如何在 WordPress 中创建动画 Particle.js 背景
已发表: 2023-04-27您想为您的 WordPress 网站添加动画粒子背景效果吗?
通过向您的站点添加带有 particle.js 的背景,您可以使重要内容脱颖而出并提高 WordPress 站点的交互性。 在本文中,我们将向您展示如何轻松地将粒子背景添加到任何 WordPress 页面。
什么是 Particle.js?
Particle.js 是一个 JavaScript 库,可让您在网页上创建小粒子并为其设置动画。 可以自定义这些粒子的大小、形状、颜色和运动,以创建有趣的视觉效果,从而增强您网站的设计和用户体验。
可以把它想象成数字烟花表演,其中每个粒子都像一个小烟花,可以移动和改变颜色以响应用户交互或页面上的其他事件。
为什么向 WordPress 添加 Particle.js 背景?
粒子背景可以为您的 WordPress 网站增加额外的视觉兴趣和交互性,使其对访问者更具吸引力和难忘。
例如,如果您经营创意机构或设计作品集,则可以使用 Particle.js 创建引人注目的视觉效果,展示您的创造力和设计技能。 您可以使用粒子背景为您的标题、英雄部分或任何其他网站部分创建动态且视觉上吸引人的背景。

Particle.js 还可以创建独特且富有创意的加载动画,让访问者在等待您的网站加载时保持参与和娱乐。 这对于具有大图像或视频的区域尤其重要,这些区域可能需要一段时间才能加载较慢的连接。
总的来说,Particle.js 是一种很好的方式,可以为您的 WordPress 网站添加互动性和活力感,使其对访问者来说更具吸引力和难忘。
如何将 Particle.js 背景添加到我的 WordPress 网站?
有多种方法可以将粒子背景添加到您的 WordPress 网站,即使您是初学者也是如此。
首先,您可以使用具有内置粒子效果功能的 WordPress Particle.js 插件或 WordPress 页面构建器。 我们向初学者推荐此选项,因为它通常需要零编码知识或技术技能。
另一种向站点添加粒子效果的方法是使用包含 particle.js 的 WordPress 主题。 如果您要创建一个新站点并且仍然需要 WordPress 主题,这会很方便。
最后一个选项是使用自定义代码手动将粒子效果添加到您的网站。 如果您熟悉编码,我们只推荐此选项。
在本指南中,我们将坚持使用最简单的选项:使用 WordPress 插件。 让我们开始吧!
- 使用 SeedProd 向 WordPress 部分添加粒子背景
- 使用粒子背景 WP 插件
- 经常问的问题
使用 SeedProd 向 WordPress 部分添加粒子背景
首先,我们将使用一个 WordPress 页面构建器插件,其功能内置了 particles.js 库:SeedProd。

SeedProd 是 WordPress 最好的网站和页面构建器,拥有超过 100 万用户。 您可以使用其拖放构建器创建自定义 WordPress 主题、登录页面、WooCommerce 网站和任何其他布局,而无需编写代码。
借助数百个预制页面模板、设计元素和内置粒子背景,只需几分钟即可创建令人惊叹的粒子动画。
按照以下步骤使用 SeedProd 将粒子背景添加到您的站点。
步骤 1. 安装并激活 SeedProd
首先,单击此处开始使用 SeedProd 并下载插件。 然后在您的 WordPress 网站上安装并激活该插件。
如果您需要这方面的帮助,您可以查看我们关于安装 SeedProd 的文档。 它会引导您完成安装过程以及查找和激活您的插件许可证密钥。
第 2 步。选择预制模板
下一步是选择预制模板。 您选择的模板类型取决于您是要制作 WordPress 主题还是登录页面。
使用 SeedProd 的 Theme Builder,您可以从头开始构建一个完整的 WordPress 主题。 但是,选择此选项将覆盖您现有的网站设计。
或者,登陆页面构建器可让您在不触及现有主题的情况下创建任何页面。 对于本指南,我们将使用此选项。
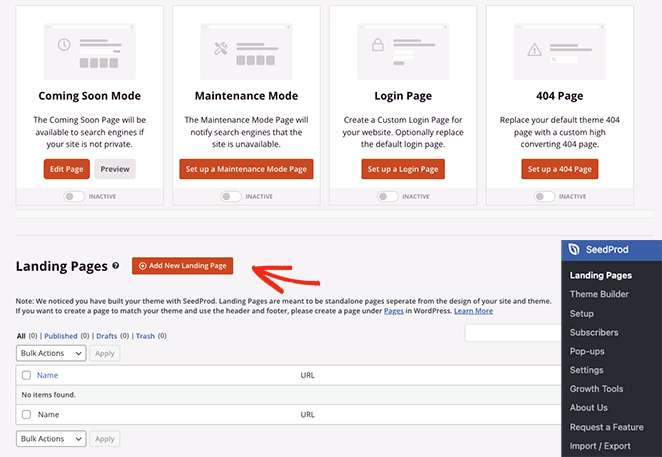
从您的 WordPress 管理仪表板,导航至SeedProd » Landing Pages 。 在此页面上,您会在顶部看到各种页面模式以及创建您自己的自定义页面的选项。

继续并单击“添加新登陆页面”按钮。
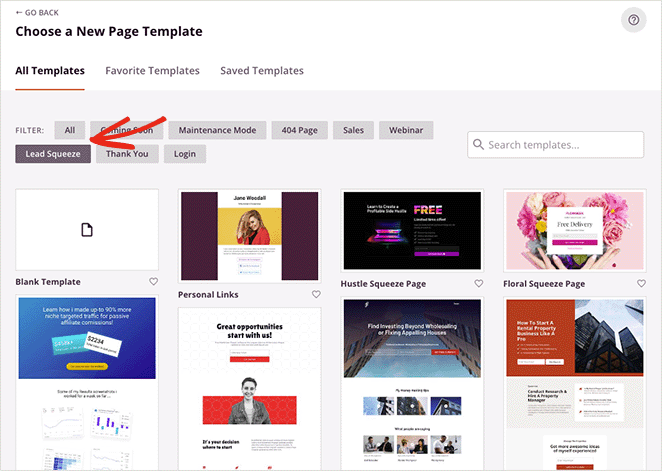
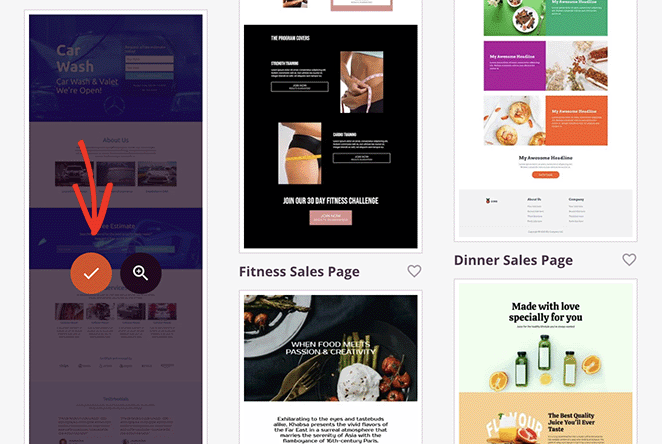
在这里,您可以从数百个预制登陆页面模板中进行选择。

您可以通过单击顶部的选项卡按类型过滤它们,包括:
- 即将推出
- 维护模式
- 404页面
- 销售量
- 网络研讨会
- 铅挤压
- 谢谢
- 登录
要选择模板设计,请单击橙色复选标记图标。

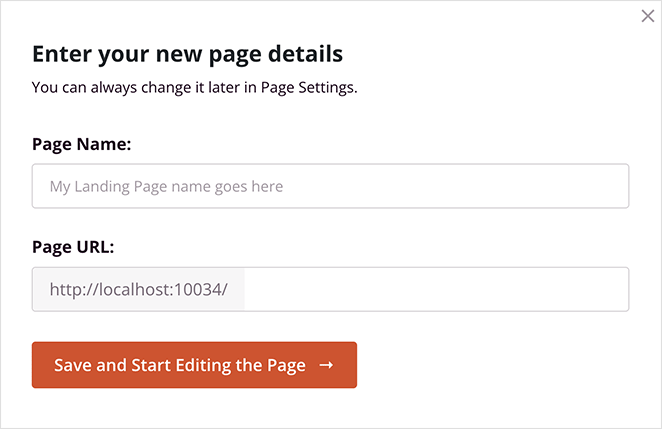
这将打开一个弹出窗口,您可以在其中输入您的着陆页名称。 SeedProd 会自动为您生成登陆页面 slug (URL),但如果您愿意,可以更改它。

当您对这些详细信息感到满意时,请单击保存并开始编辑页面按钮。
导航页面构建器
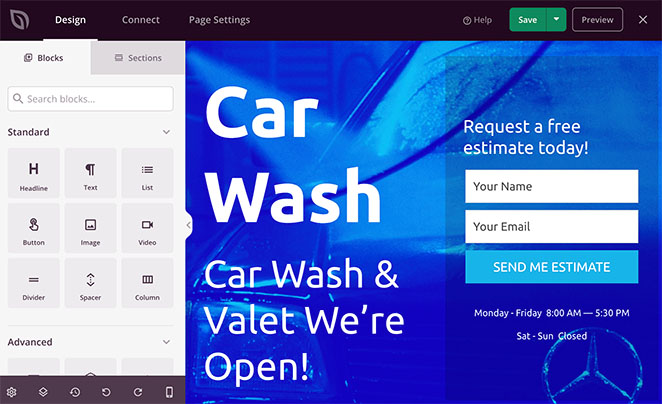
您的模板现在将在 SeedProd 的拖放可视化编辑器中打开。 您会在左侧看到一个包含块、部分和设置的面板,在右侧看到一个实时预览。

单击预览上的任意位置可以查看和自定义该元素的设置并实时查看更改。
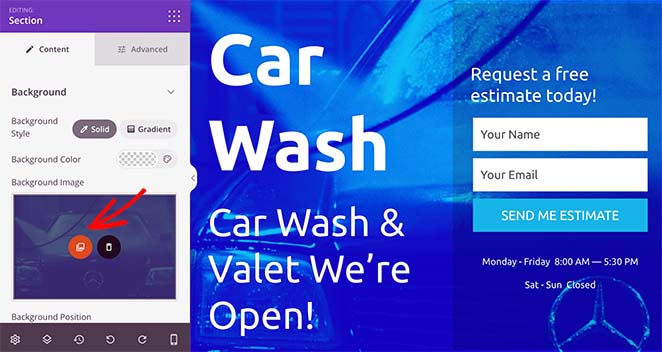
例如,单击主标题部分会在左侧面板中打开其设置。 从那里,您可以选择一个新的背景图像,选择不同的背景位置,并使用颜色叠加使背景变暗。

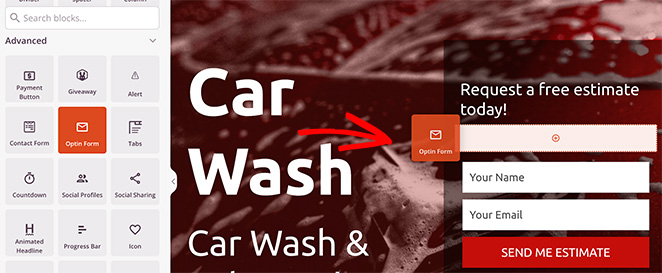
此外,您可以通过将新元素从左侧块面板拖放到适当位置来向模板添加新元素。

第 3 步。启用和自定义粒子背景
正如我们之前提到的,SeedProd 在页面构建器设置中内置了 particle.js。 目前,您可以在任何页面部分使用此功能。
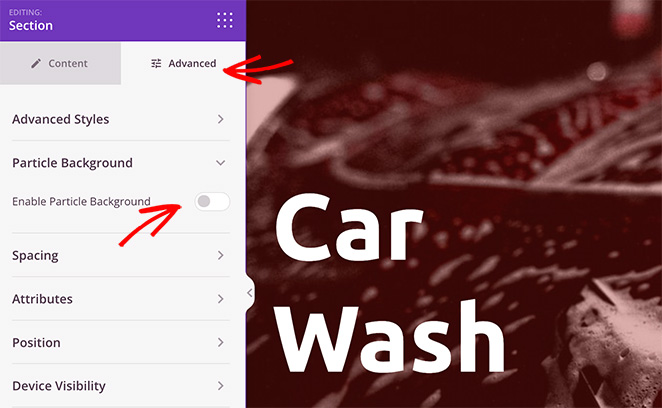
为此,请单击任何部分,直到看到紫色边框,然后选择“高级”选项卡。

现在找到Particle Background标题,将其展开,然后将Enable Particle Background开关切换到打开位置。
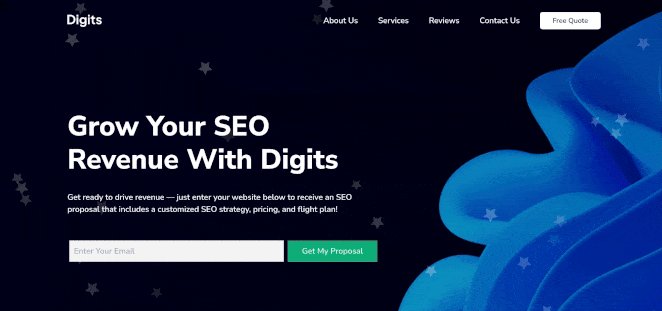
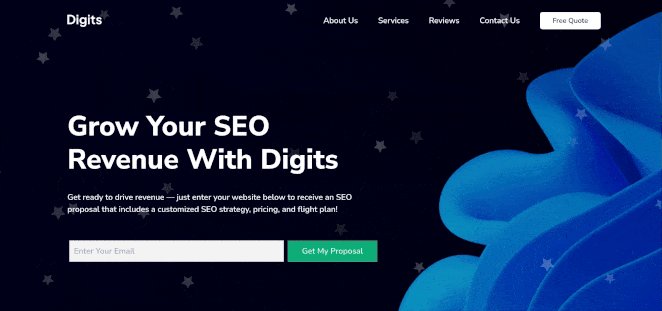
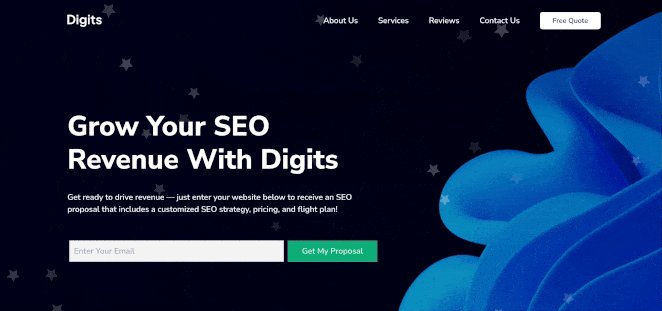
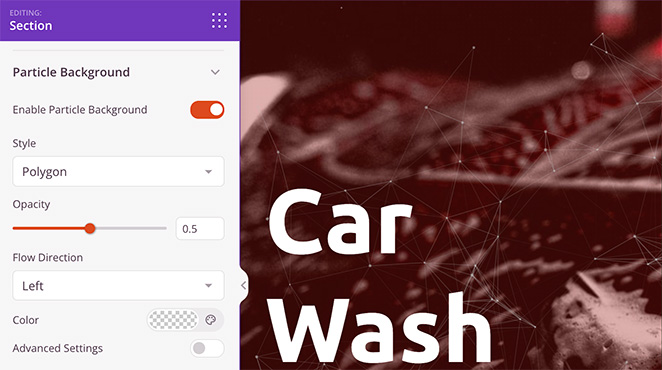
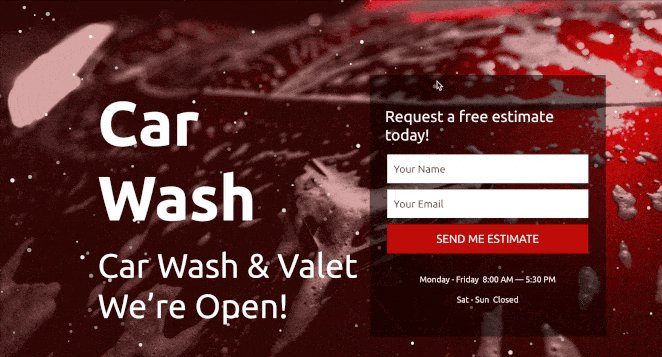
立即,您会在部分背景上看到多边形动画效果。

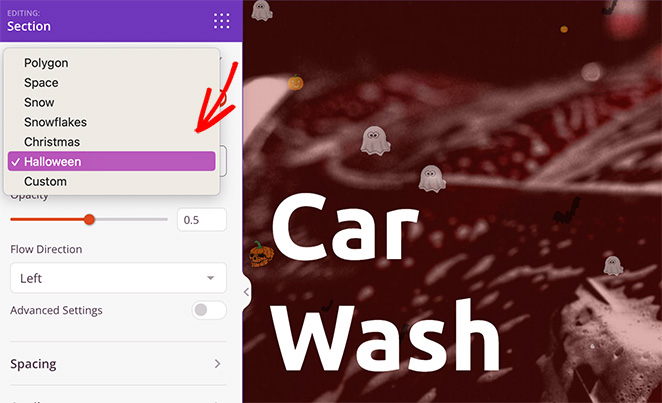
如果单击“样式”下拉菜单,则可以将粒子更改为:
- 空间
- 雪
- 雪花
- 圣诞节
- 万圣节
- 风俗

选择粒子样式后,您可以设置粒子的不透明度、流向和颜色。

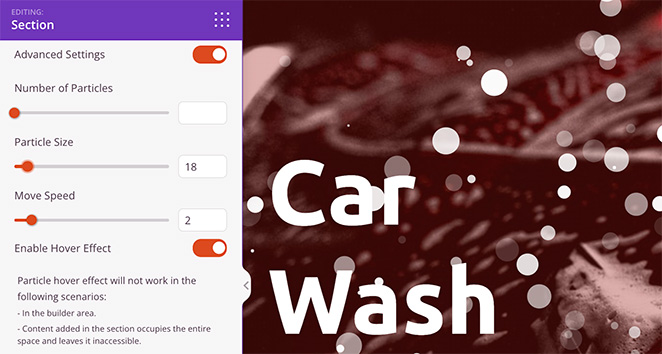
如果您想更好地控制粒子自定义,请启用“高级设置”切换。
在这里,您可以增加粒子数量,改变粒子大小,并使用选择器调整粒子移动速度。

注意:增加粒子数量会影响您的页面速度。 最好将此设置保持尽可能低以获得最佳性能。
在同一个面板中有一个选项可以启用粒子悬停效果。 如果启用它,当您将光标移到粒子上方时,粒子会散开。 但是,您只能在页面构建器之外预览页面时看到这种效果。
添加自定义粒子背景
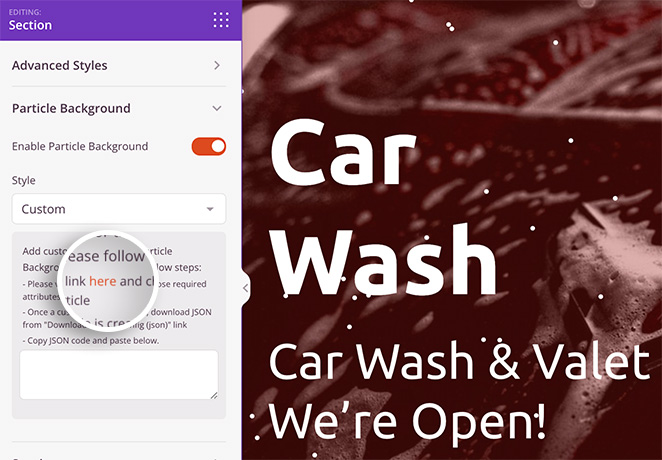
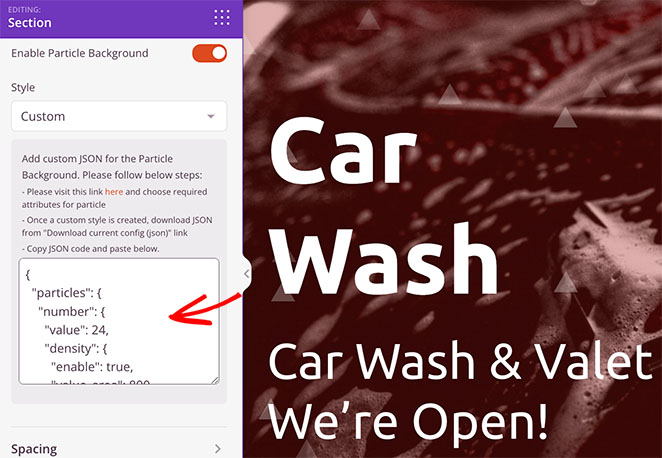
如果要添加自定义粒子效果,只需从“样式”下拉菜单中选择“自定义”选项即可。 如您所见,说明表明您需要添加自定义 JSON 文件。

幸运的是,说明中包含指向 vincentgarreau.com/particle.js 的链接,这是一个 JavaScript 库,可让您通过指向和单击来为粒子背景设置自定义属性。
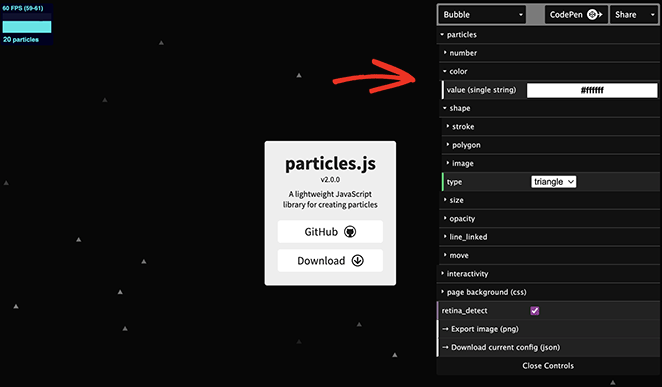
在粒子 json 配置面板中,您可以选择自定义形状、密度、大小、速度、颜色等。 您还可以为背景设置自定义 CSS 并启用移动效果。

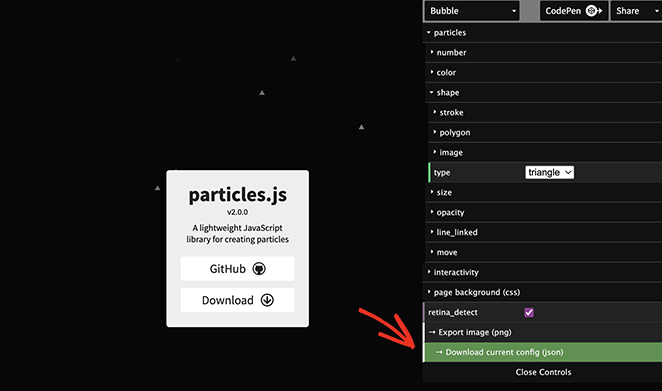
如果您对粒子设置感到满意,请单击“下载当前配置”标题。 这会将配置文件下载到您的计算机。

现在打开并复制文件中的代码,并将其粘贴到页面构建器的空框中。

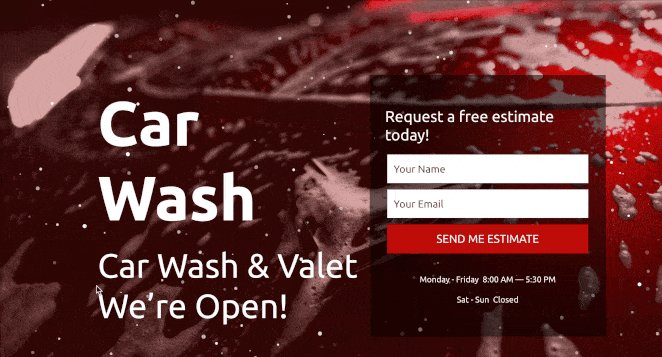
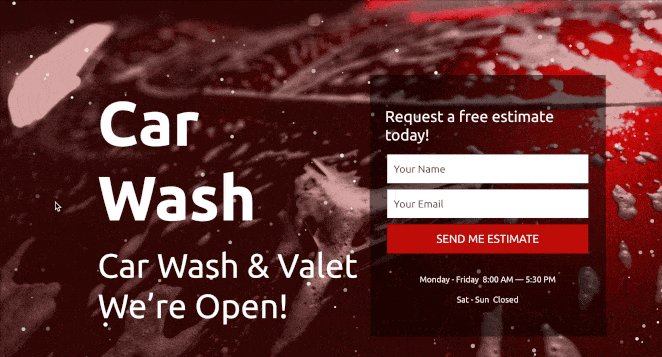
您的自定义粒子背景将立即出现!
从那里开始,继续自定义您的着陆页,直到它看起来完全符合您的要求。 请记住单击保存以存储您的更改。
第 4 步。发布您的更改
一旦您对登录页面的自定义设置感到满意,您就可以开始使用它了。
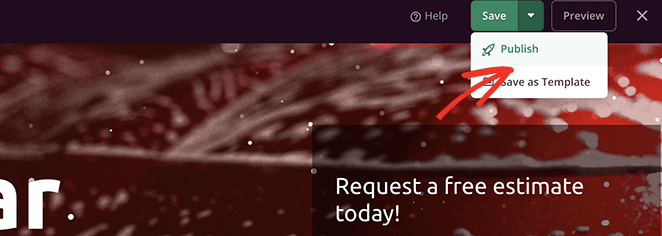
为此,请单击“保存”下拉箭头,然后单击“发布” 。

现在您可以访问您的登录页面以查看正在运行的粒子背景。

使用粒子背景 WP 插件
将粒子背景添加到您的 WordPress 网站的另一种方法是使用粒子背景 WP 插件。
这是一个免费的 WordPress particle.js 插件。 但是,它的自定义选项不像 SeedProd 那样简单或广泛。
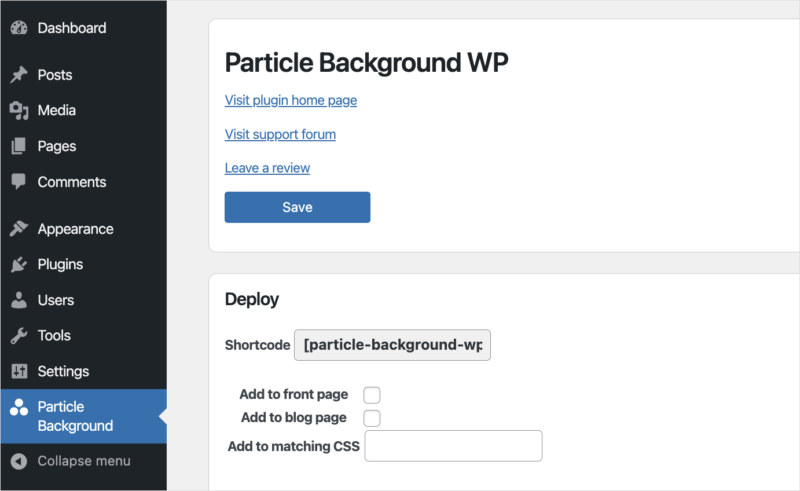
首先,您需要在您的 WordPress 网站上安装并激活 Particle Background WP。 然后,单击 WordPress 管理面板中的粒子背景菜单项。

在第一个面板中,您可以在首页和博客页面上或使用简码显示粒子背景横幅。 我们已经为我们的博客页面启用了横幅。
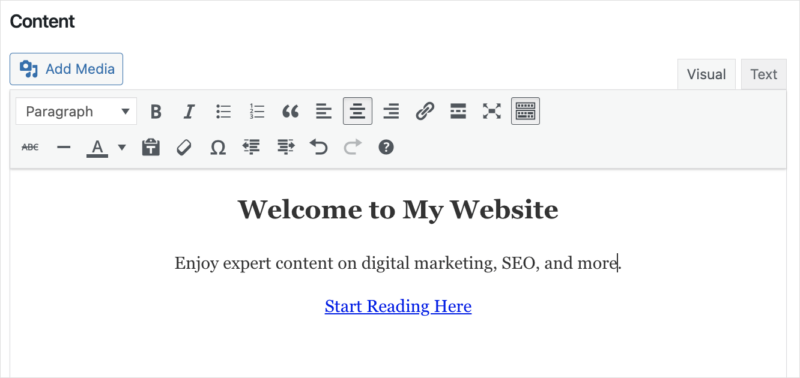
下面是一个内容区域,您可以使用 WYSIWYG 编辑器进行自定义。 您可以在此处输入横幅标题、描述和号召性用语。

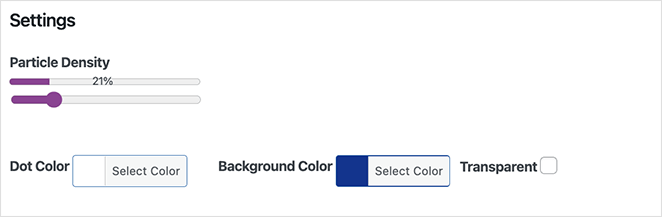
下一个面板包括粒子自定义选项,包括密度、颜色和背景颜色。 您还可以输入自定义 CSS。

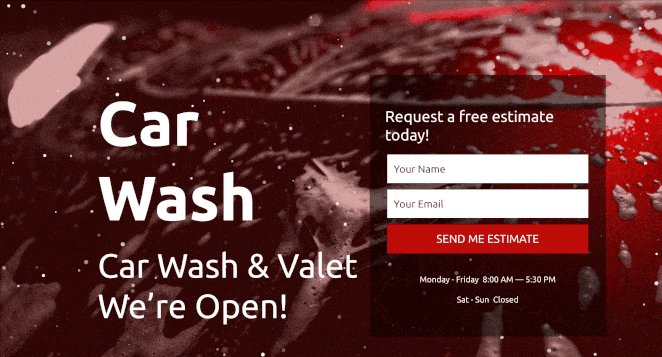
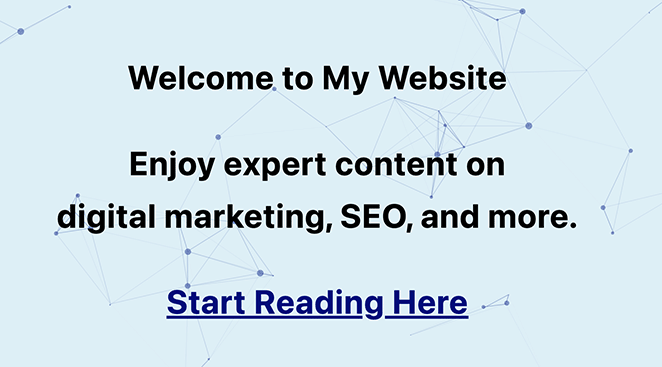
保存更改后,您可以访问您的博客页面并看到带有粒子背景的横幅。

您还可以使用短代码在任何页面或帖子上添加相同的横幅。 然而,重要的是要注意您的横幅将位于内容之上,而不是像在 SeedProd 上那样位于内容之后。
将 Particle.js 添加到 WordPress 的更多方法
如果您仍在寻找其他方式将 particle.js 添加到您的 WordPress 网站,您可能会发现以下工具很有用:
- Elementor 的终极插件:使用此插件,您可以向使用 Elementor 页面构建器插件制作的页面添加粒子效果。
- Beaver Builder 的 Ultimate Addons:将粒子动画添加到使用 Beaver Builder 插件制作的页面。
- 手动:如果您熟悉 HTML、PHP、JavaScript 和其他编码语言,我们只推荐这种方法。
最终,将粒子背景添加到 WordPress 的最简单方法是使用 SeedProd。 它易于使用,需要零编码,并且有大量的自定义选项,只需点击几下即可设置。
经常问的问题
不,您不需要编码经验即可将粒子背景添加到 WordPress。 SeedProd 具有无代码界面,无需代码即可轻松将效果添加到您的站点。
虽然 particle.js 背景在视觉上很吸引人,但它们需要额外的 JavaScript,并且可能会减慢您网站的加载时间。 优化您的网站以确保其快速加载并且不会对用户体验产生负面影响非常重要。
我们建议只在网站最重要的区域使用低密度粒子背景。
是的! SeedProd 允许您自定义粒子的颜色、形状、密度和其他参数,以在您的网站上创建独特且具有视觉吸引力的效果。
是的,如果优化得当,particle.js 背景可以对移动设备友好。 但是,在不同的设备和屏幕尺寸上测试您的粒子背景对于确保它不会对用户体验产生负面影响至关重要。 您可以使用 SeedProd 的内置移动预览功能来执行此操作。
除了粒子背景,您还可以在 WordPress 网站上使用其他几种动画背景,包括视差滚动、视频背景和动画渐变。 这些效果有助于创造视觉上引人入胜的动态体验。
你有它!
我们希望本指南能帮助您了解如何在 WordPress 中创建粒子背景。 您可能还喜欢本指南,了解最好的 WordPress 照片库插件,以补充您的新粒子背景。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。