如何使用 Beaver Builder 创建页面(分 5 个步骤)
已发表: 2022-02-11创建顶级网站从基本的页面设计开始。 但是,入门可能有点棘手。 幸运的是,有Beaver Builder 。 通过我们易于使用的可视化界面,您可以立即开始制作专业页面。
在本文中,我们向您介绍我们的 Beaver Builder 插件。 然后,我们将向您展示如何通过五个简单的步骤创建您的页面。 让我们潜入水中!
海狸生成器简介
页面构建器是任何网站所有者或设计师的必备工具。 这是因为它们使创建和管理页面上的内容变得更加容易。
正如您可以想象的那样,在设计网站时需要涵盖很多内容。 因此,选择一个可以轻松创建页面布局的高质量插件非常重要。 这就是Beaver Builder的用武之地:

Beaver Builder 是领先的页面构建器。 由于其拖放功能,这款功能强大的产品非常易于使用,无需编写任何代码即可帮助您组建专业网站。
此外,您的最终页面看起来与您的后端草稿几乎相同。 因此,您可以节省大量时间,因为您在设计页面时不会在预览之间切换。
还有另一个好处:直观的设计。 通过在构建页面时能够看到最终结果,您可以更好地了解受众将看到的内容。
我们在 Beaver Builder 中包含了 30 多个不同的内容模块,以及专门针对 WooCommerce 等流行插件的额外内容模块或设置,以及自定义帖子类型。 您甚至可以将 WordPress 小部件放置在内容布局中的任何位置。 因此,您可以使用多种创意选项来构建页面。 结果是一个几乎没有限制的创造性过程。
此外,Beaver Builder 与我们的其他工具(包括Beaver Builder 主题)配合得很好。 我们已优化此主题以与我们的页面构建器无缝协作。 但是,您不需要使用它——您可以自由选择任何其他兼容的主题。
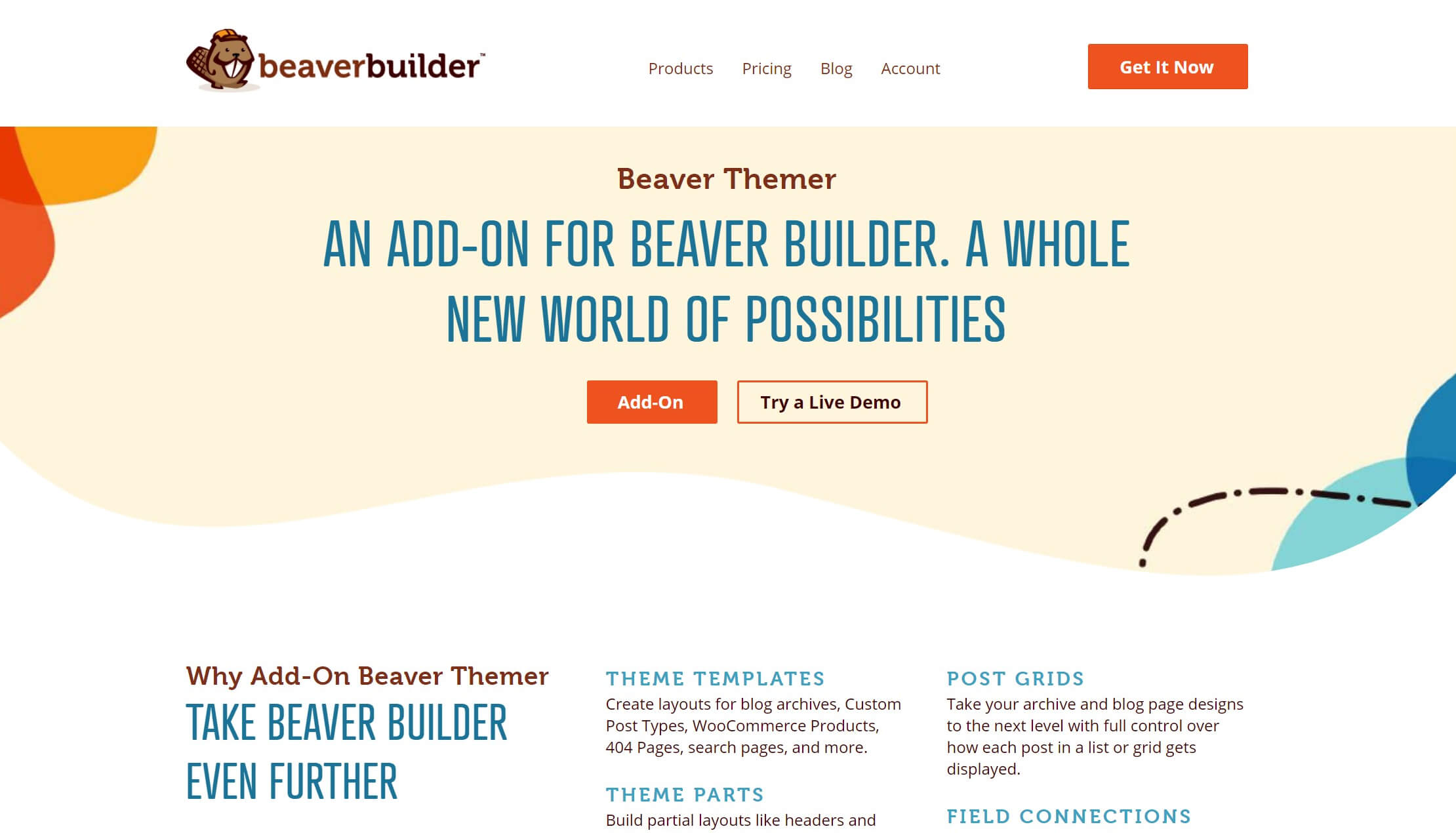
我们还提供另一种名为Beaver Themer 的产品:

Beaver Themer 涵盖了内容区域之外的部分页面,例如页眉、页脚、博客文章存档页面和单个文章、搜索结果页面和 404 页面。
Beaver Builder 本身非常适合设计内容区域。 Beaver Themer 的添加可帮助您使用漂亮的自定义布局覆盖 WordPress 网站的每一寸。
如何使用 Beaver Builder 创建页面(分 5 个步骤)
无论您想创建简单还是复杂的页面,Beaver Builder 都可以提供帮助。 以下是只需五个简单步骤即可开始的方法。
第 1 步:添加您的新页面
让我们从基础开始。 首先,让 Beaver Builder 在您的站点上启动并运行。 虽然我们确实提供了精简版,但高级选项提供了更多高级功能。 它还提供 30 天退款保证。
做出选择后,安装并激活插件。 确保您为您选择的主题做了同样的事情。
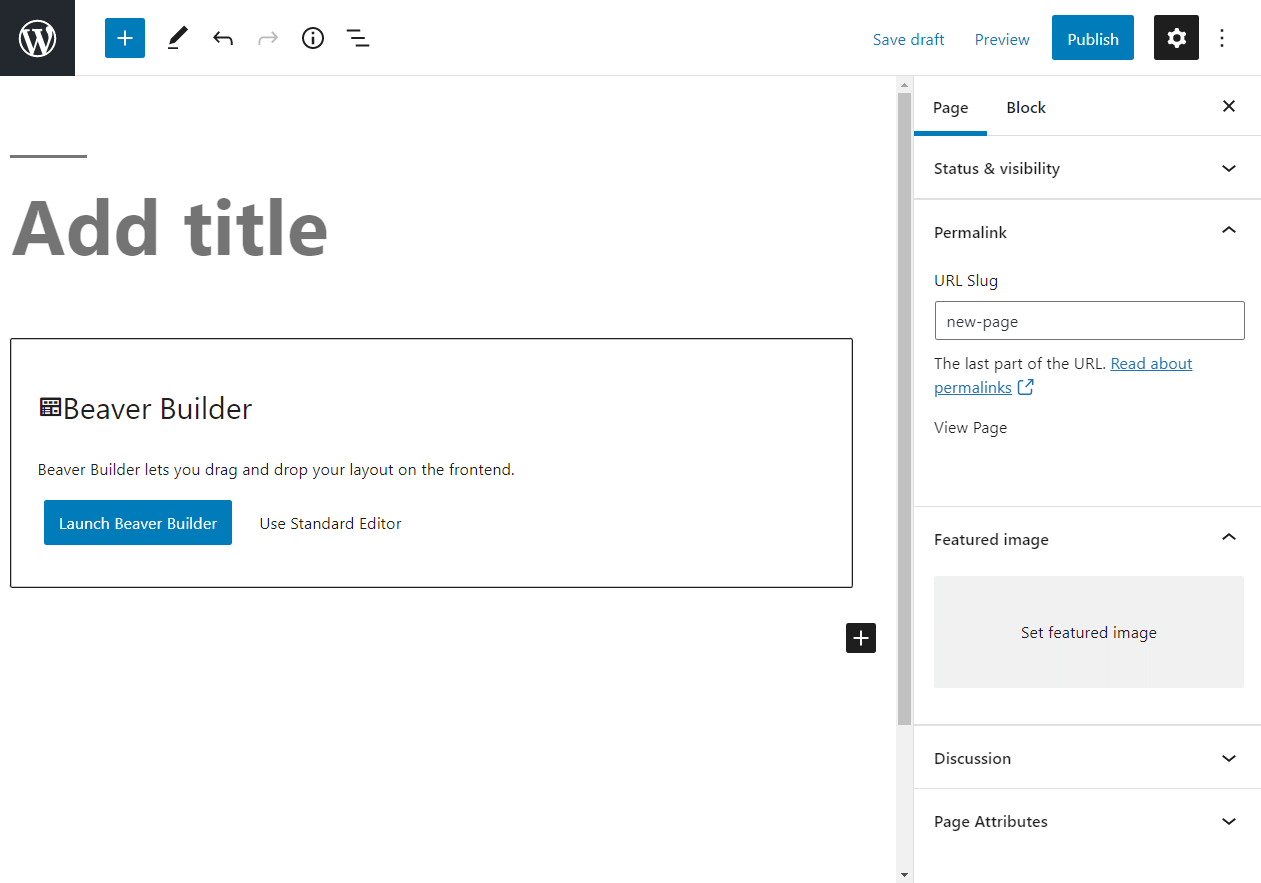
接下来,创建一个基本的 WordPress 页面。 您可以从WordPress 管理侧边栏菜单中的Pages > Add New开始。 如果您安装了 Beaver Builder,您应该会看到如下所示的页面:

在启动 Beaver Builder 之前,让我们先了解一些基础知识。 这些步骤可能看起来过于简单,但像这样的小动作对于搜索引擎优化 (SEO)来说可能是至关重要的。
首先添加一个标题。 如果您正在构建多个页面,则标记它们对于该过程很重要。 您以后可以随时更改页面标题。
接下来,检查右侧边栏中页面的永久链接,并在必要时进行调整以准确反映内容。 尽量使蛞蝓尽可能简单。
最后,如果您准备好了,请添加一张特色图片。 然后点击保存。
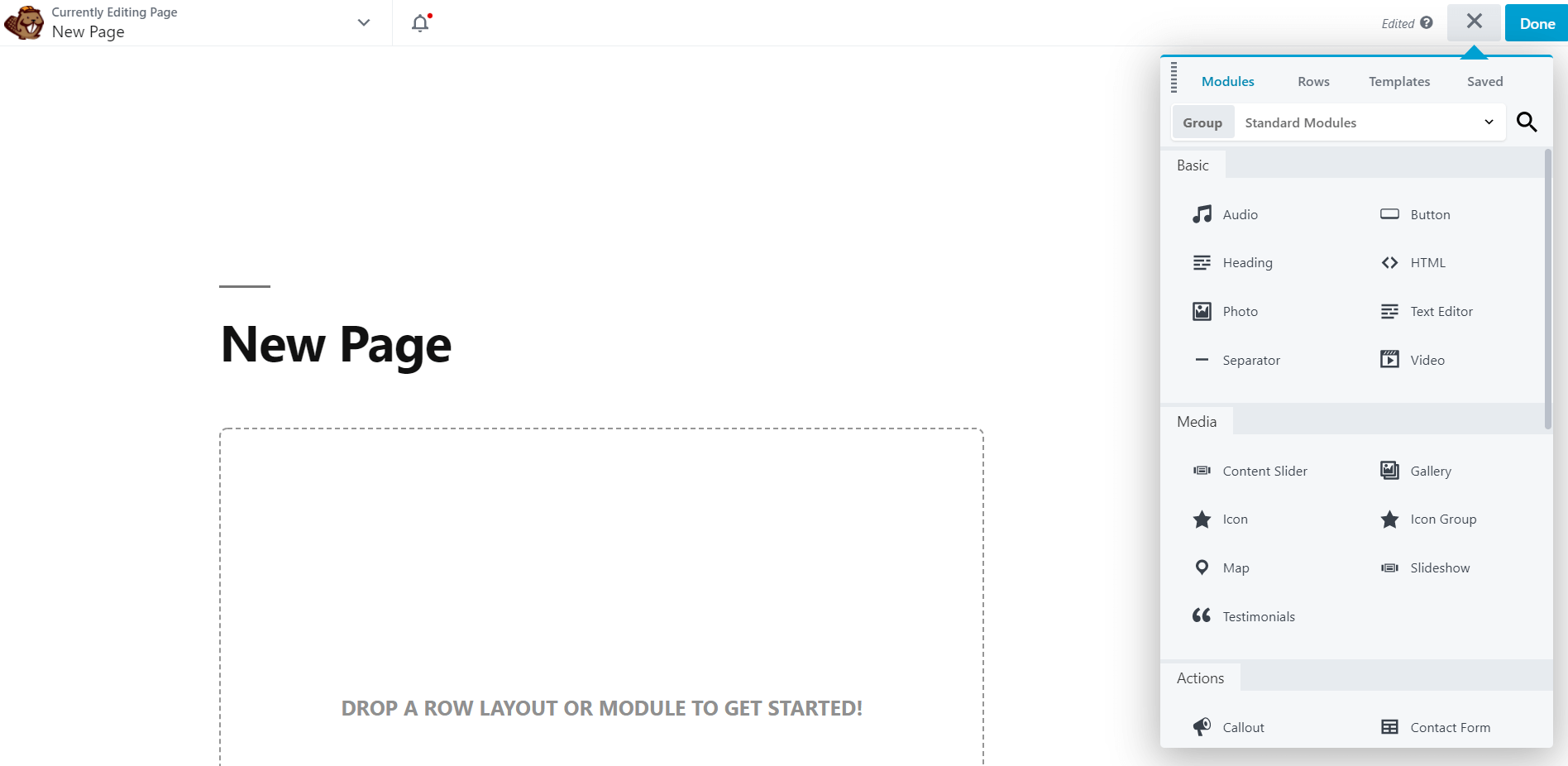
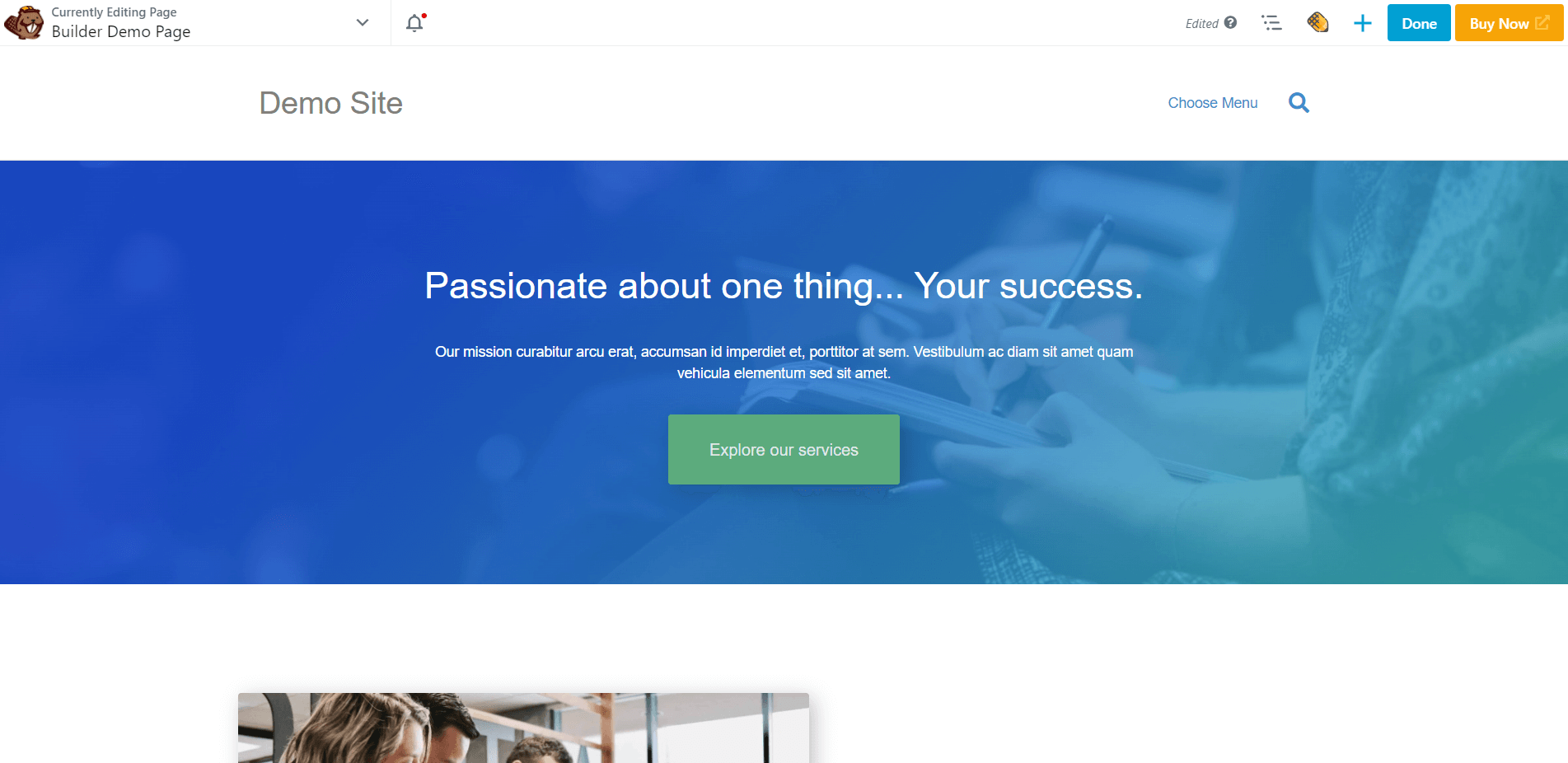
现在,是时候处理您的内容了。 在屏幕中间,单击标有Launch Beaver Builder的按钮。 这会将您带到默认界面,该界面应如下所示:

一开始会很空白。 随意花一些时间在这里单击以探索 Beaver Builder 编辑器的用户界面。
第 2 步:选择模板
由于我们使用的是一张白纸,您可能不确定从哪里开始。 这就是我们的布局模板可以提供帮助的地方。
布局模板基本上是起始页。 您可以使用它们来指导您自己的创作过程。 您可以随心所欲地对它们进行尽可能多或尽可能少的更改——这取决于您。
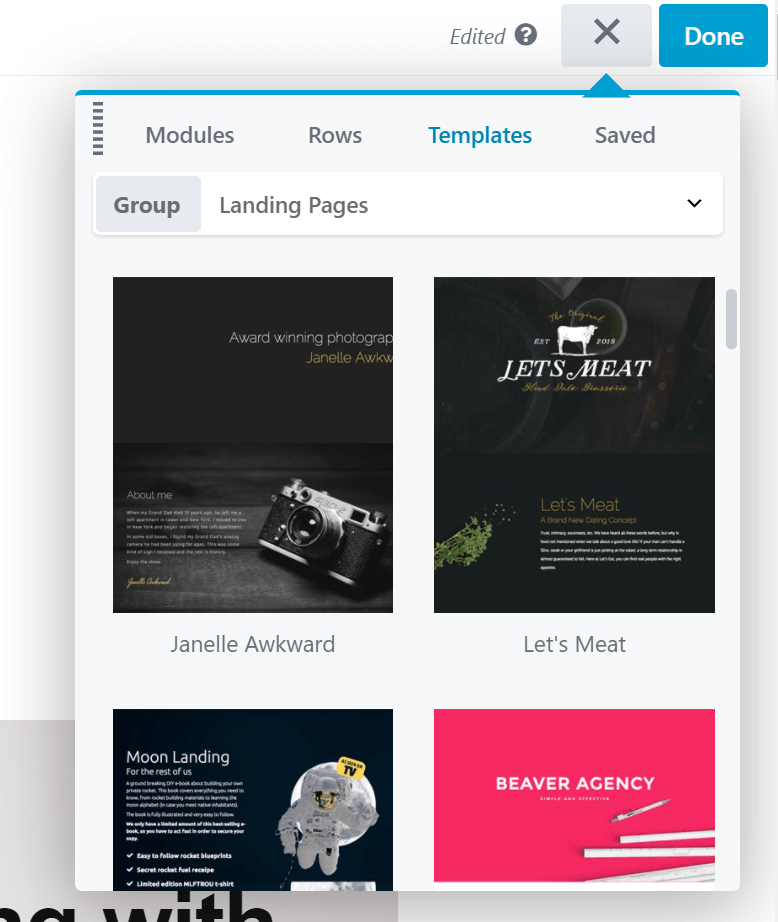
首先找到右上角的加号图标。 单击它以打开“内容”面板,然后单击“模板”选项卡。 然后你应该看到这个菜单:

您可以从下拉菜单中选择要使用的内容类型。 一种选择是登陆页面。 这些是独立的区域,您可以在其中发送用户以收集更多潜在客户。 登陆页面模板也可以很好地作为您主页的启动器。
对于任何其他类型的模板,请选择内容组。 您还将看到一个标记为Saved Templates的选项。 如果这是您第一次使用 Beaver Builder,这将为空。 稍后我们将介绍此功能。
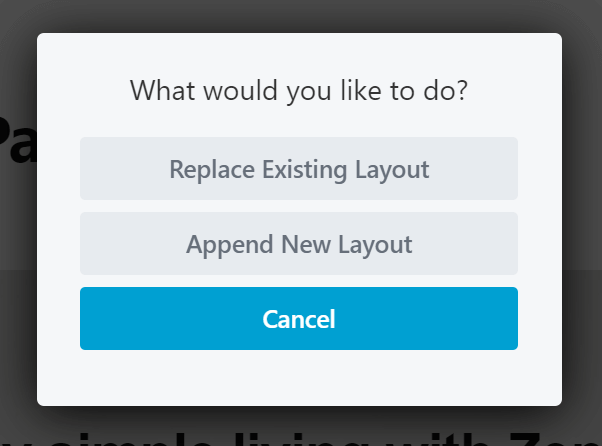
现在您可以浏览模板选项。 有很多可能性,所以我们建议您花时间为您找到合适的模板。 找到要使用的模板后,单击它。 然后您会看到以下消息:

如果您单击Append New Layout ,您将将此模板添加到您正在处理的任何区域。 但是,我们想重新开始,所以我们将选择Replace Existing Layout 。 确认选择后,您应该会看到新的布局模板:


每个布局模板都带有预制的行、列和模块。 只需单击任何区域即可调整这些元素。 您可以根据需要复制、删除或更改设置。
您可以通过添加自己的功能来进一步自定义。 有关这方面的更多信息,请继续执行第三步。
第 3 步:使用列和预建行重新排列布局
既然我们已经转向定制,让我们从间距开始。 列是一种简单的方法来做到这一点。 它们还有助于标准化页面布局。
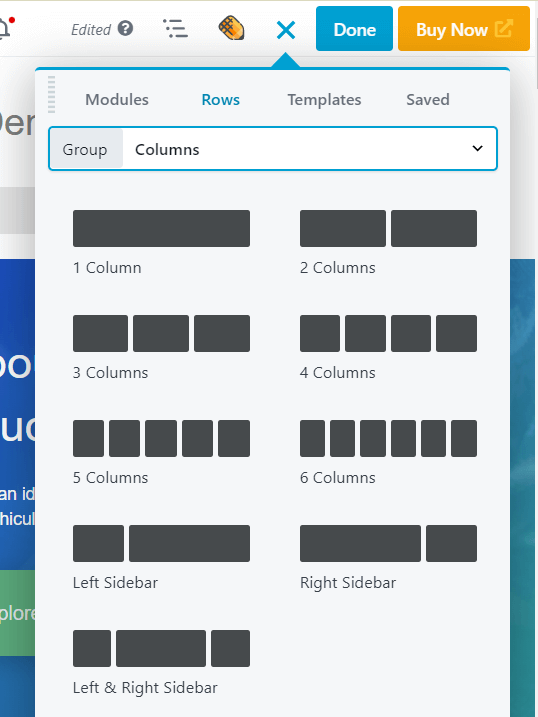
再次单击加号图标。 在 Content 面板中,单击Rows选项卡并选择组Columns :

只需将列拖放到您想要的任何位置。 考虑使用列来引导访问者的视线。
不要害怕在这里尝试间距。 您可以通过在将鼠标悬停在列上时单击并拖动拖动手柄来更改列宽。
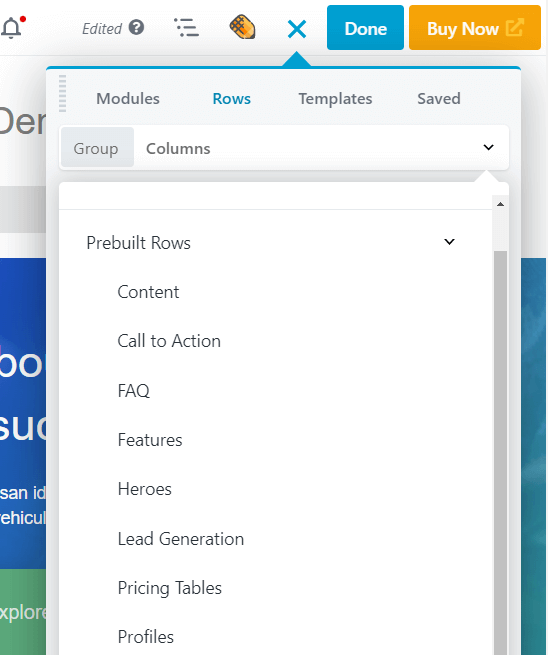
您还可以使用行来创建新结构。 您已经了解了如何添加具有空白列的行,但您也可以从 100 个预构建的行模板中进行选择。 返回Content 面板中的Rows选项卡,选择Prebuilt Rows组。 然后,您将看到许多可供选择的预构建行内容类型:

选择一种类型,然后选择您喜欢的行并将其添加到您的页面。 就像布局模板一样,如果您时间紧迫,预建行会特别有用。
添加这些元素时,请牢记最终页面设计。 例如,假设您正在构建一个出色的销售页面。 如果您已经对设计有所了解,则可以从类似的布局模板和行开始并对其进行调整,而不是从头开始构建。
当您准备好添加更多功能时,请继续下一步。
第 4 步:添加其他模块
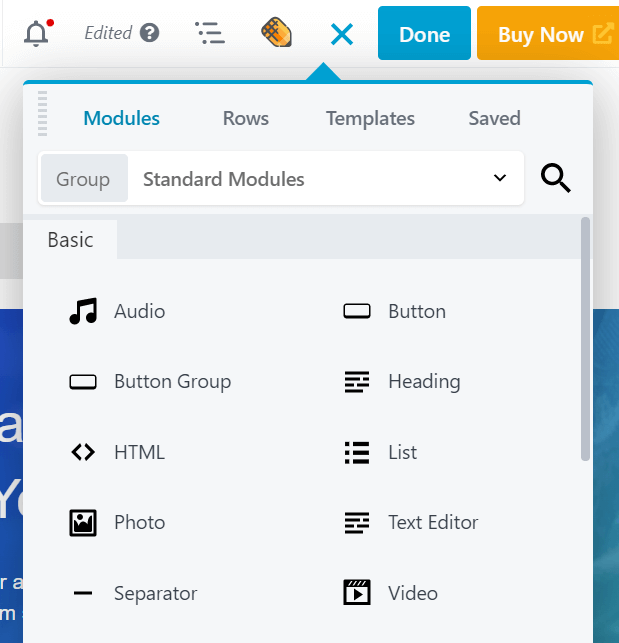
此时,您应该设置了几列。 现在,您可以开始使用内容模块填充它们。 Beaver Builder 提供了大量可供您选择的模块。 在“内容”面板中,单击“模块”选项卡以查看它们:

在顶部,您会看到一些组选项。 标准模块包含 Beaver Builder 独有的所有模块。如果这是您第一次,“已保存模块”部分将为空。 如果要将 WordPress 小部件添加到布局中,也可以切换到WordPress 小部件。 如果您有任何第三方集成到 Beaver Builder 中并带有他们自己的自定义模块,您将看到它们作为单独的组。
向下滚动标准模块以查看您的选项。 例如,您可以访问媒体部分以查看幻灯片等模块。 这将按轮换时间表显示您选择的照片,并提供许多导航、速度和过渡类型选项。
或者,您可以使用模块进行更实际的操作。 例如,订阅表单模块在前端为姓名和电子邮件地址提供了一个表单,在后端,您可以将其连接到大量邮件订阅服务中的一个以自动注册新订阅者。 如果您将其保存为全局模块,如下一节所述,您可以在站点的多个位置使用它,并且如果您对一个位置进行更改,则该模块会随处更新。
要了解您可以使用各种模块做什么,我们建议您查看我们的终极模块指南,并在构建站点时将其用作参考。
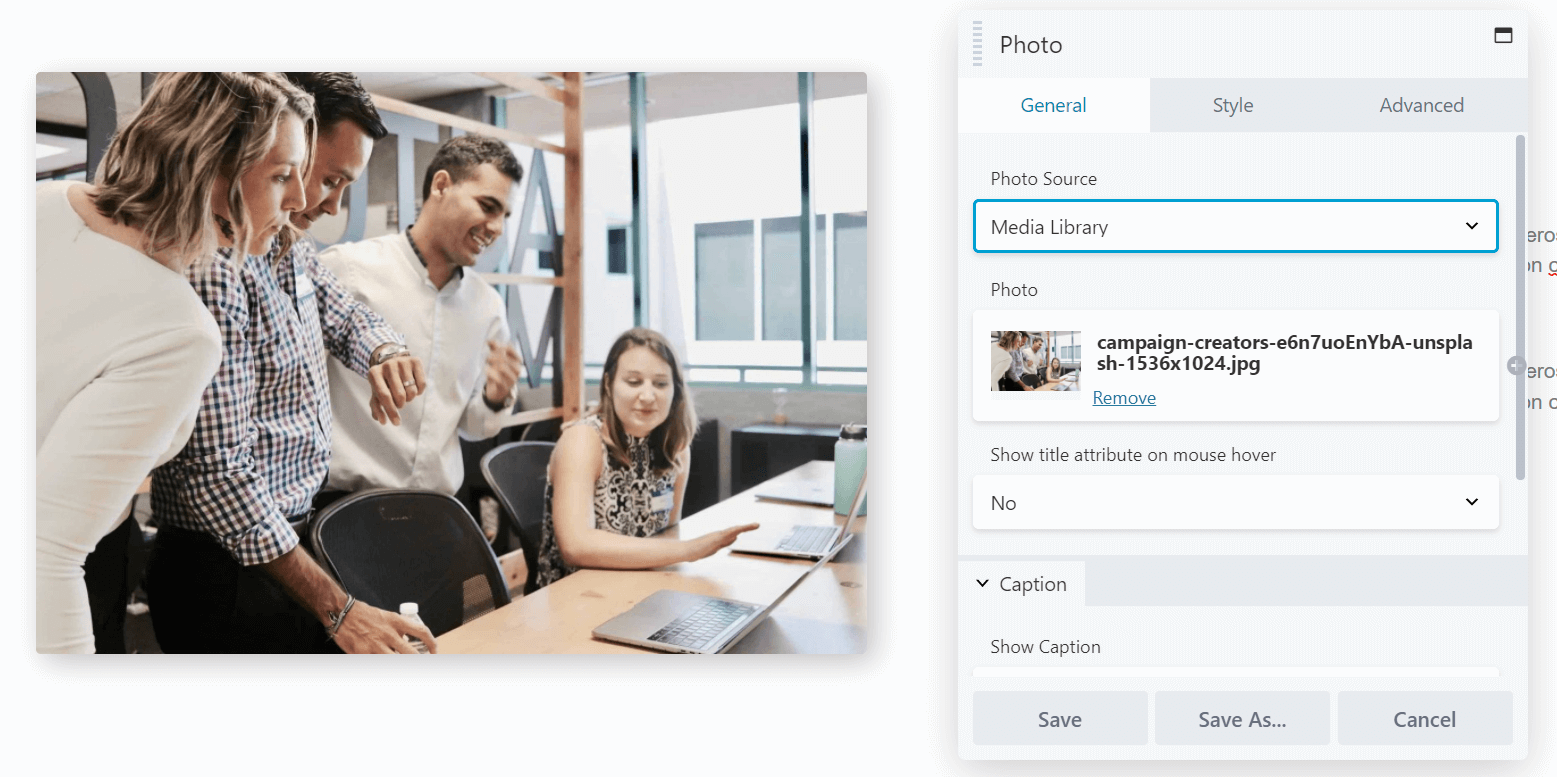
要将模块添加到您的页面,只需将其拖放到您的布局中。 然后单击一个模块以打开其设置。 例如,这是照片模块的编辑屏幕的样子:

“常规”选项卡包括基本选项,例如选择照片、添加链接和包含文本。 样式包括设计选项,例如裁剪、对齐和颜色。 Advanced允许您更改边距、添加动画、选择显示模块的设备尺寸以及包含自定义 HTML。
进行编辑。 然后对要编辑的每个模块重复该过程。
第 5 步:保存行、列和模块以供将来使用
此时,您可能拥有一个几乎完成的页面。 但是,您可以在未来使用我们的保存选项为自己节省一些时间。 这些使您能够保存某些模板、行和列,以便您以后可以返回它们。
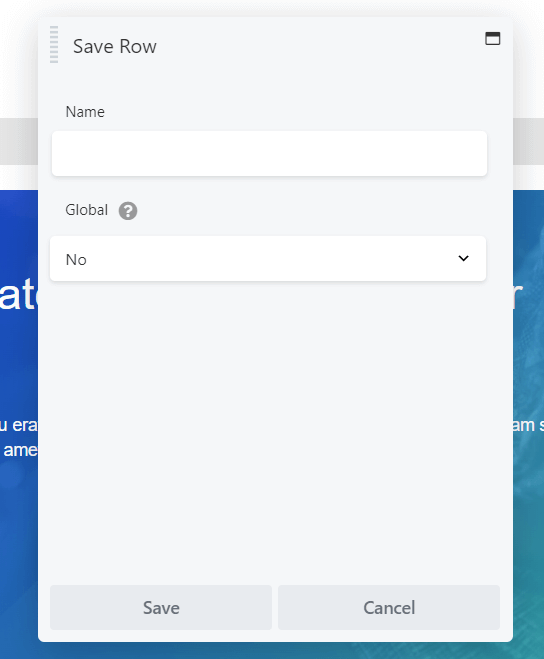
您所要做的就是单击要保存的元素的扳手工具以将其打开以进行编辑,然后单击设置下方的另存为。 这会将您带到以下屏幕:

输入您要使用的名称,然后单击Save 。
如果您选择全局选项,则此已保存元素的每个实例都将被链接。 这意味着您将来所做的每一次编辑都适用于在整个站点中使用该模块的所有实例,我们在上一节中使用了订阅表单模块的示例。
缺点是您无法调整单个全局元素中的设置,但如果您将来确实想分离全局模块的实例,您可以在布局中复制模块,然后删除全局版本,然后制作对新模块的自定义更改。
保存工作后,这些元素会显示在内容面板中各自的已保存区域中,或者您可以通过单击 WordPress 管理侧栏中的 Beaver Builder 来访问已保存的行、列和模块。
结论
所有最好的网站设计作品集都从漂亮的页面开始。 但是,使用默认的 WordPress 界面构建自己的可能会很棘手。 幸运的是, Beaver Builder可以帮助您在创纪录的时间内创建一个世界级的网站。
在本文中,我们向您展示了如何通过五个步骤使用 Beaver Builder 创建页面:
- 在您的网站上安装 Beaver Builder 并添加一个新页面。
- 从布局模板开始,为您提供设计理念或节省时间。
- 使用列和行自定义布局排列。
- 使用模块添加内容。
- 保存您的元素及其内容和设置以供将来使用。
您对使用 Beaver Builder 制作页面有任何疑问吗? 在下面的评论部分让我们知道!
