使用快乐插件在您的 Elementor 网站中创建定价表
已发表: 2021-09-08您的网站访问者是否正在远离定价页面并且您正在失去预期的转化率?
尝试使用 Happy Addons 的定价表小部件为您的网站创建新的定价表。 或者重新设计当前的,以改善您的用户体验并最终提高转化率。
定价表是每个提供产品或服务的网站的基本功能。 精心设计的定价表有助于提高网站的转化率。
在此博客中,我们将向您介绍如何使用 Happy Addons 的定价表小部件来改进定价表设计。
让我们开始吧。
为什么要使用快乐插件的定价表小部件

如果您手头有正确的工具,则为您的 Elementor 网站创建定价表非常容易。 Elementor 本身提供了一个价格表小部件来设计漂亮的表格。 使用 Elementor,您可以添加表标题标题、价格、货币和期间、销售模式、功能列表、CTA 按钮和特殊功能区,这些是定价表的常见功能。
但是,如果您需要更高级的选项,例如管理不同表格的高度、添加工具提示、上传 SVG 图像,最重要的是希望在设计引人入胜的定价表时拥有无限的可能性,您应该考虑使用 Happy Addons 的定价表小部件。
这个方便的小部件允许您从头开始创建自定义表格。 您还可以使用其预构建模板来显示定价计划并节省宝贵的时间。
如何使用快乐插件的小部件在几分钟内设计和自定义定价表
Happy Addons 是最好的 Elementor 插件之一,它带有 90 多个免费和专业的小部件以及大量的预建块和模板。
您可以使用 Happy Addons 和 Elementor 的强大功能来设计您的梦想网站。
现在,在我们博客的以下部分中,我们将指导您如何以两种简单的方式设计定价表,这两种方式都使用快乐插件的强大功能。
- 使用快乐插件小部件添加定价表
- 使用快乐插件预制模板块为您的网站创建定价表
此外,在开始设计定价表之前,您需要在您的网站上安装以下插件。
- 元素(免费)
- 快乐插件(免费)
- 快乐插件专业版
请确保您已安装并激活了快乐插件的免费和高级版本。
第一种方法:使用快乐插件小部件添加定价表
让我们向您展示如何管理和使用 Happy Addons 定价表小部件的内容。 为了构建设计的结构,首先,我们在 Elementor 画布上添加了三列。
让我们去吧。
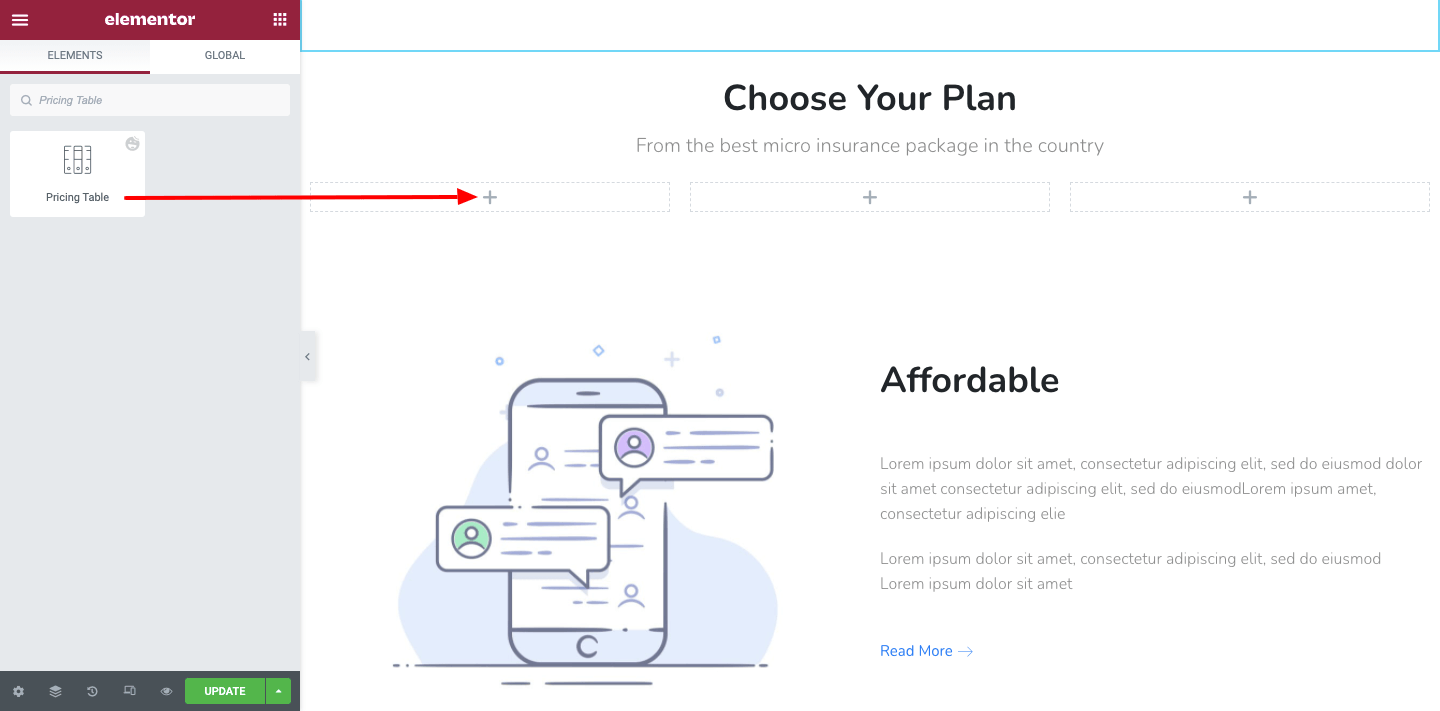
添加定价表小部件
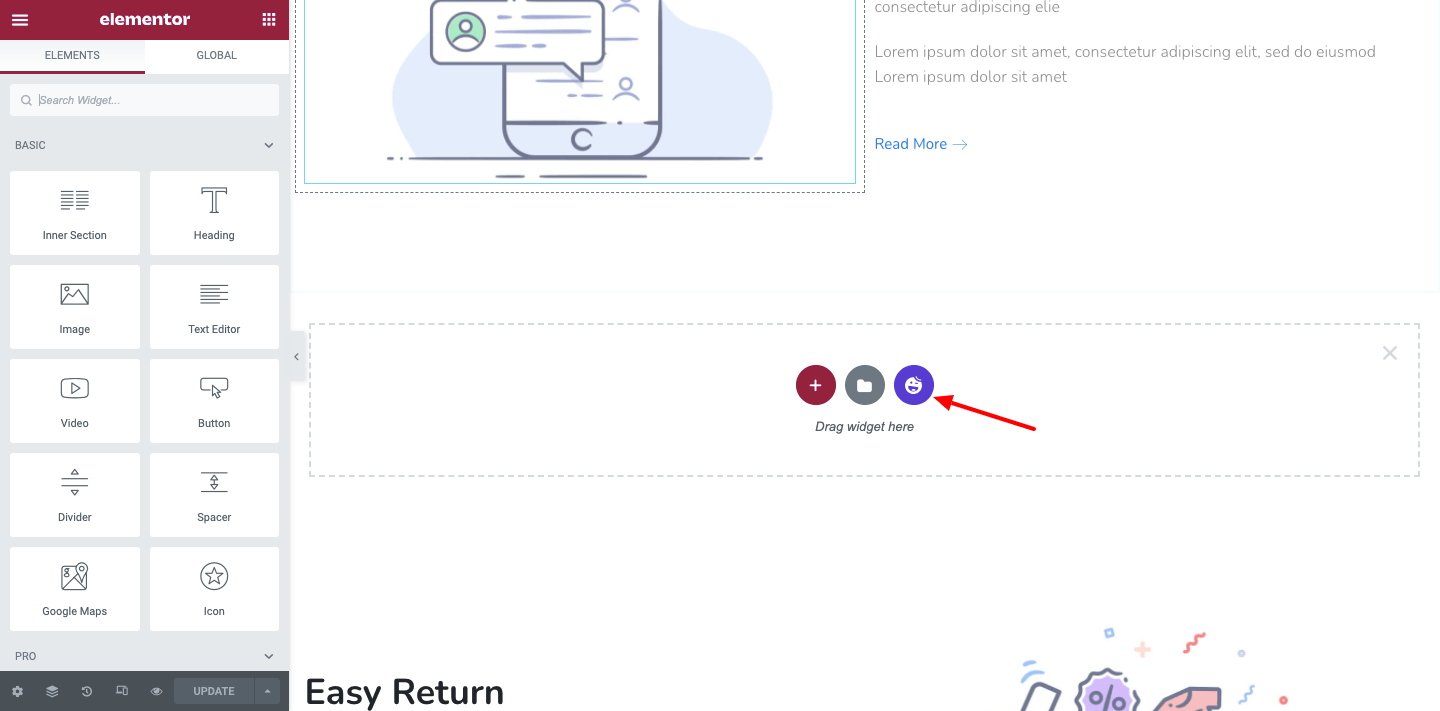
首先,您需要将定价表小部件添加到页面的首选部分。 您可以从左侧的小部件区域找到它。

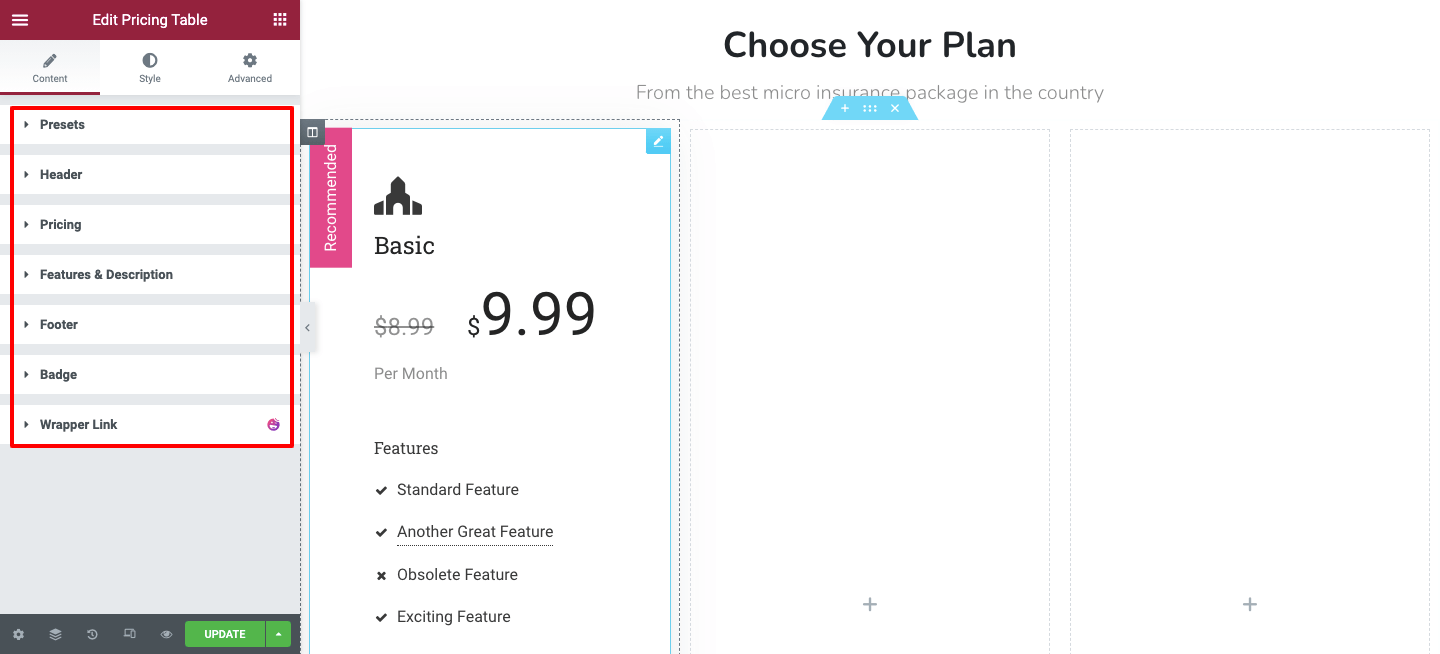
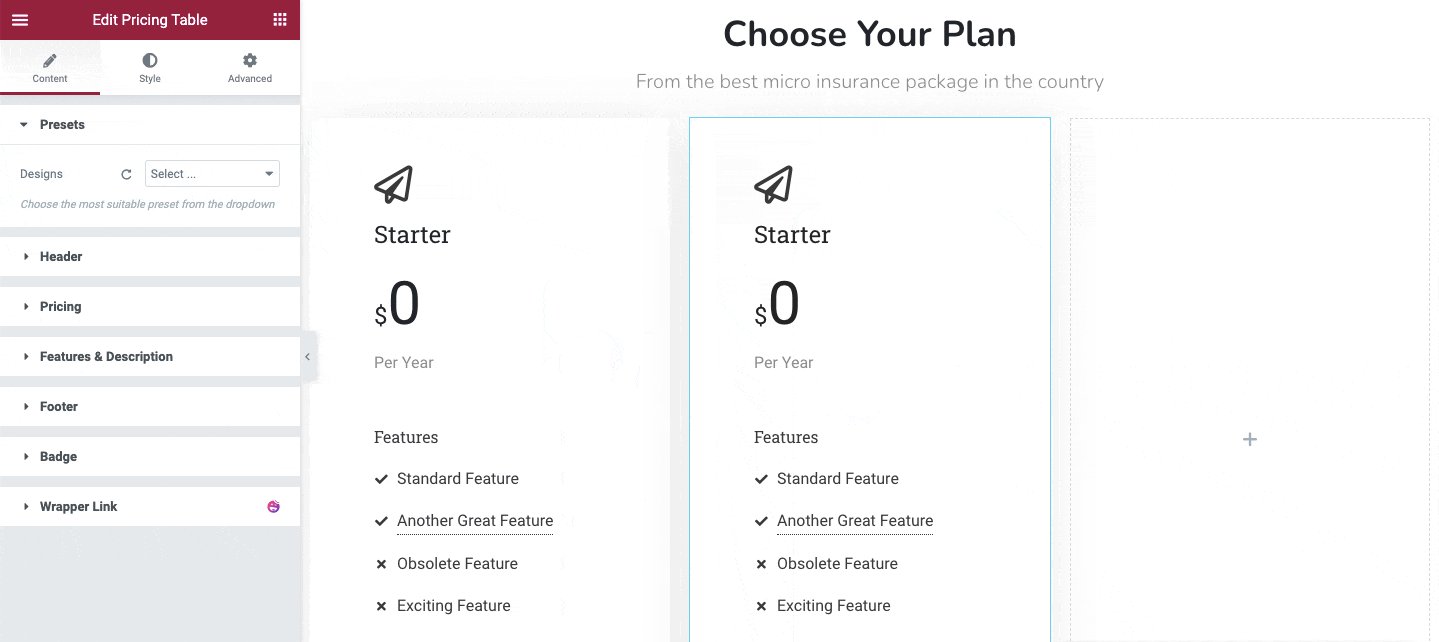
添加小部件后,您将看到默认定价表设计,您可以在“内容”区域中自行对其进行自定义。 这些选项可以帮助您管理表格内容。
- 预设
- 标题
- 价钱
- 特点和描述
- 页脚
- 徽章

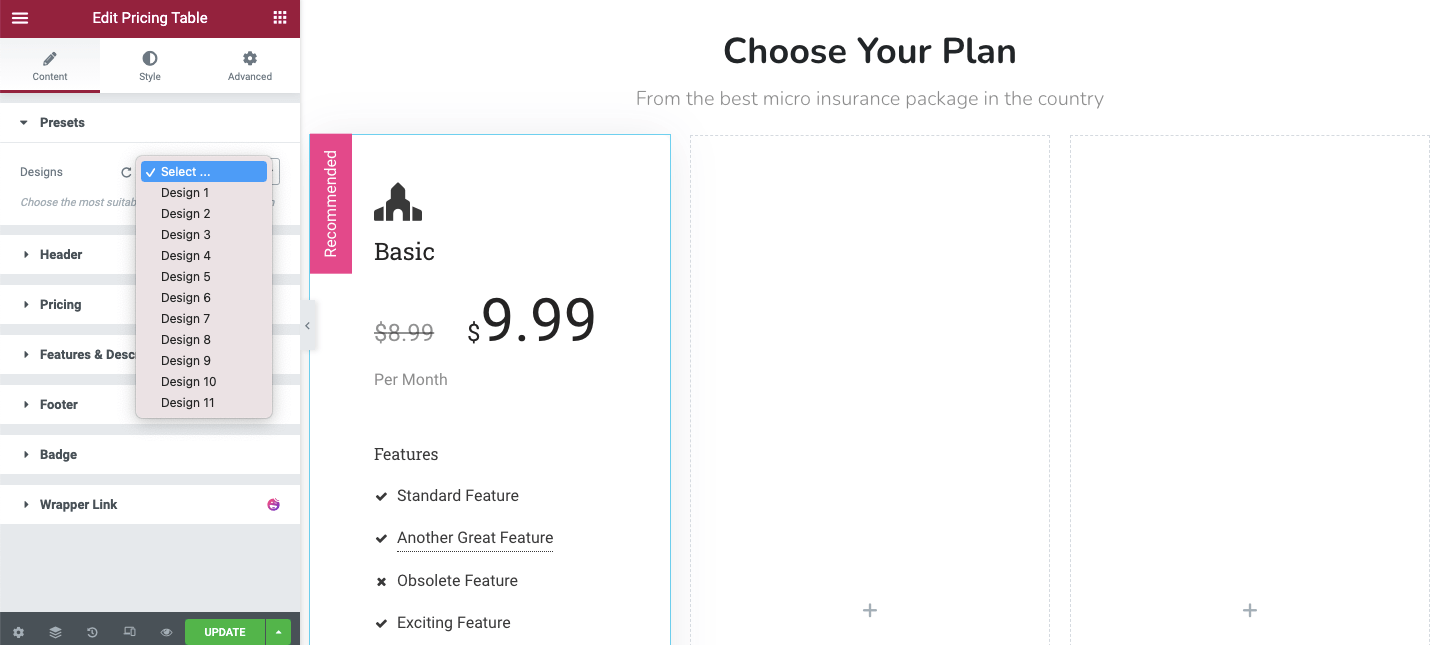
预设设计
在Content-> Presets中,您可以设置表格设计。 您将在这里获得11 个设计。 根据您的需要选择首选。

管理标题内容
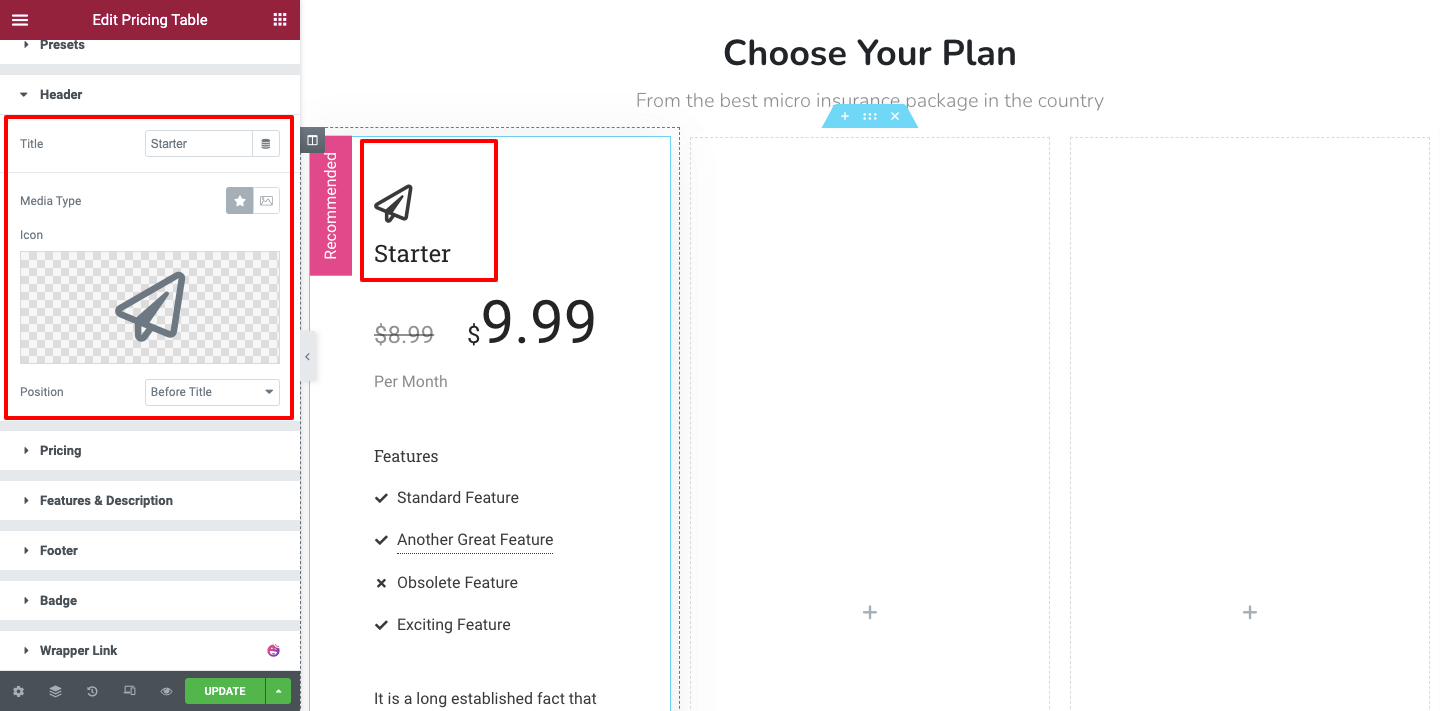
进入表头区域管理表头。 在这里,您可以添加标题内容的标题、图标和位置。

设置定价内容
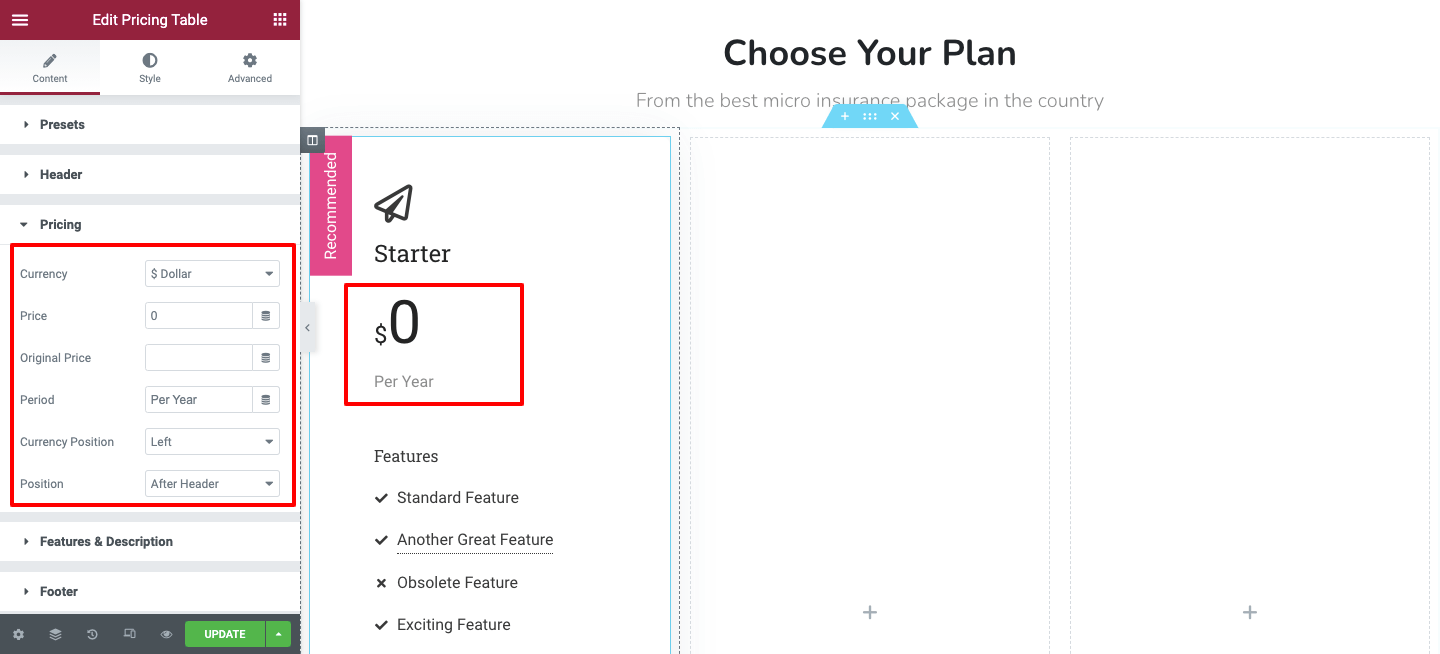
现在,您可以在Content-> Pricing区域设置定价计划。 您可以在此处添加货币、价格、原价、设置货币头寸以及整个定价头寸。

特点和说明
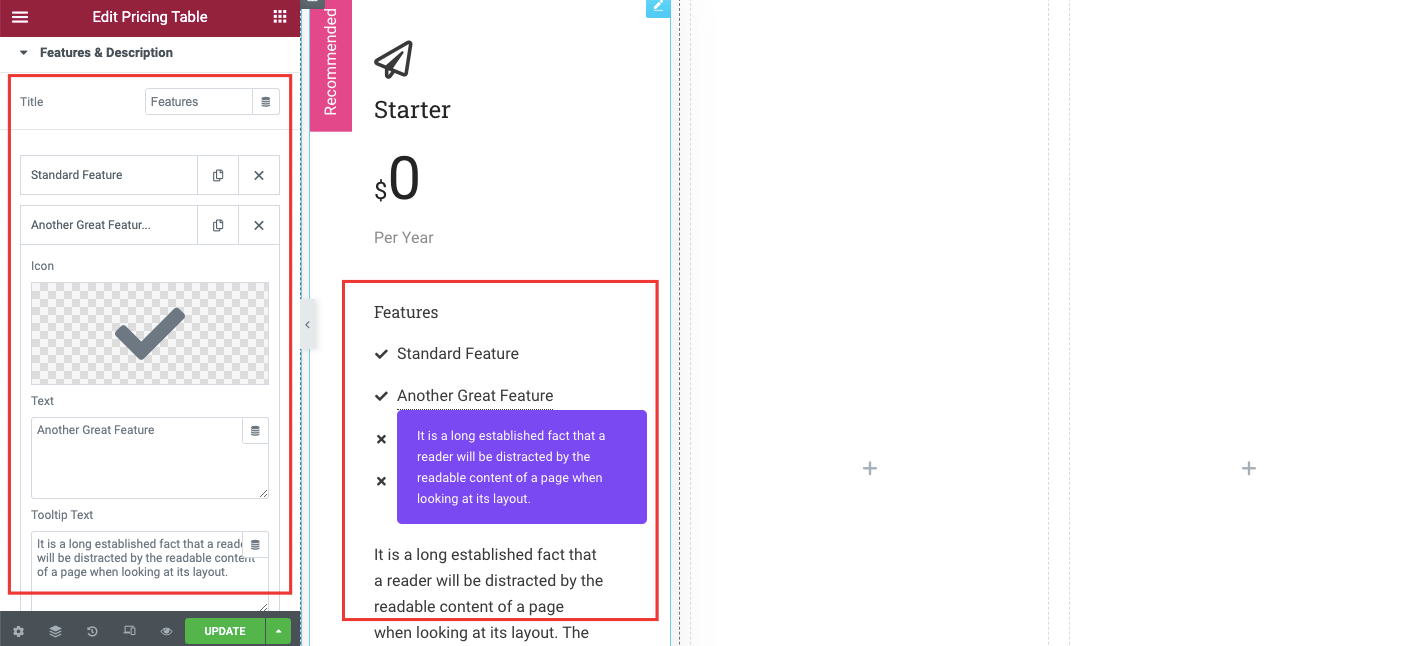
功能和描述选项可帮助您添加定价计划详细信息。 您可以添加多个项目和特定描述。 还可以编写工具提示文本并以您自己的方式定义特征对齐。

定价表页脚内容
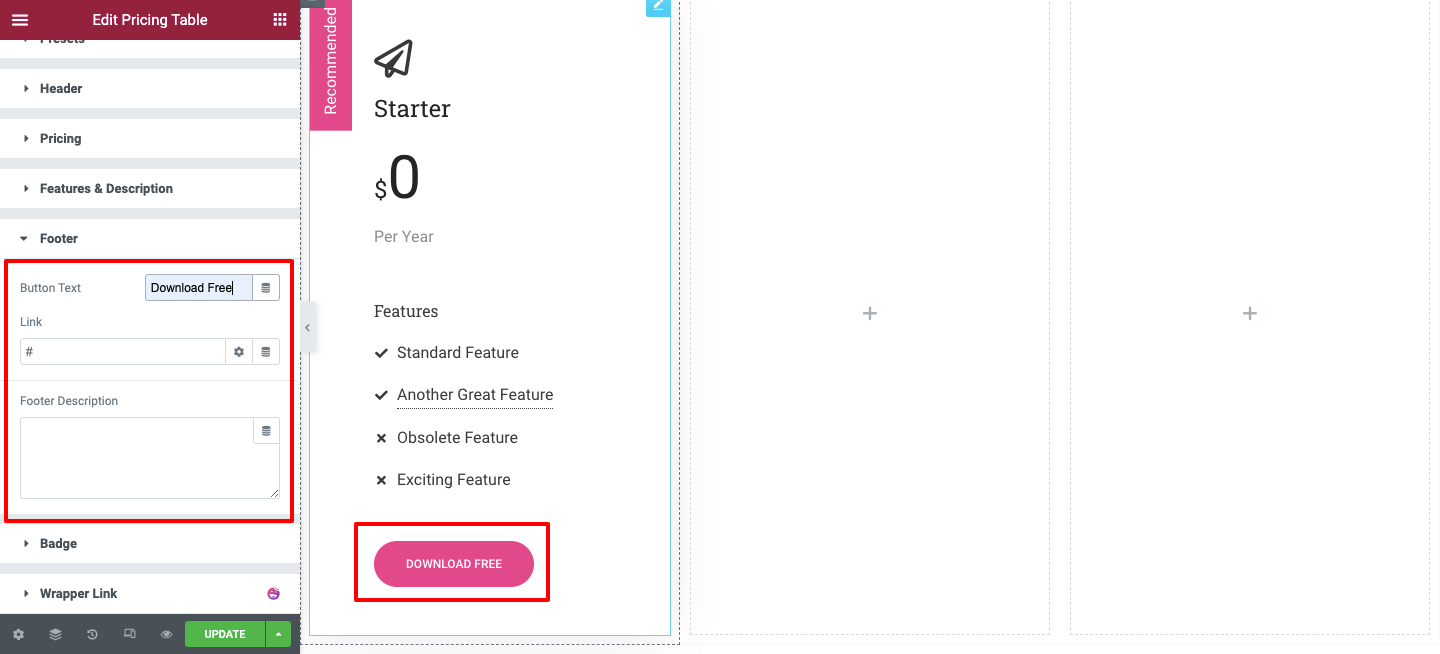
如果要更改定价表的按钮内容,可以在页脚部分中进行。 您还可以添加按钮文本、自定义链接和页脚描述。

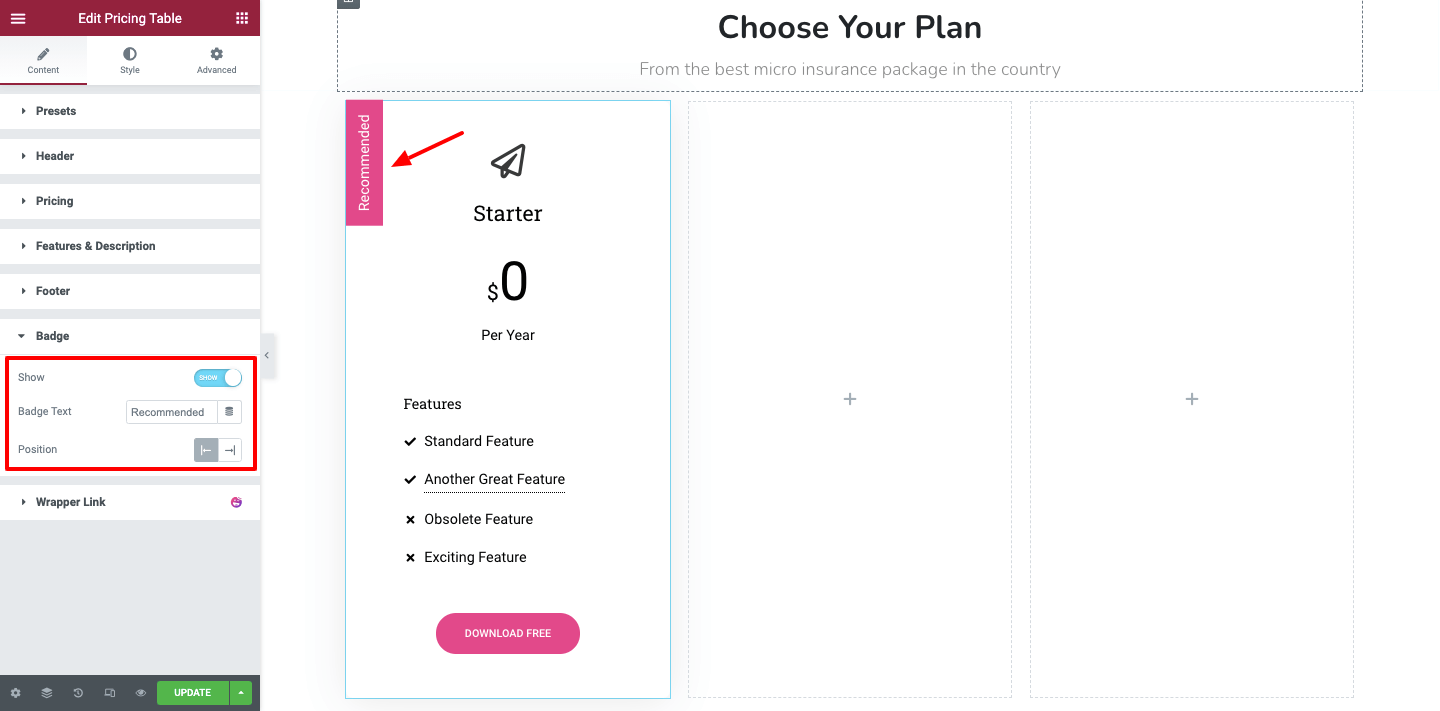
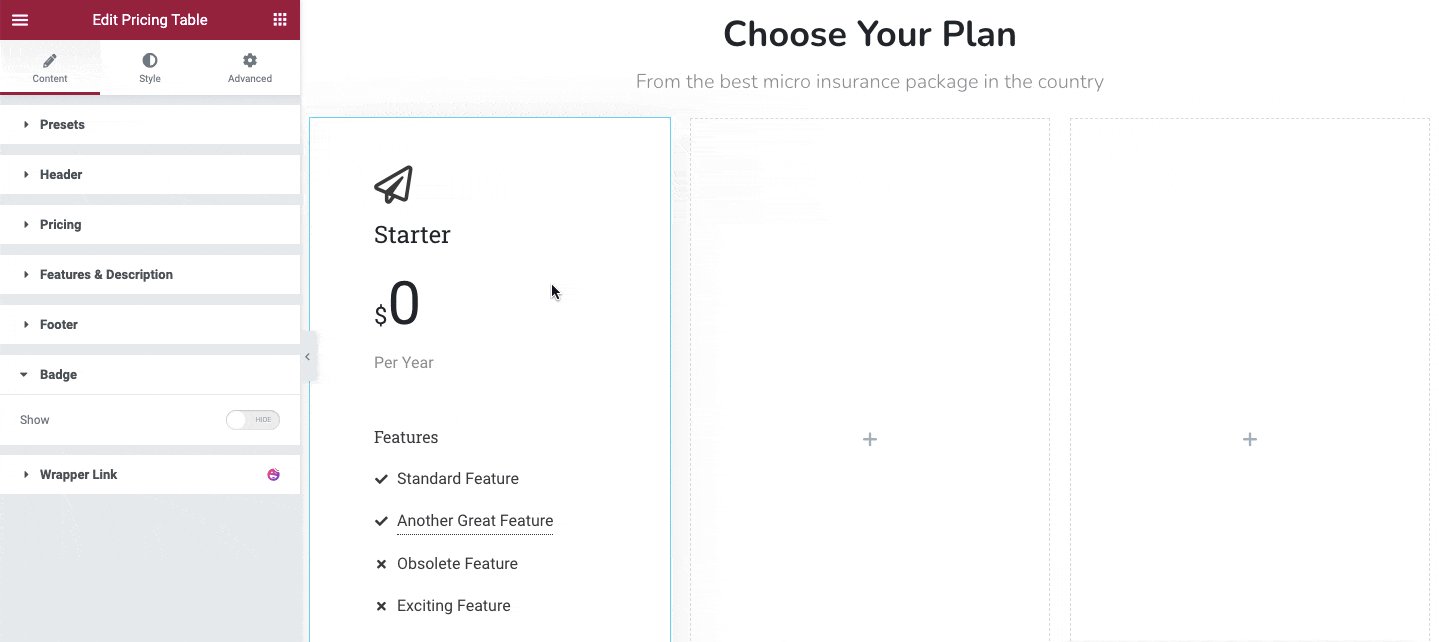
徽章
想要展示徽章以使计划脱颖而出? 您可以通过在“徽章”选项中显示和隐藏徽章来做到这一点。 您编写徽章的文本并设置其位置。


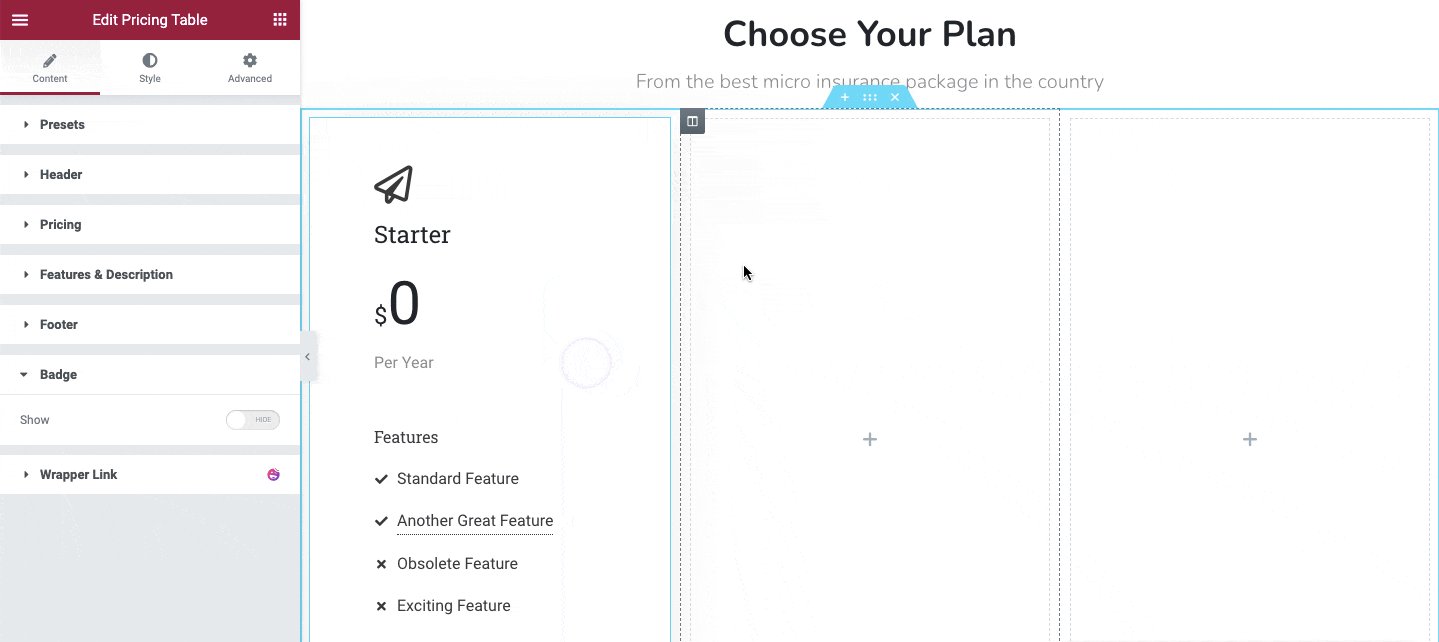
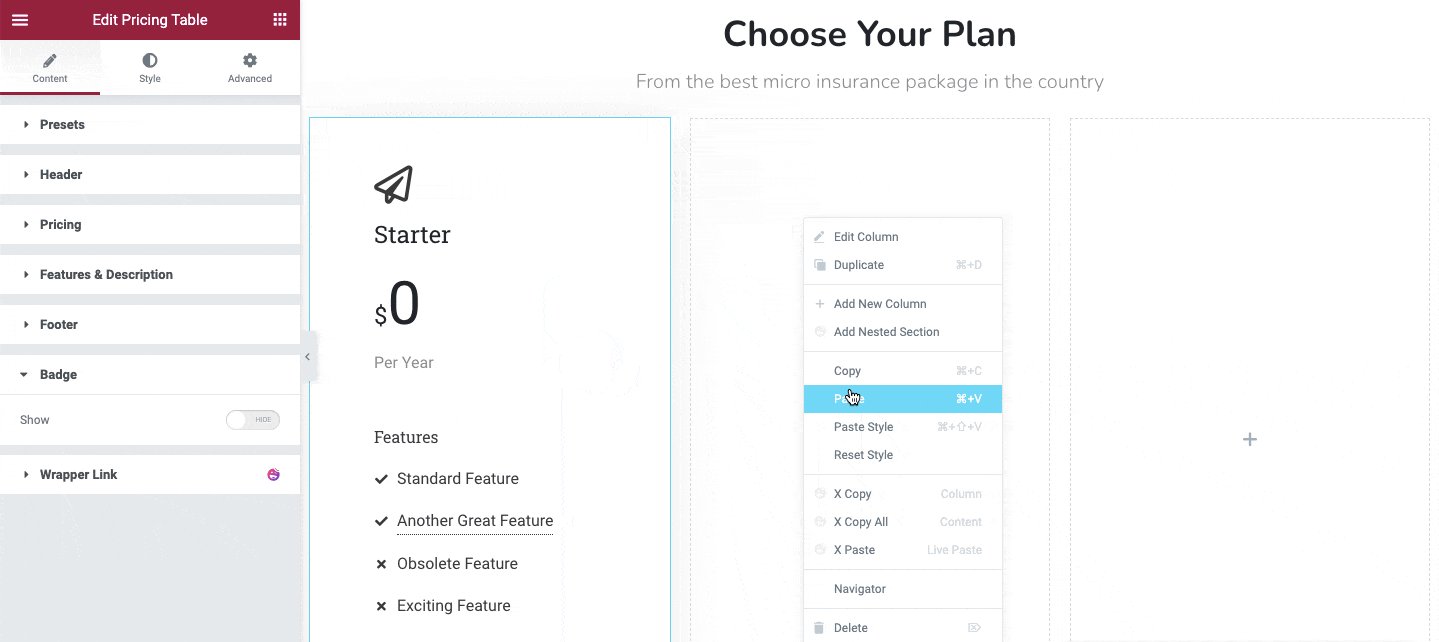
我们在所有表(计划)上都有几乎相同类型的数据,因此我们复制了整个表并将其粘贴到下一列。 如果您在每个表上都有不同的内容,请再次按照上述方法从头开始制作。
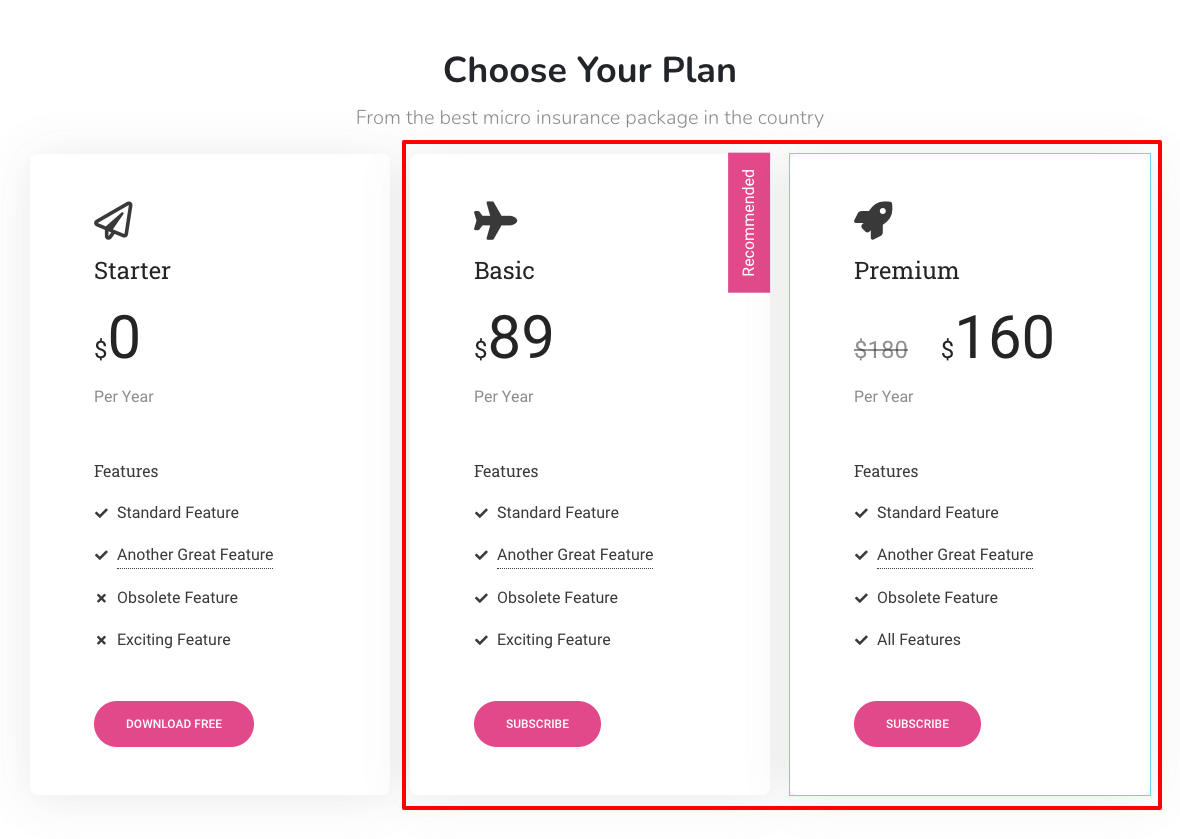
如果您在每个表格上都有类似的内容,就像我们一样,只需右键单击各个列部分并复制设计并将其粘贴到另一列中即可。 您可以按照下图进行操作。

添加其他两个表后,我们的整个表如下所示。

自定义定价表
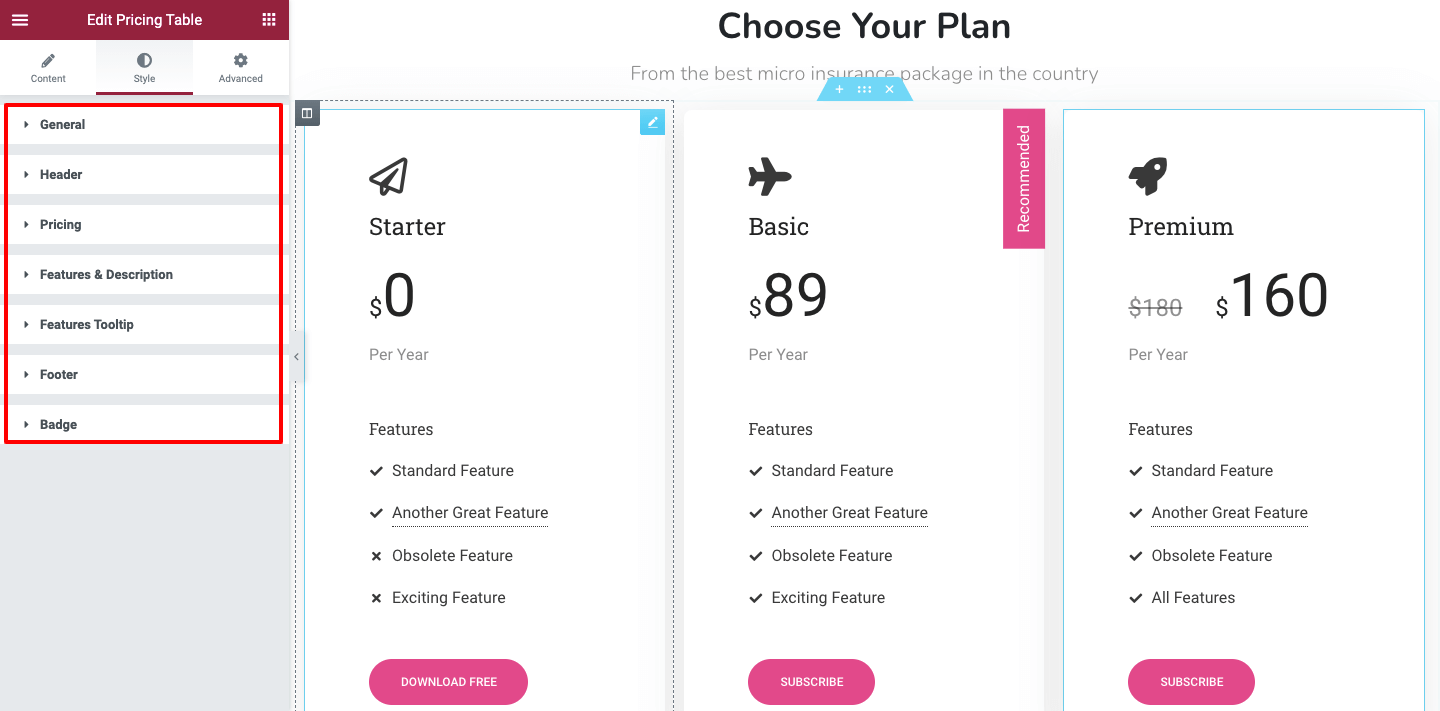
在样式部分,您将获得所有必要的样式选项来自定义定价表的设计。 这些设置将对您有所帮助。
- 一般:一般部分将帮助您自定义表格的一般内容。
- Header :您可以使用此选项重新设计标题内容。
- 定价:定价区域允许您重新设置默认定价内容的样式。
- 特征和描述:您可以装饰该区域的特征和描述内容。
- 功能工具提示:您可以在此区域编辑工具提示设计。
- 页脚:在这里,您可以更改页脚的当前样式。
- 徽章:您可以按照自己的方式设计徽章。

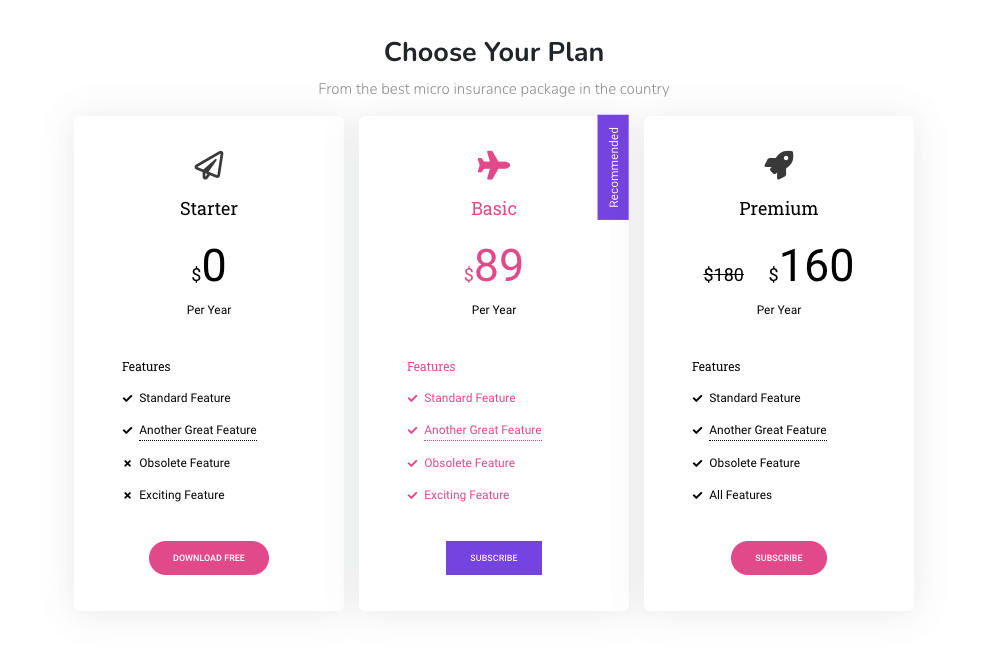
最终预览
我们更改了定价表的基本样式,表格的最终外观如下图所示。

就这样。
第二种方式:使用快乐插件预制模板块为您的网站创建定价表
到目前为止,我们已经向您展示了如何从头开始创建定价表。 在我们博客的这一部分中,您将了解为 Elementor 网站制作定价表的另一种方法。
如果您的时间很紧并且没有足够的时间从头开始设计这些东西,您可以使用方便的预构建定价块。
现在我们将展示如何使用预制的 Happy Addons 定价块向您的网站添加令人惊叹的定价表。
我们开始做吧。
寻找快乐模板
首先,单击 Elementor 画布上的Happy Template Icon,然后打开 Blocks & Templates 区域。

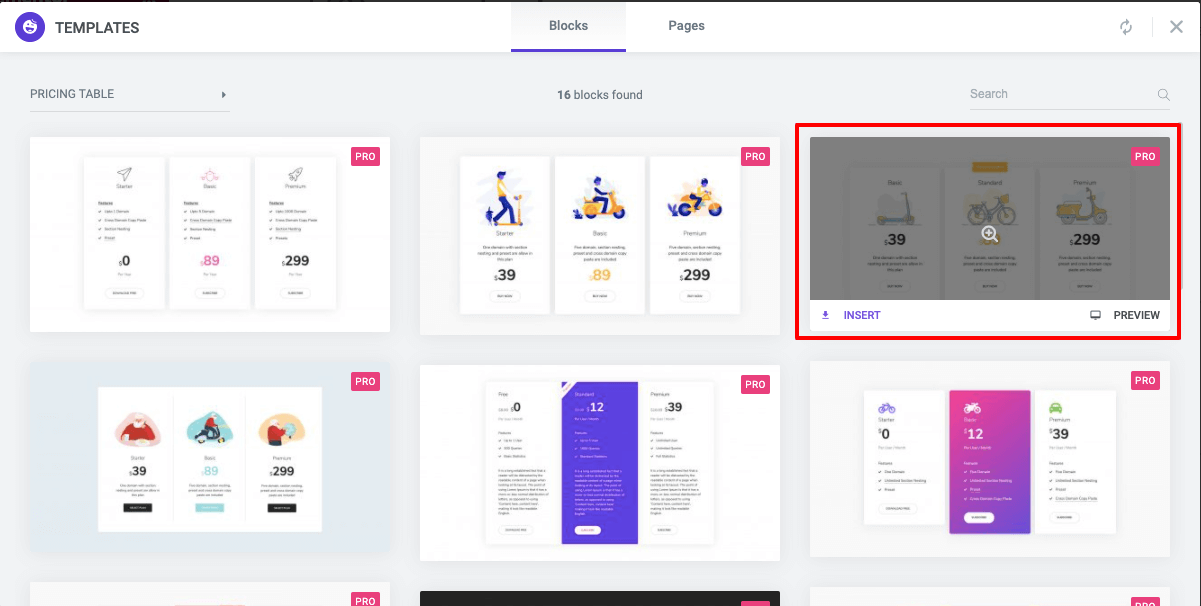
插入合适的定价表模板
在下一个屏幕上,您会找到所有Blocks 。 选择定价表块,或者您可以使用搜索栏进行搜索。 最后,选择最合适的一个并将其安装在您的网站上。

之后,只需根据您的需要更改内容!
而已。 您的网站配备了精美的定价表。
您也可以观看此视频。
您准备好为您的网站创建定价表了吗
一个简单而有条理的 WordPress 定价表为客户提供了您的定价计划的完美画面。 它可以帮助他们根据自己的需要轻松选择合适的计划。
在本博客中,我们讨论了如何使用 Happy Addons 小部件的强大功能创建 Elementor 定价表。 此外,还展示了如何使用预制模板块来设计引人入胜的桌子。
如果您对本教程有任何疑问,可以在下面的评论框中写下。
喜欢这篇文章吗? 我们在 Elementor、WordPress 和 Happy Addons 上写了很多有用的教程博客。 您可以加入我们的时事通讯免费获得所有这些。
