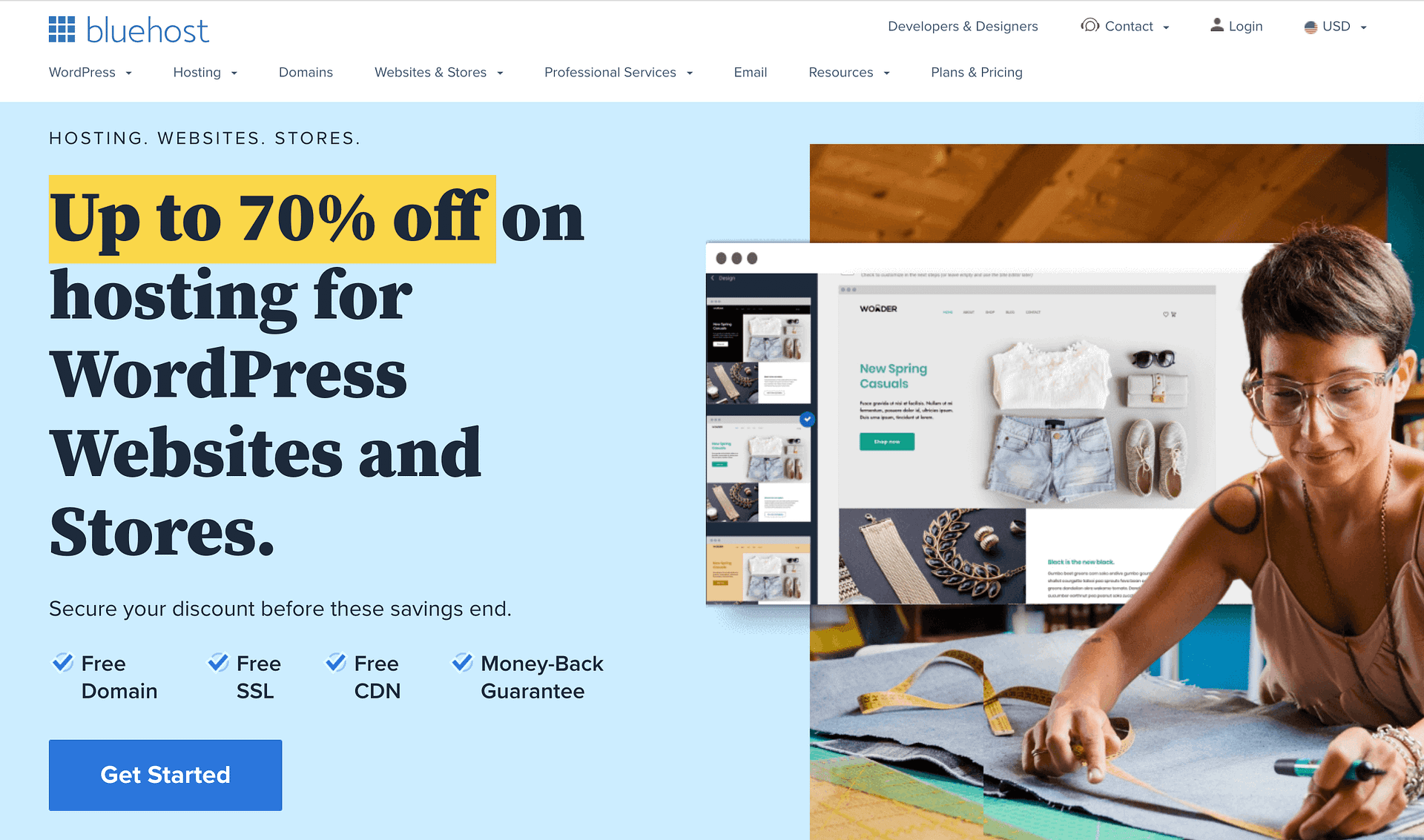
要使用 WordPress.org 软件创建一个自托管的 WordPress 站点,有许多可靠的网络主机可供选择。 其中一些,如 Bluehost,提供自动 WordPress 安装:

Bluehost 的 WordPress 计划旨在帮助您发展在线业务。 它们还包括一个免费域,因此您不必单独购买。
此外,Bluehost 将自动在您的帐户上安装最新版本的 WordPress。 它还将帮助您设置登录凭据,以便您可以立即开始在您的网站上工作。
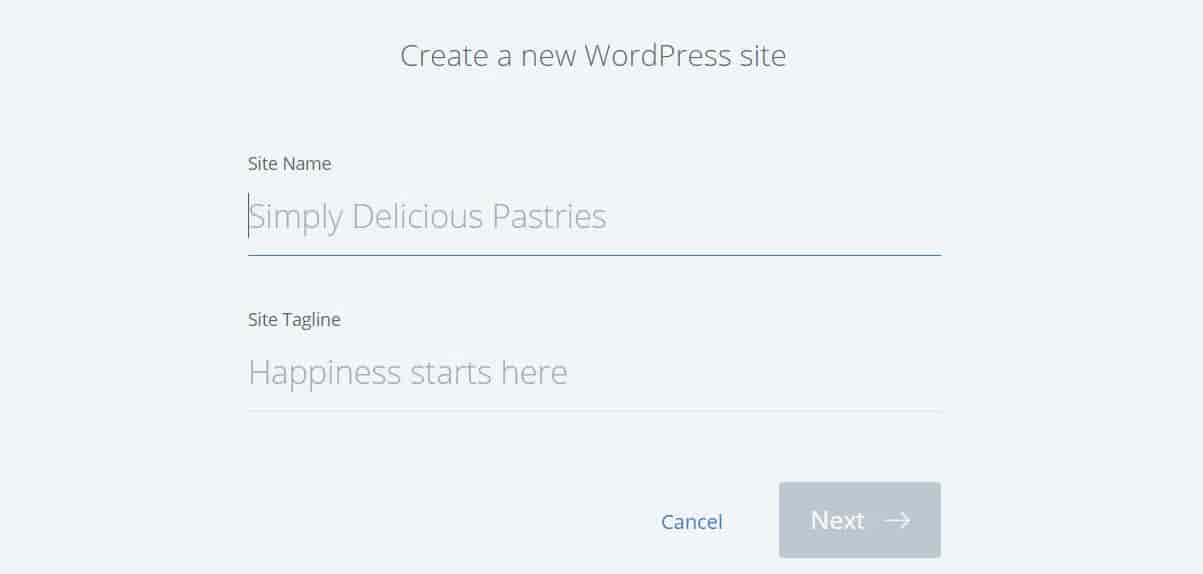
这是使用 Bluehost 为您的在线商店安装新的 WordPress 的情况:

如果您的托管计划中排除了某个域名,您需要从 Namecheap 等域名注册商处获取该域名。 然后,您需要将其连接到您的主机帐户。
2. 设置 WordPress(如果需要)
您安装 WordPress 的方式将取决于您选择的托管计划。 正如我们所提到的,一些提供商提供自动安装。
如果您按照上述说明使用 Bluehost,您应该可以跳过此步骤,因为 Bluehost 会为您预安装 WordPress。
但是,对于其他主机,您可能需要使用 cPanel 从您的主机帐户设置 WordPress。 这是一个控制面板,可让您管理 WordPress 网站的各个方面,包括您的域和数据库。
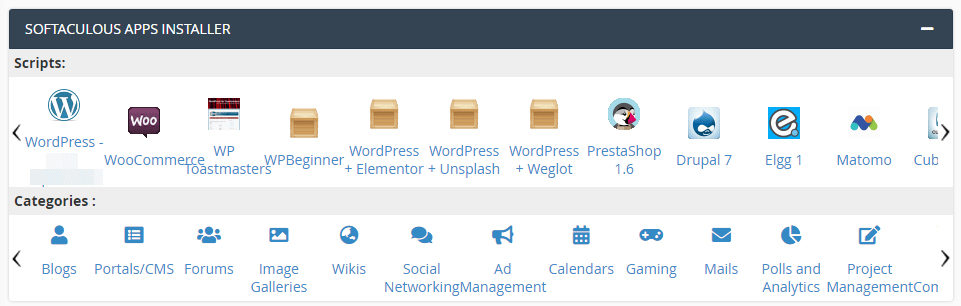
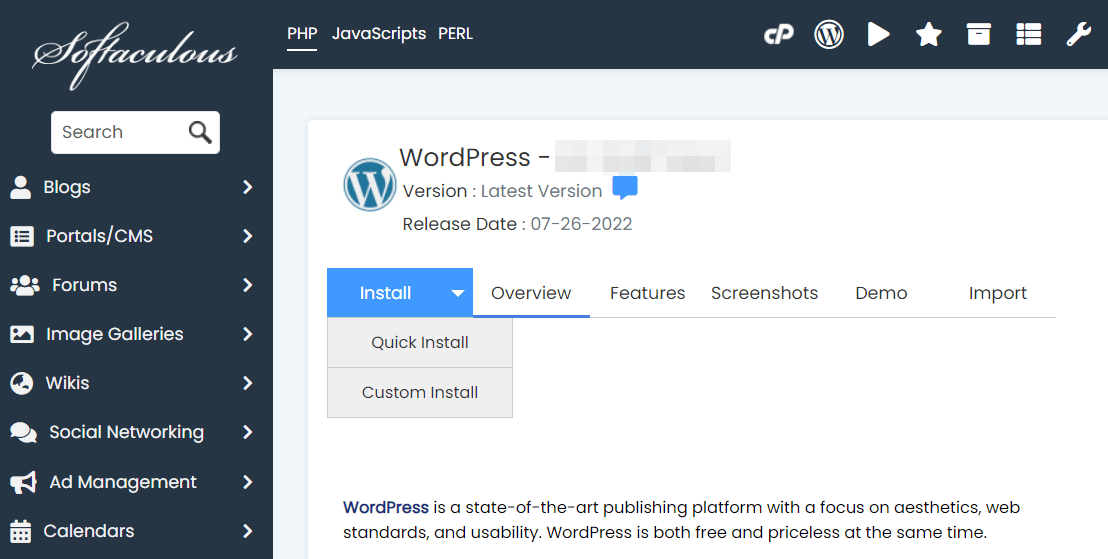
要开始,请登录您的主机帐户并导航到 cPanel。 然后,查找Softaculous Apps Installer部分并选择WordPress :

这将带您进入 Softaculous 应用程序,您可以在其中安装最新版本的 WordPress。 对于本教程,我们将使用快速安装选项:

接下来,您需要选择要安装 WordPress 的 URL。 这是您在第一步中购买的域名。
然后,创建用户名和密码。 您将需要这些来登录您的 WordPress 网站。 您还可以创建管理员电子邮件。 准备好后,单击Install 。
安装可能需要几分钟。 完成后,您将获得一个链接以访问您网站的管理仪表板:

这将带您进入 WordPress 登录屏幕。 在这里,您需要输入新凭据:

然后,点击登录。 您的 WordPress 网站现已启动并运行!
3.选择一个电子商务主题
如果这是您第一次看到 WordPress 仪表板,感到有点不知所措是正常的。 因此,在设置站点之前,您可能需要一些时间来探索所有不同的选项和设置。
然后,您要做的第一件事就是选择一个主题。 这将决定您商店的外观和感觉。
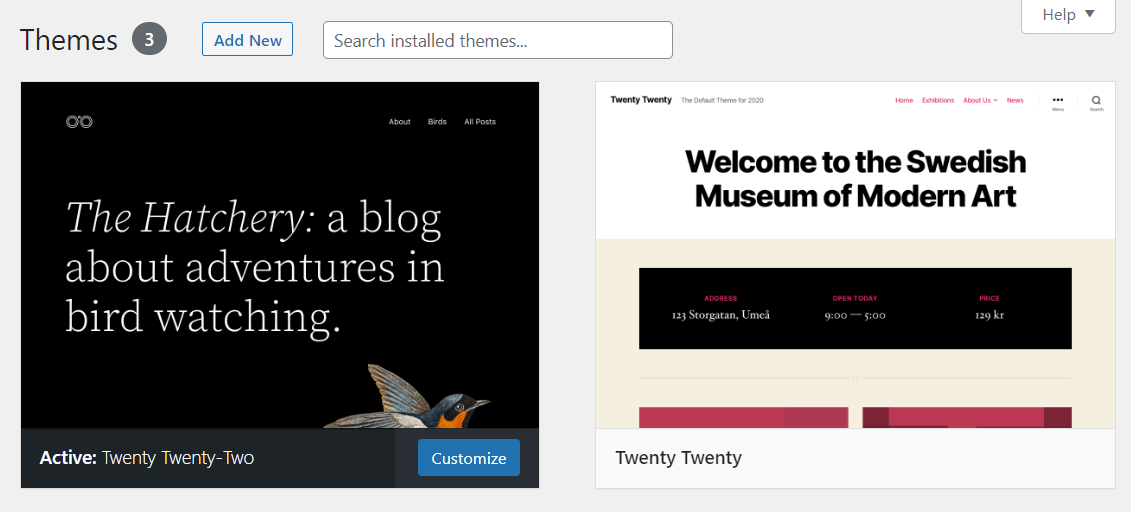
从左侧菜单中,导航到外观 → 主题:

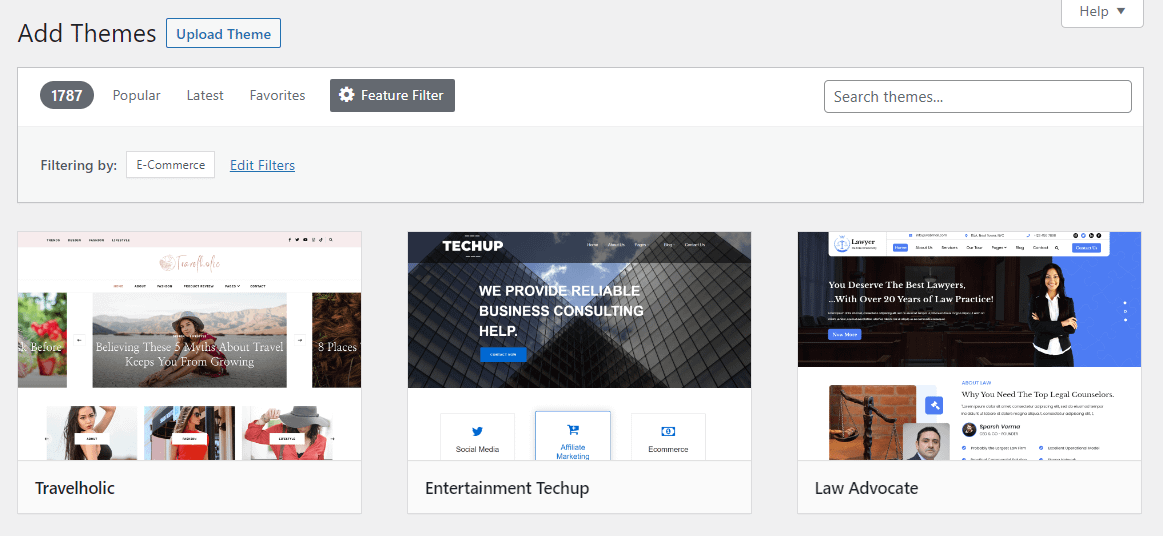
目前,您的网站正在使用默认的 WordPress 主题。 但是,您可以通过选择Add New来更改此设置。 然后,您可以使用功能过滤器浏览您商店的电子商务主题:

有数以千计的免费 WordPress 主题可用。 鉴于您的大部分受众将通过手机访问您的商店,您将需要选择响应式设计。 这样,您可以确保您的网站在所有设备上都能顺利运行。
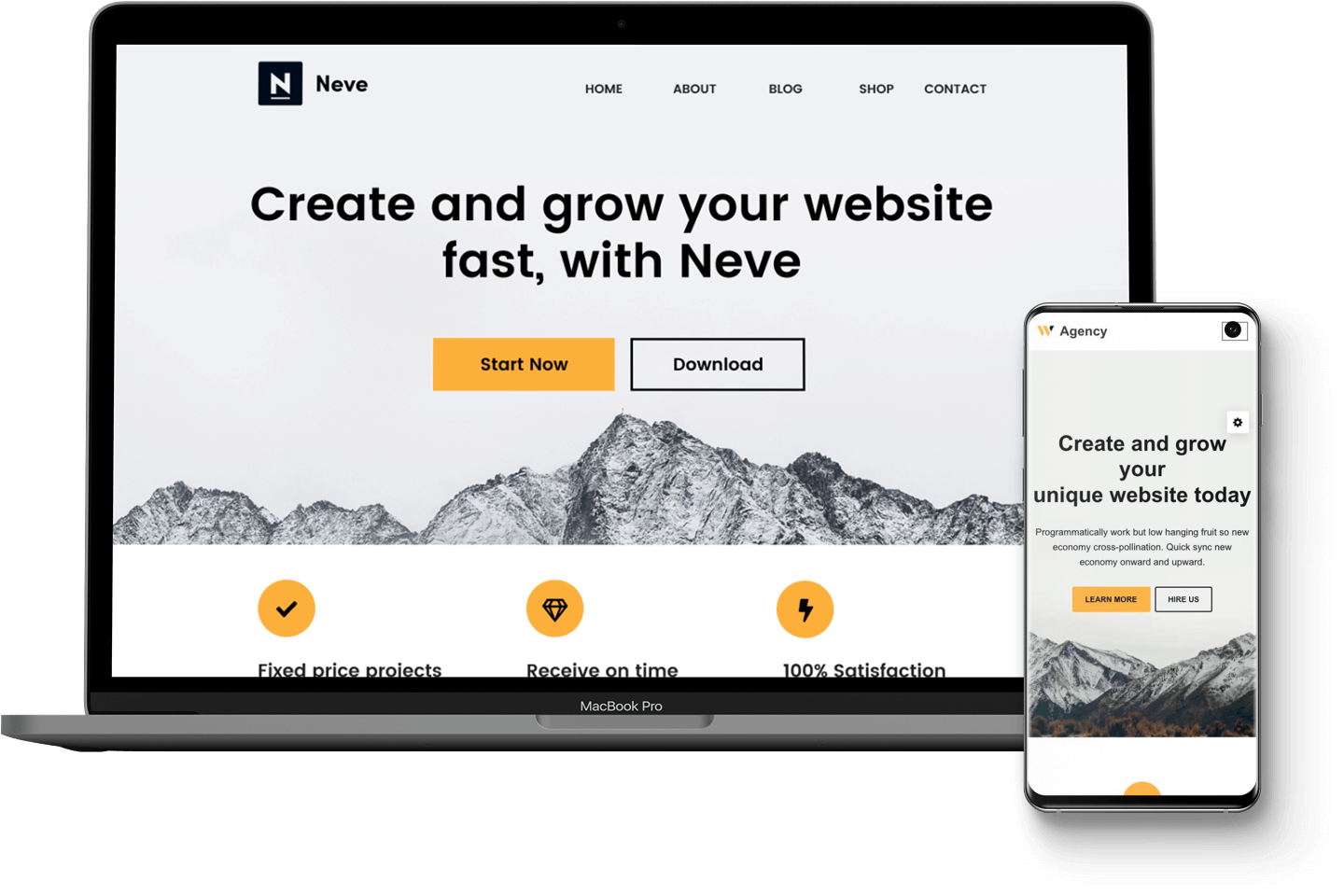
Neve 是一个灵活的 WordPress 主题,可用于移动设备并针对 WooCommerce 进行了优化:

它为您的结帐页面和产品目录提供了几种响应式布局。 此外,它还使您能够将愿望清单功能添加到您的商店、建立独家产品列表等等。
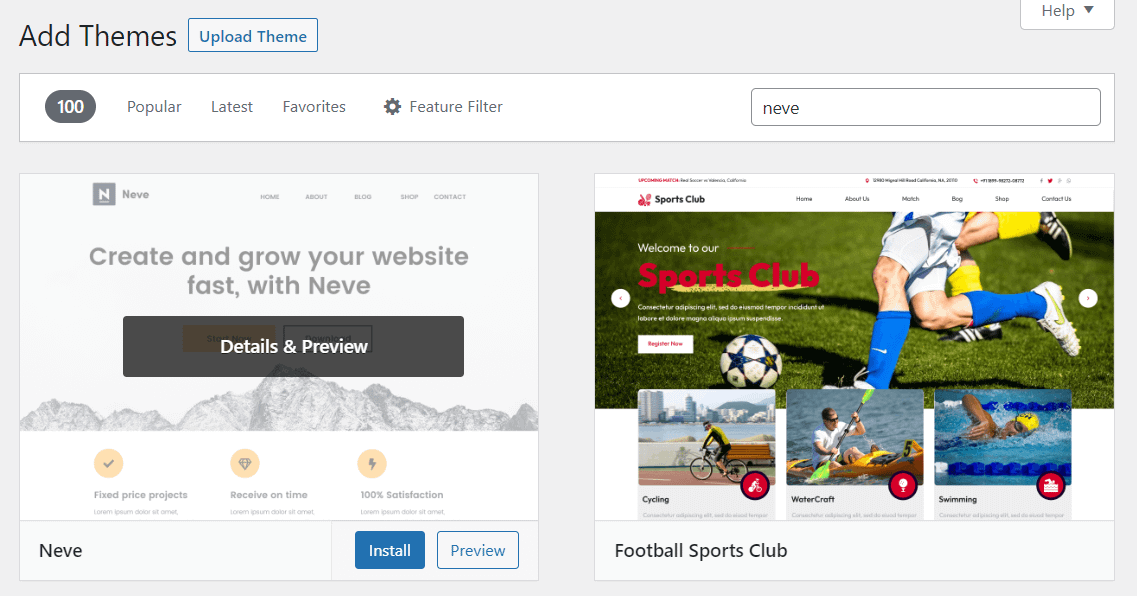
您可以免费开始使用,或购买高级版以获得更多功能。 如果你想尝试这个主题,你可以简单地搜索它并点击安装:

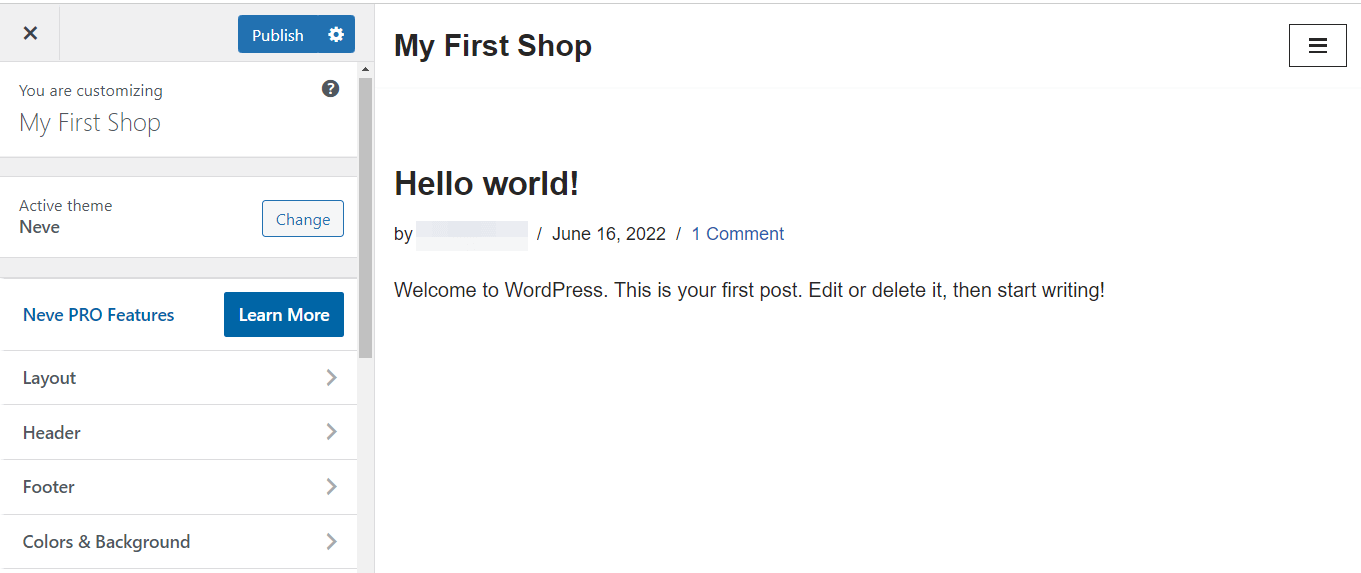
然后,选择激活以开始使用该主题。 如果您想对设计进行一些更改,请转到外观 → 自定义以启动主题定制器:

在这里,您可以更改网站的布局和配色方案、添加徽标等。 准备好后,点击Publish 。
4. 安装 WooCommerce 并配置您的商店设置
下一步是安装 WooCommerce。 这个电子商务平台配备了您开始在线销售产品所需的所有工具:

这是一个多合一的解决方案,包括支付方式、运输选项、标签打印等等。 它也是免费的。
安装 WooCommerce 插件
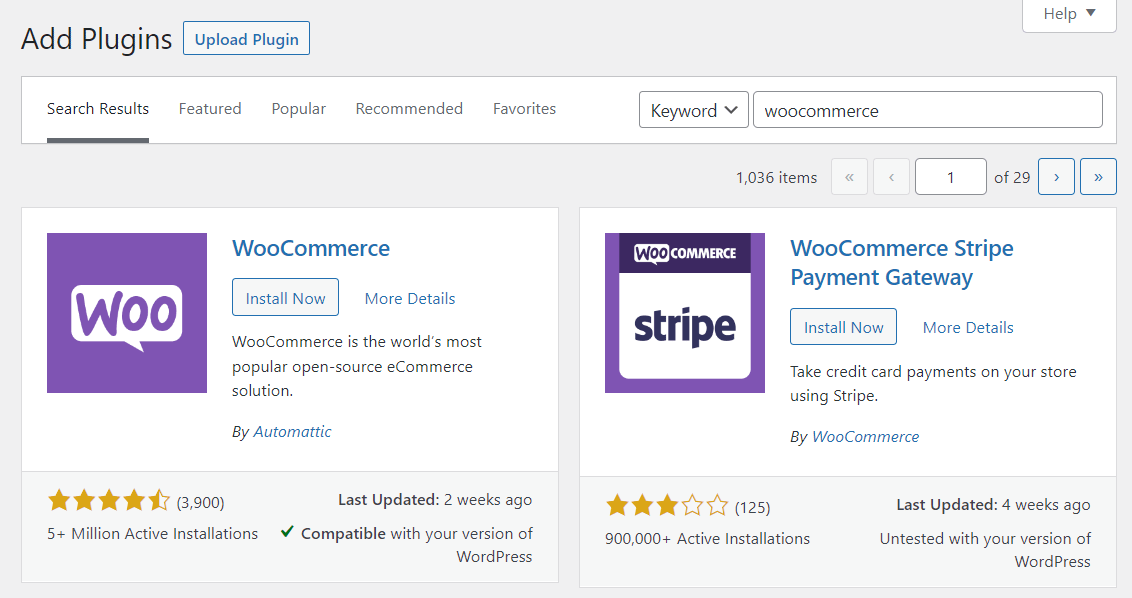
要获取 WooCommerce,请导航到 WordPress 仪表板中的插件 → 添加新的。 然后,搜索 WooCommerce 并单击Install Now ,然后单击Activate :

遵循 WooCommerce 设置向导
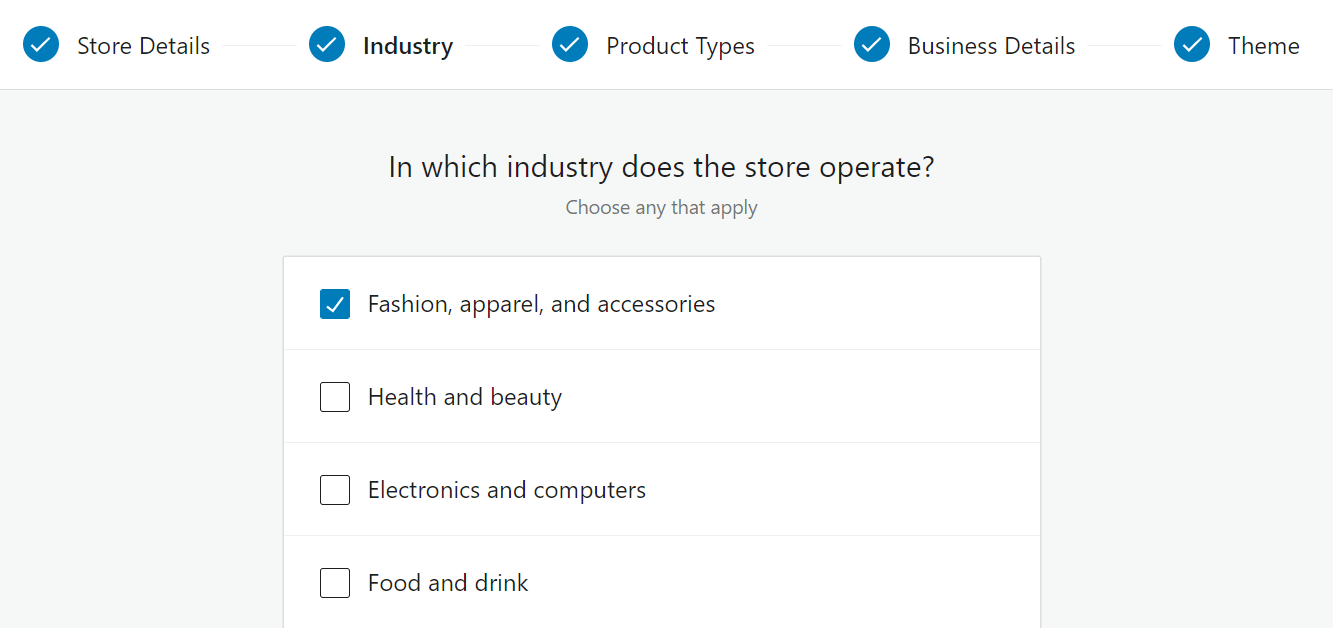
然后,WooCommerce 将引导您完成商店的设置过程。 您必须提供有关您的业务的一些详细信息,包括地址、您的行业以及您销售的产品类型:

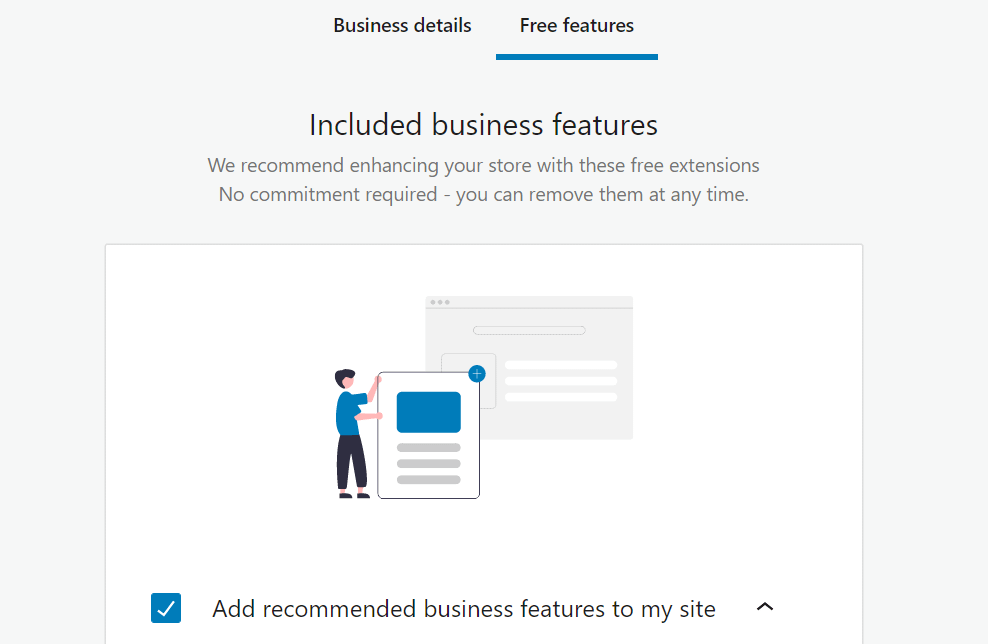
您还可以选择要添加到 WooCommerce 商店的免费功能。 该插件带有多种扩展,包括 WooCommerce Payments 和 WooCommerce Shipping:

完成设置过程后,您将被引导回 WordPress 仪表板。 现在您可以为您的商店配置一些额外的设置。
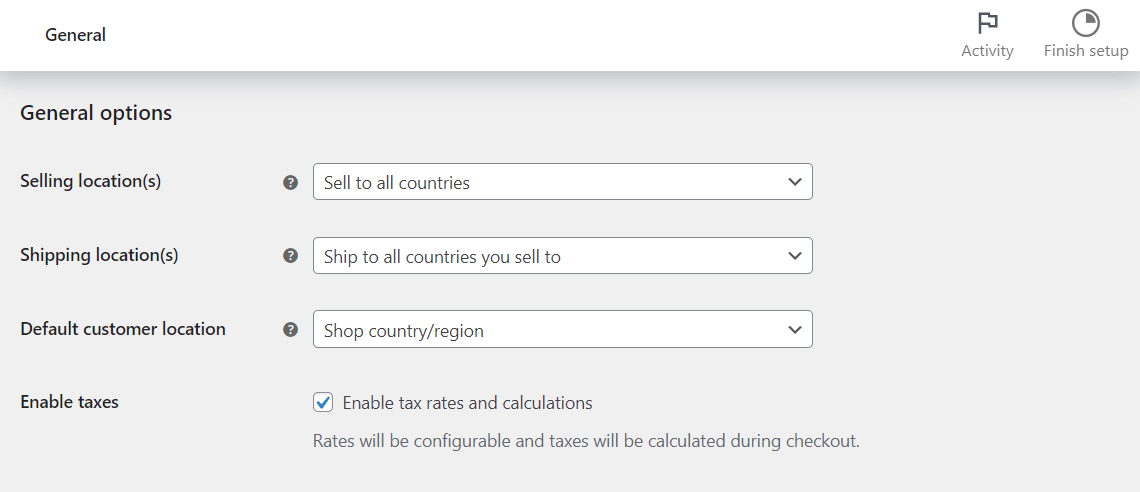
转到WordPress → 设置。 在“常规”选项卡下,您可以选择您的销售和发货地点、启用税率、选择您的货币等等:

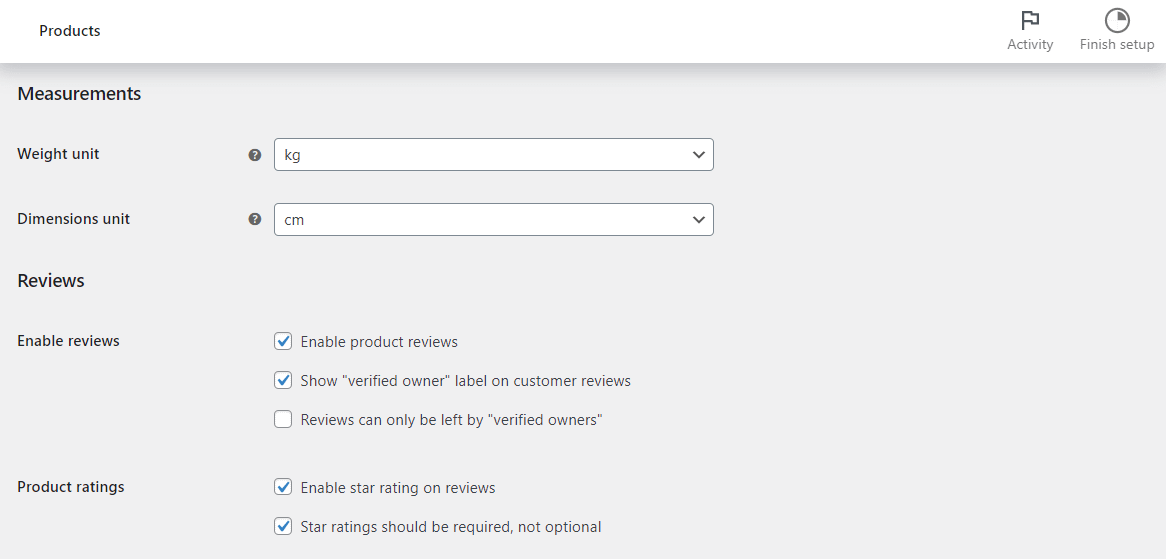
在产品部分,您可以选择启用或禁用产品评论和评级。 您还可以选择产品重量和尺寸的测量单位:

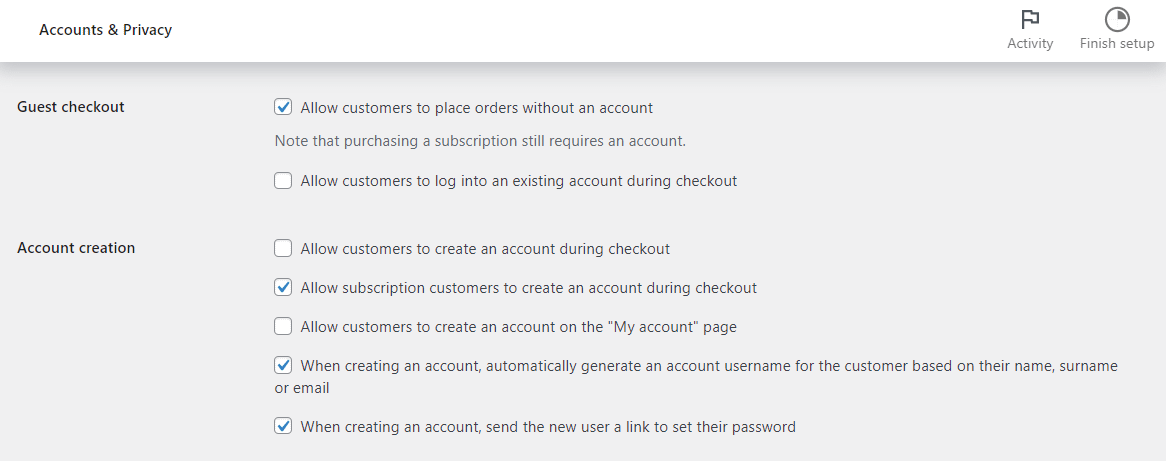
如果您转到Accounts & Privacy ,您可以为购物者配置帐户设置。 例如,您可能想要启用访客结帐。 此外,您可以允许购物者在结账时创建一个帐户:


您可以探索其他几个设置。 稍后,我们将向您展示如何配置您的付款、运费和税金。
5. 上传您的产品
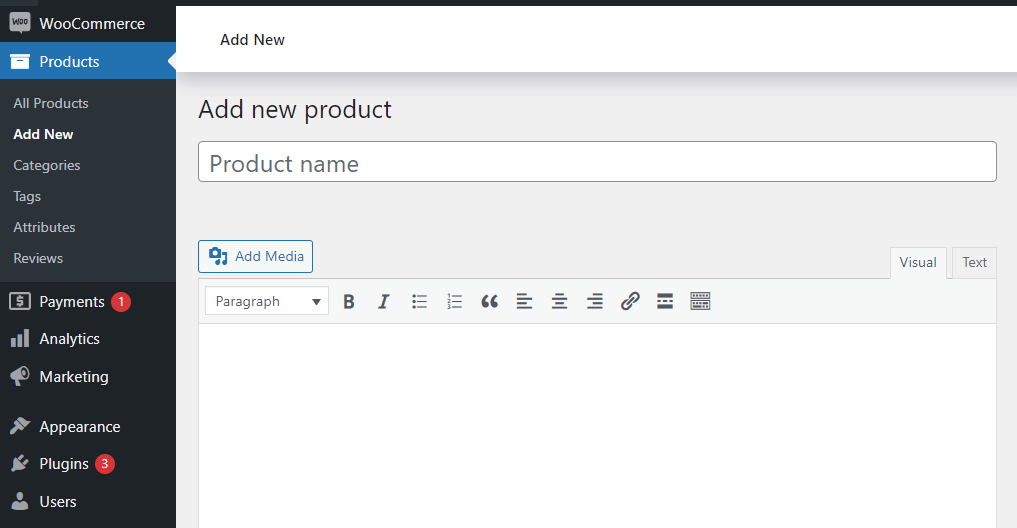
接下来,您可以开始将产品上传到您的商店。 为此,请前往Products → Add New :

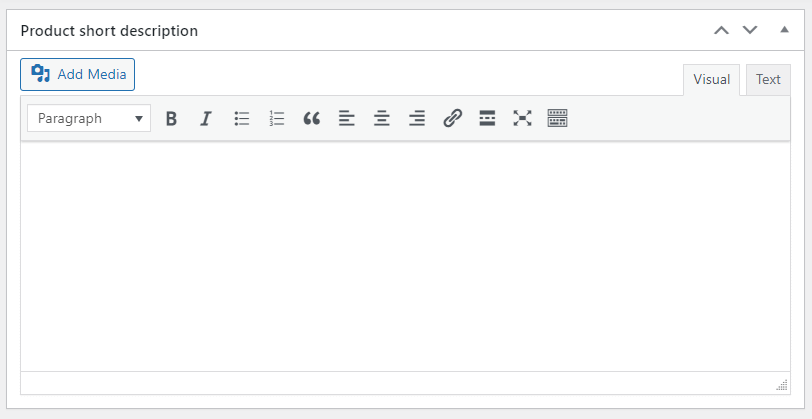
首先,您需要输入产品的名称和描述。 然后,向下滚动到产品简短描述部分并输入有关该项目的一些重要详细信息:

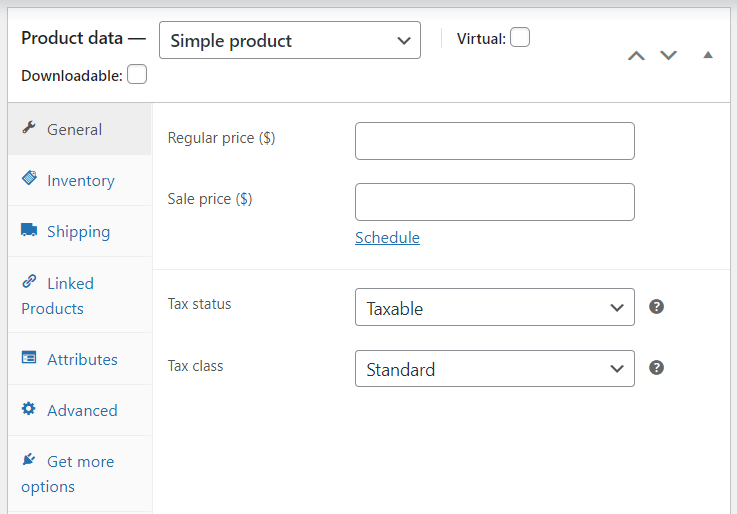
准备就绪后,您可以转到产品数据部分。 在“常规”选项卡中,为您的商品设置价格:

如果单击“库存”选项卡,您可以将产品状态从“有货”更改为“缺货”或“延期交货”。 同时,运输部分可让您设置产品的重量、尺寸和运输等级。 在Linked Products下,您可以创建追加销售和交叉销售以帮助提高转化率。
花一些时间来探索本节中的其他选项。 然后,您可以导航到产品图片或产品图库以上传您的产品照片。 此外,您可能想要选择一个产品类别并添加一些标签。 这样,购物者可以更轻松地查看您商店中的类似商品。
准备就绪后,单击保存草稿以保留您的工作或发布以启动您的产品。 要添加更多项目,只需重复上述过程。
️ 请注意,WooCommerce 还允许您通过 CSV 文件导入您的产品。 如果您有一个包含所有数据的电子表格,则此选项可以为您节省大量时间。
6. 配置付款方式、运费和税金
现在,是时候设置您的付款方式和其他商店必需品了。
支付方式
返回WooCommerce → 设置并选择付款选项卡:

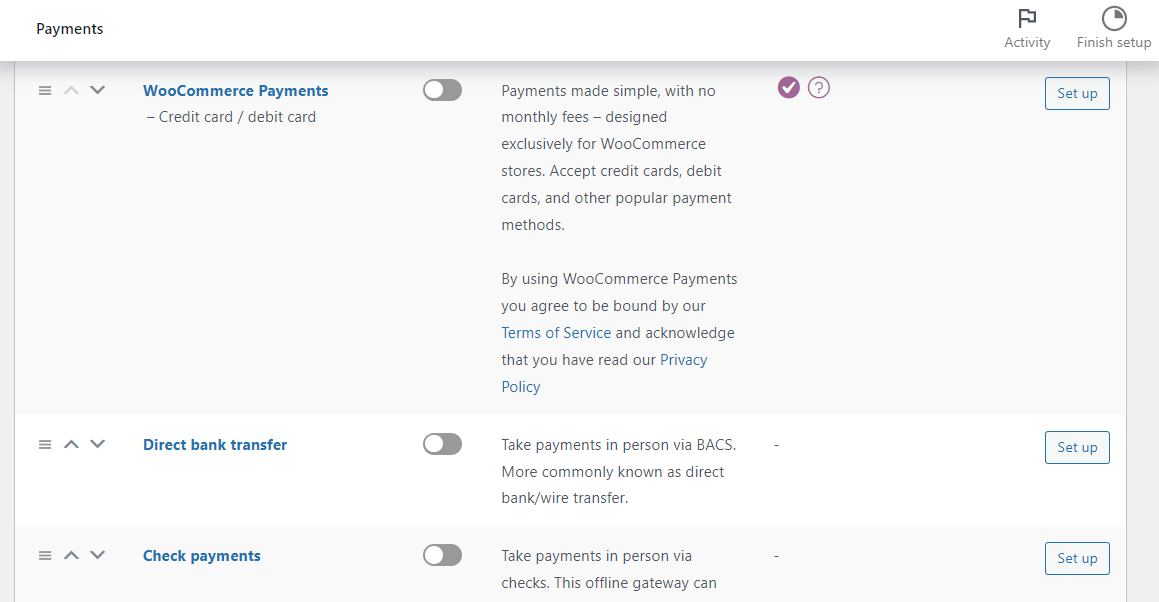
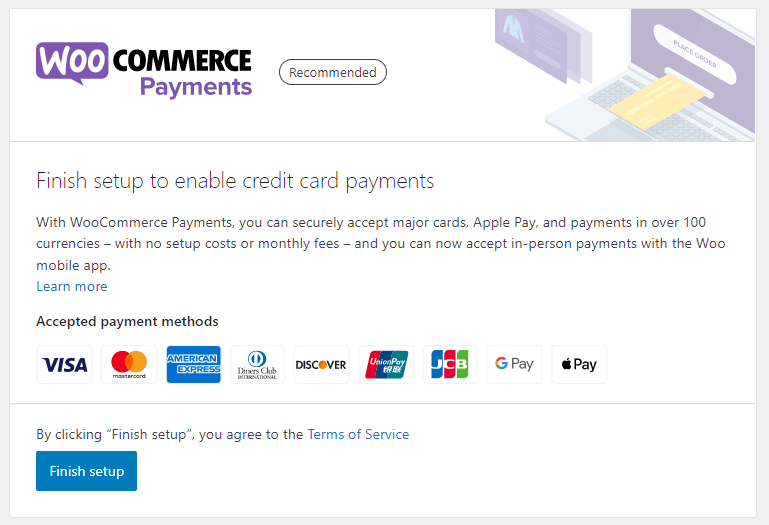
在这里,您可以为您的网站启用不同的付款方式,包括直接银行转账和在您的实体店亲自付款。 如果您启用WooCommerce 付款选项,您还可以设置信用卡付款:

如果您想使用不同的支付网关,您也可以从设置区域进行设置。
运输方式
要为您的商店设置运输,您可以使用内置的 WooCommerce 运输选项。 或者,您可以使用第三方插件或与 WooCommerce Shipping 或 ShipStation 等专用履行服务集成。 接下来我们将更多地讨论这些第三方插件。
要访问内置的运输选项,您可以转到运输选项卡来配置您的运输选项:

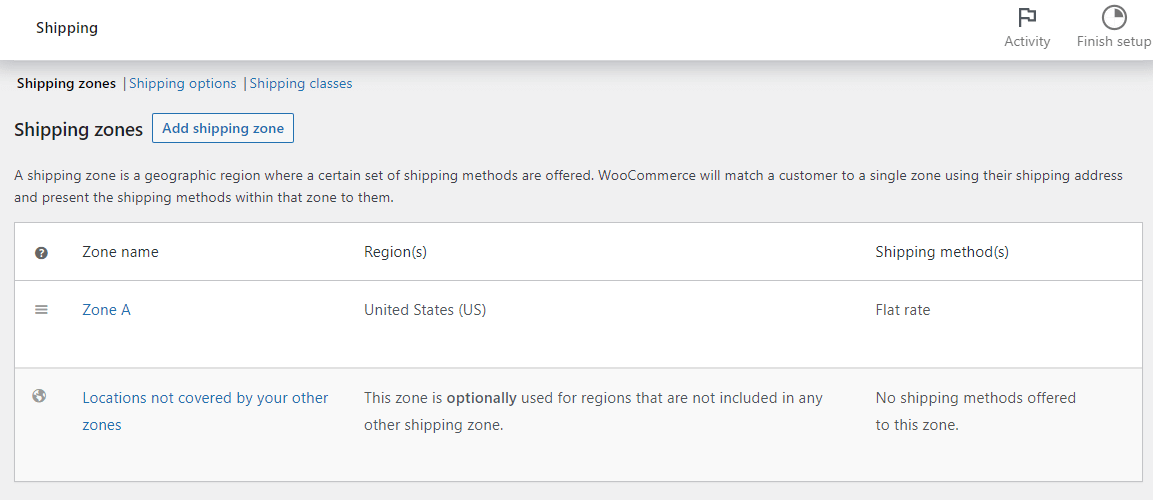
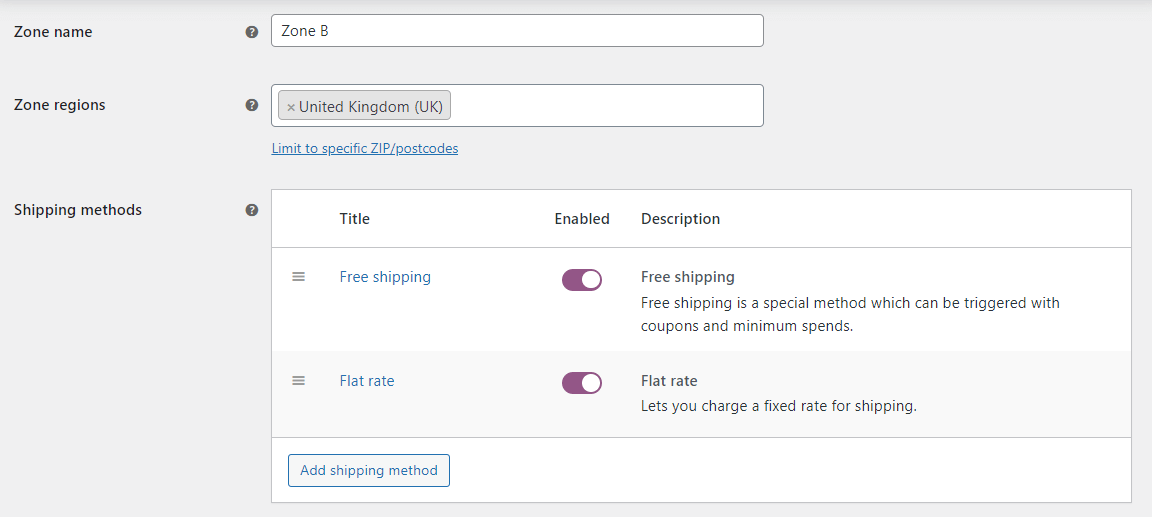
单击添加运输区域以创建交货地点和运输方式:

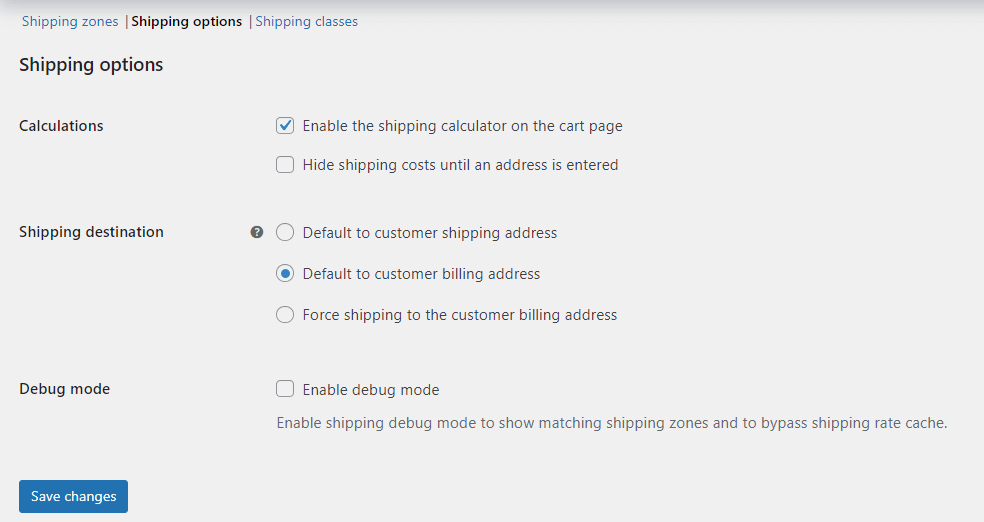
如果您转到Shipping options ,您可以选择运费的计算方式:

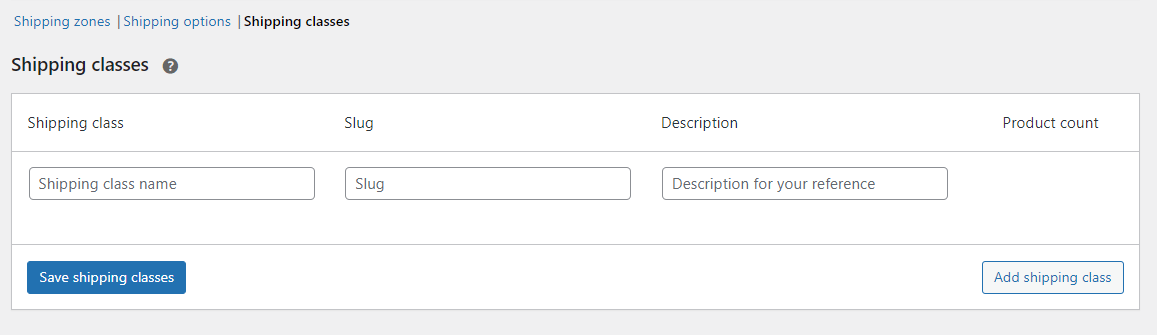
同时,运输类别部分可让您为不同的产品类型设置不同的费率:

税收
完成运输设置后,您可以继续征税。
与运费一样,您可以手动设置这些费用,也可以使用 WooCommerce Tax 等专门的税务计算服务来帮助您自动收取准确的税款。
如果您看不到内置设置的“税”选项卡,则需要导航到“常规”并选中“启用税率和计算”框。
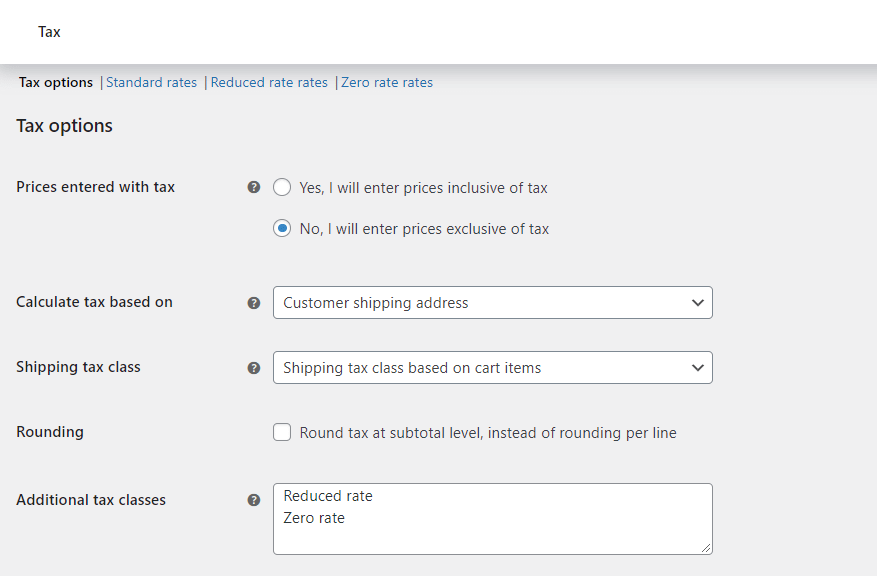
WooCommerce 允许您输入含税或不含税的价格:

您可以选择根据客户的帐单邮寄地址、送货地址或您商店的位置来计算税款。 还可以选择显示不含税的价格。
WooCommerce 默认提供三种税率:
- 标准费率
- 降低利率
- 零利率

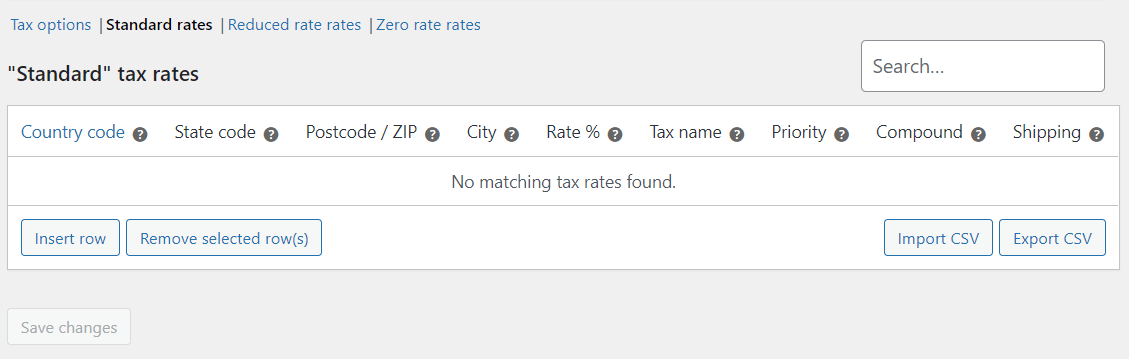
要添加新税率,请单击插入行选项。 然后,在可用字段中输入所需信息。 如果您不确定您所在地区的税务法规,您可能需要向会计师或法律专家寻求建议。
7. 使用插件为您的商店添加更多功能
到目前为止,您已经创建了一个基本的 WooCommerce 商店。 但是,您可以使用 WooCommerce 插件或扩展(您可以像安装任何其他插件一样安装)扩展您网站的功能。
例如,Sparks for WooCommerce 包含可帮助您提高转化率的功能。 其中包括公告栏、变体样本、自定义感谢页面等:

它还允许您将愿望清单添加到您的商店,以便客户可以保存他们的产品以备后用:

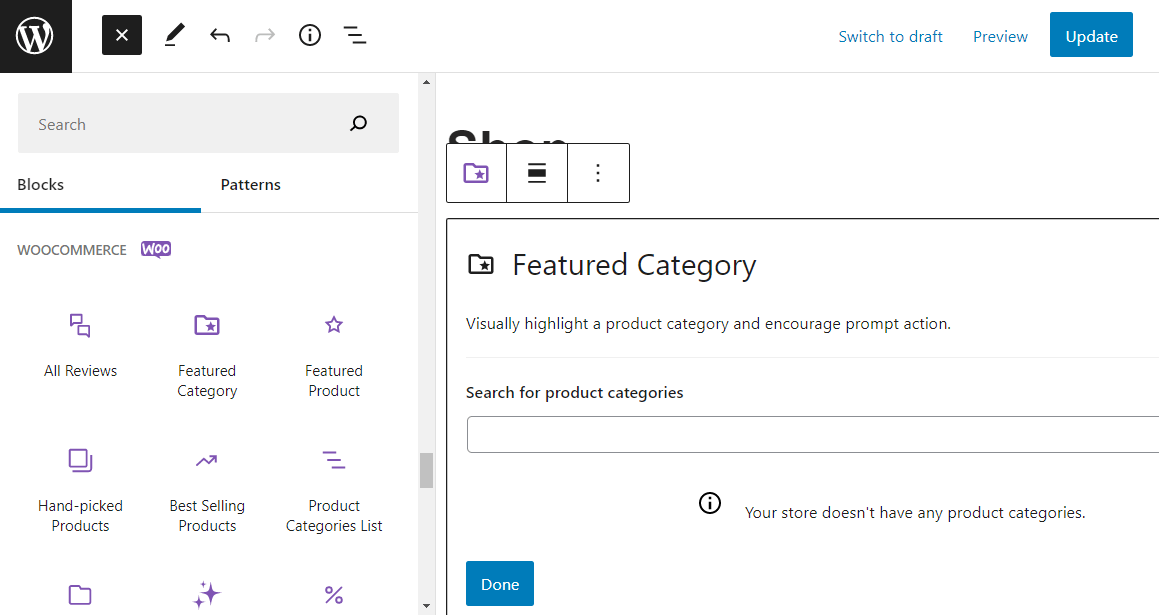
此外,请记住,WordPress 块编辑器有一系列 WooCommerce 块可供您使用:

使用这些块,您可以显示特色产品、添加过滤器、包含搜索框等等。 您可以在站点的任何位置添加这些元素。
为了帮助您为您的在线商店找到有用的插件,我们的姊妹网站 Themeisle 为所有商店提供了 25 多个必备 WooCommerce 插件的精彩列表。
8. 测试你的 WooCommerce 商店
恭喜 - 您刚刚使用 WordPress 建立了您的第一家在线商店! 不过,在您开始宣传之前,测试您的网站可能是个好主意。
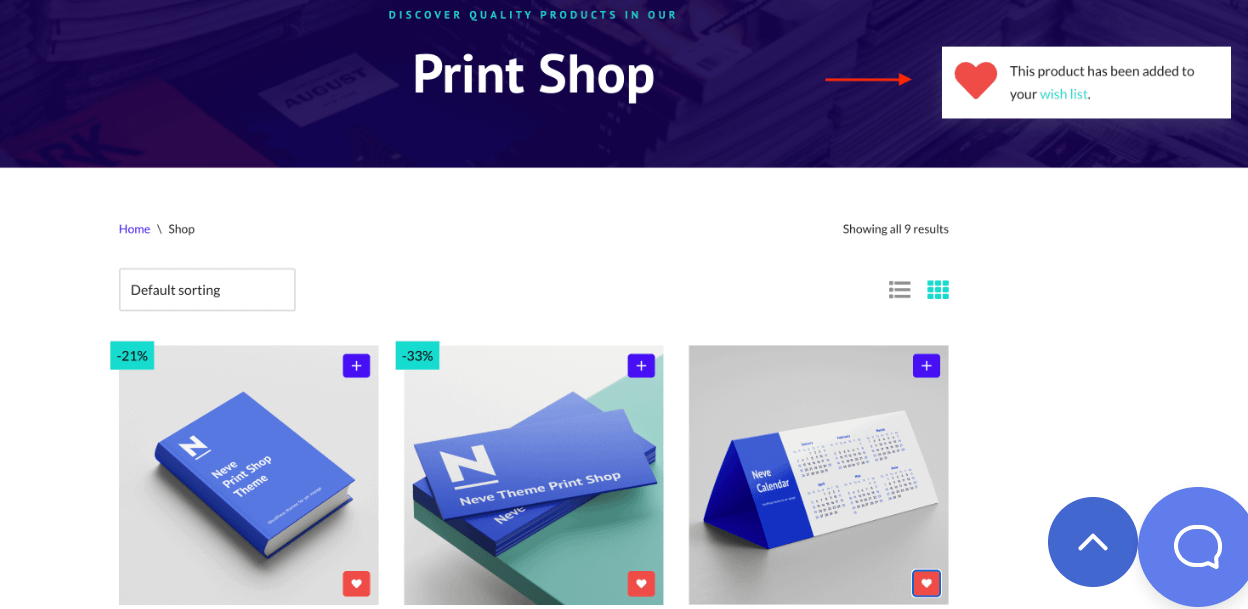
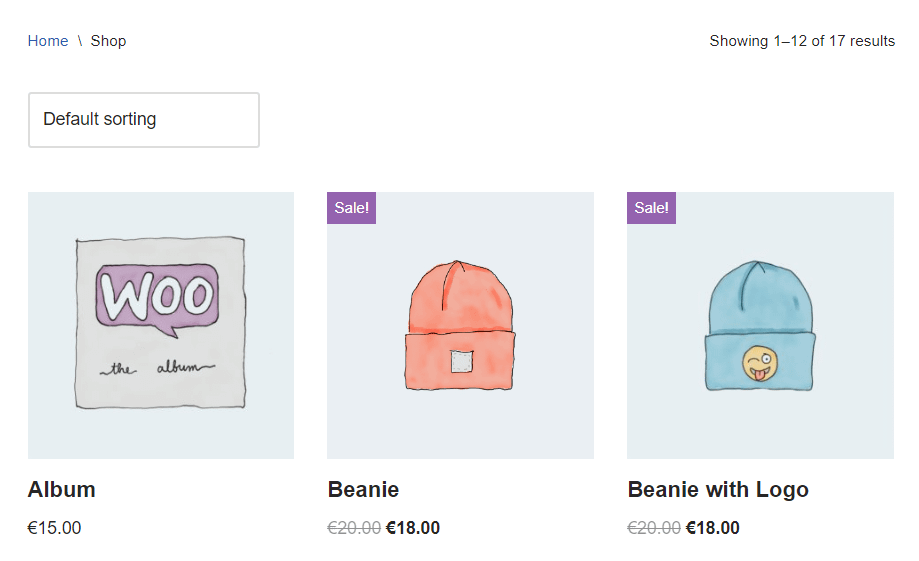
最好的方法是在前端访问您的商店。 在这里,您可以浏览商店以确保您的产品正确显示:

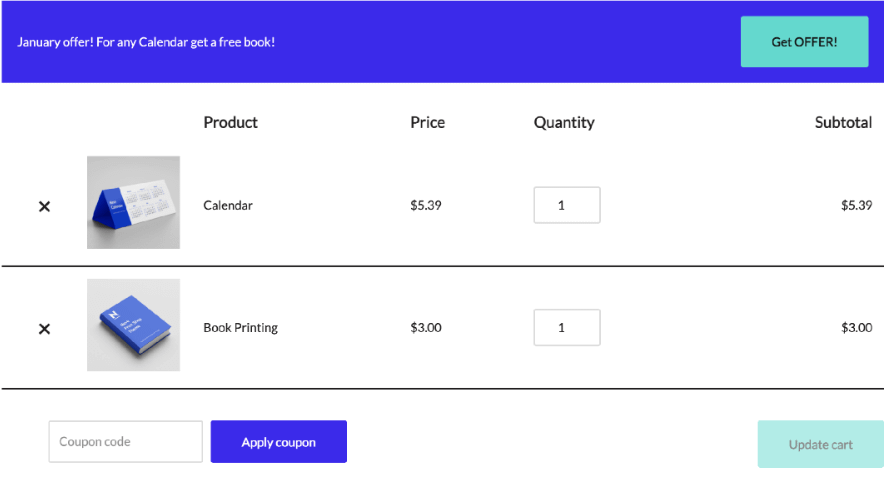
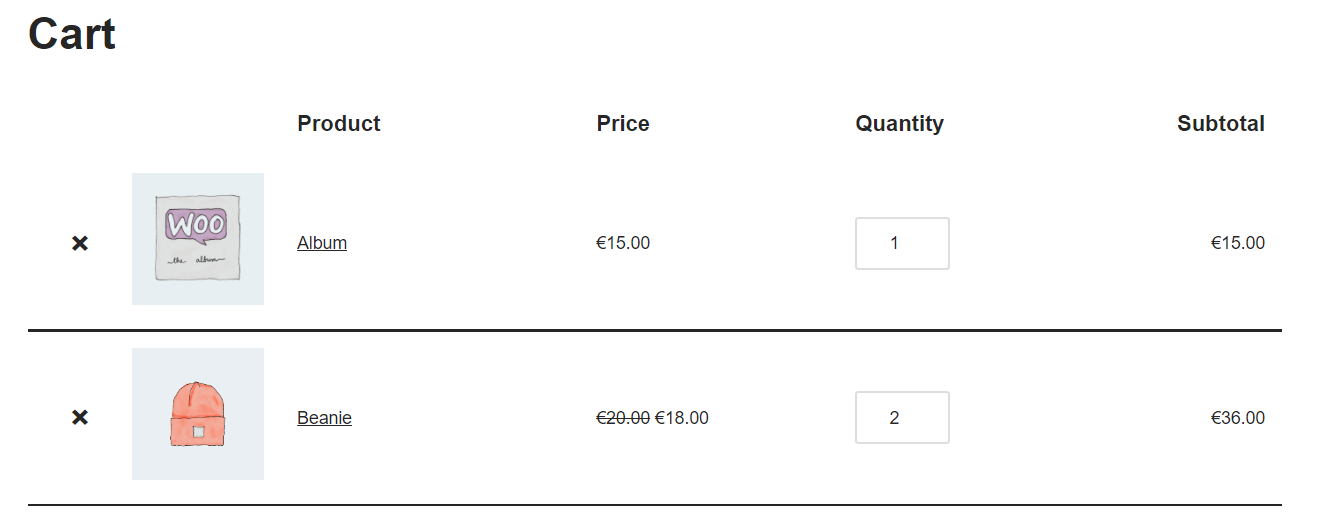
您可能还想下一个模拟订单以确保结帐流程有效:

请记住,您可以使用块编辑器进一步自定义您的商店、结帐和购物车页面。 例如,在测试您的网站后,您可以调整产品目录的外观或向商店页面添加更多元素。
立即使用 WordPress 创建在线商店
使用 WordPress 创建在线商店是一个简单的过程。 要开始使用,您需要购买虚拟主机、获取域名并设置 CMS。
然后,您可以选择像 Neve 这样的电子商务主题,安装 WooCommerce,然后开始上传您的产品。 最后,您只需要配置税率、运输方式和付款方式——一切就绪!
一旦您的在线商店开始增长,您就会想寻找优化和改进它的方法。
为此,您可以查看我们的指南,了解如何优化 WooCommerce 商店的购买后行为。
您对如何使用 WordPress 创建在线商店有任何疑问吗? 在下面的评论部分询问我们!
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%: